ShopEngine のチェックアウト フォーム - 支払いウィジェットを使用すると、支払いチェックアウト フォームにさまざまなバリエーションを加えることができます。ウィジェットを使用すると、必要な変更をすべて加えた追加のアピールを含む支払いチェックアウト フォームを表示できます。
チェックアウトフォーム - 支払いウィジェットの使用方法?
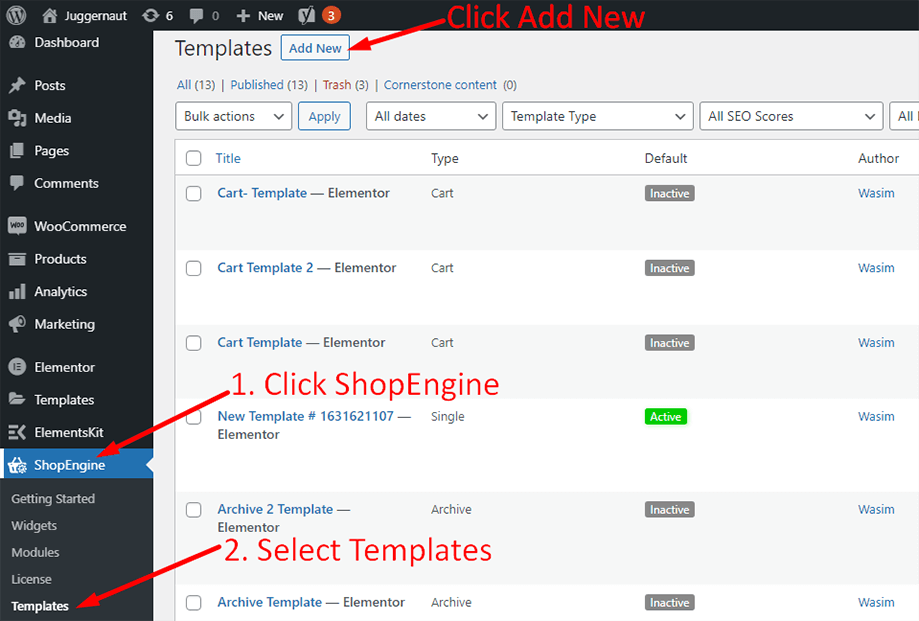
まず、管理パネルのダッシュボードに移動し、アイテムのリストから ShopEngine を見つけます。 [ShopEngine] をクリックし、ドロップダウン メニューから [テンプレート] を選択します。次に、「」をクリックします。新しく追加する右上のテキストの横にある「」ボタンテンプレート”。

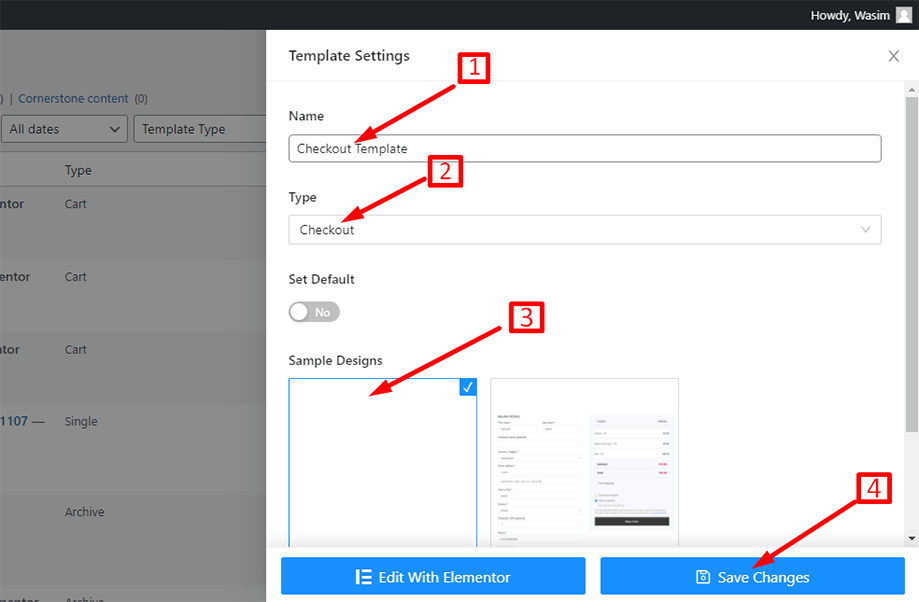
その直後、テンプレート設定用のポップアップウィンドウが表示されます。テンプレート名を 名前 目的はチェックアウト フォーム - 支払いウィジェットを使用することなので、フィールドにチェックアウト タイプを選択します。
また、デフォルトのサンプル デザインを選択することも、最初からデザインを開始することもできます。最後に「」を押します。変更内容を保存" ボタン。

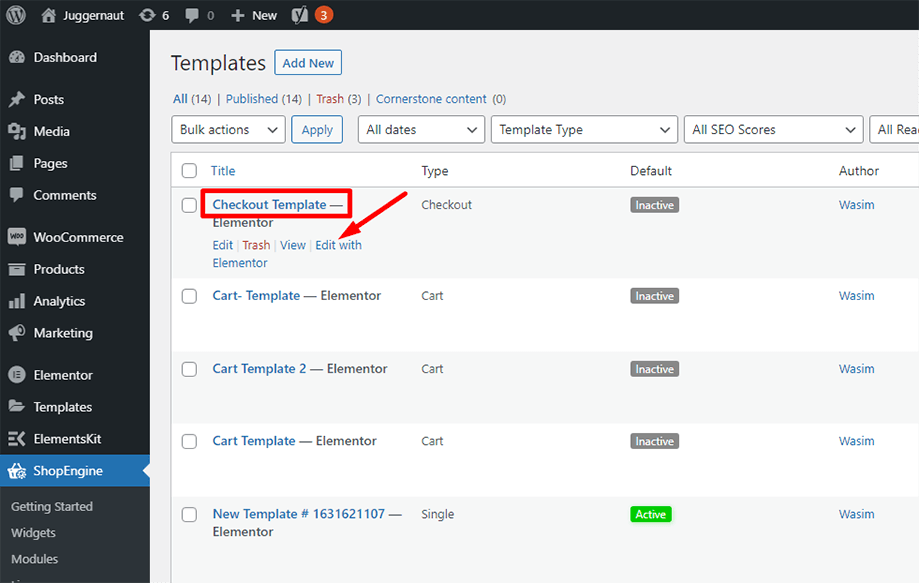
テンプレートが作成され、リストの一番上に表示されます。ここで、「」をクリックしてください。Elementorで編集する」をクリックしてElementorウィンドウに切り替えます。

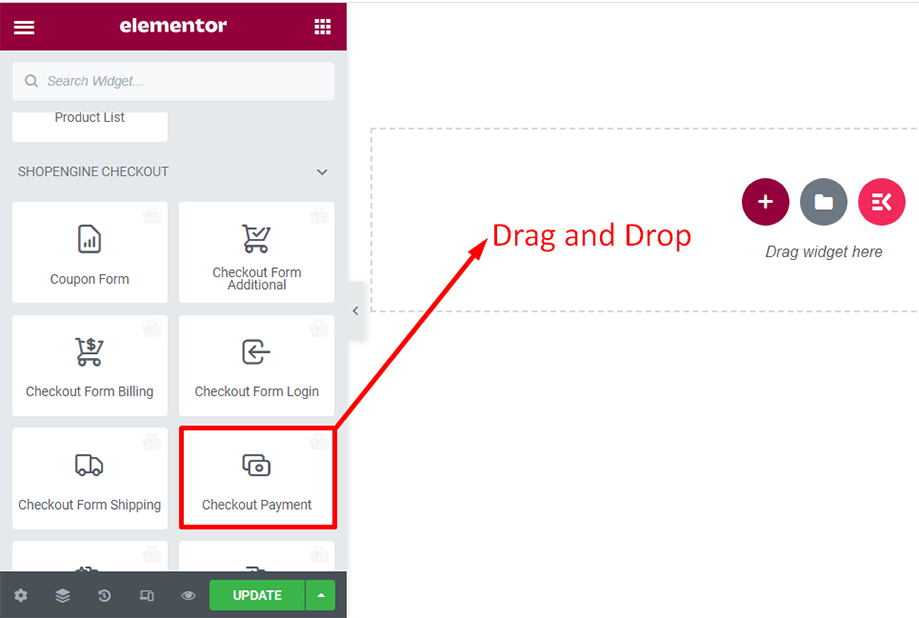
このステップでは、左側に ShopEngine ウィジェットのリストを含むサイドバーが表示されます。 ShopEngine のチェックアウト セクションからチェックアウト フォーム - 支払いウィジェットを検索するか、通常は検索フィールドでウィジェットを検索し、指定された領域にドラッグ アンド ドロップすることができます。

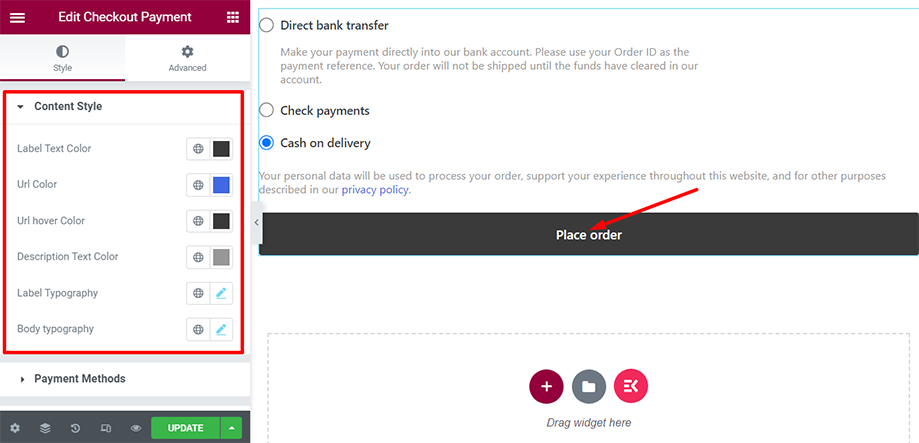
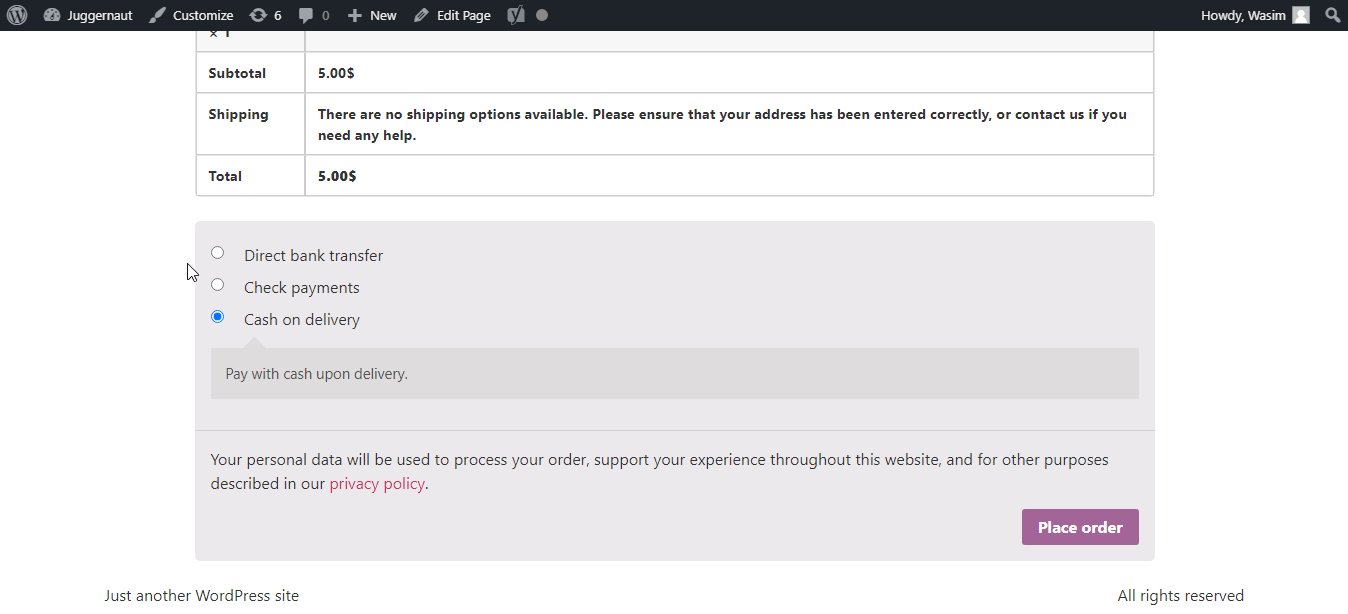
その直後に画面に支払いチェックアウトフォームが表示されることがわかります。ラベルのテキストの色、URLの色、URLのホバー色、ラベルのタイポグラフィなどのパラメータを使用して、フォームのコンテンツのスタイルをカスタマイズします。

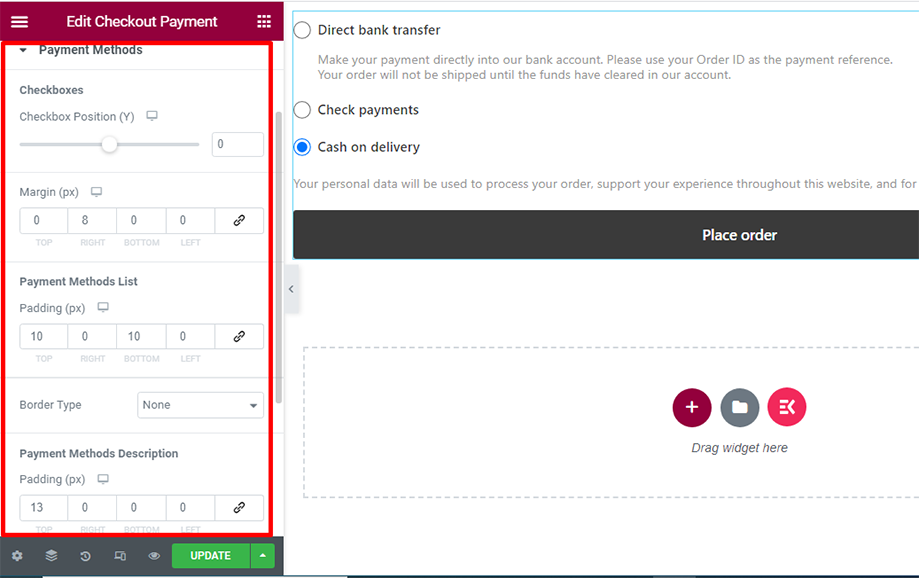
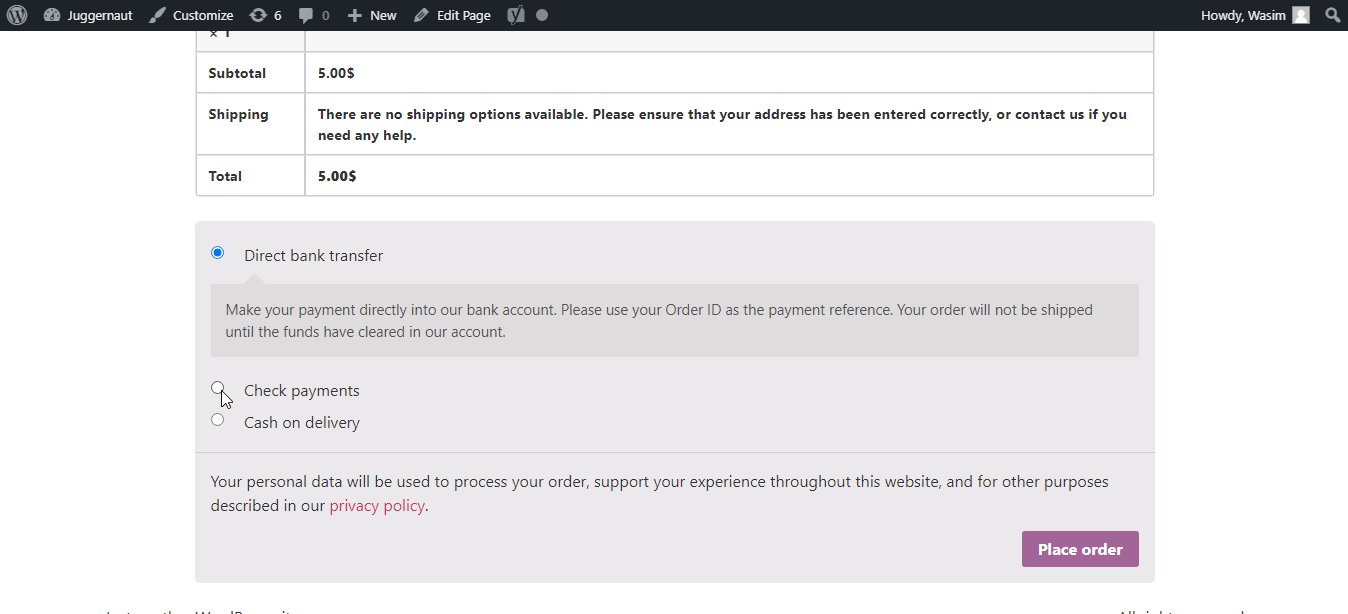
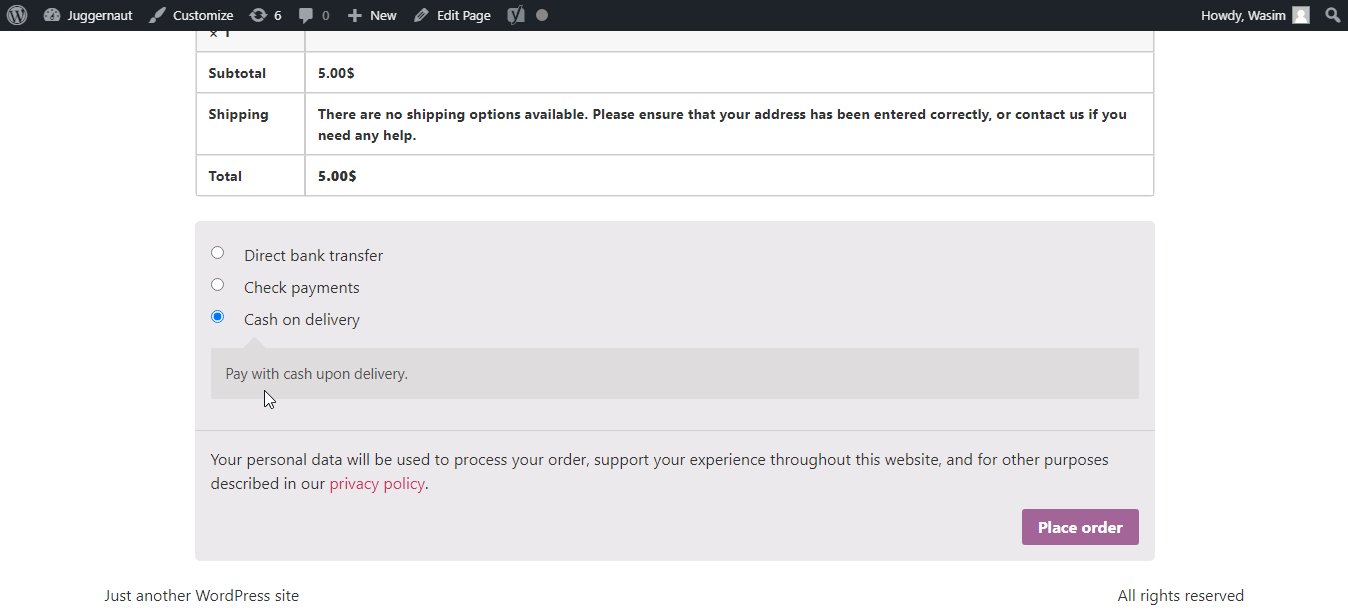
パラメータのチェックボックスの位置、マージン、およびパディングを使用して、チェックボックス、支払い方法リスト、および支払い方法の説明を制御することもできます。

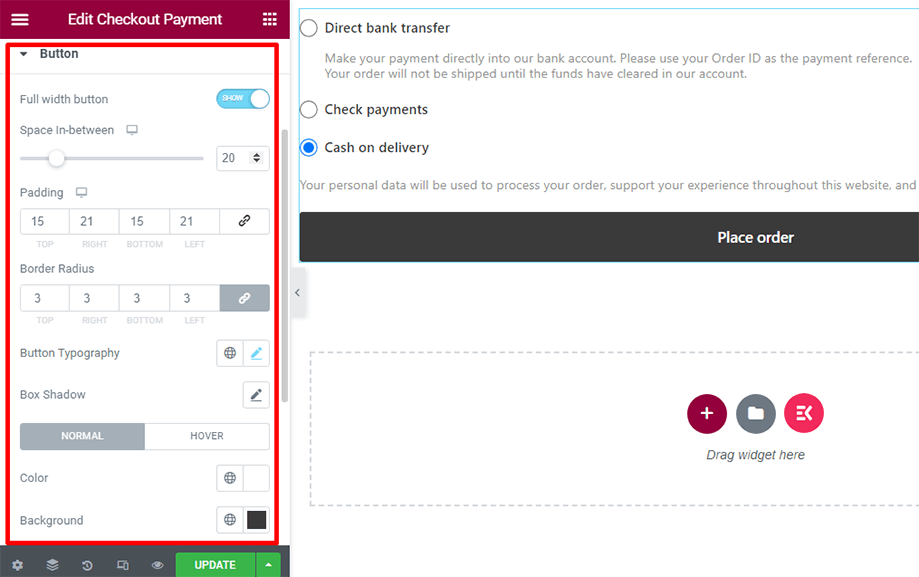
ボタンのタイポグラフィ、パディング、境界線の半径、色などのパラメータを使用してボタンにスパイスを加えることができます。また、全幅ボタンを表示するコントロールもあります。

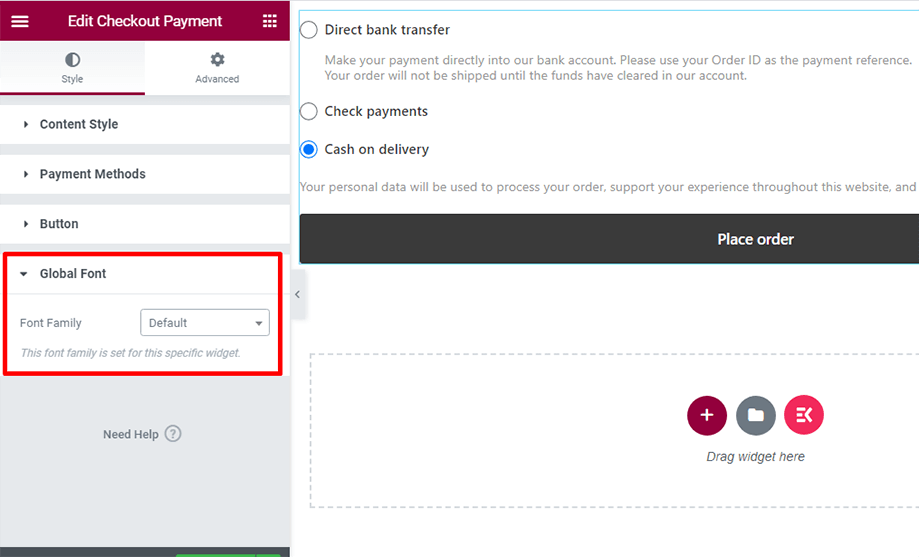
グローバル フォント セクションでは、チェックアウト支払いフォームを装飾するためにテキスト フォントを選択できます。

以下に示すように、チェックアウトページの支払い方法を確認してください。

これは、ShopEngine のチェックアウト フォーム - 支払いウィジェットを使用して支払いチェックアウト フォームに魅力を追加する方法です。
チェックアウトの追加フィールドにアクセスするには、 追加フィールドモジュールをチェックアウトする チェックアウトの追加フィールドを見てください。次に、追加フィールドに必要な変更を加えます。




