リストは、サービスの種類、製品の機能、主な成果、その他の重要な情報をリスト構造で表示するのに最適な方法です。GutenKit スタイリッシュ リスト ブロックを使用すると、あらゆるデバイスで美しく表示される豊富な機能を備えたスタイリッシュなリストをカスタマイズできます。
このドキュメントでは、Gutenberg ウェブサイトで美しくスタイリッシュなリストを作成し、カスタマイズする方法について、ステップバイステップで説明します。
GutenKit スタイリッシュリストブロックの使い方 #
GutenKit スタイリッシュ リスト ブロックを使用して、Gutenberg ウェブサイトにスタイリッシュ リスト ブロックをすばやく追加するには、以下の手順に従ってください。これはプレミアム Gutenberg ブロックであるため、Gutenberg の無料版とプロ版の両方をインストールしておく必要があることに注意してください。
ステップ1: GutenKitスタイリッシュリストブロックを追加する #
WordPressダッシュボードから、ブロックエディターでページまたは投稿の編集を開始します。「+エディター画面で「」アイコンをクリックし、ブロックメニューを表示します。 GutenKit スタイリッシュリスト ブロックを作成し、それをエディターダッシュボードにドラッグアンドドロップします。
ステップ2: リスト項目を構成する #
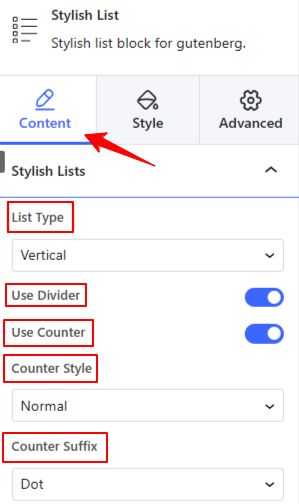
まず最初に、リスト項目を追加して設定する必要があります。 コンテンツタブ,
スタイリッシュリスト:

- リストタイプ: リストを上または下に表示するには、リストの種類を垂直または水平から選択します。
- 区切り線を使用する: このトグル ボタンを有効にすると、リスト間に区切り線が追加されます。
- カウンターを使用する: このボタンを有効にすると、次のオプションが開きます。
- カウンタースタイル: ドロップダウンから 7 つの異なるカウンター リストから選択します。
- カウンターサフィックス: リスト カウンターの後にドット、括弧、またはコロンを追加し、何も表示しないことも選択できます。

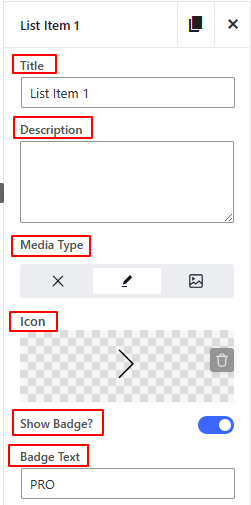
- リスト設定: このブロックには 3 つのリストが自動的に読み込まれます。削除するにはクロス ボタンをクリックし、新しいリストを追加するにはコピー ボタンを押します。さらに、リスト項目のいずれかをクリックして個別にカスタマイズすることもできます。
- タイトル説明: タイトルと説明のテキストコンテンツを入力します。
- メディアタイプ: リスト項目とともにアイコンまたは画像を表示します。また、何も選択しないこともできます。
- バッジを表示: この切り替えボタンを有効にすると、設定が開き、バッジのテキストを入力してカスタマイズできるようになります。

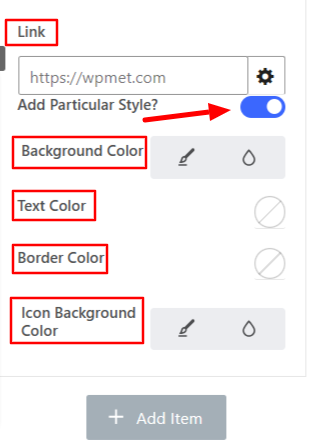
特定のスタイルを追加する: このトグル ボタンを有効にすると、リスト項目の特定の機能 (テキストや境界線の色など) を制御できるようになります。
ステップ3: アニメーションスタイルを設定する #
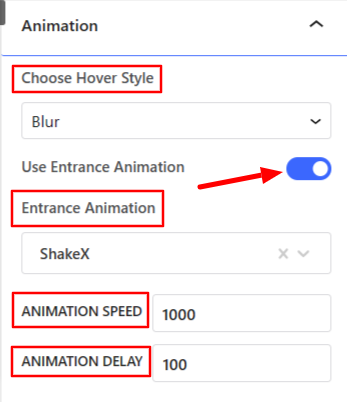
アニメーション: このオプションでは、スタイリッシュなリスト ブロックのすべてのアニメーション効果を制御します。

- ホバースタイルを選択: ぼかしやスライダーのオプションを選択して、ホバー効果を美しくします。
- 入場アニメーションを使用する: このオプションをオンにすると、次のオプションが表示されます。
- 入場アニメーション: リスト項目が訪問者に初めて表示されるときのアニメーション効果を選択します。
- アニメーションの速度と遅延: アニメーションの速度と遅延を設定します。
ステップ4: リスト項目のスタイル設定 #
さて、 スタイルタブ ここで、リスト項目の位置とカスタマイズを調整します。

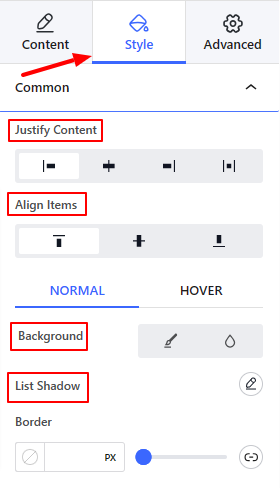
一般:
- コンテンツの両端揃え: リスト項目の水平方向の配置を設定します。
- アイテムを整列する: リスト項目の垂直配置を定義します。
- 背景: リスト項目の背景タイプを選択します。
- リストシャドウ: リスト項目に影の効果を追加します。

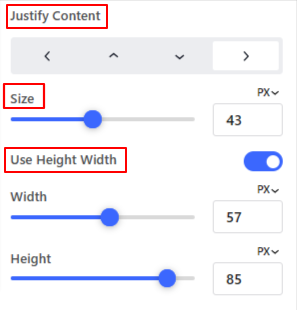
アイコン画像:
- コンテンツの両端揃え: リスト項目の周囲のアイコンの位置を設定します。
- サイズ: このスライダーを使用してアイコンのサイズを定義します。
- 高さ 幅 を使用: このオプションを有効にすると、アイコンの周囲に高さ/幅が追加されます。

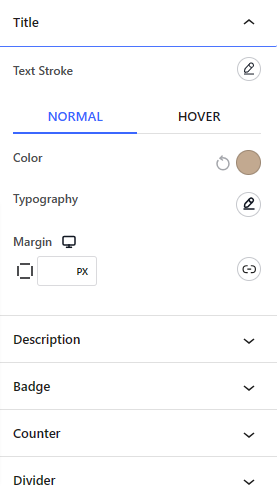
タイトル
- テキストストローク: テキストの周囲にアウトラインを付けてテキストを装飾します。
から スタイルタブまた、説明テキスト、バッジ、カウンター、区切り線もカスタマイズします。
この段階では、ライブ ページに移動して、スタイリッシュなリストが正しく表示されるかどうかを確認します。これで完了です。
この記事が、WordPress ウェブサイトの Gutenberg ブロック エディター ダッシュボードから魅力的な機能リストを追加してスタイルを設定する方法を学ぶのに役立つことを願っています。




