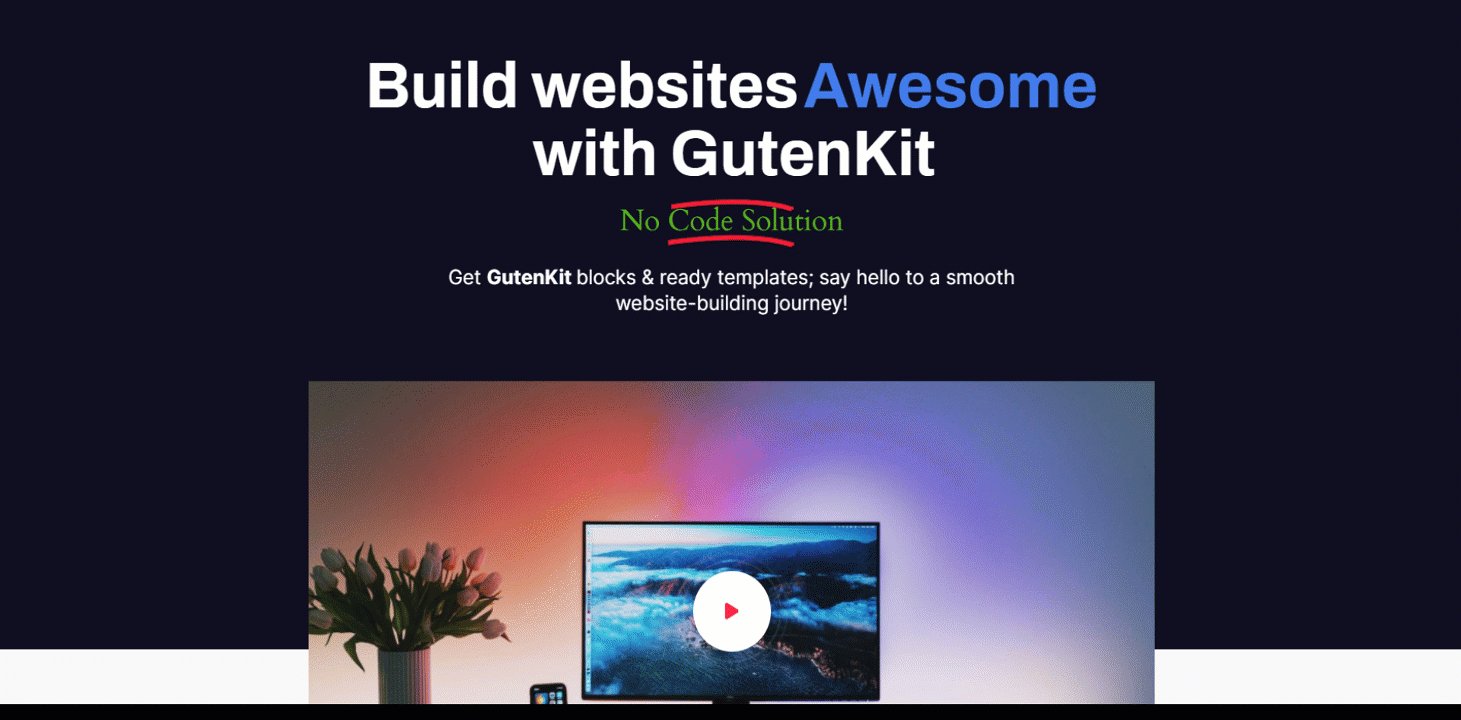
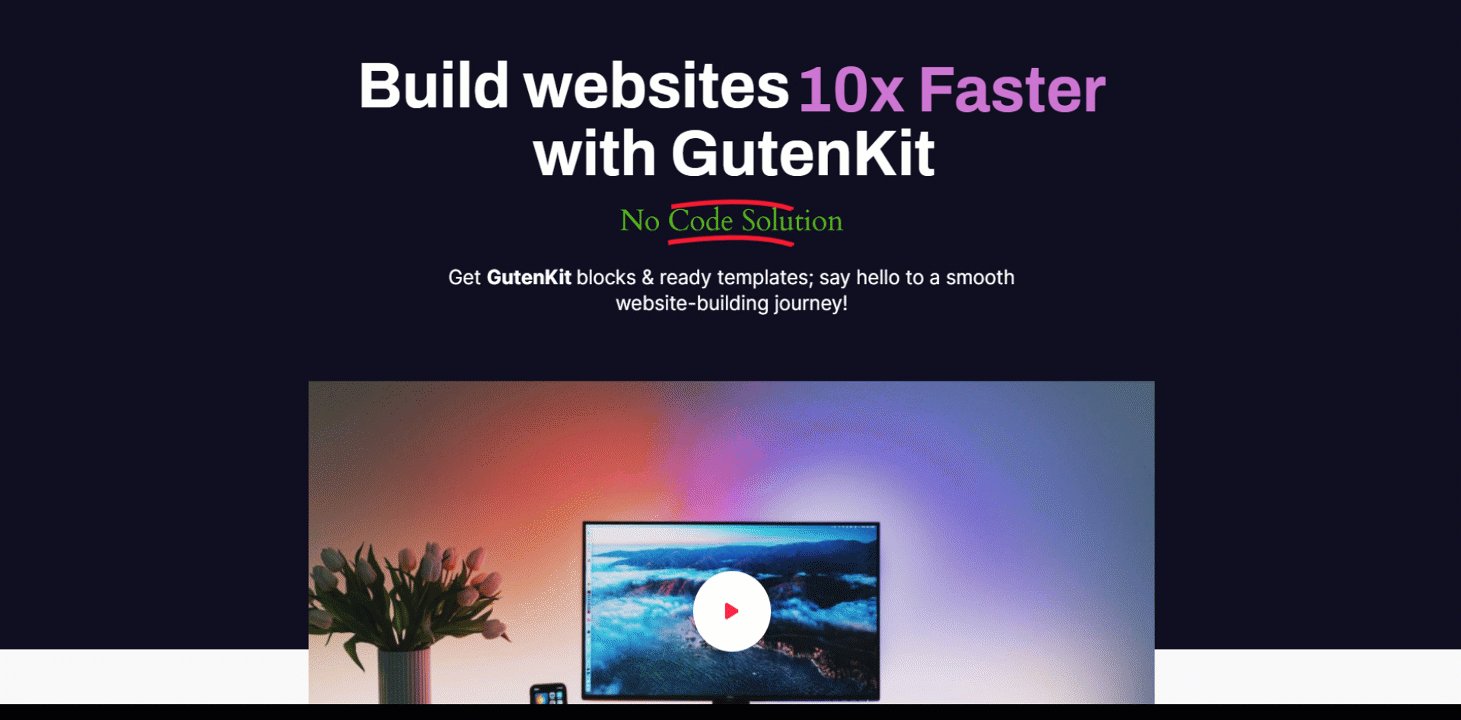
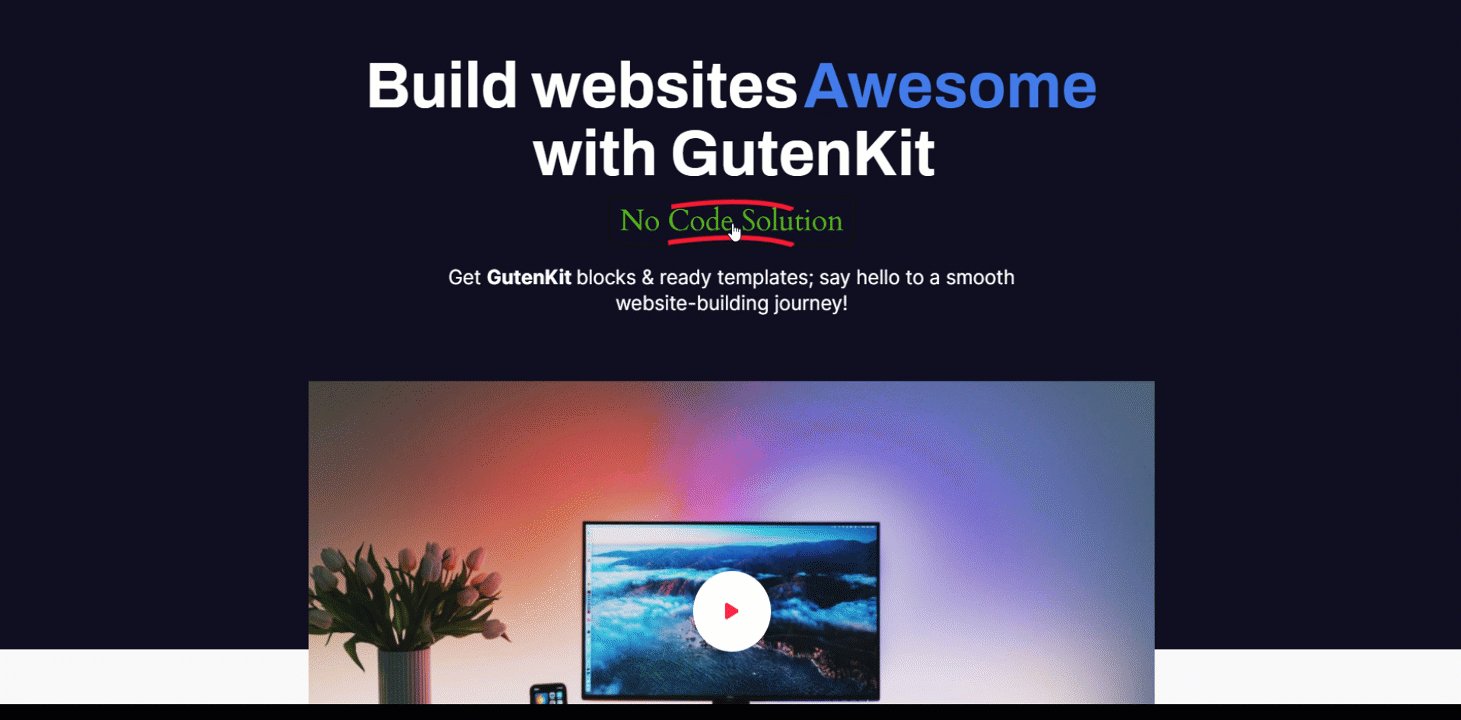
GutenKit ファンシーアニメーションテキストブロックは、静的テキストを目を引くアニメーションに変換し、ダイナミックで魅力的なユーザーエクスペリエンスを生み出します。
ブロックがどのように機能するかを学びましょう。
GutenKit ファンシーアニメーションテキスト #
ダッシュボードからGutenKitにアクセスしてください -> ブロックへ移動 -> ファンシーなアニメーションテキストを見つける -> オンにする

ブロックを検索 #
装飾的なテキストを追加したいページ/投稿を開きます。
GutenKit ファンシーアニメーションテキストを検索し、ブロックをドラッグまたはクリックして編集に追加します。

ブロックは次のようになります。ライブラリから GutenKit Fancy アニメーション テキスト テンプレートを使用することもできます。

コンテンツ部分のカスタマイズ #
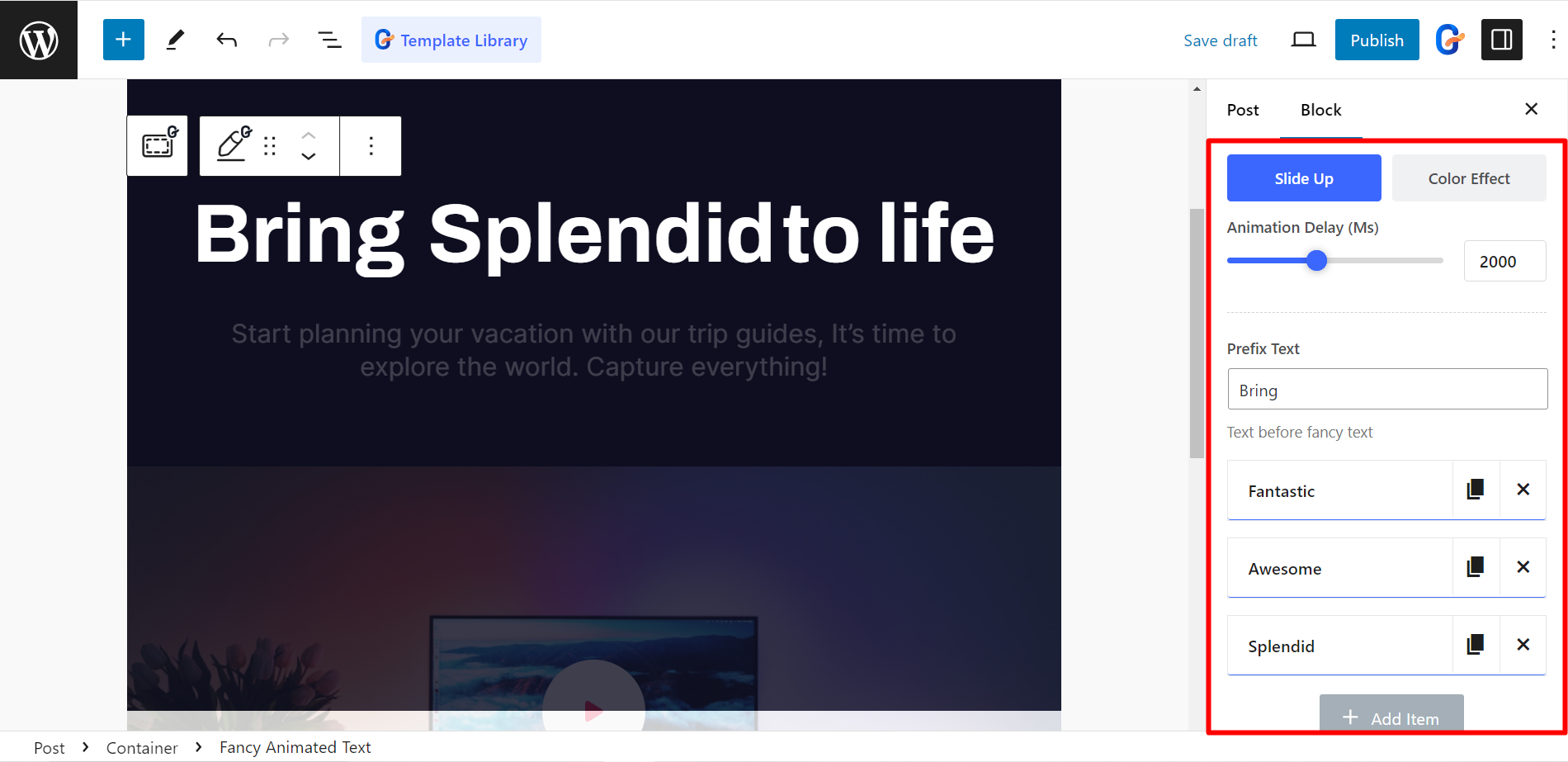
コンテンツ部分では、「Fancy Animated Text」セクションを編集します。
アニメーションスタイル(テキスト) #
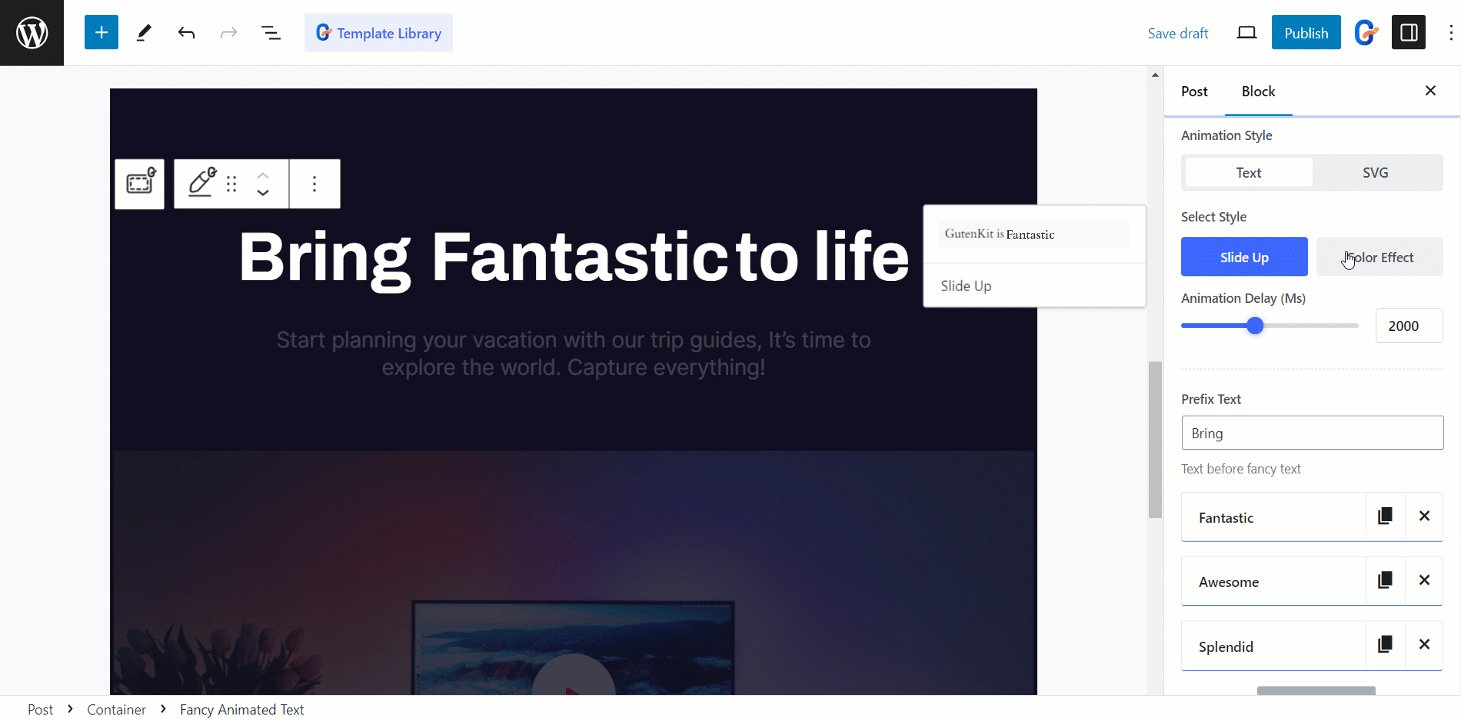
あなたが選ぶなら テキストスタイル、あなたは調整することになります –
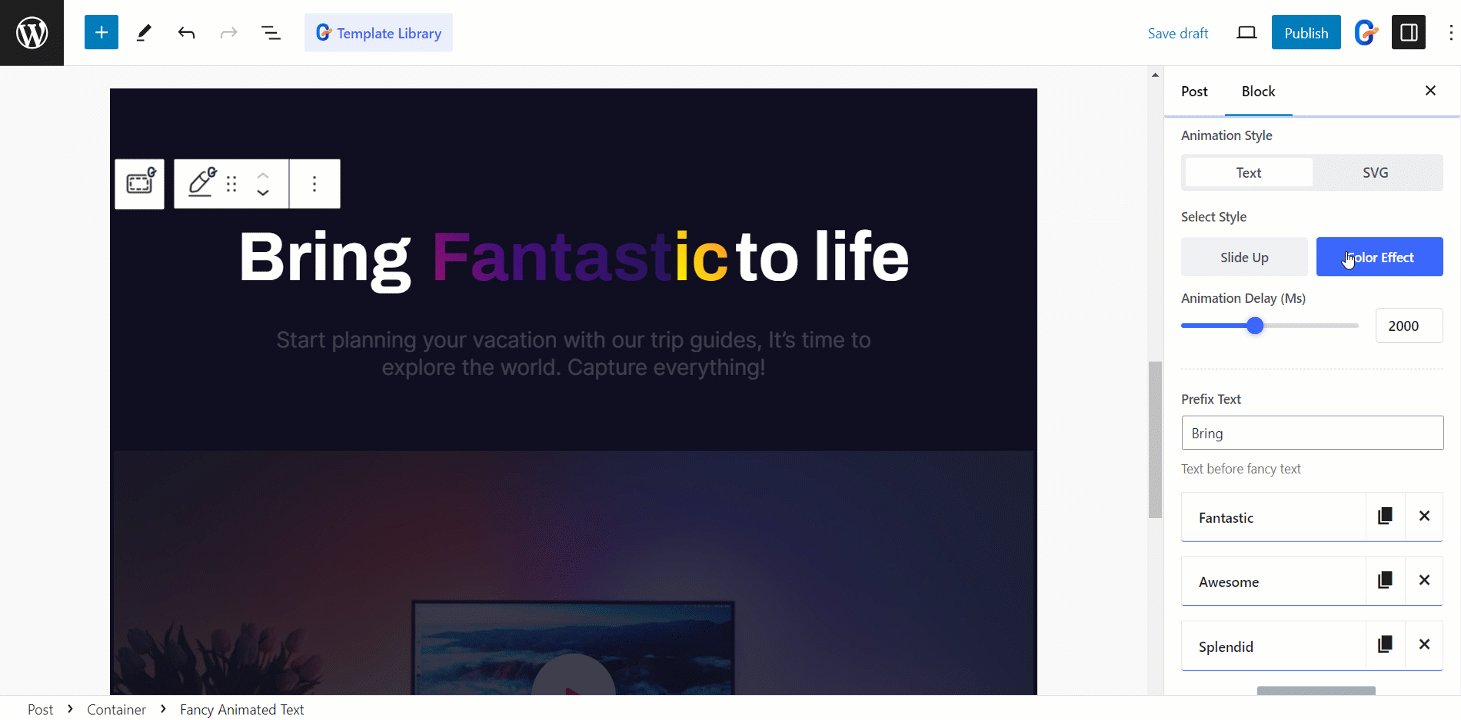
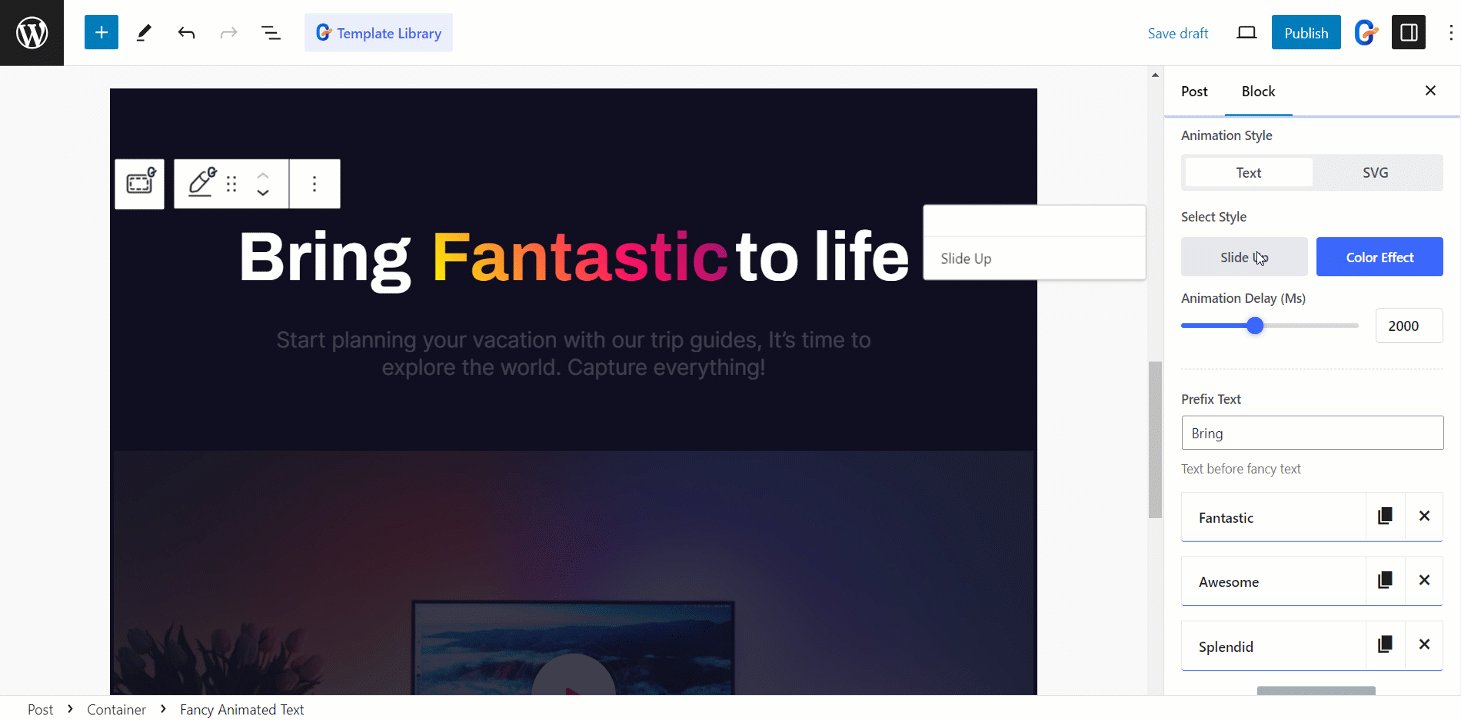
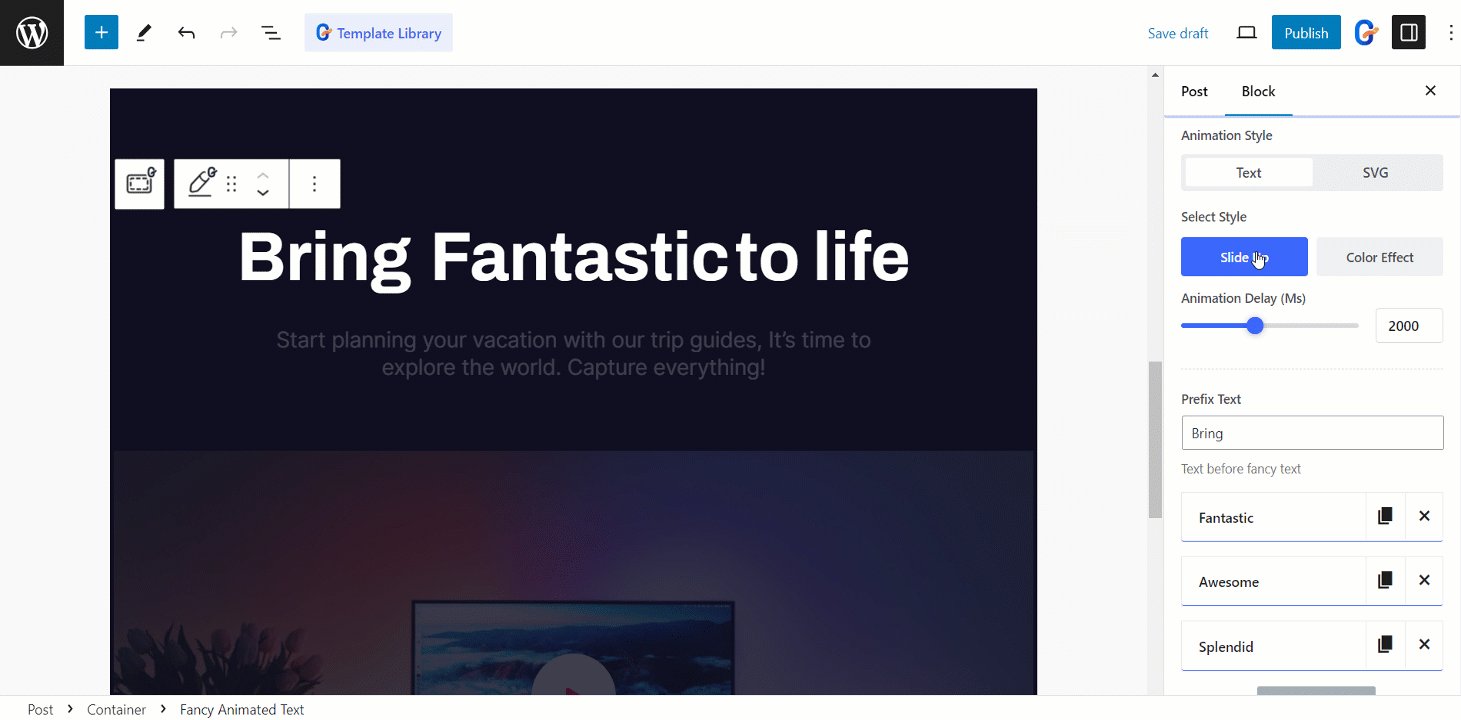
- スタイルを選択: 選択する スライドアップまたはカラー効果違いは下記をご覧ください👇

- アニメーション 遅延(ミリ秒): これはアニメーションが開始するまで待機するミリ秒数です。好みに応じて変更できます。
- プレフィックステキスト: ここで、接頭語を変更できます。画像では、単語は「Bring」です。
- 装飾テキストの前のテキスト: 装飾テキストの前のテキストを追加、編集、削除できます。

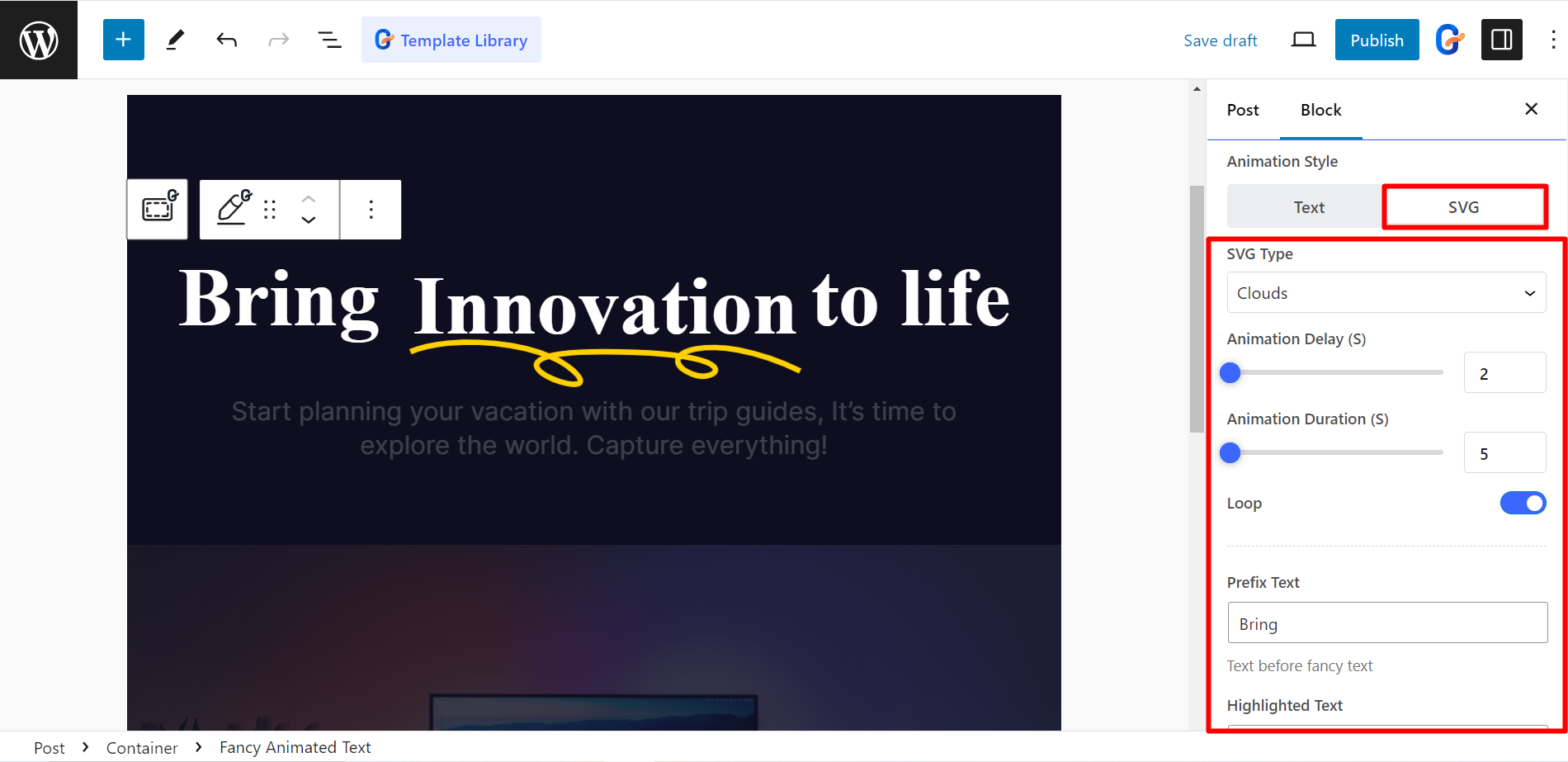
アニメーション スタイル (SVG) #
あなたが選ぶなら SVGスタイル、あなたは調整することになります –
- SVG タイプ: ここでのタイプは、雲、カーリー、ジグザグ、X 型、波などです。
- アニメーション 遅延(S): アニメーションが開始されるまでの待機時間(秒単位)を設定します。
- アニメーション 所要時間(秒): アニメーションが 1 サイクルを完了するのにかかる時間を秒単位で制御できます。
- ループ: アニメーションを連続的に繰り返すかどうかを選択します。
- プレフィックステキスト: ここで、接頭語を変更できます。画像では、単語は「Bring」です。
- 強調表示されたテキスト: アニメーション内で特定のテキストに焦点を当てます。

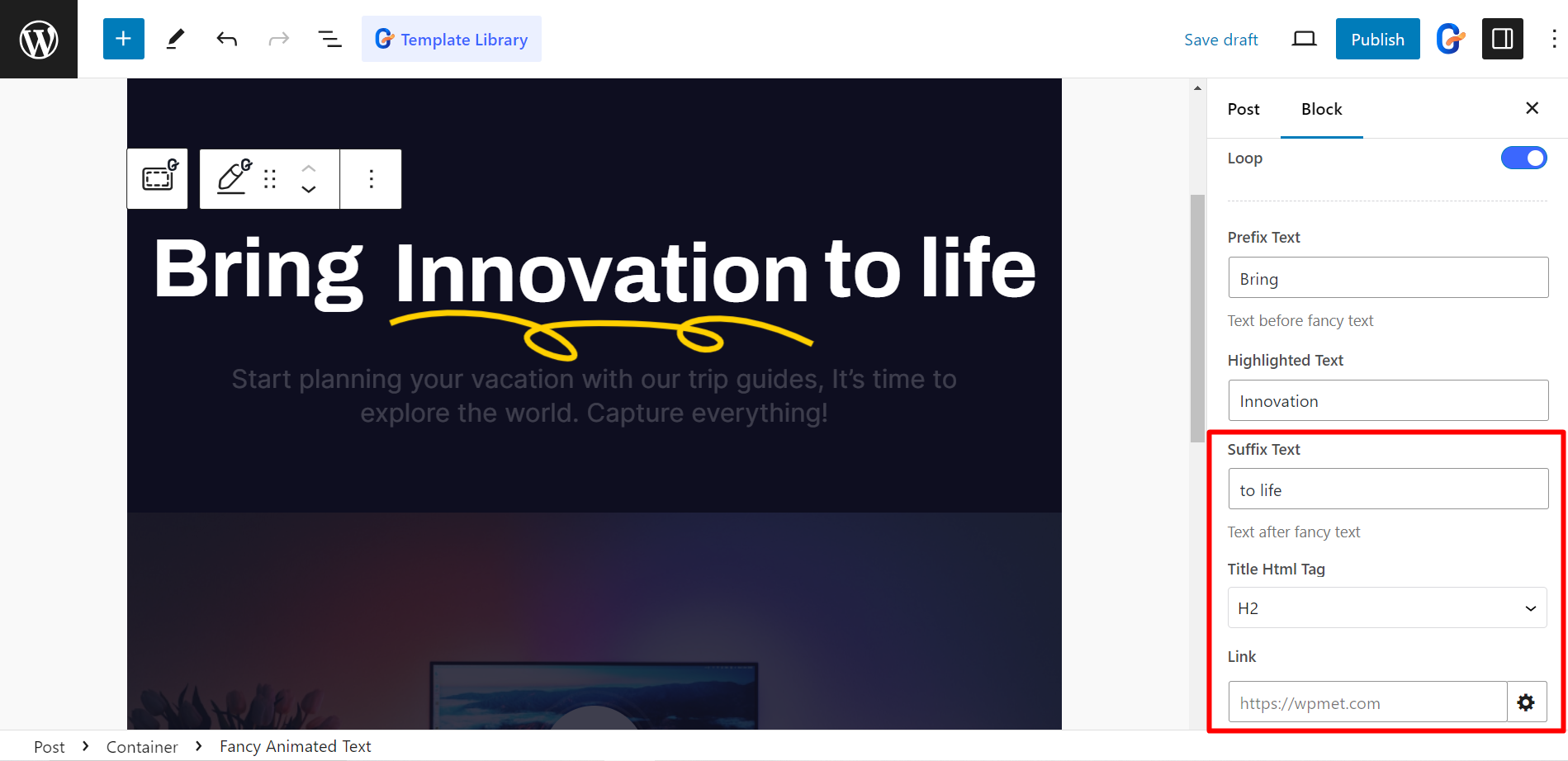
この部分は各テキストとSVGタイプに共通です。
- サフィックステキスト: これはブロック内のメインコンテンツの後のテキストです。
- タイトル HTML タグ: ここで、メインタイトルの HTML タグを選択できます。
- リンク: 必要に応じてクリック可能な URL を設定します。

編集スタイル #
- 見出しテキスト: 配置、タイポグラフィ、色、ホバー色、テキストの影を変更できます。
- ファンシーテキストリスト: ここで、重要なテキストの書体、色、背景タイプ、パディングなどを調整できます。

最終出力 #
これはカスタマイズされた例です👇