To make modern forms, Metform offers a range of advanced input fields. Let’s check out the list and how they work.
You can also check the documentation of Free Input Fields.
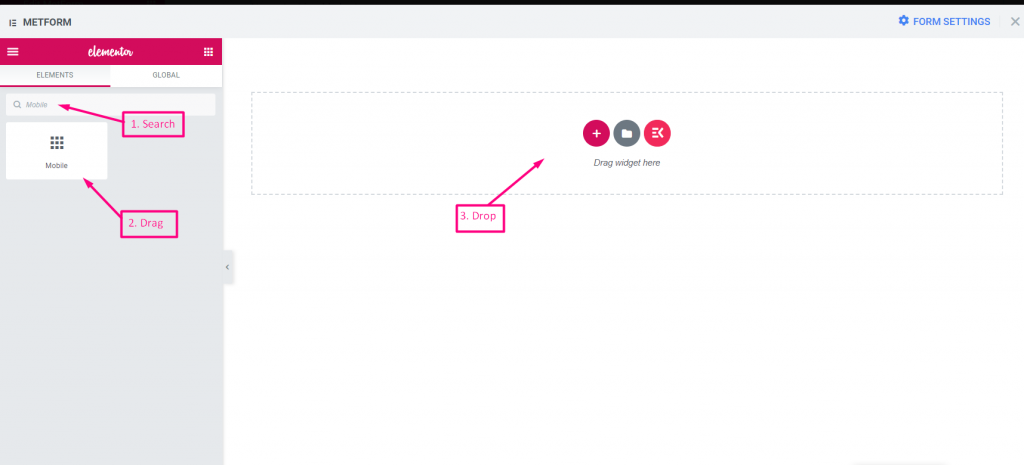
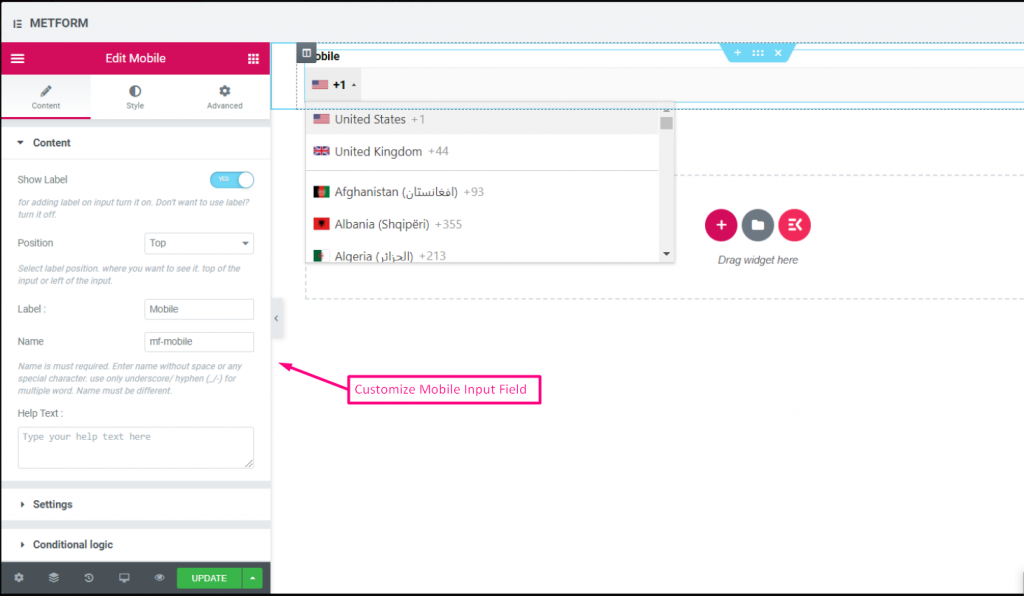
携帯 #
モバイル フィールドでは、ユーザーがプレフィックス国コード電話番号をドロップダウンから選択することができます。必要に応じて、位置を選択したり、ラベルを有効または無効にしたり、携帯電話番号を変更したりすることもできます。


私たちに気をつけてください ライブデモはこちら
| オプション | 説明 |
|---|---|
| ラベルを表示 | ラベルをオン/オフにします。 |
| 位置 | デフォルト: 上 ラベルの位置を選択します。見たい場所に。入力の上部または左。 |
| ラベル | ラベルのテキストを入力します。 |
| 名前 | 名前は必須です。スペースや特殊文字を含まない名前を入力します。複数の単語にはアンダースコア/ハイフン (_/-) のみを使用します。名前は違うはずです。 |
| ヘルプテキスト | ウィジェットの下に表示するテキストを入力します。 |
| 必須 | デフォルト: いいえ このオプションを必須にするには、このオプションを切り替えます。ユーザーは必須フィールドに入力しないとフォームを送信できません。 |
| 条件付きロジック | 特定の基準に基づいてこのフィールドを表示/非表示にします。 |
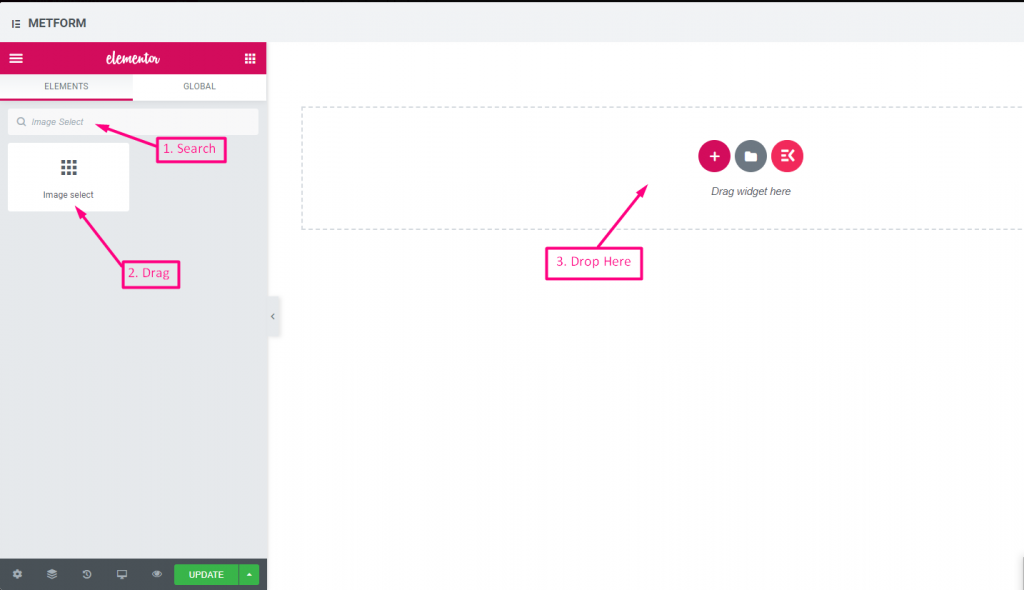
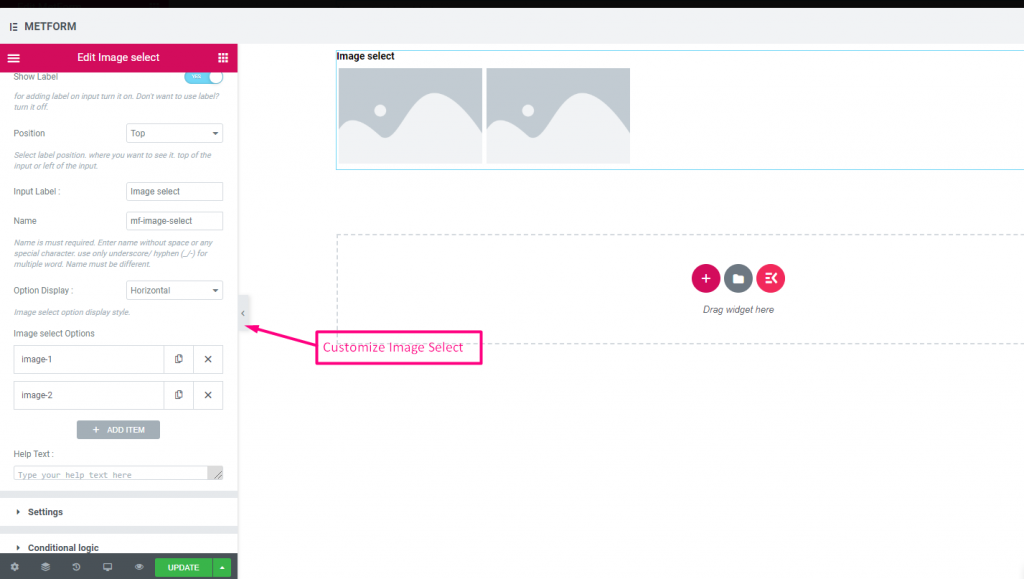
画像選択 #
この入力フィールドを使用すると、フォーム ユーザーは一連の画像を使用して選択を行うことができます。画像を Web の場所にアップロードするだけで、フォーム ユーザーが画像をクリックすると、目的の画像が表示されます。


私たちに気をつけてください ライブデモはこちら
画像ホバーあり #
私たちに気をつけてください ライブデモはこちら
垂直 #
私たちに気をつけてください ライブデモはこちら
| オプション | 説明 |
|---|---|
| ラベルを表示 | ラベルをオン/オフにします。 |
| 位置 | デフォルト: 上 ラベルの位置を選択します。見たい場所に。入力の上部または左。 |
| ラベル | ラベルのテキストを入力します。 |
| 名前 | 名前は必須です。スペースや特殊文字を含まない名前を入力します。複数の単語にはアンダースコア/ハイフン (_/-) のみを使用します。名前は違うはずです。 |
| ヘルプテキスト | ウィジェットの下に表示するテキストを入力します。 |
| オプション表示 | 表示画像選択オプション 水平方向 または 垂直方向 |
| 画像選択オプション | オプションを追加/編集/削除します。 画像を追加、編集、削除できます タイトル 画像のタイトルまたは画像の詳細を入力します サムネイル メディア ライブラリから画像を選択するか、ファイルをアップロードします プレビュー (オプション) 必要に応じて画像をプレビューできます。ライブラリから画像を選択したり、画像をアップロードしたりすることもできますが、これはオプションです。 オプションの値 保存/希望者に送信するオプションの値を選択します。 状態 (デフォルト: アクティブ) オプションを付けたいですか?オプションが表示されるが選択できないユーザー。無効にします。 |
| 必須 | デフォルト: いいえ このオプションを必須にするには、このオプションを切り替えます。ユーザーは必須フィールドに入力しないとフォームを送信できません。 |
| 条件付きロジック | 特定の基準に基づいてこのフィールドを表示/非表示にします。 |
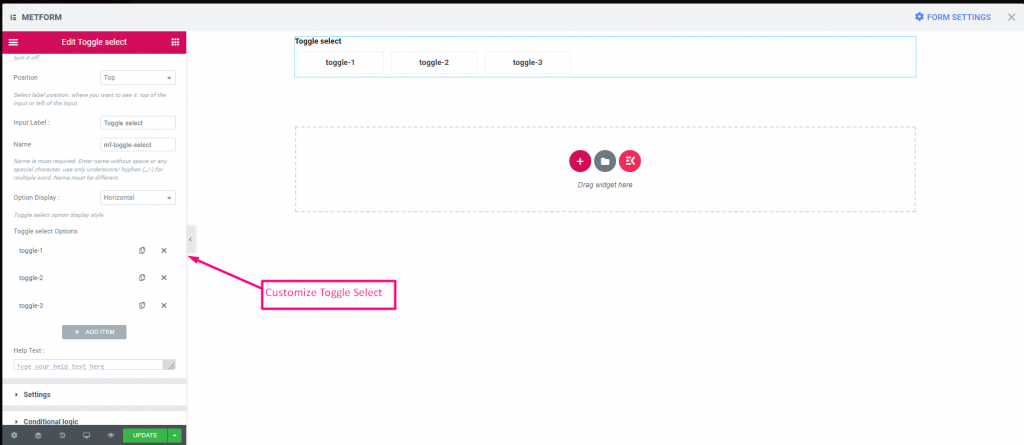
選択の切り替え #
選択を切り替えて、一度に複数のセクションから 1 つのセクションをアクティブにできます。アクティブなセクションを 1 つ選択すると、別のセクションが自動的に非アクティブになります。


私たちに気をつけてください ライブデモはこちら
垂直 #
私たちに気をつけてください ライブデモはこちら:
| オプション | 説明 |
|---|---|
| ラベルを表示 | ラベルをオン/オフにします。 |
| 位置 | デフォルト: 上 ラベルの位置を選択します。見たい場所に。入力の上部または左。 |
| ラベル | ラベルのテキストを入力します。 |
| 名前 | 名前は必須です。スペースや特殊文字を含まない名前を入力します。複数の単語にはアンダースコア/ハイフン (_/-) のみを使用します。名前は違うはずです。 |
| ヘルプテキスト | ウィジェットの下に表示するテキストを入力します。 |
| オプション表示 | 表示の選択オプションの切り替え 水平方向 または 垂直方向 |
| オプションの選択を切り替えます | オプションを追加/編集/削除します。 画像を追加、編集、削除できます 選択用に切り替えます トグルボタン名を指定します。 オプションの値 保存/希望者に送信するオプションの値を選択します。 状態 (デフォルト: アクティブ) オプションを付けたいですか?オプションが表示されるが選択できないユーザー。無効にします。 |
| 必須 | デフォルト: いいえ このオプションを必須にするには、このオプションを切り替えます。ユーザーは必須フィールドに入力しないとフォームを送信できません。 |
| 条件付きロジック | 特定の基準に基づいてこのフィールドを表示/非表示にします。 |
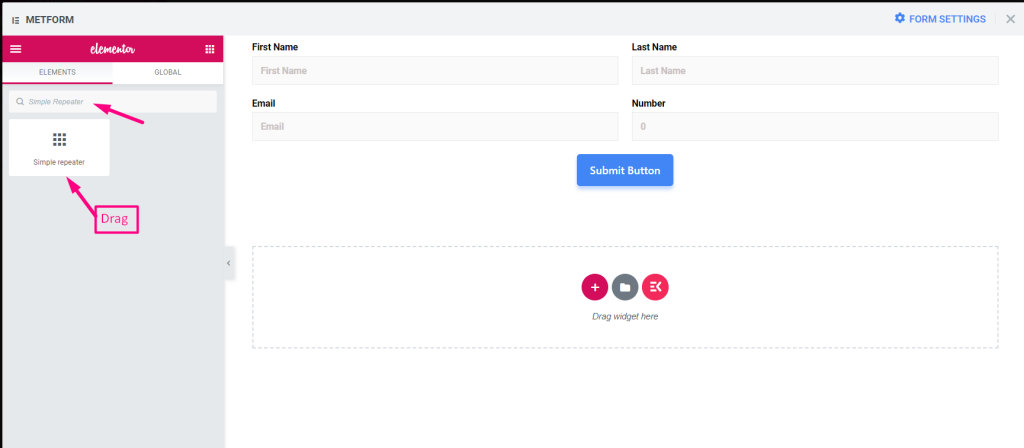
簡易レピータ #
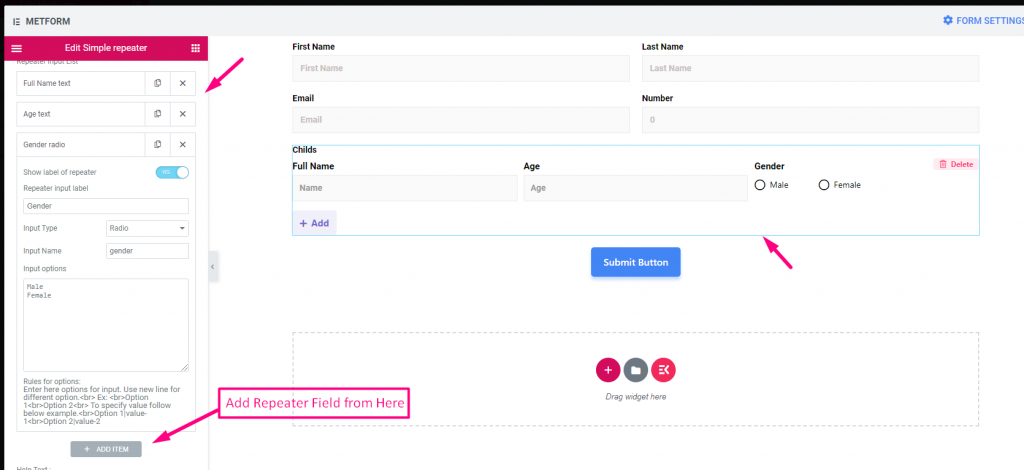
フィールドのグループを数回使用すると、フィールドを何度も作成する必要がなくなります。 「追加」ボタンをクリックするだけで、新しいフィールドが自動的に表示されます。
ビデオガイドをご覧ください
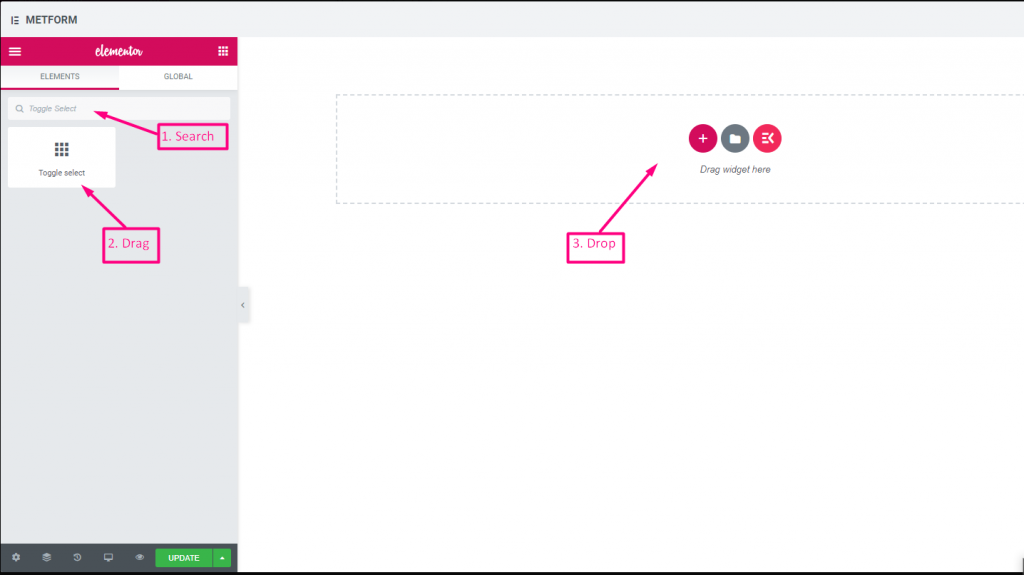
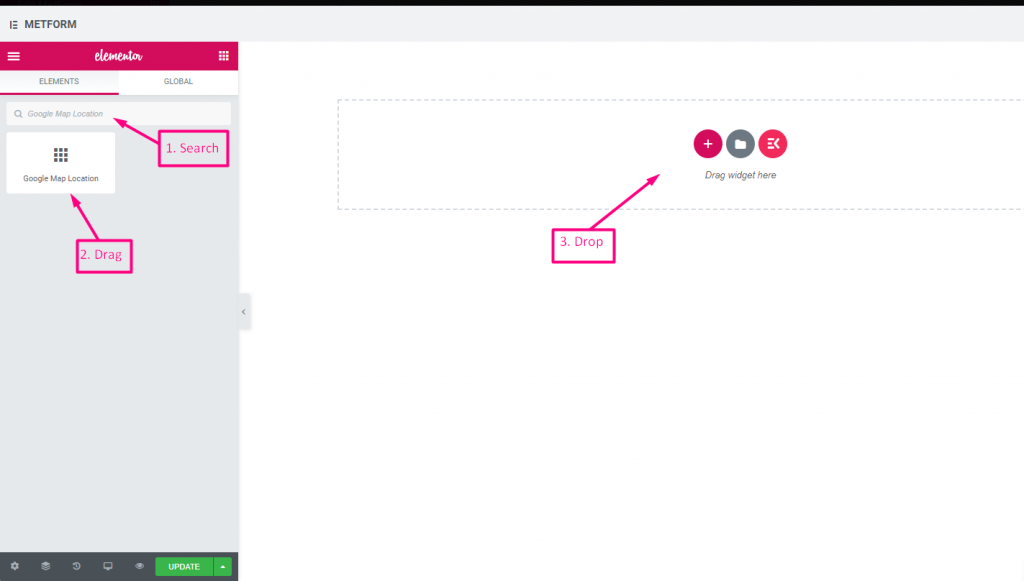
1. を検索します。 簡易レピータ ウィジェット配置領域にドラッグします。

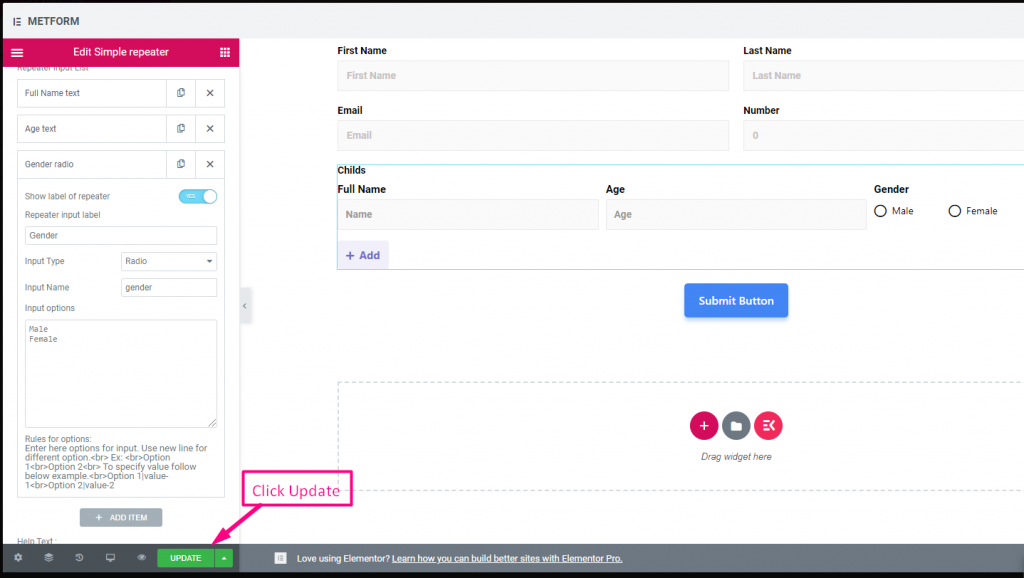
2.「項目追加」から簡易リピーターフィールドを追加

3.「更新」をクリックします。

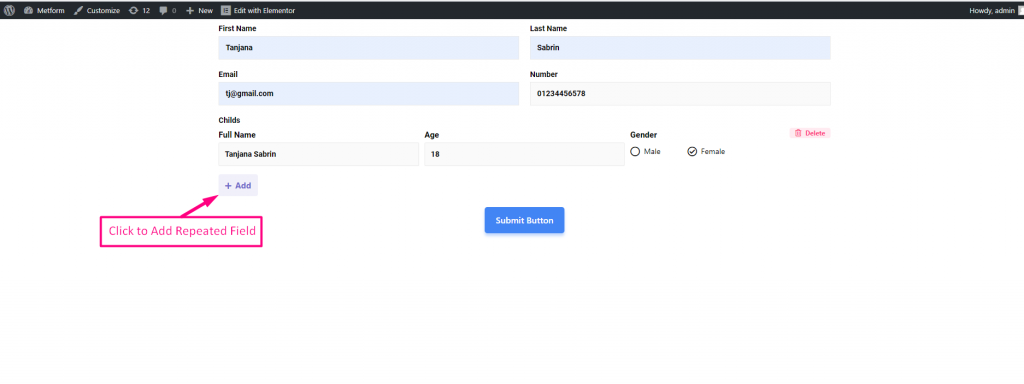
4. サイトに移動 => をクリックするだけ 追加 繰り返しフィールドを追加するには

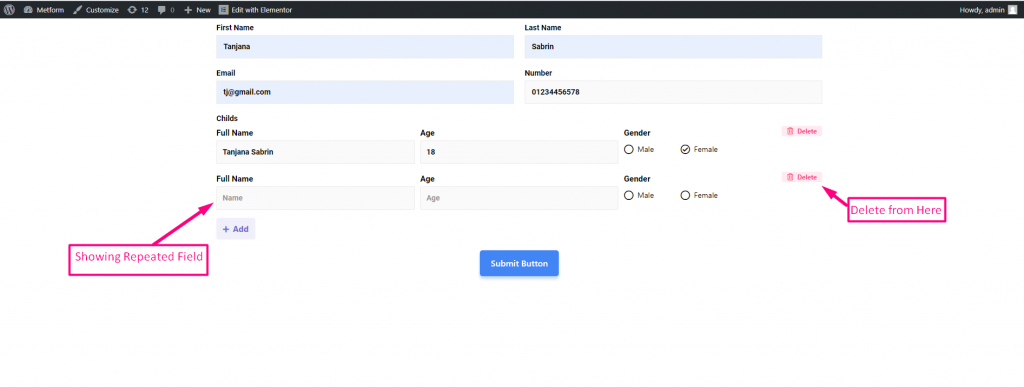
5. それに応じて表示される繰り返しフィールド=> クリック 消去 繰り返し部分を削除するには

「アウト・アワ」を視聴できます ライブデモはこちら
ボタンアイコンあり #
「アウト・アワ」を視聴できます ライブデモはこちら
複数のフィールドの場合 #
「アウト・アワ」を視聴できます ライブデモはこちら
テキスト、電子メール、番号、URL、スイッチ、範囲、チェックボックス、ラジオ、選択をサポート #
「アウト・アワ」を視聴できます ライブデモはこちら
| オプション | 説明 |
|---|---|
| ラベルを表示 | ラベルをオン/オフにします。 |
| 位置 | デフォルト: 上 ラベルの位置を選択します。見たい場所に。入力の上部または左。 |
| レイアウト | 入力フィールドを次々または連続して表示するには、レイアウト、ブロック、またはインラインを選択します。 |
| ラベル | ラベルのテキストを入力します。 |
| 名前 | 名前は必須です。スペースや特殊文字を含まない名前を入力します。複数の単語にはアンダースコア/ハイフン (_/-) のみを使用します。名前は違うはずです。 |
| ボタン内のアイコンを使用しますか? | 必須かどうか トグル ボタンのテキストの追加と削除: 追加および削除ボタンのテキストを変更する 追加ボタンアイコン: アップロードまたは削除できます 追加ボタンアイコン アイコンライブラリから、またはSVGをアップロードしてください 削除ボタンのアイコン: アップロードまたは削除できます 削除ボタン アイコン アイコンライブラリから、またはSVGをアップロードしてください |
| リピータ入力一覧 | リピーターのラベルを表示: 有効または無効にする 入力方式 : ドロップダウンから任意のタイプの入力を選択します 入力名: ドロップダウンから入力名を入力します プレースホルダーを入力: プレースホルダーを使用してダミーテキストを表示し、ユーザーが正しいテキストを入力できるようにします |
| ヘルプテキスト | ウィジェットの下に表示するテキストを入力します。 |
| 必須 | デフォルト: いいえ このオプションを必須にするには、このオプションを切り替えます。ユーザーは必須フィールドに入力しないとフォームを送信できません。 |
| 最小長さ | 最小範囲値を設定します。 デフォルト: 8 |
| 最大長さ | 最大範囲値を設定します。 デフォルト: 30 |
| 条件付きロジック | 特定の基準に基づいてこのフィールドを表示/非表示にします。 |
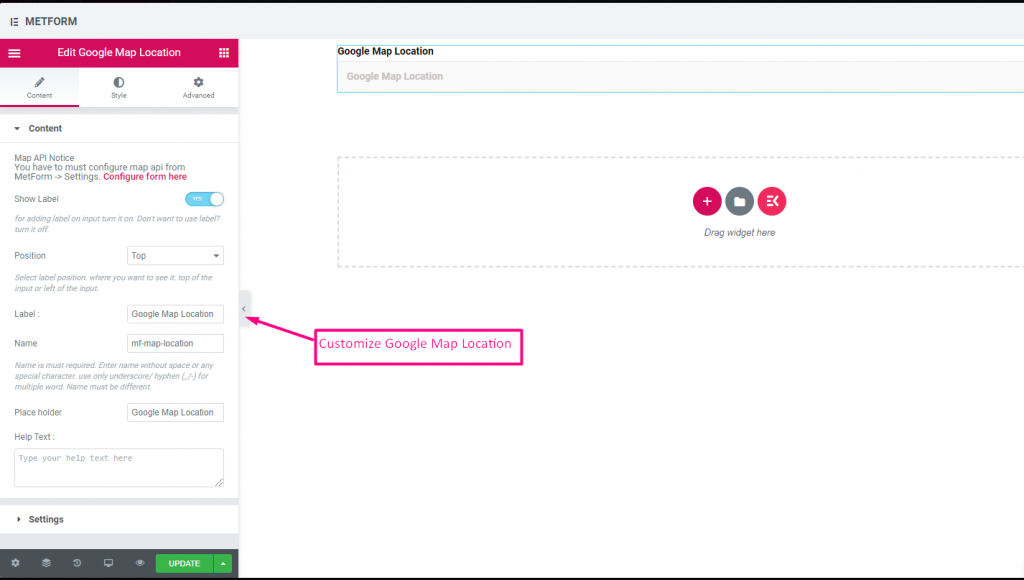
Googleマップの位置 #
ユーザーが簡単に見つけられるように、自分の位置情報をユーザーに示したいですか? Google マップの位置情報を使用すると、カスタマイズ可能なコンテンツとスタイルを使用してフォームに表示される正確な位置を特定できます。
重要な注意点:
** MetForm -> 設定からマップ API を設定する必要があります。 ここでフォームを設定します
** また、 マップJavaScript API & プレイスAPI Google マップの位置情報に接続するには
** Google Cloud プロジェクトでの課金を有効にする必要があります -> https://console.cloud.google.com/project/_/billing/enable
以下のスクリーンショットをご覧ください。


私たちに気をつけてください ライブデモはこちら
| オプション | 説明 |
|---|---|
| ラベルを表示 | ラベルをオン/オフにします。 |
| 位置 | デフォルト: 上 ラベルの位置を選択します。見たい場所に。入力の上部または左。 |
| ラベル | ラベルのテキストを入力します。 |
| 名前 | 名前は必須です。スペースや特殊文字を含まない名前を入力します。複数の単語にはアンダースコア/ハイフン (_/-) のみを使用します。名前は違うはずです。 |
| プレースホルダー | プレースホルダーを使用してダミーテキストを表示し、ユーザーが正しいテキストを入力できるようにします。 |
| ヘルプテキスト | ウィジェットの下に表示するテキストを入力します。 |
| 必須 | デフォルト: いいえ このオプションを必須にするには、このオプションを切り替えます。ユーザーは必須フィールドに入力しないとフォームを送信できません。 |
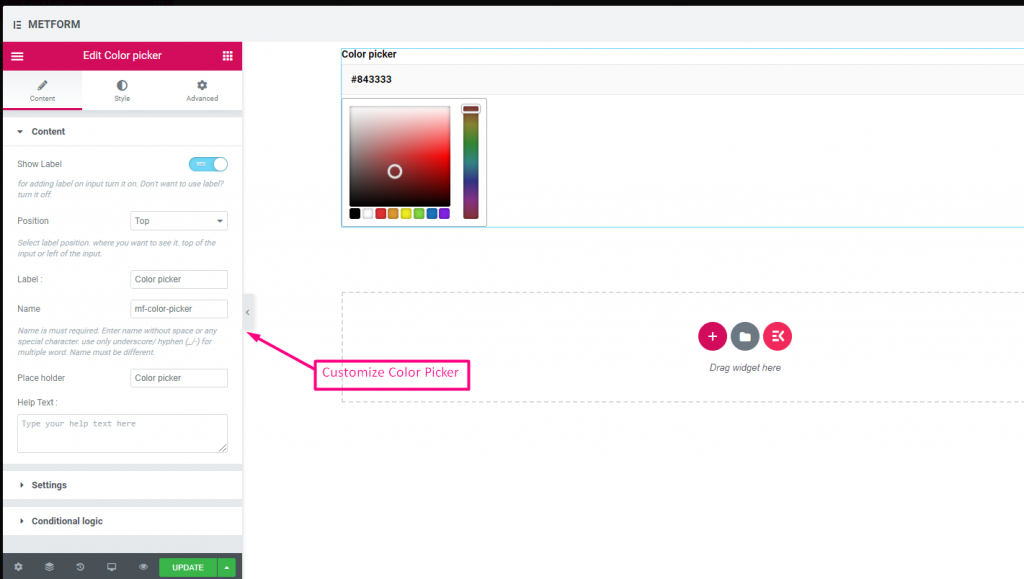
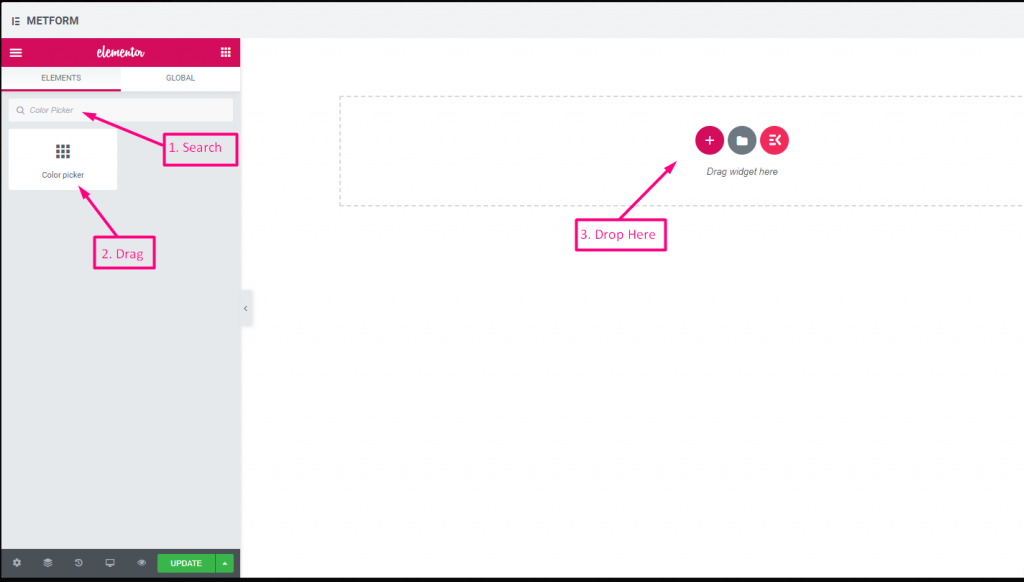
カラーピッカー #
ドロップダウン カラー パレットから任意の色を簡単に選択して、目を引く方法でフォームをデザインします。選択可能な色をクリックするだけで、それに応じて色が表示されます。


私たちに気をつけてください ライブデモはこちら
| オプション | 説明 |
|---|---|
| ラベルを表示 | ラベルをオン/オフにします。 |
| 位置 | デフォルト: 上 ラベルの位置を選択します。見たい場所に。入力の上部または左。 |
| ラベル | ラベルのテキストを入力します。 |
| 名前 | 名前は必須です。スペースや特殊文字を含まない名前を入力します。複数の単語にはアンダースコア/ハイフン (_/-) のみを使用します。名前は違うはずです。 |
| プレースホルダー | プレースホルダーを使用してダミーテキストを表示し、ユーザーが正しいテキストを入力できるようにします。 |
| ヘルプテキスト | ウィジェットの下に表示するテキストを入力します。 |
| 必須 | デフォルト: いいえ このオプションを必須にするには、このオプションを切り替えます。ユーザーは必須フィールドに入力しないとフォームを送信できません。 |
| 条件付きロジック | 特定の基準に基づいてこのフィールドを表示/非表示にします。 |
計算 #
フォームフィールド間で計算を実行し、自動計算された値を表示します。 メットフォーム。フォームフィールドを使用してあらゆる種類の計算を実行できます。
ビデオガイドをご覧ください
または、以下の段階的なプロセスに従ってください。
ステップ -> 1 #
フォームの作成
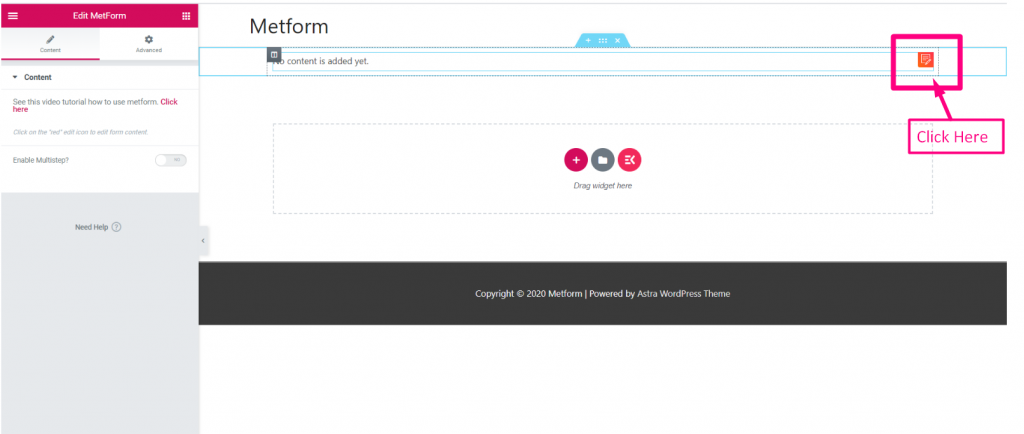
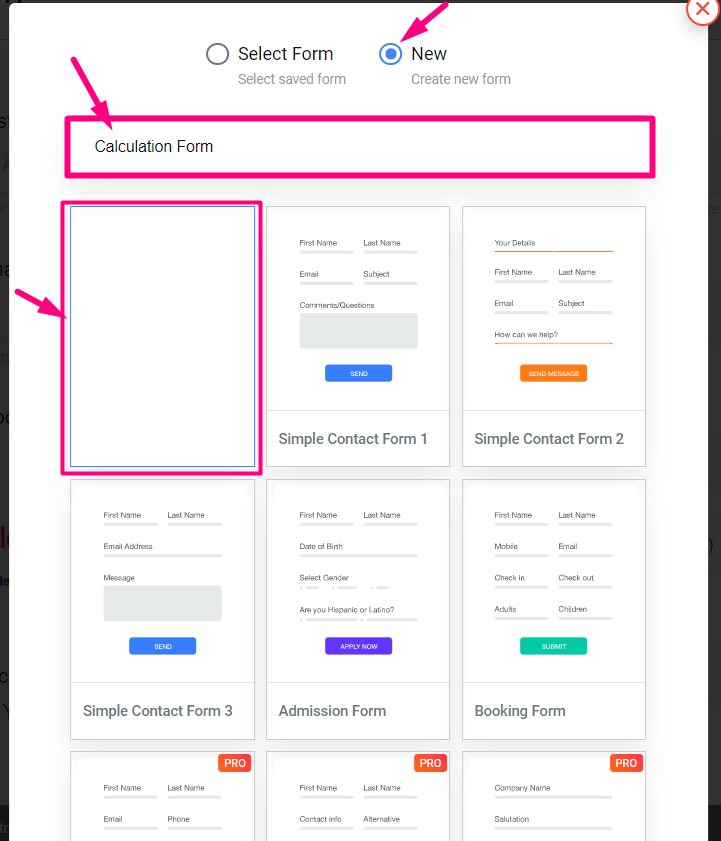
1: を検索してください メットフォーム ウィジェットを選択し、ウィジェット配置領域にドラッグします。

2: 赤色の部分をクリックします 編集 ボタン

3: クリック 新しい=> を選択してください 空白のフォーム=> 提供する 名前

ステップ -> 2 #
パッケージと数量間の計算
1: をセットする パッケージ 1 値: 50

2: 「パッケージ」フィールドの名前をコピーします。

3: をコピーします 量 フィールド名

ステップ→3 #
乗算を実行する: 掛け算は、1 つの数値を何回も足し算することです。
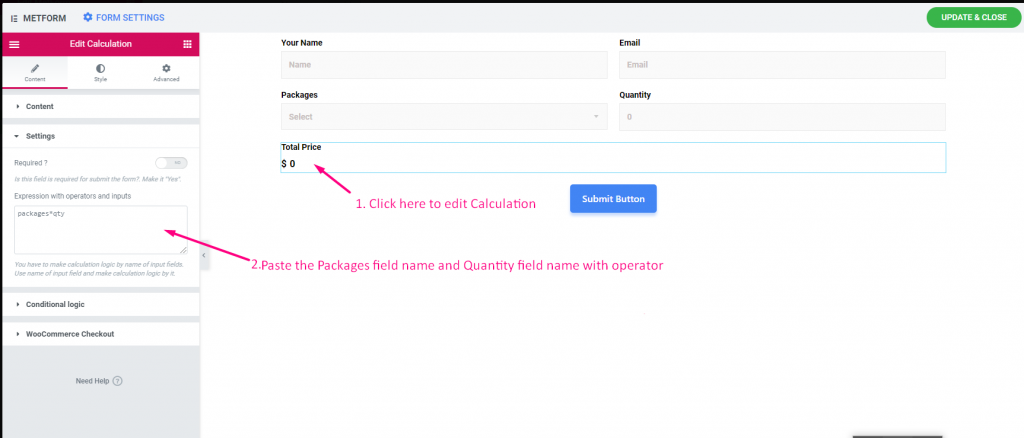
1: 検索する 計算フィールド=> の下にドラッグ アンド ドロップします。 パッケージフィールド

2: 計算の編集=> 設定=> を提供します 表現
- 演算子を使用して「パッケージのフィールド名」と「数量」フィールド名を貼り付けます。 パッケージ * 数量

サイトビュー
1: 選択する パッケージ 1=> をセットする 数量値: 1
- を表示しています 価格: $50

2: 次に、 数量値: 2
- を表示しています 価格: $100

ステップ→4 #
加算を実行する : 加算とは、何かを他のものに加えるプロセスまたは行為です。
- 1. 計算の編集=> 設定=> 「パッケージ」フィールド名と「数量」フィールド名を貼り付けます。
- 2: 提供する 追加 表現。例の場合: パッケージ + 数量

サイトビュー
1: 選択する パッケージ 1=> をセットする 数量値: 3
- を表示しています 追加価格:$53

ステップ -> 5 #
減算を実行する: マイナス記号で示されるコレクションからオブジェクトを削除する操作です。
- 1. 計算の編集=> 設定=> 「パッケージ」フィールド名と「数量」フィールド名を貼り付けます。
- 2: 提供する 引き算 表現。例の場合: パッケージ – 数量

サイトビュー
1: 選択する パッケージ 1=> をセットする 数量値: 3
- を表示しています 差し引き価格: $47

ステップ→6 #
除算を実行する: 別の数値を完全に、または余りで割る数値
- 1. 計算の編集=> 設定=> 「パッケージ」フィールド名と「数量」フィールド名を貼り付けます。
- 2: 提供する 分割 表現。例の場合: パッケージ/数量

サイトビュー
1: 選択する パッケージ 1=> をセットする 数量値: 3
- を表示しています 分割価格: $16.666666666666668

ステップ -> 7 #
浮動小数点値を表示: float は小数点を持つ数値です。
- 1: 計算の編集=> 設定=>「パッケージ」フィールド名と「数量」フィールド名を貼り付けます。
- 2: 小数点以下に取りたいカンマ以降の数値を設定します。
- 3: を提供します 浮動小数点式。 例の場合: float(パッケージ / 数量,2)。ここでは値 2 を設定したため、小数点以下 2 桁が取得されます。

サイトビュー
1: 選択 パッケージ 1=> をセットする 数量値: 3
- を表示しています 2 桁の変動価格 小数点以下の入力 : 16.67

ステップ -> 8 #
四捨五入値を表示 : 値を元の値に近い値に維持する数値。
- 1: 計算の編集=> 設定=> 「パッケージ」フィールド名と「数量」フィールド名を貼り付けます。
- 2: 丸みのある表現を実現します。例の場合: ラウンド(パッケージ/数量)

サイトビュー
1: 選択 パッケージ 1=> をセットする 数量値: 3
- 四捨五入価格の表示: 17

ステップ -> 9 #
NumberFormat 値を表示: NumberFormat を使用すると、カンマ区切りの値を表示できます。
- 1: 計算の編集=> 設定=> 「パッケージ」フィールド名と「数量」フィールド名を貼り付けます。
- 2: NumberFormat 式を指定します。例の場合: 数値形式(パッケージ * 数量)

サイトビュー
1: 選択 パッケージ 1=> 数量値を設定します: 100000
- カンマ区切り値の表示: $5,000,000

ステップ -> 10 #
見せる 床 価値: 下限値を使用すると、指定された数値以下の最も近い整数を返すことができます。
- 1: 計算の編集=> 設定=> 「パッケージ」フィールド名と「数量」フィールド名を貼り付けます。
- 2: 提供する 床 表現。例の場合: フロア(パッケージ/数量)

サイトビュー
1: 選択 パッケージ 1=> をセットする 数量値: 3
- 最低価格を表示: 16

ステップ→11 #
見せる 天井 価値: Ceil 値を使用すると、指定された数値以上の最も近い整数を返すことができます。
- 1: 計算の編集=> 設定=> 「パッケージ」フィールド名と「数量」フィールド名を貼り付けます。
- 2: 提供する 天井 表現。例の場合: 天井 (パッケージ/数量)

サイトビュー
1: 選択 パッケージ 1=> をセットする 数量値: 3
- を表示しています 天井 価格: 17

- 式を使用したすべての操作の例は次のとおりです
| 手術 | 表現 |
|---|---|
| 乗算 | パッケージ * 数量 |
| 追加 | パッケージ + 数量 |
| 引き算 | パッケージ – 数量 |
| 分割 | パッケージ/数量 |
| 浮く | float(パッケージ / 数量,2) |
| ラウンド | ラウンド(パッケージ/数量) |
| 数値形式 | 数値形式(パッケージ * 数量) |
| 床 | フロア(パッケージ/数量) |
| 天井 | 天井 (パッケージ/数量) |
- オプション 説明
| オプション | 説明 |
|---|---|
| ラベルを表示 | ラベルをオン/オフにします。 |
| 位置 | デフォルト: 上 ラベルの位置を選択します。見たい場所に。入力の上部または左。 |
| ラベル | ラベルのテキストを入力します。 |
| 名前 | 名前は必須です。スペースや特殊文字を含まない名前を入力します。複数の単語にはアンダースコア/ハイフン (_/-) のみを使用します。名前は違うはずです。 |
| ヘルプテキスト | ウィジェットの下に表示するテキストを入力します。 |
| プレフィックス | 式のオペランドの前に演算子を指定することもできます。 例 : *+AB-CD (中置文字 : (A+B) * (CD) ) |
| 必須 | デフォルト: いいえ このオプションを必須にするには、このオプションを切り替えます。ユーザーは必須フィールドに入力しないとフォームを送信できません。 |
| 演算子と入力を使用した式 | 入力フィールドの名前ごとに計算ロジックを作成する必要があります。入力フィールドの名前を使用して、それによって計算ロジックを作成します。例えば MF 番号_2 * MF 番号_3。計算フィールドに計算値 6 が表示されます。 |
| 条件付きロジック | 特定の基準に基づいてこのフィールドを表示/非表示にします。 |
支払方法 #
支払い方法入力フィールドで PayPal などの支払いゲートウェイを選択し、ユーザーの支払いポリシーを簡単にします。
お支払い方法については、以下の段階的なプロセスに従ってください。
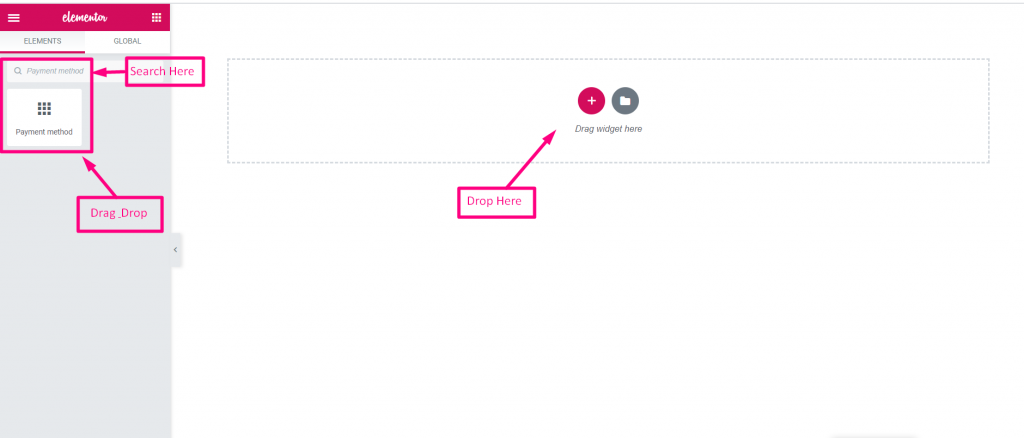
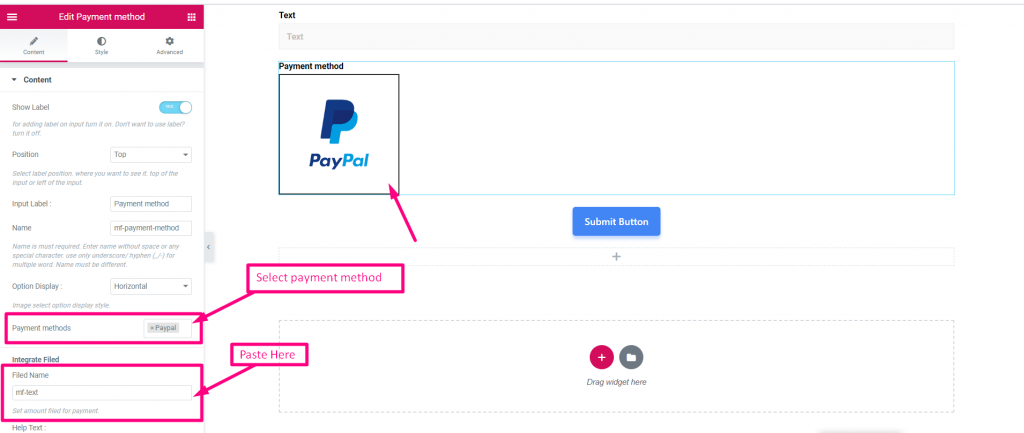
検索する 支払方法=> 落とす 入力フィールド

- 落とす テキストフィールドと送信ボタン
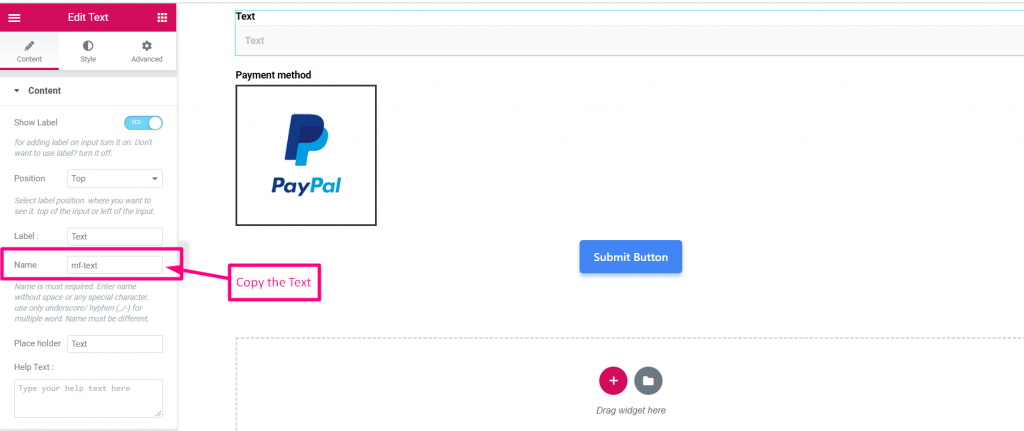
- 次に、選択した名前をコピーします。 MFテキスト

- 支払い方法を選択してください
- テキスト名を統合フィールドに貼り付けます

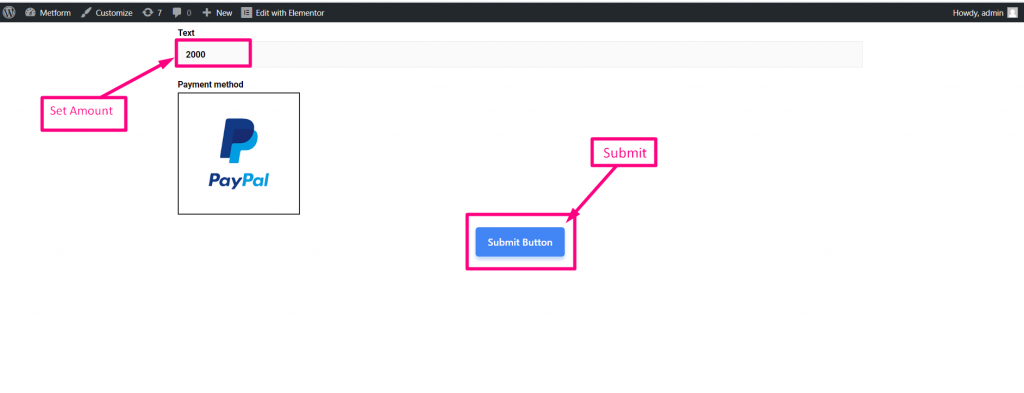
- 設定金額
- 提出する

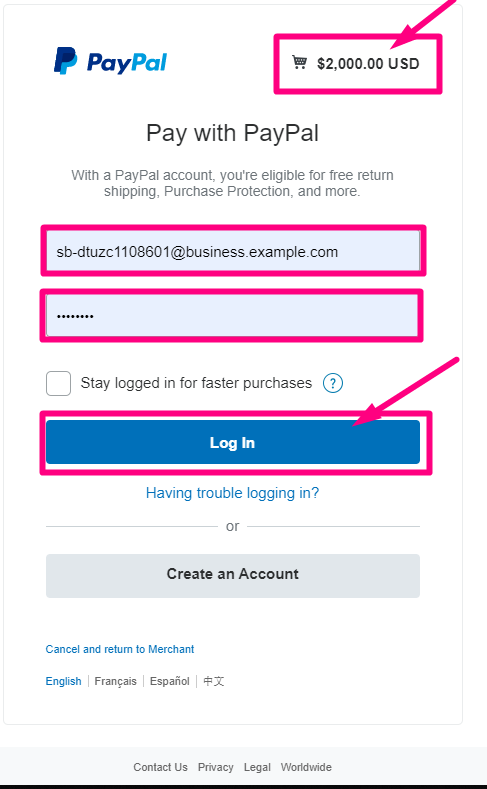
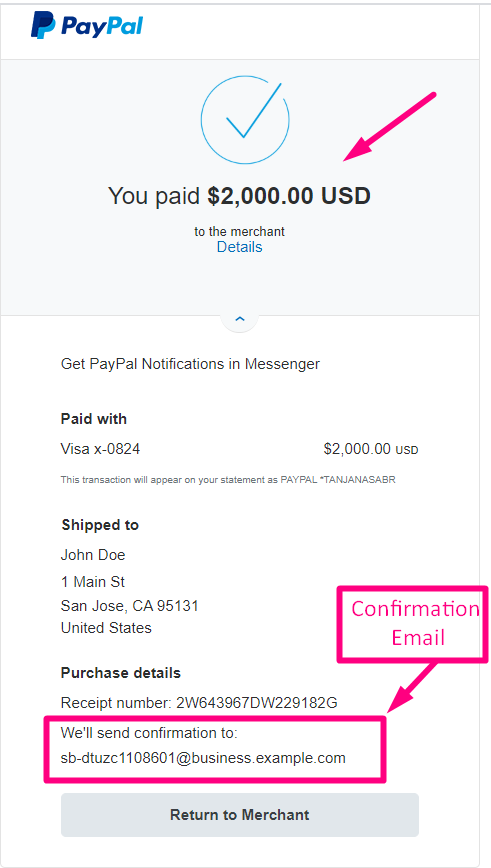
PayPal アカウントでログインします

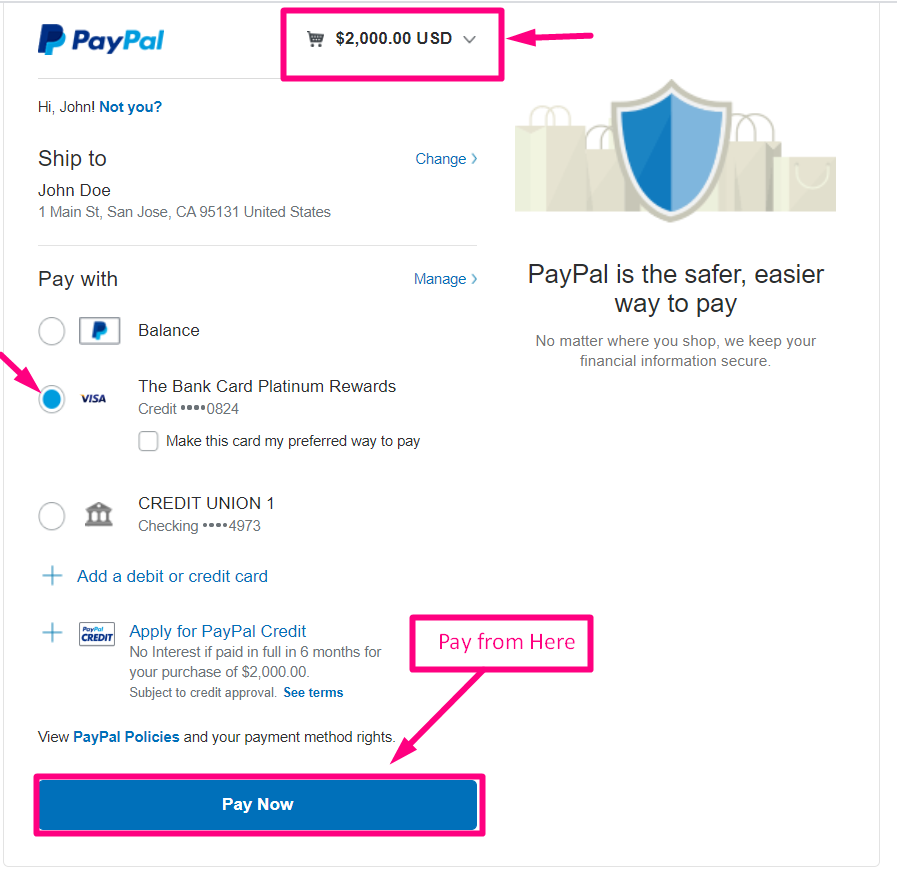
- お支払いタイプを選択してください
- 今払う

確認をメールに送信

気をつけてもいいよ ライブデモはこちら
垂直 #
気をつけてもいいよ ライブデモはこちら
| オプション | 説明 |
|---|---|
| ラベルを表示 | ラベルをオン/オフにします。 |
| 位置 | デフォルト: 上 ラベルの位置を選択します。見たい場所に。入力の上部または左。 |
| 入力ラベル | ラベルのテキストを入力します。 |
| 名前 | 名前は必須です。スペースや特殊文字を含まない名前を入力します。複数の単語にはアンダースコア/ハイフン (_/-) のみを使用します。名前は違うはずです。 |
| オプション表示 | 表示の選択オプションの切り替え 水平方向 または 垂直方向 |
| 支払方法 | ドロップダウンから支払い方法を選択します。例えば: PayPal または Stripe |
| ヘルプテキスト | ウィジェットの下に表示するテキストを入力します。 |
| 統合ファイル | フィールド名: 支払いの金額フィールドを設定します。 |
| 必須 | デフォルト: いいえ このオプションを必須にするには、このオプションを切り替えます。ユーザーは必須フィールドに入力しないとフォームを送信できません。 |
| 条件付きロジック | 特定の基準に基づいてこのフィールドを表示/非表示にします。 |
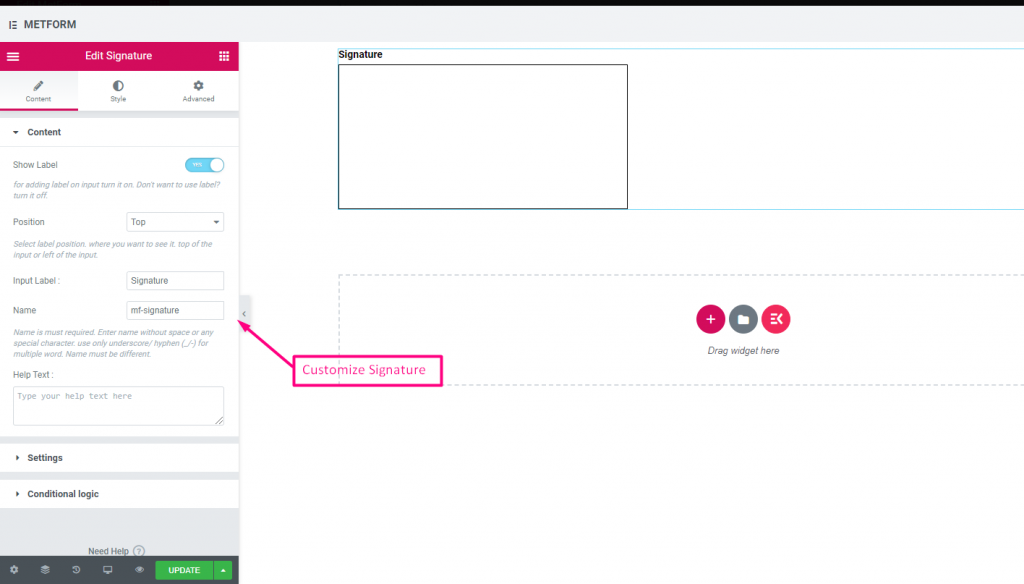
サイン #
ユーザーが送信ボタンを押す前に、フォームに実際に署名してもらいたいと思いませんか?署名入力フィールドは、合意、低リスク取引、その他の契約のための現実的な署名を収集するのに役立ちます。
以下のスクリーンショットをご覧ください。


私たちに気をつけてください ライブデモはこちら
| オプション | 説明 |
|---|---|
| ラベルを表示 | ラベルをオン/オフにします。 |
| 位置 | デフォルト: 上 ラベルの位置を選択します。見たい場所に。入力の上部または左。 |
| 入力ラベル | ラベルのテキストを入力します。 |
| 名前 | 名前は必須です。スペースや特殊文字を含まない名前を入力します。複数の単語にはアンダースコア/ハイフン (_/-) のみを使用します。名前は違うはずです。 |
| ヘルプテキスト | ウィジェットの下に表示するテキストを入力します。 |
| 必須 | デフォルト: いいえ このオプションを必須にするには、このオプションを切り替えます。ユーザーは必須フィールドに入力しないとフォームを送信できません。 |
| 条件付きロジック | 特定の基準に基づいてこのフィールドを表示/非表示にします。 |
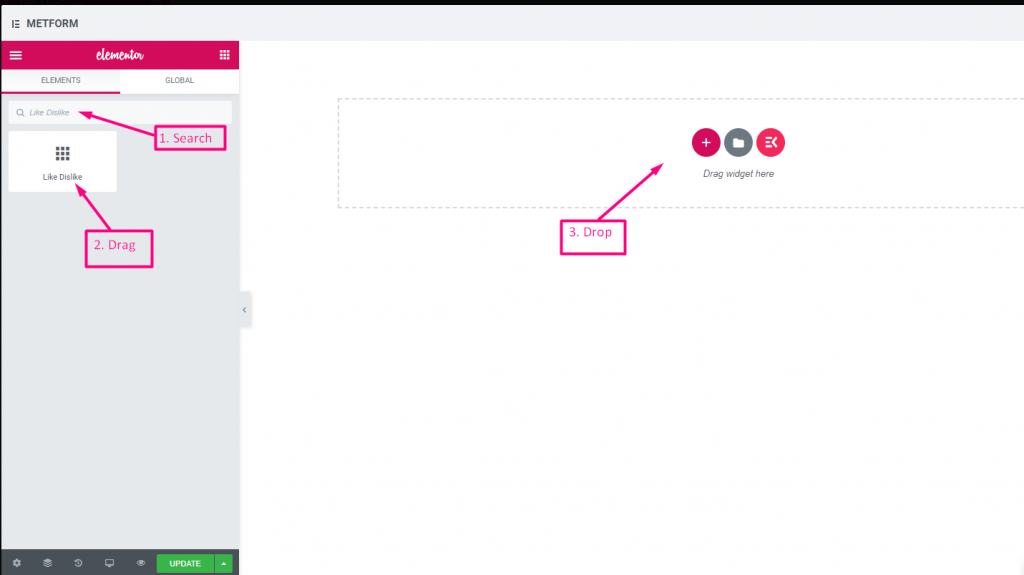
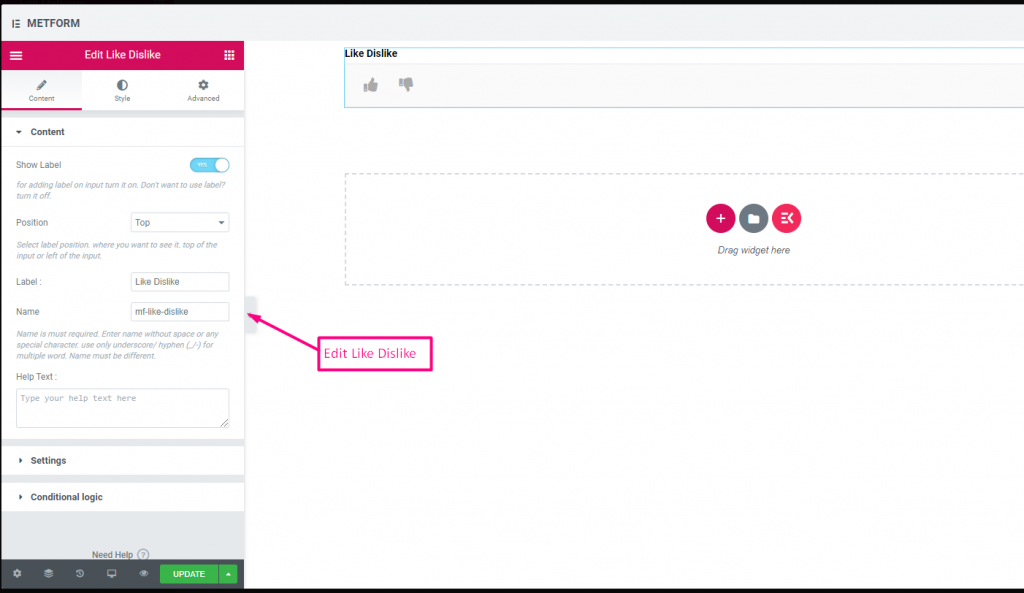
好き嫌い #
より良い改善のためにユーザーからフィードバックを得ます。ユーザーが好き嫌いの入力フィールドを使用して反応を提供できるようにします。
以下のスクリーンショットをご覧ください。


| オプション | 説明 |
|---|---|
| ラベルを表示 | ラベルをオン/オフにします。 |
| 位置 | デフォルト: 上 ラベルの位置を選択します。見たい場所に。入力の上部または左。 |
| 入力ラベル | ラベルのテキストを入力します。 |
| 名前 | 名前は必須です。スペースや特殊文字を含まない名前を入力します。複数の単語にはアンダースコア/ハイフン (_/-) のみを使用します。名前は違うはずです。 |
| ヘルプテキスト | ウィジェットの下に表示するテキストを入力します。 |
| 必須 | デフォルト: いいえ このオプションを必須にするには、このオプションを切り替えます。ユーザーは必須フィールドに入力しないとフォームを送信できません。 |
| 条件付きロジック | 特定の基準に基づいてこのフィールドを表示/非表示にします。 |
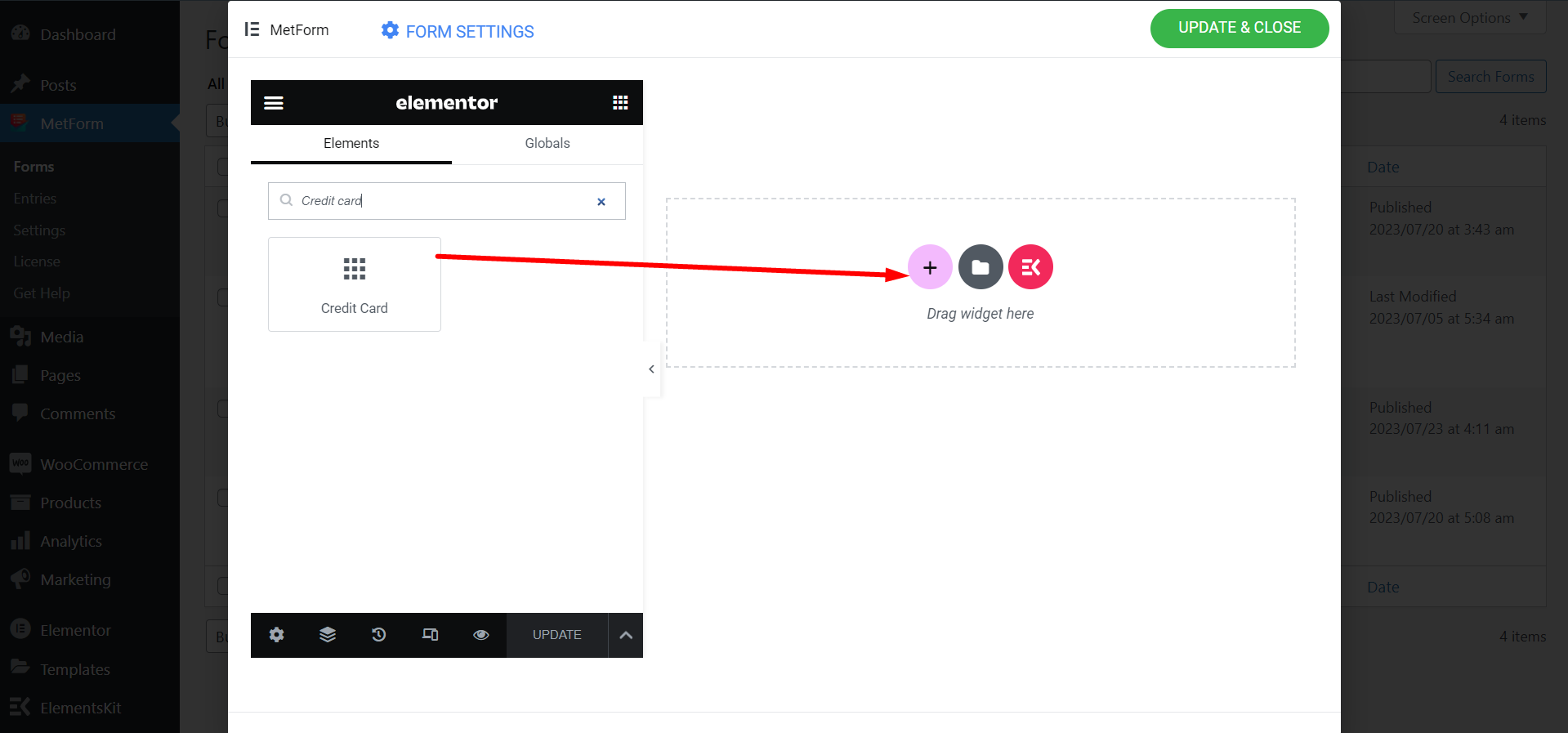
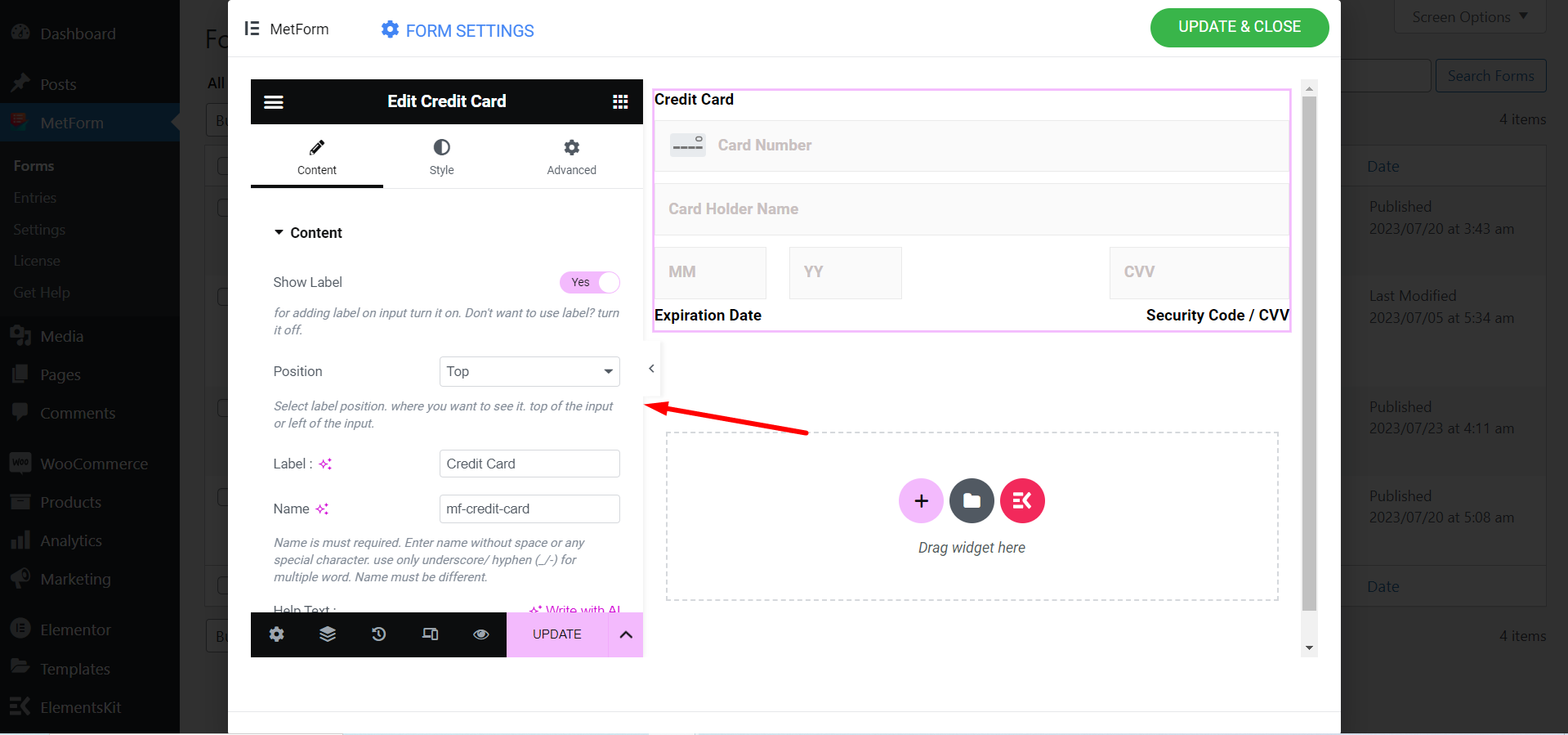
クレジットカード #
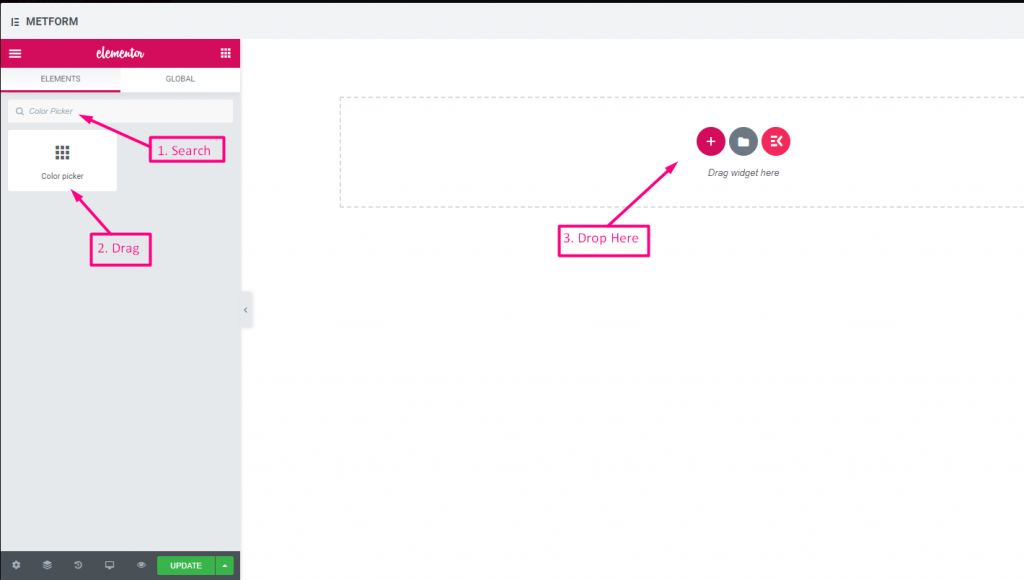
Elementor の検索バーでウィジェットを検索し、ドラッグ アンド ドロップする必要があります。

カスタマイズ フィールドを見つけて、好みに基づいて設定します。

Try Metform now 👇





