ElementsKit Funfact ウィジェットを使用すると、アイコンとカスタマイズ可能なオプションを使用して、興味深い事実を数字で表示できます。
ElementsKit の Elementor Funfact ウィジェットの使用方法については、このドキュメントをお読みください。
必要なプラグイン: #
- エレメンター: プラグインをダウンロード.
- ElementsKit Lite: プラグインをダウンロード.
- ElementsKit プロ: プラグインを入手する.
ステップ 1: Funfact ウィジェットを有効にする #
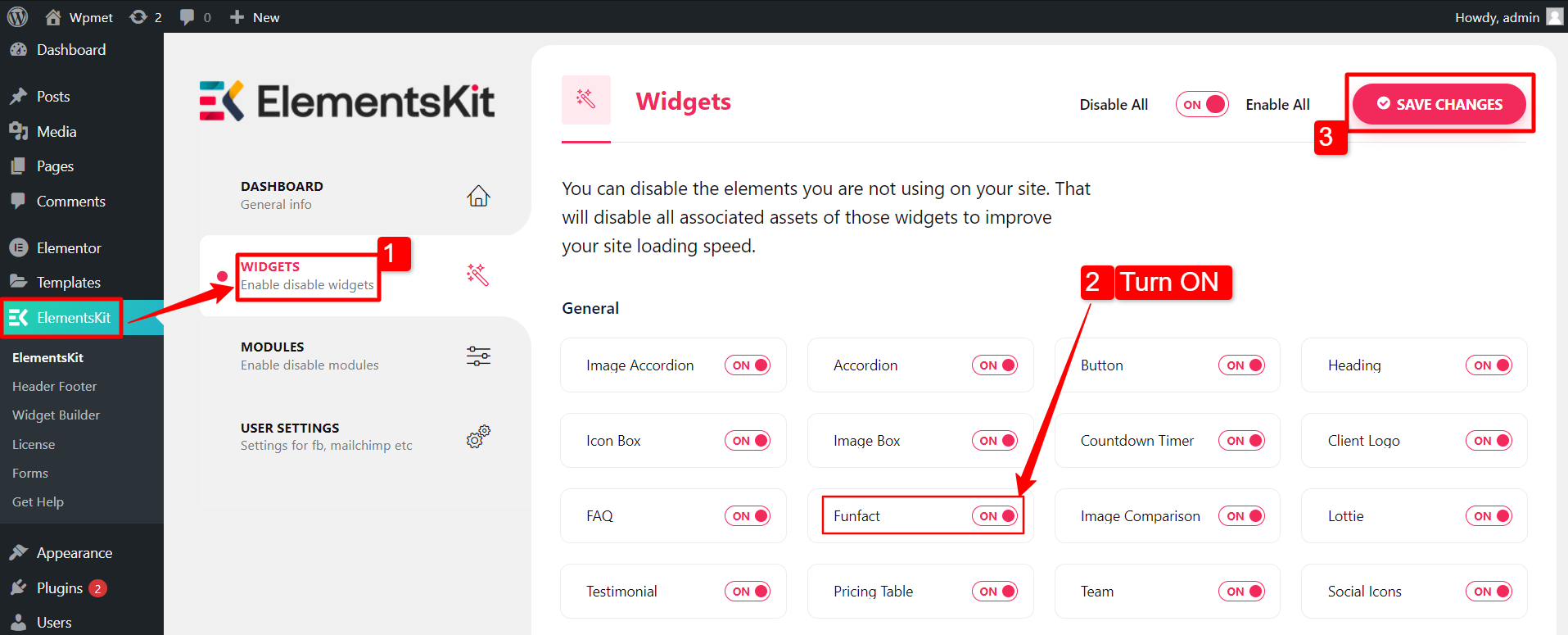
まず、WordPress ダッシュボードからウィジェットを有効にする必要があります。 Funfact ウィジェットを有効にするには:
- ElementsKit > ウィジェットに移動します。
- を見つける 楽しい事実 リストから選択してウィジェットを有効にします。
- 「変更を保存」をクリックします。

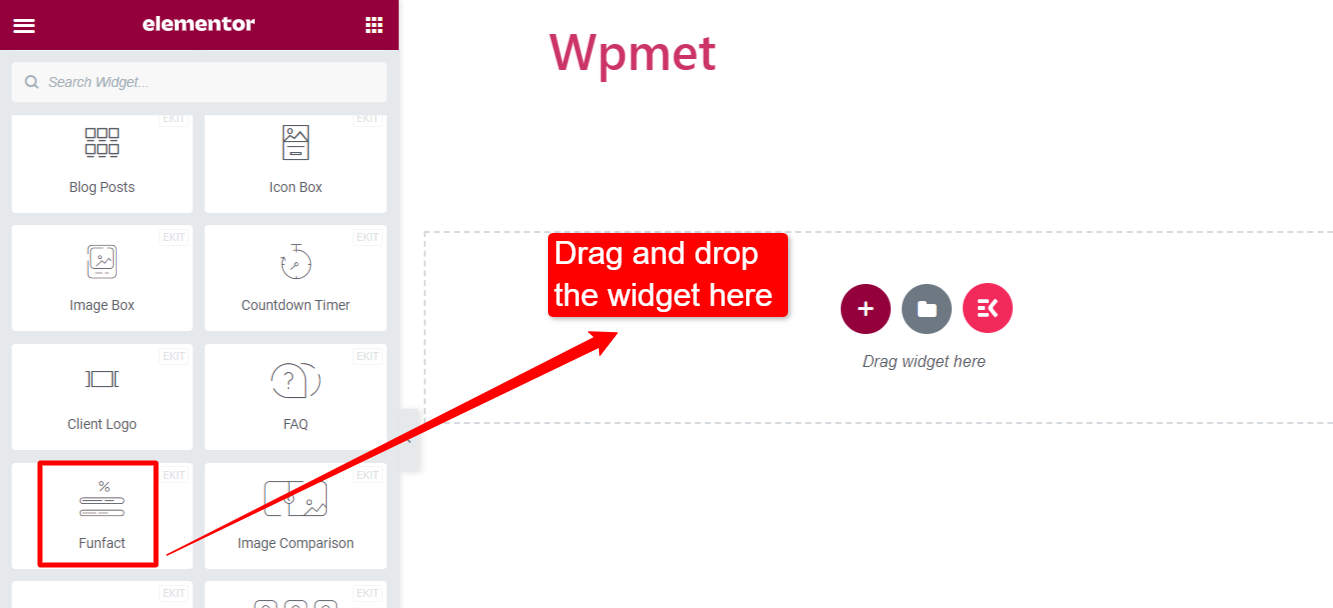
ステップ 2: ウィジェットをドラッグ アンド ドロップします。 #
その後、ElementsKit Funfact ウィジェットを Elementor エディターにドラッグ アンド ドロップします。

ステップ 3: Funfact ウィジェットをカスタマイズする #
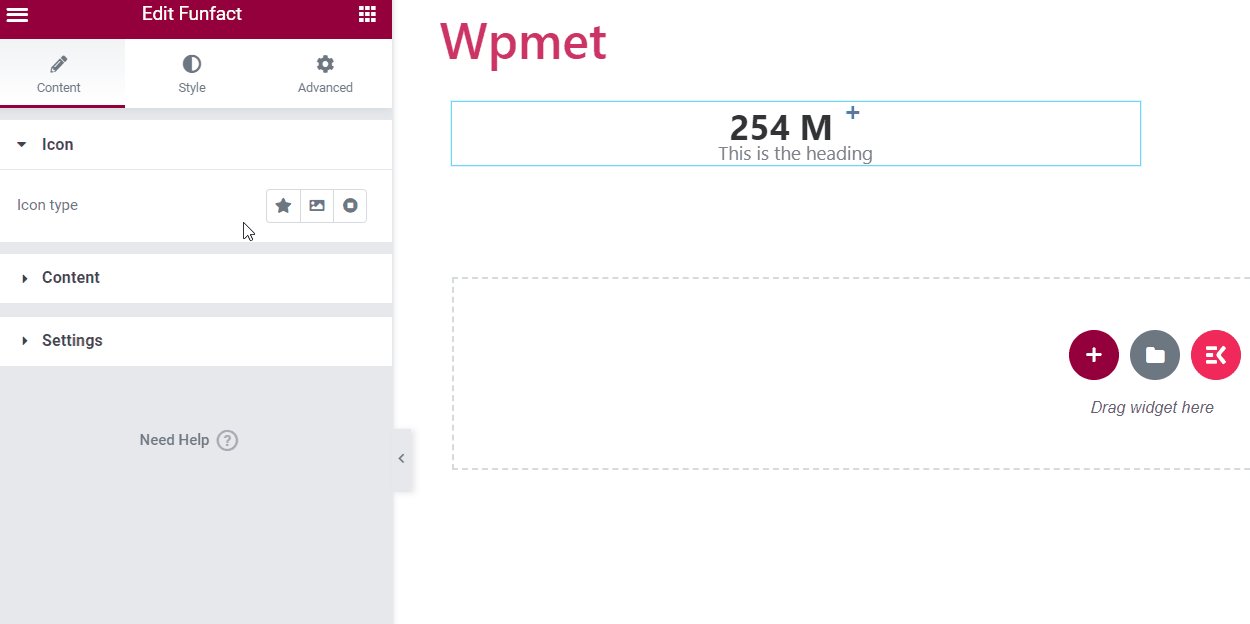
アイコン #
[コンテンツ] タブで、アイコンをカスタマイズできます。
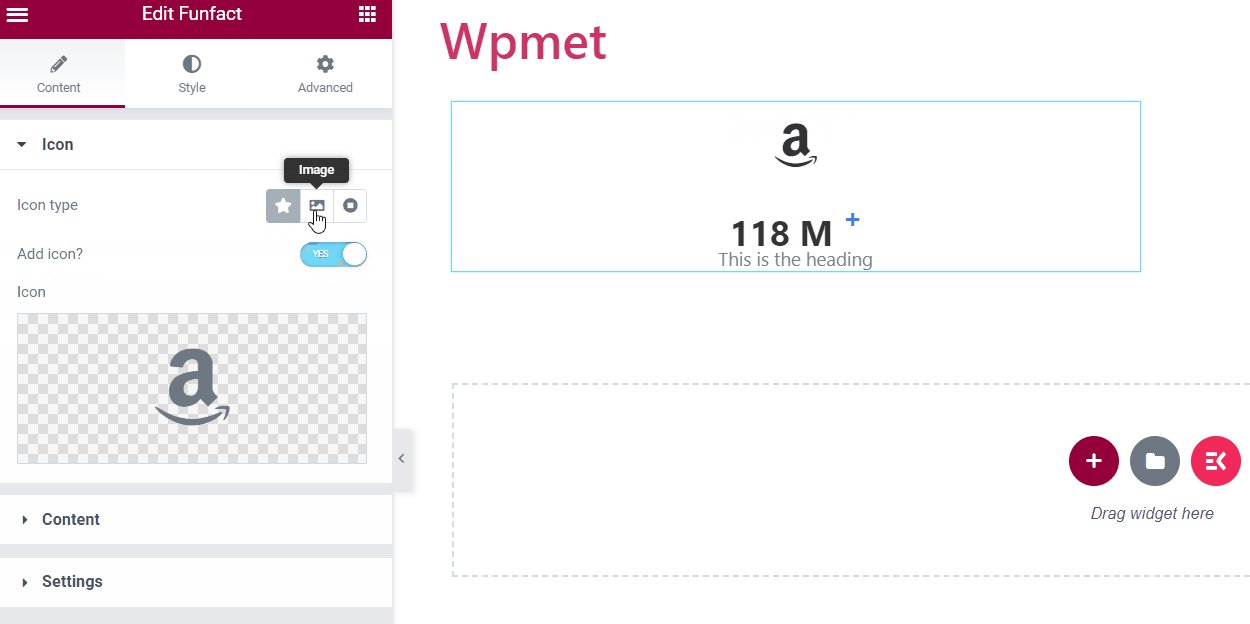
- アイコンの種類: 利用可能なオプションから選択します: アイコン、イメージ、またはなし。
- アイコンを追加: このオプションはアイコンで使用できます。
- アイコン: 「アイコン」を選択した場合はアイコンを選択します。
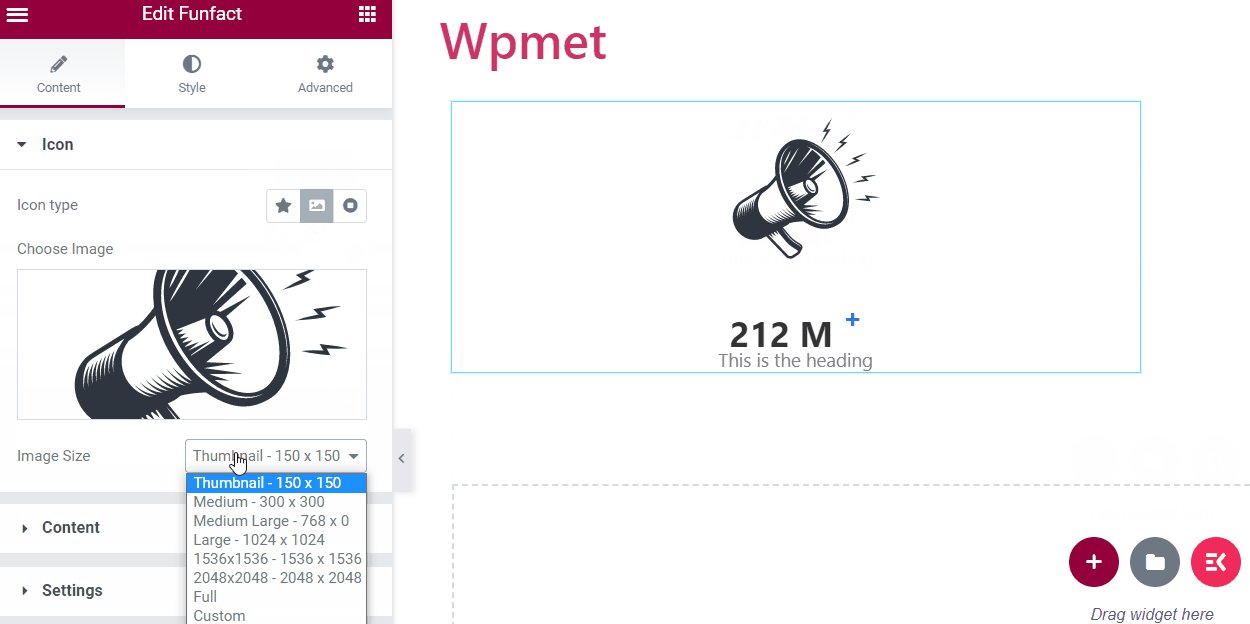
- 画像: 「画像」を選択した場合は画像を選択してください
- 画像サイズ: 画像の画像サイズを選択します。

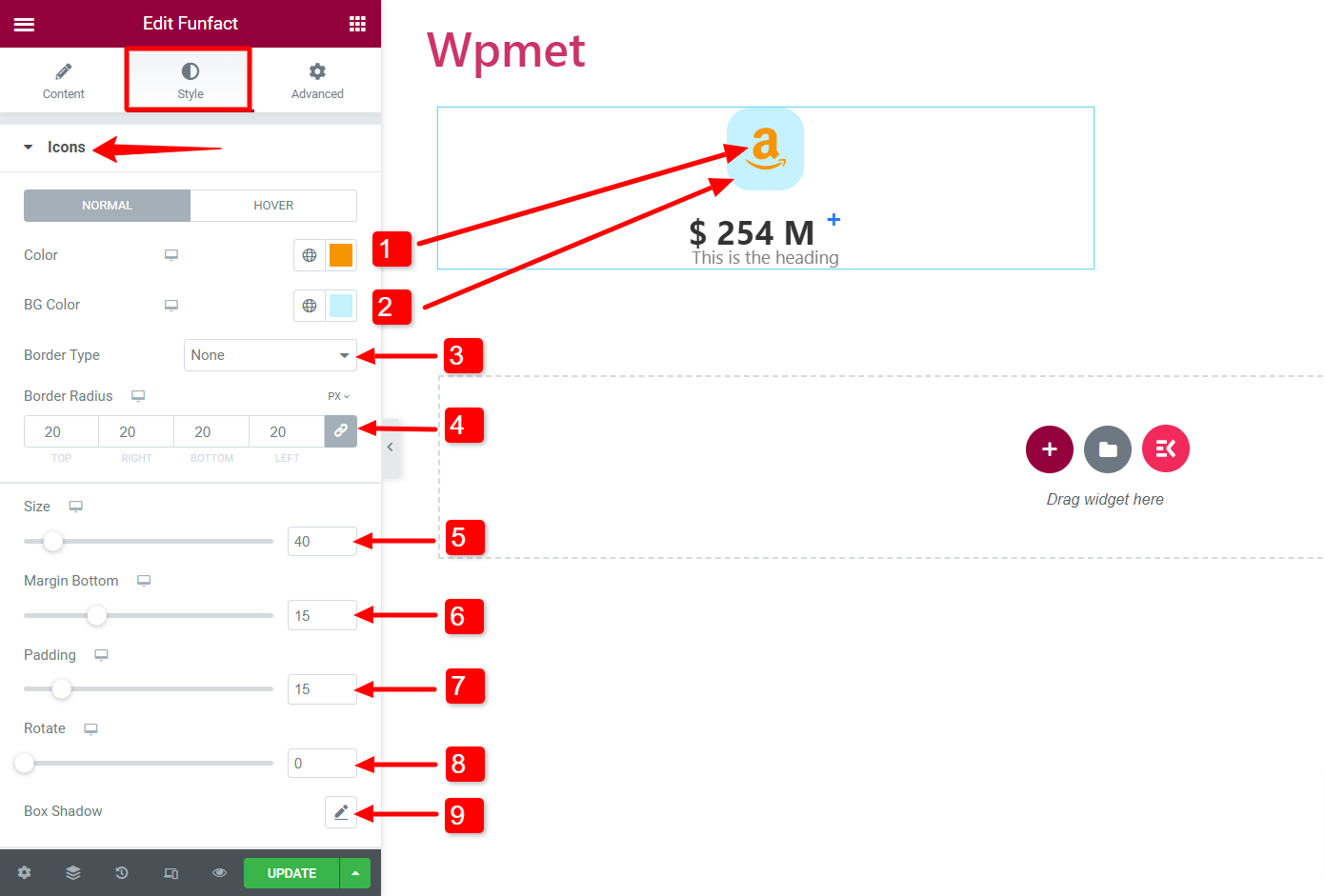
「スタイル」タブでは、アイコンのスタイルを変更できます。
- 色: アイコンの色を選択します。
- BGカラー: アイコンの背景色を選択します。
- 枠線の種類:アイコンの枠線の種類を選択します。
- 境界線の半径: アイコンの境界線の半径を調整します。
- サイズ: アイコンのサイズを調整します。
- マージン下: 下部の余白スペース。
- パディング: アイコンの周囲のパディングを調整します。
- 回転: アイコンを 360 度回転させることができます。
- ボックスシャドウ: 必要に応じて、ボックスの影のスタイルを追加します。

コンテンツ #
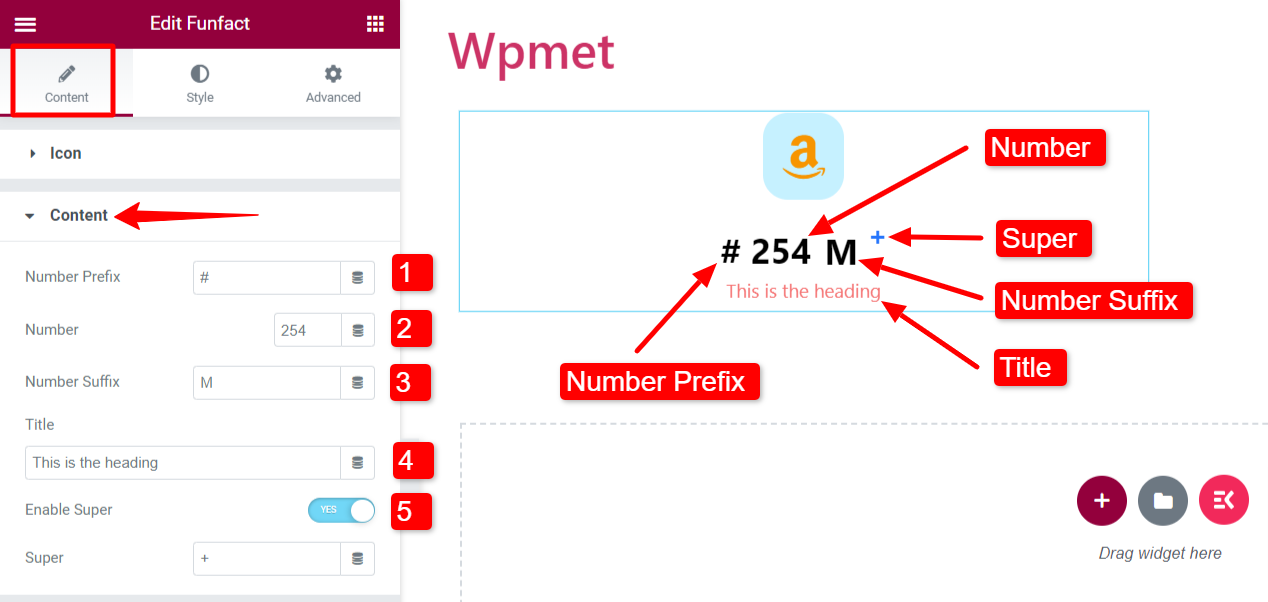
[コンテンツ] タブでは、コンテンツをカスタマイズできます。
- 番号の接頭辞: 番号の前にプレフィックスを追加します。
- 番号: このフィールドに数値を追加します。
- 番号の接尾辞: 番号の前に接尾辞を追加します。
- タイトル: このフィールドにタイトルの内容を入力します。
- スーパーを有効にする: スーパーオプションを有効にすることができます。そして、テキストまたは記号を追加します 素晴らしい 分野。

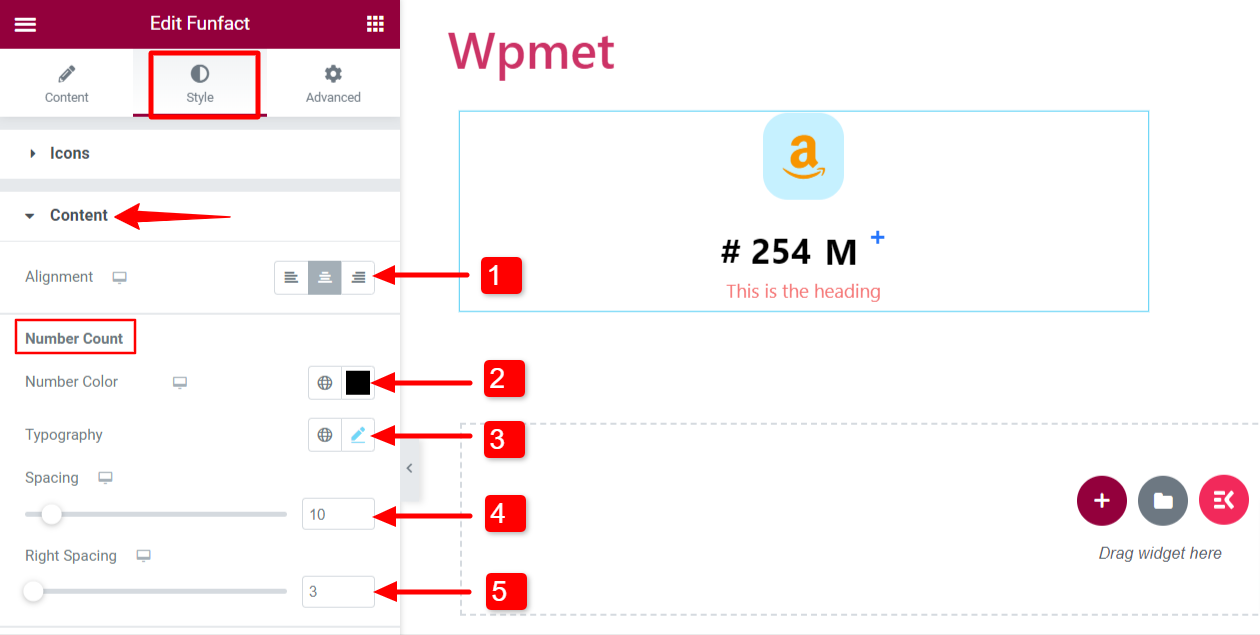
[スタイル] タブでは、コンテンツのスタイルを変更できます。
- 配置: Funfact コンテンツの配置を設定します。
数:
- 数字の色: 番号の色を選択します。
- タイポグラフィ: 数字のタイポグラフィを設定します。
- 間隔: 番号とタイトルの間にスペースを入れます。
- 正しい間隔: 番号と接尾辞の間のスペース。

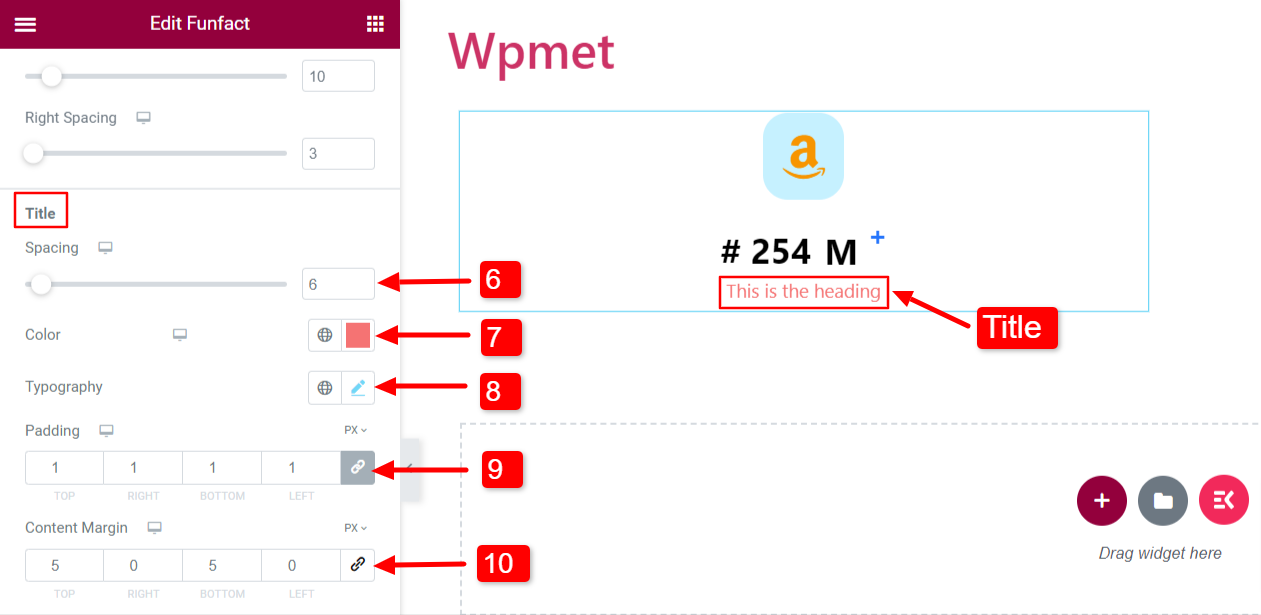
タイトル:
- 間隔: タイトルの下のスペースを調整します。
- 色: タイトルの色を選択します。
- タイポグラフィ: タイトルのタイポグラフィを設定します。
- パディング: コンテンツタイトルのパディングを調整します。
- コンテンツマージン: コンテンツ (番号とタイトル) の周囲の余白を調整します。

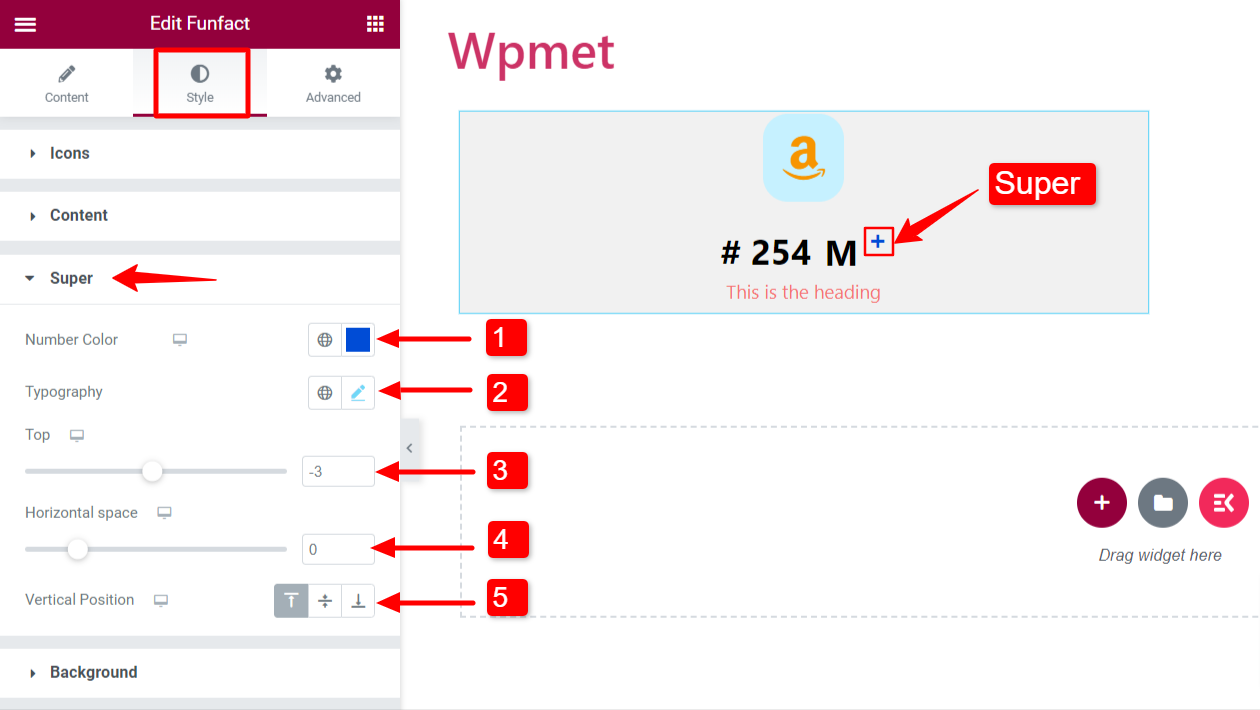
素晴らしい:
スーパーを有効にすると、そのスタイルもカスタマイズできます。
- 数字の色: 色を選択してください。
- タイポグラフィ: タイポグラフィを設定します。
- 上: 位置を調整します。
- 水平方向のスペース: 左からの間隔を調整します。
- 垂直位置: 垂直位置を上、中、下のいずれかに設定します。

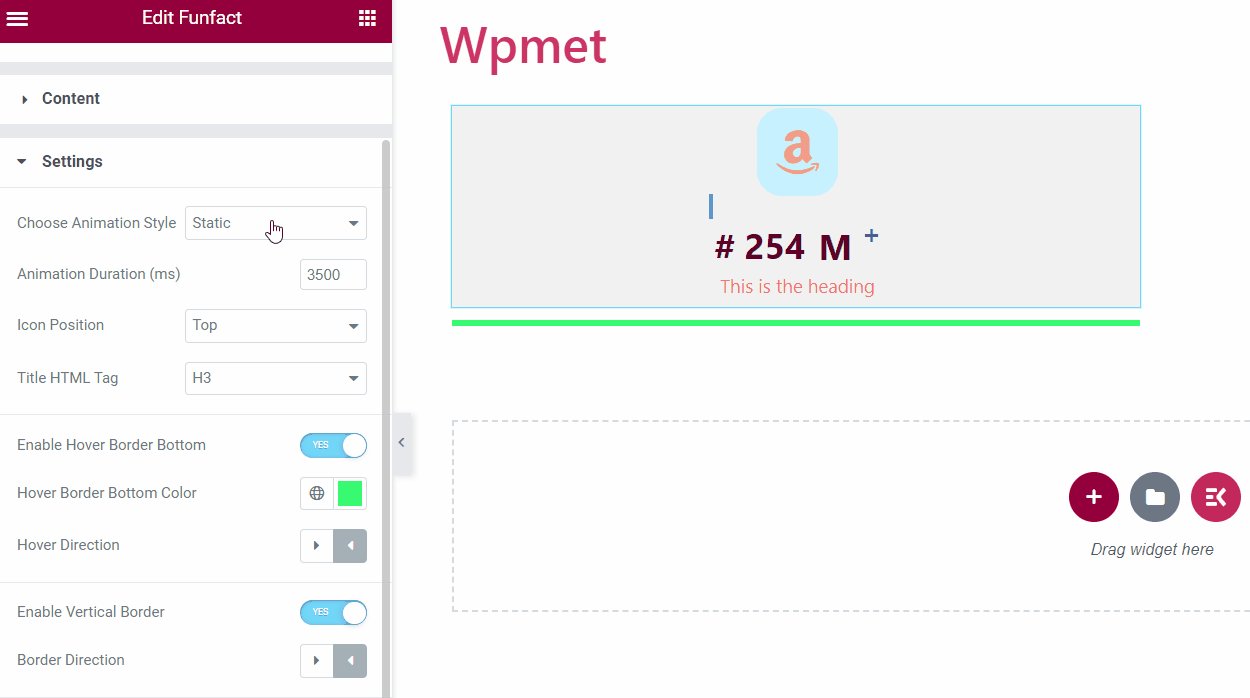
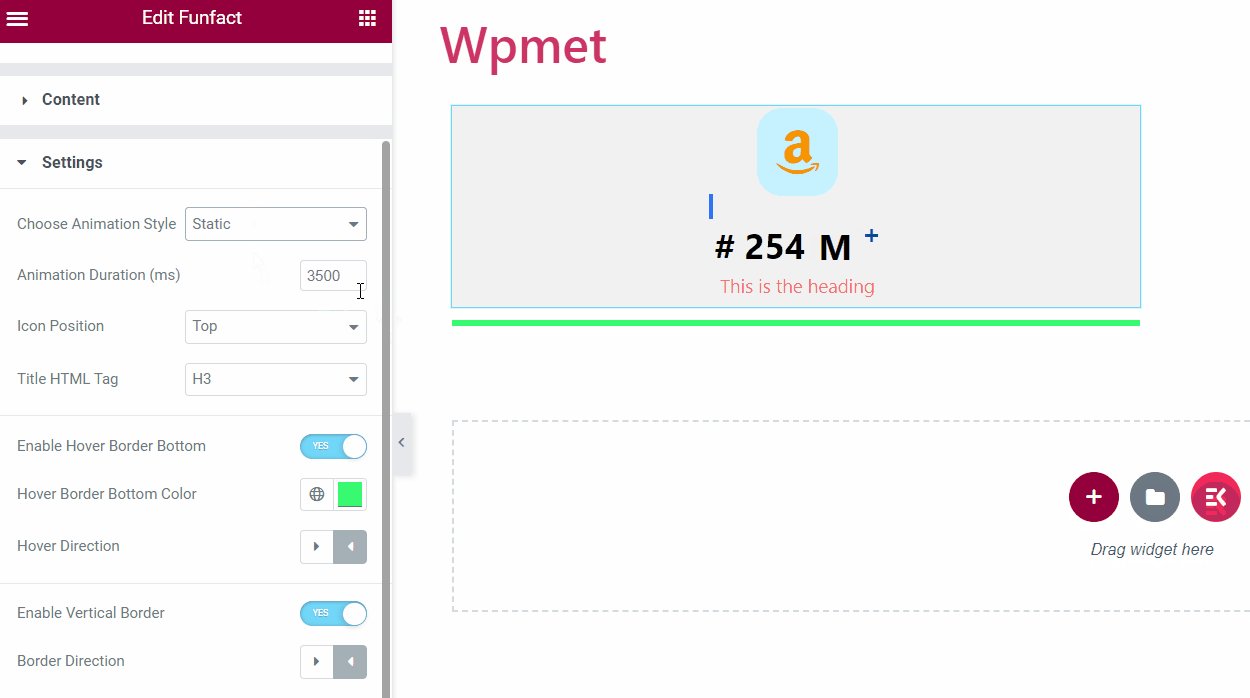
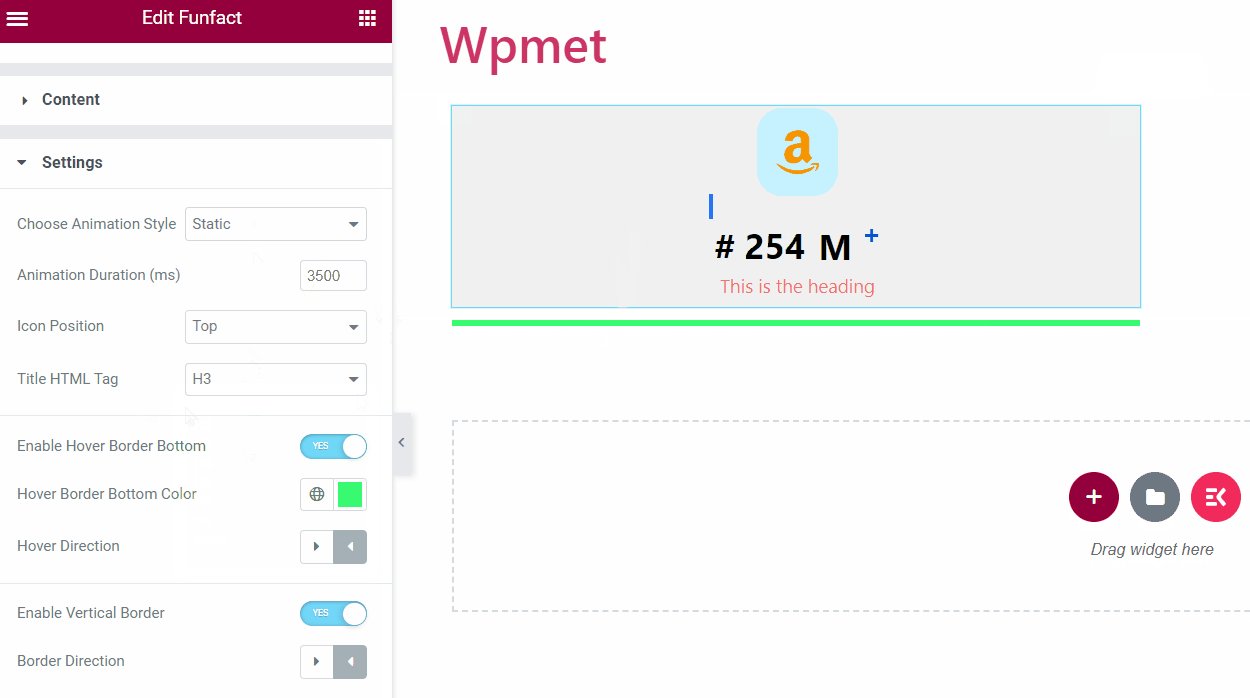
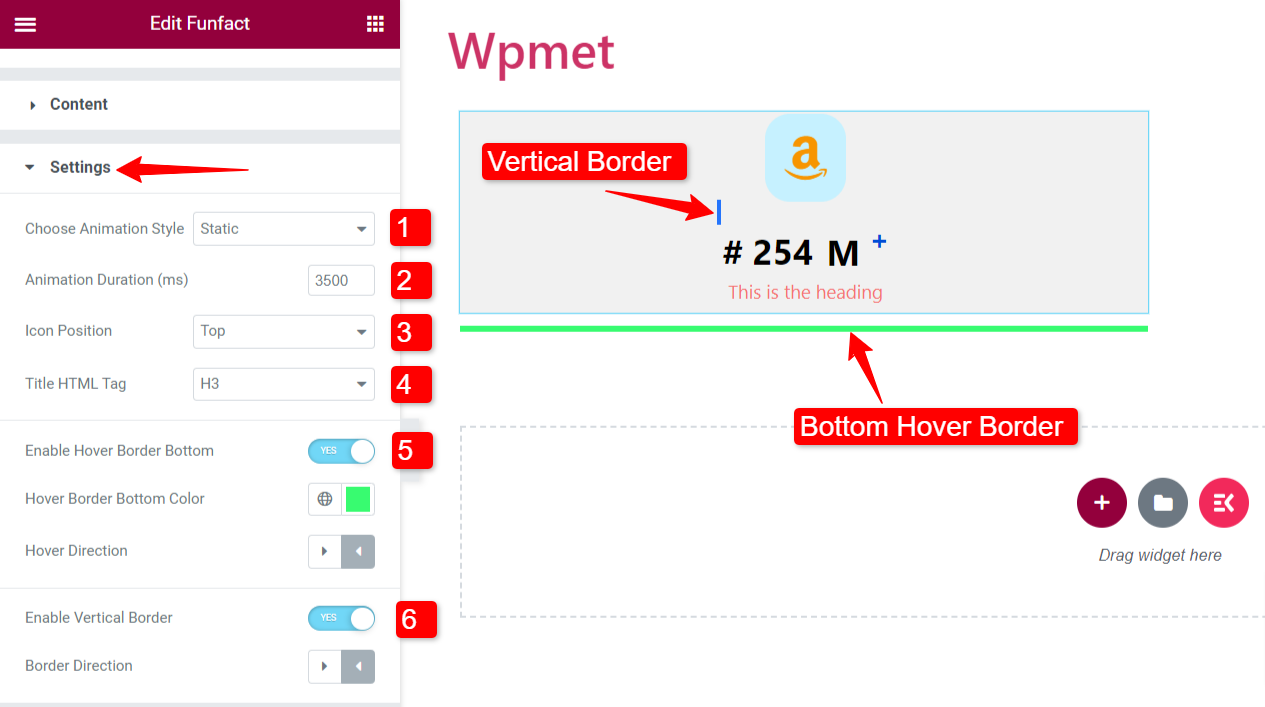
設定 #
Funfact ウィジェットの設定を構成します。
- アニメーション スタイルを選択します。 指定されたオプションからアニメーション スタイルを選択します。 静的 または スライディング.
- アニメーションの長さ: アニメーションの継続時間をミリ秒 (ms) 単位で設定します。
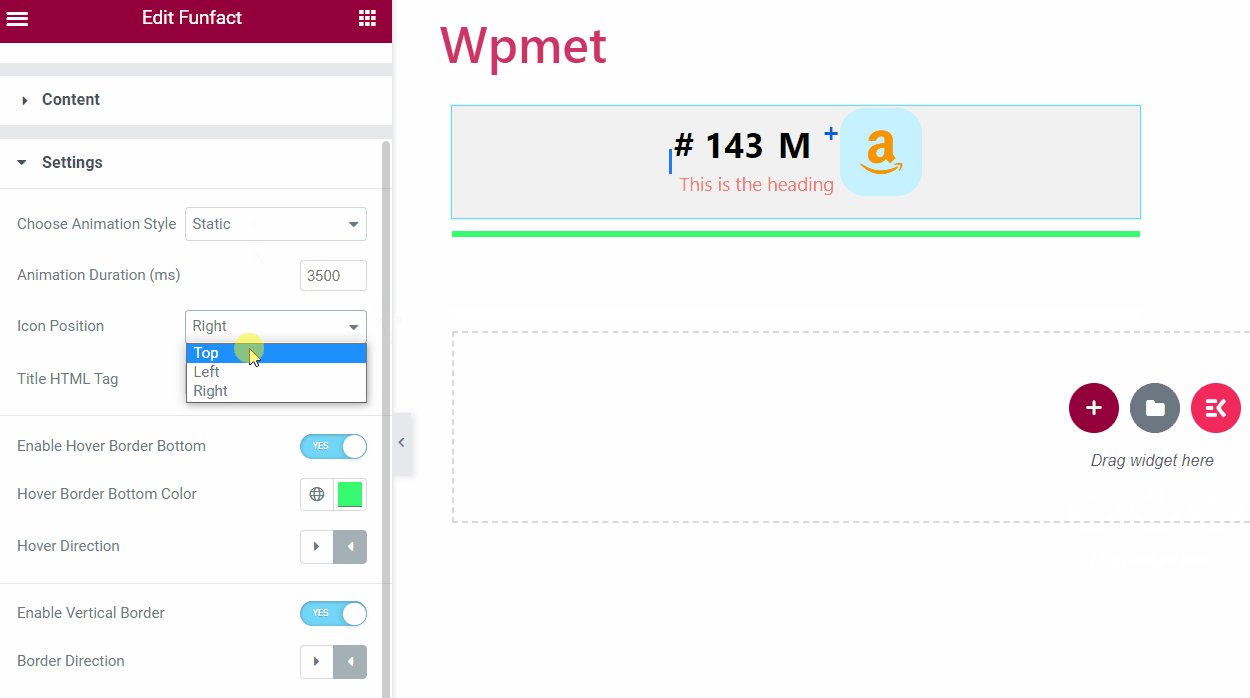
- アイコンの位置: アイコンの位置を上、左、または右に設定します。
- タイトルのHTMLタグ: タイトルのHTMLタグを選択します。

- ホバー境界線の下部を有効にする: マウスホバーに反応する下枠を追加できます。
- ホバー境界線の下部の色: [ホバー境界線の下] が有効になっている場合は、色を選択できます。
- ホバー方向: ホバー方向を左または右に設定します。
- 垂直境界線を有効にする: Funfact ボックスに垂直境界線を追加することもできます。
- 境界線の方向: 有効にした場合、境界線の方向を「左から」または「右から」選択します。

コンテンツ ティッカー ウィジェットと同様に、ElementsKit には Elementor 用の何百もの高度な要素が付属しています。 ElementsKit を入手し、それらの要素を使用して、豊富な機能を備えた WordPress ウェブサイトを構築します。




