ワン ページ スクロールは、すべてのコンテンツが 1 つの長い Web ページに表示される Web サイト デザイン手法です。
GutenKitプラグインは、 1ページスクロールモジュールこの効果的な機能を使用すると、スムーズなスクロールを簡単に作成し、WordPress サイトの訪問者にモバイル アプリと同様の優れたユーザー エクスペリエンスを提供できます。
GutenKit を使用した 1 ページスクロール #
それは プロモジュール忘れずに入手してください ここ.
次に、WordPressダッシュボードからワンページスクロールを有効にしたいページを開きます。その後、
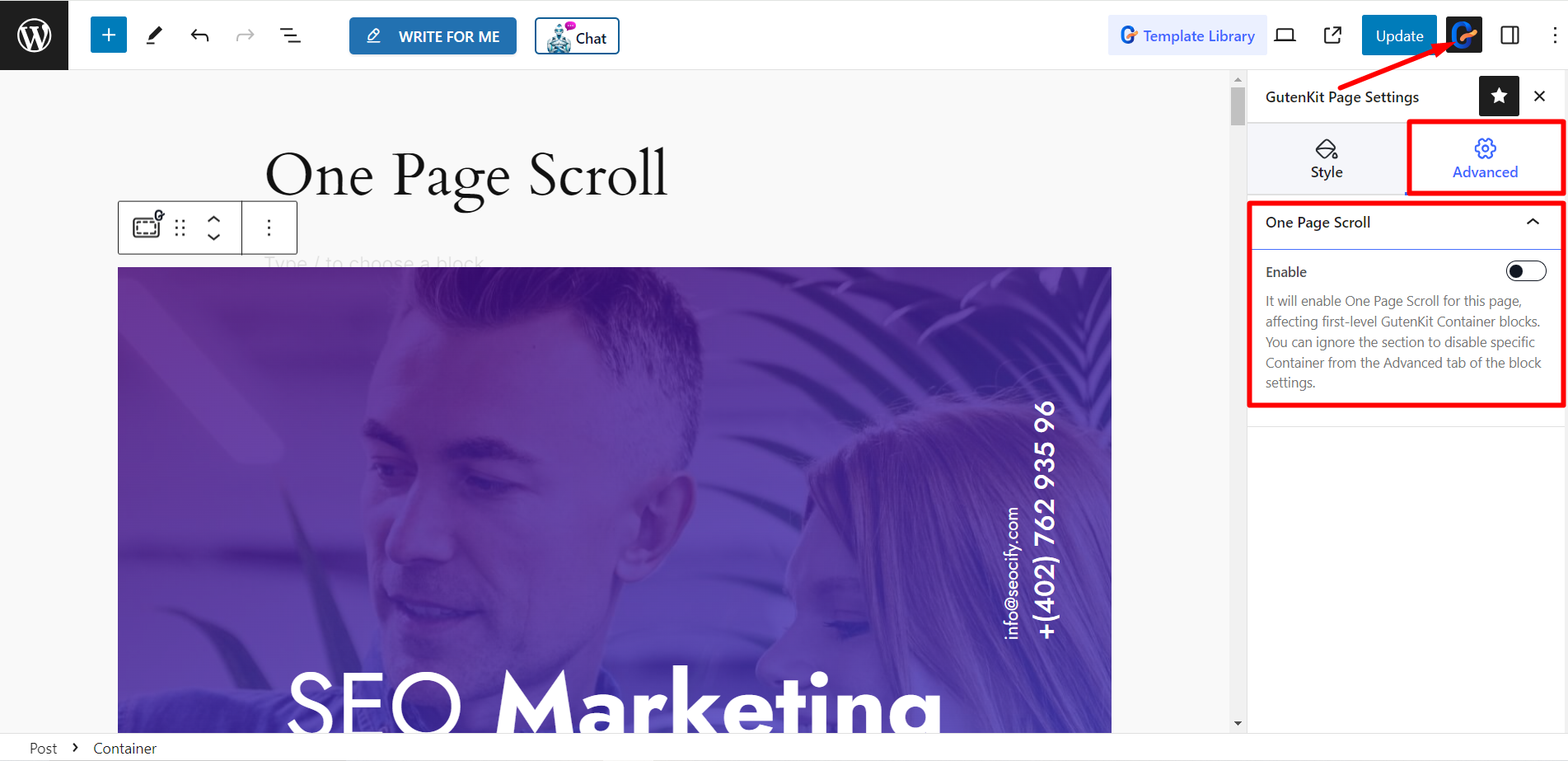
- GutenKitページ設定オプションをクリックします
- 詳細へ進む
- 1ページスクロールボタンを有効にする

1 ページスクロール ボタンを有効にすると、次のオプションが表示されます。
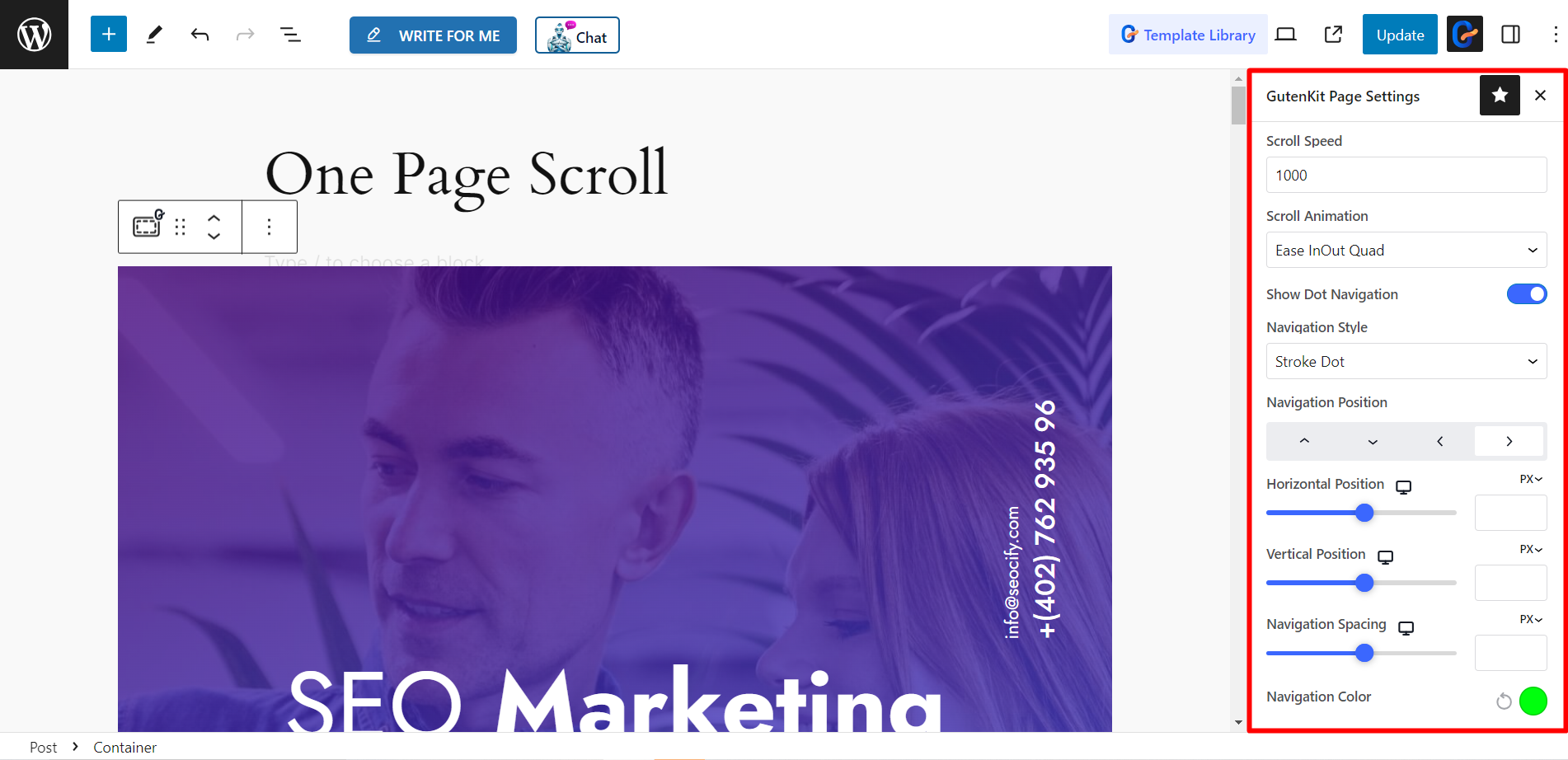
- スクロール速度 – ここでページのスクロール速度を設定できます。
- スクロールアニメーション – ここには、リニア、イーズインバック、イーズインアウトクアッド、イーズアウトエクスポ、イーズアウトシャインなど、スクロールアニメーションのオプションが豊富に用意されています。
- ドットナビゲーションを表示 – 必要に応じて、このオプションを有効にしてドット ナビゲーションを表示できます。
- ナビゲーションスタイル – ドット ナビゲーション オプションを有効にすると、ここから任意のナビゲーション スタイルを選択できます。
- ナビゲーション位置 – ナビゲーションの位置を上、下、左、右に設定できます。
- 水平位 - バーを操作することで水平位置を設定できます。
- 垂直位置 – このバーを使用すると、垂直位置を設定できます。
- ナビゲーション間隔 – ここから好みに応じてナビゲーションの間隔を調整できます。
- ナビゲーションカラー – オプションを利用してナビゲーションの色を変更します。

任意のセクションで1ページスクロールを無効にする #
ただし、ページの任意のセクションで 1 ページ スクロール機能を無効にすることができます。
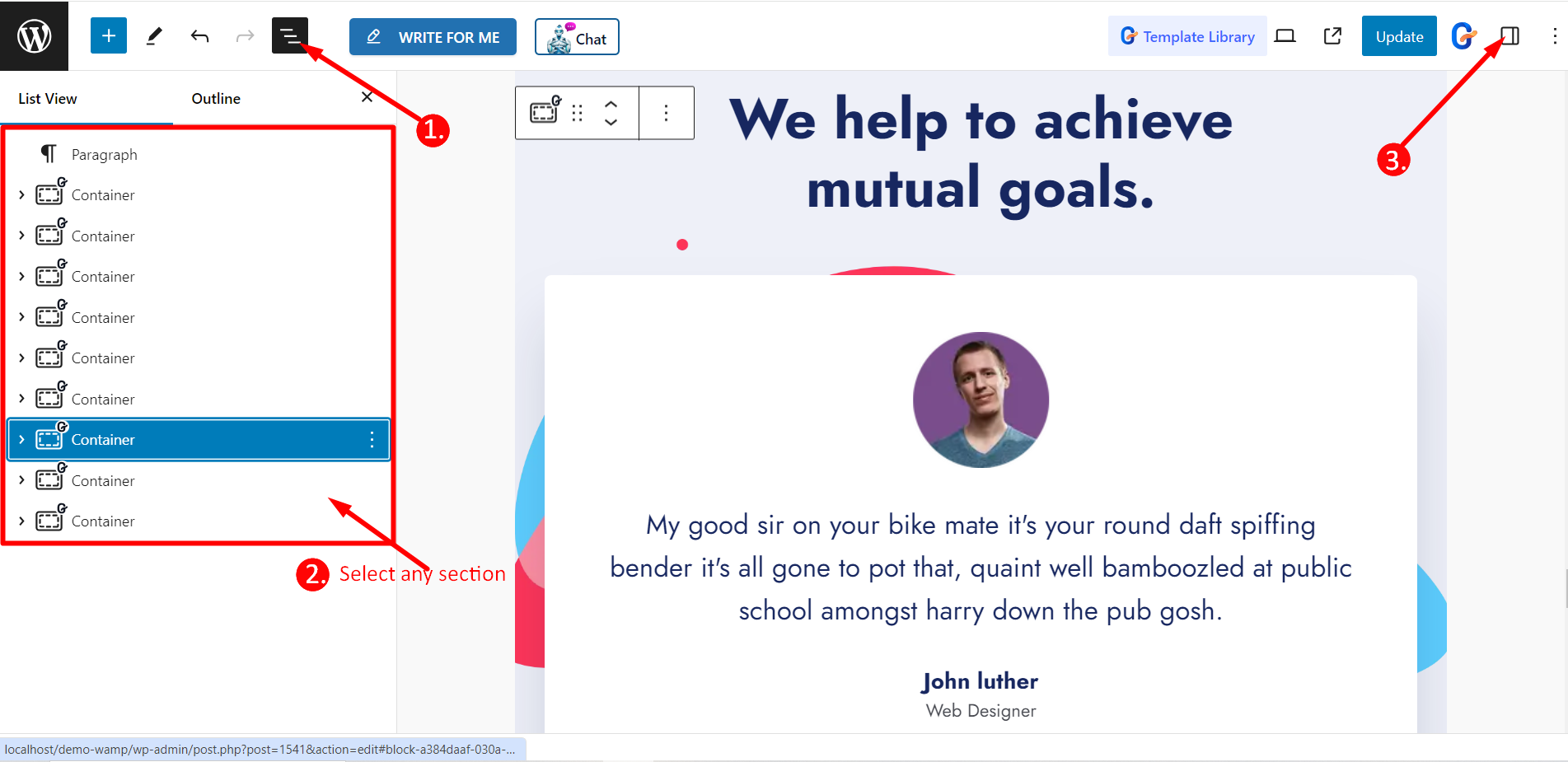
- ドキュメントの概要へ移動
- 1ページスクロール機能を無効にするセクションを選択します
- 設定に移動

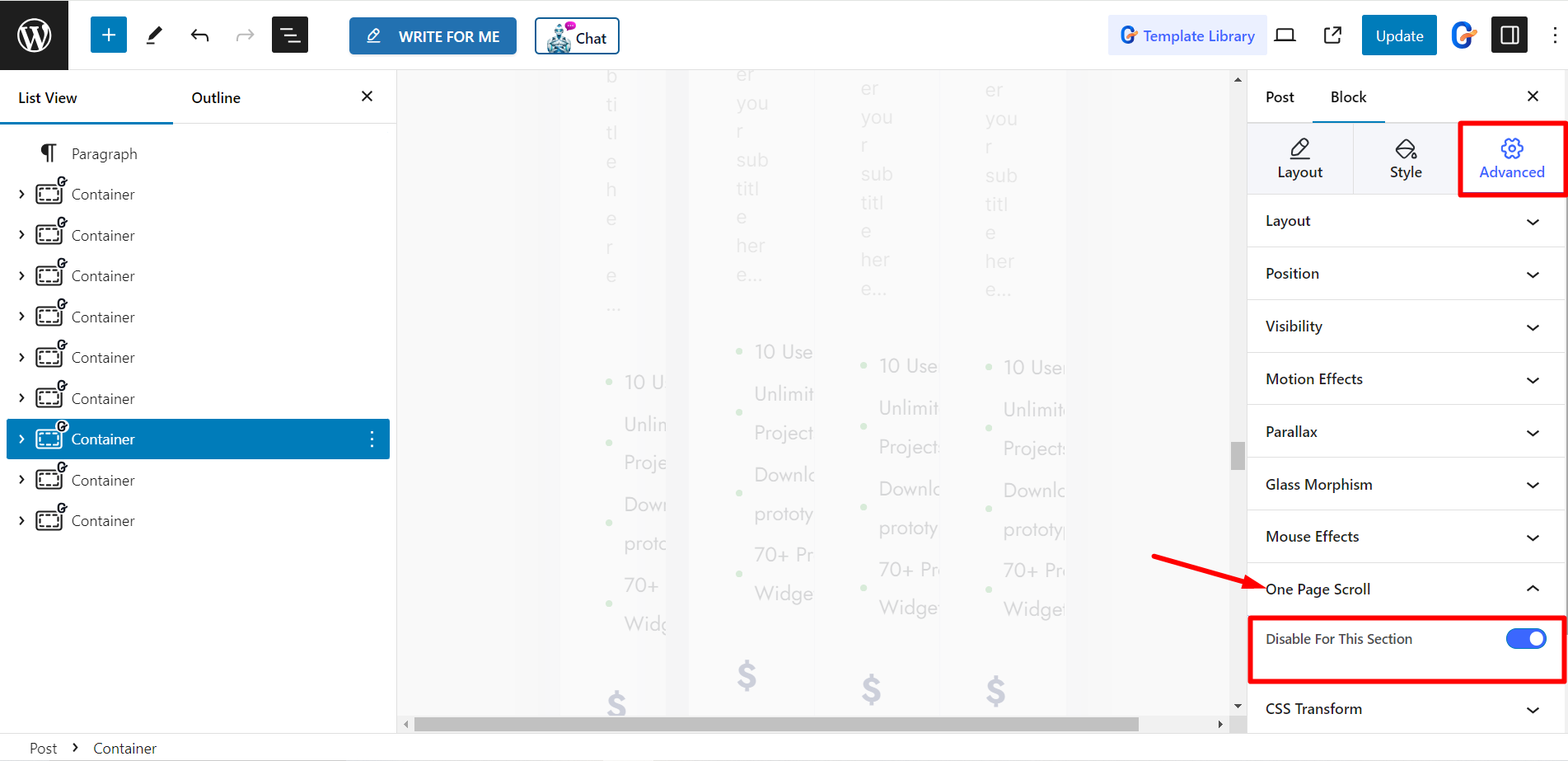
次に、「詳細設定」タブに移動し、「1ページスクロール」モジュールを探します。ここで、 このセクションを無効にする.

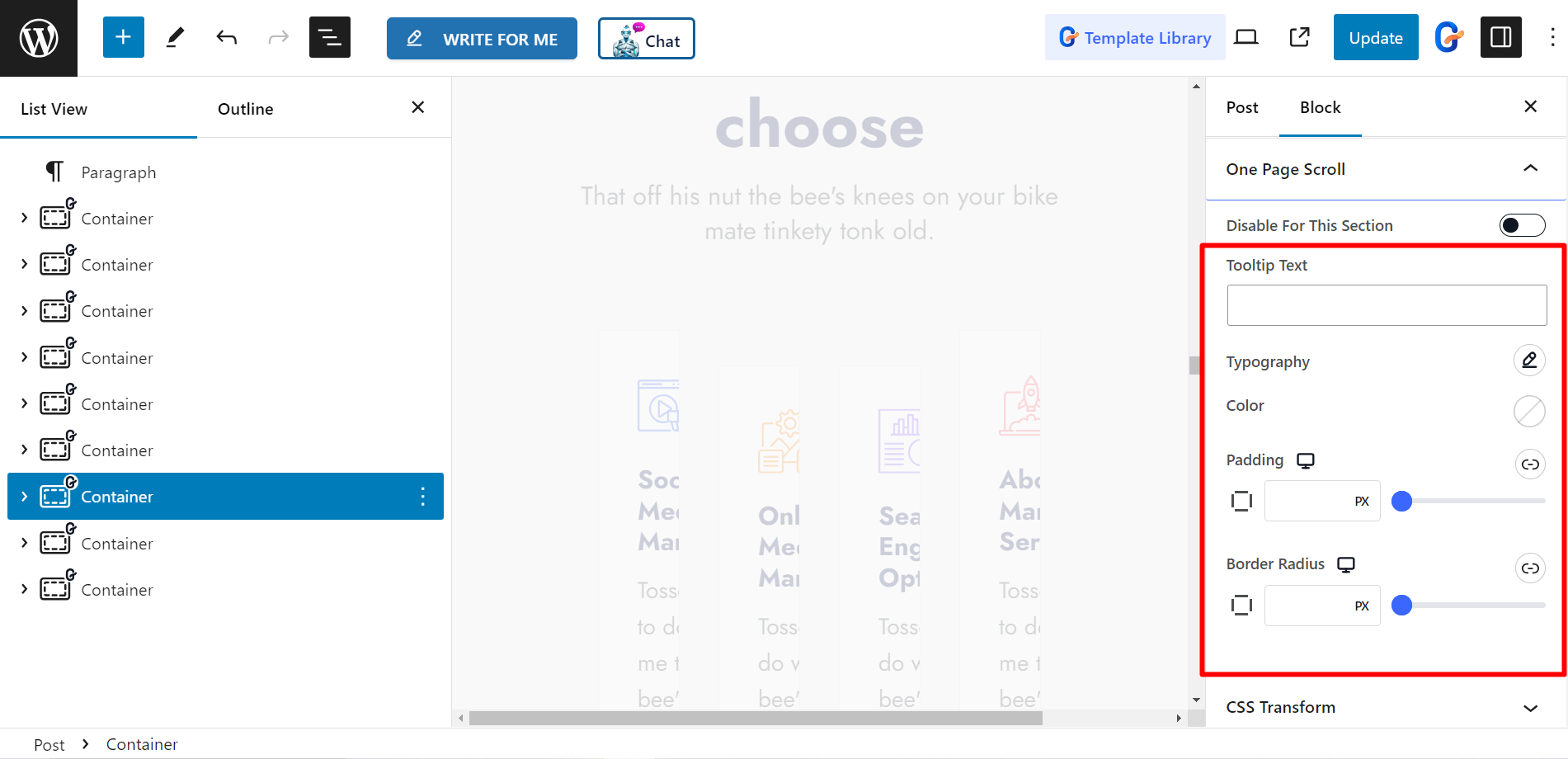
ツールチップの追加 #
希望するセクションの1ページスクロール機能を無効にした後、 ツールチップテキスト そこには。
ツールチップのその他のカスタマイズ オプションは、書体、色、パディング、境界線の半径です。

最終出力 #
ここでは、GutenKitのOne Page Scrollを使用してページを変更しました。