ブログ投稿をどのように紹介するか、またはエレガントなレイアウトを作成するか決められませんか? ElementsKitの投稿グリッド ウィジェットは完璧なソリューションです。
作成できます 完全にレスポンシブな2グリッド、3グリッド、4グリッドレイアウト このポストグリッドウィジェットを使用します。また、Elementor ページビルダーとの互換性のためにカスタマイズすることもできます。これにより、一貫性が向上し、ユーザーが WordPress ウェブサイトを簡単に探索できるようになります。
✨✨ 必要なプラグイン:
👉👉エレメンター: エレメンターをダウンロード
👉👉要素キット: ElementsKit をダウンロード
ElementsKit を使用して投稿グリッドを作成する 3 つの手順 #
ステップ1 – ElementsKitの投稿グリッドを選択 #
- 新しいページを作成するか、既存のページを開いて Elementor で開きます。
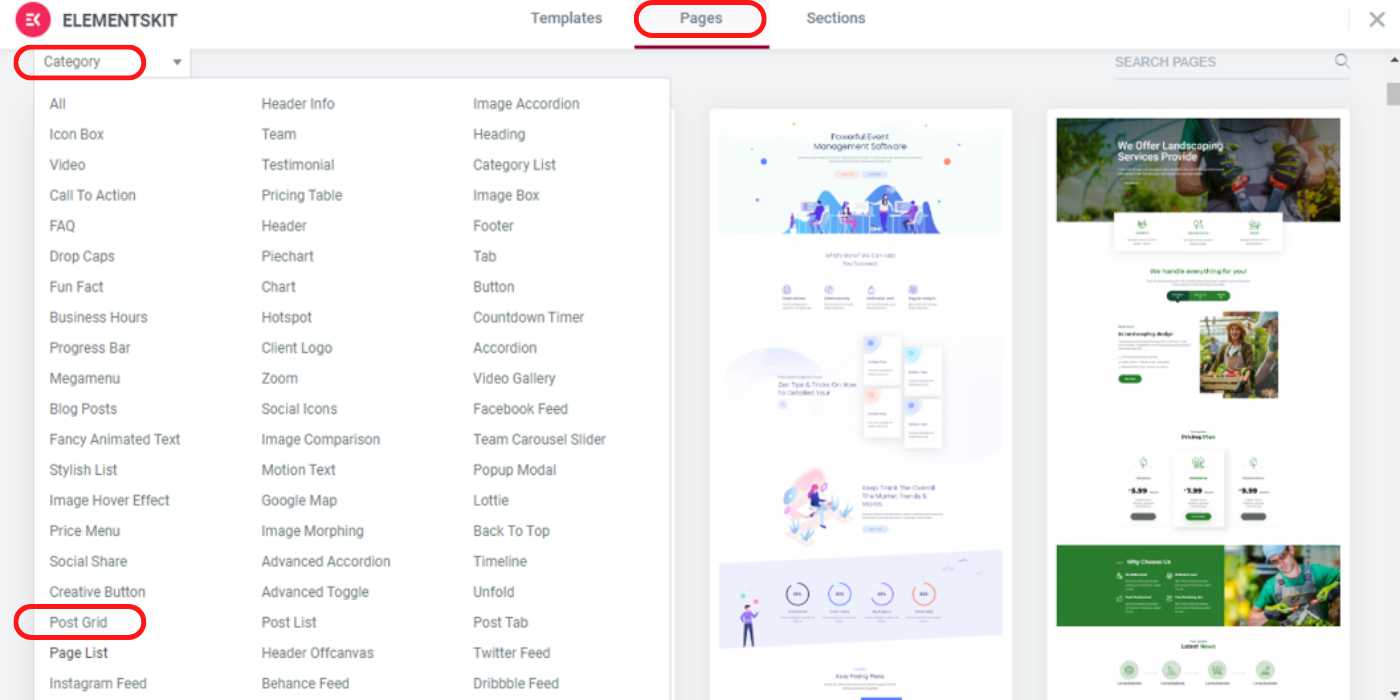
- 選択する "ElementsKit“.
- を選択 「ポストグリッド」 カテゴリーから

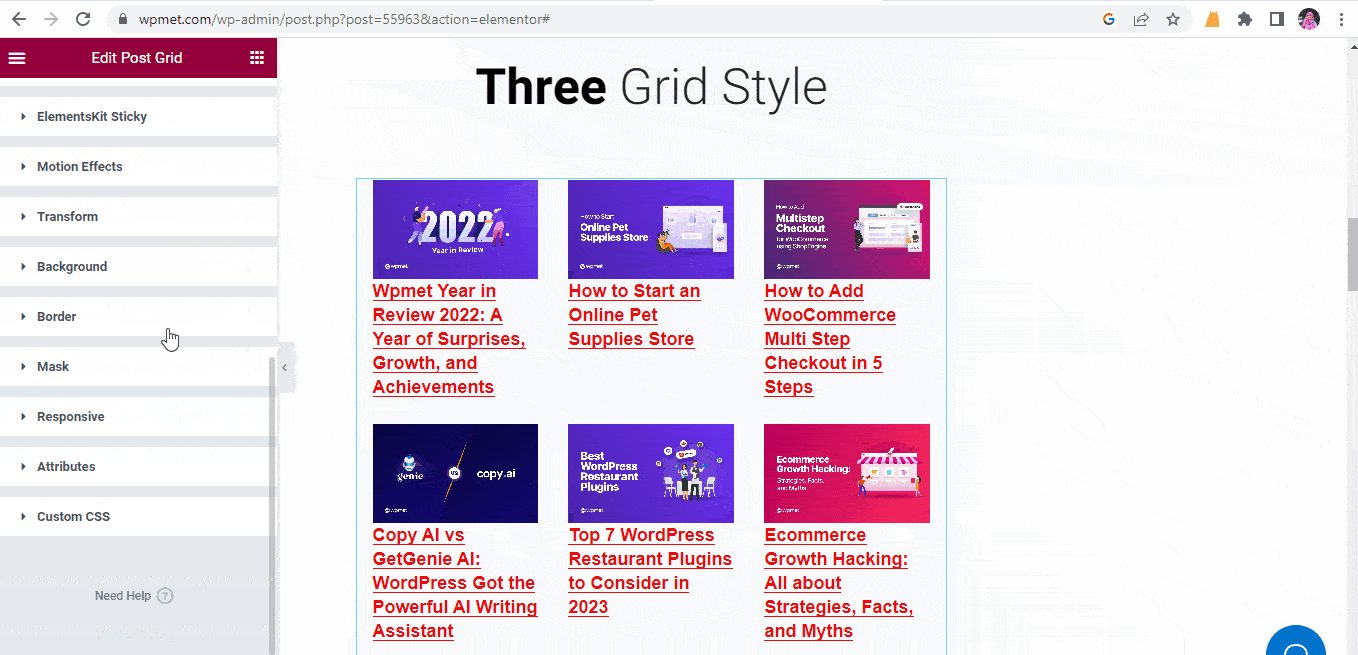
ステップ2 – 投稿グリッドスタイルを挿入する #
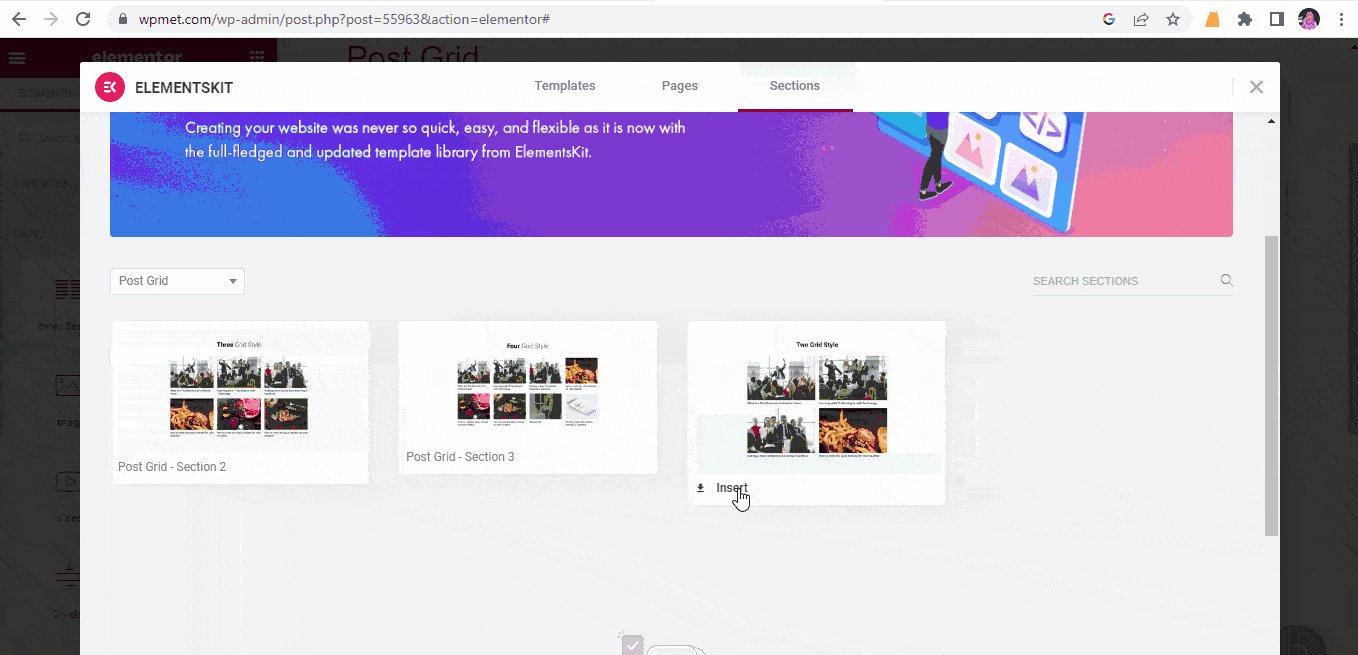
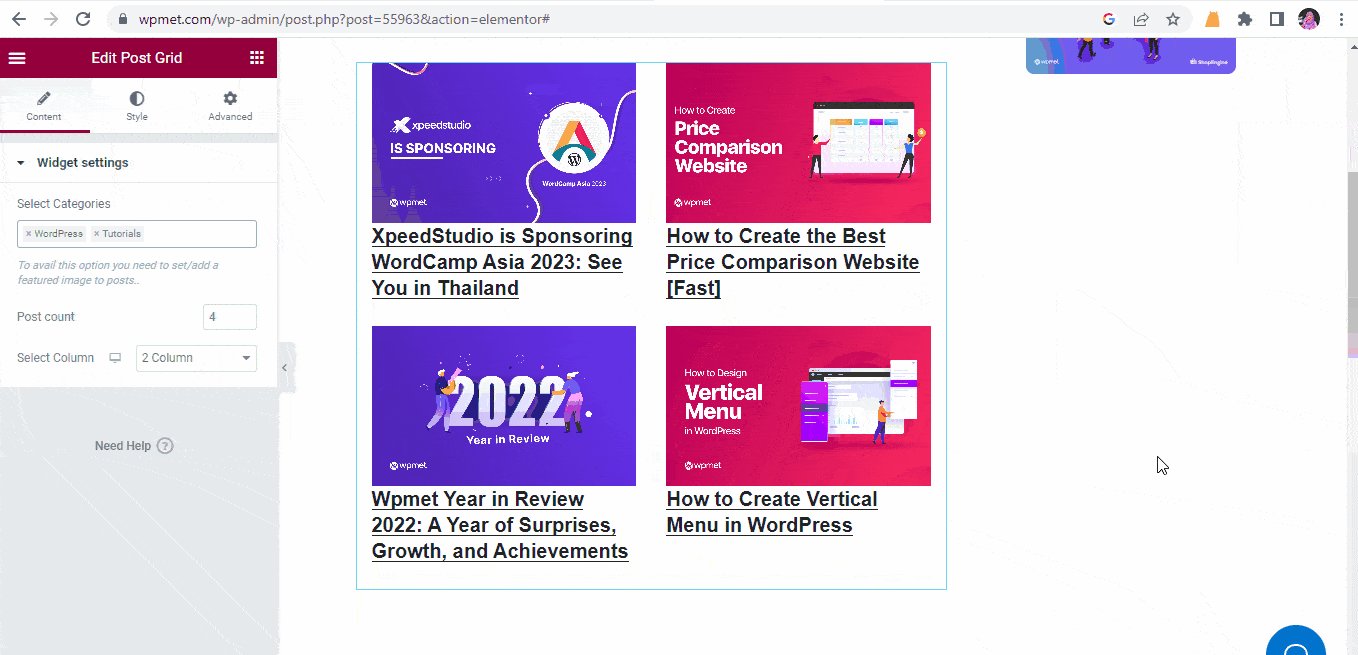
- が表示されます。 2グリッド、3グリッド、4グリッド セクション内のスタイルレイアウト。
- スタイルを挿入する これら 3 つのスタイルから必要なものを選択します。同じページで異なるレイアウト スタイルを使用して複数のセクションを使用することもできます。
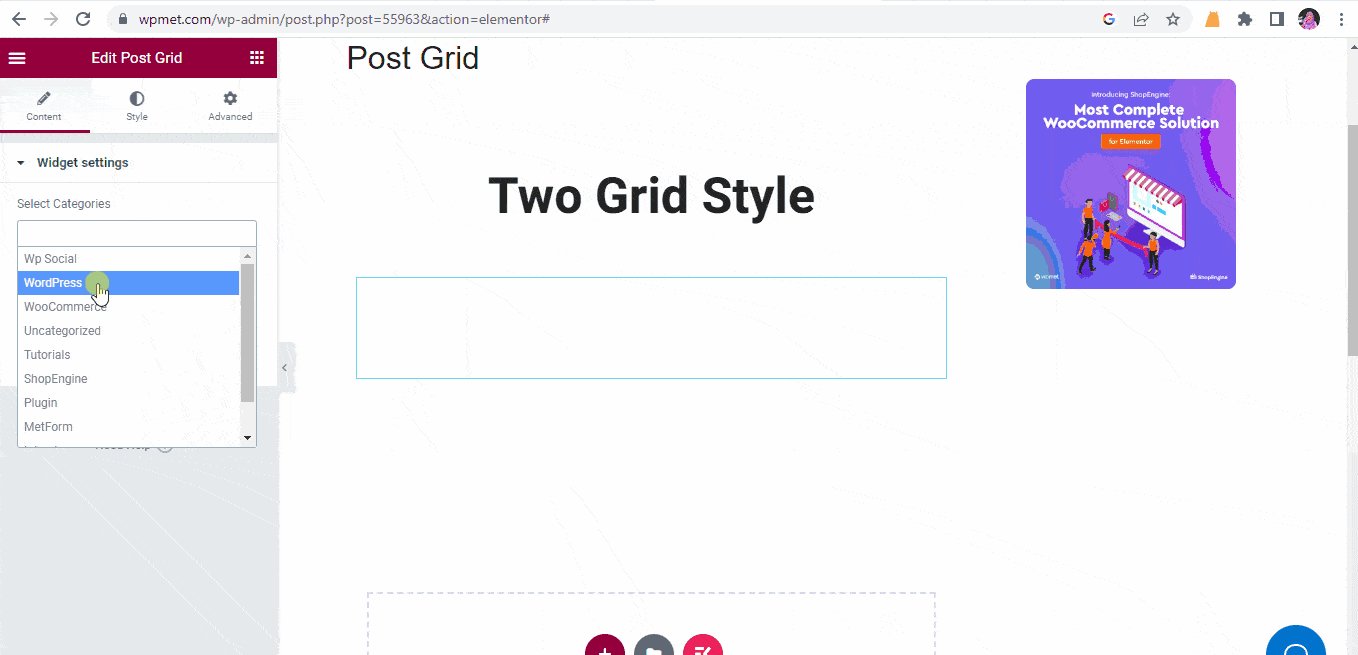
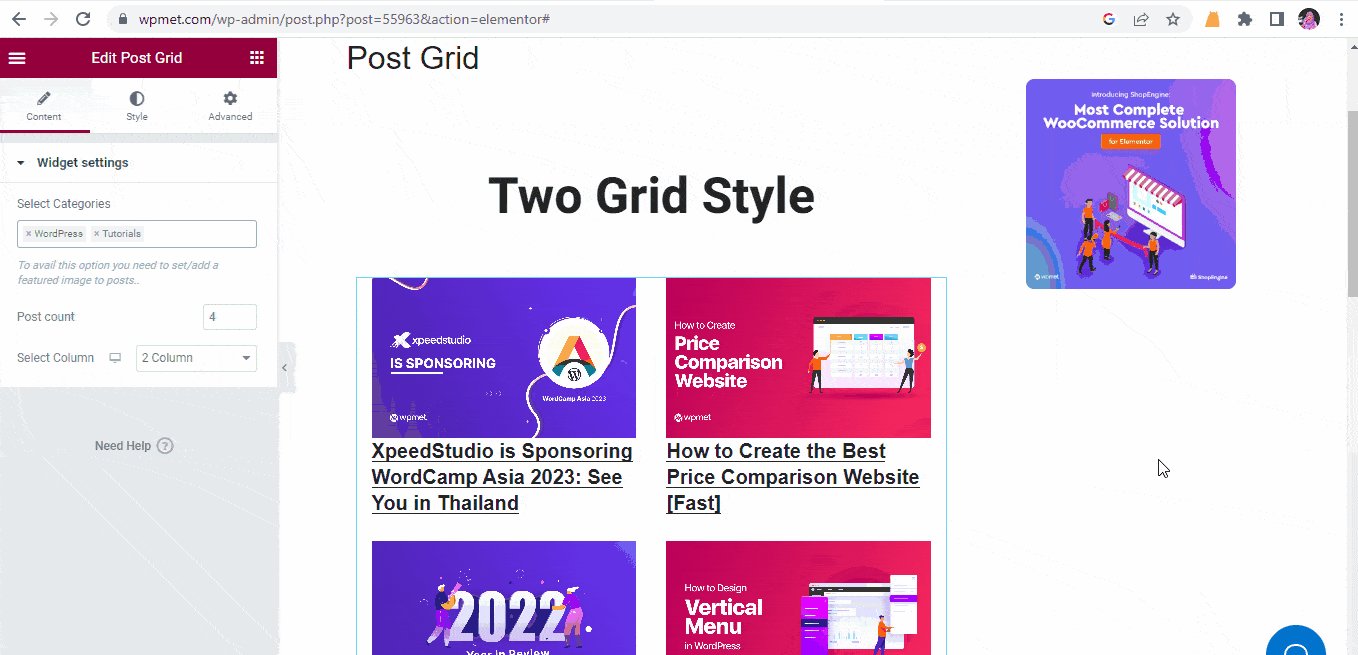
- 1つまたは複数選択 「カテゴリー」 から ウィジェット設定.

ステップ3 – 投稿グリッドレイアウトを美しくする #
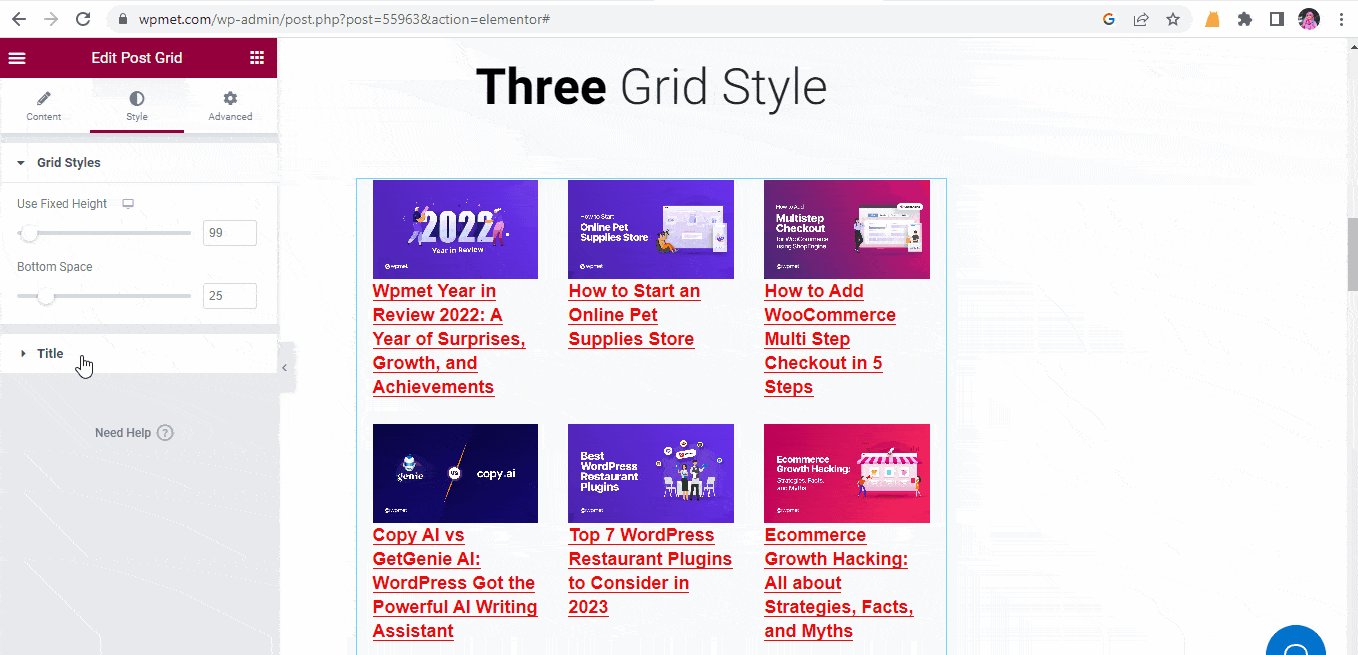
- グリッドから最適な幅と下部のスペースを設定します "スタイル" 設定
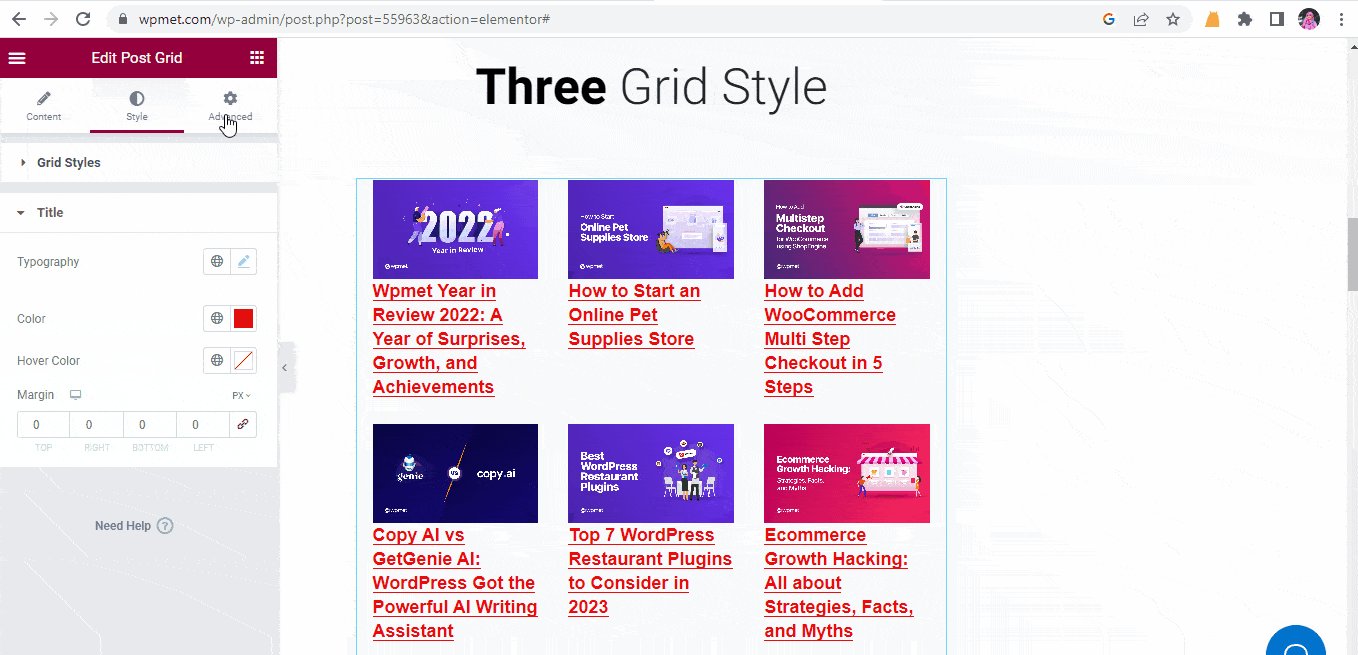
- タイトル余白をリセット 0または正の値 注目の画像とタイトルの重複を避けるため
- 変更することもできます タイポグラフィ、色、ホバーカラー
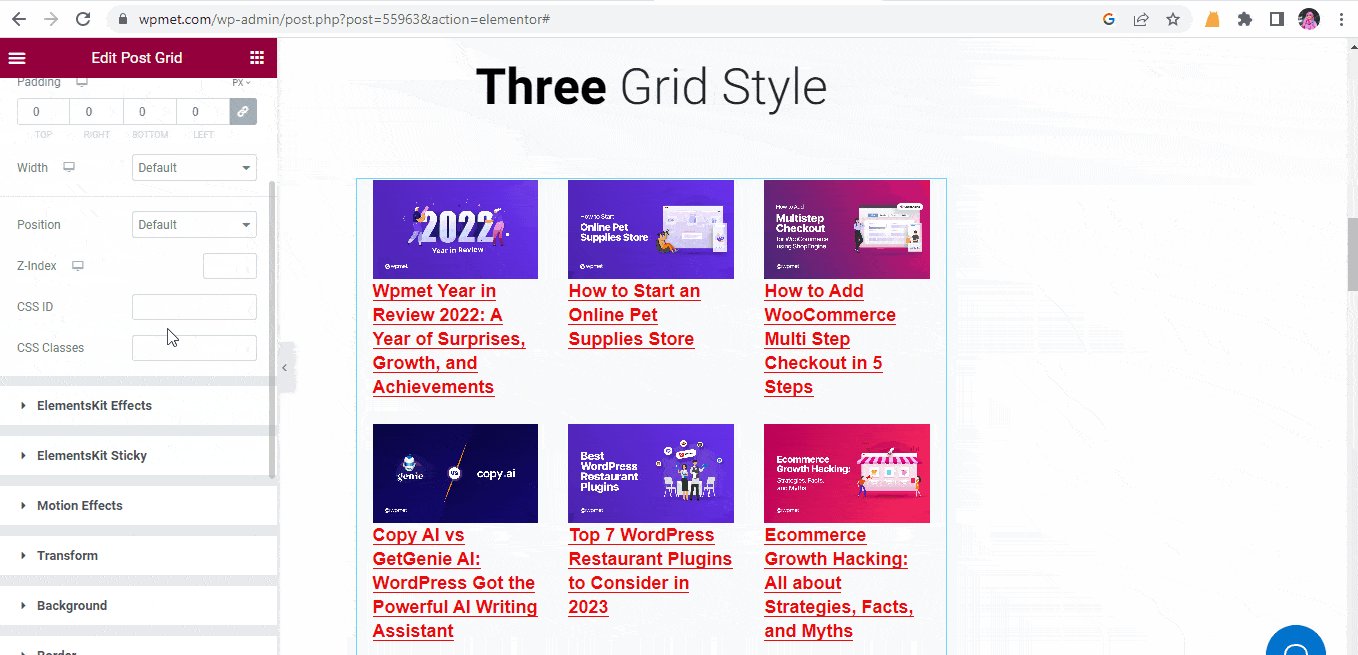
- あなたはできる グリッドのレイアウトを変更する マージン、パディング、幅、モーションエフェクト、レスポンシブ性、属性、カスタムCSSなど、 "高度な" 設定。
- クリック "アップデート"すると、選択した投稿グリッド スタイルでブログが表示されます。

これで、投稿グリッド ウィジェットを使用して WordPress ウェブサイトの投稿を再配置して表示できるようになりました。全体として、ウェブサイトはよりエレガントでダイナミック、そしてユーザーフレンドリーになります。




