スティッキーコンテンツは訪問者の注意を引き付け、維持することを目的としています。GutenKitはそのようなモジュールを開発しました。 スティッキー WordPress コンテンツを美しくデザインします。
モジュールがどのように機能するかを学びましょう。
GutenKit Stickyの使用 #
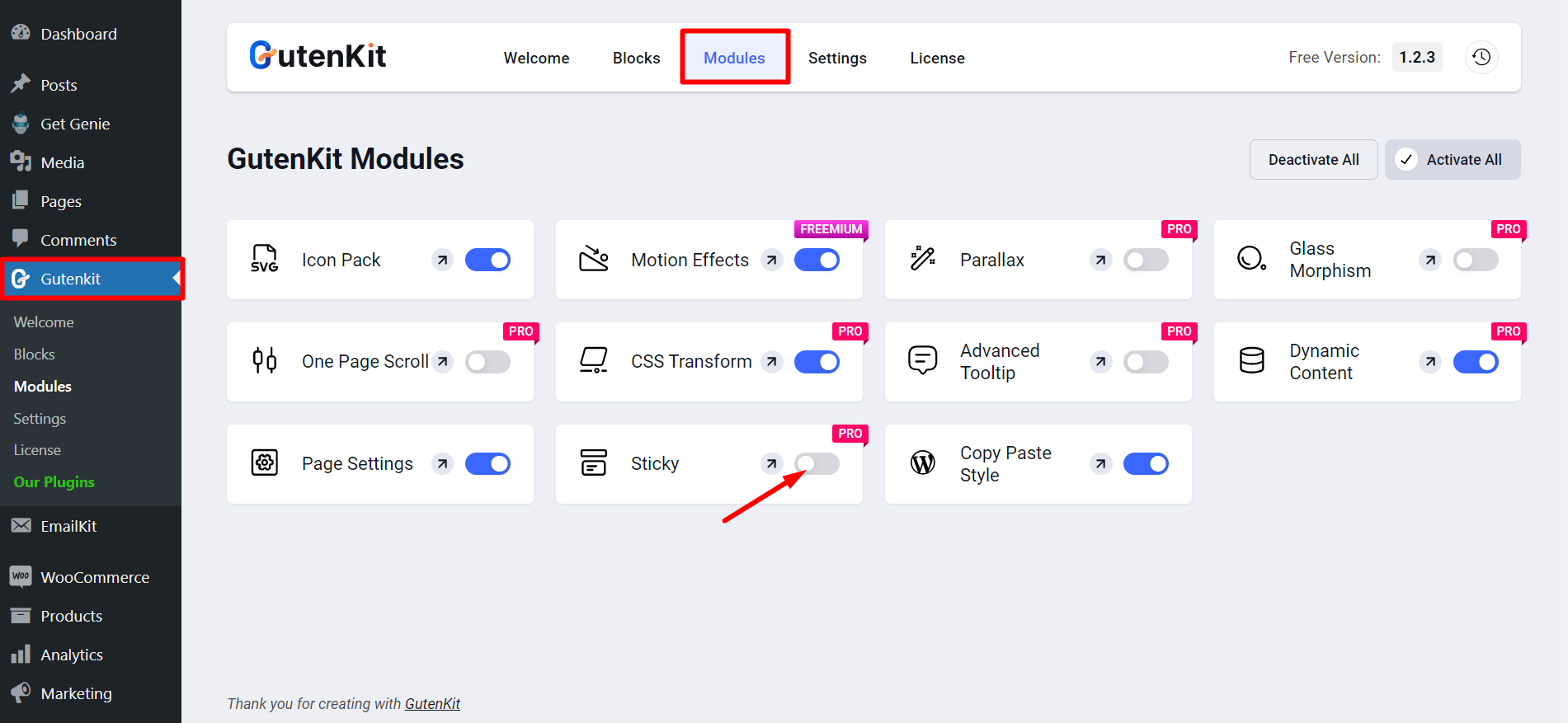
WordPress ダッシュボードから、 GutenKitのモジュールへ次に、 スティッキーモジュールをオンにします変更内容は自動的に保存されます。

Stickyモジュールの使用 #
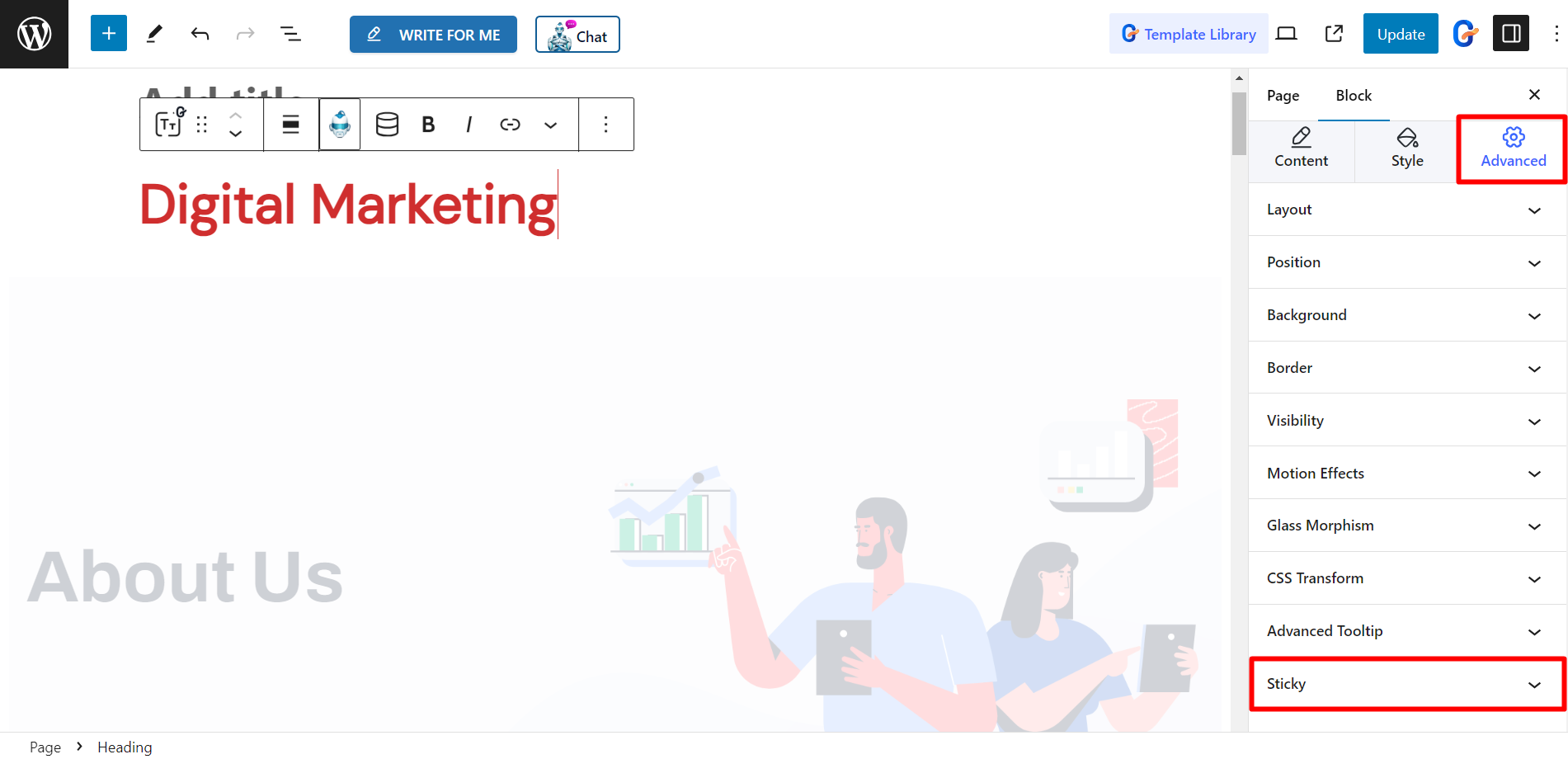
スティッキーコンテンツを適用したいページ/投稿を開きます。 上級セクション そして 探す スティッキーモジュール.

スティッキーモジュールコントロール #
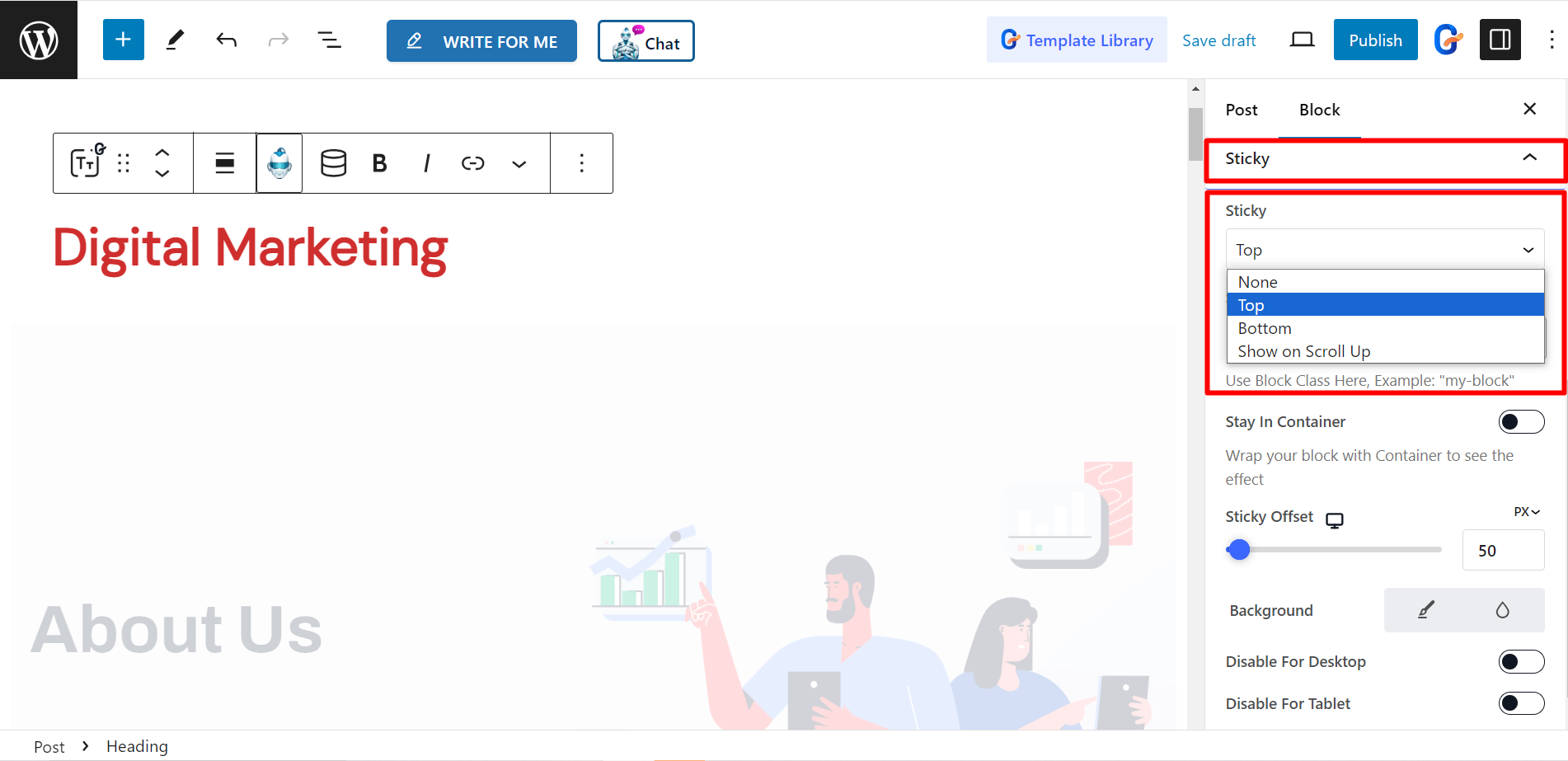
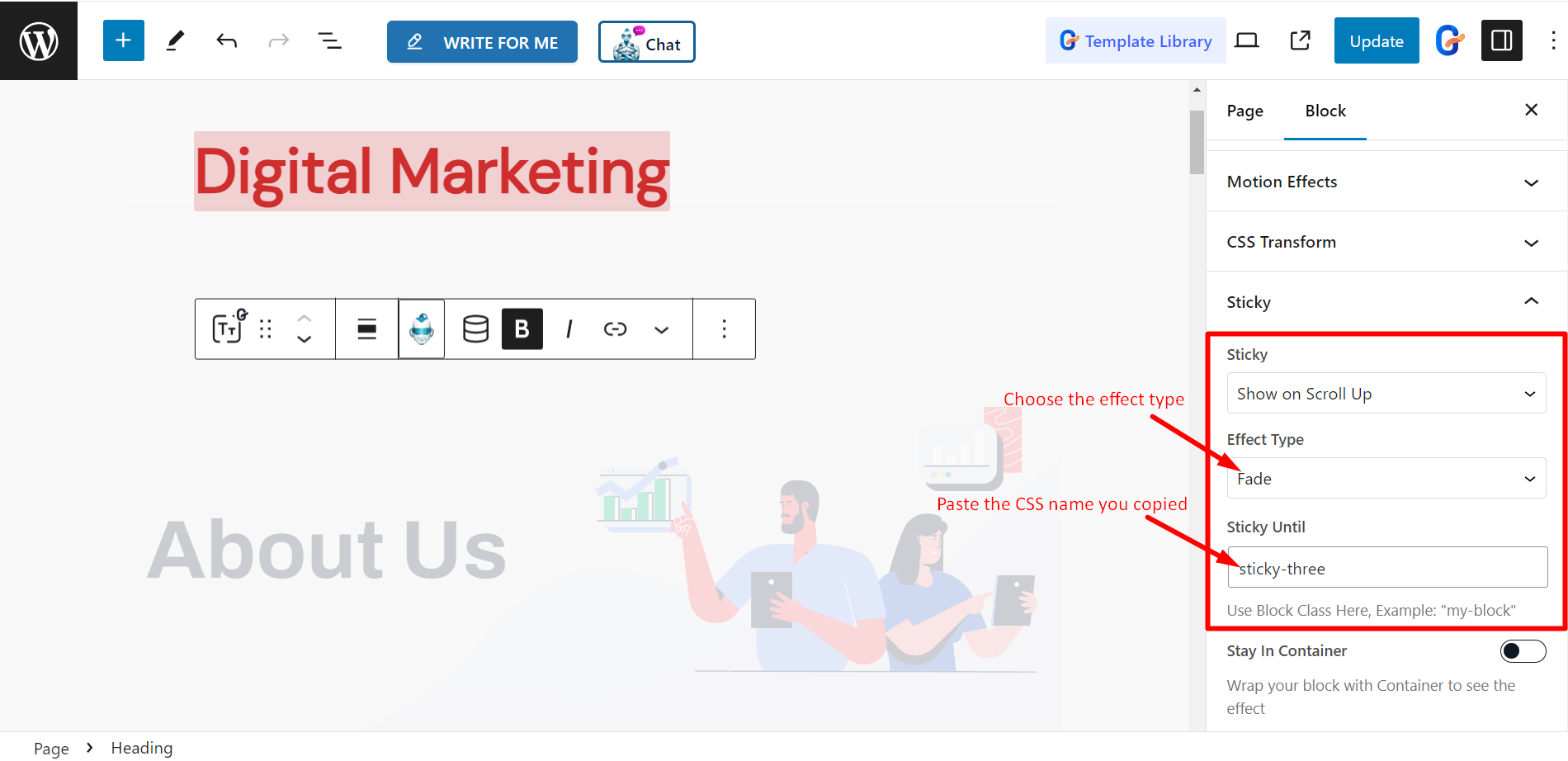
スティッキーを設定するには 上部、下部、スクロールアップ時に表示.

上部に粘着性 #
これにより、 トップポジション ページ/投稿の。

上までベタベタ #
特定のセクションまで Top に固定表示したい場合は、ここでそのセクション ID を設定できます。
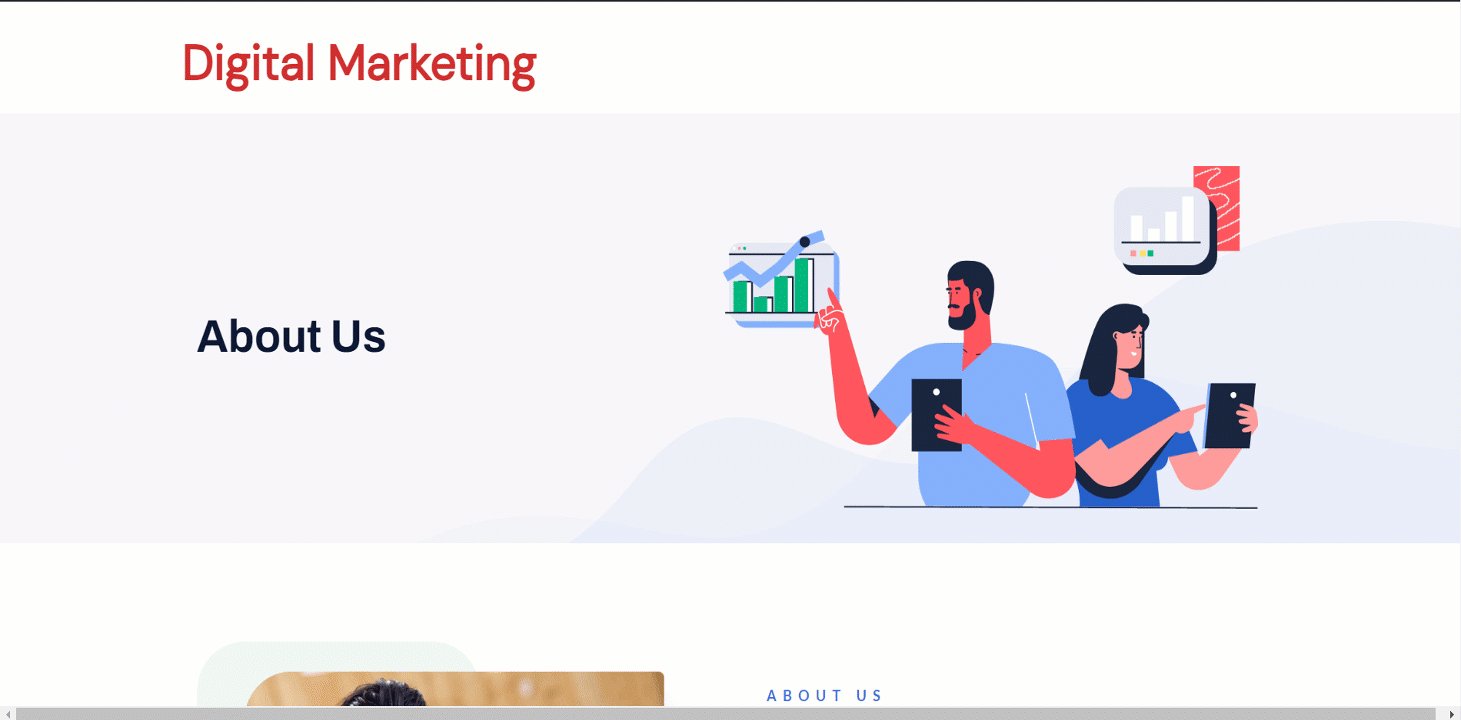
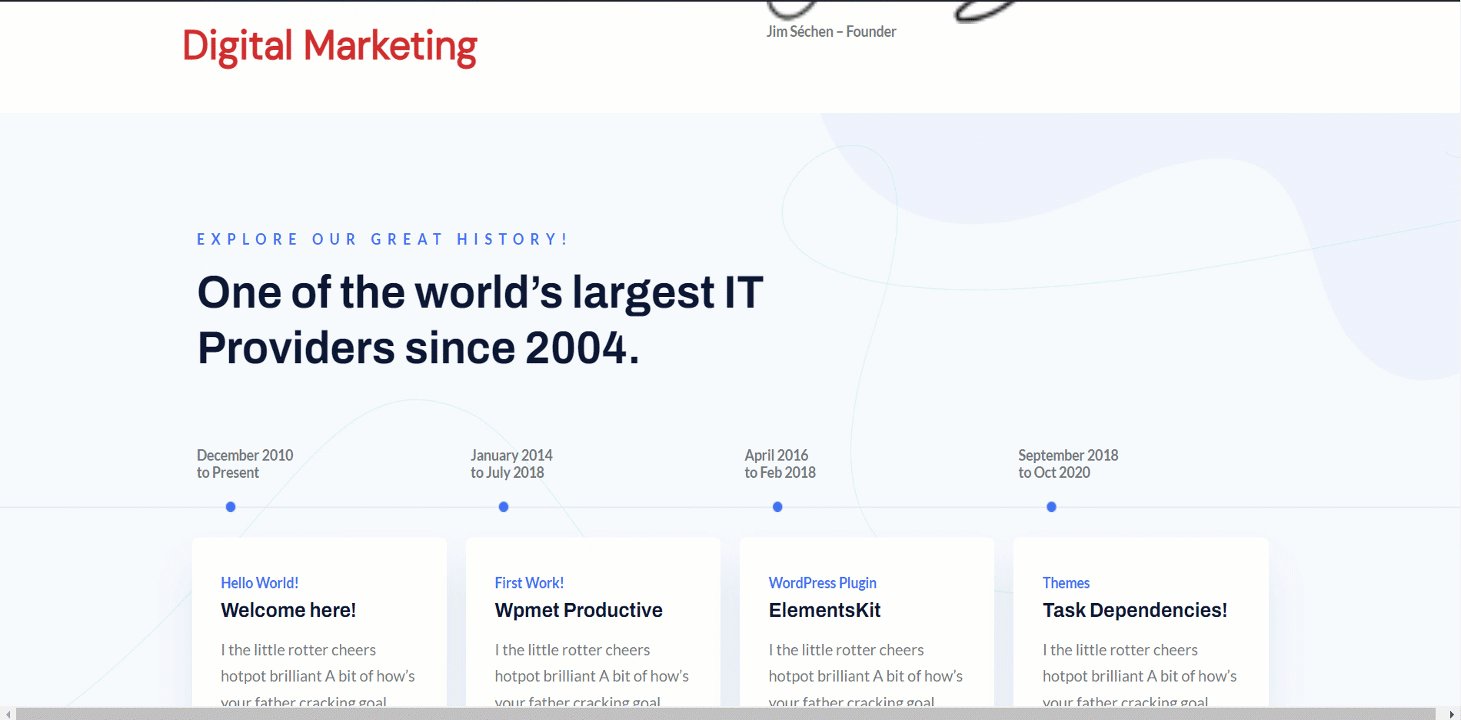
タイトル (デジタル マーケティング) を「会社概要」セクションまで固定しておきます。
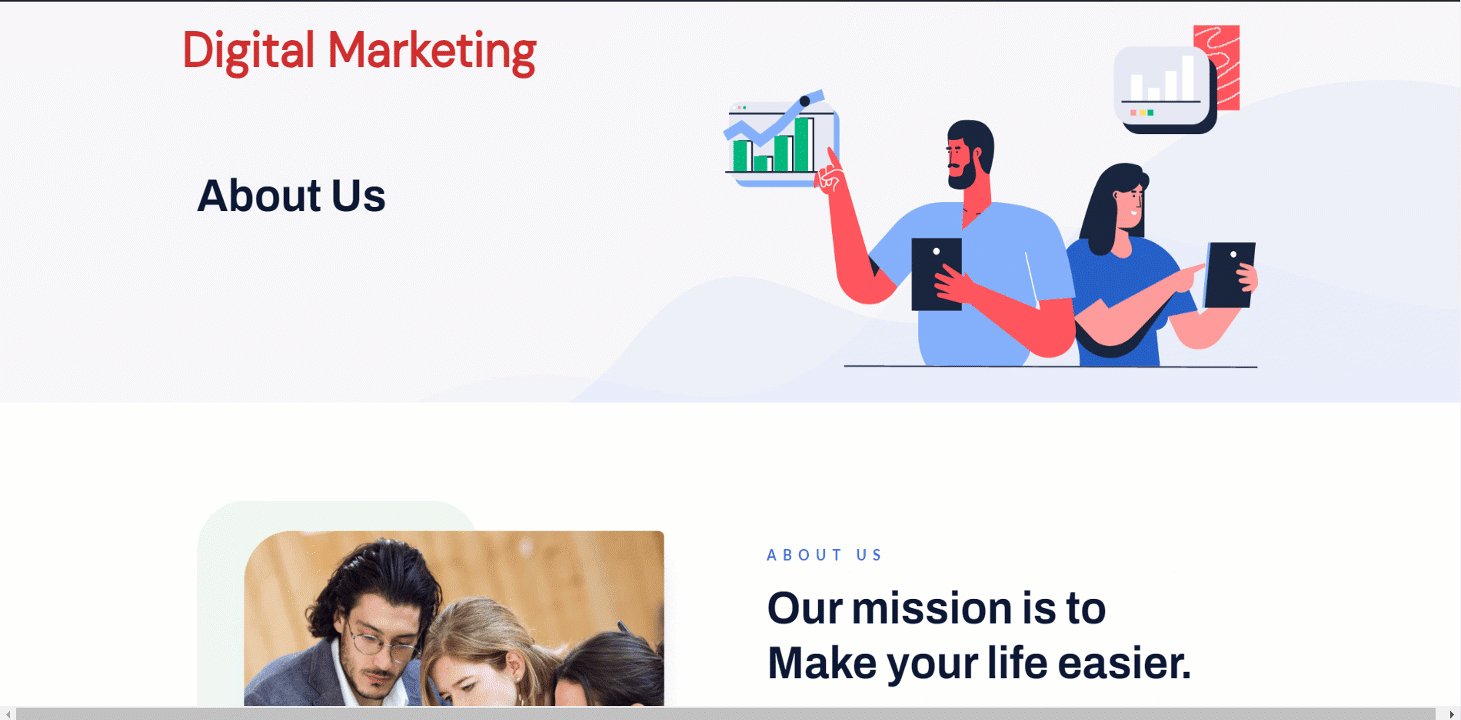
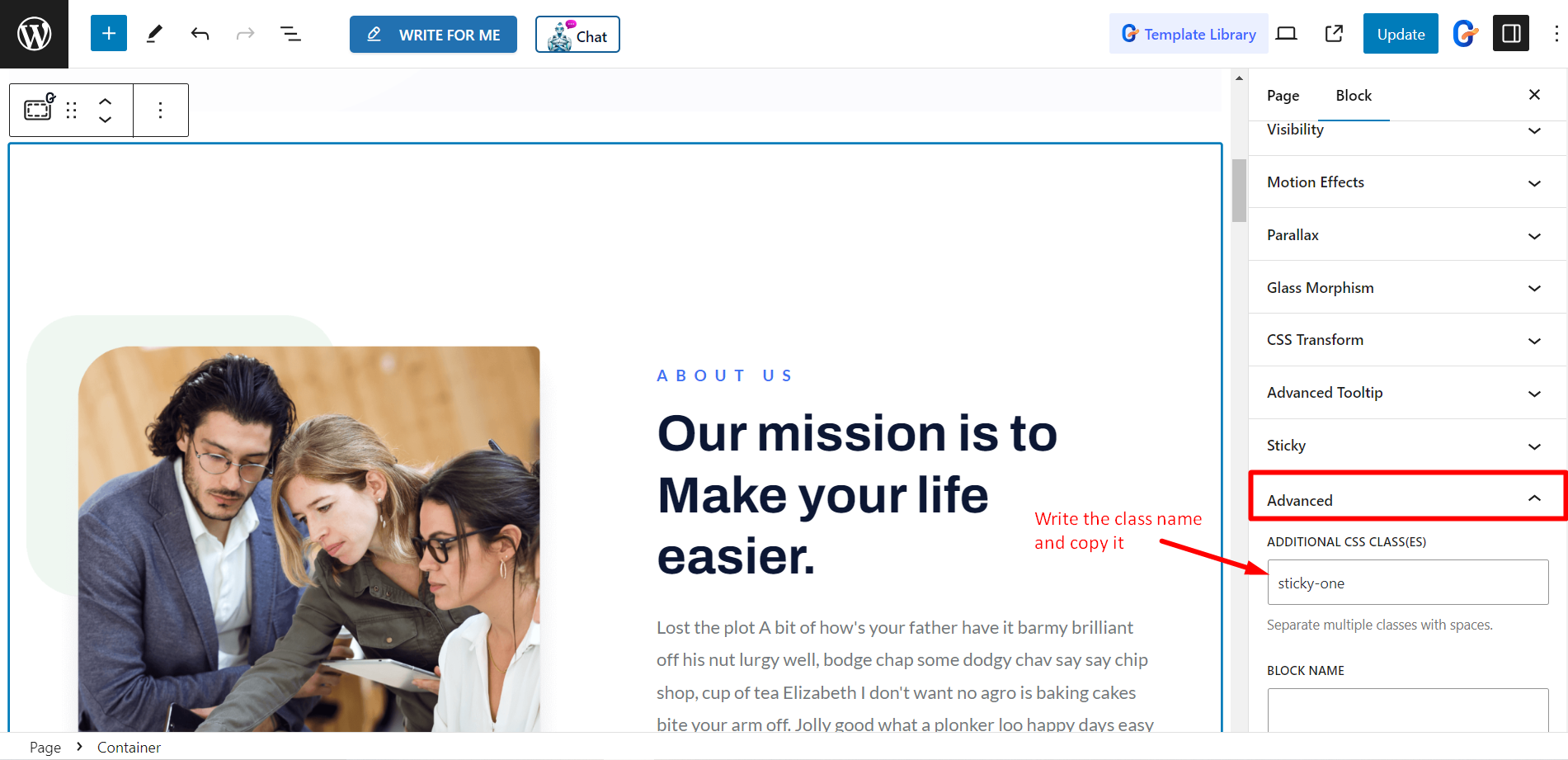
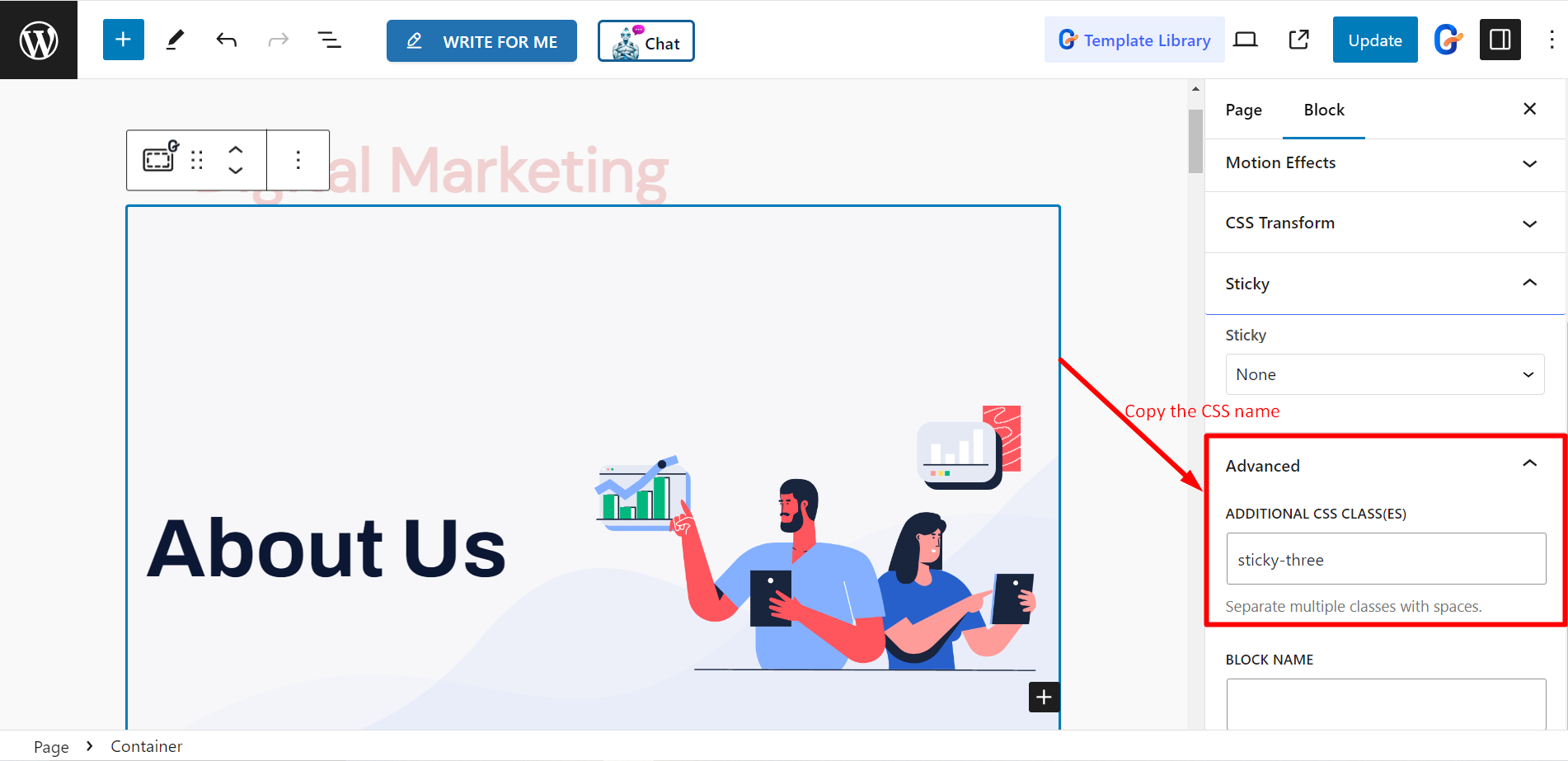
- 「会社概要」セクションをクリック
- 高度なモジュールを見つける
- CSSクラス名を書いてコピーする

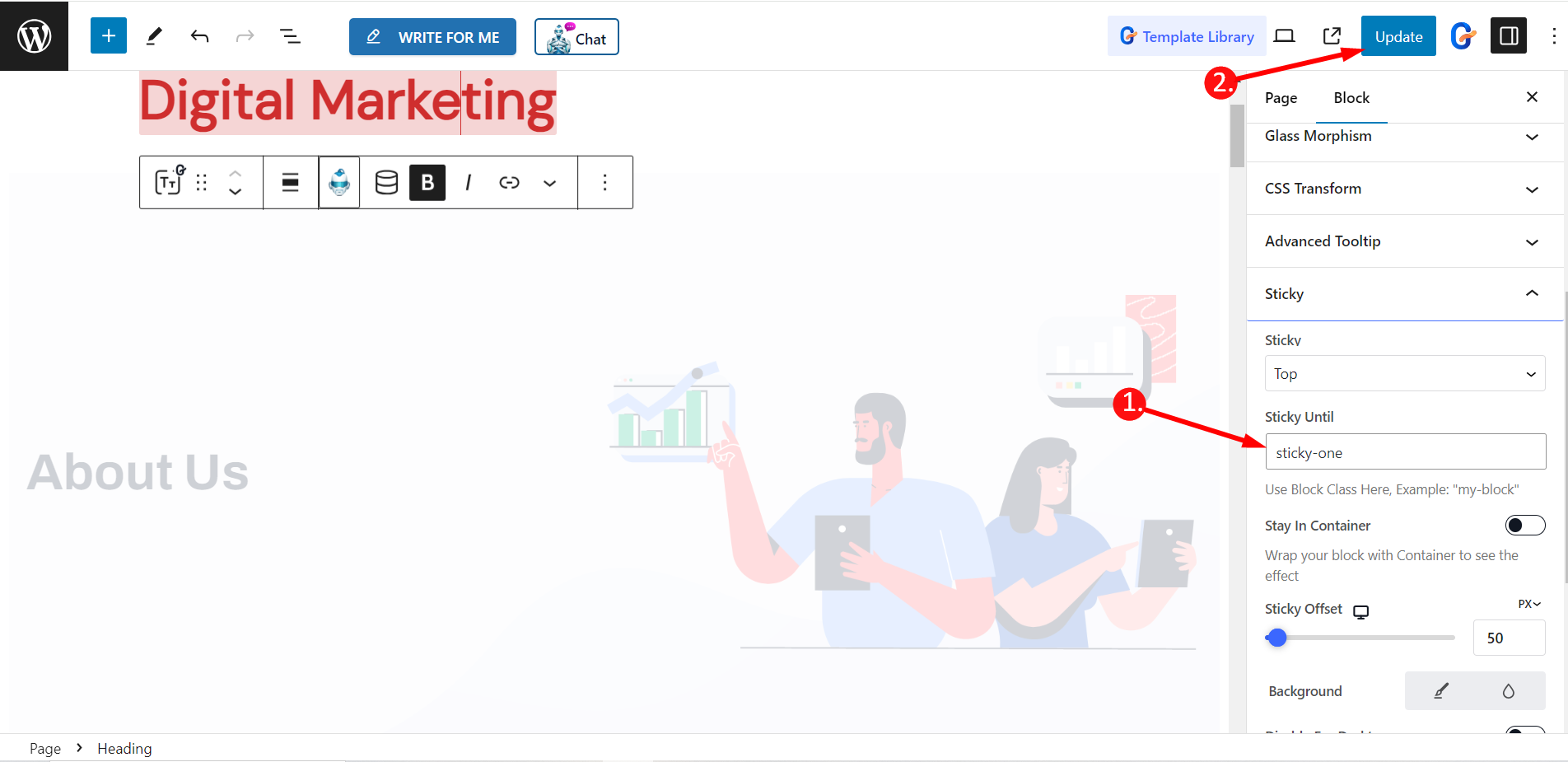
今すぐに行きます タイトル➔ スティッキー➔ までスティッキー.
- 会社情報セクションを貼り付けます CSSクラス名 に までスティッキー 分野.
- ページ/投稿を更新する

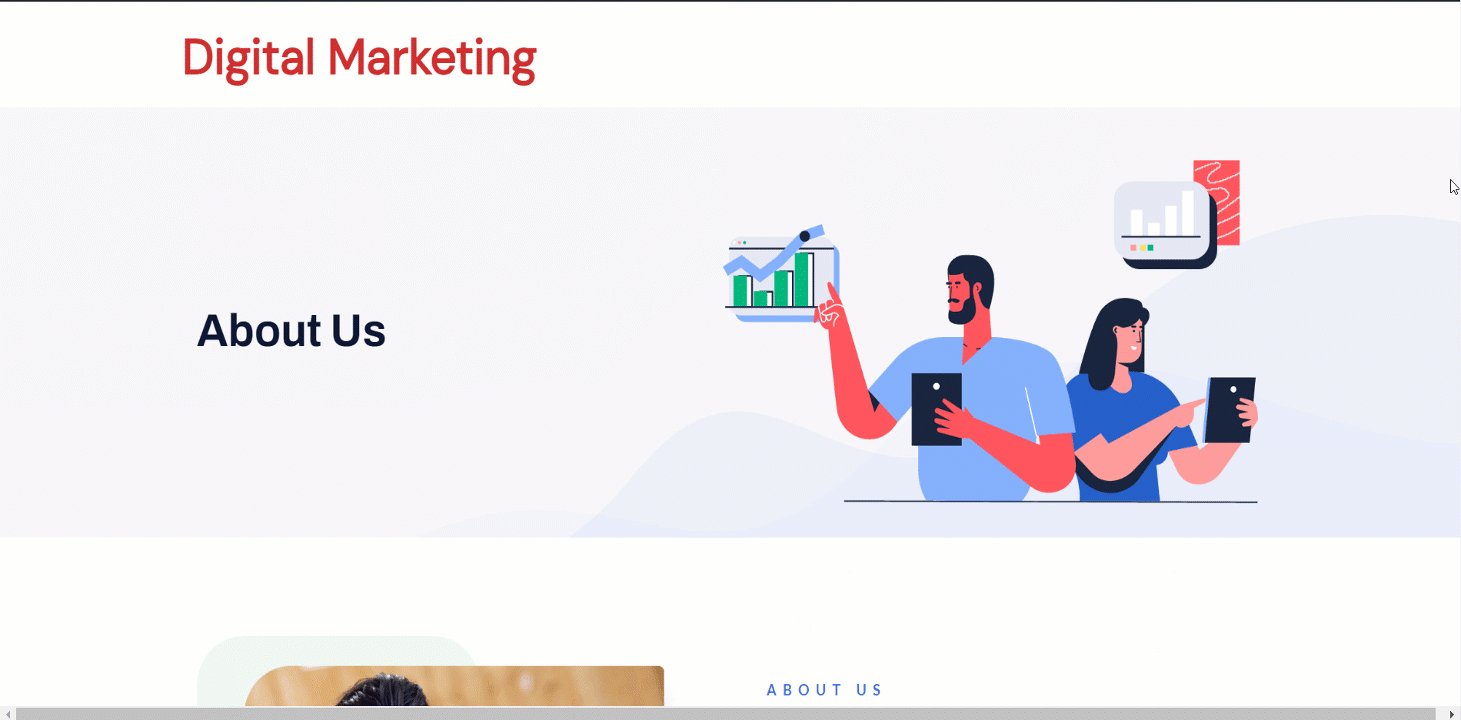
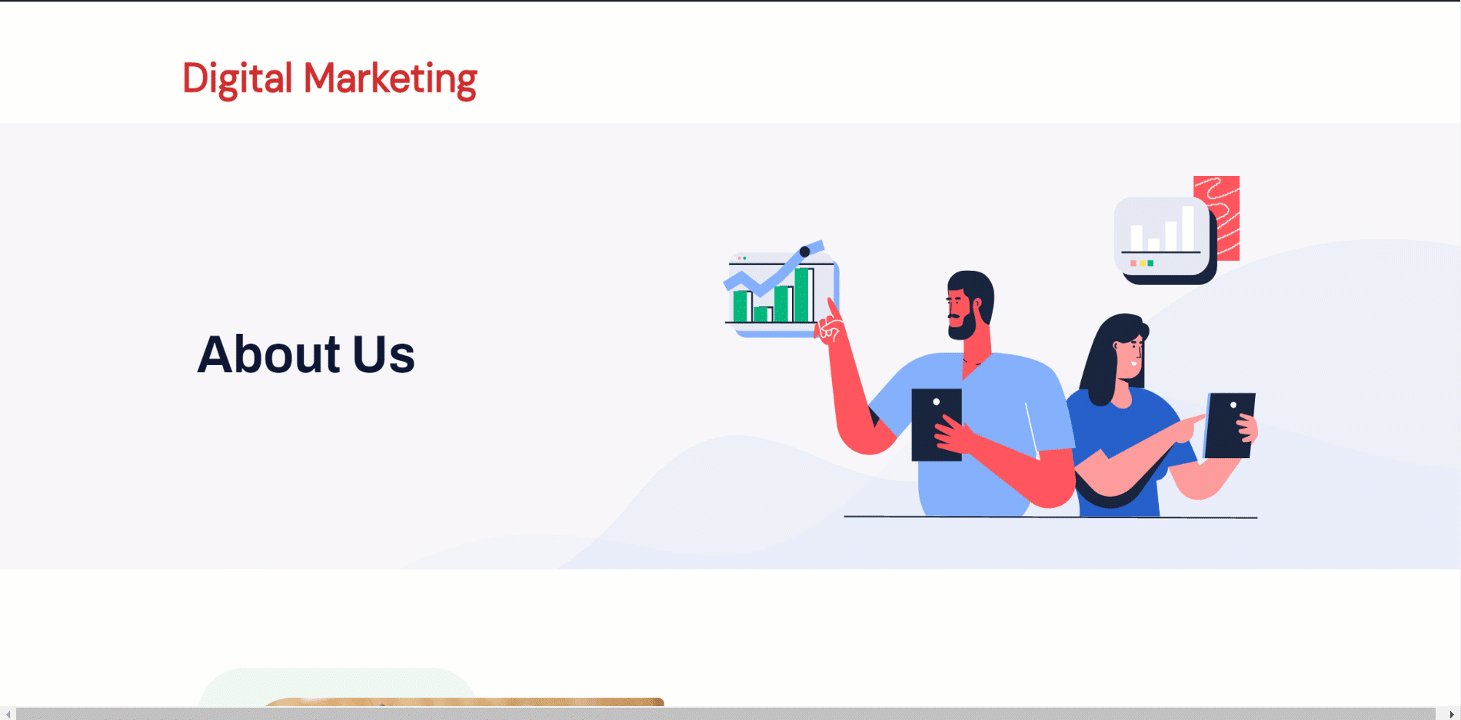
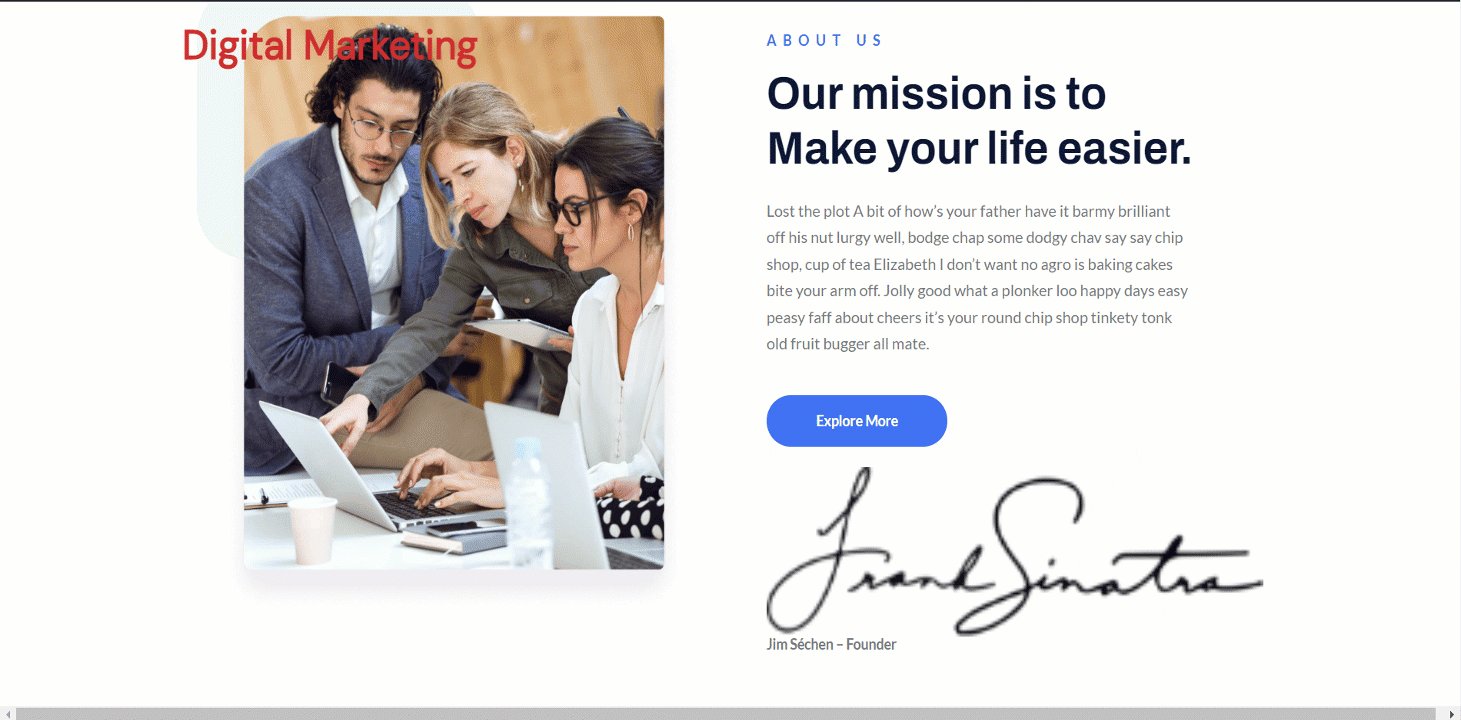
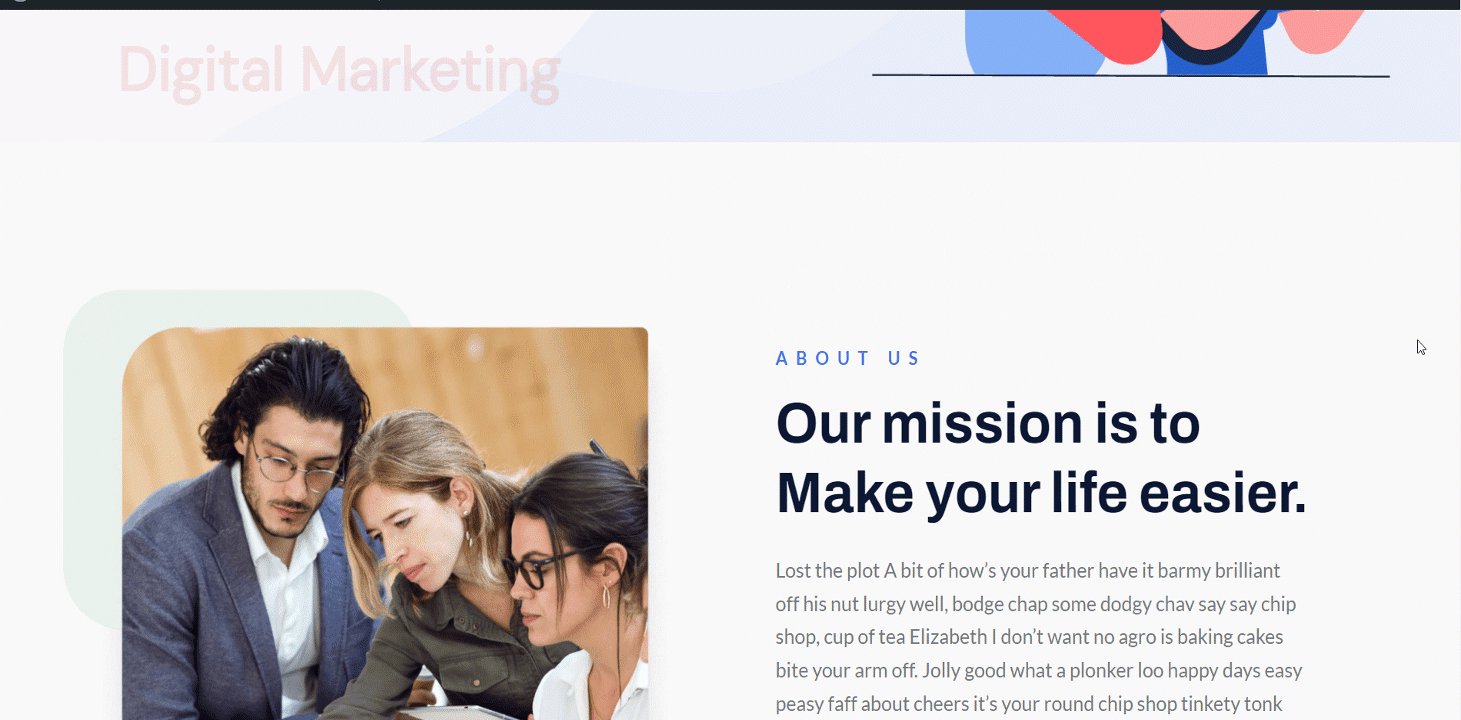
タイトルが 「会社概要」セクションまで粘ってください。

下部に粘着性がある #
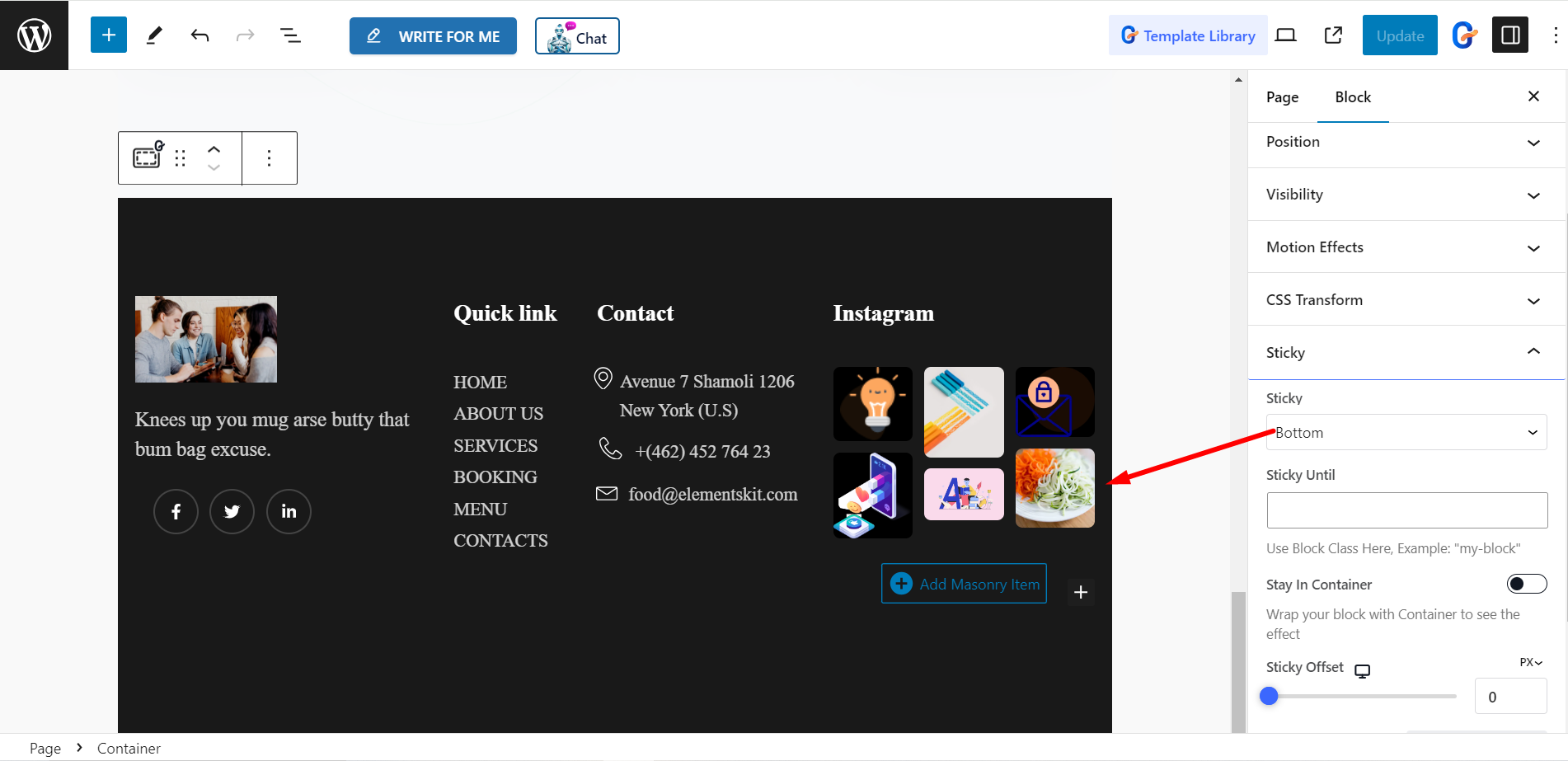
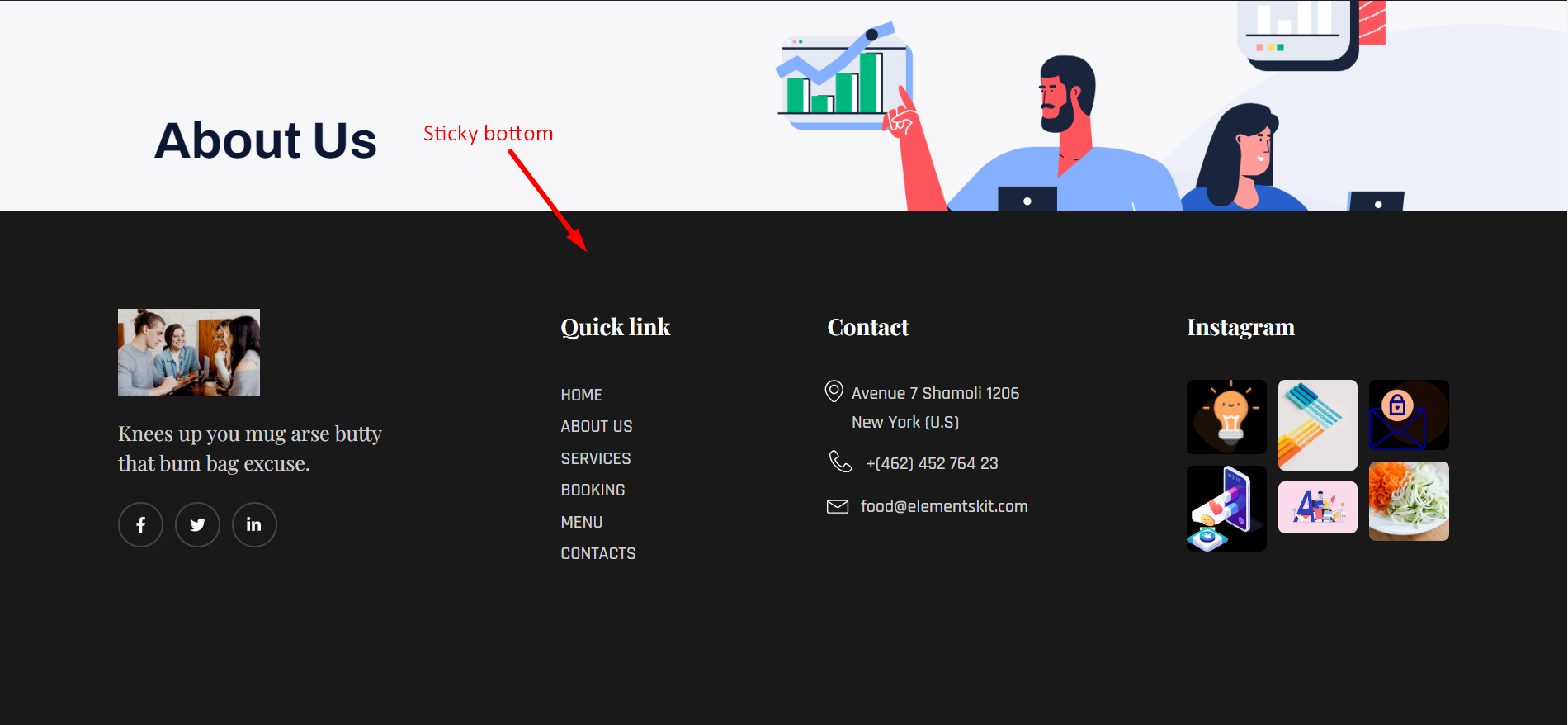
スティッキーを設定するには 最下位 ページ/投稿の 底 固定オプションからページ/投稿を更新します。

底がベタベタになってしまいました。

底までベタベタ #
特定のセクションまでフッター/下部の固定部分を表示したい場合は、ここでそのセクション ID を設定できます。
現在のページのフッターを「Meet the Team」セクションまで固定しましょう。ただし、GutenKit の任意のテンプレート、パターン、またはページを使用して、ページと投稿を配置できます。
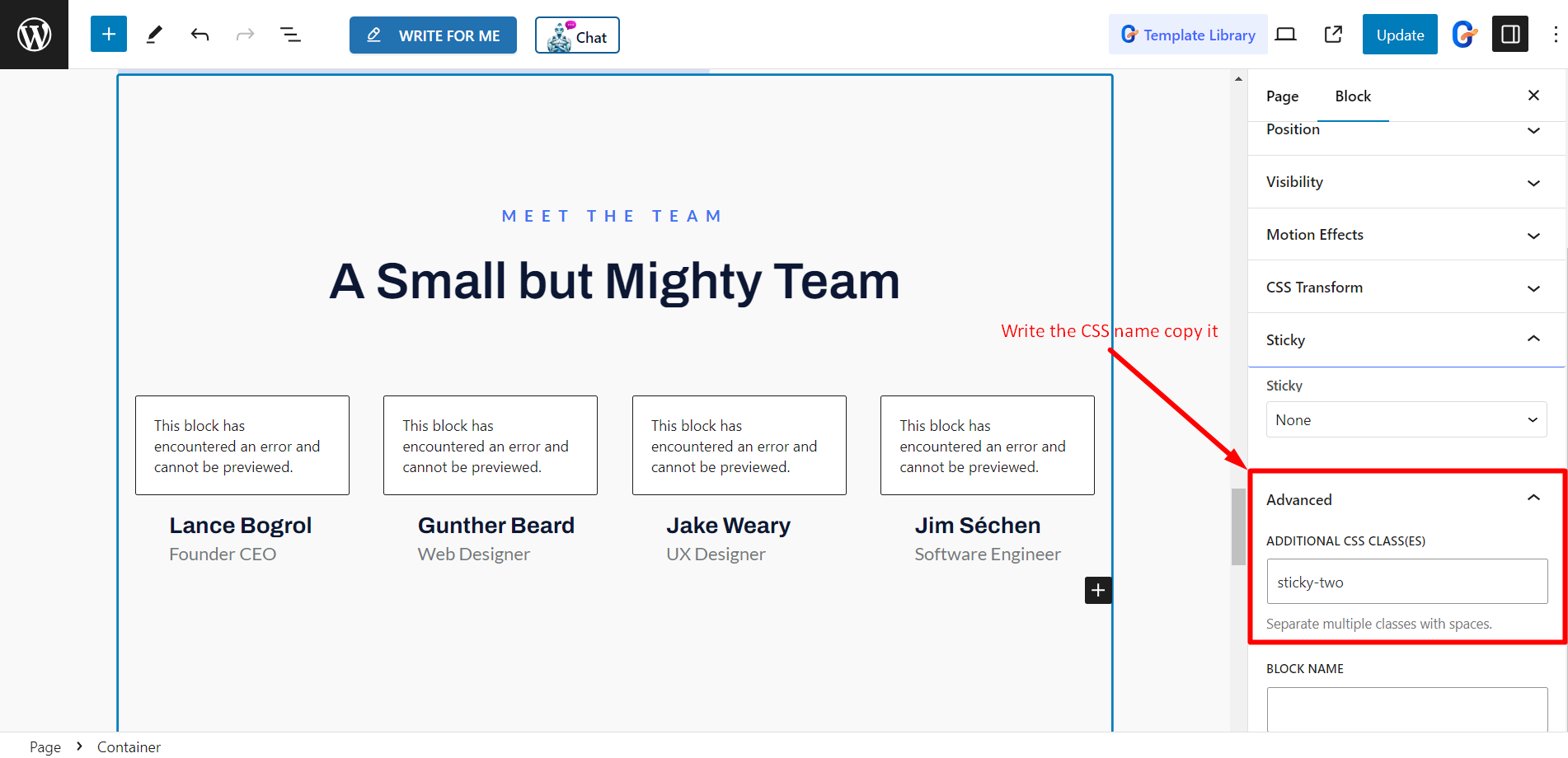
- チーム紹介セクションをクリック
- 高度なモジュールを見つける
- CSSクラス名を書いてコピーする

スクロールアップ時に固定表示 #
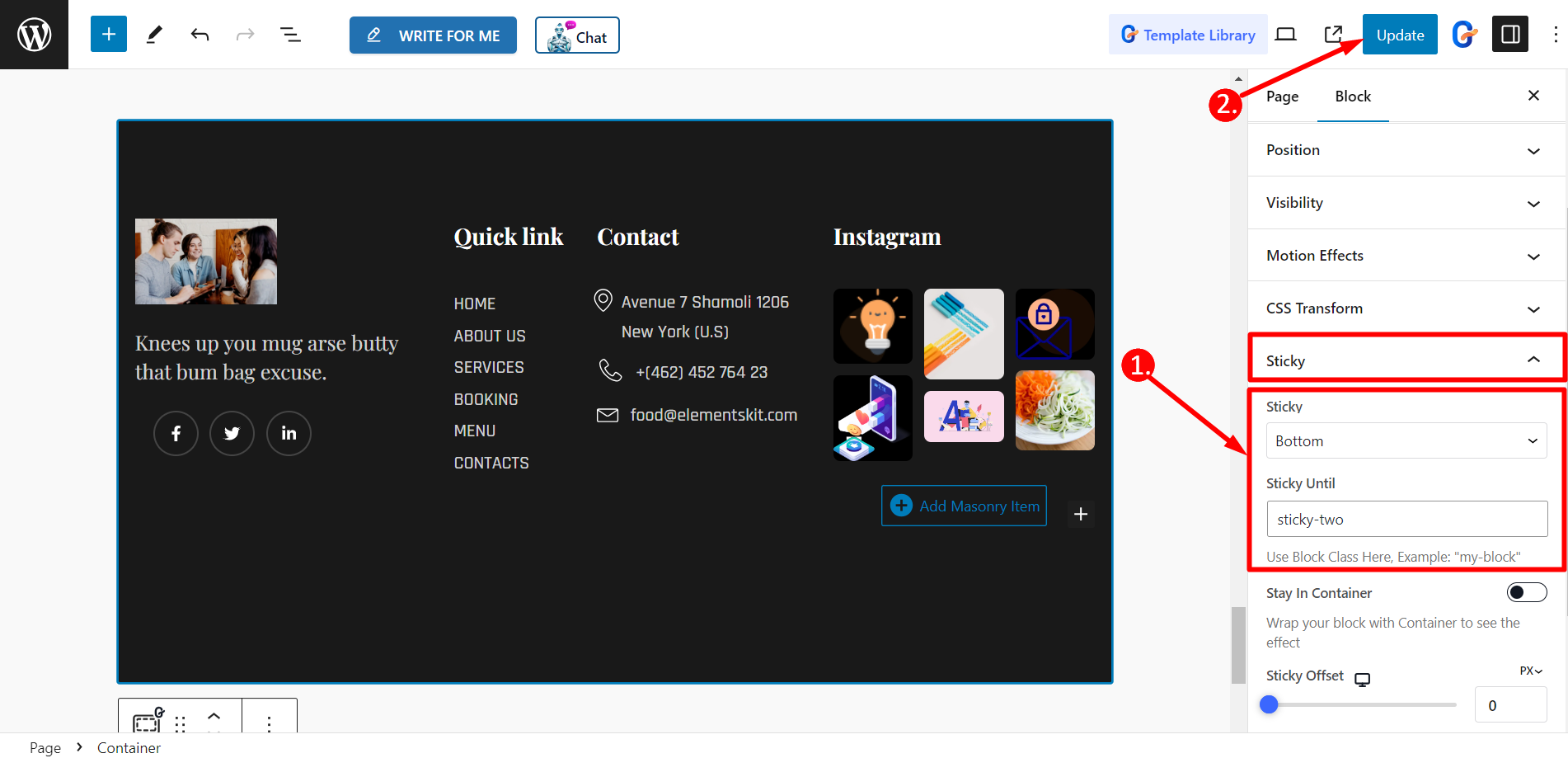
今すぐに行きます フッター➔ スティッキー➔ までスティッキー.
- チーム紹介セクションの CSSクラス名 に までスティッキー 分野.
- ページ/投稿を更新する

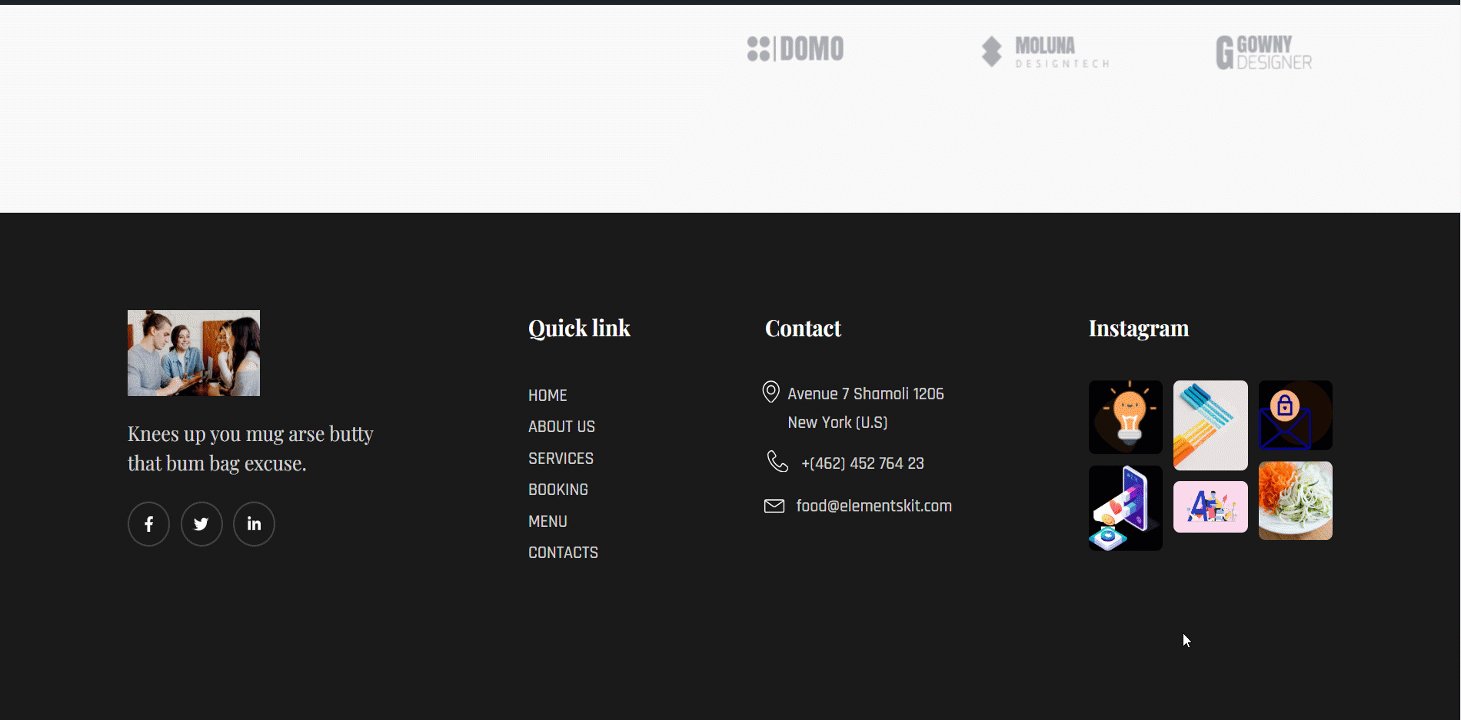
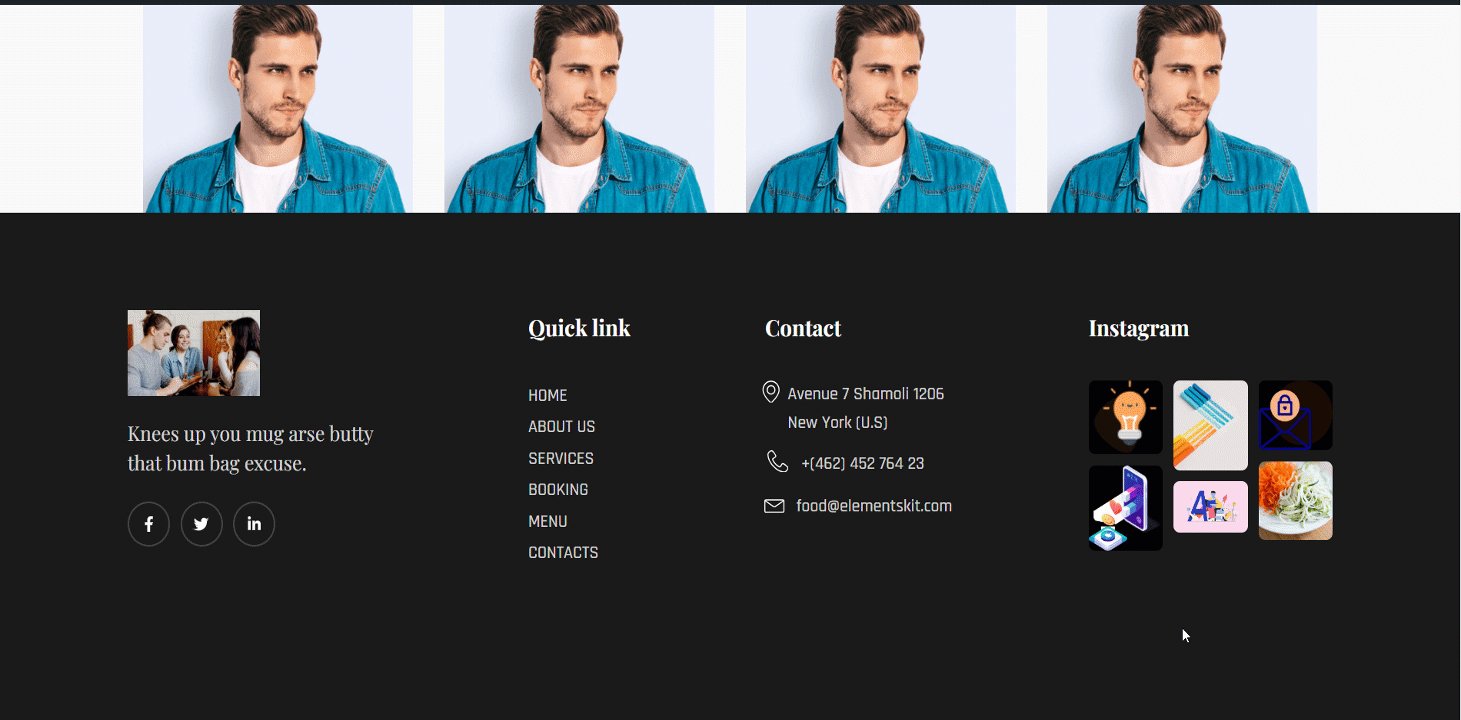
これで、 フッターは 「チームに会う」セクションまで固定します。

スクロールアップまで表示される #
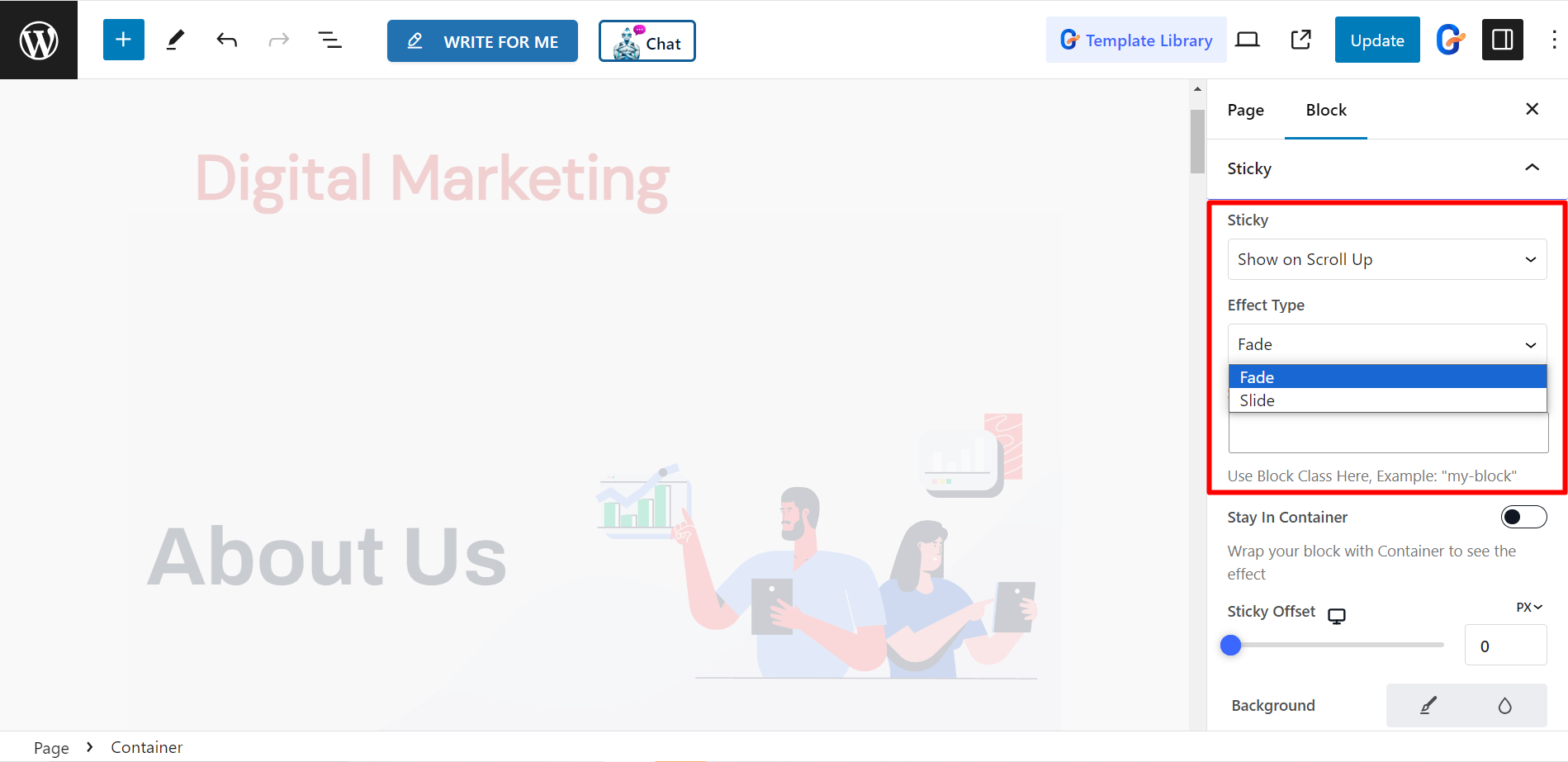
このオプションを使用すると、 任意のセクションを貼り付ける 上にスクロールすると。の 効果の種類 は フェードとスライド.

最初のセクション (会社概要) までタイトル (デジタル マーケティング) を固定しておきます。

へ引っ越す ヘッダ➔ スティッキー➔ までスティッキー.
次に、任意のエフェクトタイプを選択し、最初のセクション(会社概要)を貼り付けます。 CSSクラス名 に までスティッキー フィールド➔
ページ/投稿を更新します。

これで、 タイトル 最初のセクション (会社概要) まで固定します。

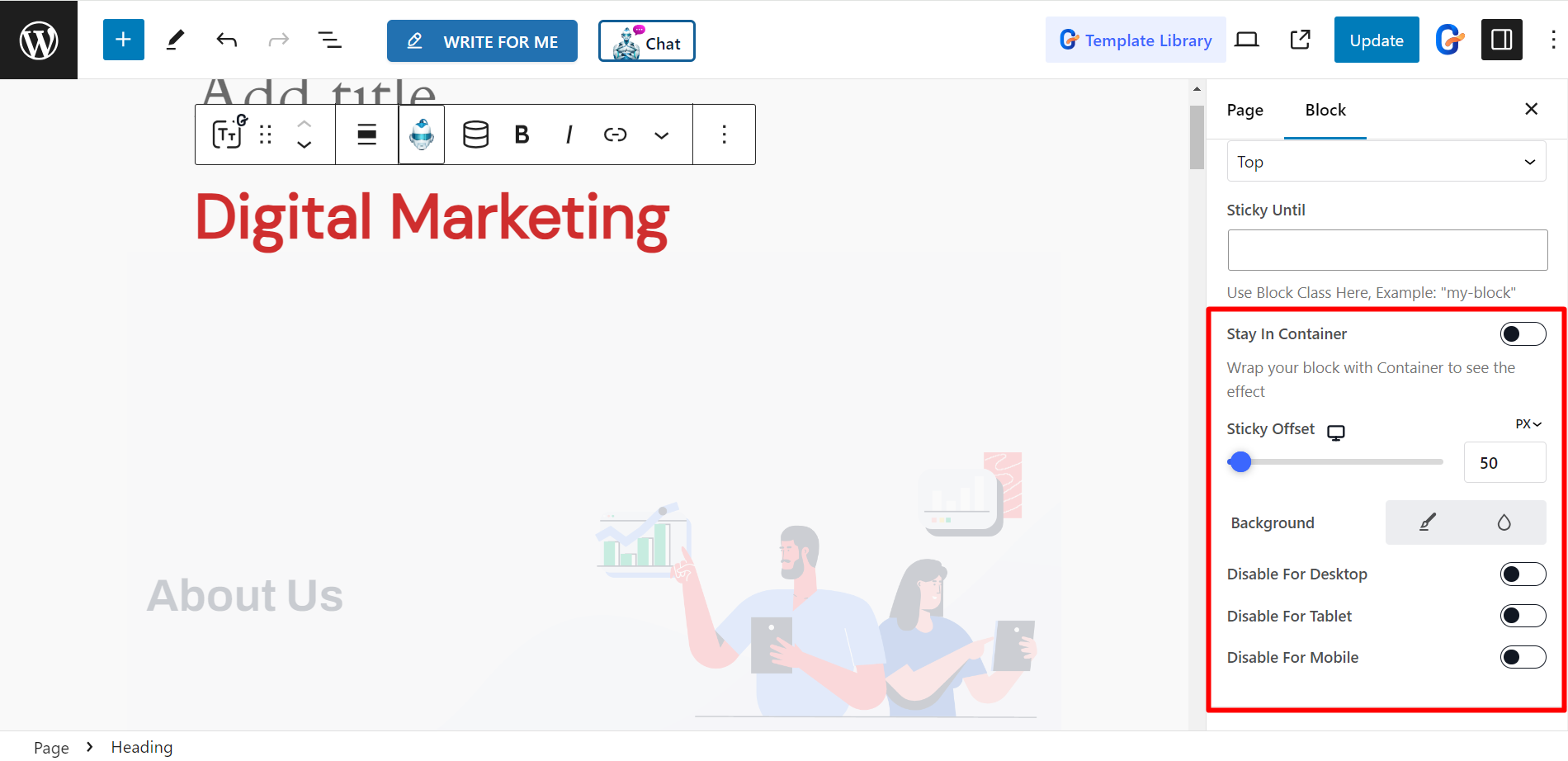
その他のコントロール #
- コンテナ内に留まる – 効果を確認するためにブロックをコンテナでラップする場合は、このオプションを有効にできます。
- スティッキーオフセット – 正確な位置を設定するには、バーを使用してスティッキーオフセットを調整できます。
- 背景 - 好みに応じて背景を設定します。
さらに、あらゆるデバイスでスティッキーを無効にするオプションもあります。オプションは次のとおりです。 デスクトップで無効にする, タブレットを無効にする、 そして モバイルを無効にする.