の ベストセラー商品ウィジェット は、Web サイトでベストセラー商品を表示するのに役立つツールです。どのページでも好みに応じて配置できます。製品を強調表示すると、人々は人気のあるものを購入する可能性が高いため、コンバージョンを促進するのに役立ちます。したがって、このような便利なツールが今日必要なものです。
このチュートリアルでは、ベストセラー製品ウィジェットを WordPress Web サイトのページに追加するプロセスを学習します。数回クリックするだけの簡単なプロセスです。
ベストセラー製品ウィジェット - WordPress #
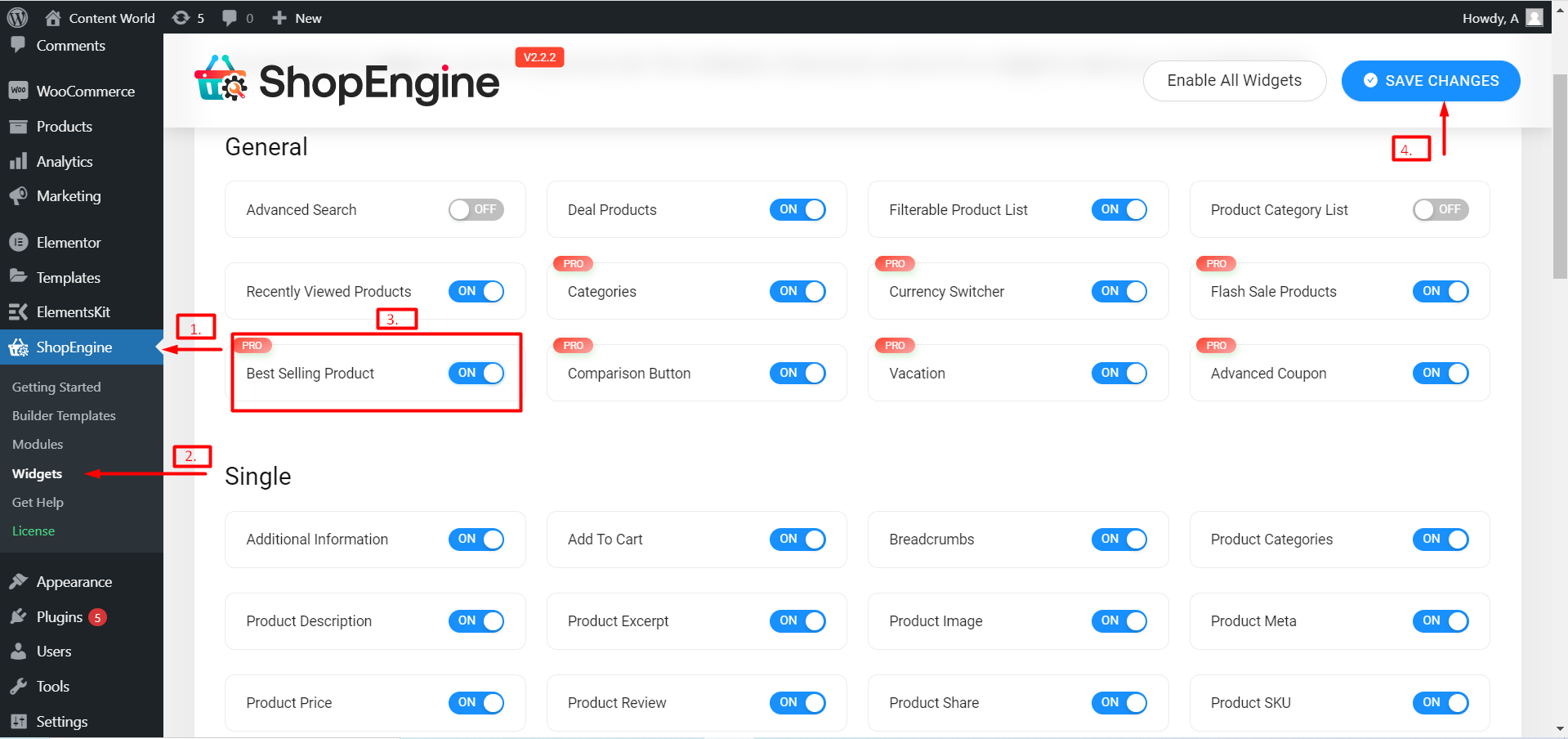
まず、次のことを行う必要があります。 ベストセラーウィジェットを有効にする.
ダッシュボード -> ShopEngine -> ウィジェット -> ベストセラー商品を有効にする -> 変更を保存に移動します。

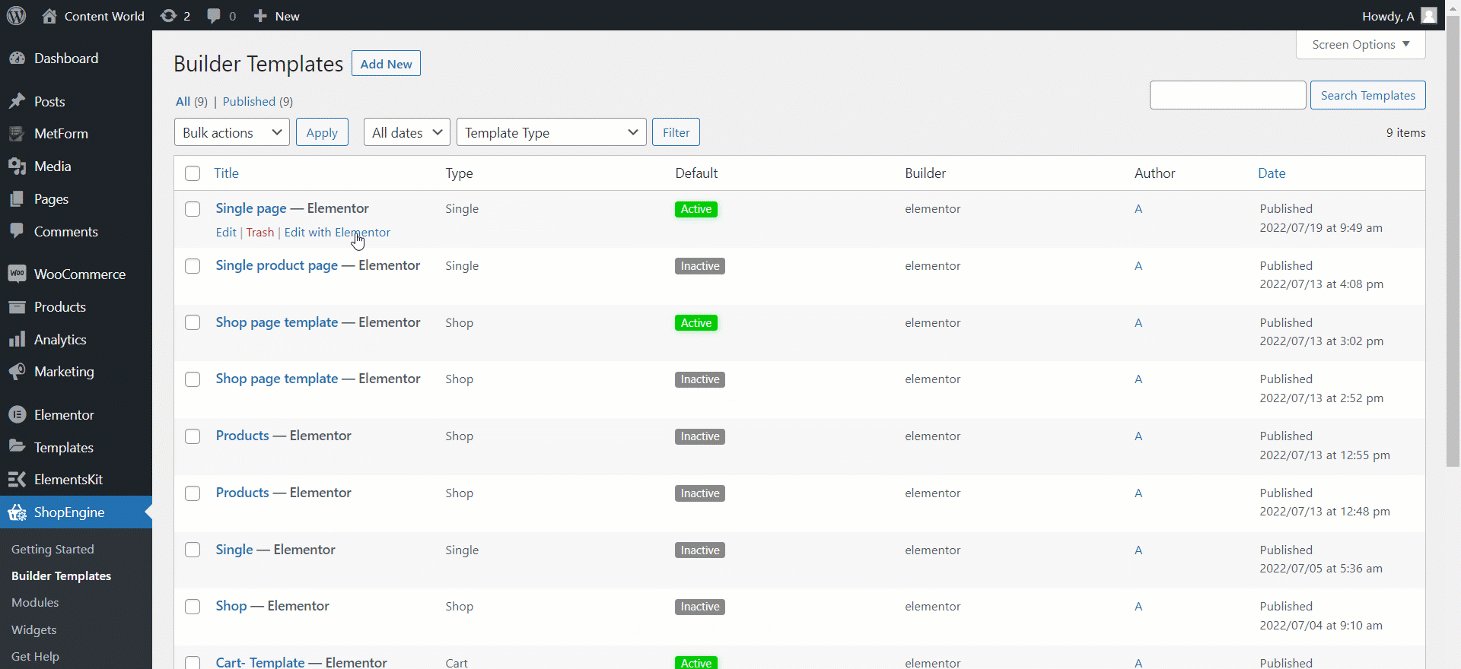
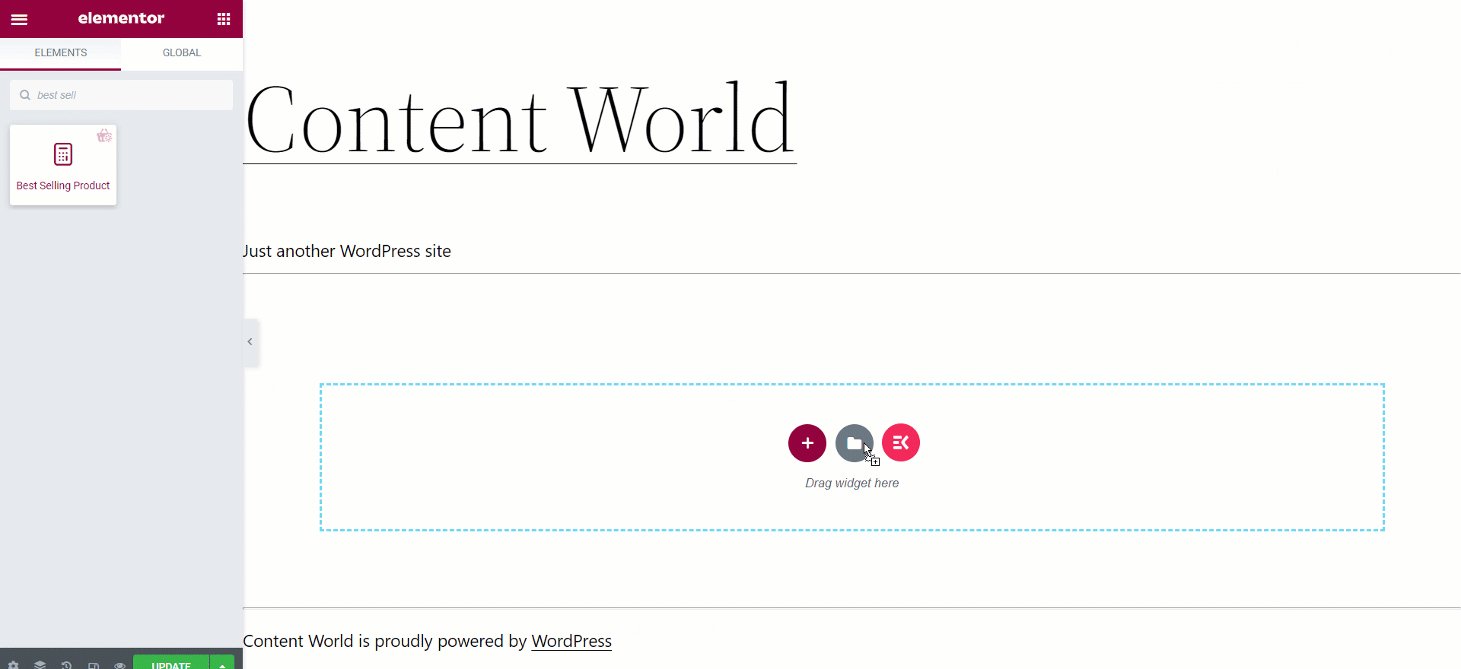
ウィジェットを追加するには、 - ダッシュボード -> に移動します。 任意の単一ページを選択または作成 -> Elementor で編集 -> 検索ウィジェット
の中に レイアウトセクション, あなたは見るでしょう –
- コンテンツ
- グリッドレイアウト

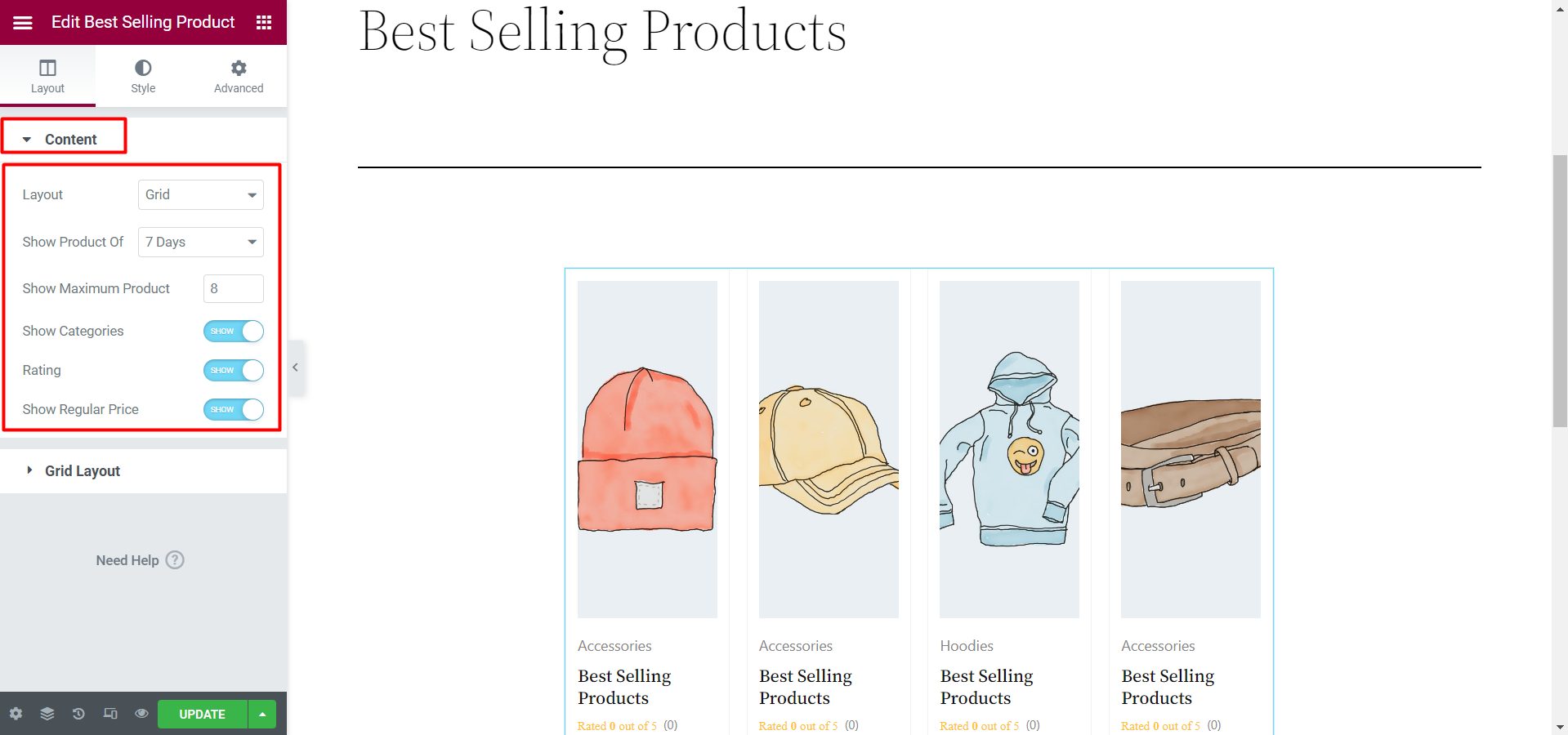
- コンテンツ
- レイアウト- スタイルはグリッドで固定です。
- 最大積を表示- 表示したいベストセラー商品の数を選択してください。
- カテゴリを表示- 優先順位に応じて非表示/表示を設定します。
- 評価- 優先順位に応じて非表示/表示を設定します。
- 通常価格を表示- 優先順位に応じて非表示/表示を設定します。

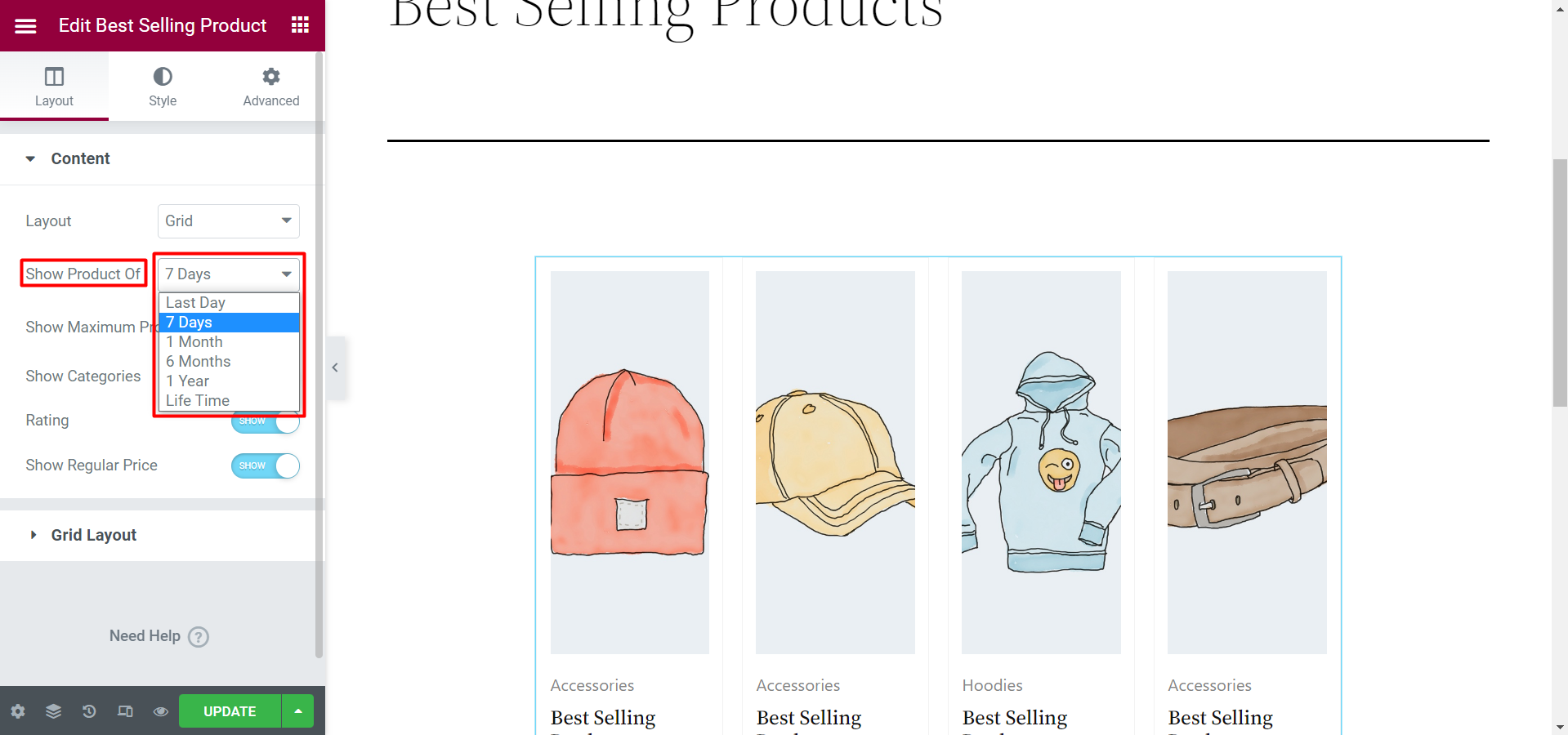
- 製品を表示 – このオプションでは、時間を設定できます。たとえば、1 か月、6 か月、生涯などのベストセラー製品を表示できます。

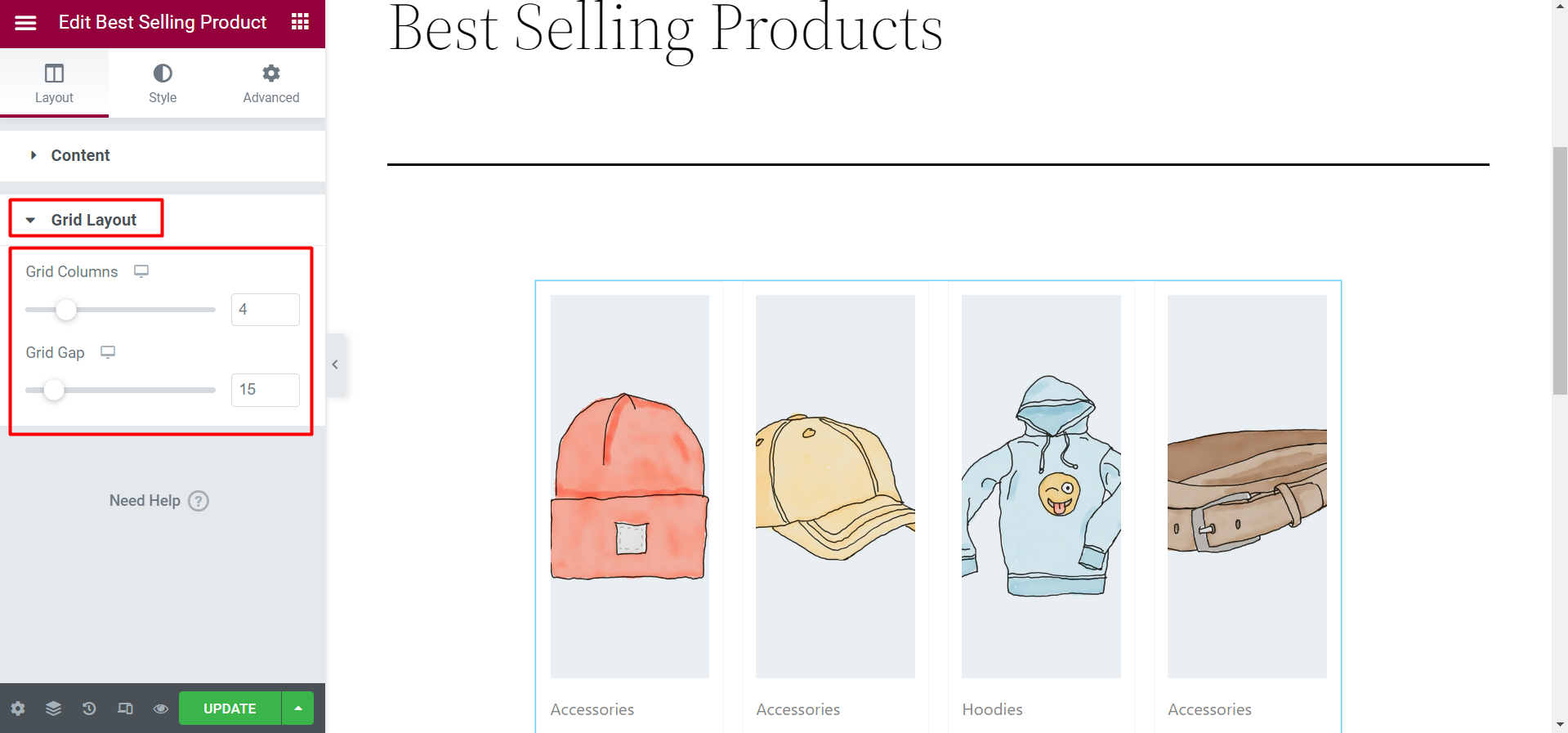
- グリッドレイアウト
- グリッド列 - これは列を含むグリッドベースのレイアウトです。したがって、必要に応じてここで列番号を設定できます。
- グリッドギャップ- ここではグリッドギャップ数を設定できます。

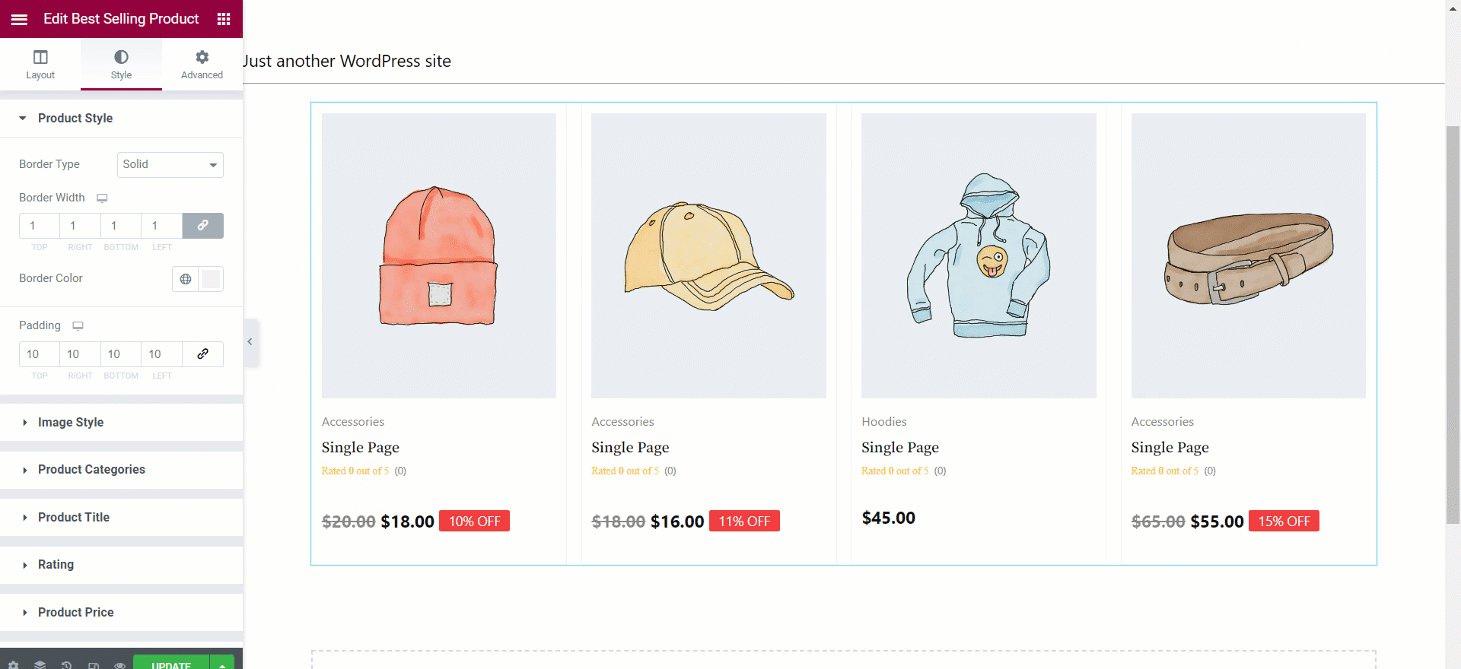
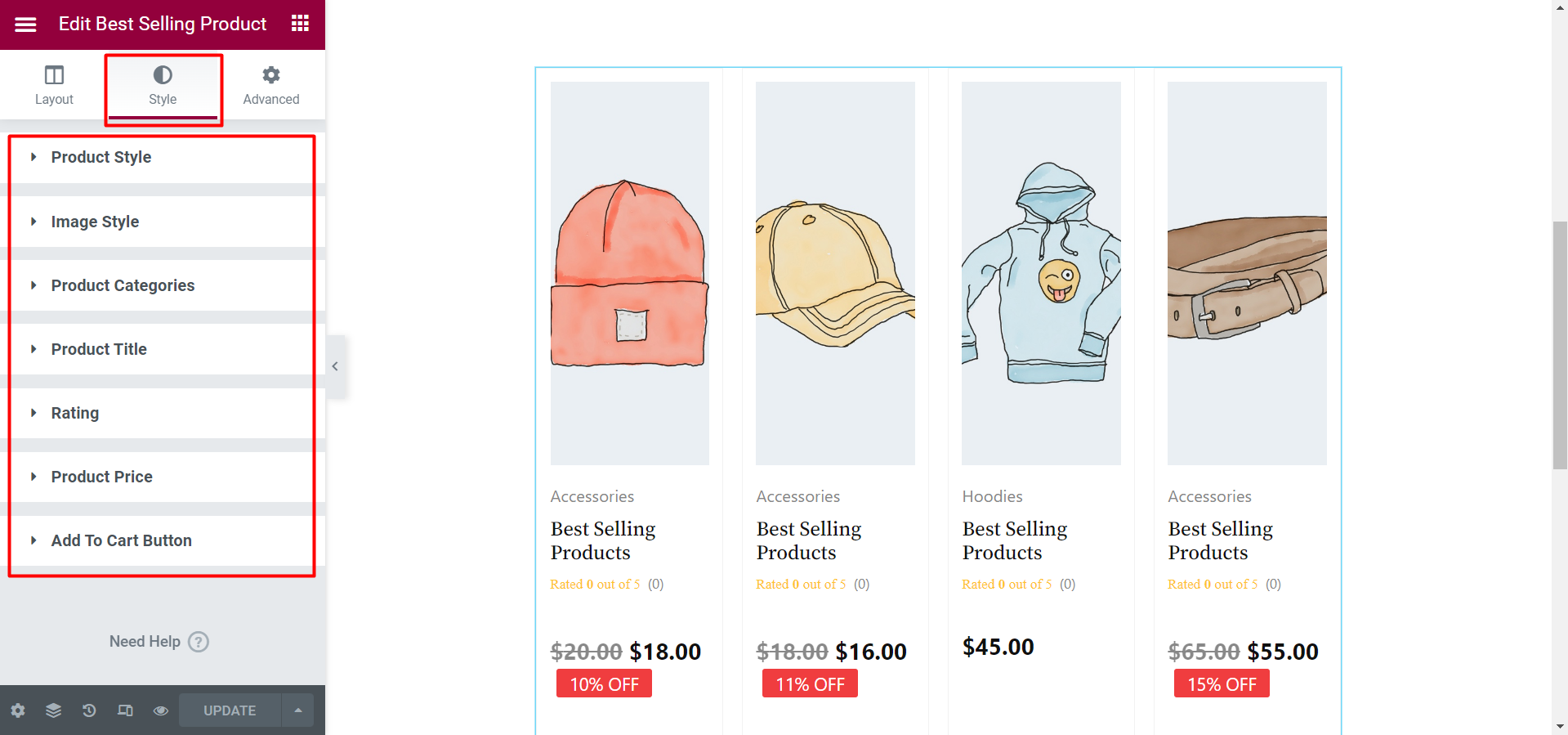
の中に スタイルセクション、編集オプションは次のとおりです –
- 製品スタイル - このオプションでは、境界線の種類、境界線の幅、境界線の色、およびパディングを編集します。
- 画像スタイル– 画像の高さ、フィット感、位置を設定します。
- 製品カテゴリ- カテゴリの色、タイポグラフィ、およびパディングを設定します。
- 製品タイトル– 各製品タイトルの色、ホバーカラー、タイポグラフィ、およびパディングを設定します。
- 評価– 評価の色、前面サイズ、開始ギャップ、およびマージンを選択します。
- 製品価格- 価格については、カラー、タイポグラフィー、前面サイズ、パディングを選択してください。
- カートに追加ボタン - ここでは、カート ボタンのパディング、マージン、境界線の半径、ボタンのタイポグラフィ、ボックスの影、色、背景を編集できます。

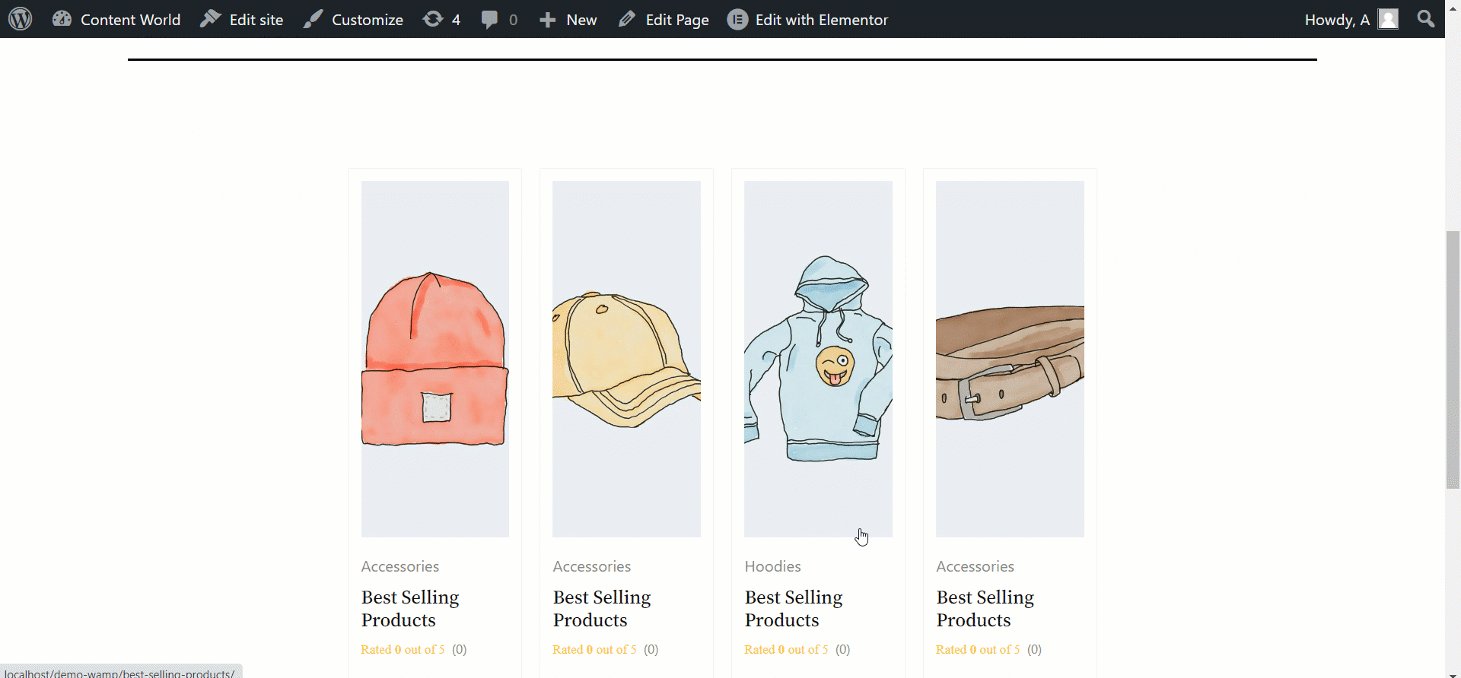
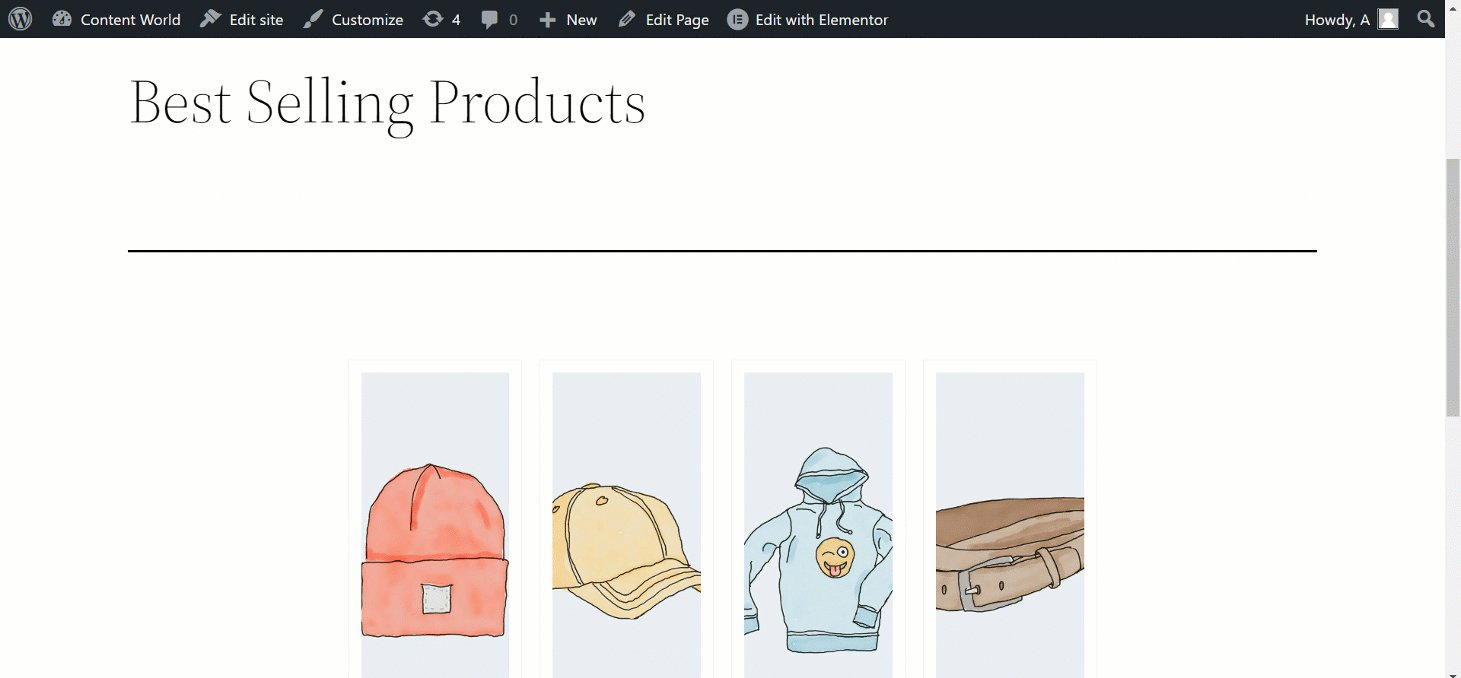
フロントエンドからの最終的なビューは次のようになります。

人々は、他の人が自分より先に購入した製品をチェックすることを好みます。そして、 ベストセラー商品ウィジェット 訪問者が人気の商品を簡単にチェックできるようにします。この効率的なウィジェットを追加する手順が明確に理解できることを願っています。この効率的なウィジェットを今すぐ追加して、売上を伸ばしましょう。




