ラッパー リンクはハイパーリンクであり、他のリンクをその中にラップするために使用されます。WordPress ラッパー リンク モジュールは、他のリンクを含むクリック可能な要素を作成するためによく使用されます。
Such a useful module is the ElementsKit Wrapper Link module. This feature lets you insert and display links with your desired content or site.
ElementsKit ラッパーリンクモジュールの使用 #
WordPress ダッシュボードから開始し、ElementsKit Pro がインストールされていることを確認します。
👉 ElementsKit プロ あなたのために。
ステップ1 #
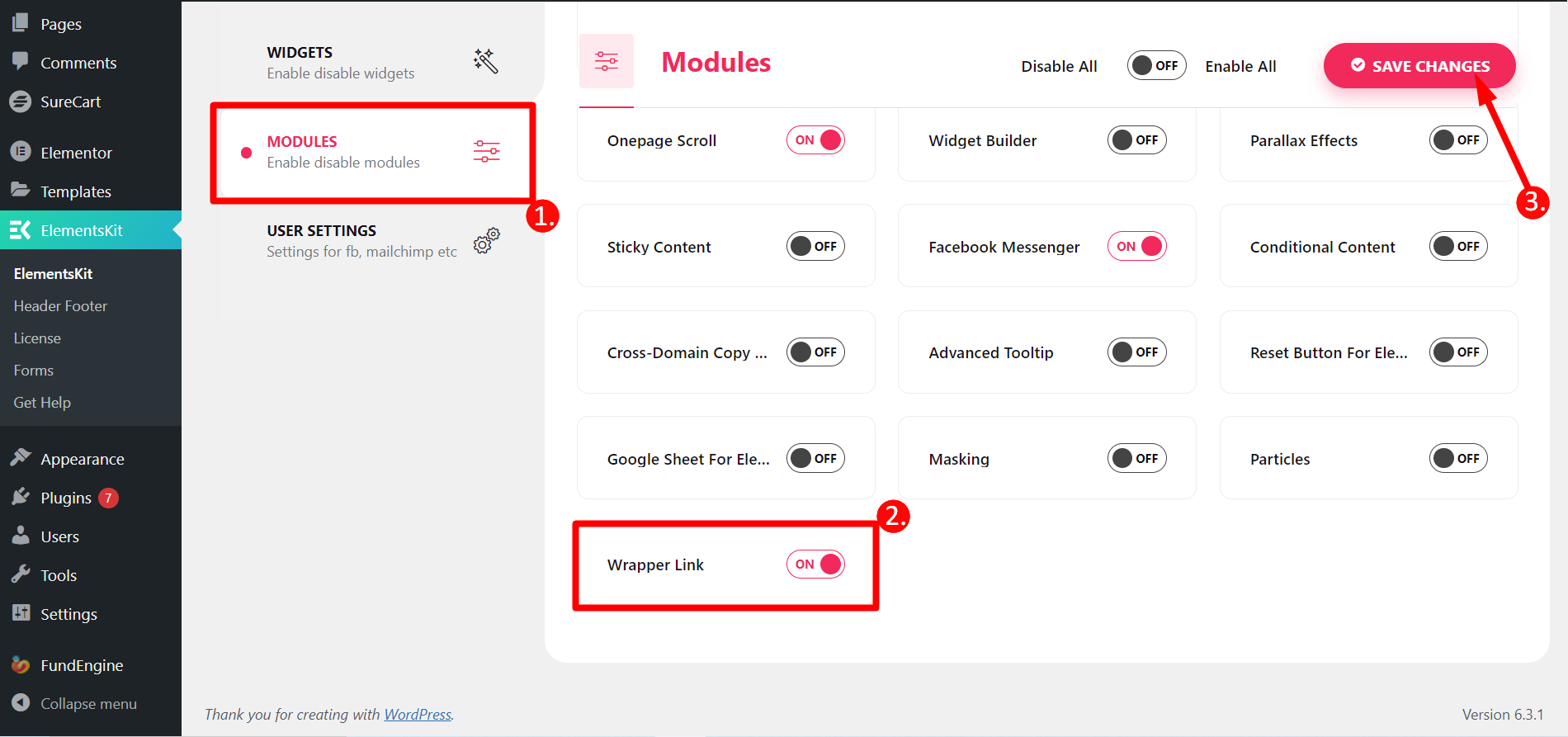
WordPressダッシュボードから ElementsKit を検索 -> 1。 に行く モジュール -> 2. 探す の ラッパーリンクをオンにします -> 3. 変更を保存します

ステップ2 #
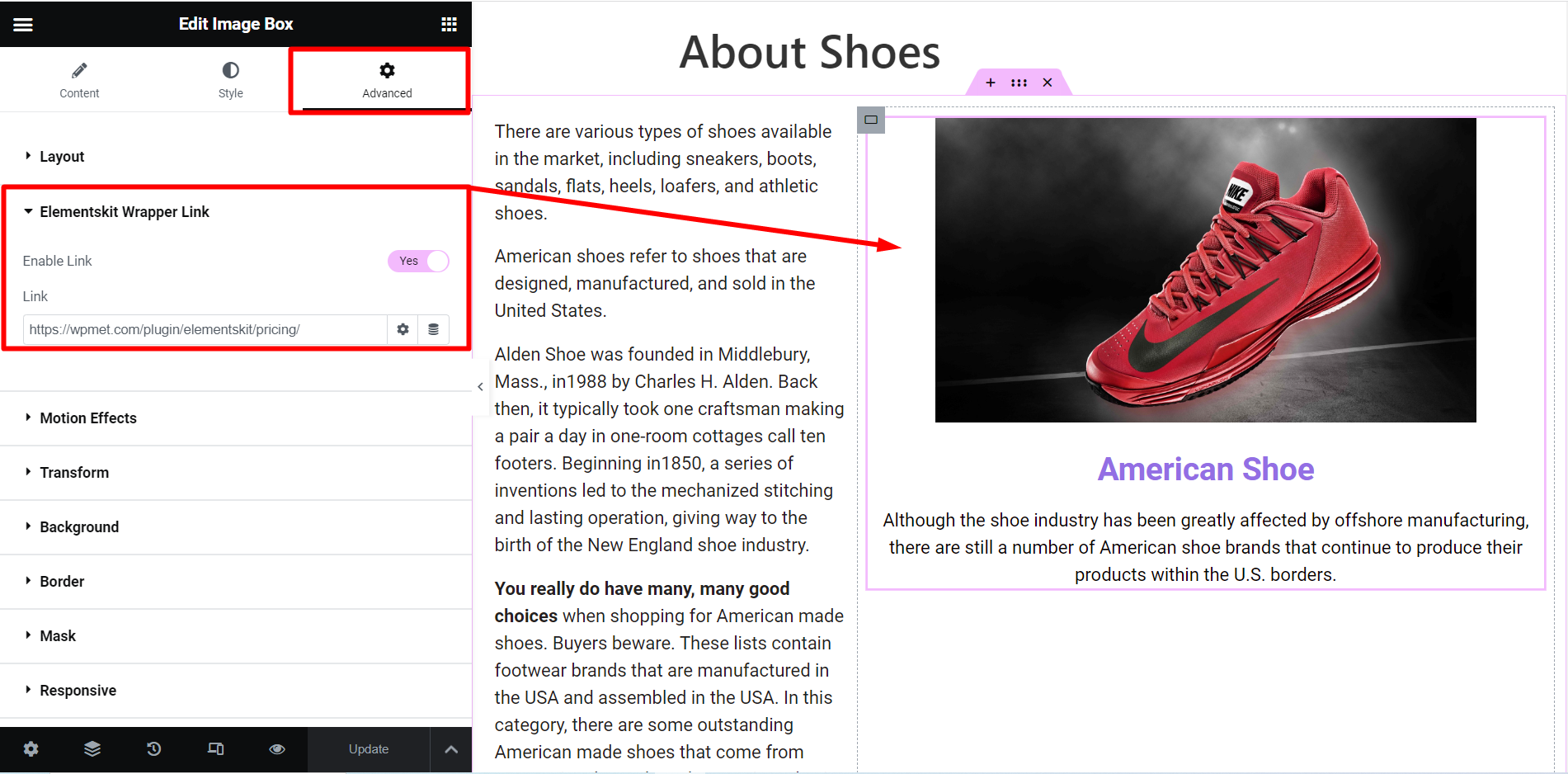
新しいコンテンツや古いコンテンツ、ページを開く -> リンクを追加したいセクションを選択してください -> に行く 上級セクション -> 探す ElementsKit ラッパー リンク そして ボタンを有効にする -> 希望のリンクを挿入

STEP-3 #
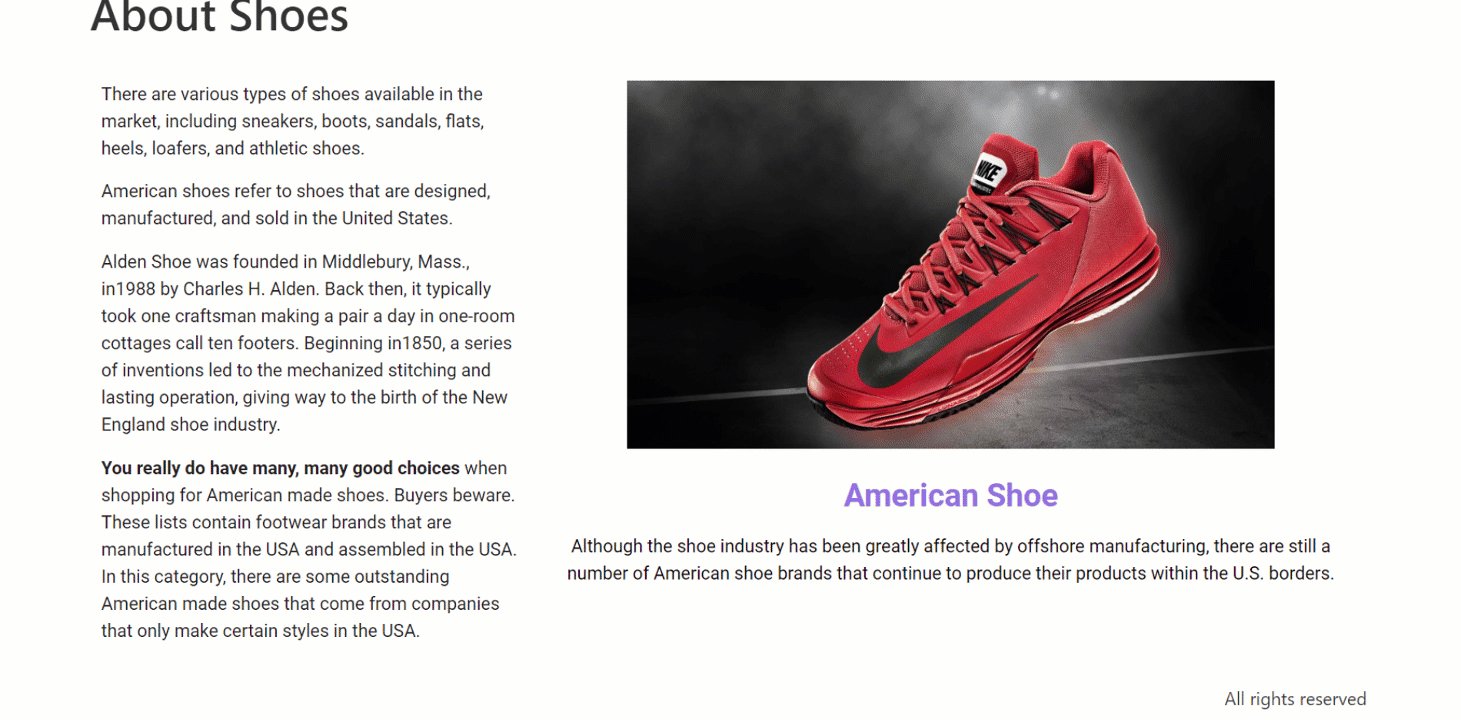
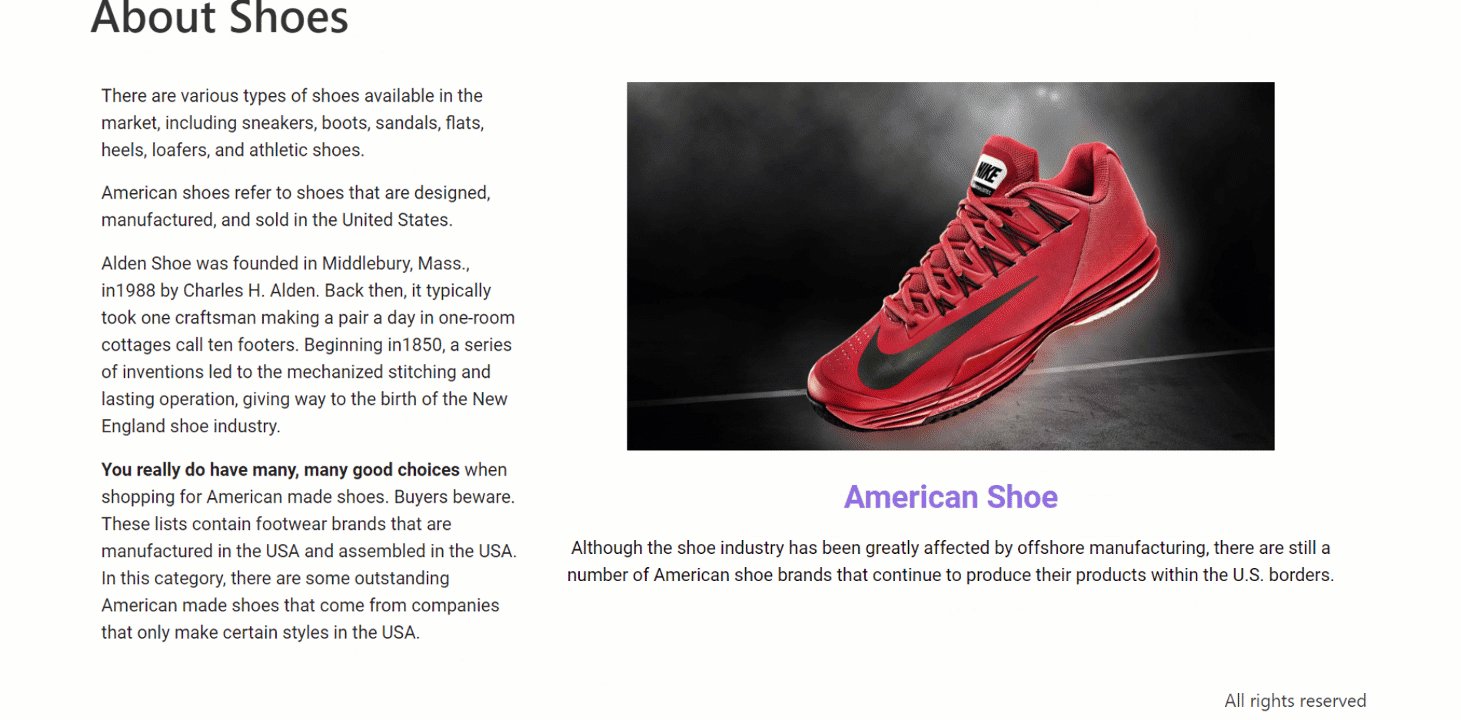
出力を確認してください。動作は次のようになります。

これで、あらゆるコンテンツ内にリンクをすばやく挿入できるようになりました。このモジュールは効率的で簡単です。



