Gutenberg 用の GutenKit ブロックは WordPress グローバル カラー スキームをサポートしています。つまり、GutenKit ブロックで WordPress グローバル カラーを使用できます。
Gutenberg カラーパレットにカスタムカラーを追加し、GutenKit ブロックのカスタマイズに使用できます。
ウェブサイトをデザインする際には、色の一貫性を維持することが大きな懸念事項です。そのため、WordPress グローバル カラー スキームを使用し、GutenKit ブロックのカスタマイズでカスタム カラーを使用することができます。
GutenKit ブロックで WordPress グローバルカラーを使用する方法 #
グローバルカラーを鮮やかに使用するには、2 つの主要な手順が必要です。まず、Gutenberg カラーパレットにカスタムカラーを追加する必要があります。次に、それらを使用して GutenKit ブロックをカスタマイズできます。
ステップ1: Gutenbergカラーパレットにカスタムカラーを追加する #
サイトエディターからGutenbergカラーパレットにカスタムカラーを追加できます。そのためには、WordPressダッシュボードにログインします。次に、
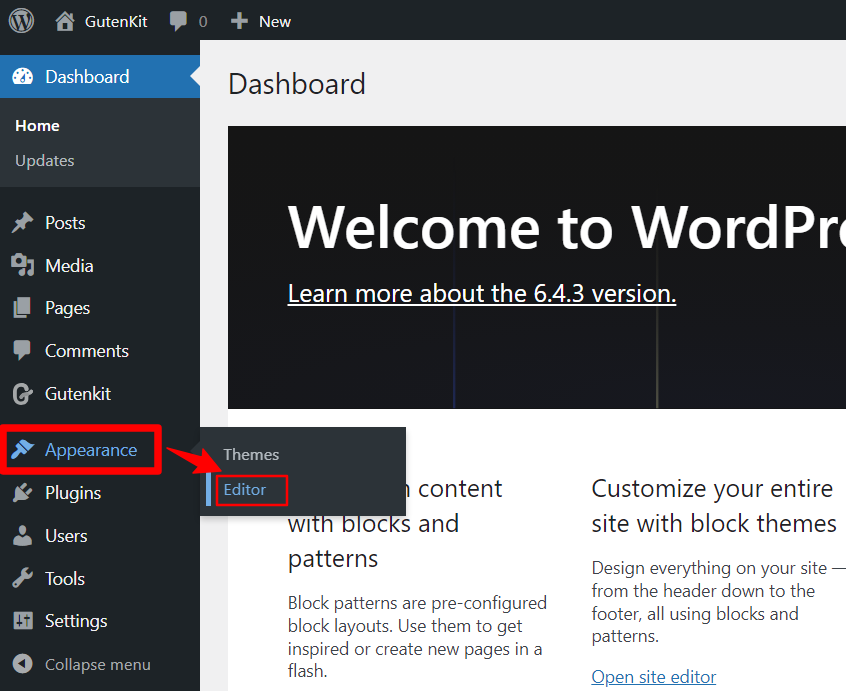
- に行く 外観> エディター WordPress サイト エディターを開きます。

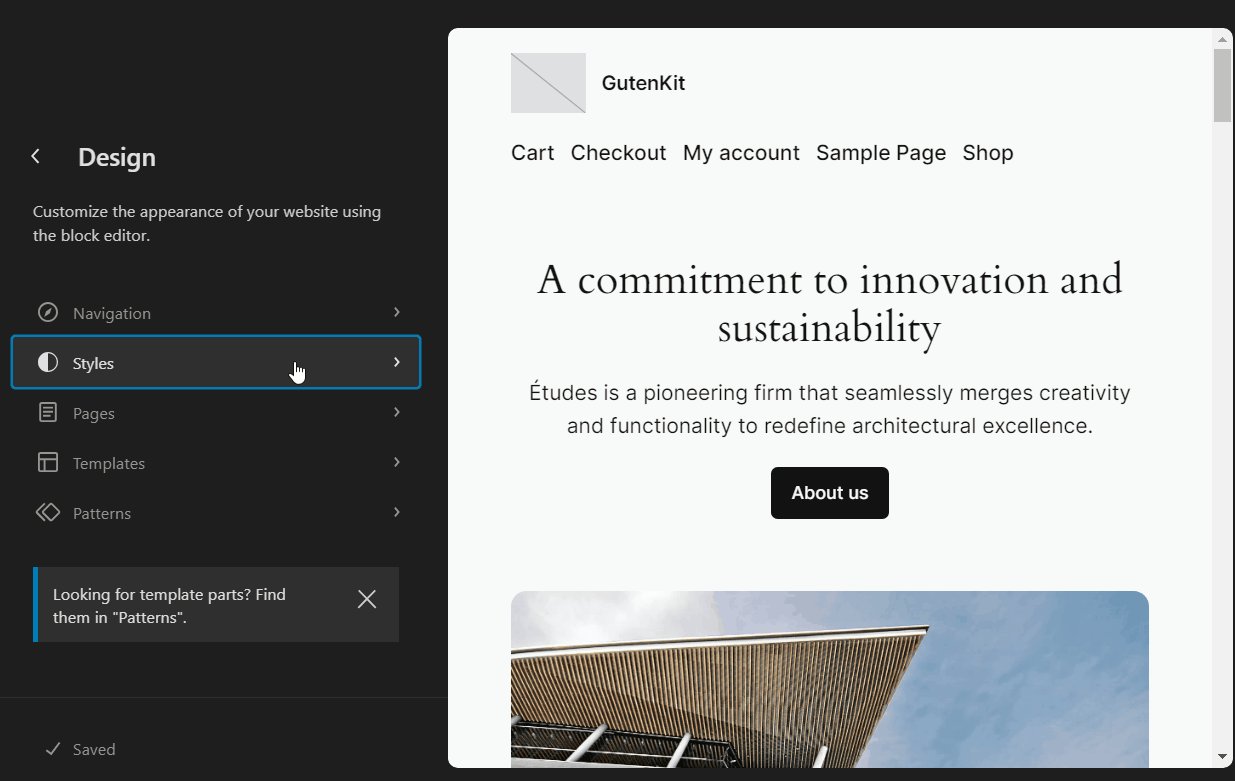
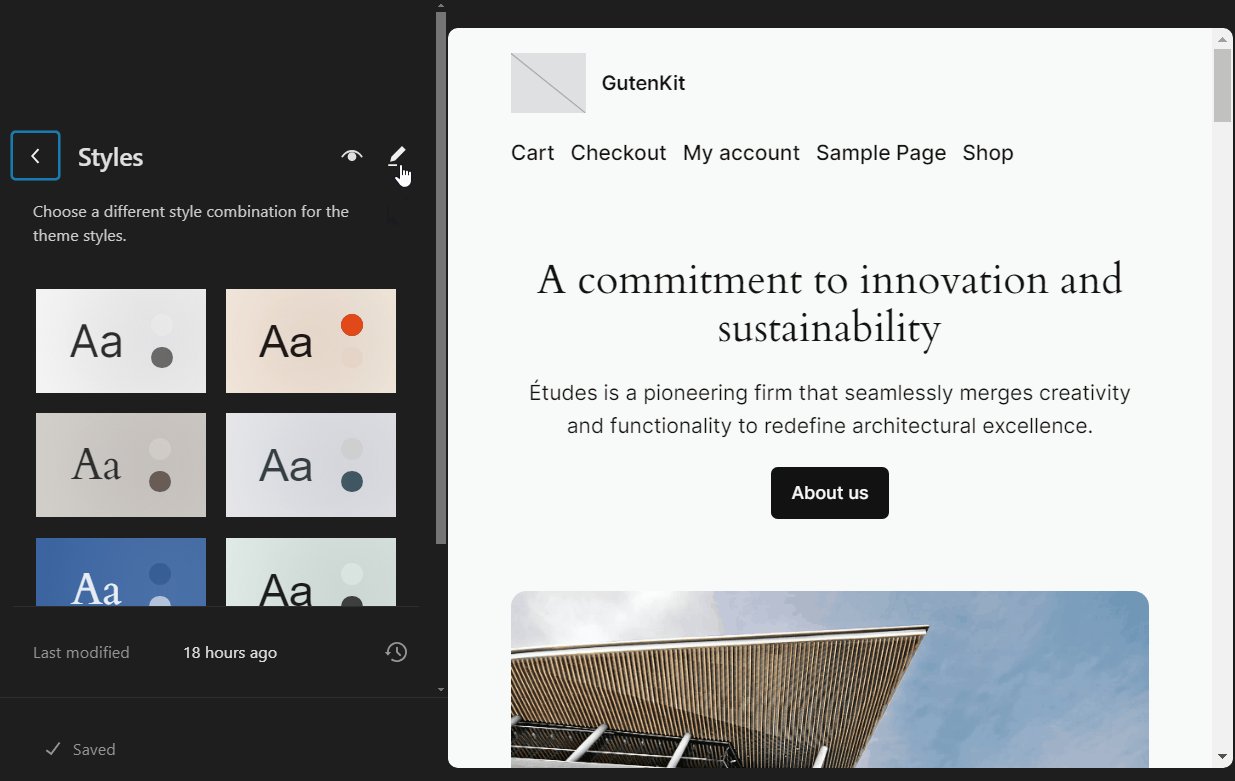
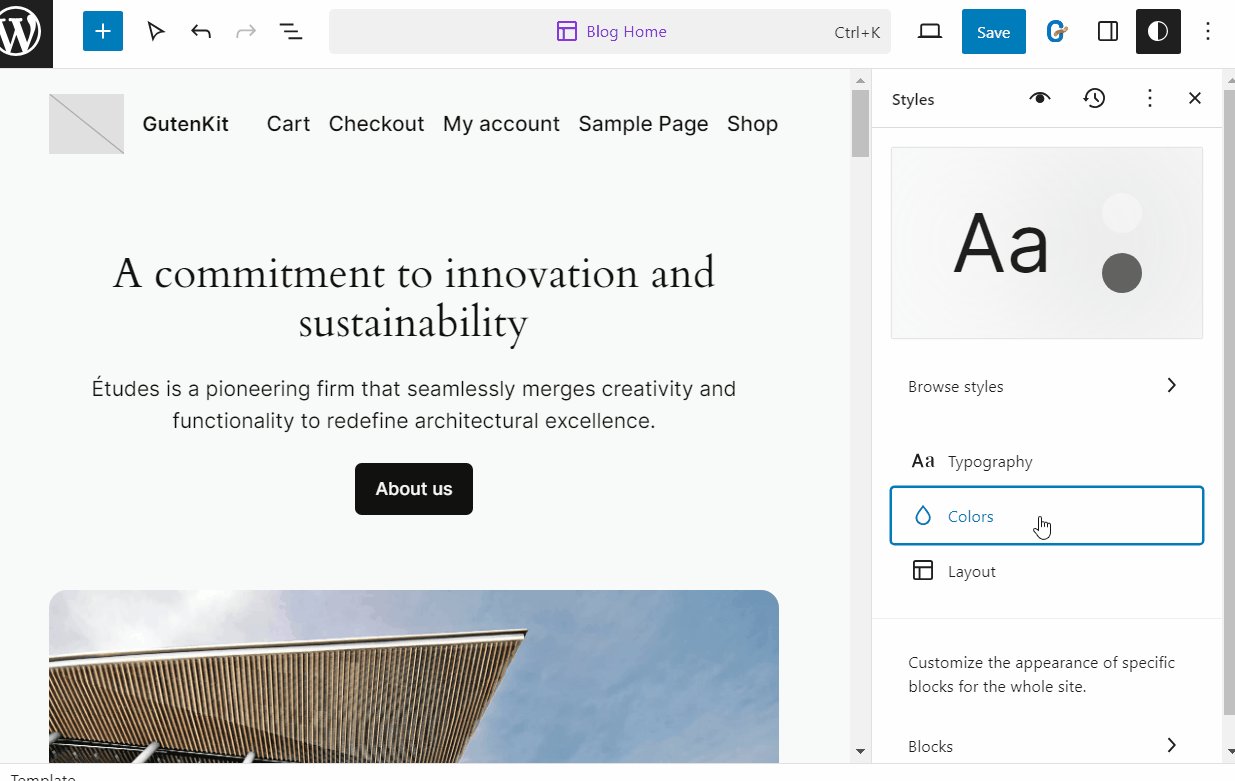
- 次に、 スタイル > 編集 (📝) ウェブサイトのグローバル スタイルをカスタマイズします。

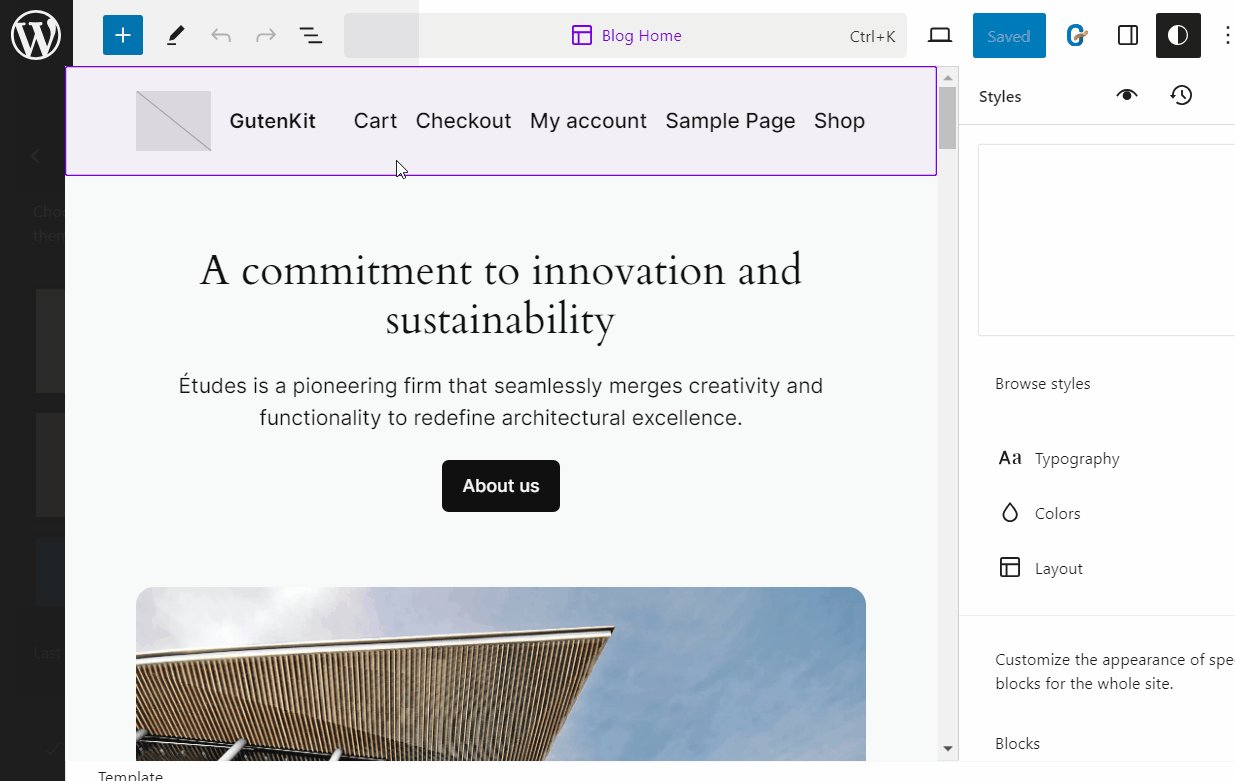
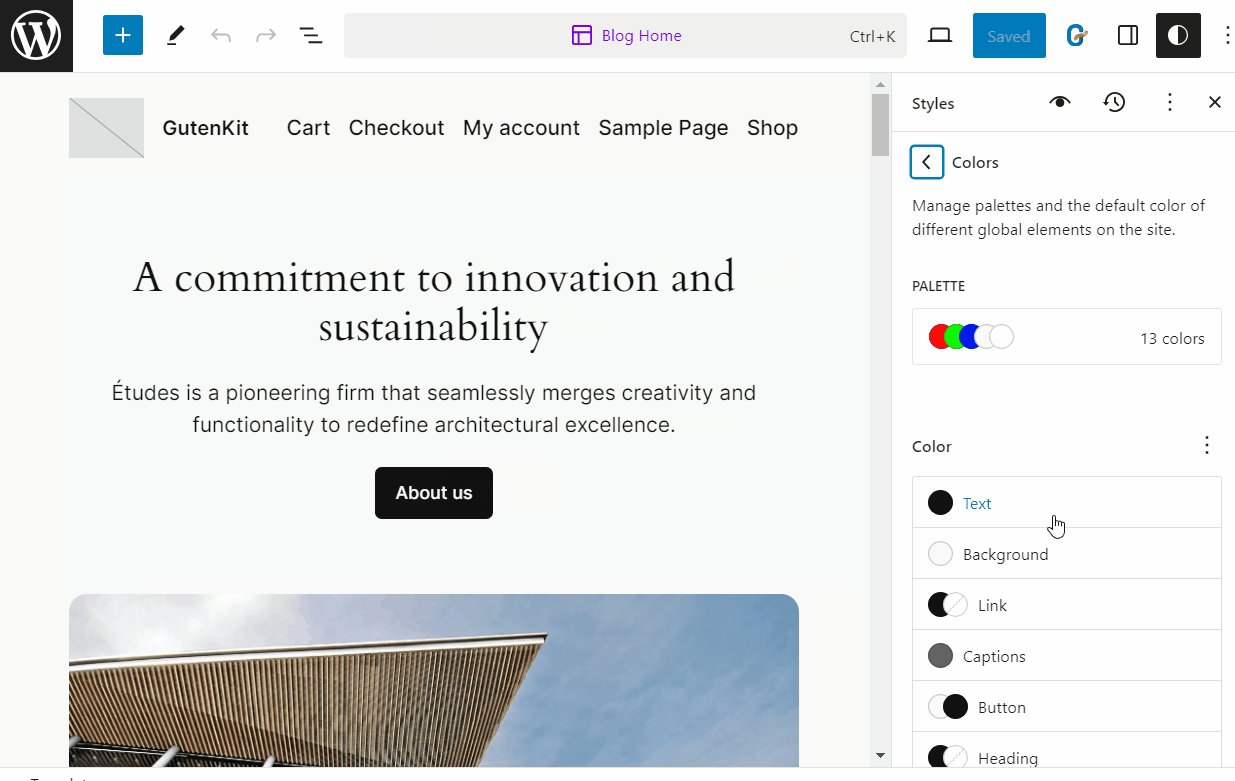
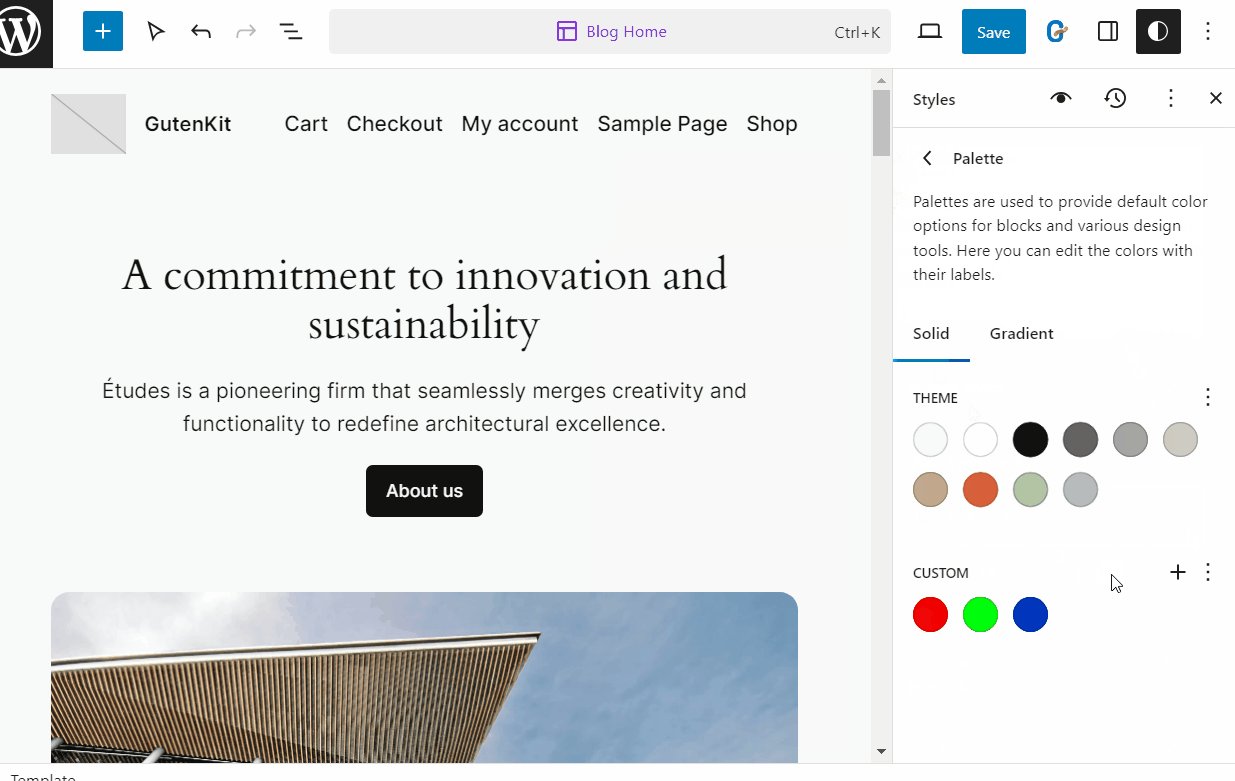
- エディタで、 色 > パレット.
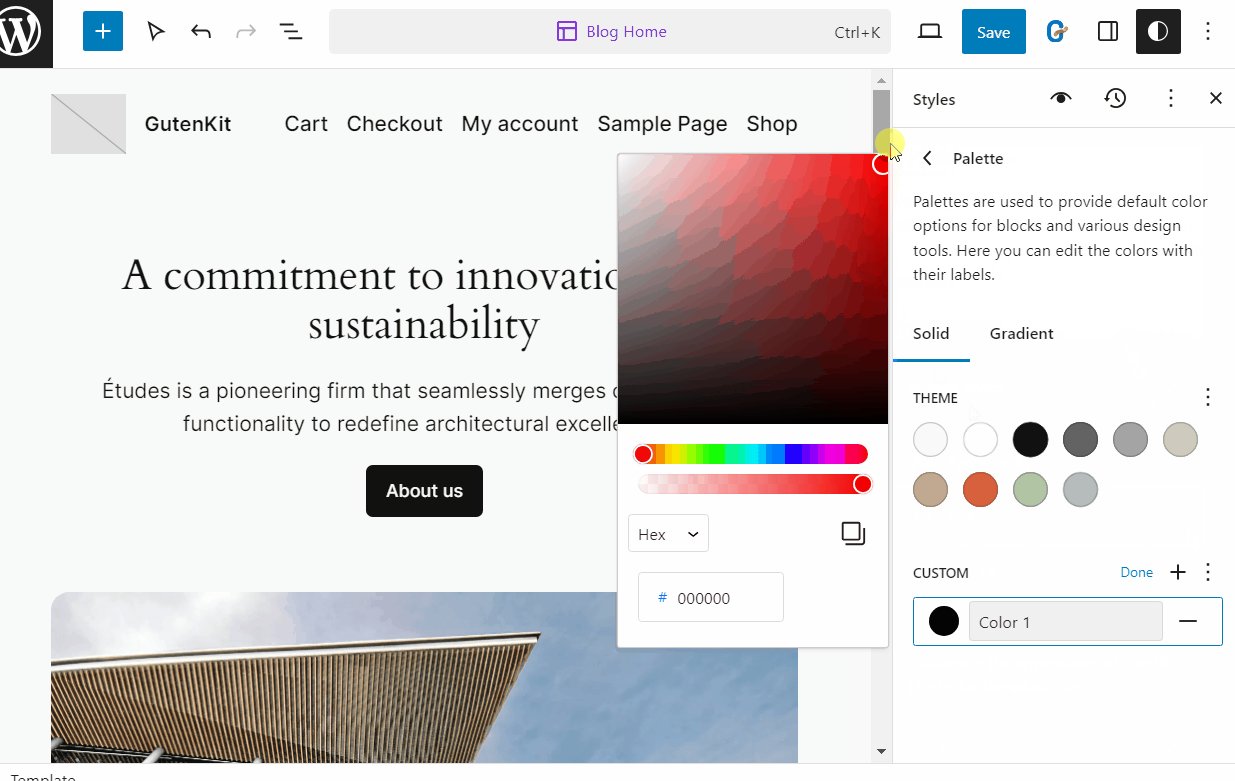
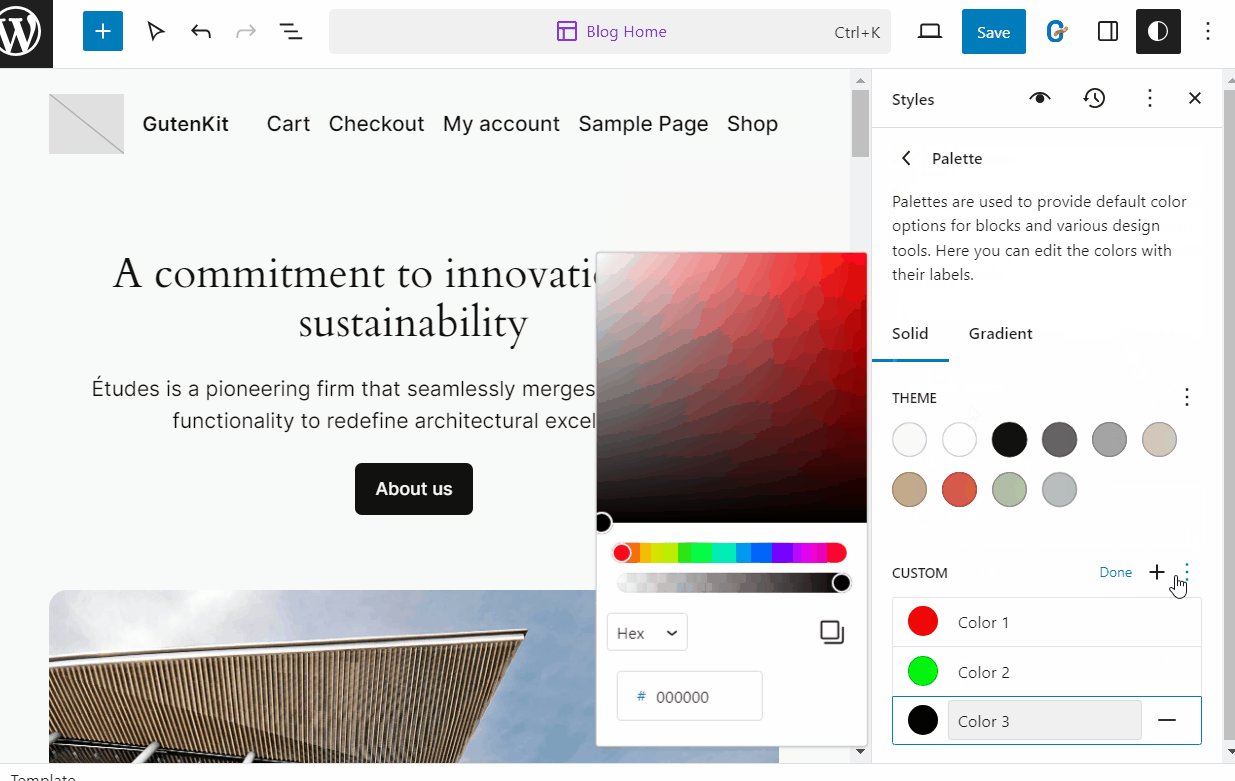
- 次に、カスタムグローバルカラーを カスタム セクションをクリックして + (プラス)ボタン。
- カスタムカラーを追加したら、 終わり ボタン。
- 最後に、 保存 ボタン。

Gutenberg カラーパレットにカスタムグローバルカラーを追加しました。
ステップ2: ブロックのカスタマイズでカスタムグローバルカラーを使用する #
WordPressのブロックエディターで投稿またはページを開きます。ブロックエディターで、 WordPressサイトにGutenKitがインストールされている、カスタムグローバルカラーを使用して、任意の GutenKit ブロックのブロックの外観をカスタマイズできます。
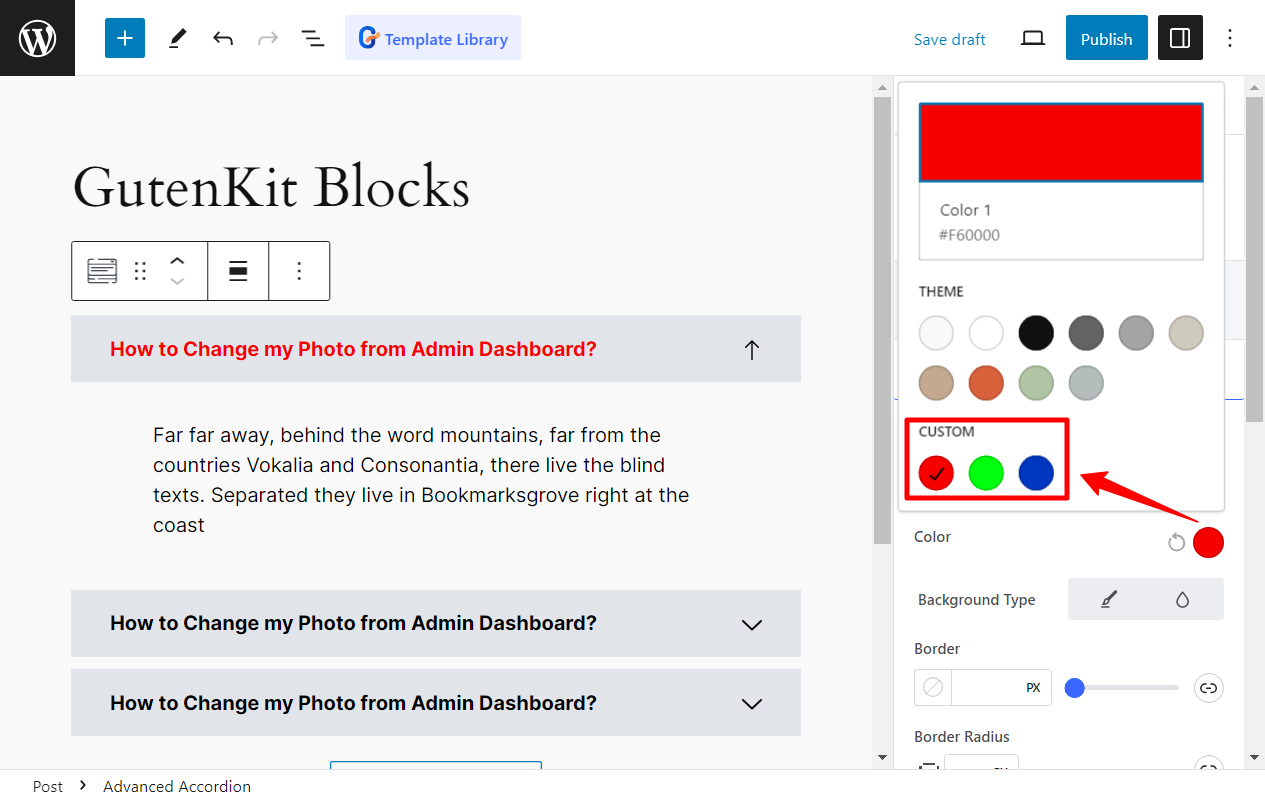
GutenKit ブロックをカスタマイズする際、カラー オプションの下に、サイト エディターで追加したカスタム グローバル カラーが表示されます。これらのカラーを使用して、Web サイトの設計にかかる時間を節約しましょう。

グローバル カラー パレットの互換性と同様に、GutenKit には、Gutenberg で構築された Web サイトにページ ビルダー機能を導入するブロック エディターの高度な機能が多数搭載されています。





