GutenKit のインタラクション モジュールを使用すると、トリガーとアクションを定義して、動的でインタラクティブなインプレッションを作成できます。これにより、ユーザーのインタラクションやビューポートの変更に応答できるようになり、全体的なユーザー エクスペリエンスが向上します。
モジュールがどのように機能するかを学びましょう。
GutenKit インタラクション モジュール # #
それは プロモジュール忘れずに入手してください ここ.
- WordPress ダッシュボードにログインします
- GutenKitを見つけてモジュールへ移動
- インタラクションモジュールを見つけてオンにします

ページ/投稿にモジュールを追加する #
次に、目的のページ/投稿を開きます。
- インタラクションを適用するブロックを追加します。
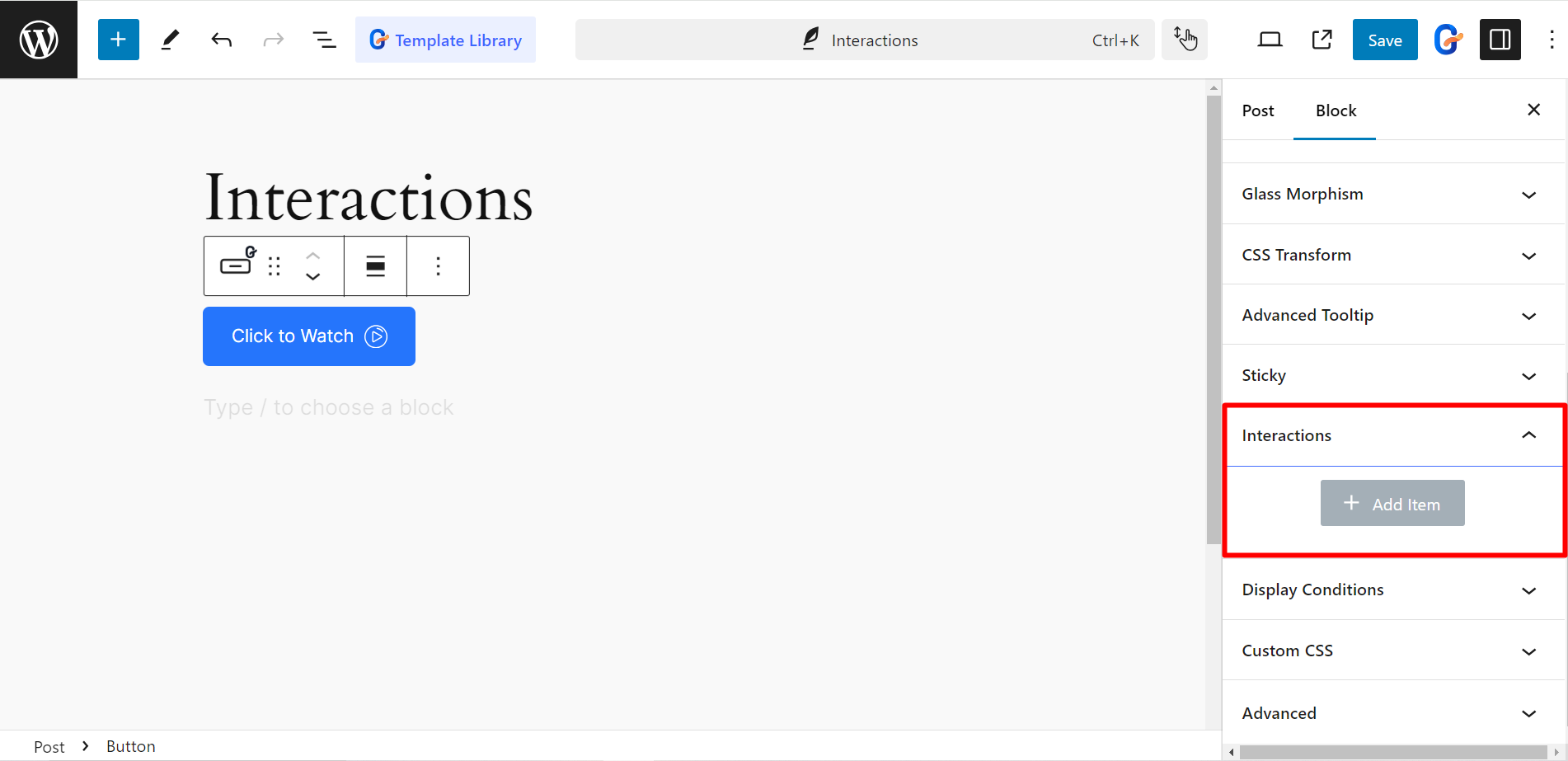
- に行きます 詳細設定タブ このタブの下には インタラクション モジュール。

カスタマイズオプション #
モジュールを展開すると、次のカスタマイズオプションが表示されます。
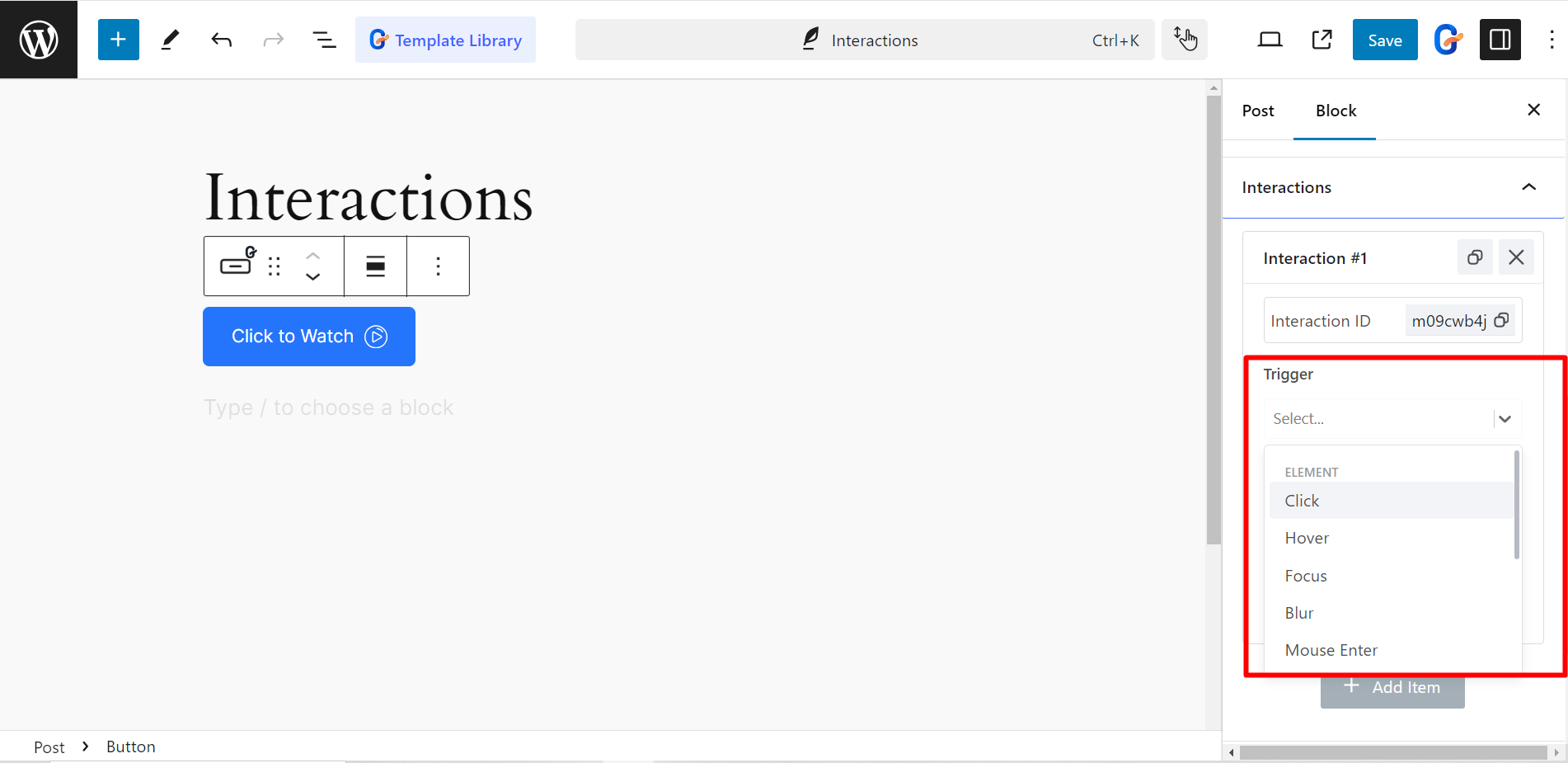
- 引き金: GutenKit ブロック内でアクションを開始する特定のイベントを定義できます。クリック、ぼかし、ホバー、マウスの進入と離脱、視点の進入と離脱などの要素に依存します。また、ブラウザー/ウィンドウのスクロール、コンテンツの読み込み、マウス、ウィンドウの離脱などのオプションを選択することもできます。
- アクション: この機能は、トリガーがアクティブ化されたときに何が起こるかを指定します。たとえば、要素の表示、属性の切り替え、スクロール、スケール、移動、回転、不透明度などです。
- セレクタ: トリガーとアクションによって影響を受ける要素を決定します。ここでは、Self と CSS セレクターの 2 つのオプションがあります。

GutenKitインタラクションモジュールの利用 #
ここでは、ボタンを使用してモジュールをテストしました。例を参照してください。