クロスセルとは、購入者が購入を希望する製品と一緒に関連製品も購入するよう説得する方法です。例を挙げれば、この点が明確になります。購入者がラップトップを購入する意思がある場合、ラップトップと一緒にヘッドフォンも購入するよう説得できれば、ヘッドフォンをクロスセルしていることになります。
ShopEngine のクロスセル ウィジェットには、商品の詳細をカスタマイズするための膨大な数のパラメータが付属しています。スライダー、表示する商品の数、セール価格、カートに追加ボタンなどを制御できます。これらすべてのパラメータを設定することで、希望どおりの外観を実現できます。
クロスセルウィジェットの使い方
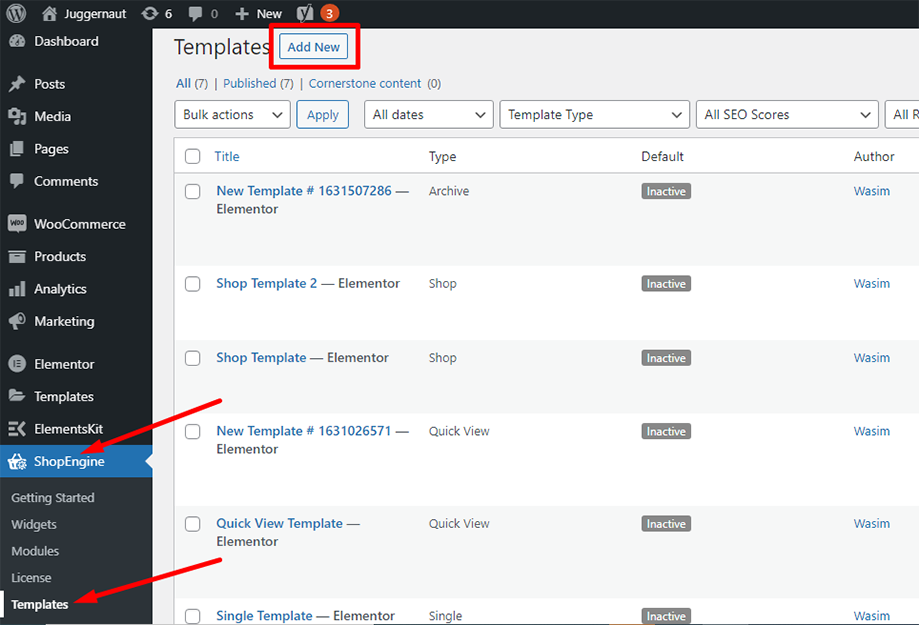
まず、管理パネルのダッシュボードに移動し、アイテムのリストから ShopEngine を見つけます。 [ShopEngine] をクリックし、ドロップダウン メニューから [テンプレート] を選択します。次に、「」をクリックします。新しく追加する右上のテキストの横にある「」ボタンテンプレート”。


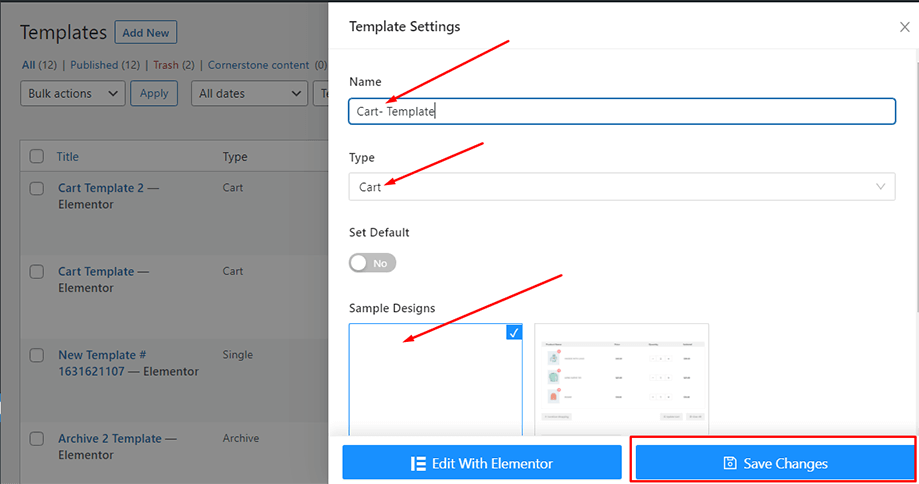
その直後、テンプレート設定用のポップアップウィンドウが表示されます。テンプレート名を 名前 フィールドをクリックし、クロスセル ウィジェットを使用することが目的なので、カート タイプを選択します。
また、デフォルトのサンプル デザインを選択することも、最初からデザインを開始することもできます。最後に「」を押します。変更内容を保存" ボタン。

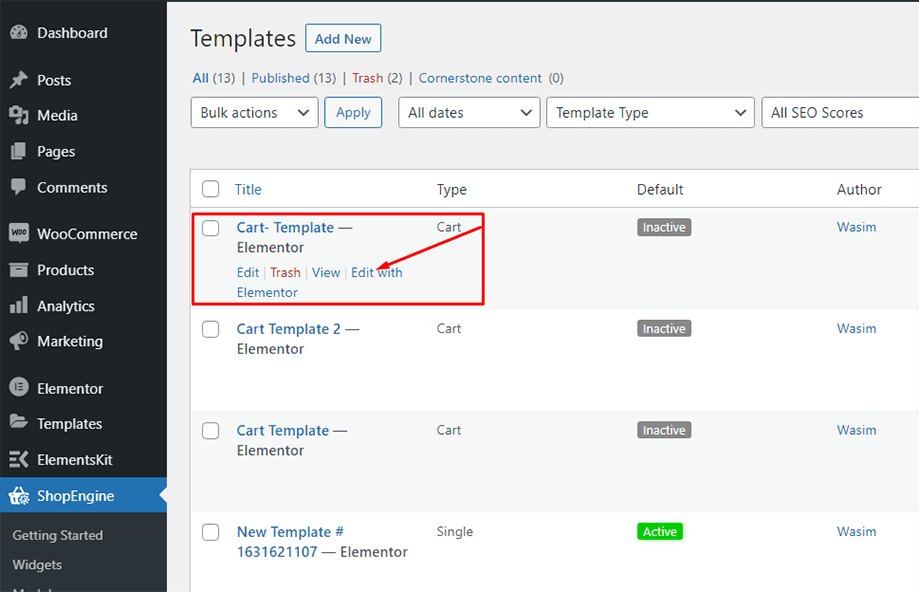
テンプレートが作成され、リストの一番上に表示されます。ここで、「」をクリックしてください。Elementorで編集する」をクリックしてElementorウィンドウに切り替えます。

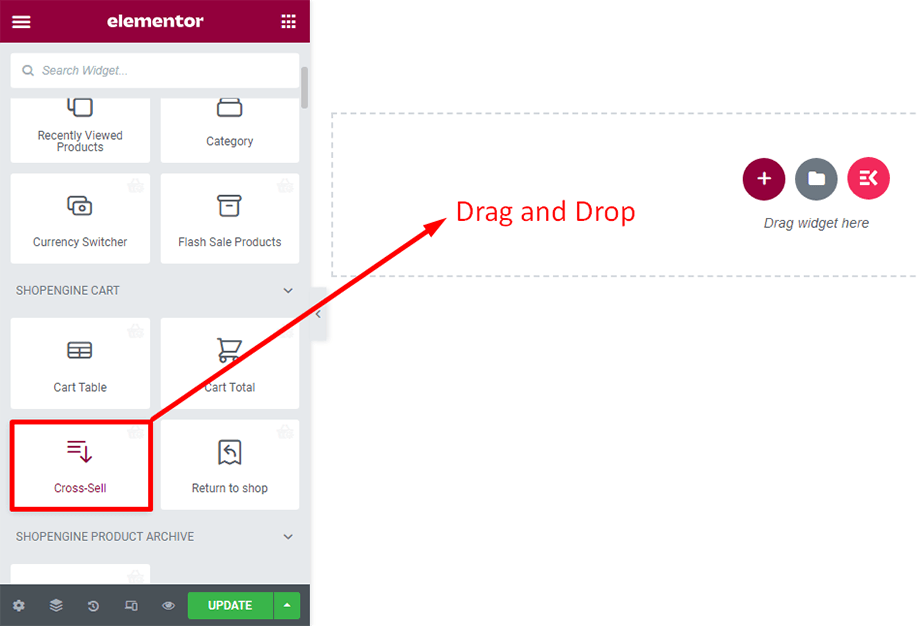
次に、検索バーでクロスセルウィジェットを検索し、下にスクロールしてShopEngineカートセクションの下に見つけます。クロスセルウィジェットを指定された領域にドラッグアンドドロップします。

注記: 必要がある クロスセル商品を手動で追加する アップセルを表示する各製品に追加します。ウィジェットにはクロスセル製品のみが表示されます。
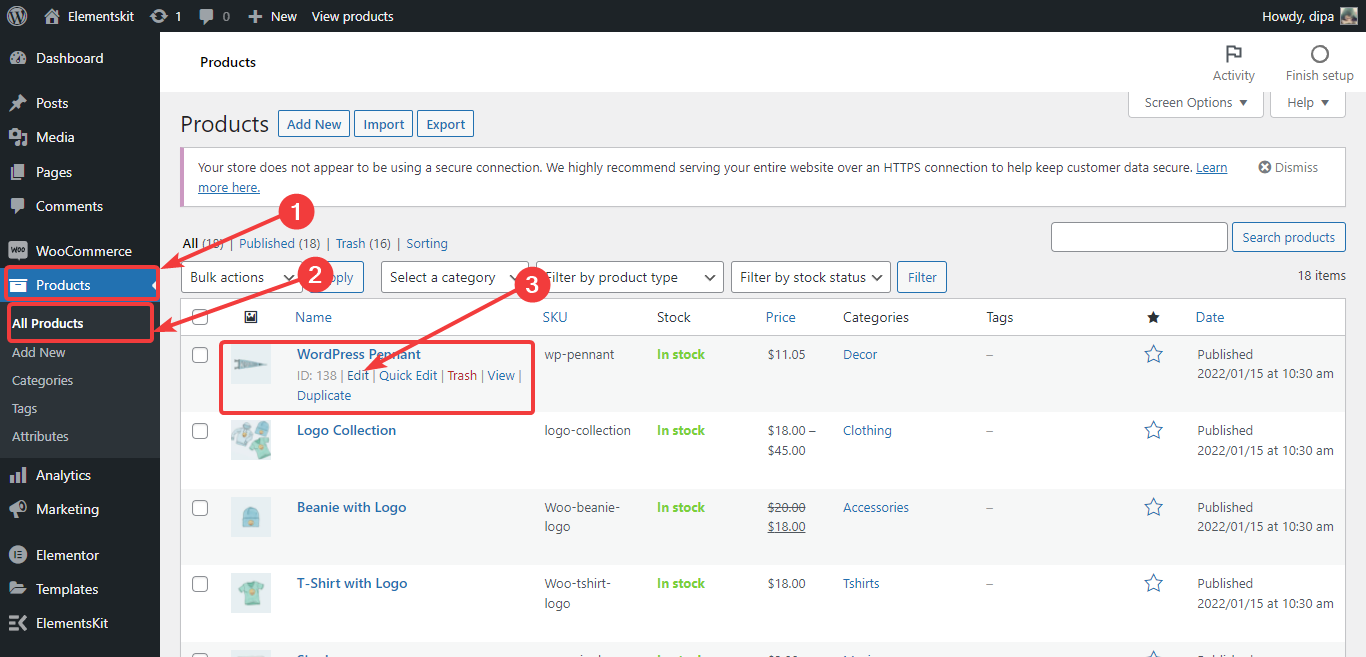
既存の製品にアップセル製品を追加するには、 ダッシュボード 製品へ移動 ⇒ 全製品 そして 商品の編集オプションをクリックします クロスセルを追加したい。

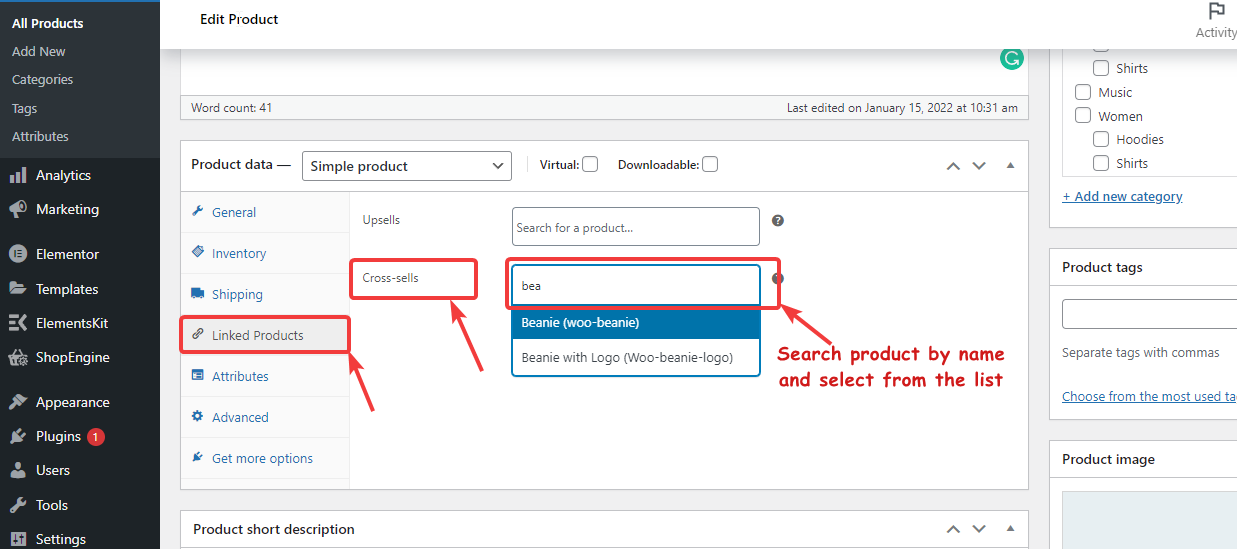
製品設定が表示されたら、 リンクされた製品に移動します。 クロスセルについては、 製品の最初のスペルを入力してください 追加したい商品を検索します。リストが表示されます。リストから商品を選択し、複数のクロスセル商品を追加する場合は、このプロセス全体を繰り返します。最後に、 更新をクリック 商品のクロスセル設定を保存します。

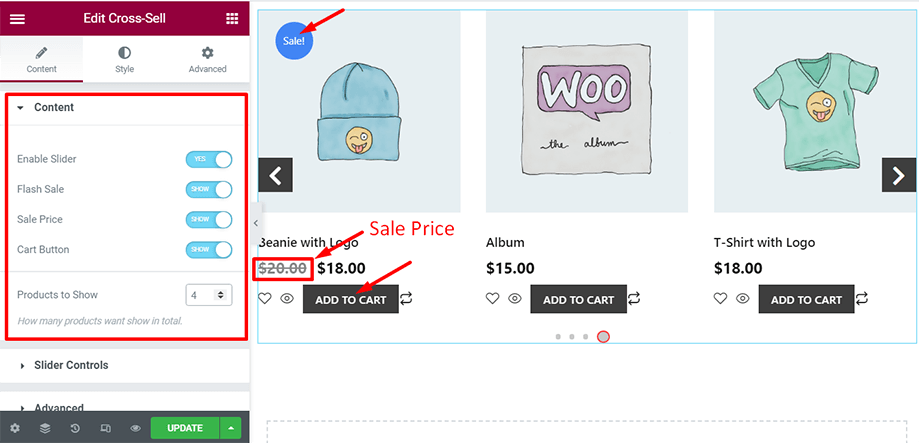
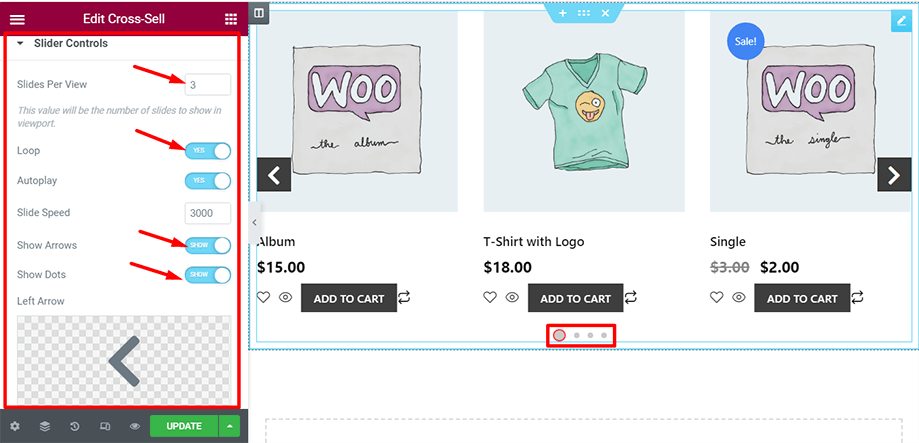
画面に一連の製品が表示されます。コンテンツセクションの下部から表示する製品の数を選択できるのが便利です。フラッシュセール、セール価格、カートボタンなどのパラメータの表示を制御することもできます。

スライダー コントロールを使用すると、ループや自動再生などのパラメータを有効にすることができます。同時に、矢印の表示やドットの表示などのパラメータを表示または非表示にすることもできます。

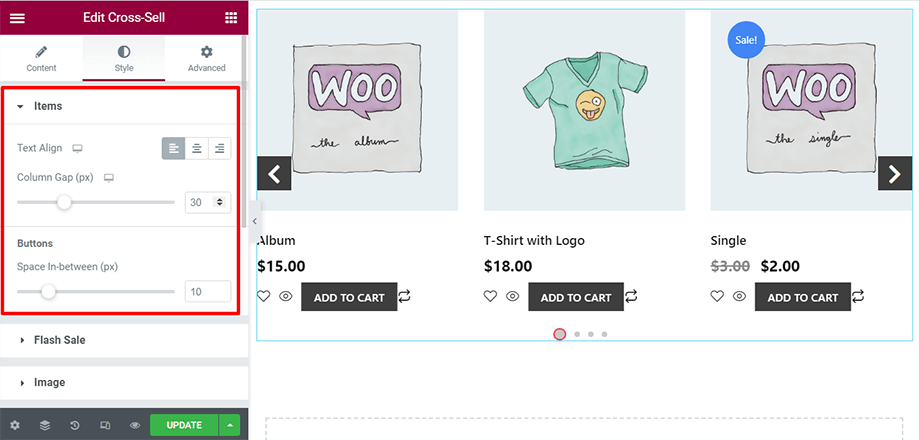
「スタイル」タブには、カート ページの要素を調整するための追加のコントロールがあります。「アイテム」セクションでは、テキストの配置、列の間隔、ボタン間のスペースを設定できます。

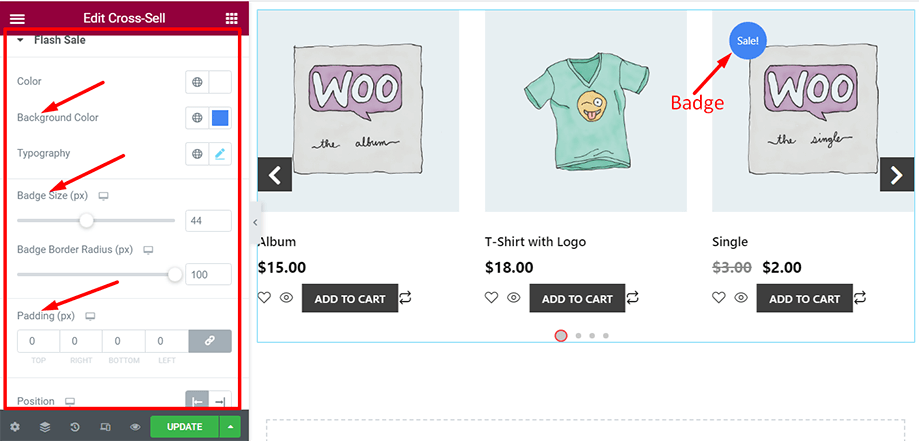
フラッシュセール コントロールを使用すると、スクリーンショットに示すようにバッジを設定できます。その後、バッジの色、書体、サイズ、境界線の半径をカスタマイズできます。

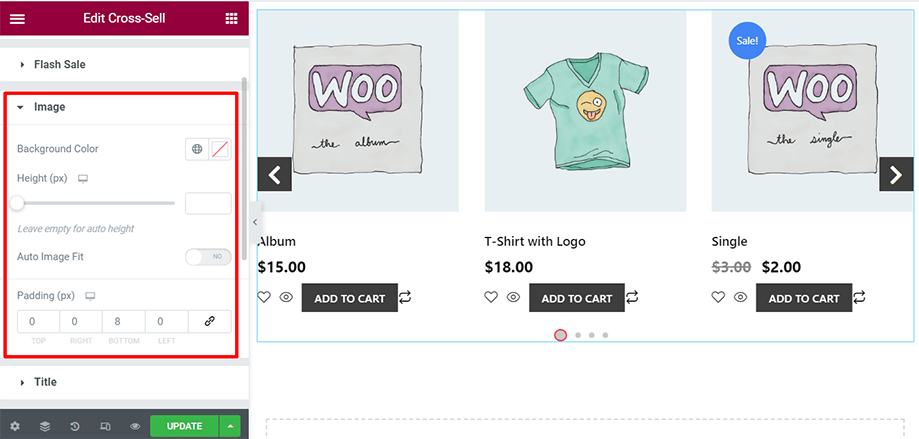
画像セクションでは、商品画像の背景色、高さ、パディングを調整できます。また、自動画像フィット パラメータを使用して、画像を自動的にフィットさせることもできます。

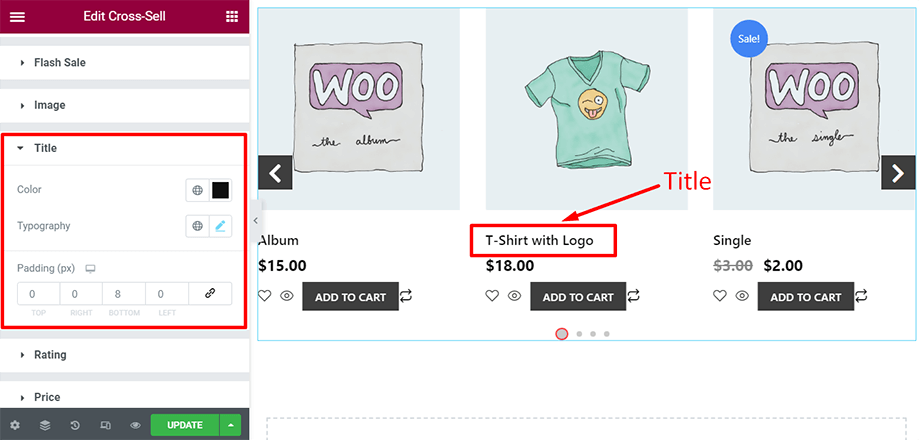
色、書体、パディングなどのパラメータを設定して、商品画像のタイトルを変更します。

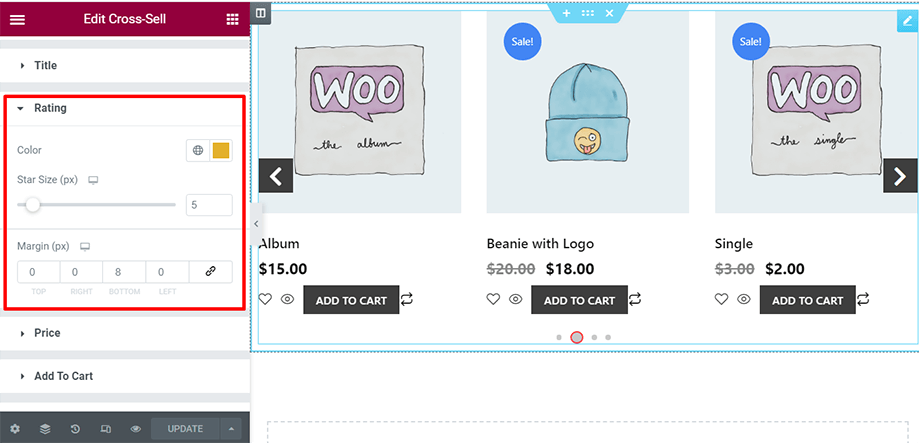
評価セクションの評価の色、星のサイズ、余白を変更して、見た目を魅力的にすることができます。

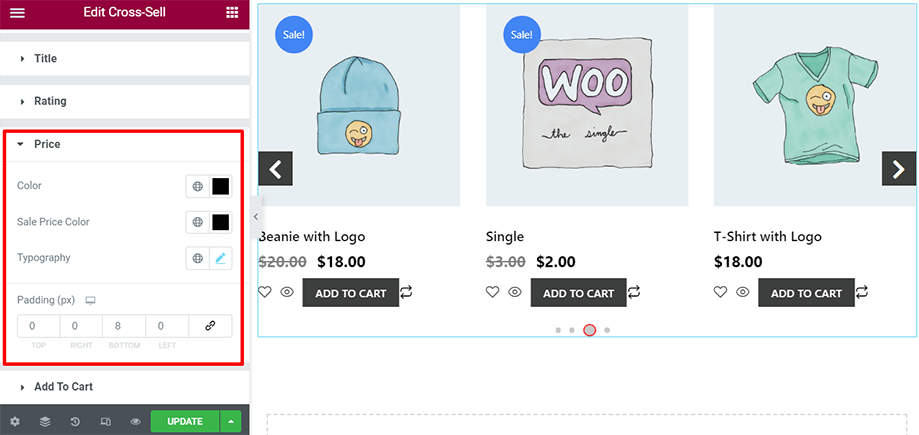
スクリーンショットに表示されているように、価格セクションの通常価格、セール価格、タイポグラフィ、パディングにさらに魅力を追加します。

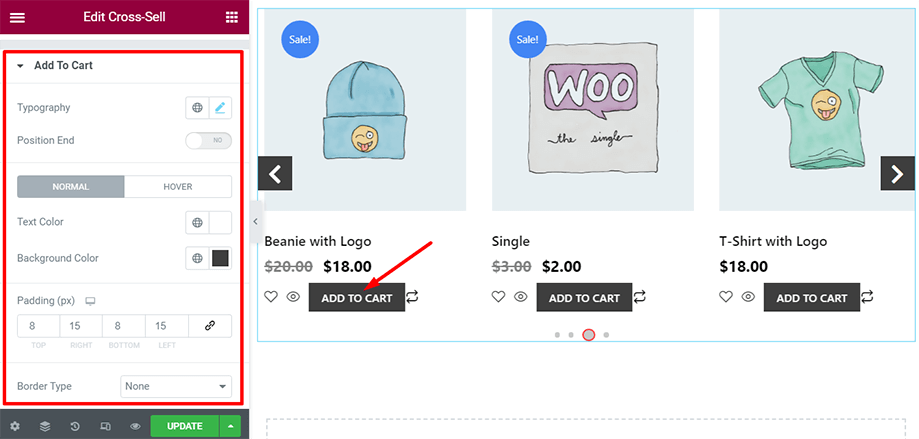
テキストの色、背景色、書体、パディングなどを変更して、「カートに追加」ボタンをカスタマイズします。

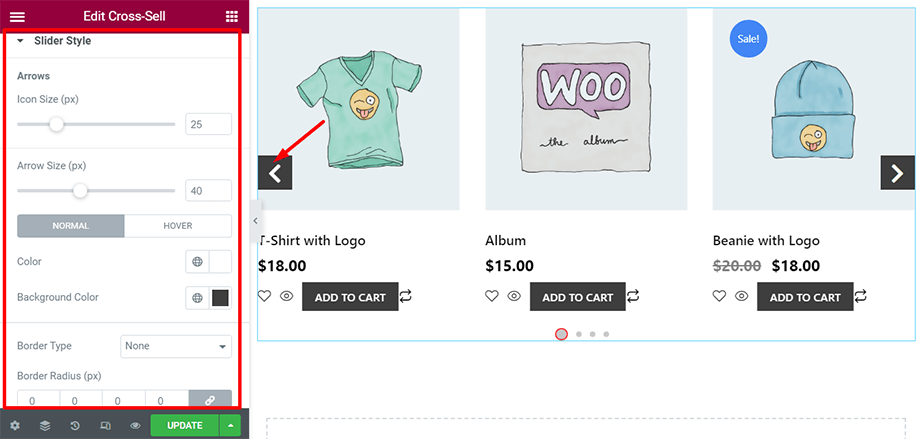
スライダー スタイルを活用して、スライダーのアイコン サイズと矢印のサイズを調整します。スライダーの色、境界線の種類、境界線の半径なども変更できます。

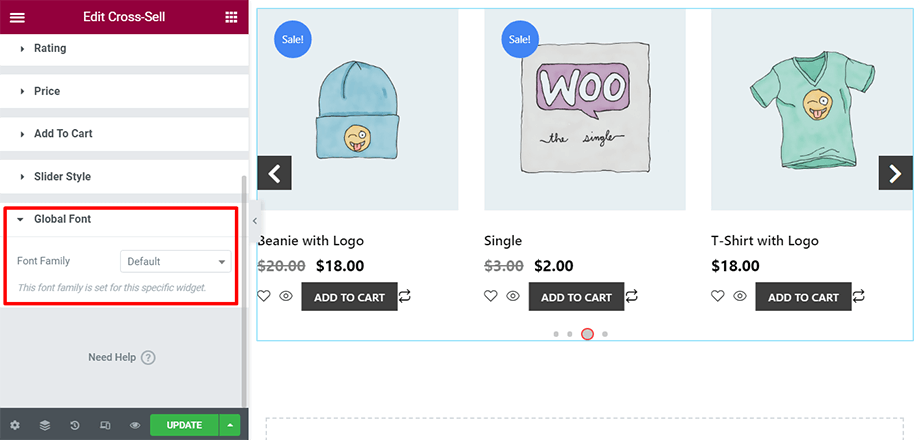
最後に、グローバル フォント セクションでは、ページ全体に好みのテキスト フォントを選択して、カート ページを華やかにすることができます。

このように、カート ページでクロスセル ウィジェットを活用して、競合他社より目立つことができます。




