通貨スイッチャー ウィジェットを使用すると、顧客は e コマース Web サイトでのショッピング中に別の通貨に切り替えることができます。希望の通貨でチェックアウトすることもできます。これは一般的なウィジェットなので、任意の ShopEngine テンプレートに追加でき、Web サイト全体で表示されます。
注: このウィジェットは、通貨スイッチャー モジュールの機能を示すためにフロントエンドで使用されます。. したがって、必ずドキュメントをチェックしてください。 通貨スイッチャーモジュール 初め。
Let’s check out the steps of how to use this WooCommerce Currency Switcher Widget:
Quick Overview
This documentation will guide you to adding WooCommerce currency swither with ShopEngine’s widget. For that, first you need to install a few plugins and configure the Currency Switcher module.
Needed tools: Elementor (free), WooCommerce (free), ShopEngine (free & pro)
Now, enable the Currency Switcher widget and add this widget to a page. After that, style according to your brand and preference. Remember before the widget configuration, you have to setup it’s module.
ShopEngineウィジェットを使用してWooCommerceで通貨スイッチャーを使用する方法 #
Follow these 3 steps to add Currency Switcher in WooCommerce without any hassle with a WordPress currency switcher plugin, ShopEngine:
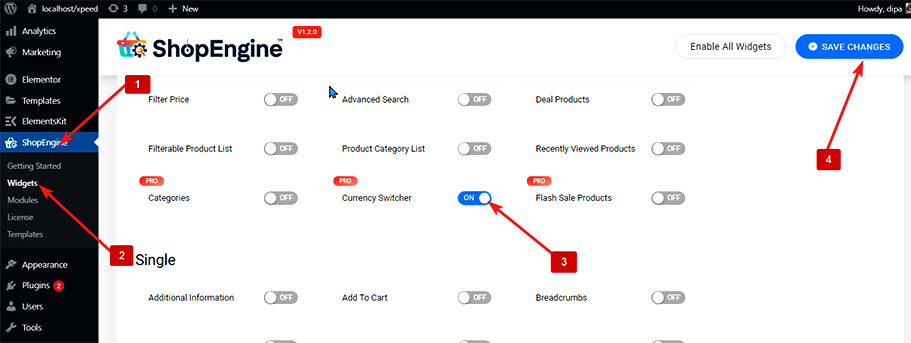
ステップ 1: 通貨スイッチャー ウィジェットを有効にする #
ウィジェットを有効にするには、
- に行く ShopEngine > Widgets > Currency Switcher
- オンにする 通貨スイッチャー 「一般」セクションの下
- 変更内容を保存

注記: グローバル設定で通貨スイッチャーを有効にすることもできます。 ShopEngine のすべてのウィジェットをオンにします.
ステップ 2: WooCommerce に通貨スイッチャーを追加する #
ウィジェットを追加する前に、まずショップ ページ テンプレートを作成する必要があります。サポートが必要な場合は、次のドキュメントを参照してください。 テンプレートの作成方法。
通貨スイッチャーを追加するには:
- に行く ShopEngine > Templates > Shop Page Template
- クリック Elementorで編集する

- 検索 要素検索オプションの通貨スイッチャー用
- ドラッグアンドドロップ ウィジェット
- クリック アップデート to display and save WooCommerce multi currency.

ステップ 3: WooCommerce Currency Switcher ウィジェットのスタイル設定 #
[スタイル] > [一般] に移動し、展開して次のスタイルをカスタマイズします。

- デフォルトのテキスト: ドロップダウンの上部に表示されるテキストを設定します。
- 高さ (ピクセル): ピクセル値を使用してウィジェットの高さを設定します。
- タイポグラフィ: フォントファミリー、太さ、変換、スタイル、装飾、行の高さを変更できます。
- 編集
- 矢印のサイズ (px): ドロップダウン矢印のサイズをピクセル単位で設定します。
- 通常/ホバー: 通常表示とホバー表示の両方で、テキストの色、背景色、境界線の種類を選択します。
- 境界線の半径: 必要に応じて、境界線の半径の上、右、下、左の値をカスタマイズします。
- パディング: 必要に応じて、パディングの上、右、下、左の値をカスタマイズします。
すべての変更を行った後、 アップデート to save WooCommerce multi currency.
これで、Web サイトのすべてのページで通貨スイッチャーが有効になり、顧客はドロップダウンから通貨を選択し、希望の通貨で買い物やチェックアウトできるようになります。
ここにあります プレビュー WooCommerce Currency Switcher 通貨スイッチャー ウィジェットの:




