GutenKit Creative Button を使用すると、Gutenberg ウェブサイトにインタラクティブで魅力的なボタンを表示できます。楽しいホバー スタイルを簡単に適用したり、カスタム アイコンを挿入したり、その他の多数の機能を使用して、訪問者を誘導する魅力的なボタンをカスタマイズできます。
このガイドを読んで、Gutenberg ウェブサイトで GutenKit クリエイティブ ボタン ブロックを使用する方法を学びましょう。

GutenKit クリエイティブ ボタン ブロックの使い方 #
Gutenberg ウェブサイトに GutenKit の無料版とプロ版がインストールされていることを確認してください。次に、以下の手順に従います。
ステップ1: GutenKitクリエイティブボタンブロックを追加する #
WordPressウェブサイトのブロックエディターでページまたは投稿を編集することから始めます。「+エディター画面で「」アイコンをクリックし、 GutenKit クリエイティブ ボタン ブロック。表示されたら、エディターのダッシュボードにドラッグ アンド ドロップします。
ステップ2: ボタンのコンテンツと効果を追加する #
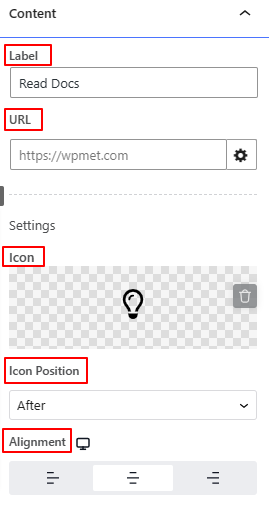
クリエイティブボタンブロックを挿入したら、 コンテンツタブ ボタンのテキスト、位置、ホバーアニメーションを設定します。

コンテンツ、
- ラベル: ボタンのテキストを入力します。
- URL: 訪問者をリダイレクトするページ リンクを挿入します。
- アイコン設定: アイコンライブラリからアイコンを選択するか、独自のアイコンをアップロードします。そして、テキストの前または後に設定します。
- 位置合わせ: ボタンの水平位置を設定します。

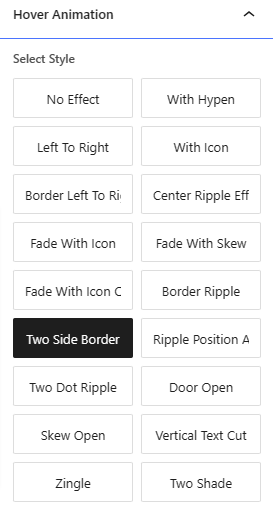
ホバーアニメーション: 19 種類以上のオプションからホバーアニメーション効果を選択します。マウスカーソルをスクロールして、どのように動作するかを確認します。
ステップ3: クリエイティブボタンのスタイル設定 #
次はクリエイティブボタンブロックのスタイルオプションについて説明します。 スタイルタブ 次のオプションを調整します。

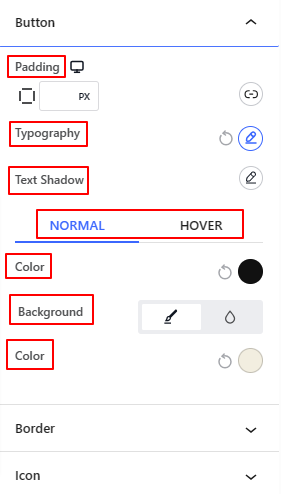
ボタン: タイポグラフィ、テキストの影の効果、テキストの色、背景色、パディングなど、クリエイティブ ボタンのすべてのスタイル コントロールを取得します。
国境: 境界線の丸みと影の効果を調整します。また、色と太さを設定します。
アイコン: ここから、アイコンの色、サイズ、ホバー色、パディングを変更して、アイコンの外観をカスタマイズできます。
以上です。これが GutenKit クリエイティブ ボタン ブロックの使用方法です。




