ElementsKit にはヘッダー オフキャンバス メニューが付属しており、これを使用すると、最も多くのカスタマイズ可能なオプションを備えた WordPress オフキャンバス メニューを Elementor で作成できます。
Elementor のオフキャンバス メニューを作成するには、 ヘッダーオフキャンバスウィジェットを有効にする >> ウィジェットをデザインエリアにドラッグ&ドロップします。 >> キャンバス外のコンテンツを編集する >> スタイルをカスタマイズする.
ElementsKit を使用して Elementor オフキャンバス メニューを作成する方法の詳細については、このドキュメントをお読みください。
Elementor で WordPress のオフキャンバス メニューを作成する方法 #
You can create an Elementor Off-Canvas menu using ElementsKit Header Off-Canvas widget. You will need the following plugins installed on your WordPress site.
必要なプラグイン:
- エレメンター: プラグインをダウンロードする
- ElementsKit Lite: プラグインをダウンロードする
- ElementsKit プロ: プラグインを入手する
ステップ 1: ヘッダーオフキャンバスウィジェットを有効にする #
ヘッダー オフキャンバス ウィジェットを使用するには、まずそれを有効にする必要があります。ウィジェットを有効にするには、 WordPress サイトにログインします そして、
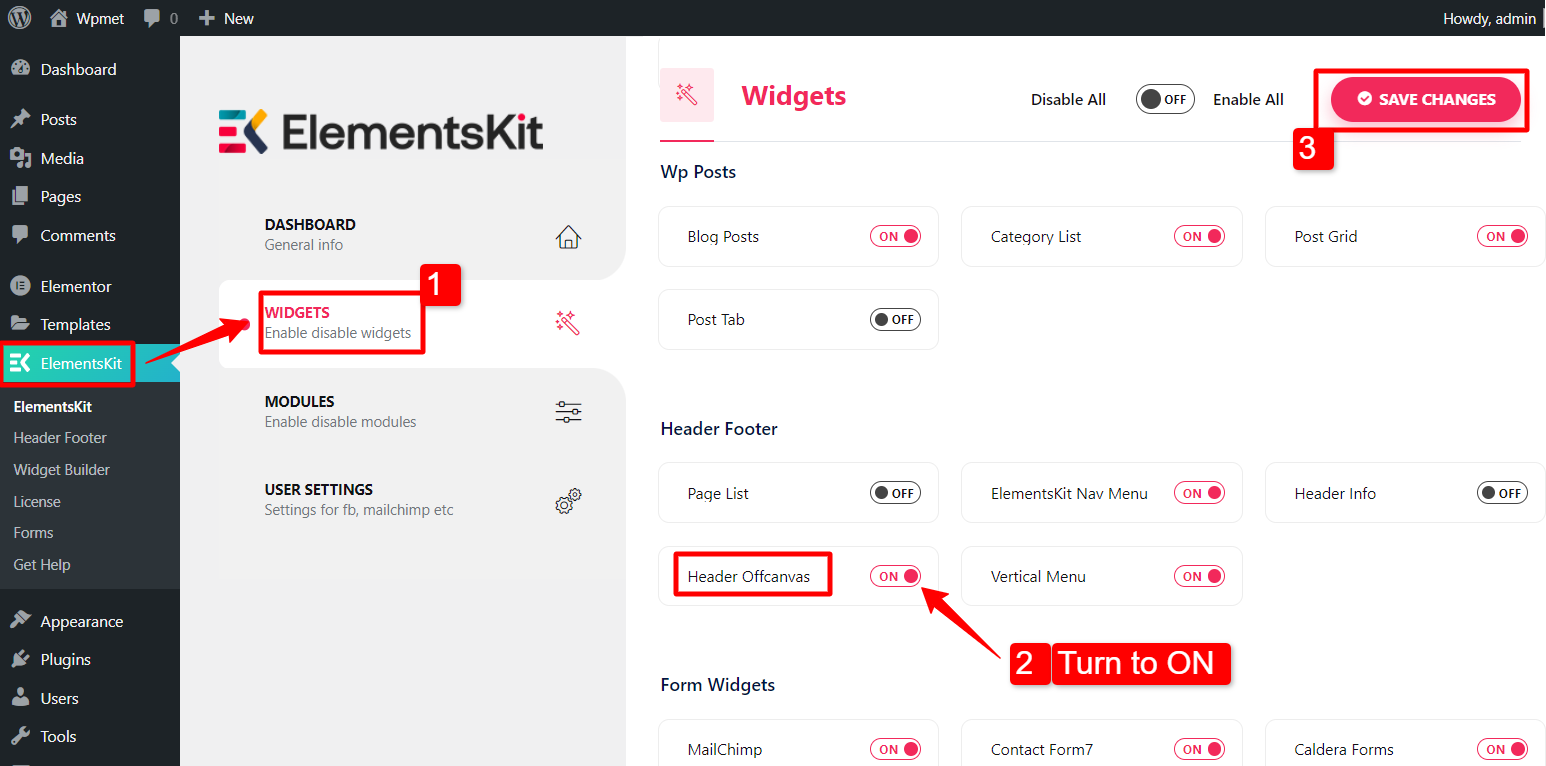
- 案内する ElementsKit > ウィジェット.
- 探す ヘッダーがキャンバス外にある そしてウィジェットを有効にします。
- クリックしてください 変更内容を保存 右上隅にあるボタン。

ステップ 2: ウィジェットを構成する #
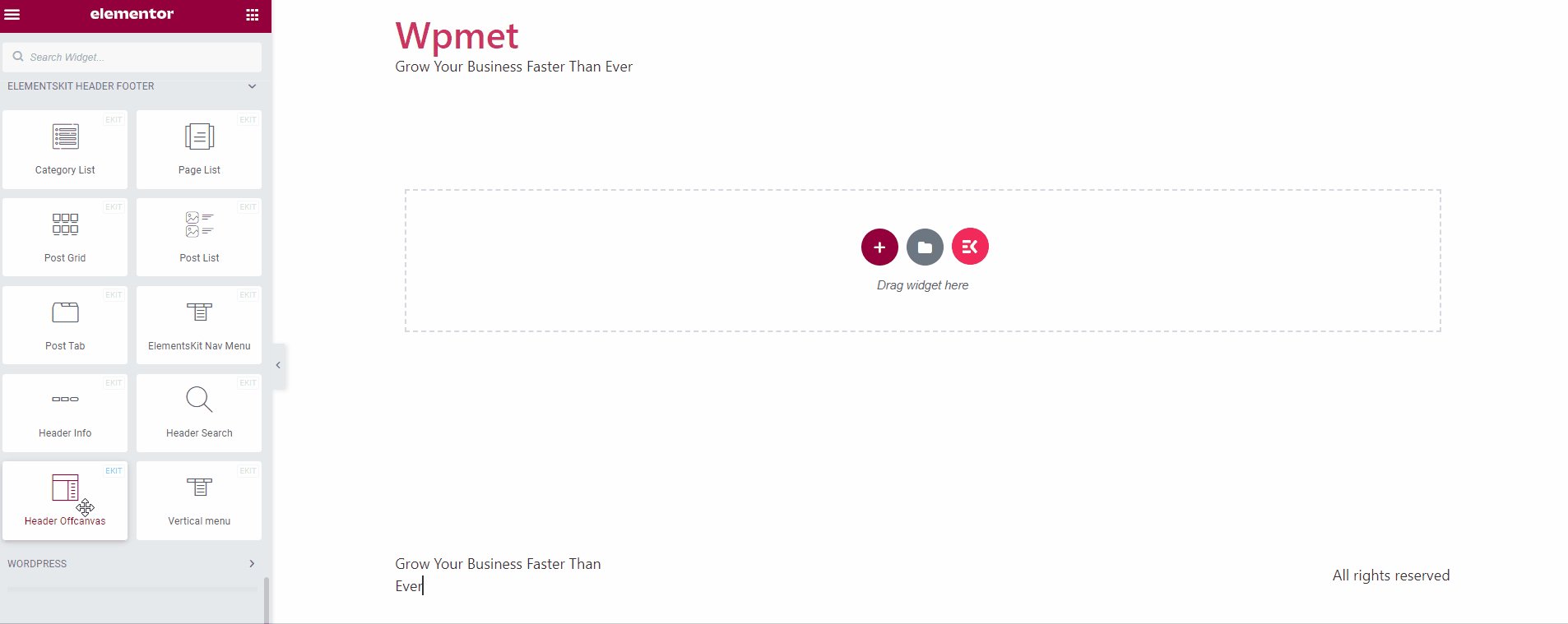
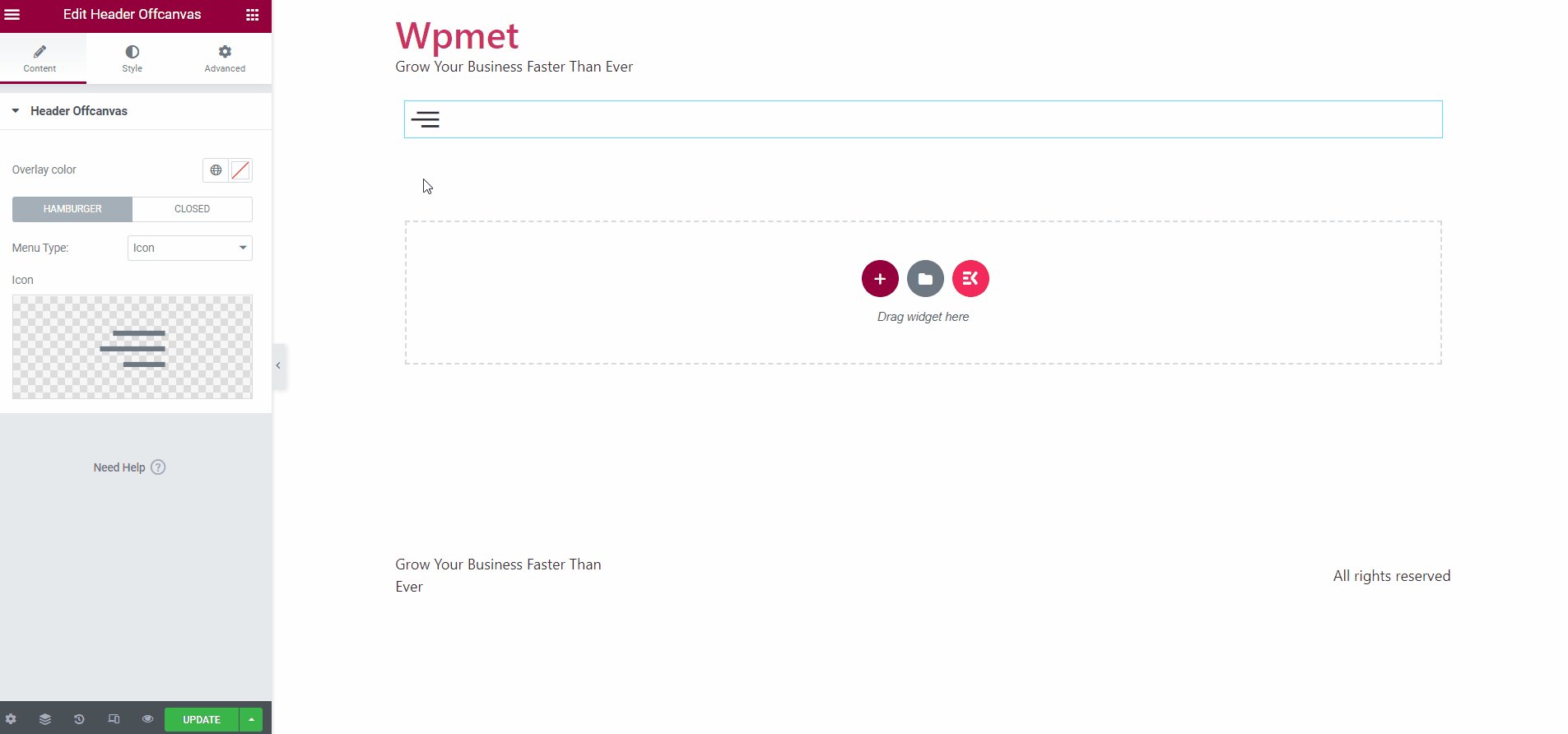
次に、Elementor エディターを開き、 ヘッダー オフキャンバス ウィジェットをドラッグ アンド ドロップします。 デザインエリアへ。
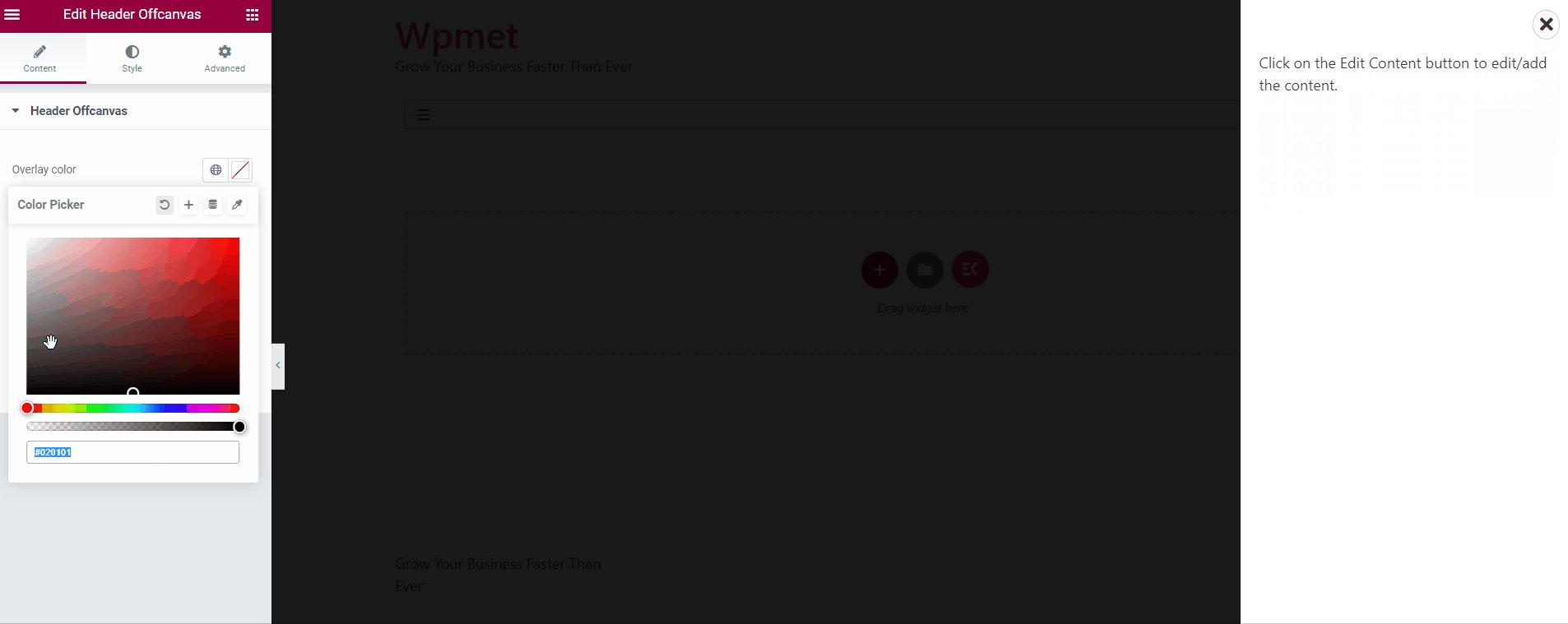
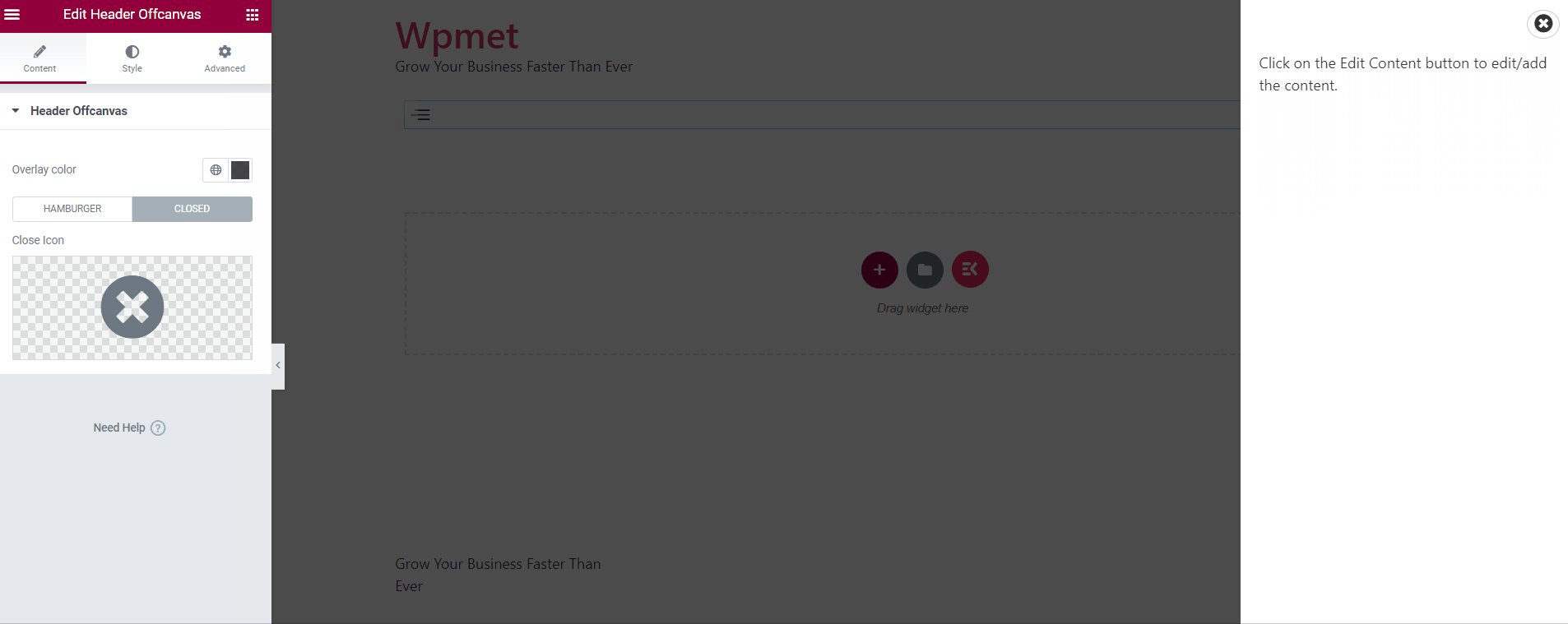
の中に コンテンツ タブ、できます
- 変更 オーバーレイカラー.
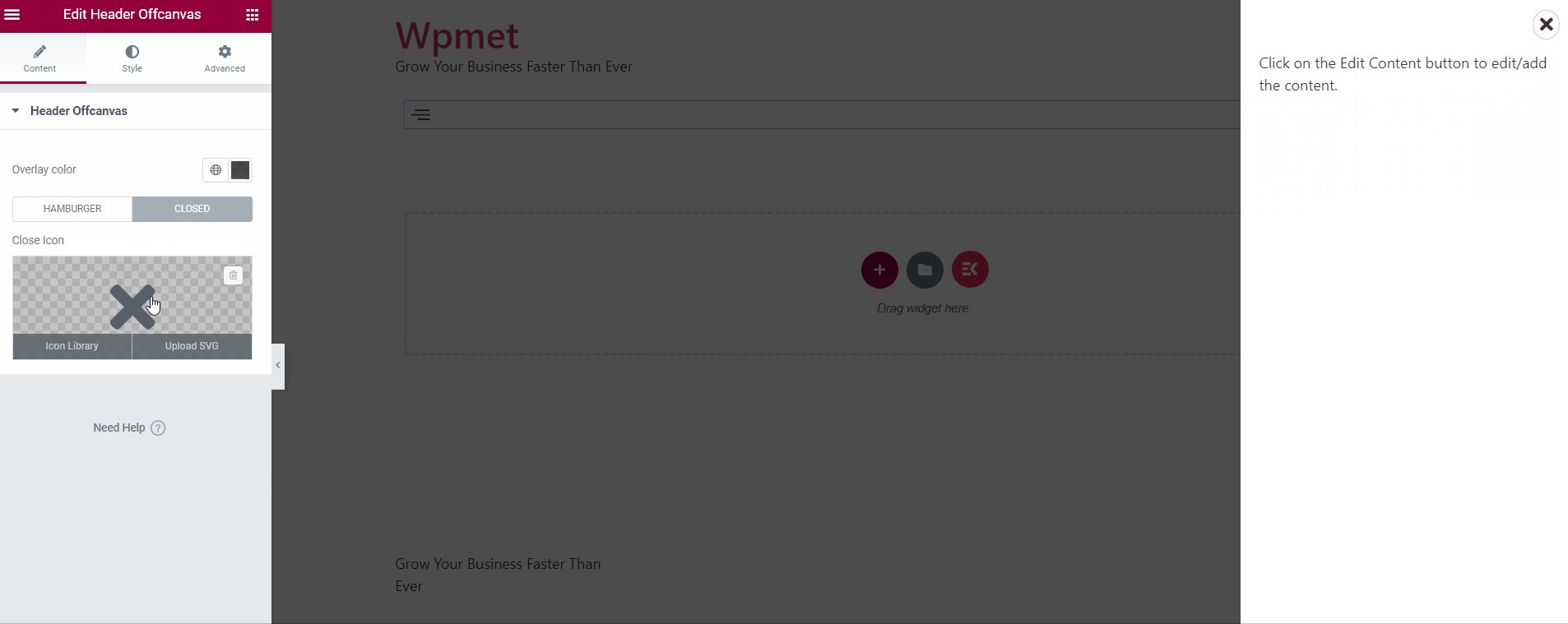
- セット 閉じるアイコン キャンバス外のコンテンツ。
- 選ぶ ハンバーガーメニューの種類.

ハンバーガーメニューには3つのオプションがあります。
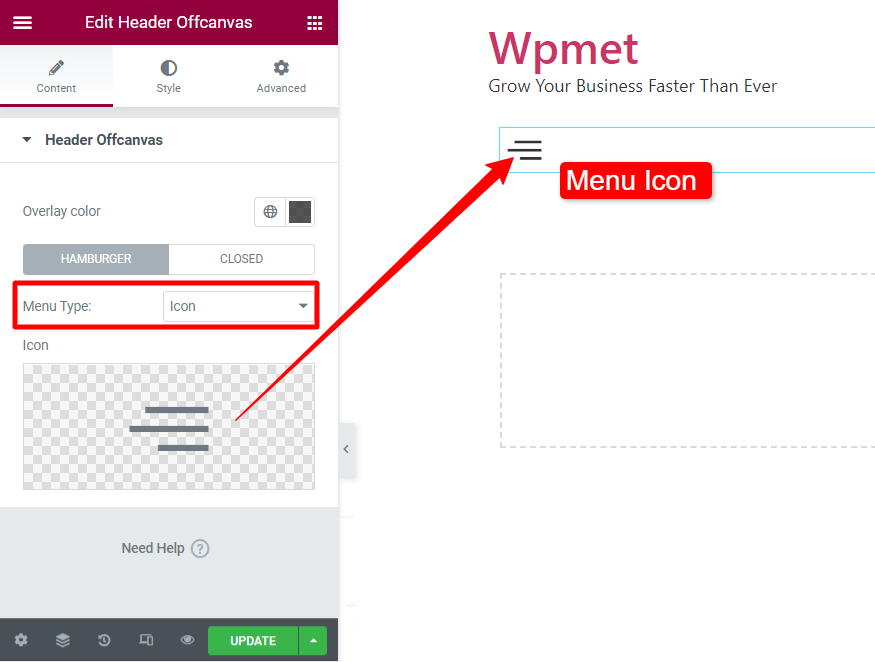
ハンバーガーメニューの種類: アイコン
メニュータイプを「アイコン」に設定し、ライブラリからアイコンを選択します。
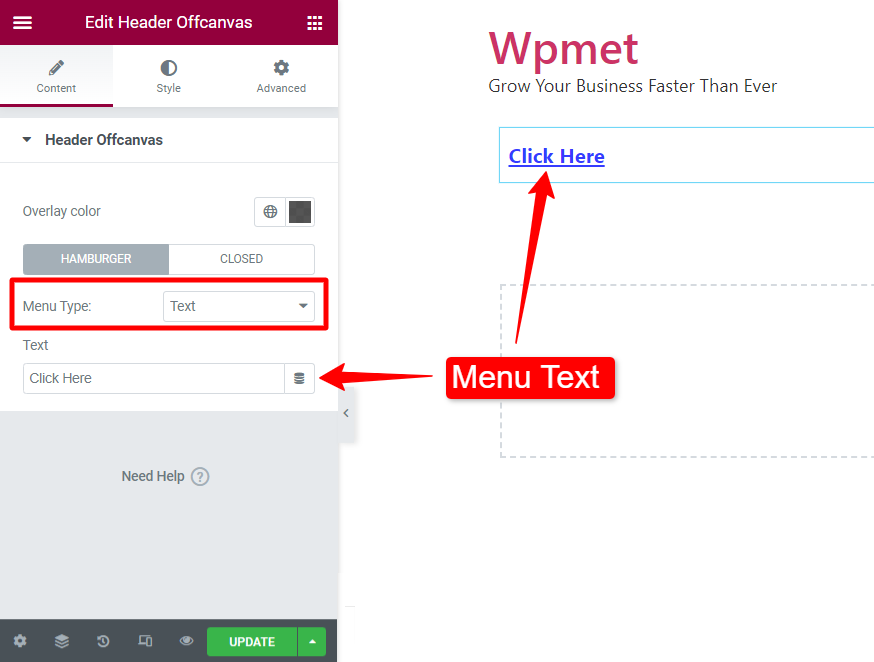
ハンバーガーメニューのタイプ: テキスト
メニュータイプを「テキスト」に設定し、テキストを入力します。


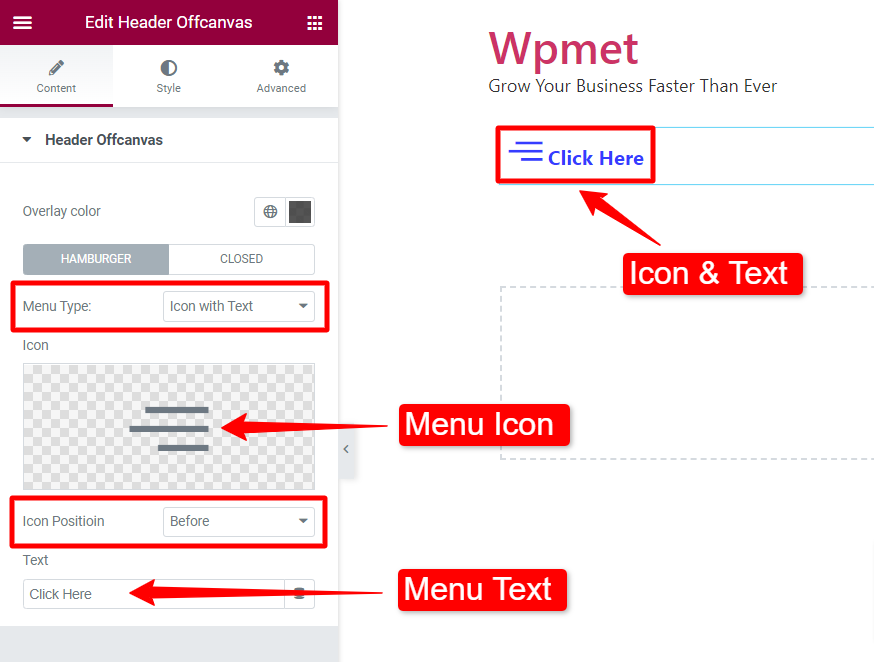
ハンバーガー メニューの種類: テキスト付きアイコン
メニュータイプを「テキスト付きアイコン」に設定します。この場合、選択できるのは、 アイコン、 入力 文章、 そして、 アイコンの位置 テキストの前後に。

ステップ 3: キャンバス外のコンテンツを編集する #
ヘッダーオフキャンバスウィジェットを使用して、WordPress オフキャンバスメニューコンテンツを編集できます。
- ハンバーガーアイコンをトリガーします。
- クリック コンテンツの編集 オフキャンバス上で。
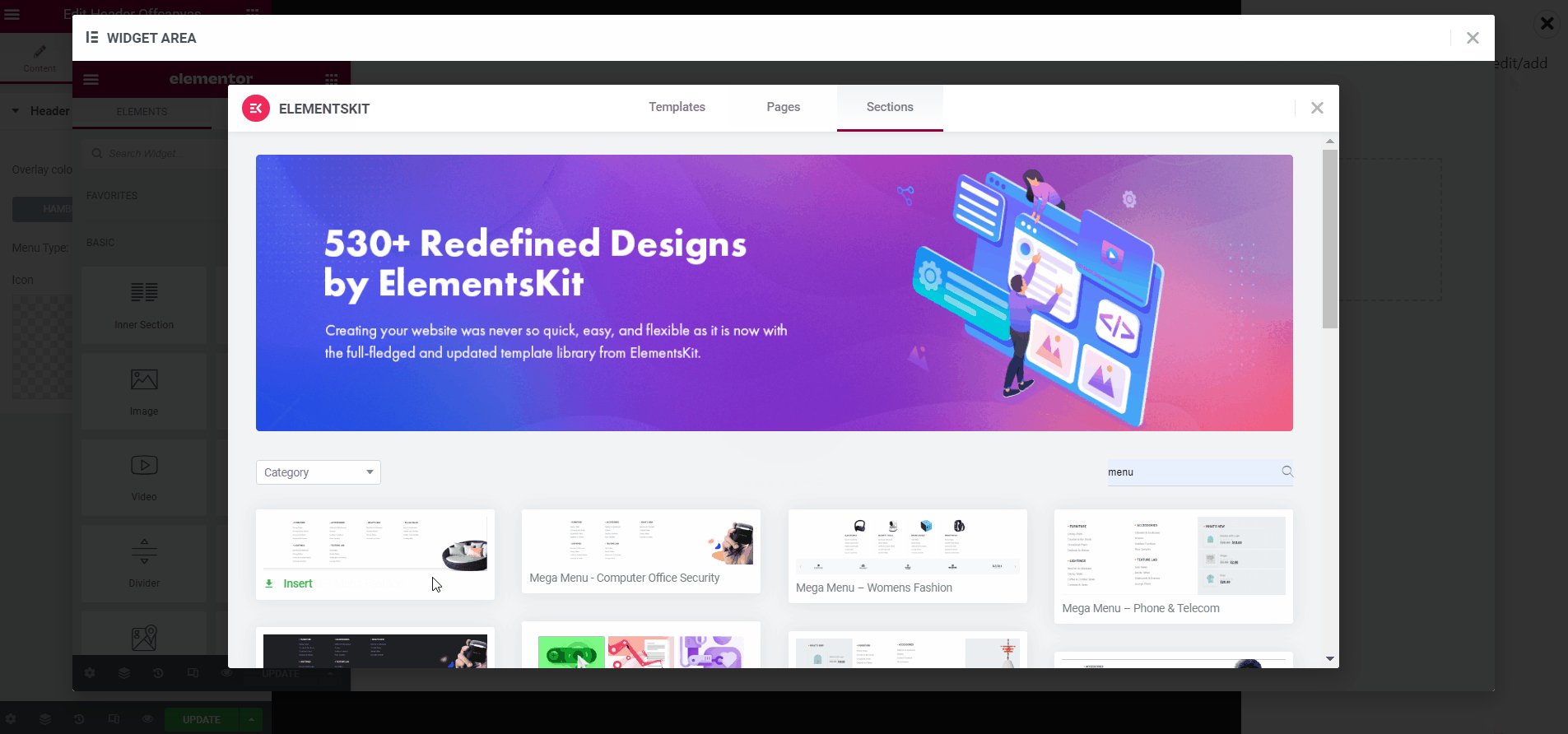
- 次に、ウィジェットエリアで、Elementor ウィジェットまたは既製のテンプレートを使用して、オフキャンバス用のコンテンツをデザインします。
- クリックしてください アップデート ボタンをクリックしてウィジェットエリアウィンドウを閉じます。
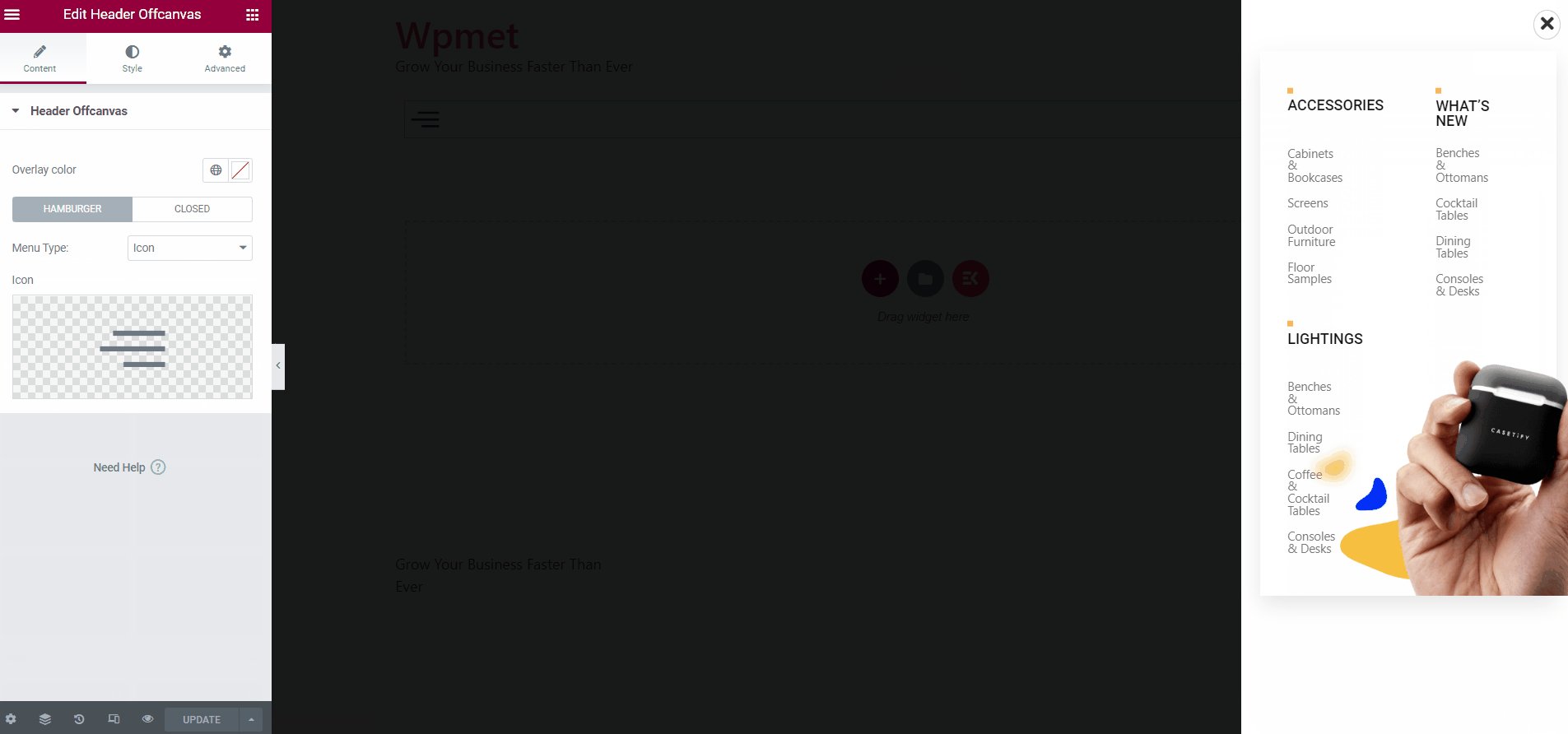
コンテンツがオフキャンバスに表示されない場合は、ページをリロードして再度確認してください。

ステップ 4: スタイルをカスタマイズする #
[スタイル] タブで、オフキャンバス メニューとコンテンツ スタイルをカスタマイズします。
4.1 オフキャンバス #
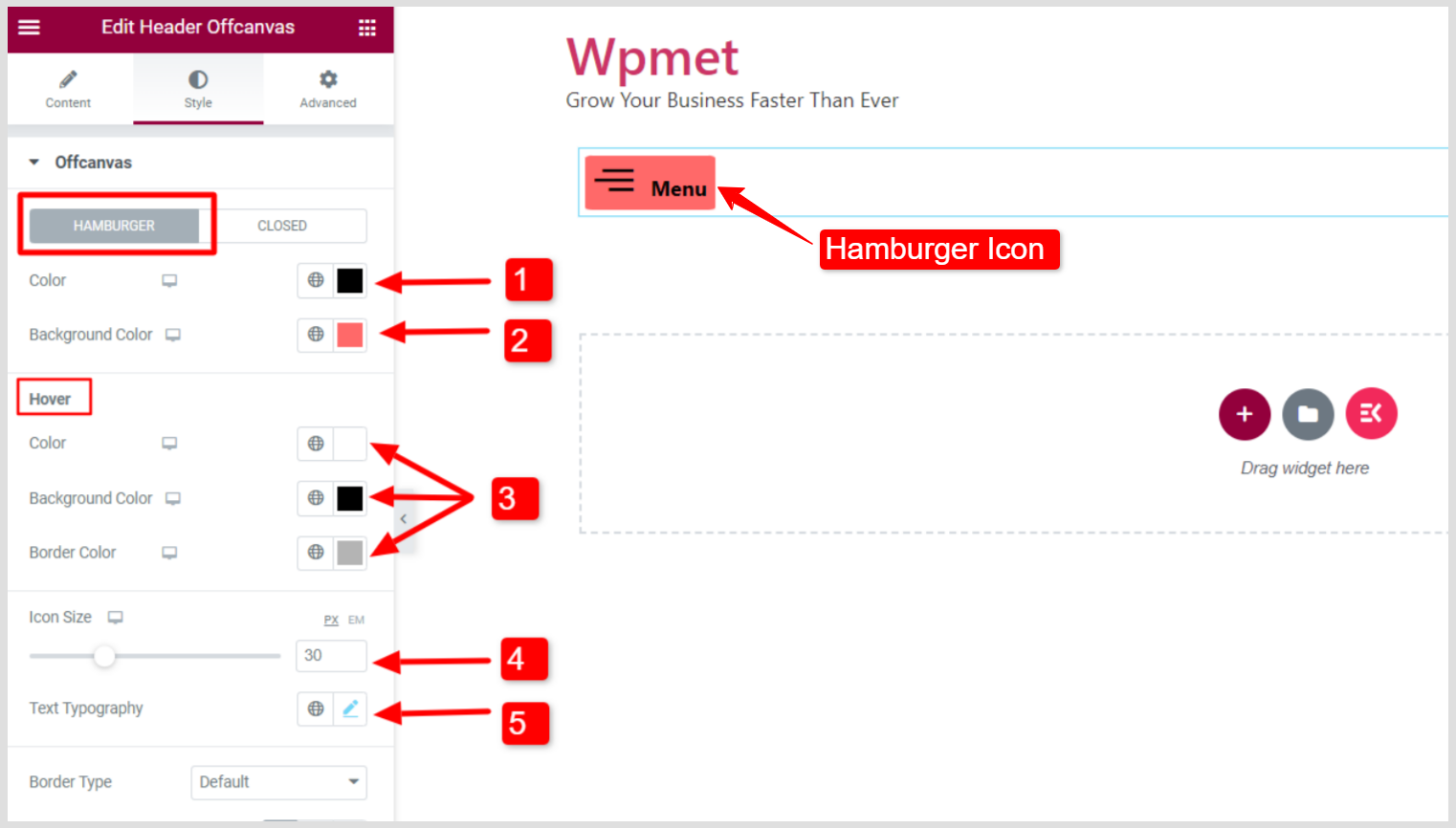
「オフキャンバス」セクションで、 ハンバーガー ボタンと アイコンを閉じる。
ハンバーガーボタンの場合:
- を選択してください 色 メニューアイコンとテキスト用。
- を設定します 背景色 アイコンとテキスト用。
- に関しては ホバー スタイルでは、色、背景色、境界線の色を選択します。
- を調整します。 アイコン サイズ。 (このオプションは、メニューの種類を「アイコン」または「テキスト付きアイコン」に設定した場合に表示されます。)
- をセットする テキストのタイポグラフィー。 (このオプションは、メニューの種類を「テキスト」または「テキスト付きアイコン」に設定した場合に表示されます。)

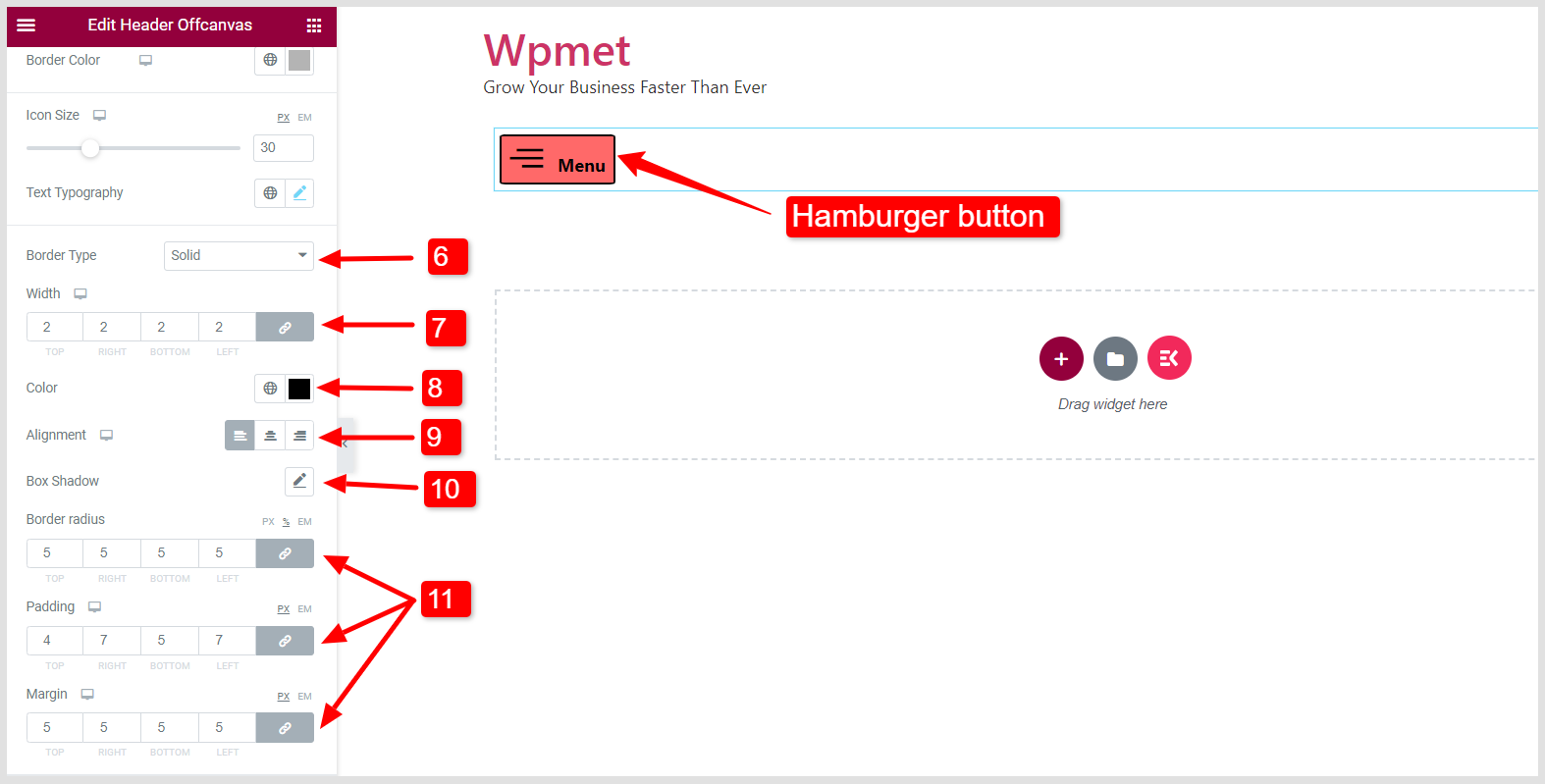
- を選択してください 枠線の種類 ハンバーガーボタン用。
- をセットする 幅 国境の。
- 境界線を選択してください 色.
- をセットする 位置合わせ ボタンを左、右、または中央に移動します。
- 追加 ボックスシャドウ.
- 調整する 境界半径, パディング、 そして マージン.

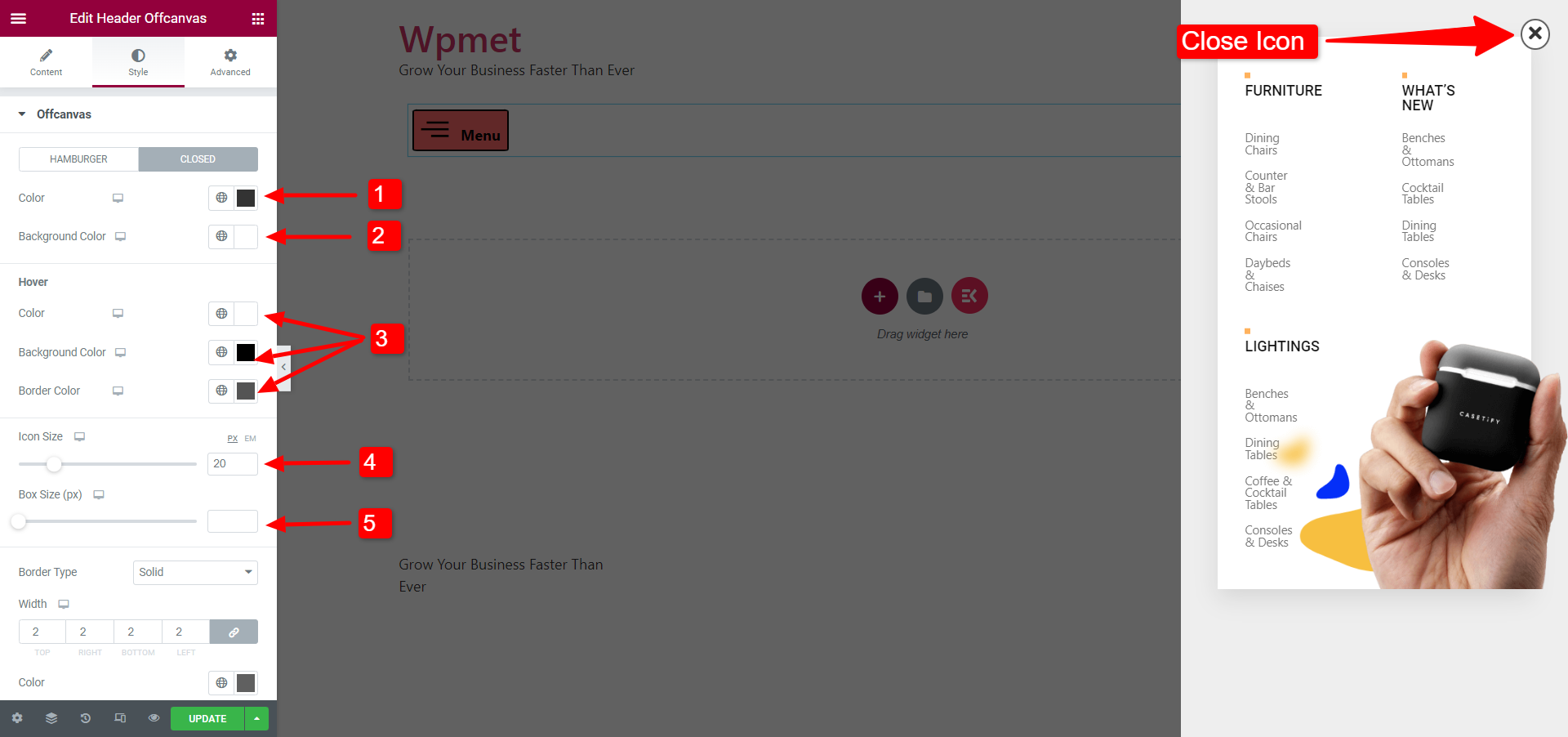
のために 閉じるアイコン キャンバス外のコンテンツ ウィンドウの場合:
オフキャンバスをトリガーして、閉じるアイコンの視覚的な変化を確認します。
- アイコンを選択してください 色.
- を設定します 背景色 閉じるアイコンの場合。
- に関しては ホバー スタイルでは、色、背景色、境界線の色を選択します。
- を調整します。 アイコン サイズ。
- アイコンを調整する 箱のサイズ.

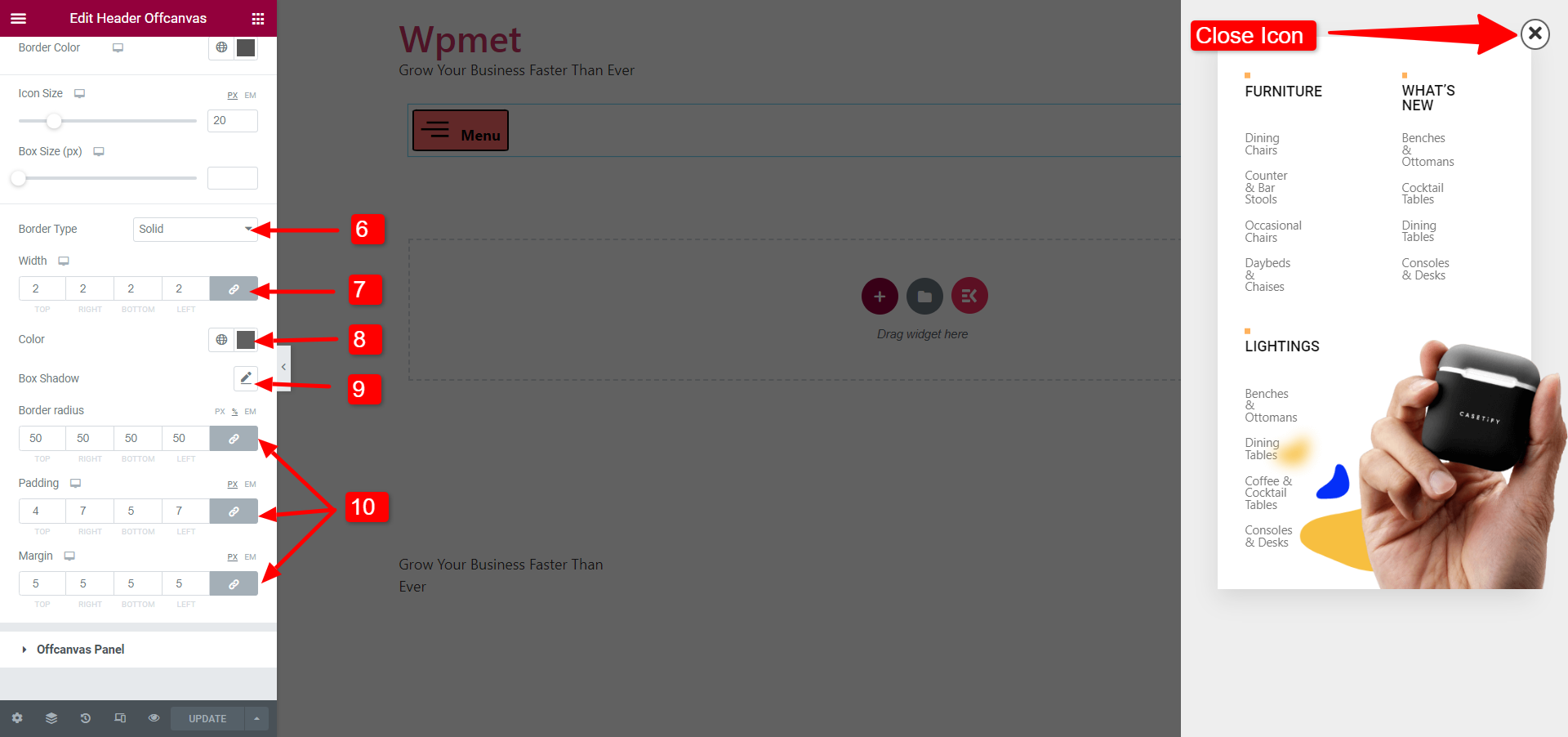
- を選択してください 枠線の種類 閉じるアイコンの場合。
- をセットする 幅 国境の。
- 境界線を選択してください 色.
- 追加 ボックスシャドウ.
- 調整する 境界半径, パディング、 そして マージン.

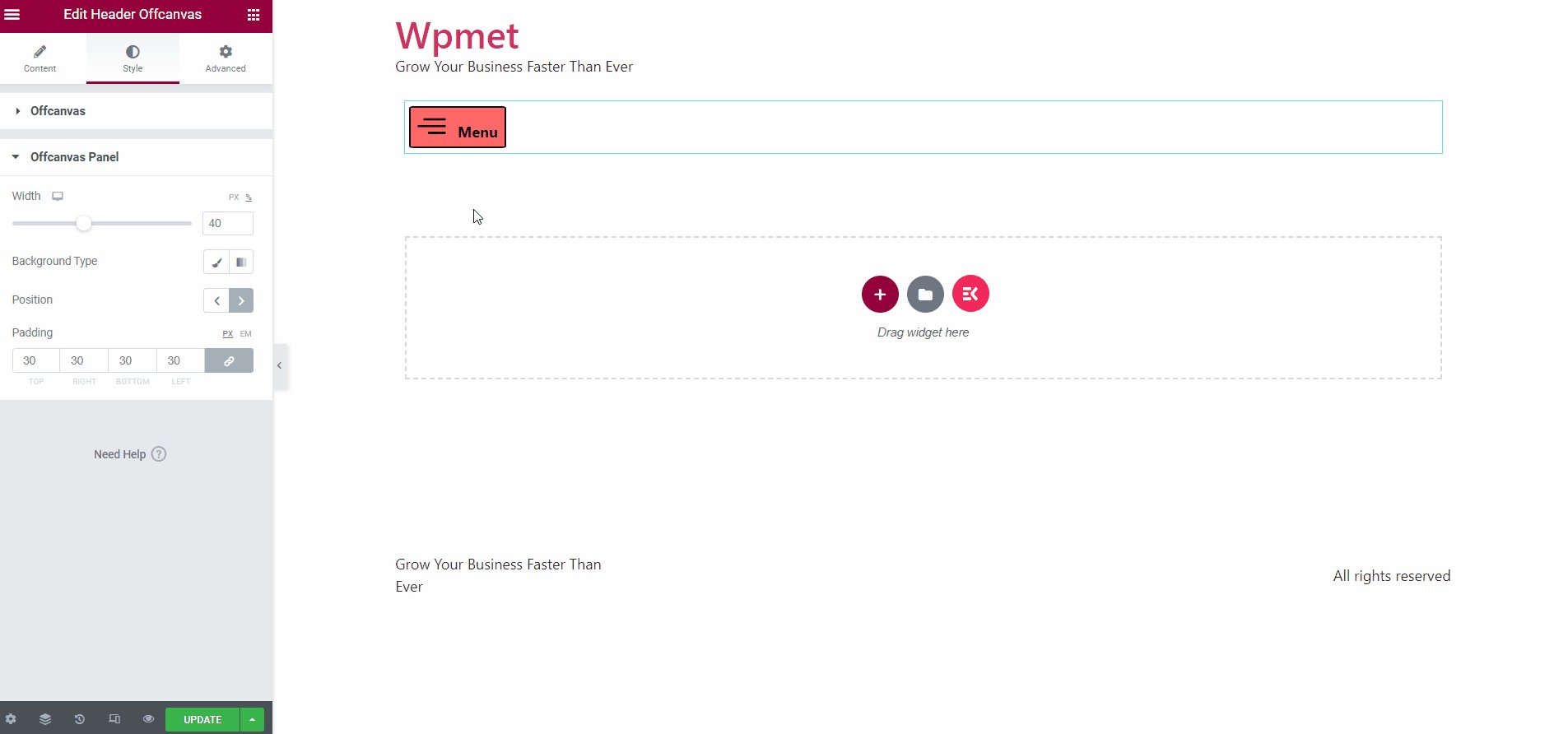
4.2 オフキャンバスパネル #
[オフキャンバス パネル] セクションでオフキャンバス コンテンツ領域をカスタマイズします。
- を調整します。 幅 オフキャンバスパネルの。
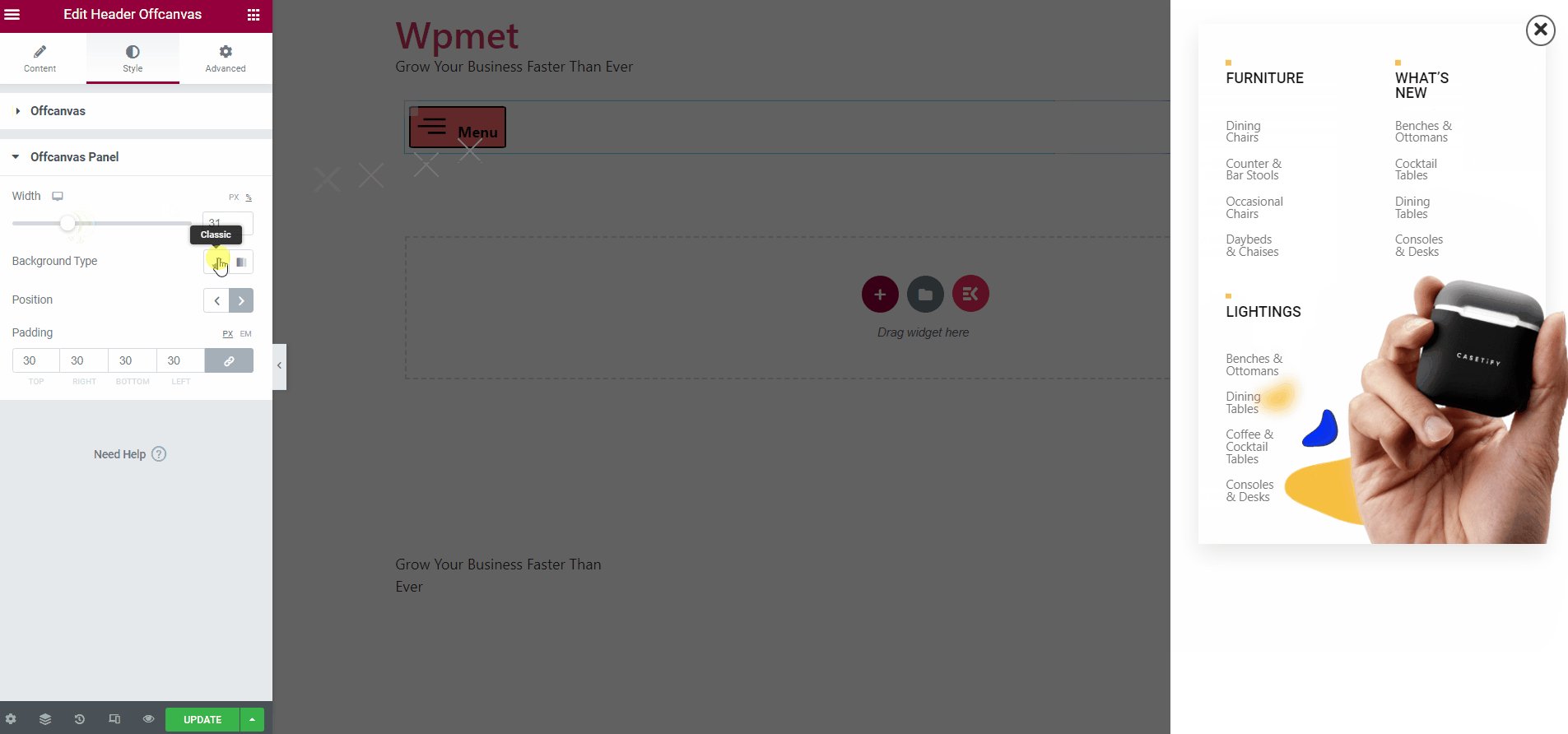
- を選択してください 背景の種類 そして背景を設定します 色.
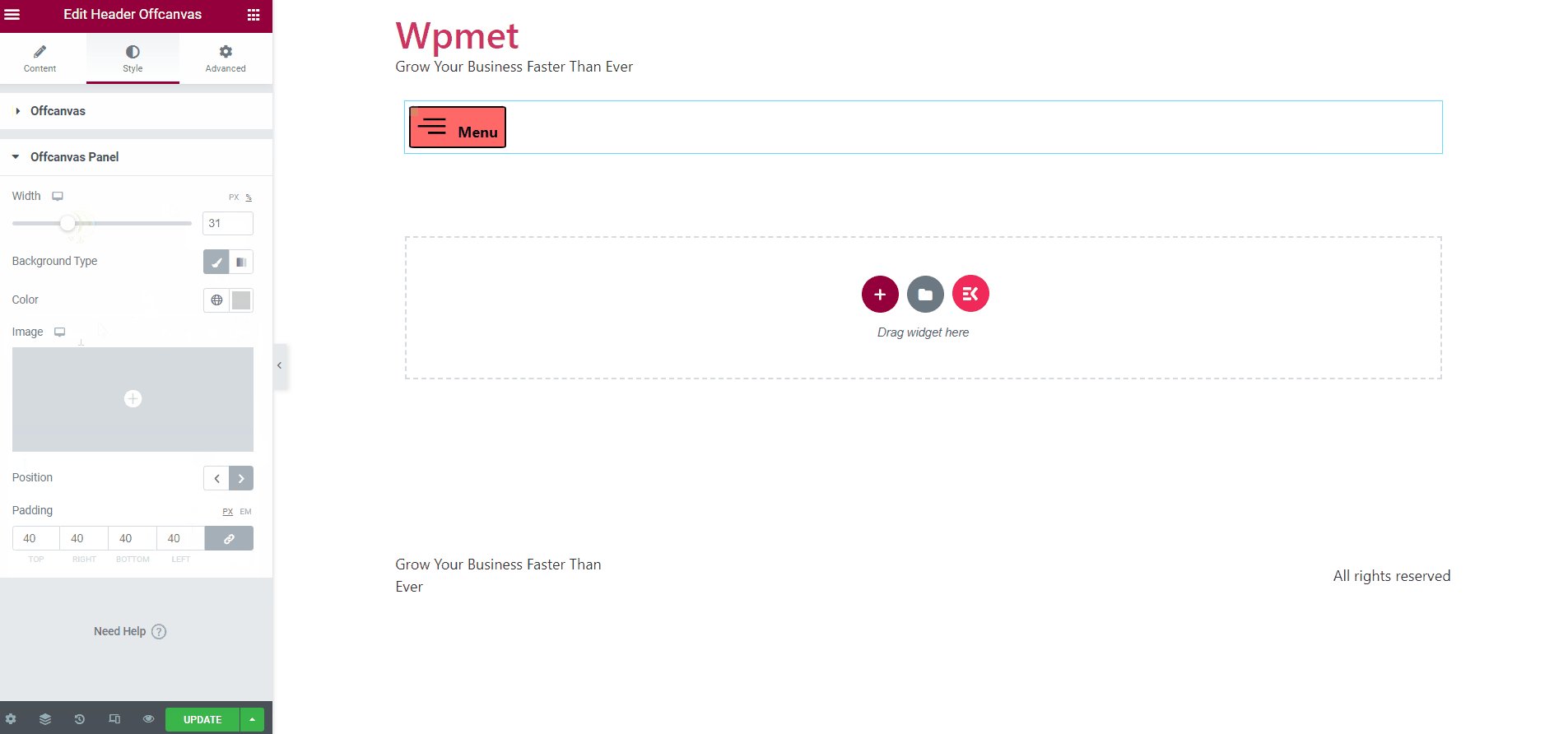
- を使用することもできます 画像 背景として。
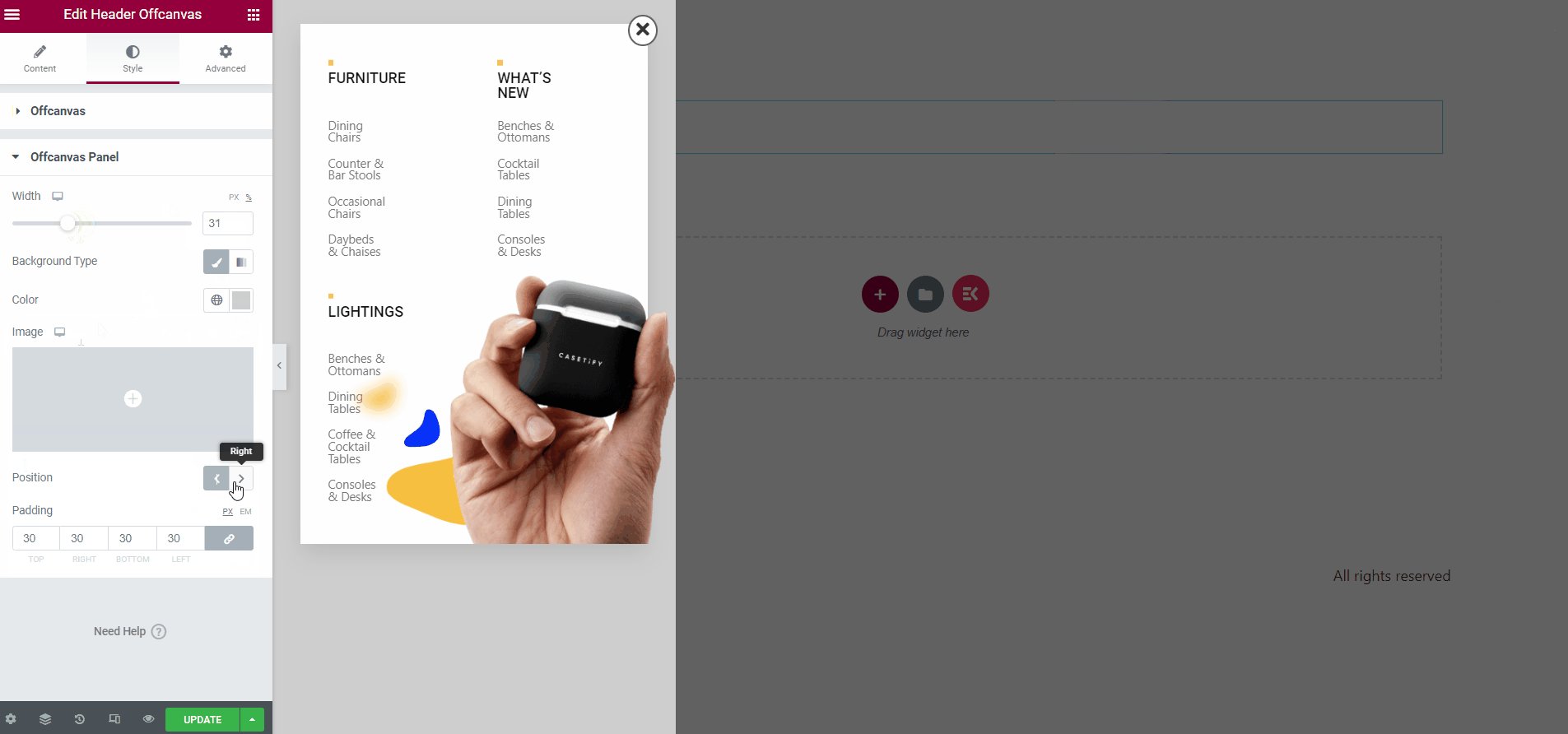
- をセットする 位置 オフキャンバスパネルの画面の左側または右側。
- オフキャンバスパネルのパディングを調整します。

最後に、Elementor に WordPress のオフキャンバス メニューを追加できます。
ヘッダー オフキャンバス ウィジェットと同様に、ElementsKit には Elementor 用の何百もの高度な要素が付属しています。 ElementsKit を入手し、それらの要素を使用して、豊富な機能を備えた WordPress ウェブサイトを構築します。
Get ElementsKit Plugin 👇





