ページあたりの商品数フィルターは、ShopEngine のアーカイブ/ショップ テンプレート ウィジェットです。このウィジェットを使用すると、買い物客がページあたりに表示する商品の数に関して複数のオプションから選択できるようになります。オプションを設定したり、スタイルをカスタマイズしたりすることもできます。
WooCommerce サイトでページごとの製品フィルター ウィジェットを使用する方法を学びましょう。
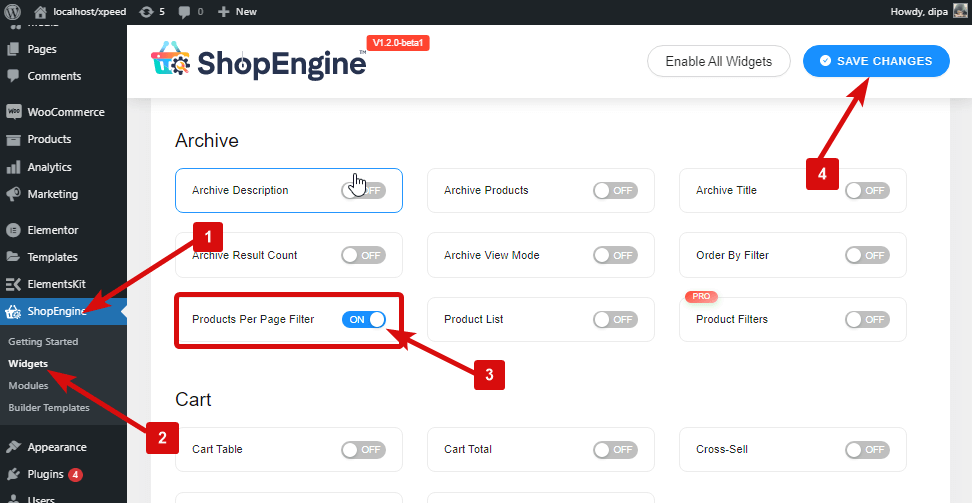
ステップ1: ページあたりの商品数フィルターウィジェットを有効にする #
ウィジェットを有効にするには、
- に行く ShopEngine > ウィジェット > ページあたりの商品数フィルター
- オンにする 一般セクションの「ページあたりの製品」フィルター
- 保存 変化

注記: また、グローバル設定でページごとの商品フィルタをオンにすることもできます。 ShopEngine のすべてのウィジェットをオンにします.
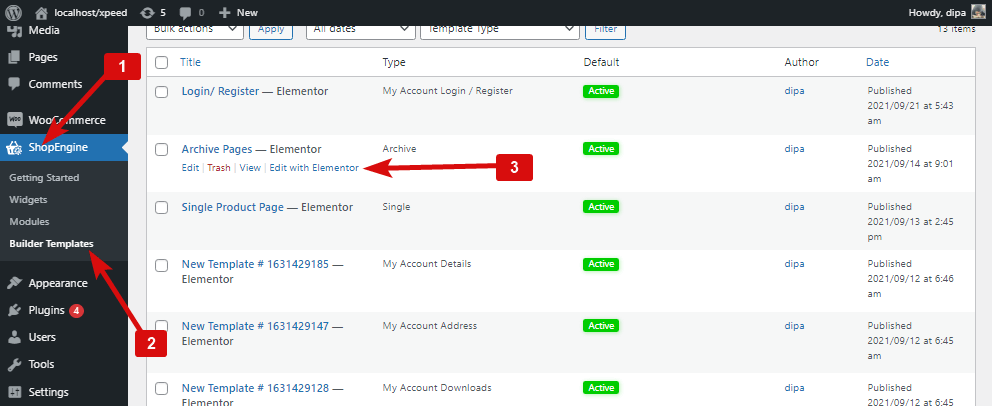
ステップ2: ページごとの商品フィルターを追加する #
ウィジェットを追加する前に、まずShopEngineショップ/アーカイブテンプレートを作成する必要があります。 ショップテンプレートを作成する方法。
たす ページあたりの製品数フィルター:
- に行く ShopEngine > テンプレート > アーキテクチャテンプレート
- クリック Elementorで編集する

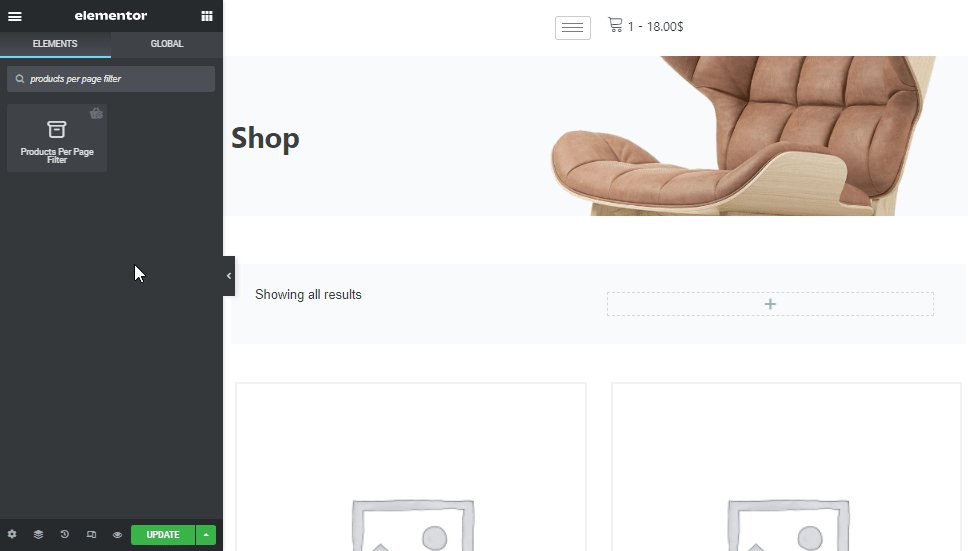
- 検索 ページあたりの製品数 要素検索オプションのフィルター
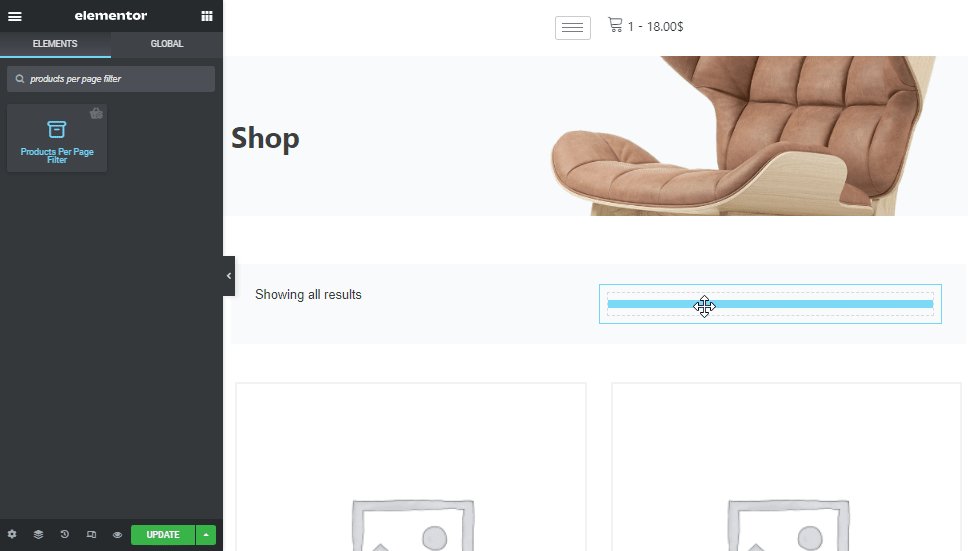
- ドラッグアンドドロップ ウィジェット
- 変更を保存するには更新をクリックしてください

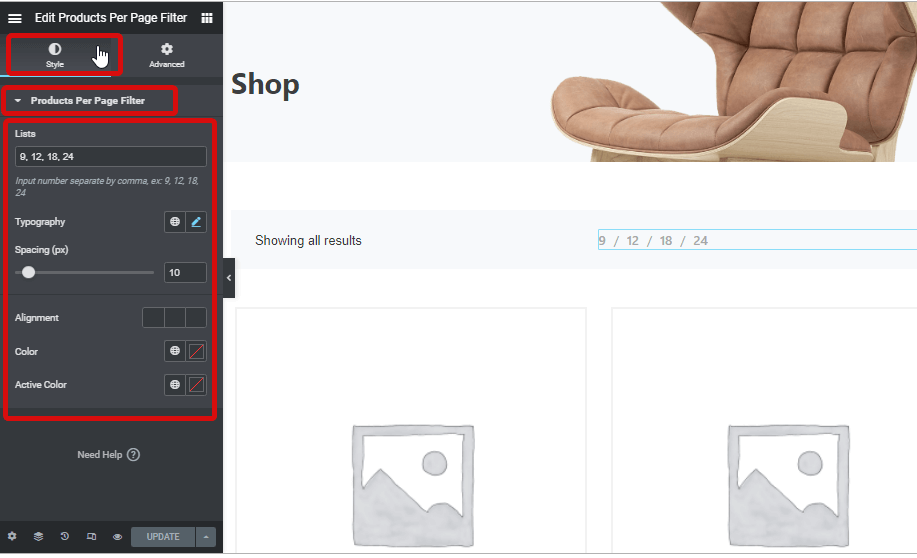
ステップ3: ページあたりの商品フィルターの設定 #
に行く スタイル > ページあたりの商品数フィルター 次の設定をカスタマイズします。

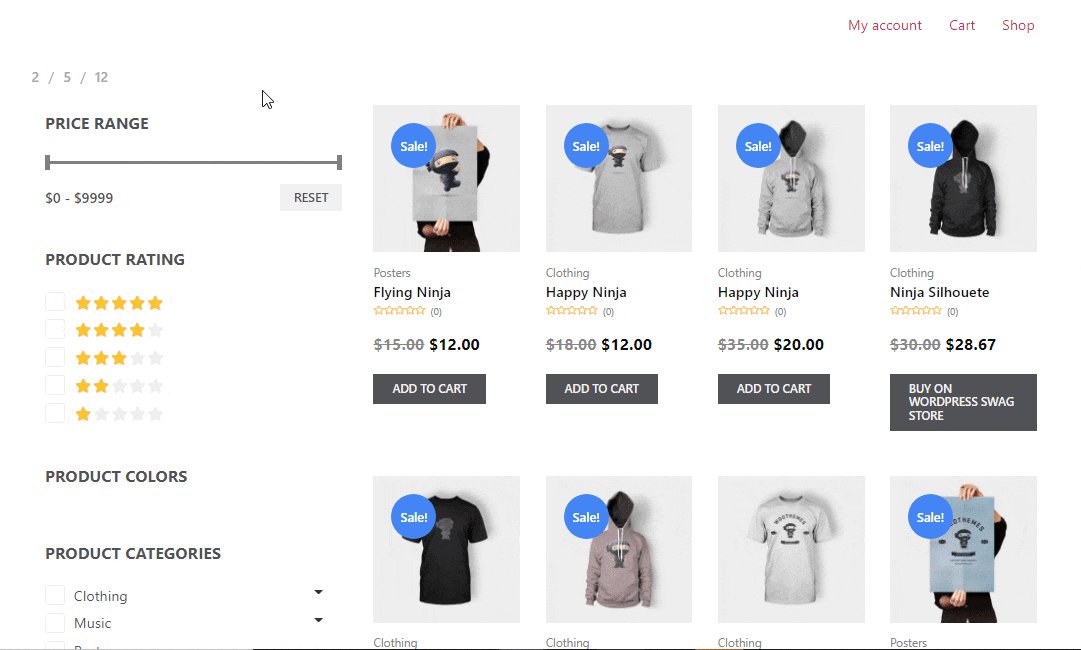
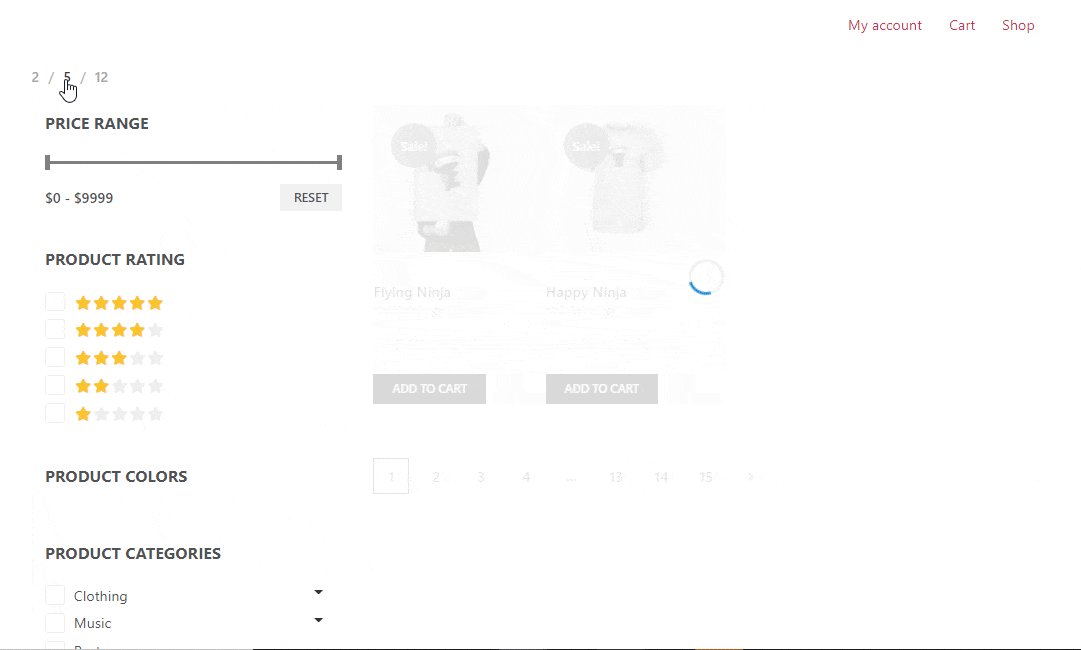
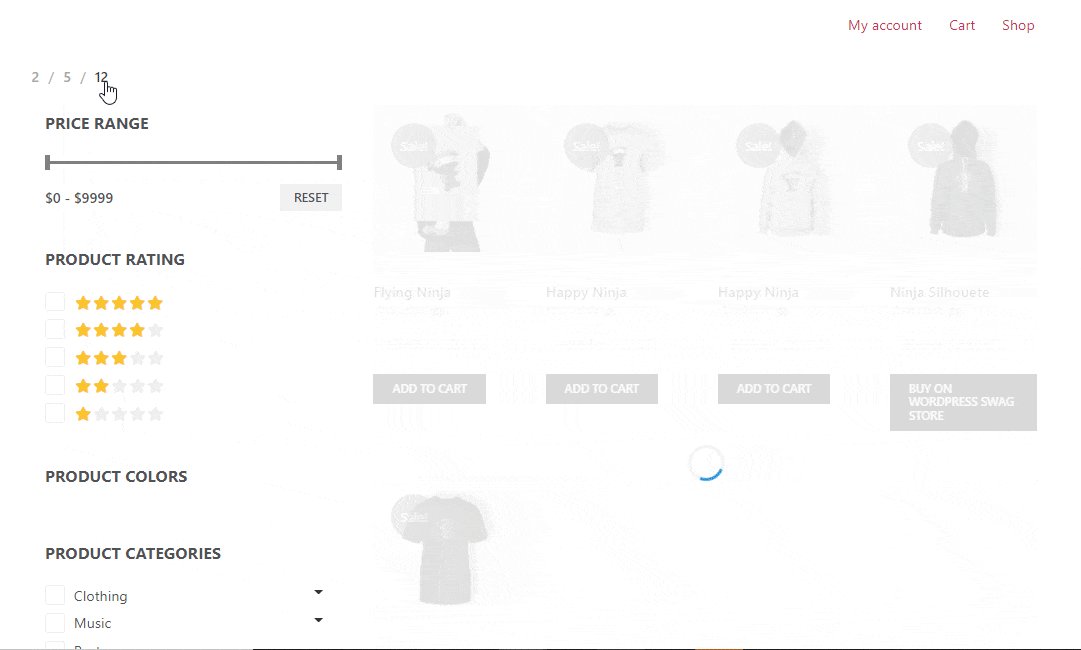
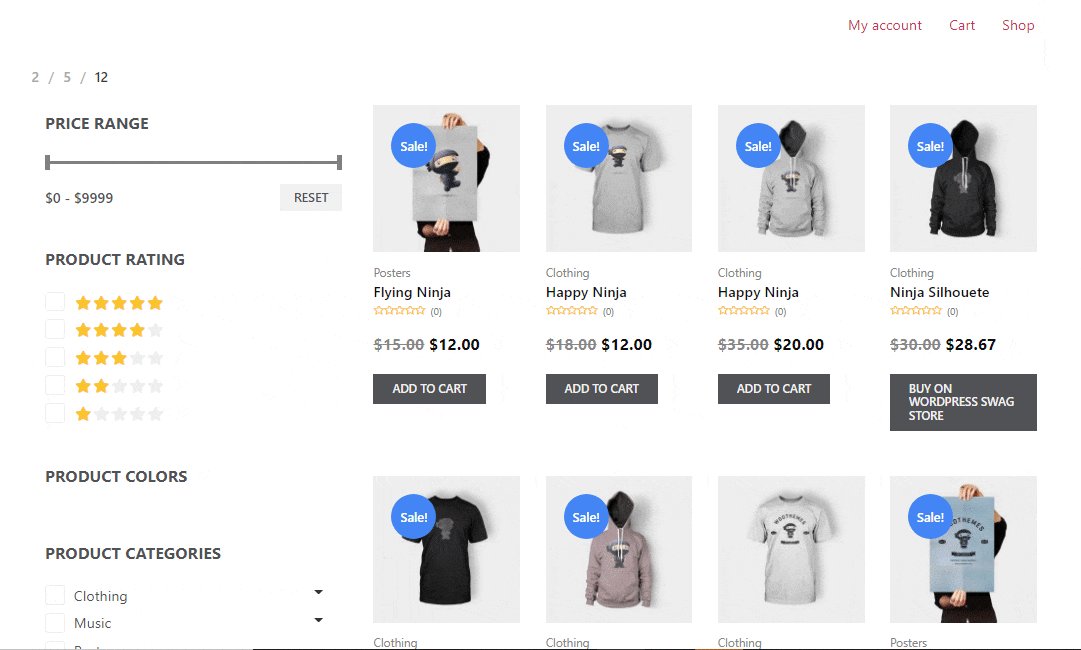
- リスト: ここでは、買い物客が選択できるページごとの商品オプションを設定できます。数値はコンマで区切って指定します。
- タイポグラフィ: ウィジェットのテキストのフォント ファミリ、サイズ、太さ、行の高さを選択します。
- 間隔 (px): 2 つのオプション間のスペースを選択します。
- 配置: ページあたりの製品数フィルターの配置を選択します。左、右、中央のいずれかの配置を選択できます。
- 色: ウィジェットの色を選択します。
- アクティブな色: ここで、アクティブなオプションの色を選択できます。
すべての変更が完了したらクリックします アップデート 保存します。これで、すべてのカスタマイズとスタイルが適用された「ページあたりの製品数」フィルターがストアフロントに表示されるようになります。
ページあたりの製品フィルターのプレビューはこちら