投稿タブ ウィジェットは、さまざまな投稿をタブに表示する興味深いツールです。また、複数のタブを制御して投稿を表示することもできます。高度にカスタマイズ可能で、ユーザーにとって使いやすいです。この方法を使用すると、訪問者のユーザー エクスペリエンスが向上し、より多くの売上を生み出すことができます。
あなたは考えてる Elementorに投稿タブを追加するにはどうすればよいですか? この短いですが詳細なドキュメントを見てみましょう。
Elementorに投稿タブを追加する方法 - 投稿タブウィジェット #
ダッシュボードに移動する -> 任意のページを選択 -> Elementor で編集 -> 投稿検索タブ ウィジェット

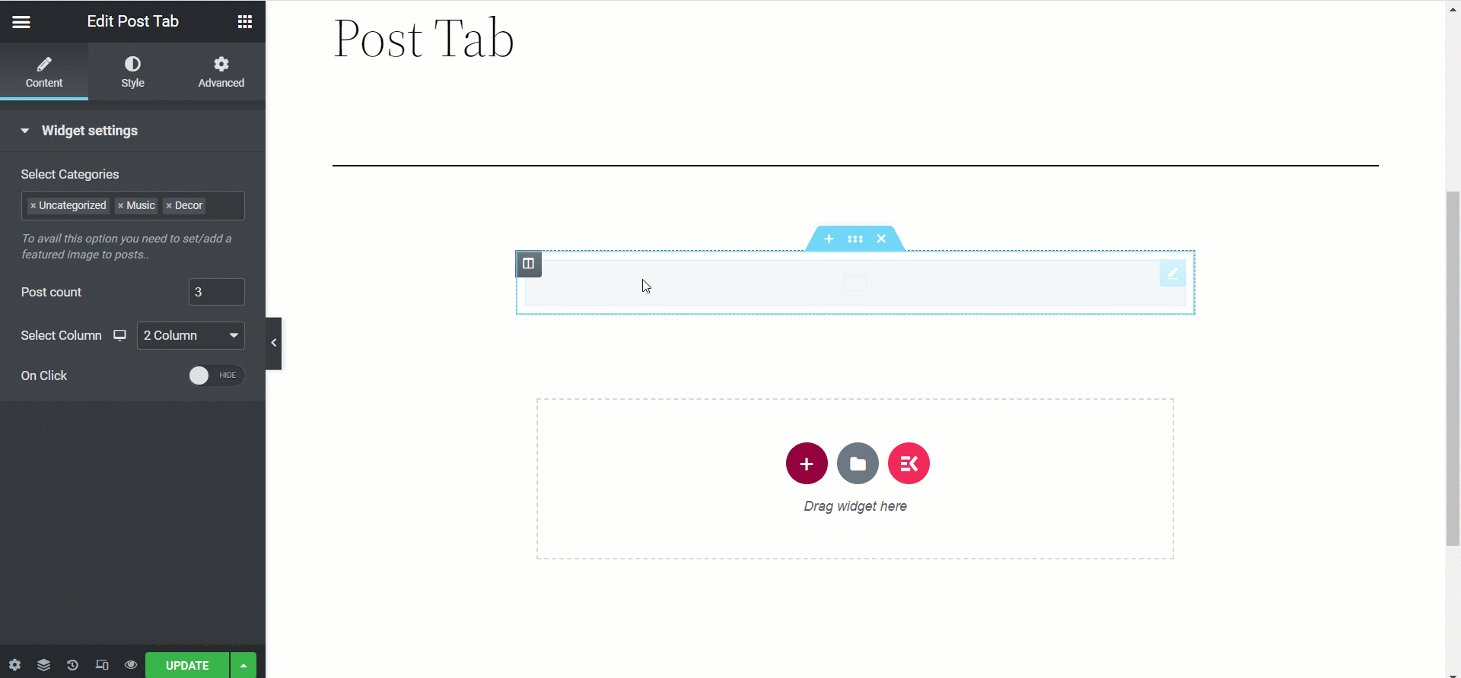
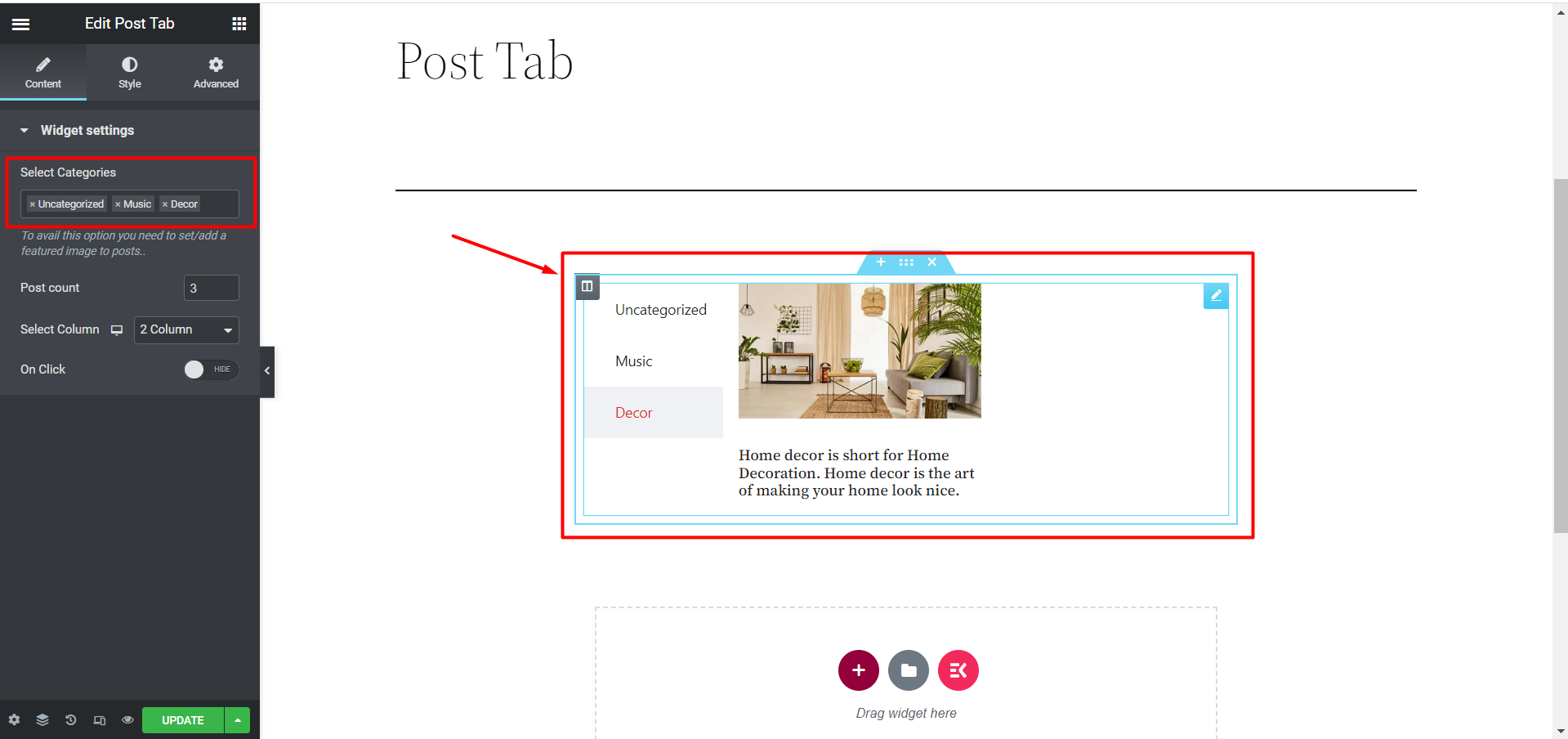
ウィジェットをドラッグアンドドロップすると、次のように表示されます コンテンツセクションのウィジェット設定。 ここでの編集オプションは次のとおりです。
- カテゴリを選択する– ここでは、各投稿に対して以前に設定した投稿カテゴリーを選択できます。

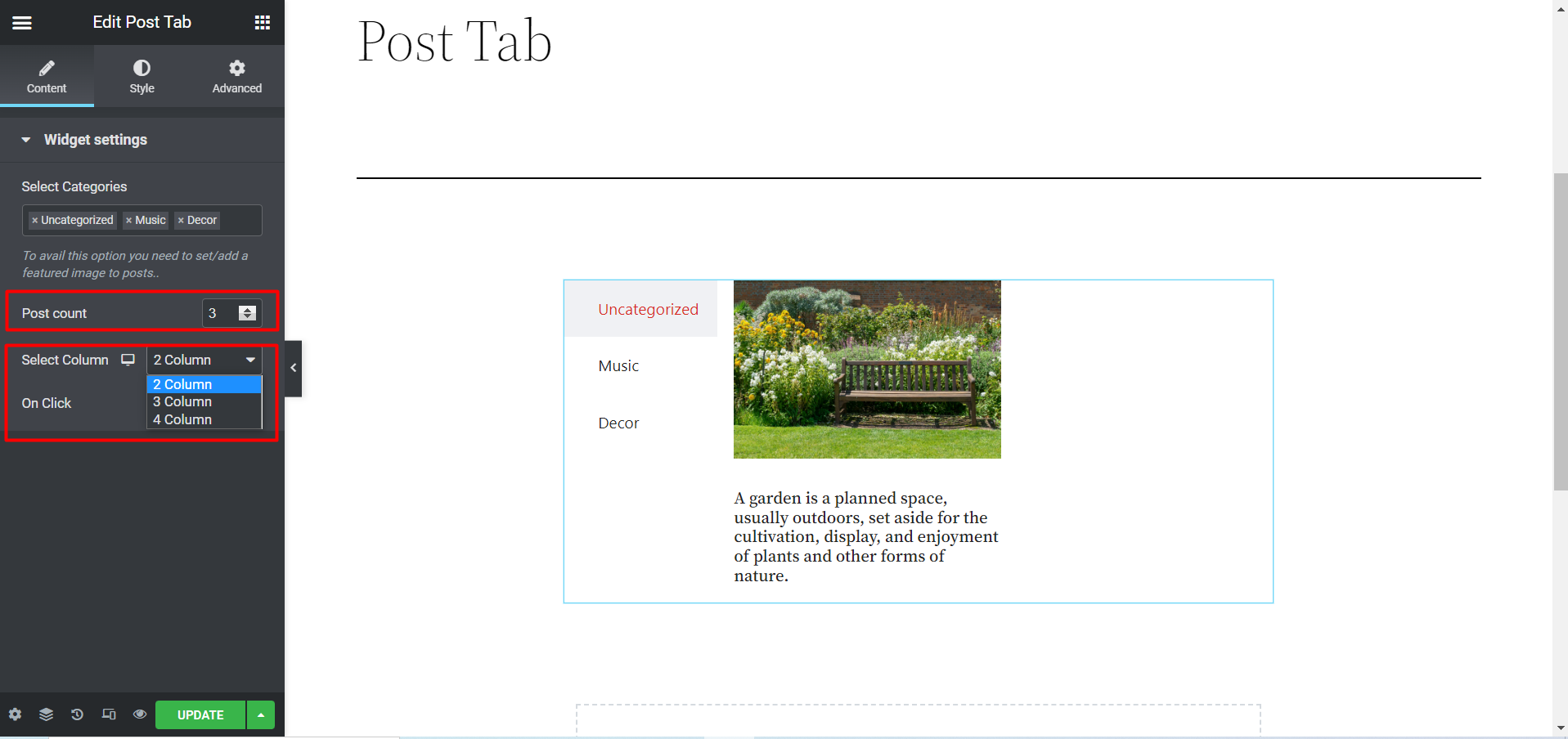
- 投稿数– タブに表示する投稿の数を選択します。
- 列の選択– 投稿の列番号を選択し、タブをデザインします。

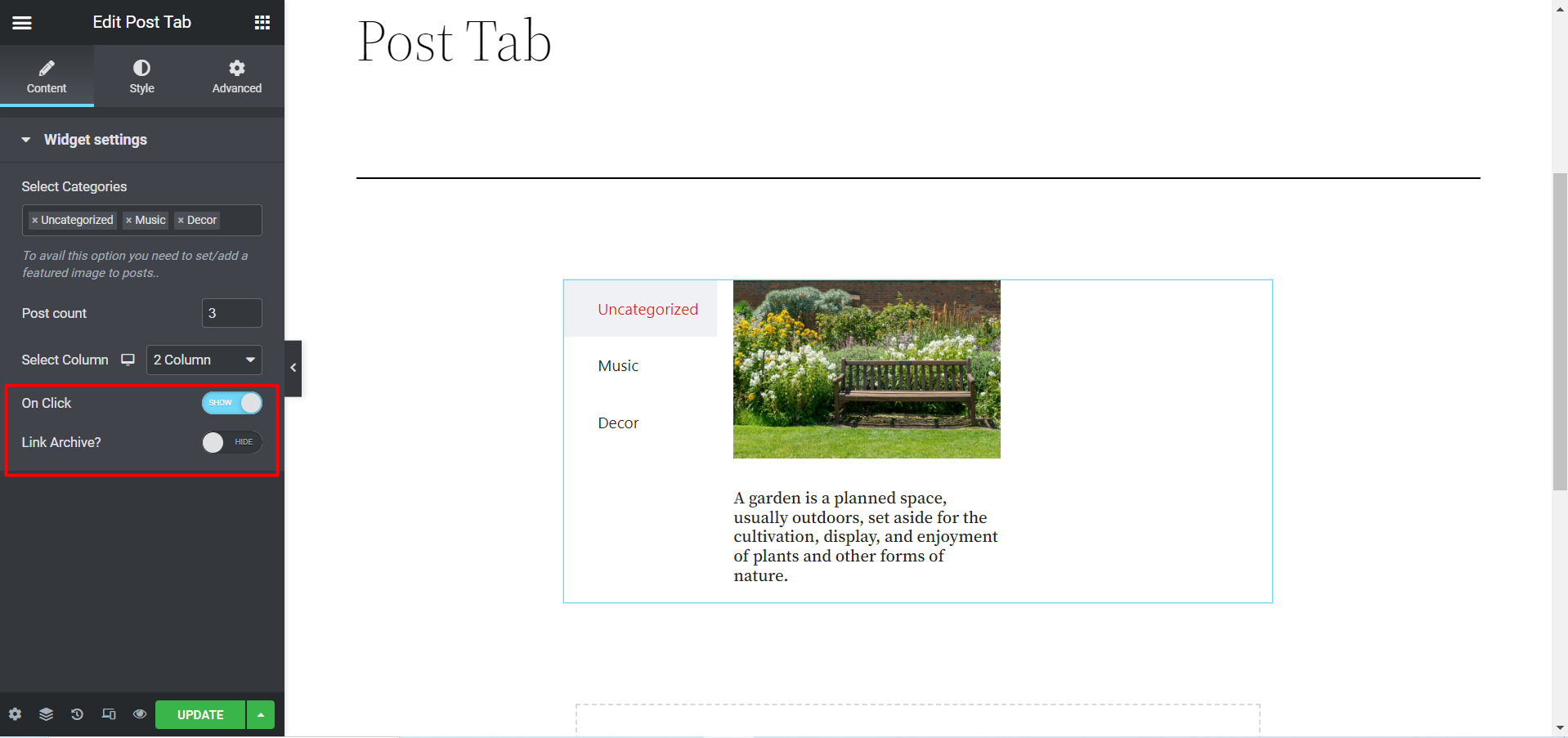
- クリック時- あなたはできる 表示/非表示 このオプション。 [表示] をクリックすると、という名前の新しいオプションが表示されます。 リンクアーカイブ? が登場します。また、クリックすることもできます 表示/非表示 このアーカイブ ソリューションの場合。

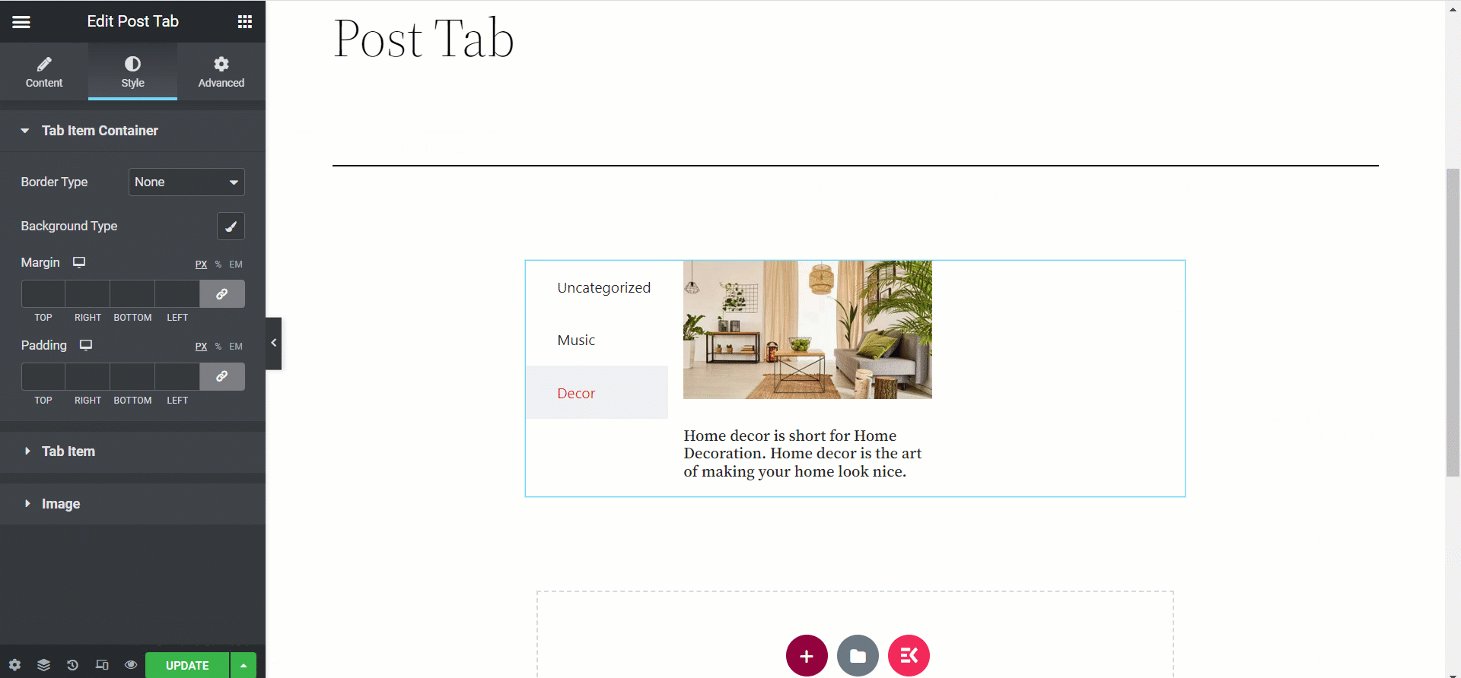
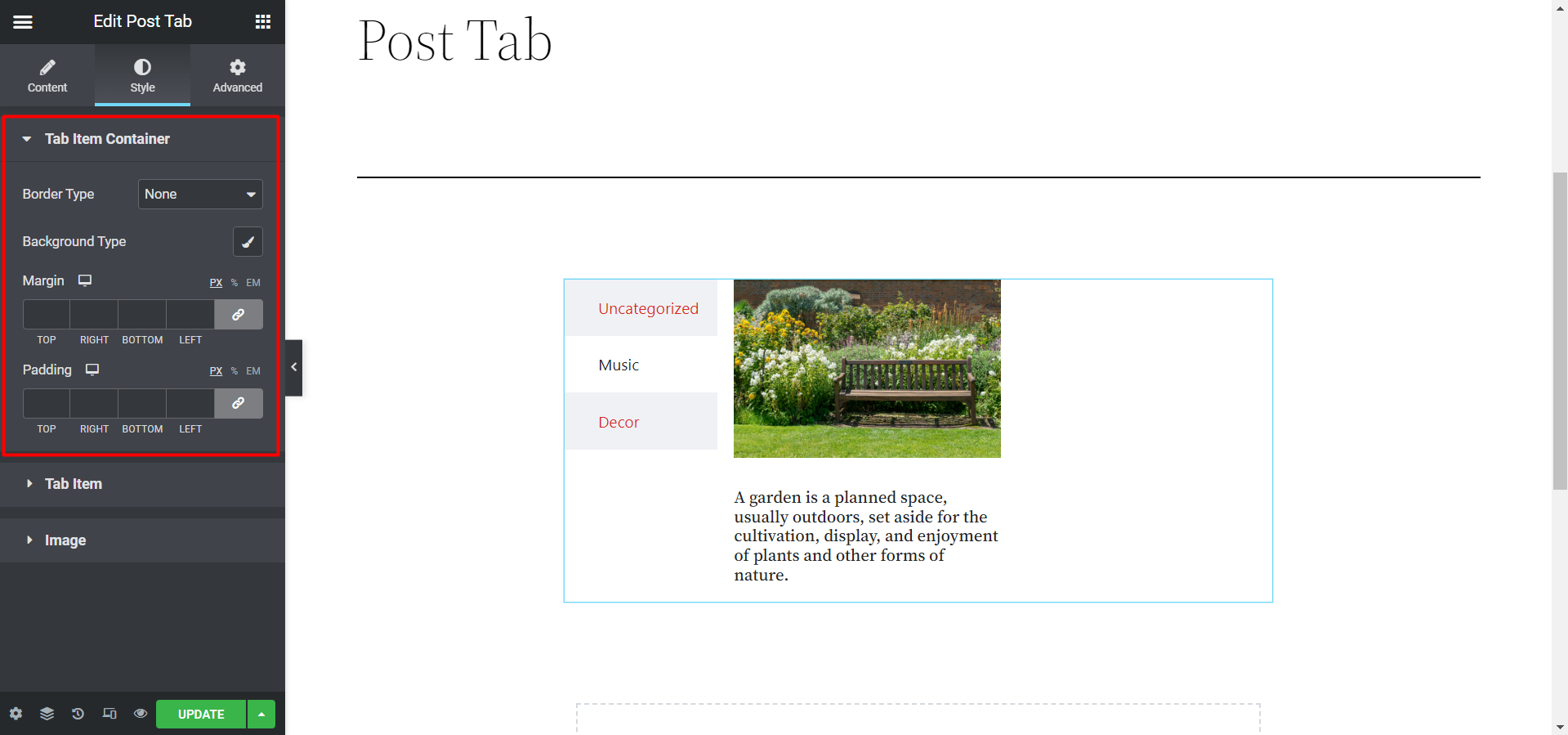
さて、 スタイルセクション 投稿とタブをデザインするためのオプションがさらにいくつか表示されます。それらは-
- タブ項目コンテナ– このオプションでは、編集タブの項目には、境界線の種類、背景の種類、マージン、およびパディングが含まれます。

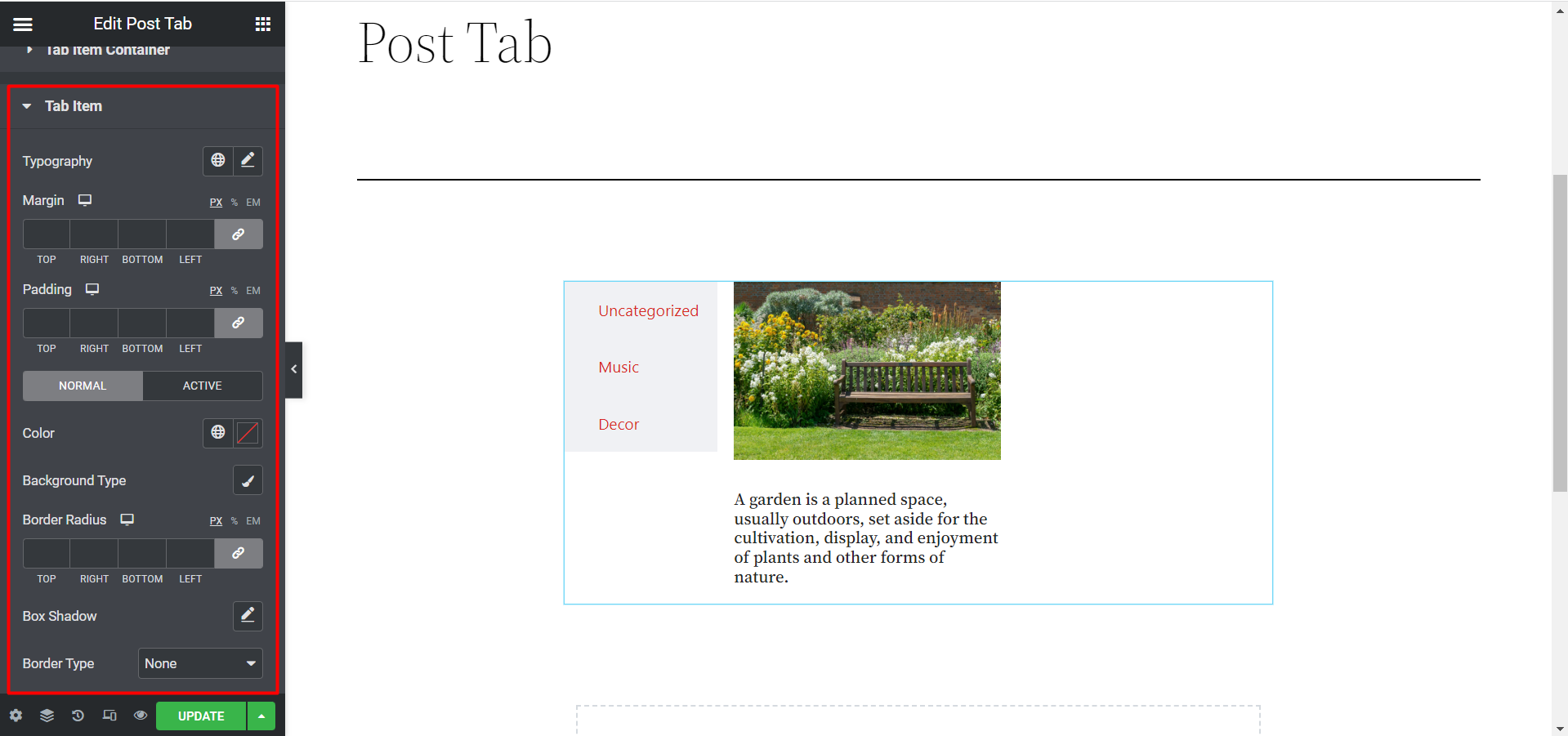
- タブ項目- ここには、タイポグラフィ、カラー、ボックスシャドウなどの編集オプションがあります。

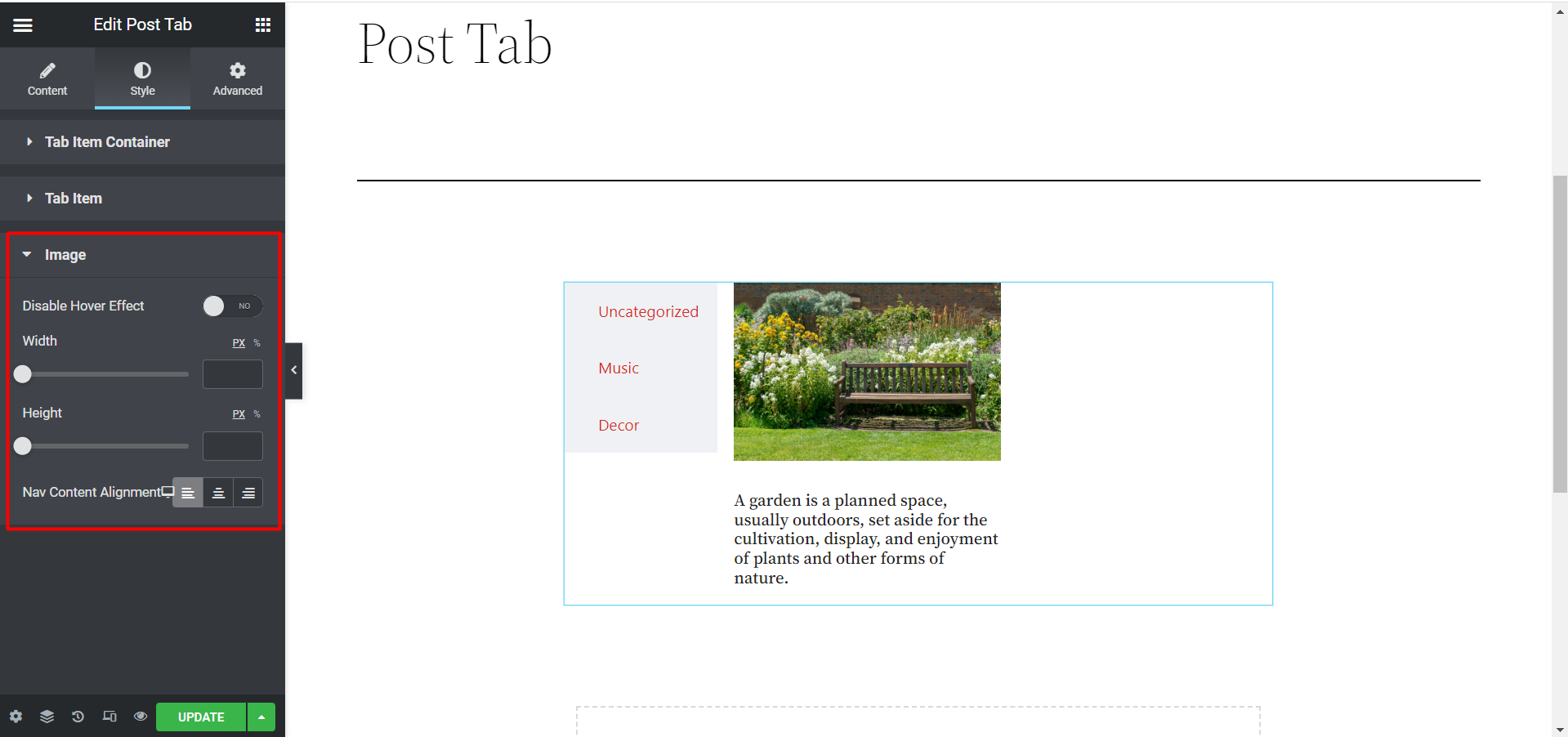
- 画像- ホバー効果、画像の幅と高さ、配置を設定するオプションが表示されます。

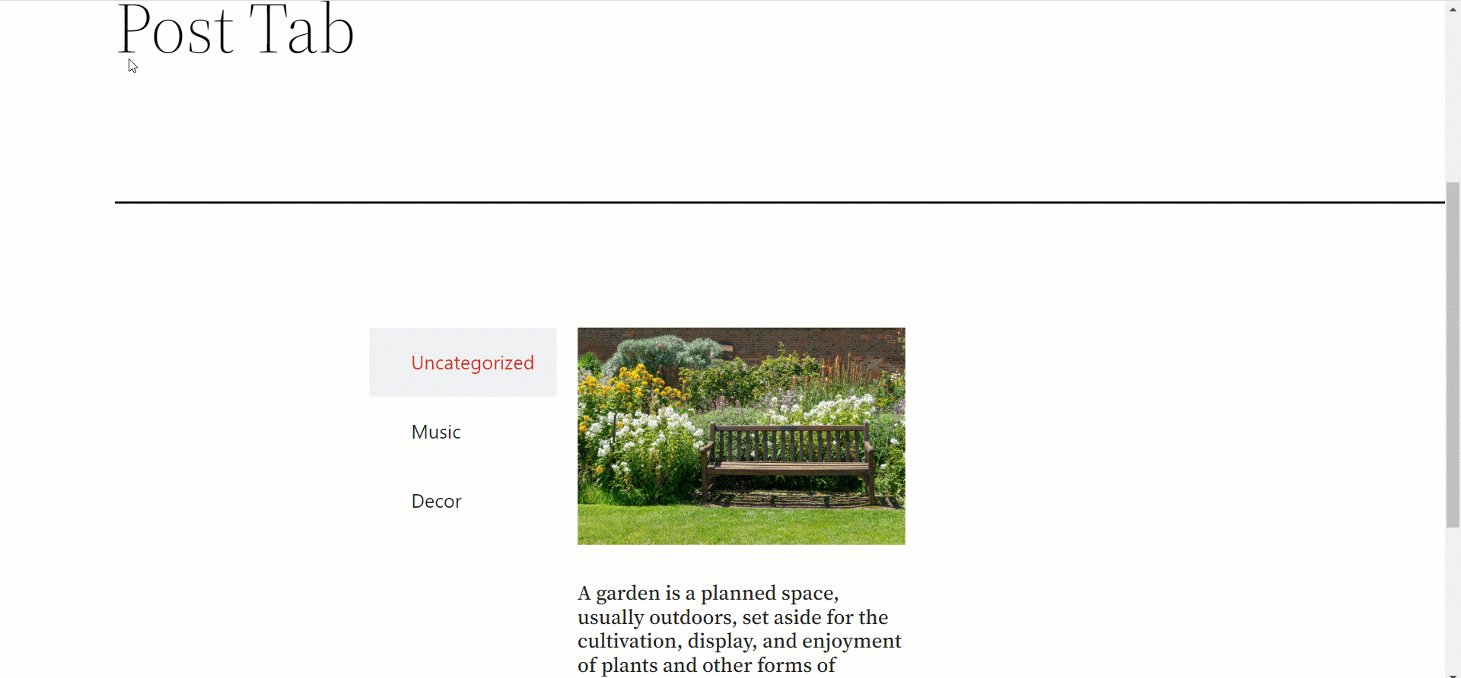
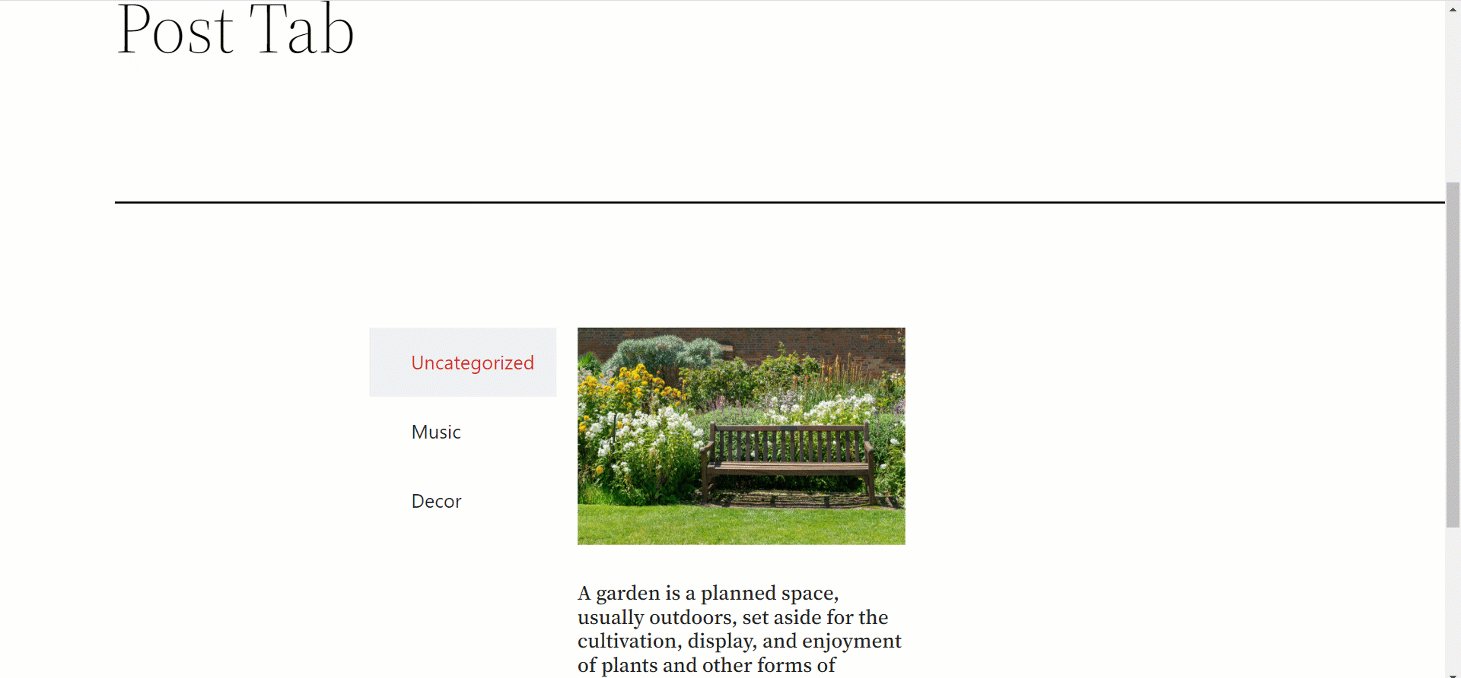
最後に、すべてを設定した後、フロントエンドからは次のようになります。ここではタブごとに 1 つの投稿を設定しています。

この効果的なウィジェットを追加して投稿とタブを整理する方法は次のとおりです。簡単な手順に従って、新しい Web サイト訪問者を惹きつけるスタイリッシュなタブをいくつか作成してください。



