WordPress ウェブサイトに 2 つの異なるリンク、ラベル、アイコン、区切りテキストを含むデュアル ボタンを表示したいですか? GutenKit デュアル ボタン ブロックを使用すると、ショートコードを使用せずに、Gutenberg (ブロック) エディターでデュアル ボタンを簡単に追加およびカスタマイズできます。
Gutenberg エディターでデュアル ボタンを作成する方法については、このドキュメントを参照してください。チュートリアルに進む前に、GutenKit プラグインがインストールされていることを確認してください。
WordPress ブロック エディターに楽しい事実のカウンターを追加するにはどうすればいいですか? #
まず、GutenKit デュアル ボタン ブロックを追加します。
ステップ1: GutenKitデュアルボタンブロックを追加する #
WordPressダッシュボードにログインし、
- ページまたは投稿を追加して、ブロック エディターに移動します。
- クリック "+エディター画面の上部にある「 」アイコンをクリックします。
- ブロックライブラリが表示されます。
- 検索バーを使用して「デュアルボタン" ブロック。
- 表示されたらクリックするか、エディター画面にドラッグ&ドロップします。
ステップ2: ボタンテキスト、アイコン、リンクを追加する #
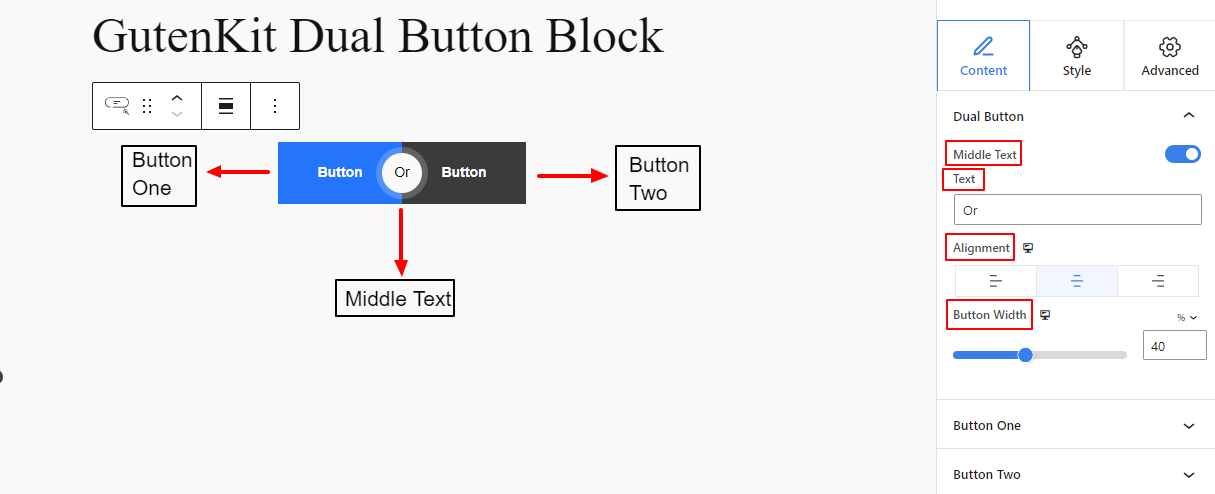
デュアルボタン設定を開き、デュアルボタンに移動します。次に、
デュアルボタンの下: #

- 中間テキスト: このボタンはデフォルトで有効になっています。無効にすると中央のテキストが非表示になります。
- 文章: このボックスに中央のテキストを入力します。
- 位置合わせ: デュアルボタン全体の位置を定義します。(左、中央、右)
- ボタンの幅: このスライダーを使用して、ボタンの両側の厚さを決定します。
次に、ボタン 1 とボタン 2 の設定が表示されます。両方のオプションの機能は同じです。
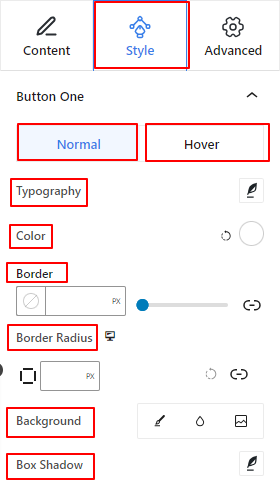
ボタン 1 と 2 の下: #

タイポグラフィ: フォント ファミリ、サイズ、太さ、スタイル、行と文字の間隔など、ボタンのタイポグラフィ関連のカスタマイズをすべて制御します。色: このカラーピッカーを使用してボタンのテキストの色を設定します。国境: ここから境界線のスタイル、太さ、色を設定します。境界線の半径: ボックスに値を入力して、ボタンの境界線の丸みを決定します。背景: ボタンの背景タイプをクラシック、グラデーション、イメージから選択します。ボックスシャドウ: クリックすると、境界線の周囲に影の効果を追加するための設定が開きます。

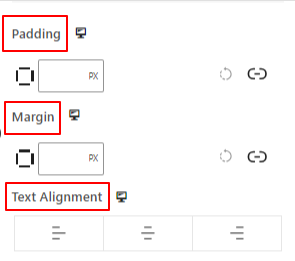
- パディング: ボタンの周囲に内部スペースを追加する値を入力します。
- マージン:
- テキストの配置: ボタンのテキストを左、中央、または右に配置します。
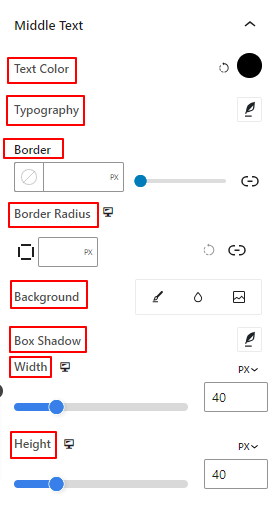
以下に、中央のテキストのカスタマイズ オプションを示します。
中間テキスト: #

- タイポグラフィ: 次のようなタイポグラフィ設定をすべて取得します
- 色: このカラーピッカーを使用して、中央のテキストに色を追加します。
- 国境: 境界線のスタイル、太さ、色などのすべての境界線設定を取得します。
- 境界半径: 境界線の丸みを設定する値を定義します。
- 背景: 中央のテキストに背景色を追加します。
- ボックスシャドウ: この設定領域では、中央のテキストに影の効果を適用できます。
- 幅: 中央のテキスト領域の水平サイズを定義します。
- 身長: 前の設定と同様に、この機能を使用すると、中央のテキストの垂直サイズを測定できます。
ステップ4: 詳細設定 #
[詳細設定] タブでは、ブロックのレイアウト、背景、境界線のスタイルを構成し、その表示を制御できます。
レイアウト、 #

- マージン: ブロックレイアウトの周囲のスペースを定義します。他のブロック間のギャップを設定するのに役立ちます。
- パディング: レイアウト内のブロックの周囲のスペースを設定する値を入力します。
- 幅: デフォルトのレイアウト幅を維持すること以外は。
- 全幅: これを選択すると、レイアウトが画面の幅全体に広がります。
- インライン(自動): 適用するとブロック要素と同じ幅になります。
- カスタム: このオプションを選択すると、ブロック レイアウトの水平方向のスペースを定義するスライダーが表示されます。
- Z インデックス: スライダーを使用して、ブロックと他のブロックのスタック順序を指定します。
位置: #

ドロップダウンの下に、3 つのオプションが表示されます。 デフォルト, 絶対、 そして 修理済み.
- 絶対: このオプションを選択すると、ブロックの絶対位置が指定され、要素がコンテナー内に収まるようになります。
- 修理済み: 固定位置オプションを選択すると、要素がビューポートまたは画面全体に収まります。
絶対オプションと固定オプションの両方に、以下のような同様の設定があります。
- 水平方向: 配置方向を左または右から選択します。
- オフセット: スライダーを使用するか、手動で値を入力して、ブロックの水平位置を調整します。
- 垂直方向: 配置方向を上または下から選択します。
- オフセット: スライダーを使用するか、手動で値を入力して、ブロックの垂直位置を調整します。
背景: #

- 背景: 単色、グラデーション、画像の中から背景オプションを選択します。
ホバーオプションの下:
- 画像: 画像オプションを選択すると、次のオプションが開きます。
- 画像: メディア ライブラリから画像を選択するか、独自の画像をアップロードします。
画像サイズe: サムネイル、中、大、フルの中から画像サイズを選択します。

- 位置: 10 種類のオプションから位置を選択します。
- 繰り返す: 背景画像の繰り返し方法を設定するオプションを選択します。
- ディスプレイサイズ: 4 つの異なるオプションから表示サイズを選択します。
- 移行期間: スライダーを使用して、背景の通常状態からホバー状態への遷移を調整します。
国境: #

- 国境: この設定オプションでは、幅、スタイル、色などの境界線の設定オプションが表示されます。
- 境界半径: 値を入力して境界線の丸みを設定します。
- ボックスシャドウ: 色、水平/垂直、ぼかし、広がりなどのすべての設定を取得して、境界に影の効果を与えます。
ホバーオプション:
- 移行期間: 手動で値を追加するか、スライダーを使用して、ホバー状態の境界線のデザインを変更する時間を設定できます。
可視性
#

表示モジュールを使用すると、デバイスの種類に応じてブロック デザインの表示を制御できます。トグル ボタン付きの 3 つのデバイス オプション (デスクトップ、タブレット、モバイル) があります。トグル ボタンをオンにすると、そのデバイスのブロック デザインが非表示になります。ただし、エディター ビューでは引き続き表示されます。これで、GutenKit デュアル ボタン ブロックのすべての設定について学習しました。目を引く機能的なブロックを Gutenberg ブロック エディターに追加してみてください。




