要素キット は、Elementor のオールインワン アドオンで、Web サイトの機能を強化できます。このアドオンには、包括的なウィジェット、拡張機能、モジュールが含まれており、1 つのプラグインのみを使用して WordPress サイトに高度な機能を追加できます。
の ElementsKit のプログレスバー 重要な統計情報をスタイリッシュに表示する機能です。Elementor のプログレス バーを使用すると、タスクやマイルストーンの数値的な成長を視覚化できます。Elementor のプログレス バー ウィジェットの使用方法については、このドキュメントをお読みください。
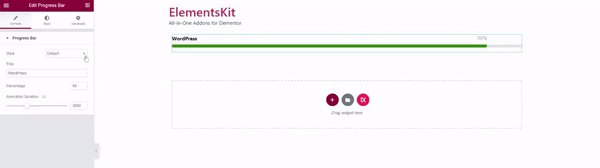
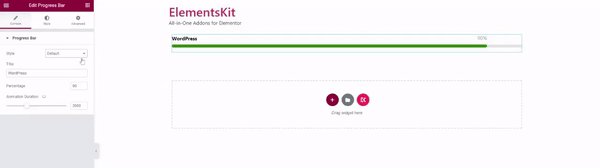
ステップ1: Elementorでプログレスバーを設定する #
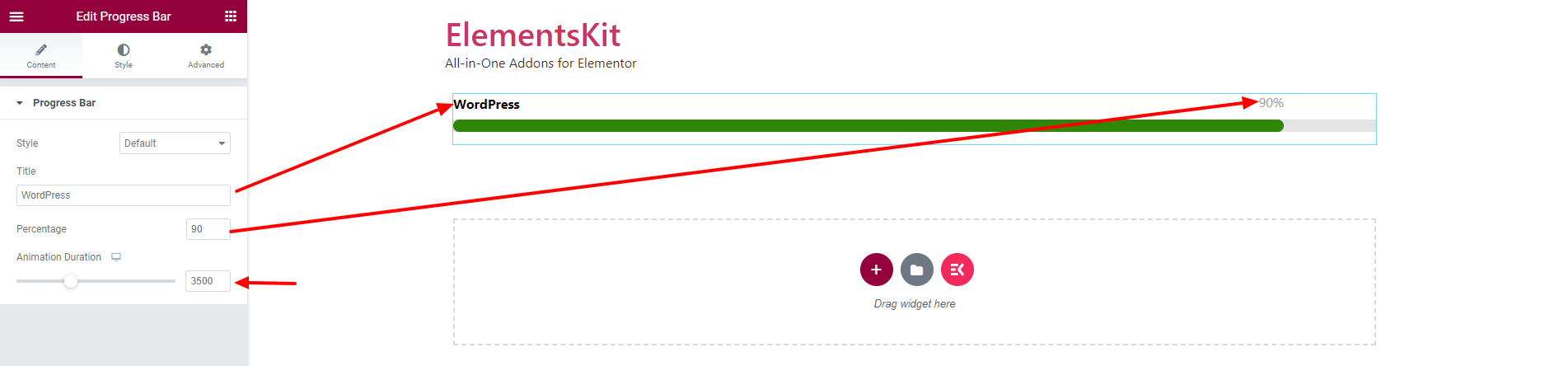
まず、Elementor エディターを開き、プログレス バー ウィジェットをデザインにドラッグします。次に、Elementor で WordPress プログレス バーを設定します。
ウィジェットを設定するには、
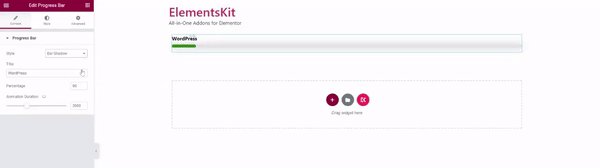
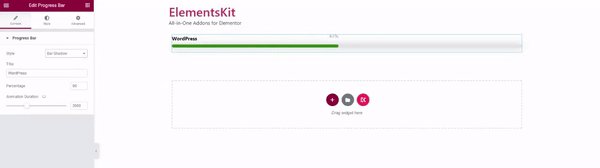
- 進捗バーを選択 スタイル 利用可能なスタイルのリストから選択します。 内部コンテンツ スタイル、あなたは アイコンを追加 進行状況バーに。

- をセットする タイトル 進行状況バーのテキスト。
- 入力 パーセンテージ 進捗状況を表示します。
- 調整する アニメーションの長さ 進行状況を示すため。

ステップ2: プログレスバーのスタイルをカスタマイズする #
「スタイル」タブでは、Elementor の WordPress プログレス バーのバー、トラック、タイトル、パーセントのスタイルをカスタマイズできます。
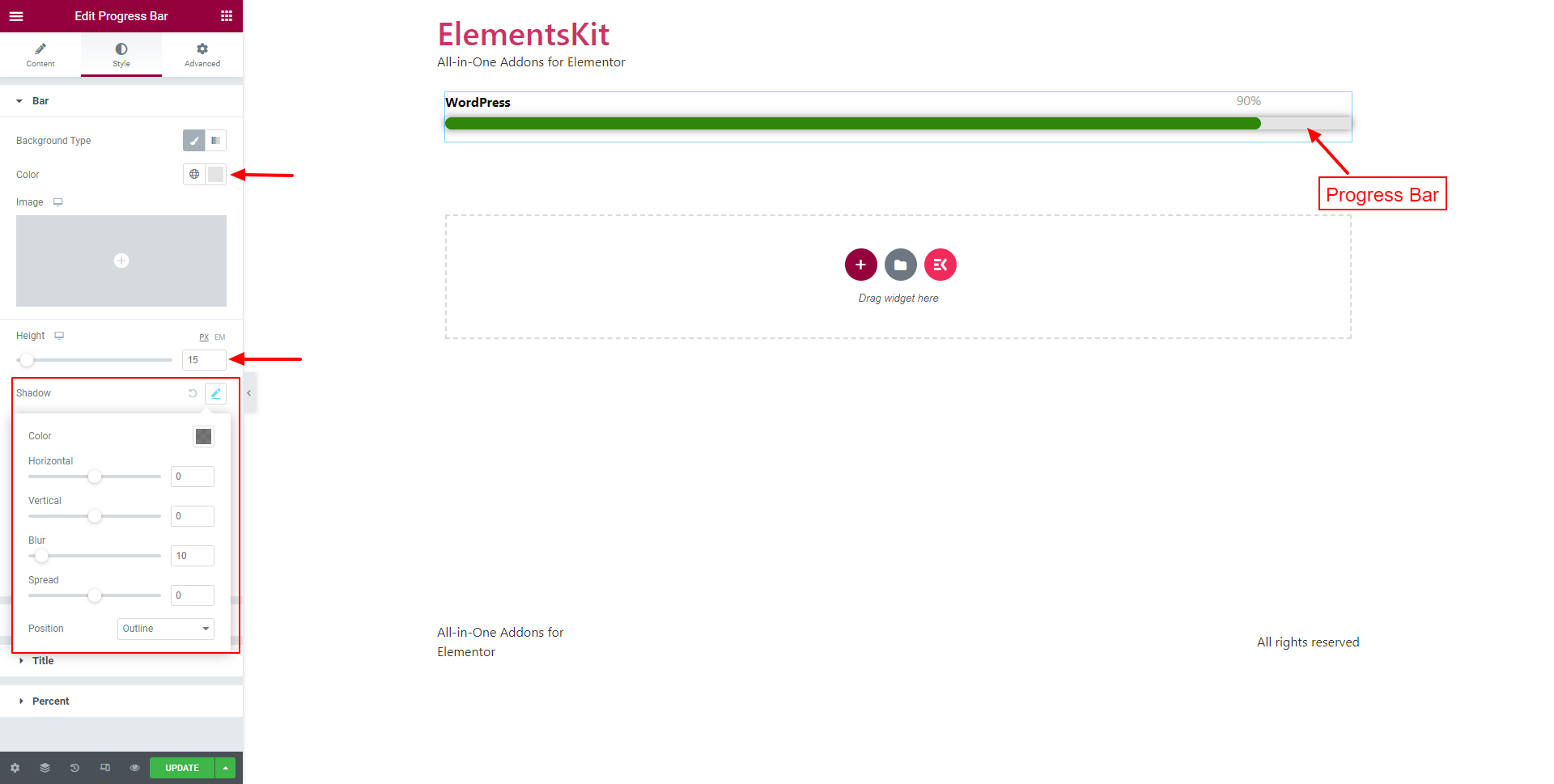
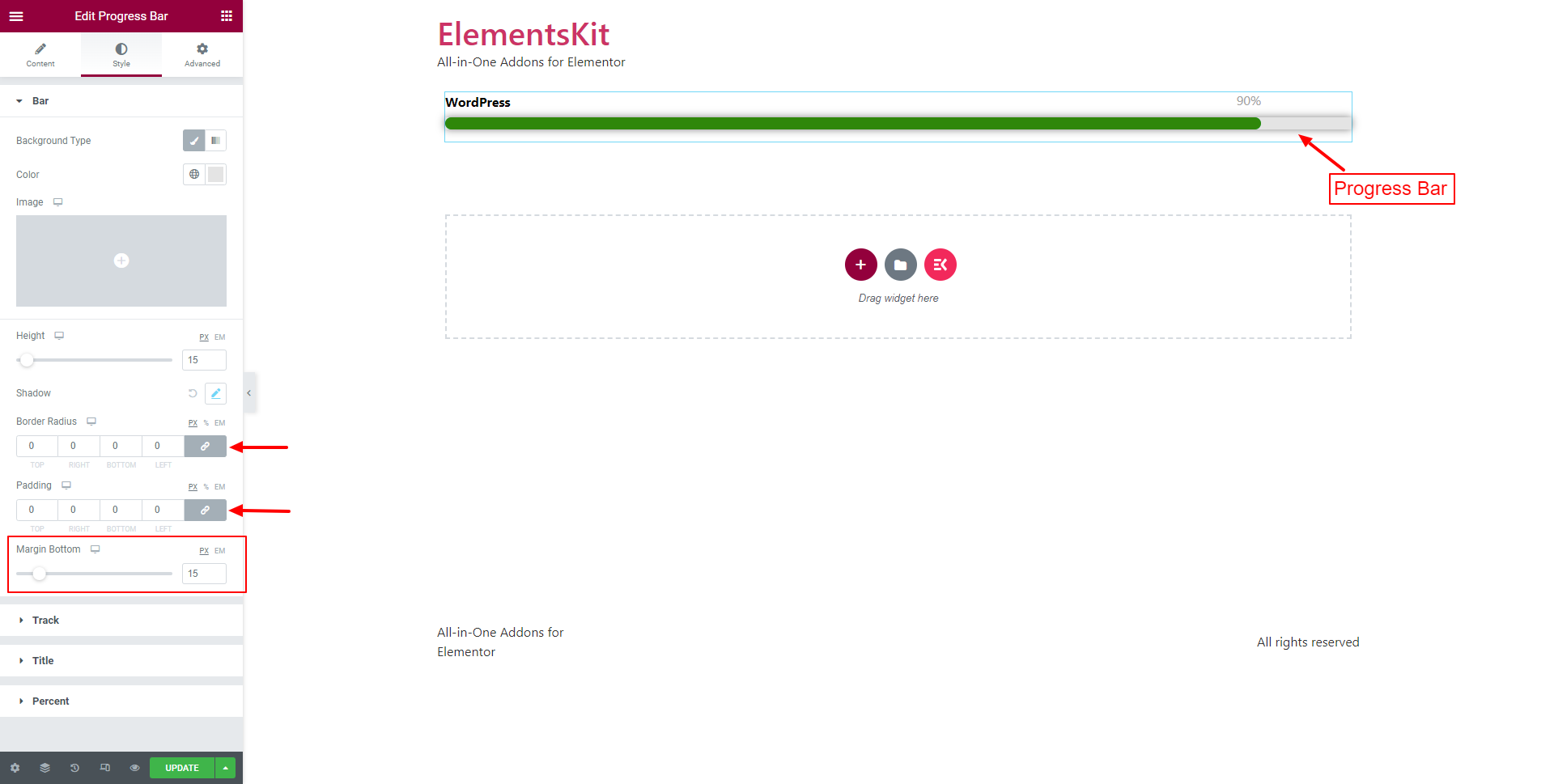
2.1 バー #
進捗バーをカスタマイズするには、
- を選択 背景の種類をクリックし、背景色を選択します。
- を調整します。 身長 バーの。
- 次にカスタマイズします 影 設定。

- をセットする 境界半径 そして パディング.
- を調整します。 マージンボトム バーの。

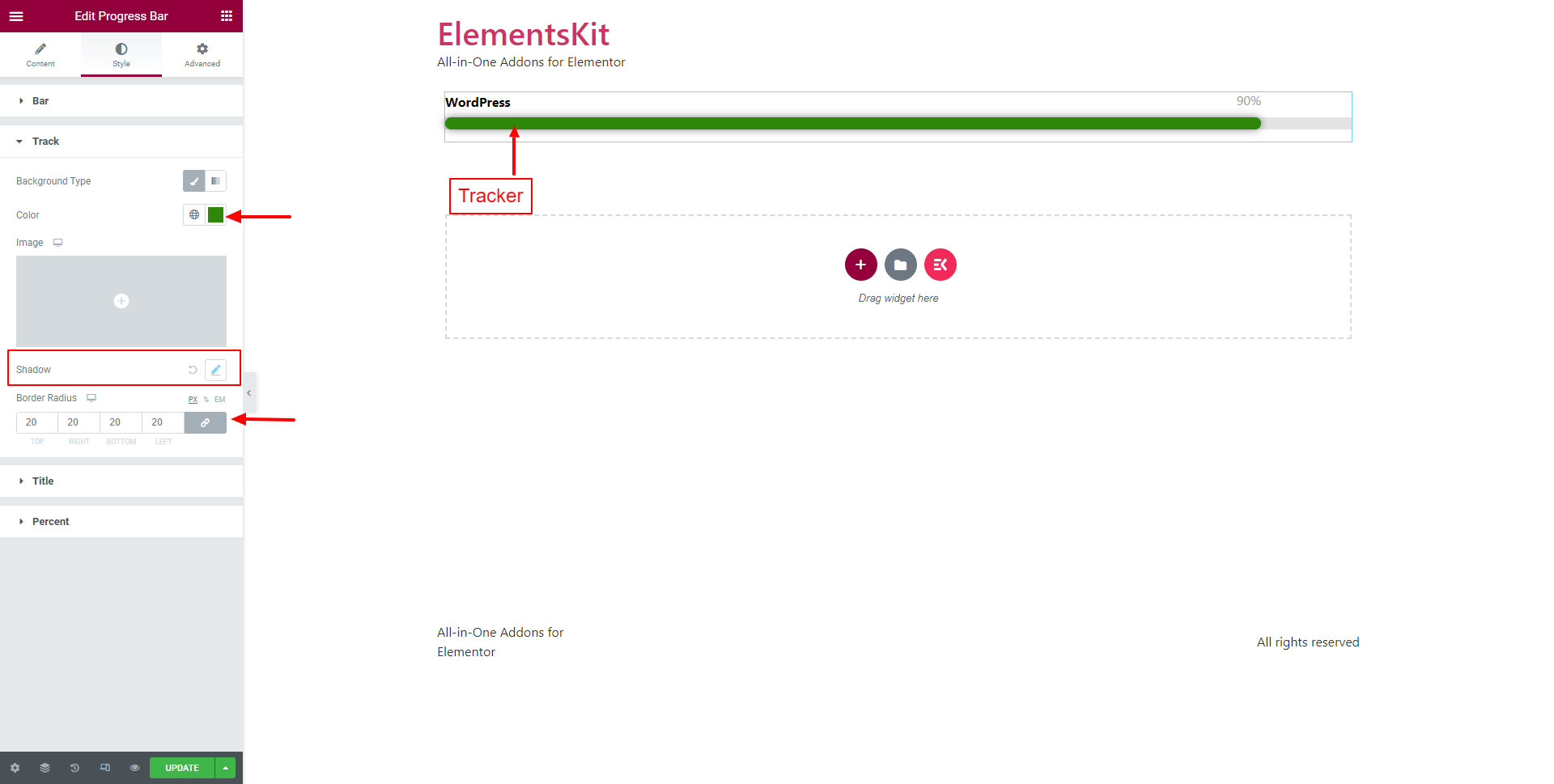
2.2 トラック #
トラックバーをカスタマイズするには、
- を選択 背景の種類 背景色を選択します。
- 属性を設定する 影.
- そして、 境界半径.

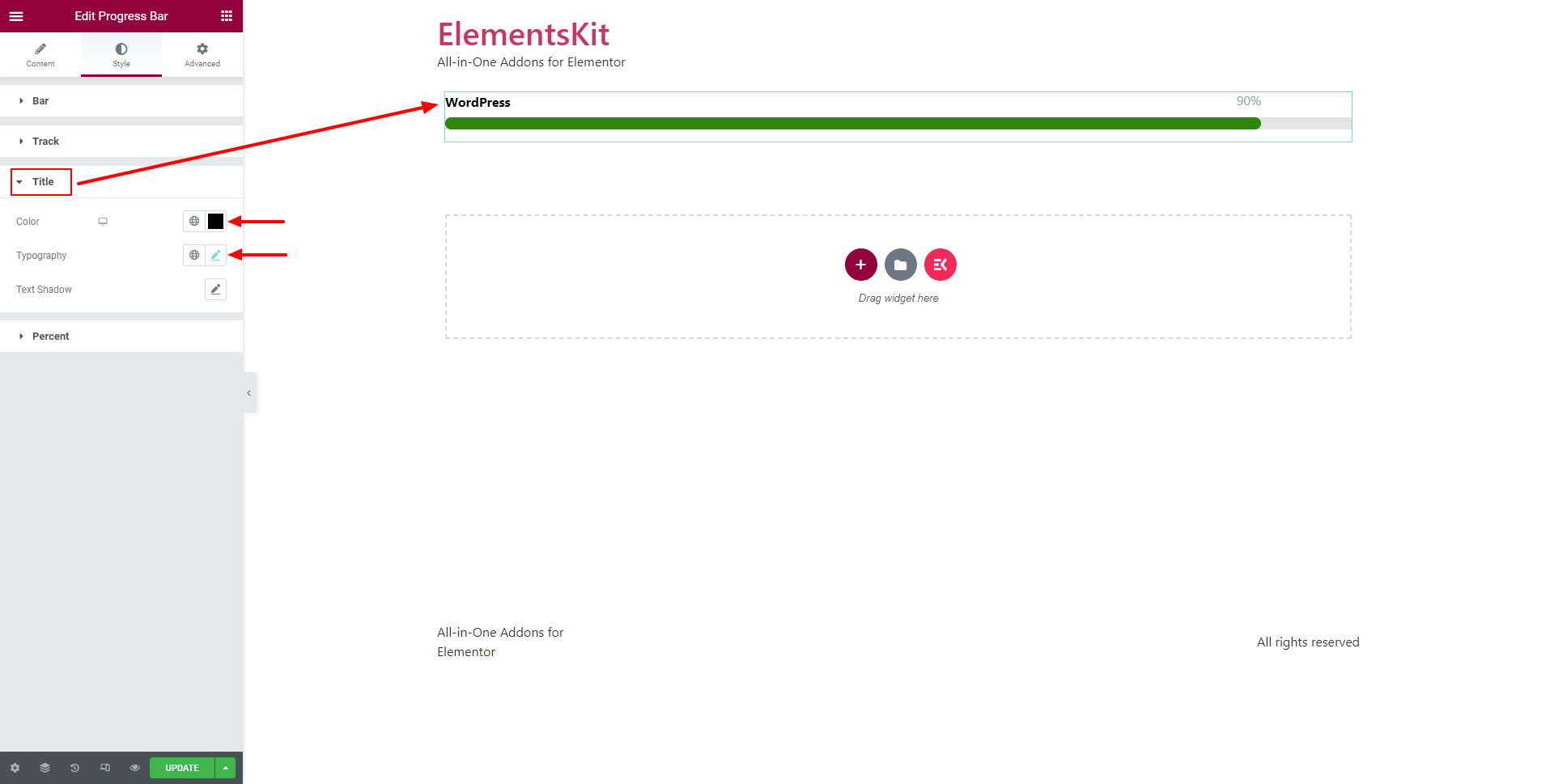
2.3 タイトル #
Elementorでプログレスバーのタイトルをカスタマイズするには、
- を選択してください タイトルの色.
- タイポグラフィ タイトルテキストの。
- を調整します。 テキストシャドウ.

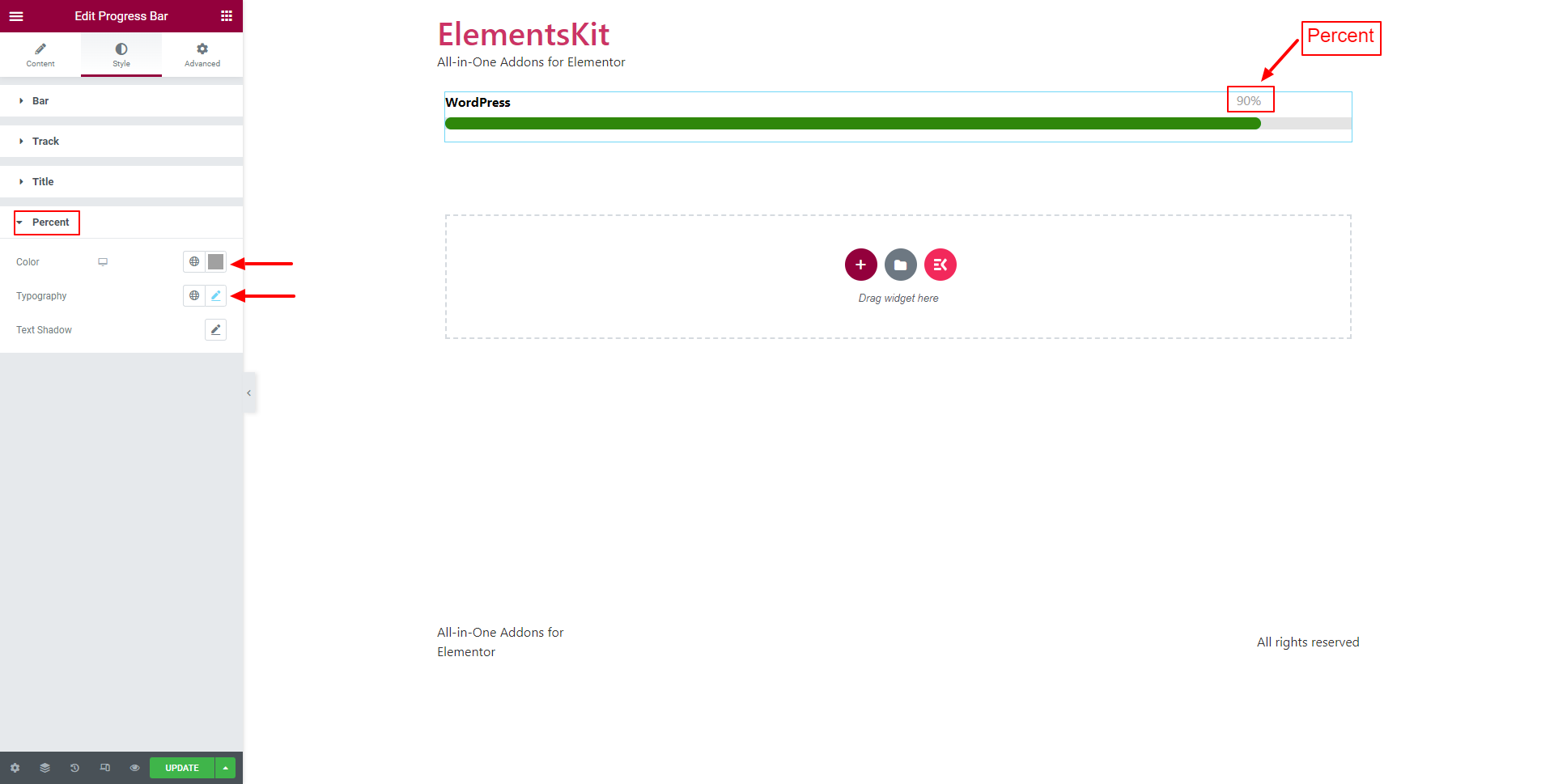
2.4パーセント #
Elementorの進捗バーのパーセントをカスタマイズするには、
- を選択してください パーセントカラー.
- タイポグラフィ パーセント数値の。
- を調整します。 テキストシャドウ.

上記の手順に従うことで、Elementor で目を引く WordPress プログレス バーを作成できます。




