GutenKit チーム セクション ブロックは、Web サイトのどこにでもチーム/グループ/組織全体を簡潔かつ装飾的に表示します (主に、概要/チーム ページとホームページで使用されます)。特定のメンバーに関する詳細情報を提供するポップアップを追加することもできます。この Gutenberg ブロックには、多彩なスタイル オプションが備わっています。
Gutenberg ウェブサイトにチーム セクションを作成する方法を学びましょう。
Gutenberg ウェブサイトにチーム セクションを作成する方法。 #
ステップ1: GutenKitチームブロックを追加する #
WordPressダッシュボードにログインし、
- に行く ページ > 新しいページを追加 または、ブロック エディターを使用して既存のページの編集を開始します。
- 「+エディター画面の上部にある「 」アイコンをクリックします。
- ブロックメニューが表示されるので、「GutenKit チーム”。
- 表示されたらクリックするか、ブロックエディター画面にドラッグ&ドロップします。
ステップ2: チームメンバー情報を追加する #
チームメンバーコンテンツ: #

- スタイルの選択: 11 種類以上のチーム メンバー レイアウト スタイルから選択できます。
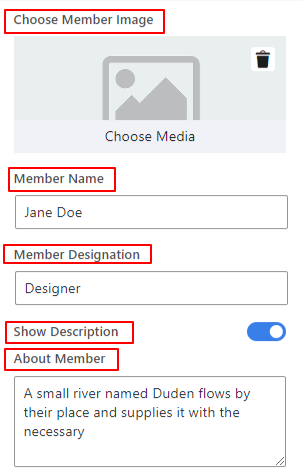
- メンバー画像を選択: 「+」アイコンをクリックして、メディアライブラリまたはデバイスからチームメンバーの画像をアップロードします。
- 画像サイズ: このフィールドのドロップダウンから画像サイズを選択します。
- メンバー名: チームメンバーの名前を入力します。
- メンバー指定: チームメンバーの役職を入力します。
- 説明を表示: チーム メンバーの説明を表示するには、この切り替えボタンを有効にします。
- メンバーについて: チームメンバーの簡単な説明を記入してください。
ステップ3: ソーシャルメディアのプロフィールを挿入する #
次の設定により、チームメンバーのソーシャル メディア プロファイルを Gutenberg Web サイトに埋め込むことができます。
ソーシャルプロフィール: #

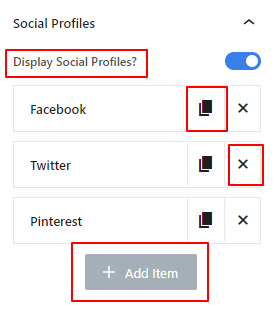
- ソーシャルプロフィールを表示: チーム メンバーのソーシャル プロファイルを挿入します。ソーシャル プロファイルを表示しないようにするには、トグル ボタンを無効にします。このブロックには、3 つのソーシャル プロファイル項目が自動的に読み込まれます。
「」をクリックすると、追加のアイテムを追加できます。+ アイテムを追加” ボタンをクリックするか、“バツ”アイコンをクリックすると、1つを削除できます。また、すでにカスタマイズしたアイテムをコピーするには、”アイテムの複製" ボタン。
次に、任意の項目をクリックして設定を開きます。

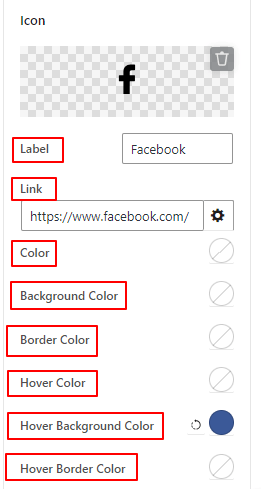
- ラベル: ソーシャル メディア チャネルの名前を入力します。
- リンク: ソーシャル プロフィールのリンクを埋め込みます。
- 新しいタブで開く: このボックスをオンにすると、ソーシャル メディア サイトが新しいブラウザ タブで開きます。
- 色: ソーシャル メディア アイコンの色を選択します。
- 背景色: ソーシャル メディア アイコンの背景色を選択します。
- ホバーカラー ホバー背景色: これら 2 つの設定を使用して、ソーシャル メディアのアイコンと背景に色を追加します。
ステップ4: ポップアップを追加する #
ここから、チーム メンバーに関する詳細情報を表示するポップアップを有効にすることができます。
ポップアップ: #

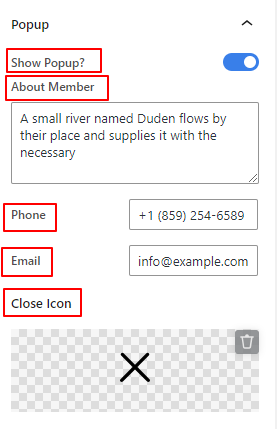
- ポップアップを表示: このボタンを有効にすると、ユーザーがチーム メンバーの画像をクリックしたときに、チーム メンバーに関する追加情報がポップアップに表示されます。
- メンバーについて: チームメンバーについての簡単な経歴を書いてください。
- 電話: チームメンバーの電話番号を追加します。
- Eメール: チームメンバーのメールアドレスを入力します。
- 閉じるアイコン: ライブラリからアイコンを追加するか、独自のアイコンをアップロードしてポップアップを閉じます。
ステップ5: テキストコンテンツのスタイル設定 #
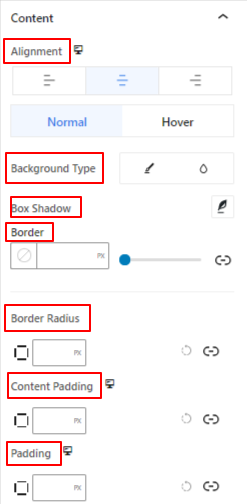
コンテンツ: #

- 位置合わせ: チーム プロファイルを左、中央、または右に配置します。
- 背景の種類: 単色またはグラデーションの背景タイプを選択します
- ボックスシャドウ: 影の効果を適用してチームメンバーセクションを装飾します。
- 国境 & 境界半径: これらの設定により、境界線の色、幅、スタイル、丸みなどを制御できます。
- コンテンツのパディング: コンテンツ領域の周囲にスペースを追加します。
- パディング: チーム プロファイルの周囲にスペースを追加します。
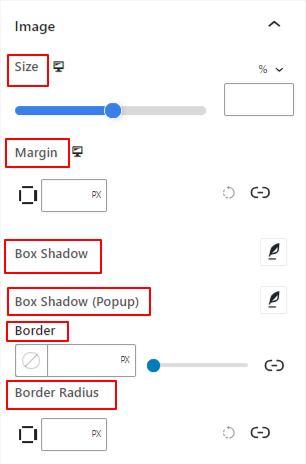
画像: #

- サイズ: スライダーを使用するか、カスタム値を指定して画像のサイズを調整します。
- マージン: チームメンバーの画像の周囲のスペースを制御します。
- ボックスシャドウ: 画像の周囲に影の効果を追加します。
- ボックスシャドウ(ポップアップ): チームメンバーポップアップにボックスシャドウアニメーション効果を与えます。
- 国境: この設定領域を使用して、境界線の幅、色、スタイルを定義します。
- 境界半径: 境界線の丸みを調整します。
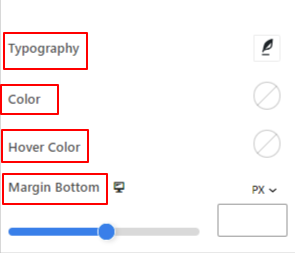
同じ設定オプションが表示されます。 名前, 指定、 そして 説明.

- タイポグラフィ: フォント ファミリ、サイズ、太さ、変換、スタイル、装飾、文字間隔、単語間隔など、タイポグラフィ関連のコントロールをすべて取得します。
- 色: 好みのテキスト色を追加します。
- ホバーカラー: テキストのホバー色を選択します。
- マージンボトム: 以下のコンテンツ タイプ間のギャップを調整します。たとえば、指定と説明間のギャップを定義します。
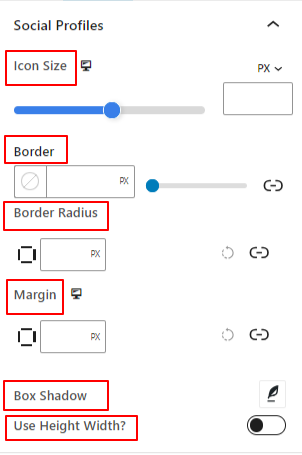
ソーシャルプロフィール: #

- アイコンサイズ: このスライダーを使用して、ソーシャル メディア アイコンのサイズを調整します。
- 境界半径: ソーシャルアイコンの境界線の半径を設定します。
- マージン: ソーシャル メディア アイコン間のギャップを定義します。
- 高さ 幅 を使用: このボタンを有効にすると、ソーシャル メディア アイコンの高さと幅を制御できます。
ポップアップモーダル: #
この設定エリアでは、ポップアップのスタイルを設定するためのすべての機能を利用できます。ここでは、背景の種類を選択します。また、名前、役職、説明、電話番号、電子メールをカスタマイズします。
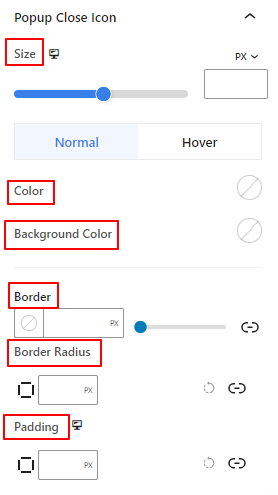
ポップアップの閉じるアイコン: #

この設定領域を使用して、閉じるアイコンのサイズと色、背景色、パディング、およびすべての境界線の設定を調整します。
ステップ6: 詳細設定 #
[詳細設定] タブでは、チーム セクション ブロックのレイアウト、背景、境界線のスタイルを構成し、その表示を制御できます。
レイアウト、 #

- マージン: ブロックレイアウトの周囲のスペースを定義します。他のブロック間のギャップを設定するのに役立ちます。
- パディング: レイアウト内のブロックの周囲のスペースを設定する値を入力します。
- 幅: デフォルトのレイアウト幅を維持すること以外は。
- 全幅: これを選択すると、レイアウトが画面の幅全体に広がります。
- インライン(自動): 適用するとブロック要素と同じ幅になります。
- カスタム: このオプションを選択すると、ブロック レイアウトの水平方向のスペースを定義するスライダーが表示されます。
- Z インデックス: スライダーを使用して、ブロックと他のブロックのスタック順序を指定します。
位置: #

ドロップダウンの下に、3 つのオプションが表示されます。 デフォルト, 絶対、 そして 修理済み.
- 絶対: このオプションを選択すると、ブロックの絶対位置が指定され、要素がコンテナー内に収まるようになります。
- 修理済み: 固定位置オプションを選択すると、要素がビューポートまたは画面全体に収まります。
絶対オプションと固定オプションの両方に、以下のような同様の設定があります。
- 水平方向: 配置方向を左または右から選択します。
- オフセット: スライダーを使用するか、手動で値を入力して、ブロックの水平位置を調整します。
- 垂直方向: 配置方向を上または下から選択します。
- オフセット: スライダーを使用するか、手動で値を入力して、ブロックの垂直位置を調整します。
背景: #

- 背景: 背景オプションを単色、グラデーション、または画像から選択します。
ホバーオプションの下:
- 画像: 画像オプションを選択すると、次のオプションが開きます。
- 画像: メディア ライブラリから画像を選択するか、独自の画像をアップロードします。
- 画像サイズe: サムネイル、中、大、フルの中から画像サイズを選択します。

- 位置: 10 種類のオプションから位置を選択します。
- アタッチメント: ブラウザ画面の残りの部分と固定またはスクロール背景画像の関係を指定します。
- 繰り返す: 背景画像の繰り返し方法を設定するオプションを選択します。
- ディスプレイサイズ: 4 つの異なるオプションから表示サイズを選択します。
- 移行期間: スライダーを使用して、背景の遷移を通常状態からホバー状態まで調整します。
国境: #

- 国境: この設定オプションでは、幅、スタイル、色などの境界線の設定オプションが表示されます。
- 境界半径: 値を入力して境界線の丸みを設定します。
- ボックスシャドウ: 色、水平/垂直、ぼかし、広がりなどのすべての設定を取得して、境界に影の効果を与えます。
ホバーオプションの下:
- 移行期間: 手動で値を追加するか、スライダーを使用して、ホバー状態の境界線のデザインを変更する時間を設定できます。
可視性: #

表示モジュールを使用すると、デバイスの種類に応じてブロック デザインの表示を制御できます。トグル ボタン付きの 3 つのデバイス オプション (デスクトップ、タブレット、モバイル) があります。トグル ボタンをオンにすると、そのデバイスのブロック デザインが非表示になります。
ただし、エディター ビューでは引き続き表示されます。
高度な: #

- ブロック名: ブロックにリンクしたり、スクリプトを実行してスタイルを設定するときに、このブロックを一意に識別するための名前を付けます。
- HTML アンカー: ウェブサイトのページにリンクする URL を追加します。
- 追加の CSS クラス: ブロックに追加の CSS クラスを割り当てると、カスタム CSS を使用してブロックを希望どおりにスタイル設定できるようになります。
注意: スペースを使用して複数のクラスを個別に追加できます。
これで完了です。上記の設定により、Gutenberg ブロック エディターを使用して WordPress ウェブサイトに素晴らしいチーム セクションを簡単に設定できるようになります。



