段落の最初の文字を拡大して、視覚的に目立たせることができます。これは通常、セクションの先頭に注意を引いたり、コンテンツに装飾的な要素を追加したりするために使用されます。
GutenKit ドロップキャップの使い方 #
WordPressダッシュボードに移動します –
- 探す ページ/投稿 > 新しいページ/投稿を追加 または、ブロック エディターを使用して既存のページの編集を開始します。
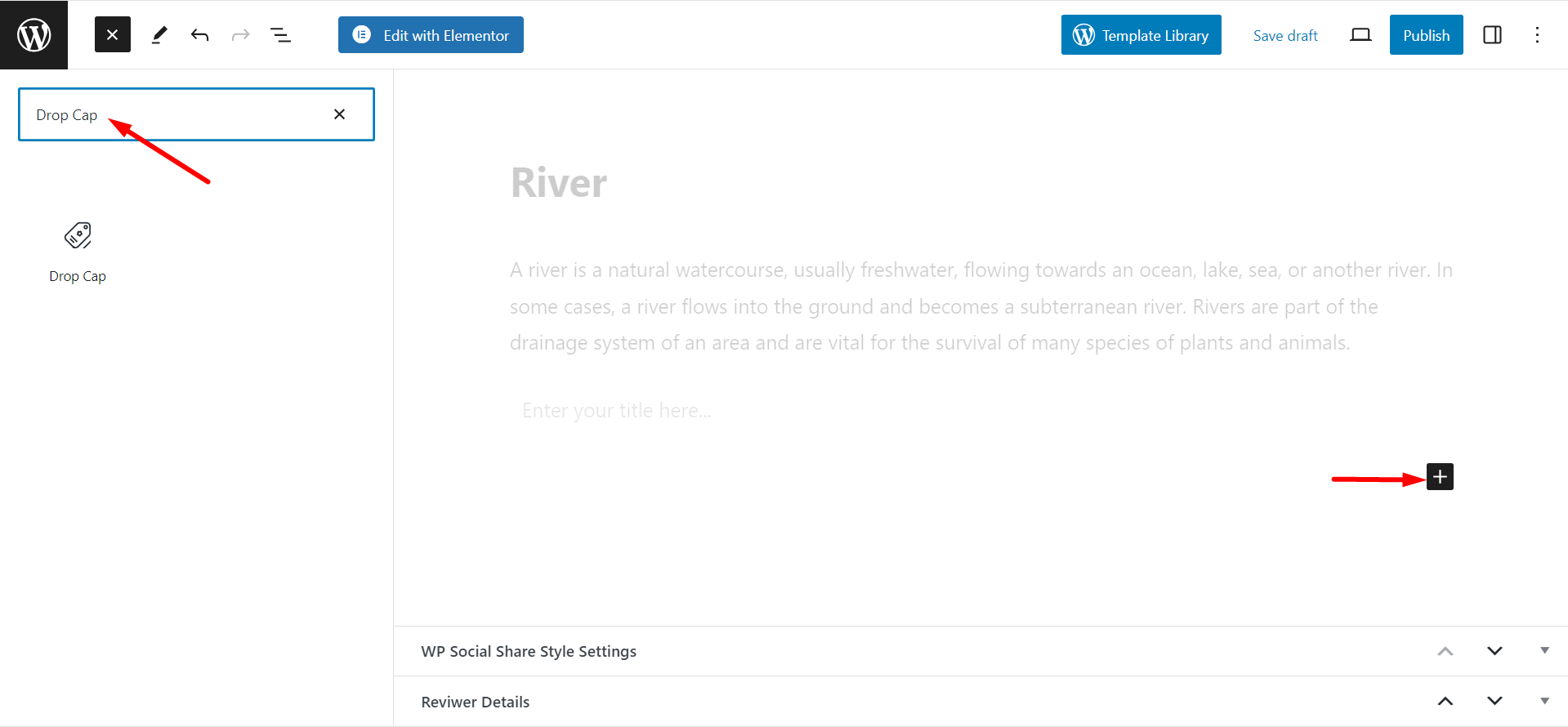
- 「+エディター画面の右側または上部にある「 」アイコンをクリックします。
- ブロックメニューが表示されるので、「ドロップキャップ”。
- 表示されたらクリックするか、ブロックエディター画面にドラッグ&ドロップします。

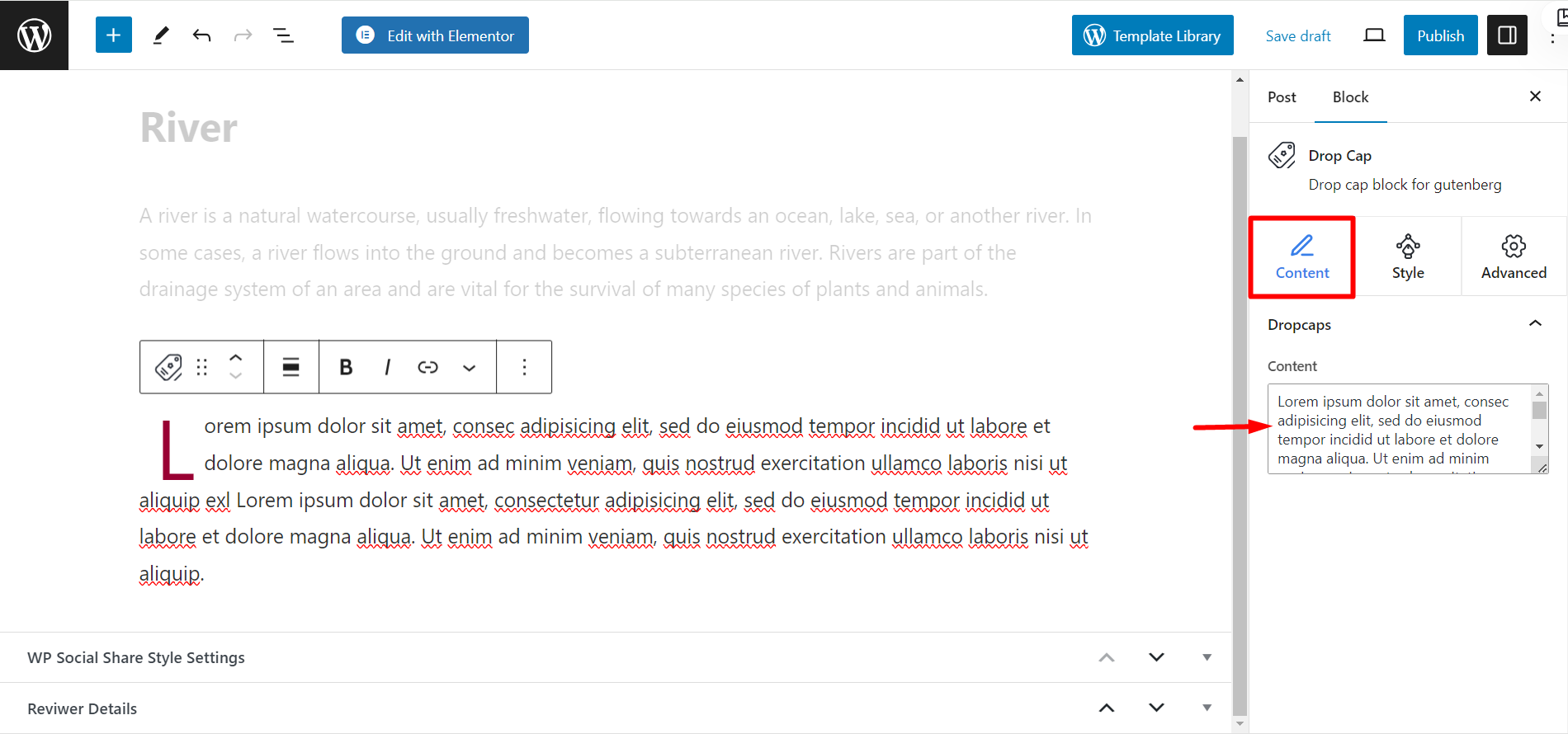
コンテンツセクション #
ここにコンテンツを記入できるボックスがあります。

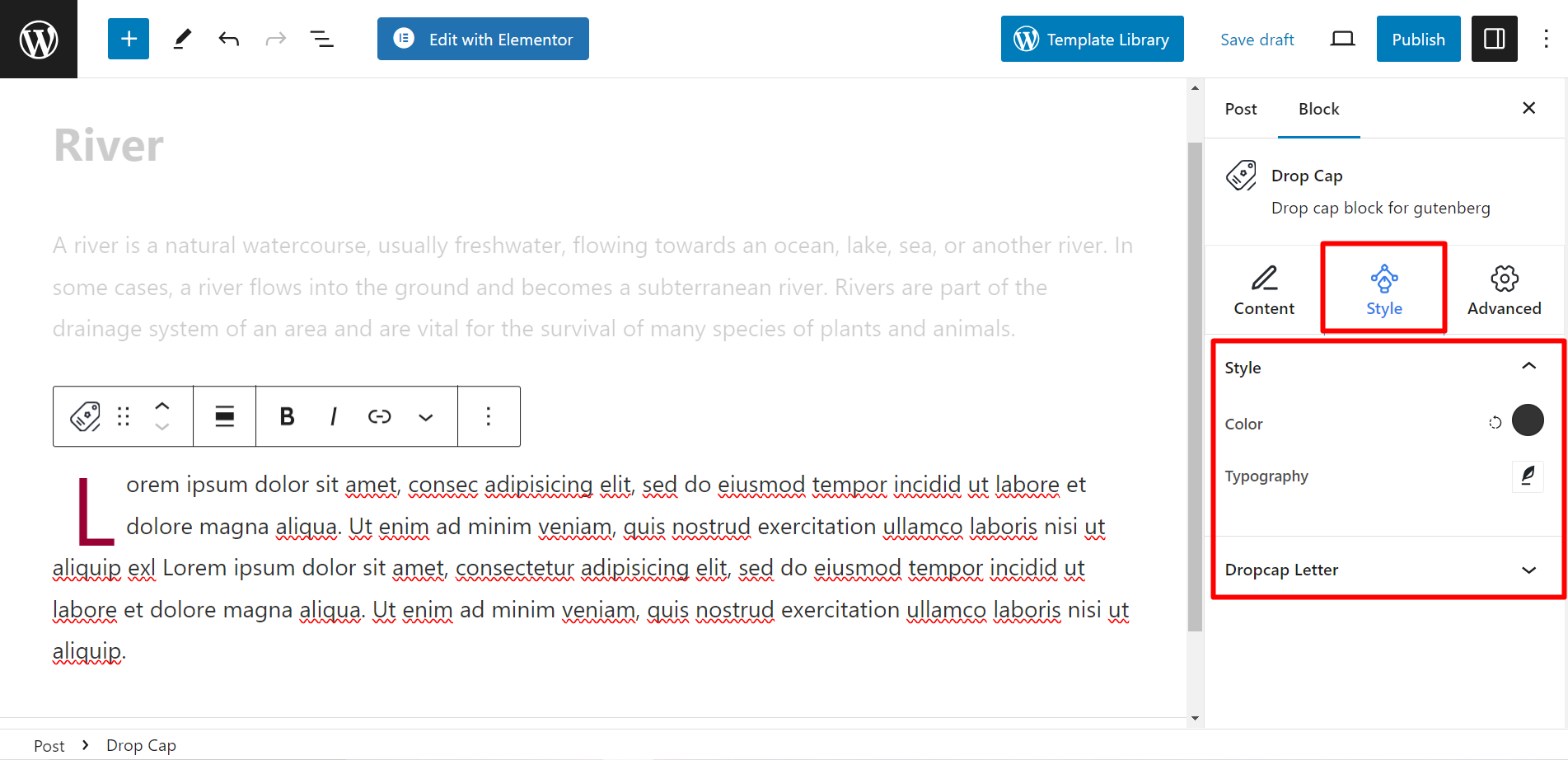
スタイルセクション #
2 つのオプションは、スタイルとドロップキャップ文字です。
スタイル: ここでは、テキストの色とタイポグラフィを変更できます。タイポグラフィ部分では、テキストのサイズ、スタイル、行の高さ、単語間隔などを調整できます。
ドロップレター: この機能を使用すると、必要に応じて文字の色や書体を変更したり、余白や境界線などを調整したりできます。

これで完了です。自分で試して楽しむ準備が整いました。



