ビデオガイドをご覧ください:
または、次の手順に従ってください。
Facebook APIキー生成 #
はじめる
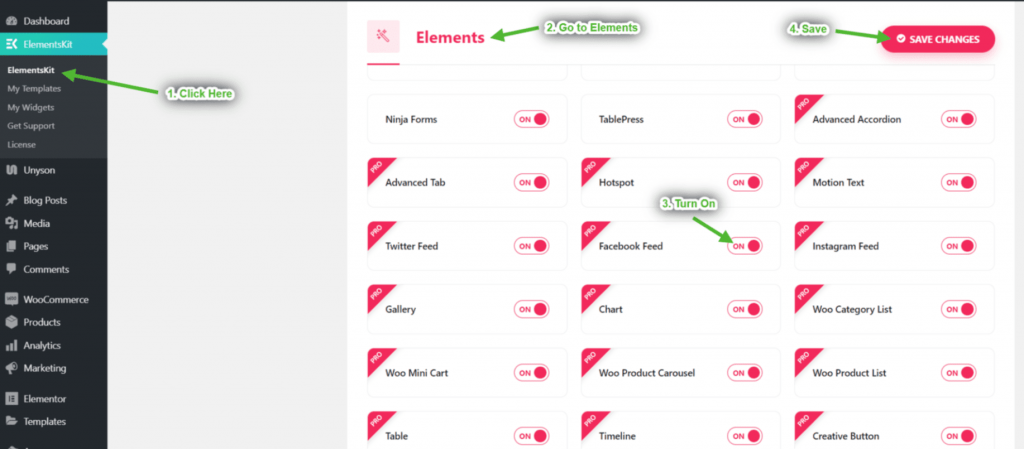
ステップ=>1: に行く エレメントキット=> 要素=> 必ず フェイスブックフィード アクティブです

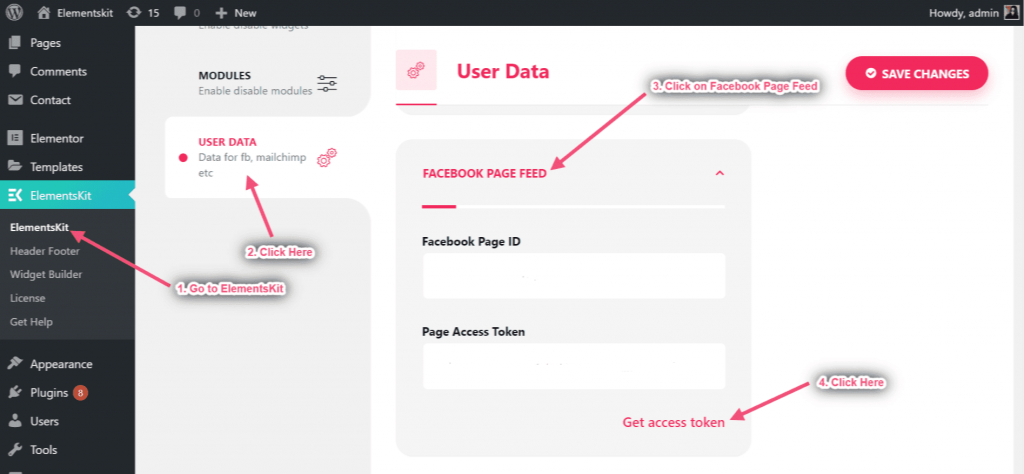
ステップ=>2: に行く ユーザーデータ=> Facebookユーザーデータ=> をクリック アクセストークンの取得 アクセストークンを取得する

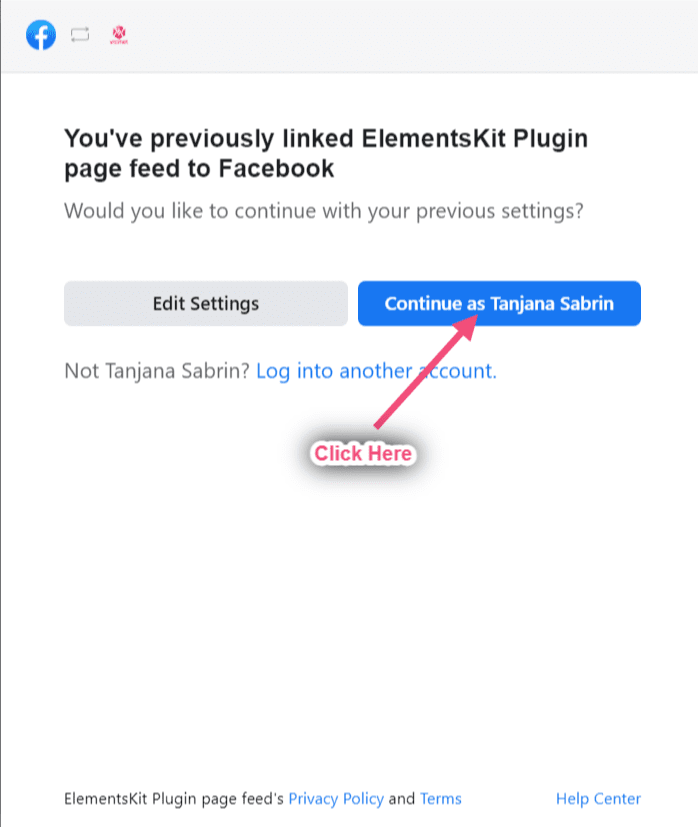
ステップ=>3: クリック 続く

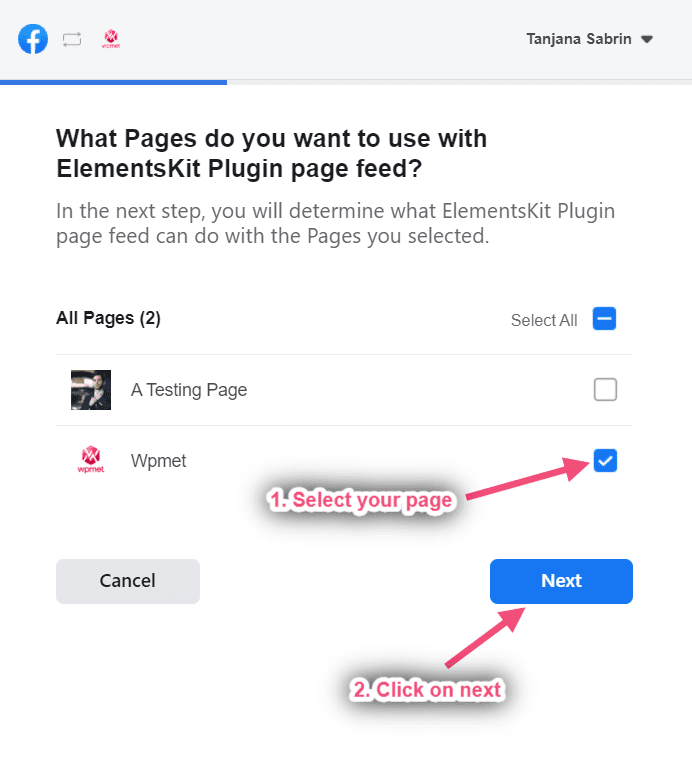
ステップ=>4: ページを選択 => クリック 次

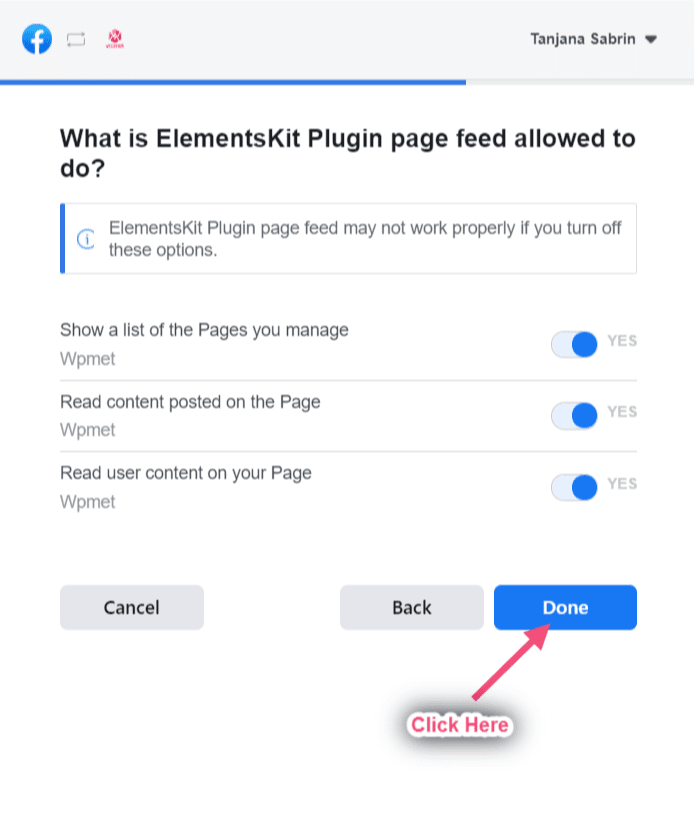
ステップ=>5: クリック 終わり

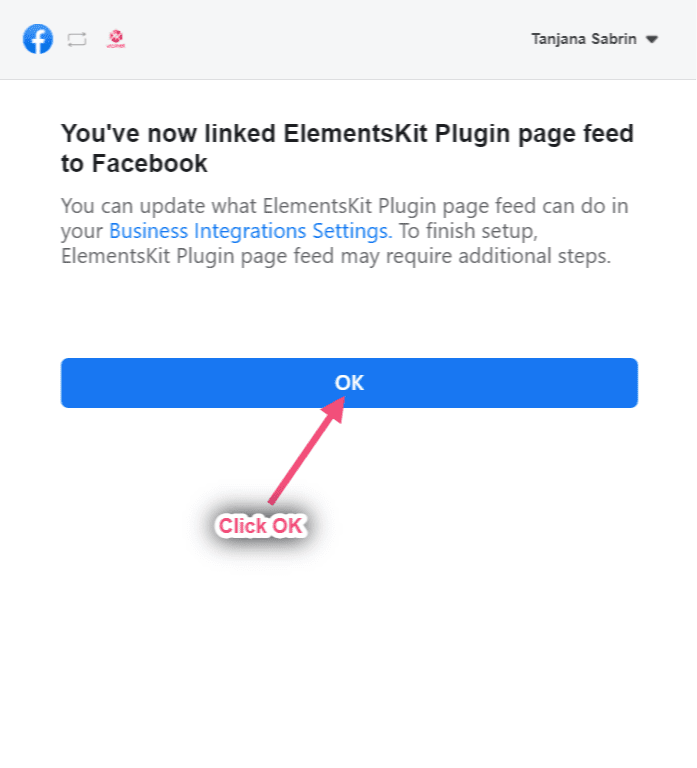
ステップ=>6: クリック わかりました

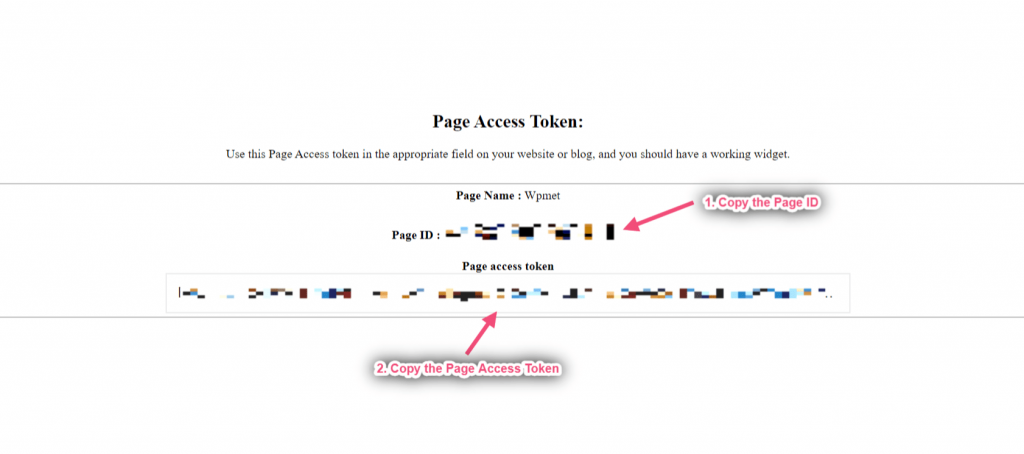
ステップ=>7: これでページIDとアクセストークンが取得できます。 両方コピー

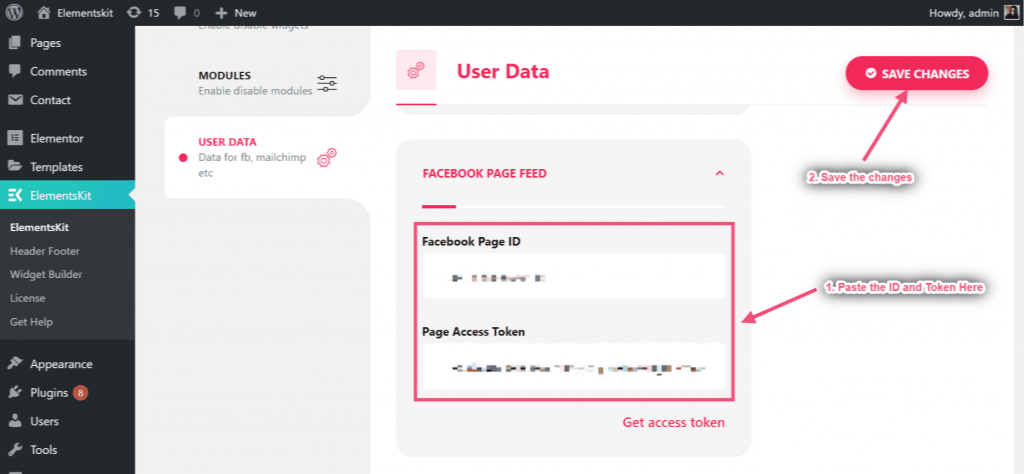
ステップ=>8: 今すぐに行きます Facebookページフィード=> ページIDを入力してください=> ページアクセストークン=> 変更内容を保存

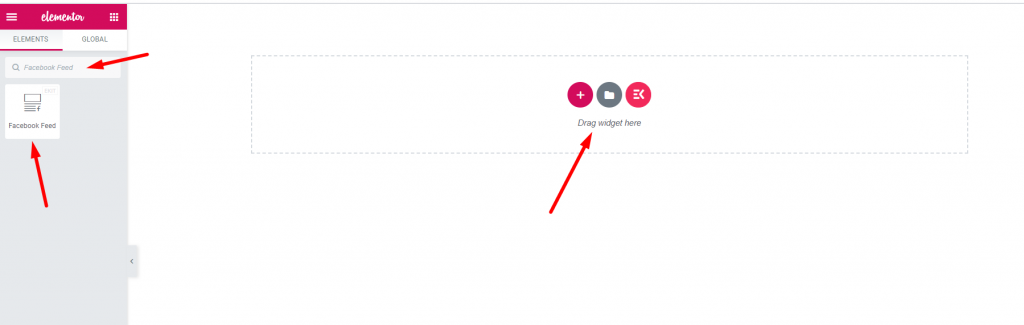
ステップ=>9: に行く エレメンター=> 検索 フェイスブックフィード=> ただ フィールドをドラッグ アンド ドロップします

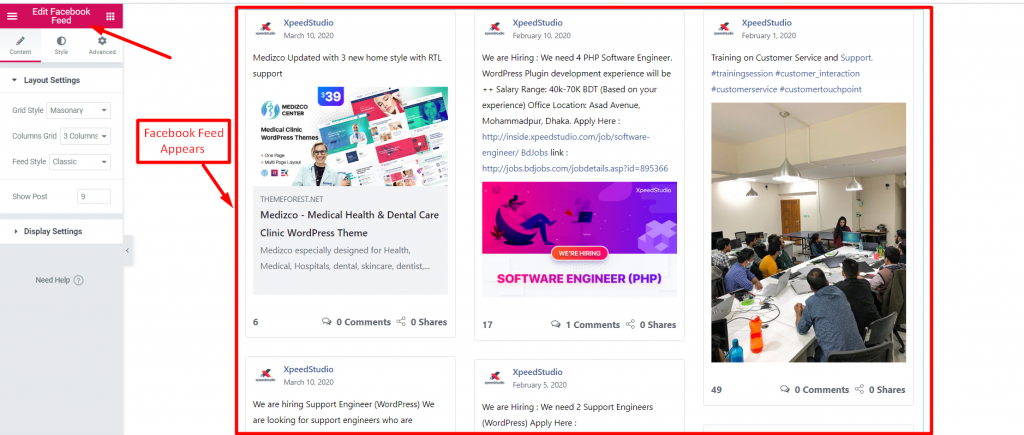
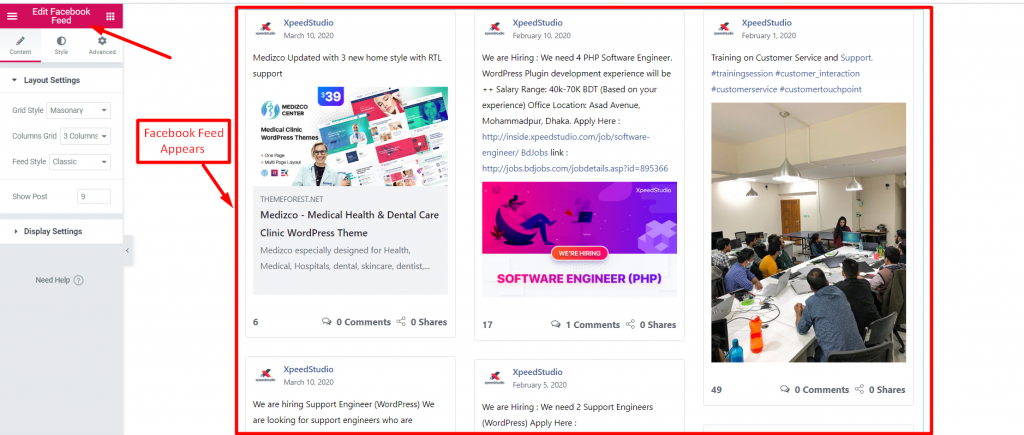
Facebookの投稿をFacebookフィードウィジェットに表示できるようになりました

機能 #
コンテンツ #
レイアウト設定 #
ステップ=>1: に行く 要素=> 検索 フェイスブックフィード=> ただ フィールドをドラッグ アンド ドロップします

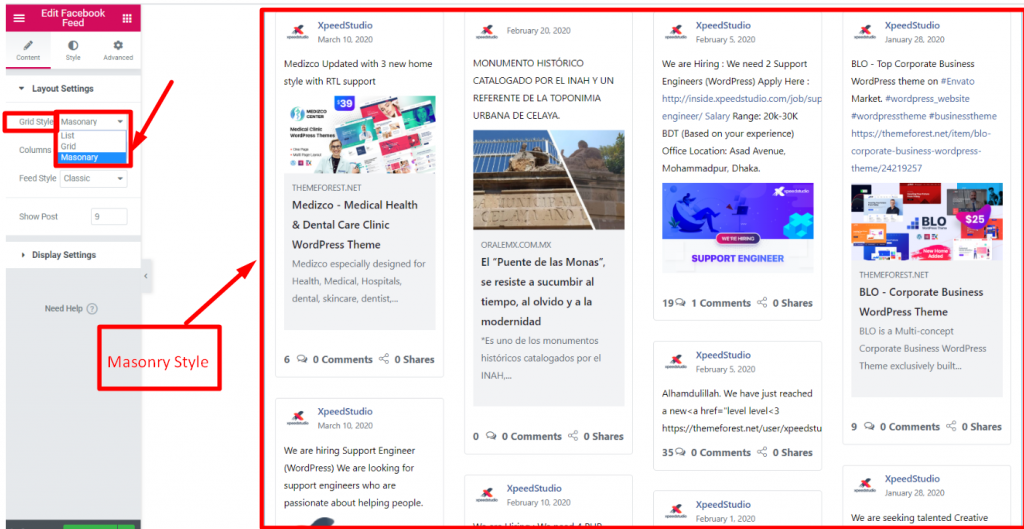
ステップ=>2: クリック レイアウト設定=> 選択 グリッドスタイル リスト、グリッド、またはメイソンリー

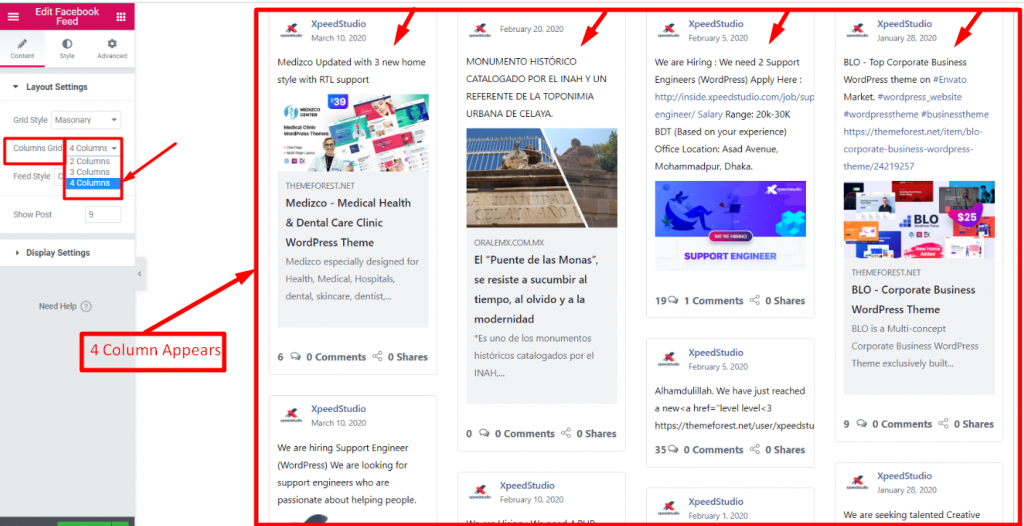
ステップ=>3: を選択してください 列グリッド 1、2、3、または 4 画像を表示するために選択する列の数を意味します。

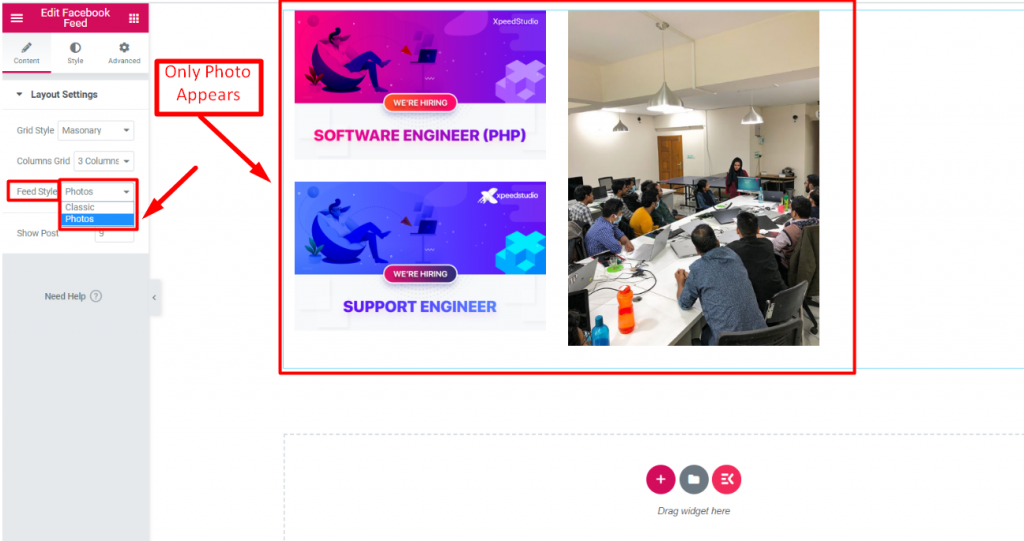
ステップ=>4: 選択する フィードスタイル クラシック または 写真

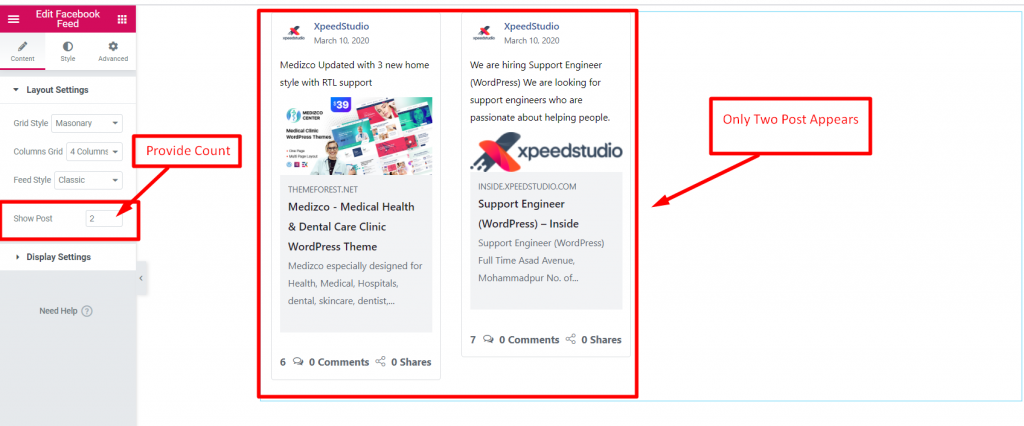
ステップ=>5: 提供する カウント値 の 投稿数 表示したい

ディスプレイの設定 #
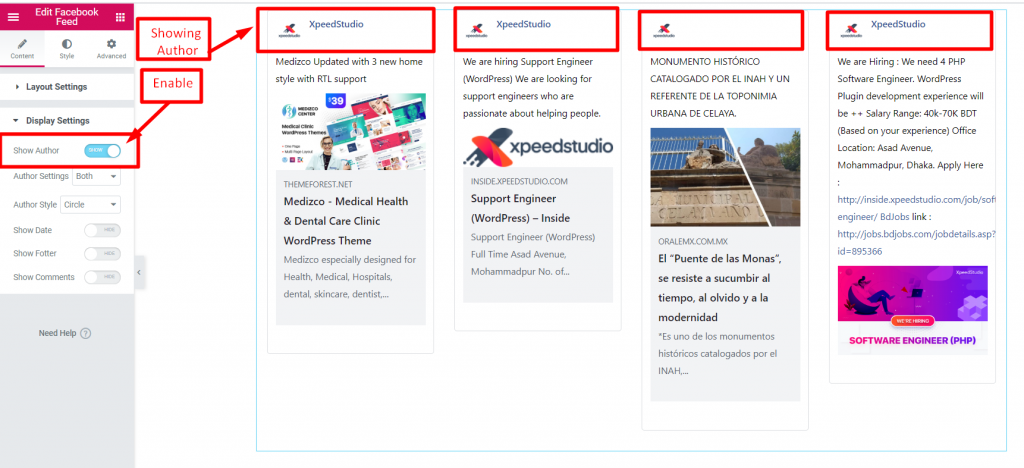
ステップ=>1: 著者の表示を有効にする 表示する 著者情報 あなたの投稿に

ステップ=>2: 著者設定=> 選択 プロフィール画像のみ, 名前のみ または 両方

ステップ=>3: サムネイルのスタイルを選択してください 円形または四角形

ステップ=>4: 日付の表示を有効にする 投稿のアップロード日を指定する

ステップ=>5: フッターの表示を有効にする フッターセクションを表示する

ステップ=>6: コメントボックスを有効にする あなたの投稿に対するユーザーのコメントや反応を紹介する





