これを使えば、興味深く有益なクーポンプロモーションを実施できます 高度な WordPress クーポン ウィジェットこれは、顧客向けに幅広い取引を作成するのに役立つ便利なツールです。また、非常にスマートかつ迅速な方法で製品をより効果的に販売できます。
このドキュメントでは、高度なクーポン ウィジェットを追加するプロセスについて説明しました。ぜひご覧ください。
高度な WordPress クーポン ウィジェット #
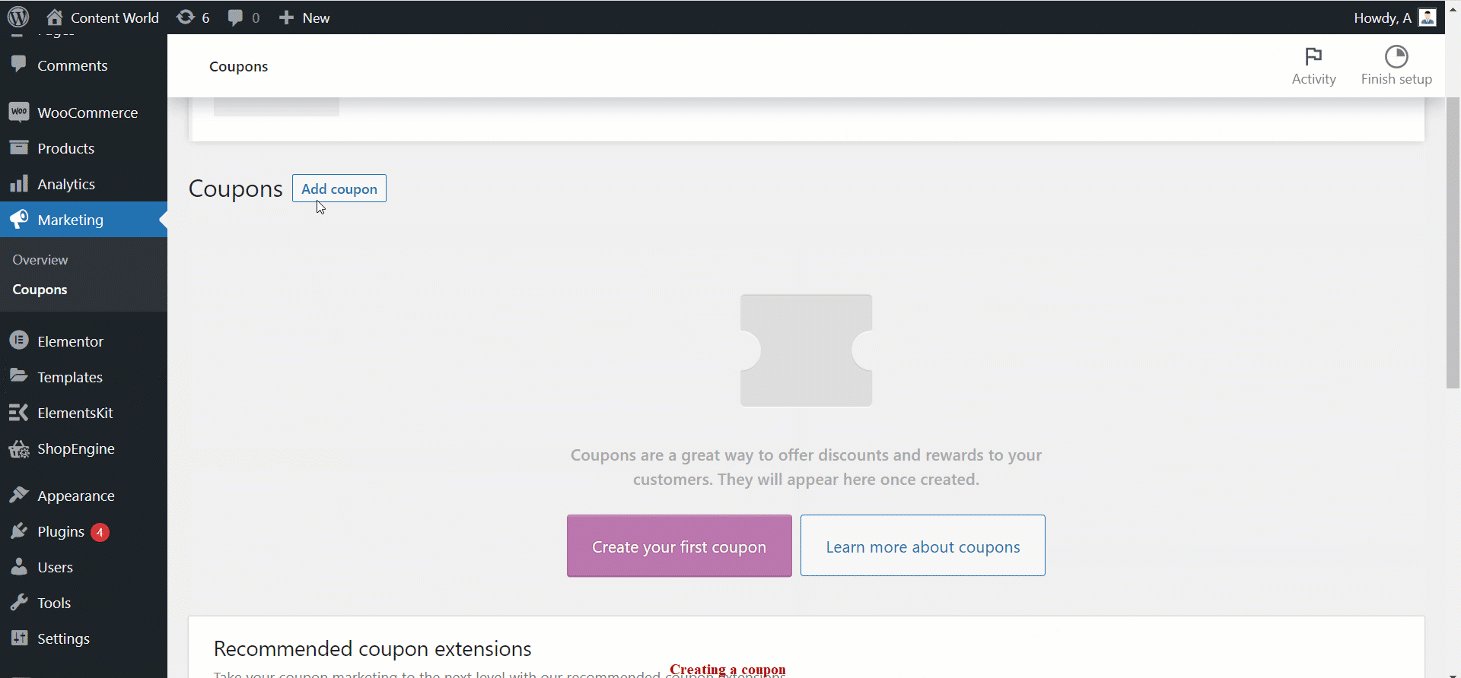
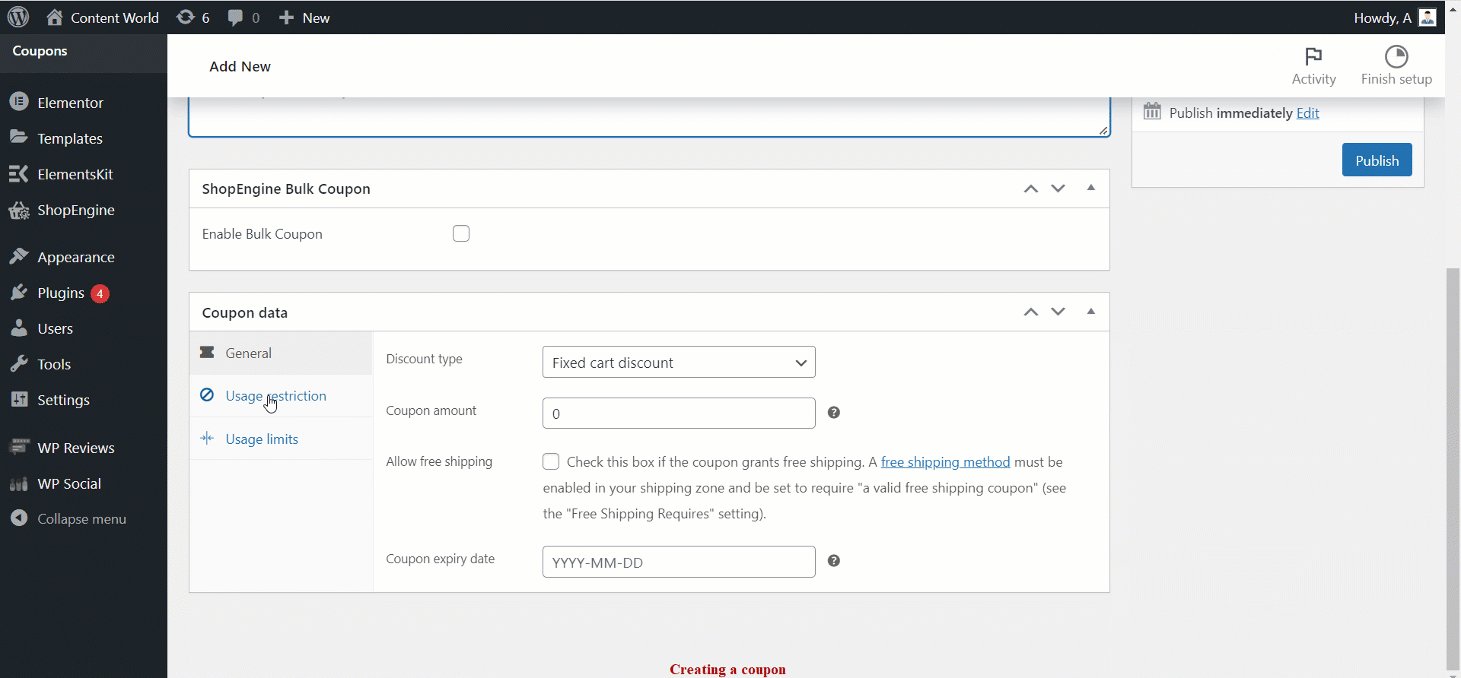
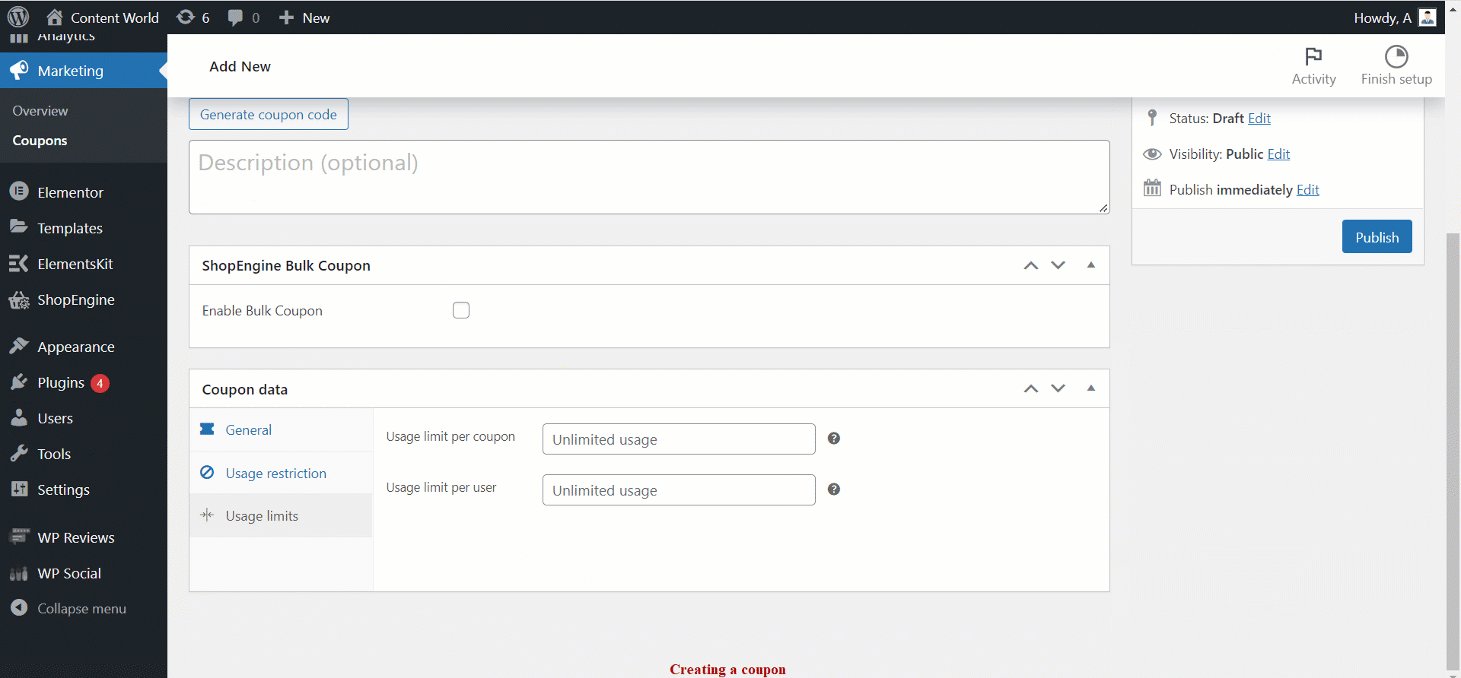
任意のページにクーポンを追加するには、まずクーポンを作成する必要があります。オファーや選択に基づいてクーポンをデザインできます。次に、ShopEngine の高度なクーポン ウィジェットを使用してクーポンを追加する手順に従います。

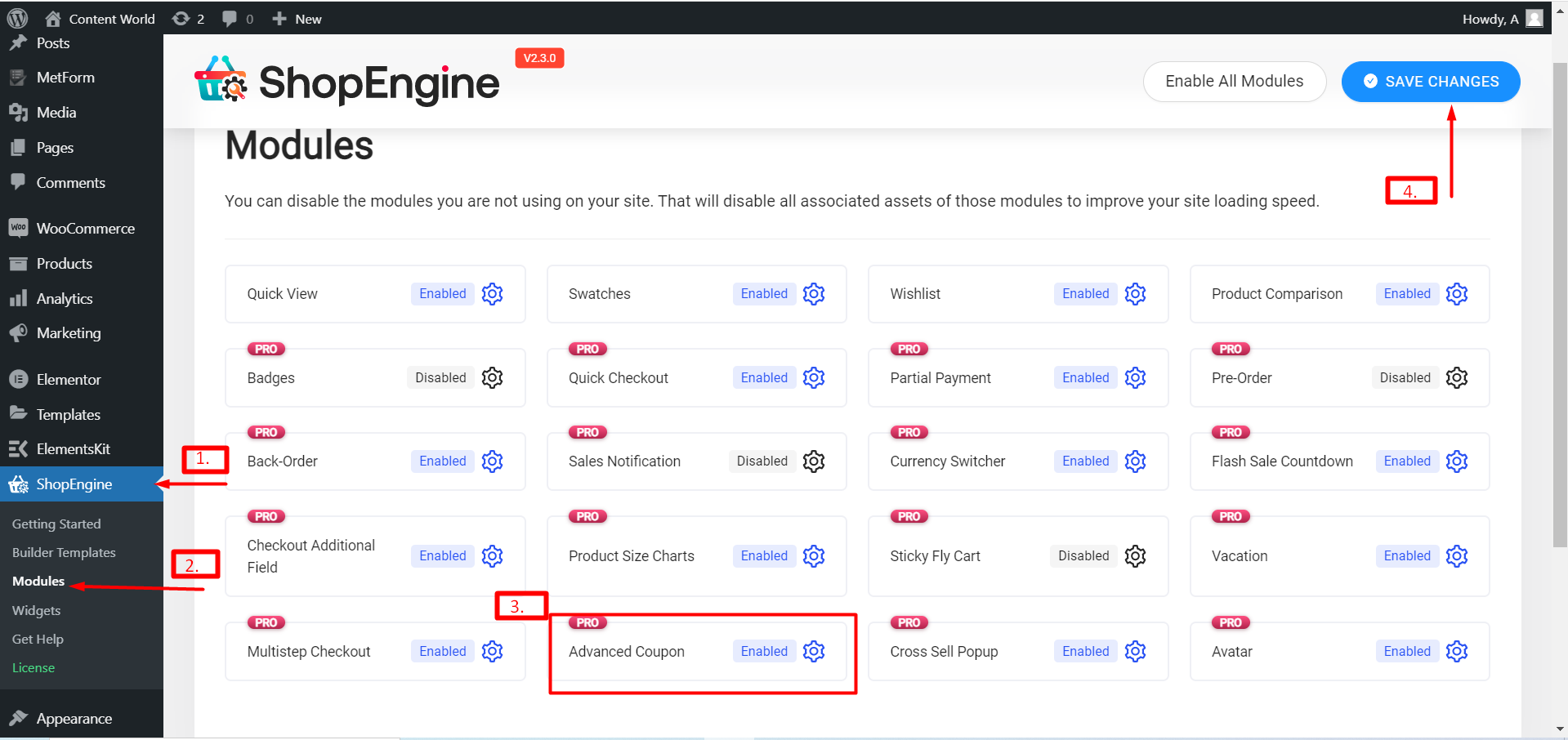
ステップ1: ダッシュボードに移動 -> ShopEngine -> モジュール -> 高度なクーポンを有効にする -> 変更を保存

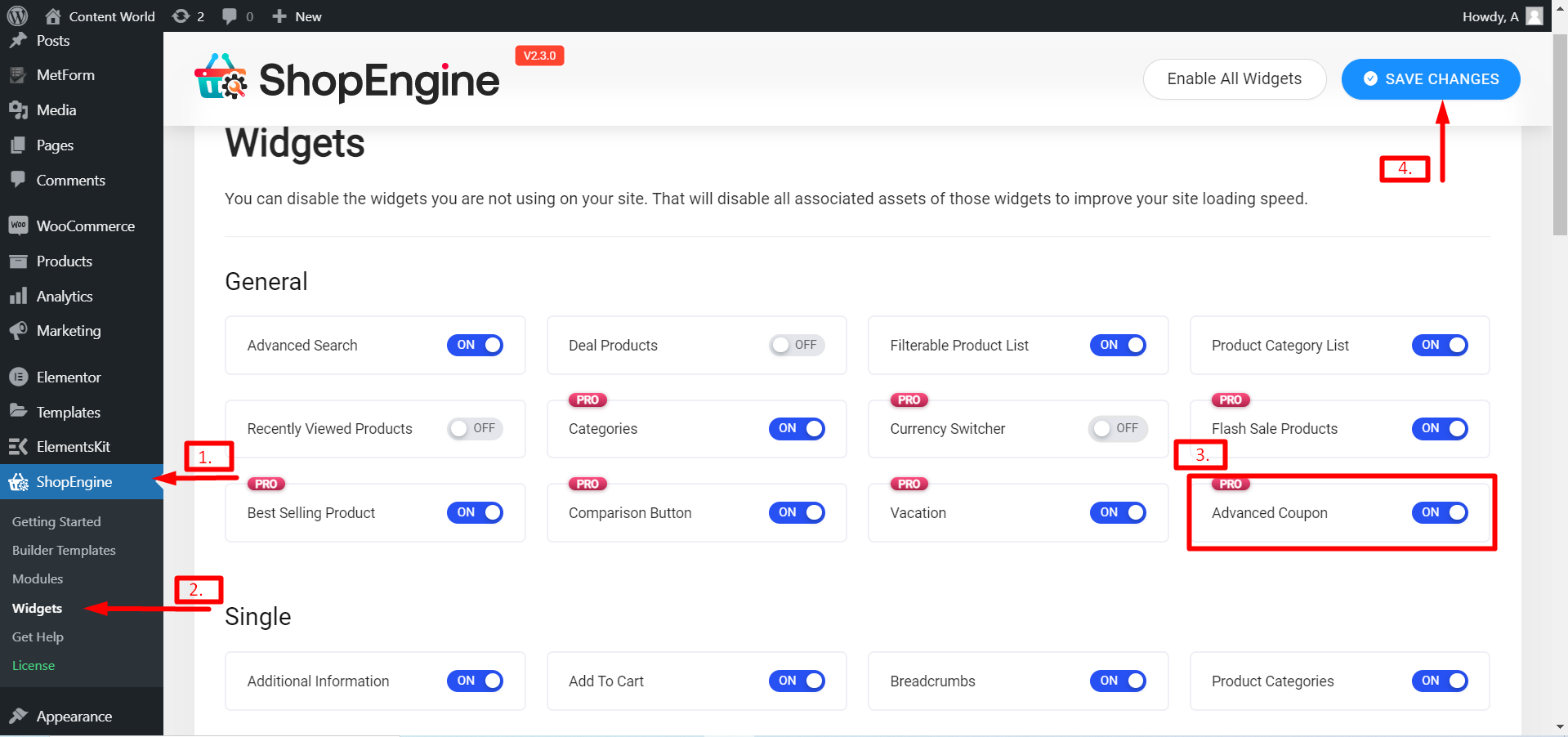
ステップ2: ダッシュボードに移動 -> ShopEngine -> ウィジェット -> 高度なクーポンを有効にする -> 変更を保存

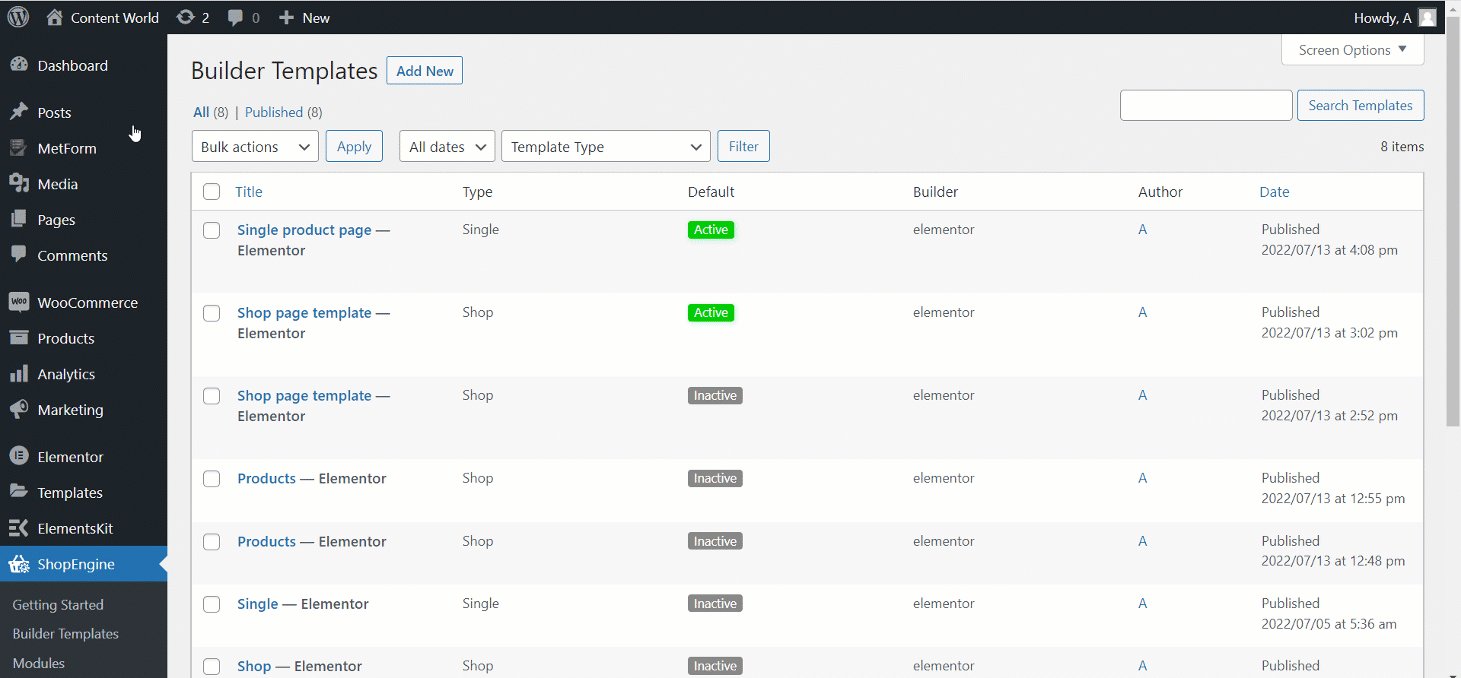
クーポンを表示するページを任意または複数選択できます。ここでは、1 つの商品ページを編集しました。
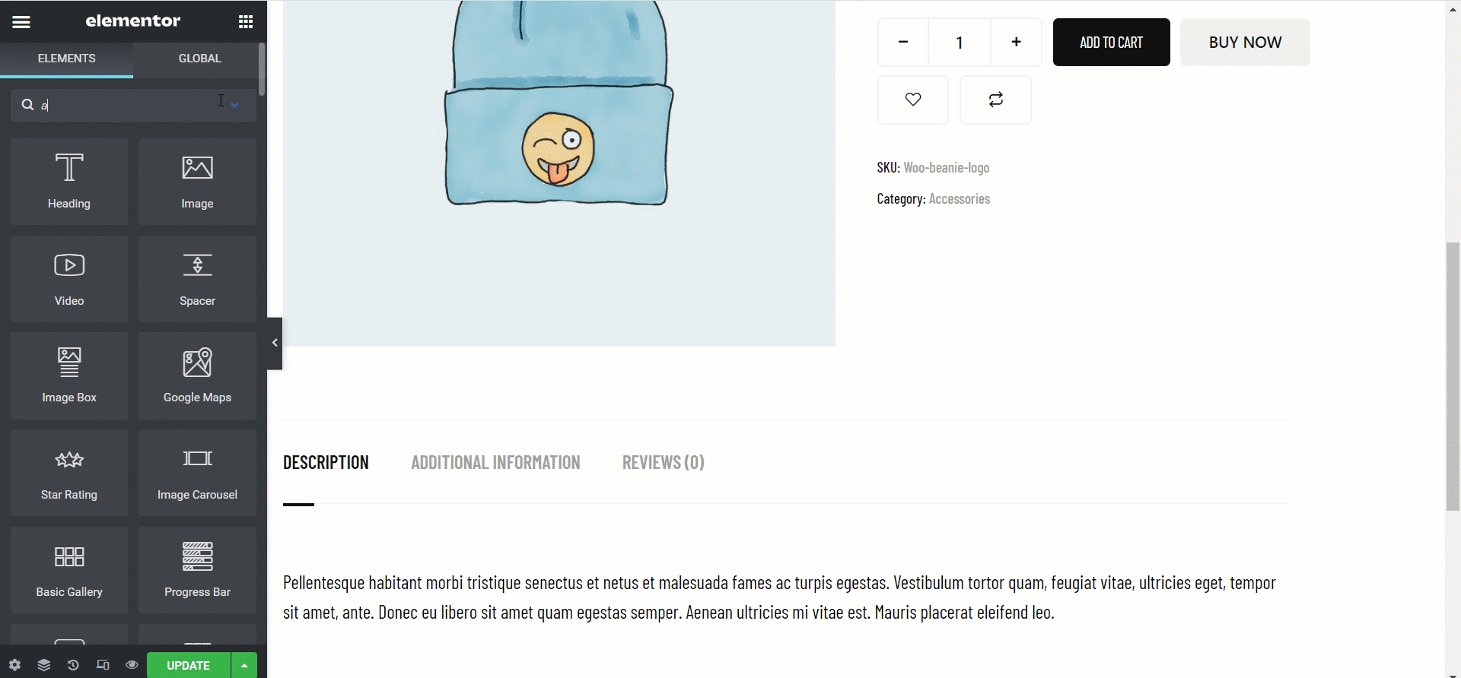
ステップ-3: ダッシュボードに移動 -> ShopEngine -> ビルダーテンプレート -> 選択したページの編集 -> 高度なクーポンウィジェットを検索

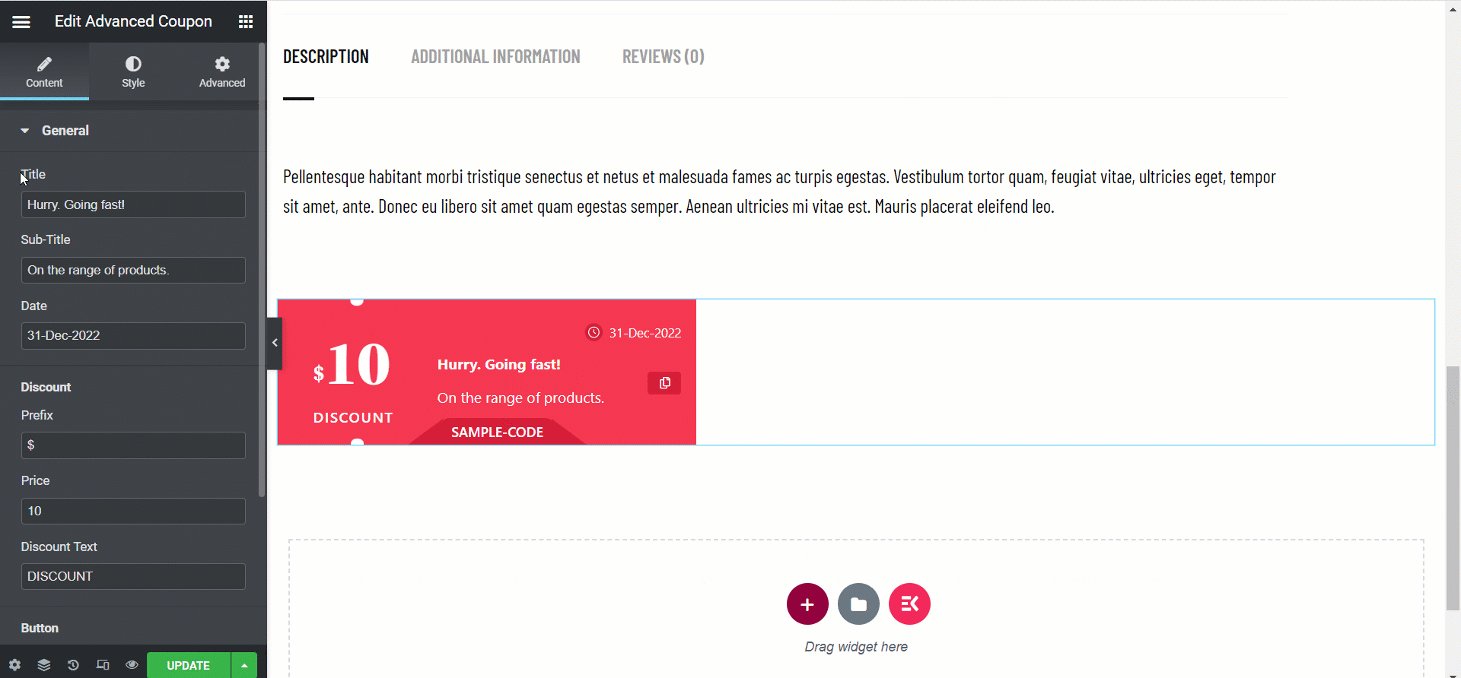
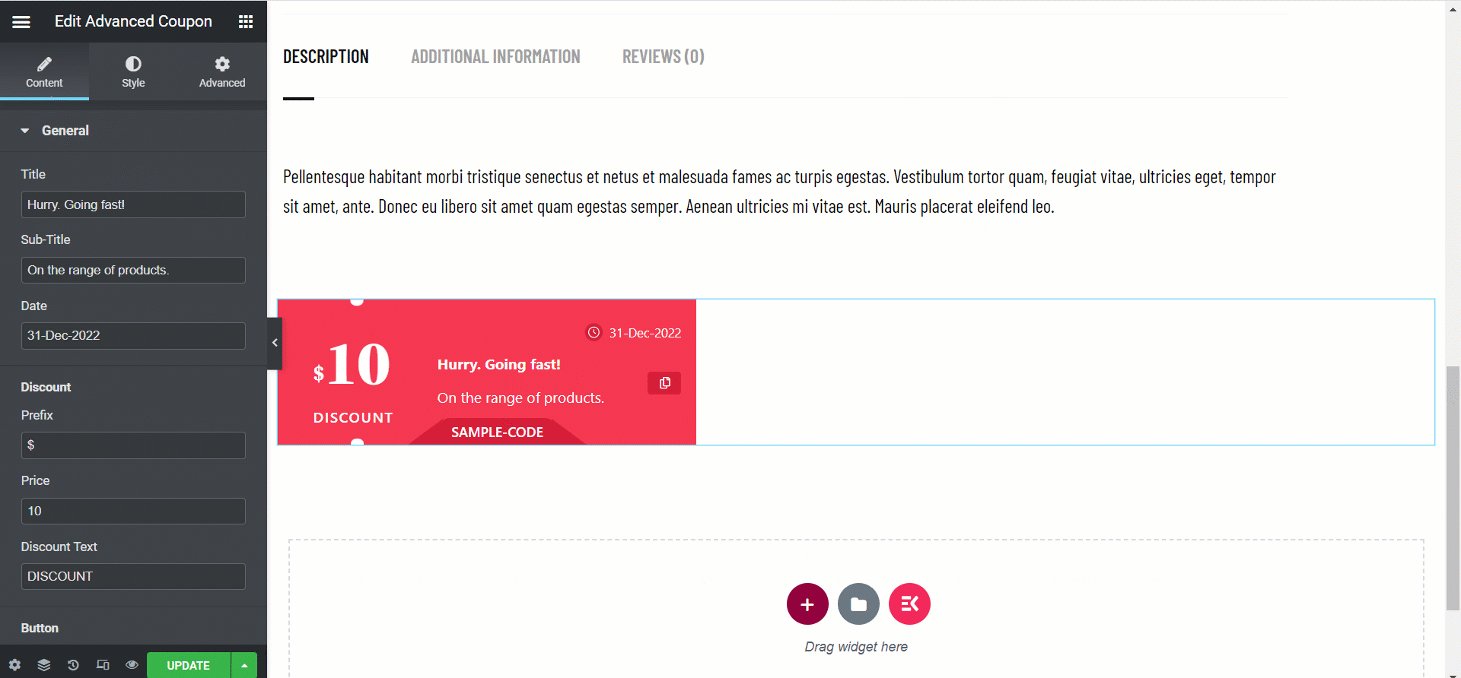
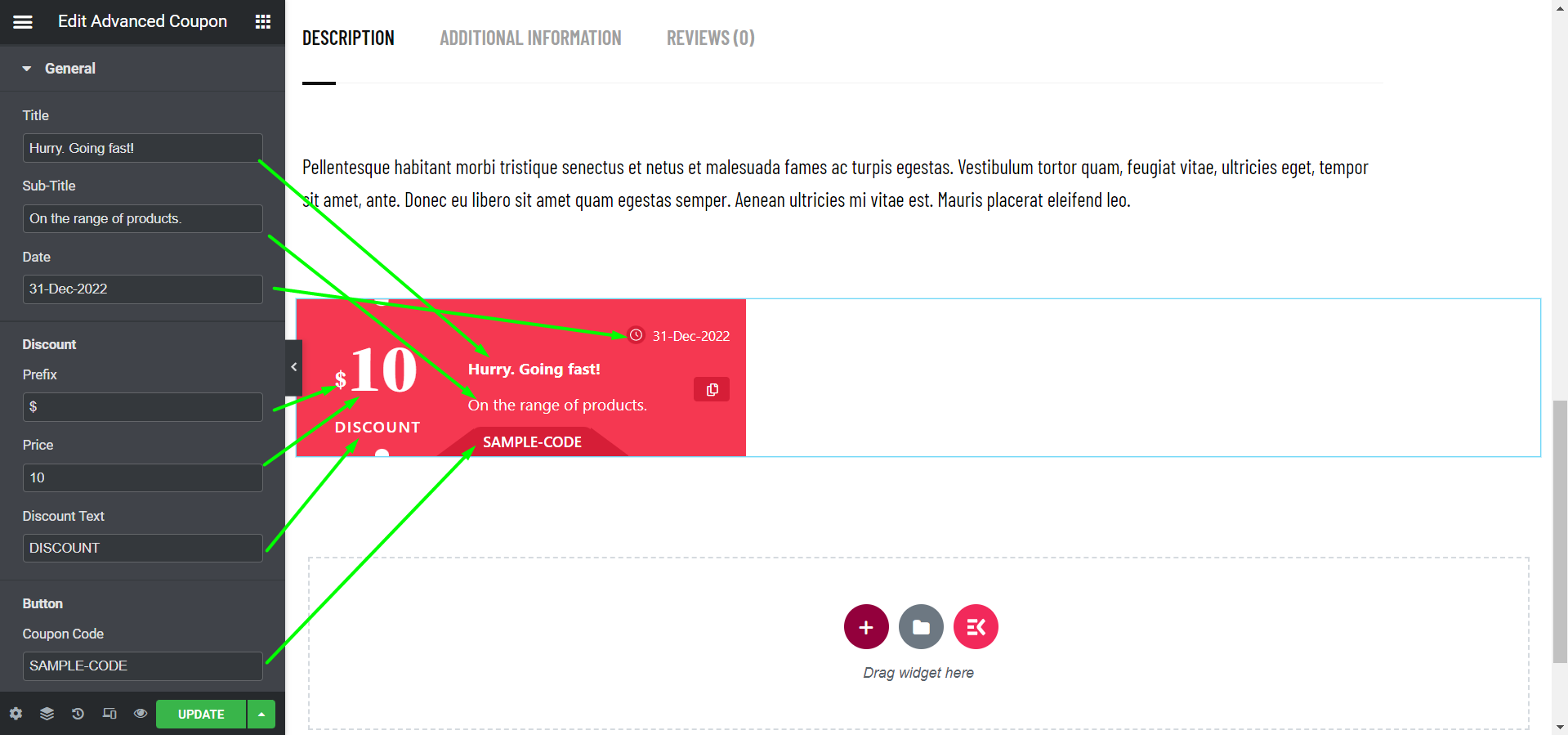
ステップ4: の中に コンテンツセクション、編集することができます 一般セクションここでのオプションは次のとおりです。
- タイトル- クーポンの魅力的なタイトルを書いてください。
- 字幕- タイトルに関連するサブタイトルを設定します。
- 日付- クーポンの日付を設定します。
- 割引
- 接頭辞- 接頭辞または通貨記号を設定します。
- 価格- クーポン価格を設定します。
割引テキスト- 割引を書く
- ボタン
- クーポンコード- サンプルコードを設定する

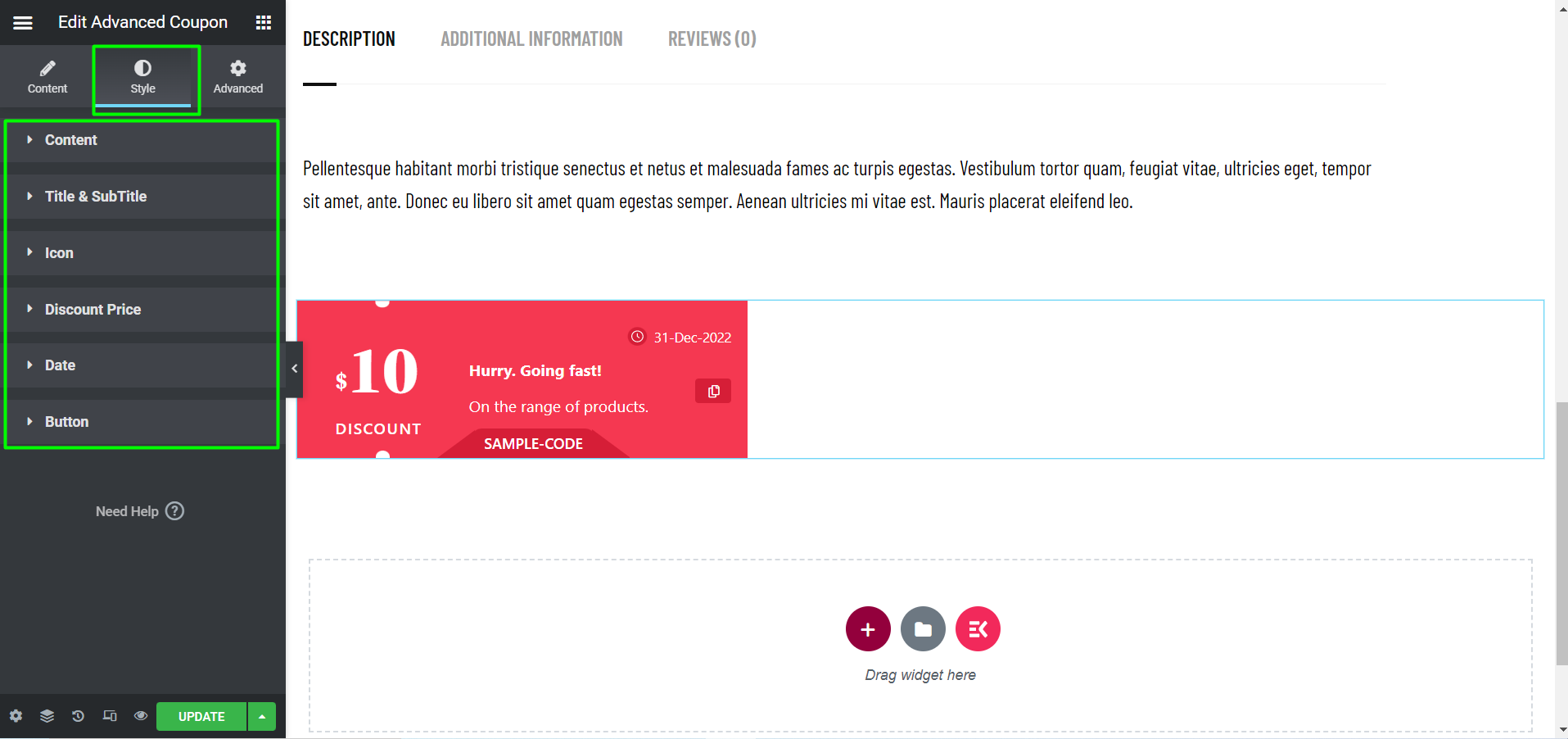
さて、 スタイルセクション、 編集するコンテンツ部分が表示されます。
- コンテンツ- 配置と背景の編集オプションについては、こちらをご覧ください。
- タイトルとサブタイトル- 色、書体、字幕のフォントの太さを編集します。
- アイコン- このオプションでは、アイコンの背景とアイコンのサイズを編集できます。
- 割引価格- 選択に応じて割引価格の色を設定します。
- 日付- 必要に応じて日付の色と書体を変更します。
- ボタン- このオプションを使用すると、ボタンの色と背景を編集できます。

ウィジェットを編集したら、更新をクリックするだけです。ウィジェットは機能し、フロントエンドから見ると次のようになります。

高度なクーポン ウィジェットを追加すると、割引コードやその他の素晴らしい特典を提供して顧客を満足させる簡単な方法になります。これにより、顧客が柔軟性を享受しながら、売上が伸び始めます。




