始めましょう #
わずか数分で独自の Elementor ウィジェットを作成し、カスタマイズできます。深いコーディングの知識は必要ありません。手順に従うだけで、カスタム コントロール フィールドを使用して独自のウィジェットを作成できます。
ビデオを見る:
ウィジェットを作成する #
ビデオガイドを見る:
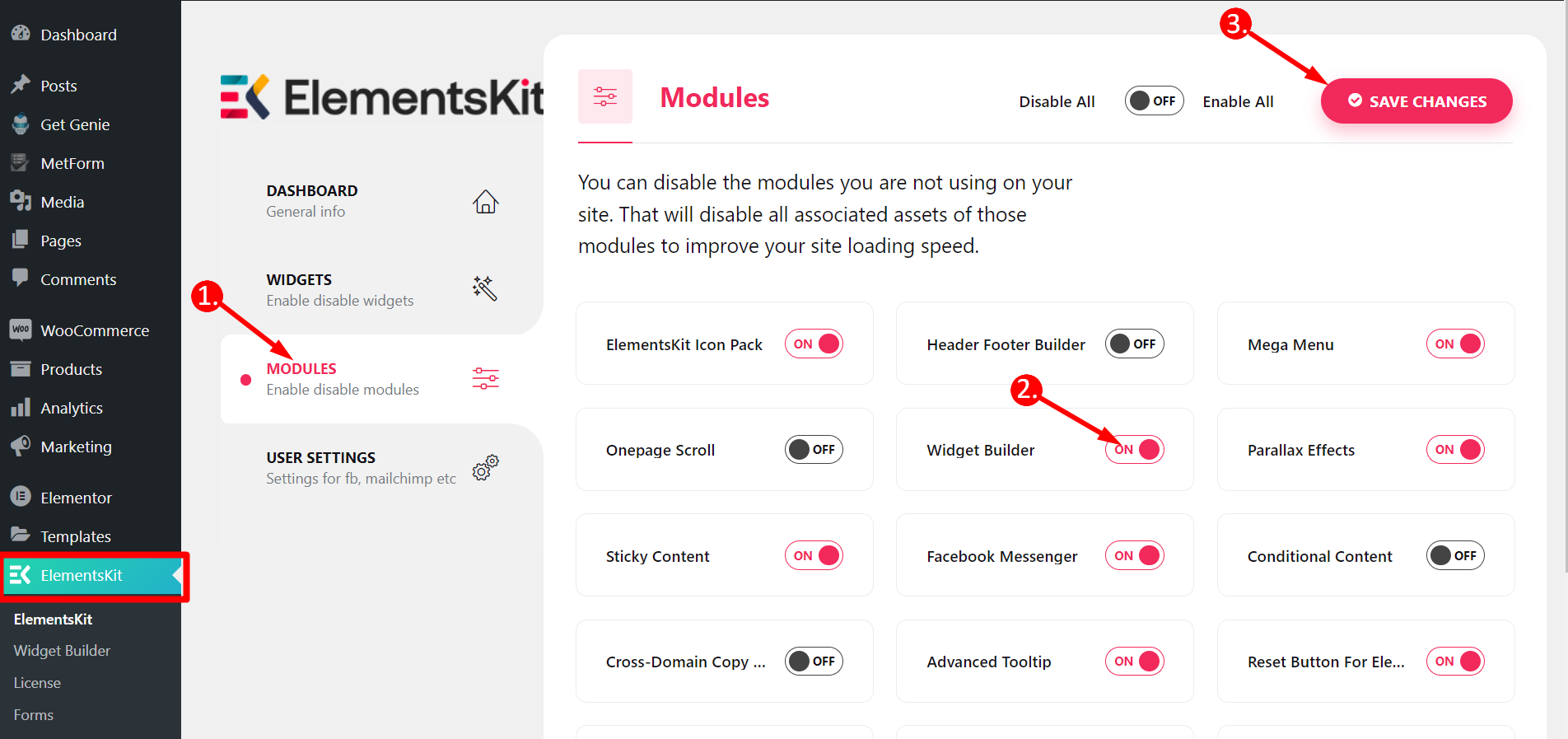
ステップ=>1: Elementskitへアクセス
- モジュールをクリック
- ウィジェットビルダーのトグルをオンにする
- 変更内容を保存

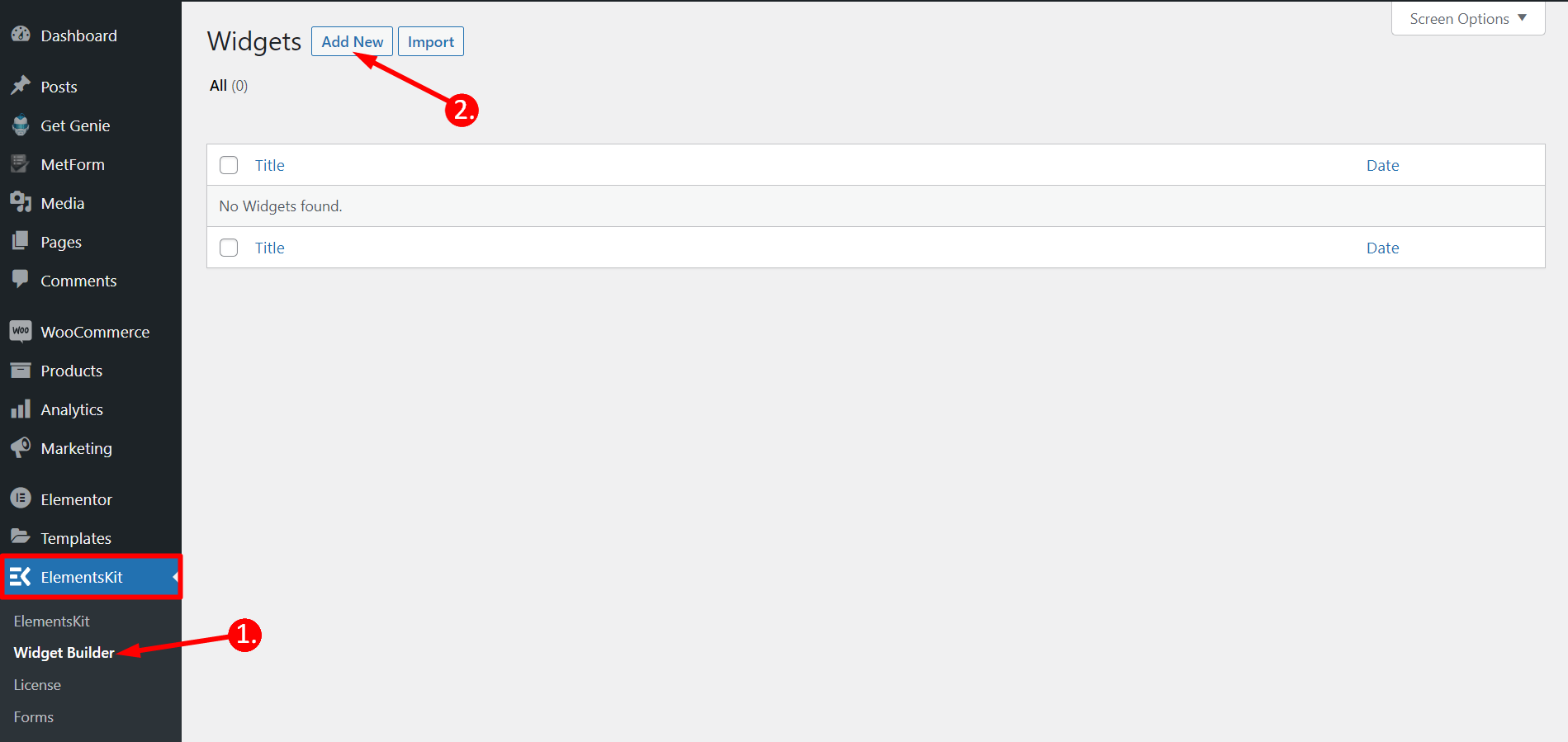
ステップ=>2
- ウィジェットビルダーをクリック
- 新しく追加する

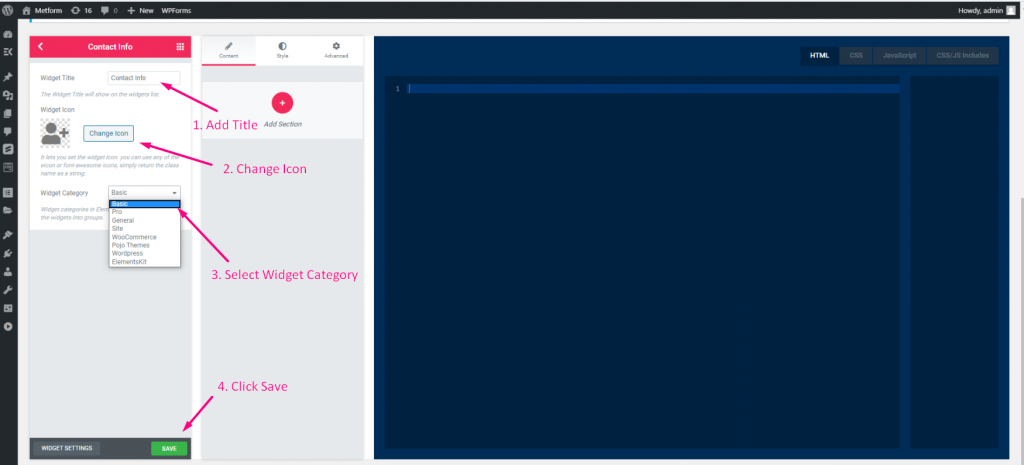
ステップ=>3
- ウィジェットのタイトルを追加
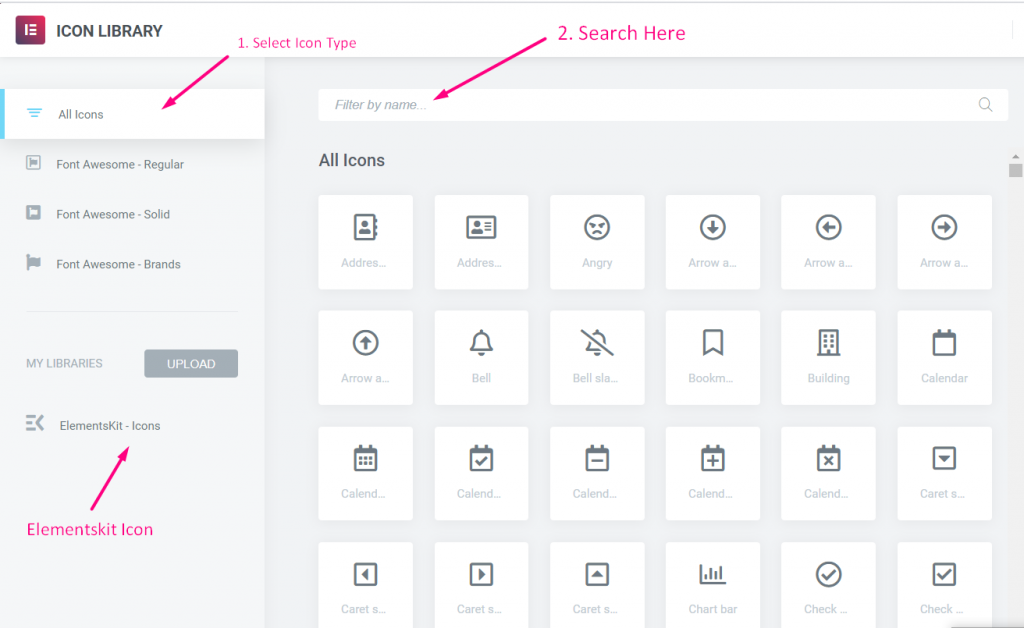
- アイコンの変更をクリックして新しいアイコンを追加します -> アイコンの種類を選択 -> アイコンを検索
- ウィジェットカテゴリを選択
- 保存をクリック

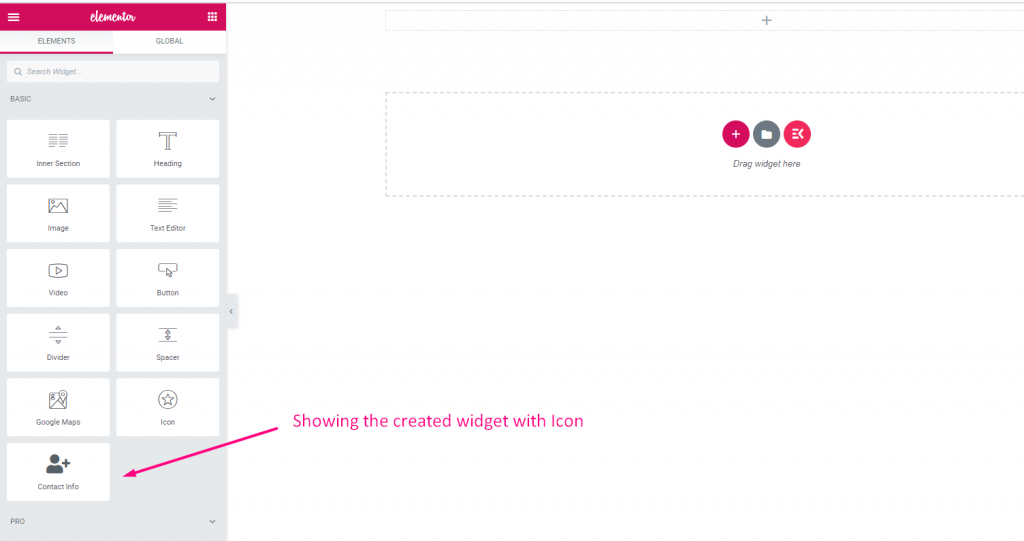
ステップ=>4
- 次にElementorに移動します–>選択したカテゴリセクションにウィジェットが作成されていることがわかります

文章 #
ビデオガイドを見る:
ステップ=>1: ウィジェットを作成する
- ウィジェットのタイトルを追加
- アイコンの変更をクリックして新しいアイコンを追加します -> アイコンの種類を選択 -> アイコンを検索
- ウィジェットカテゴリを選択
- 保存をクリック

ステップ=>2: テキストコントロールの追加
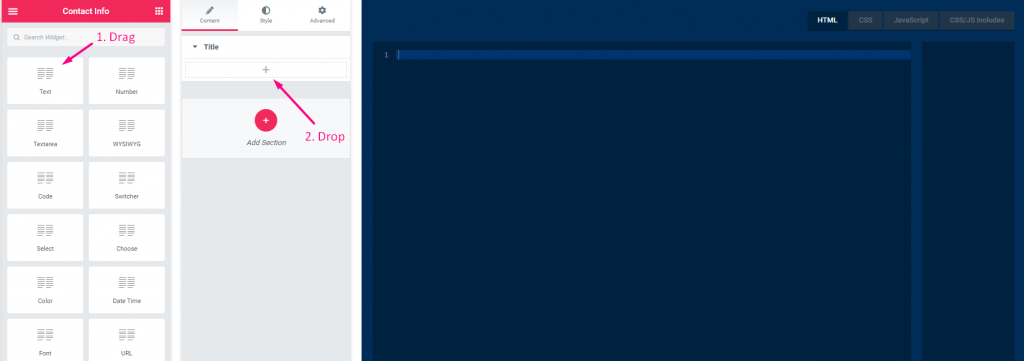
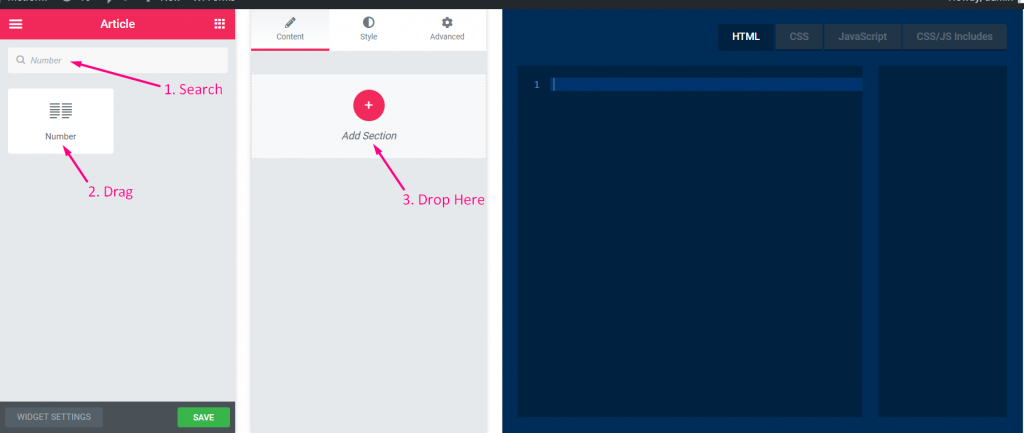
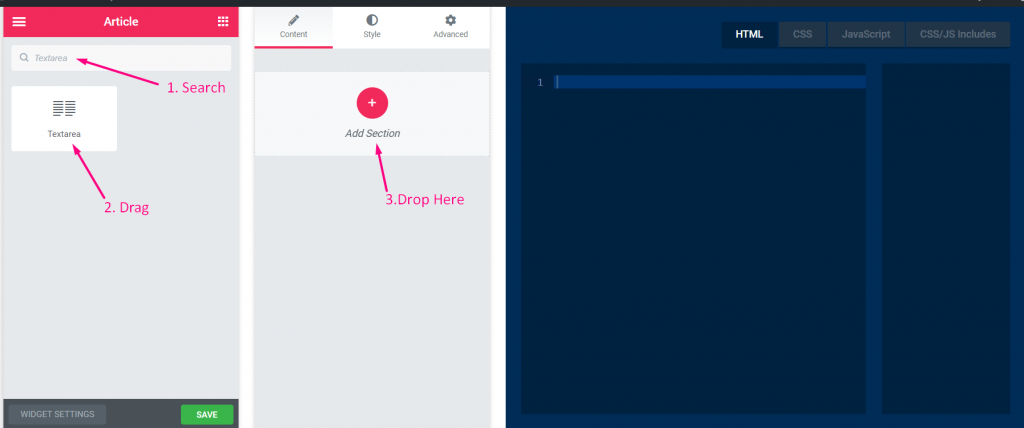
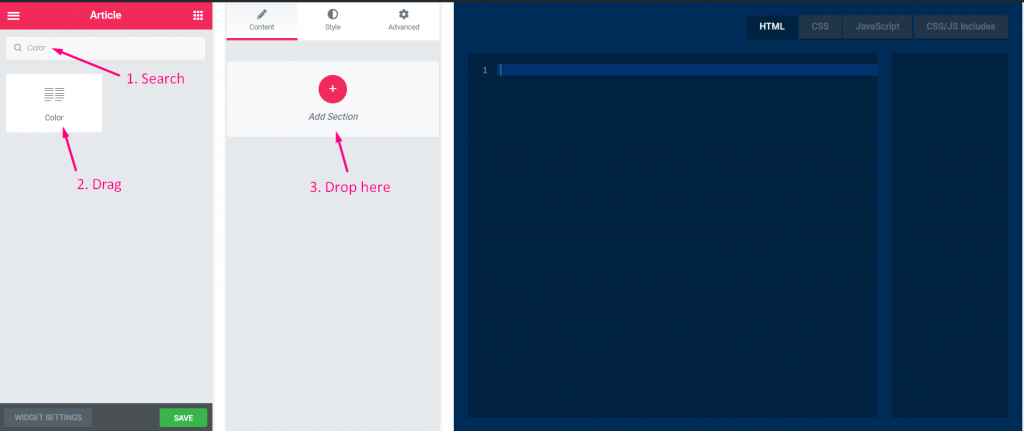
- 次に、「セクションの追加」をクリックして、ウィジェットにテキストコントロールを追加します。

ステップ=>3
- テキストコントロールの検索
- ドラッグ -> ドロップ

ステップ=>4
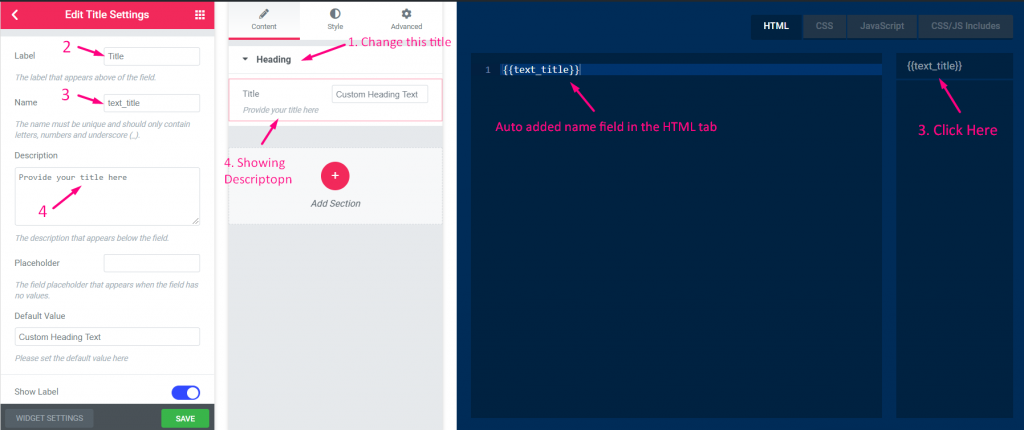
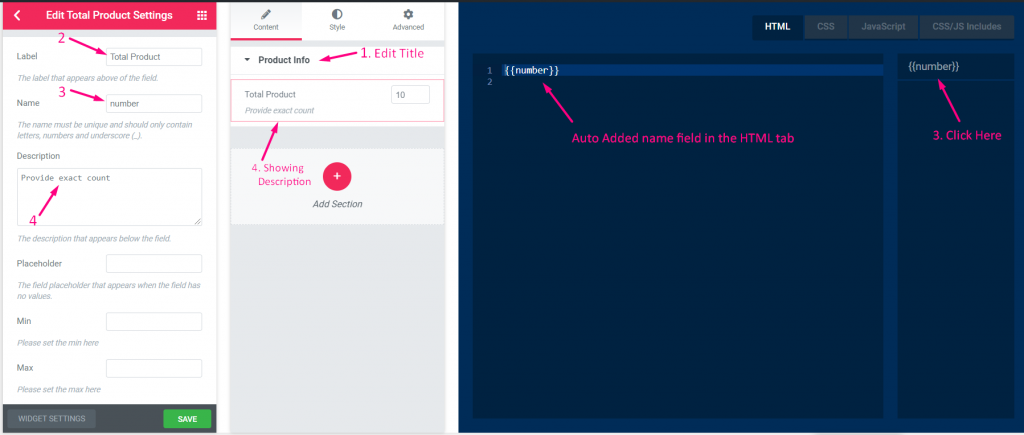
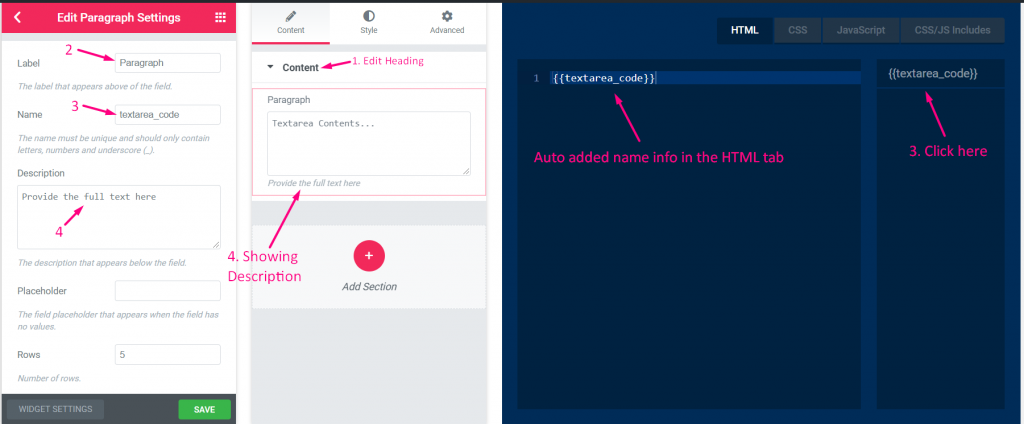
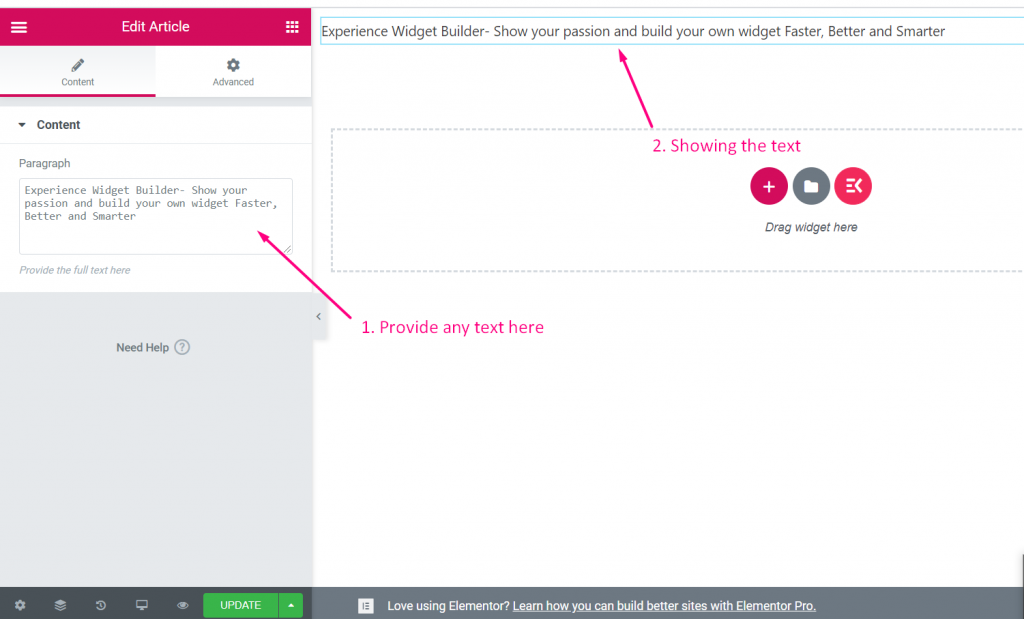
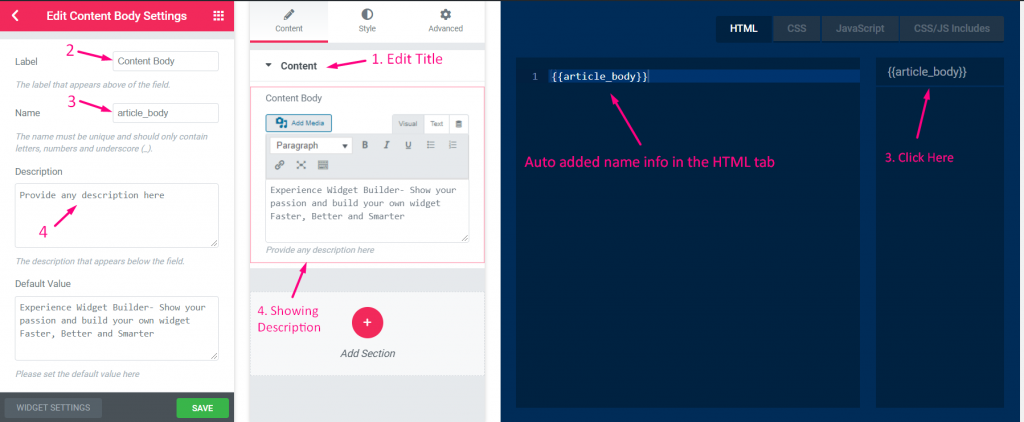
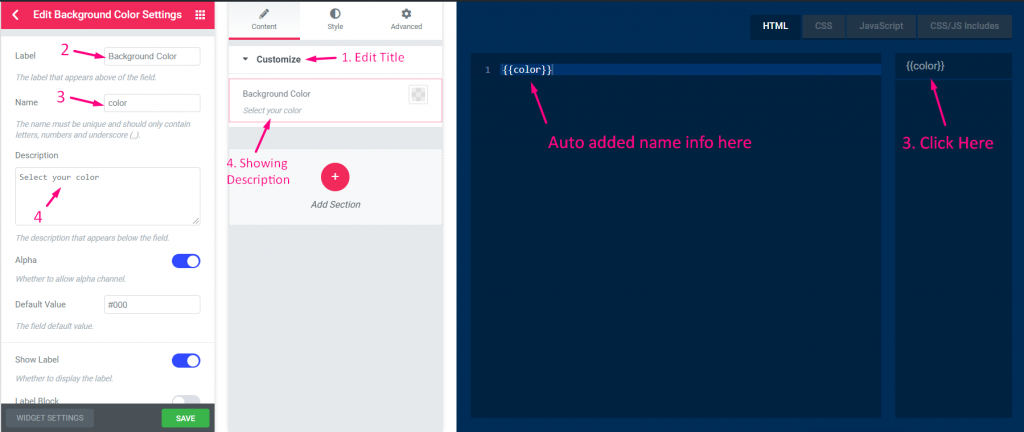
- タイトルを変更する
- ラベルを変更する
- 名前フィールドを変更する - 名前フィールドをクリックすると、HTML タブに名前が自動的に追加されます。 注記** 名前は一意である必要があり、文字、数字、アンダースコア (_) のみで構成する必要があります。
- 説明を追加–> 提供された説明を表示

ステップ=>5
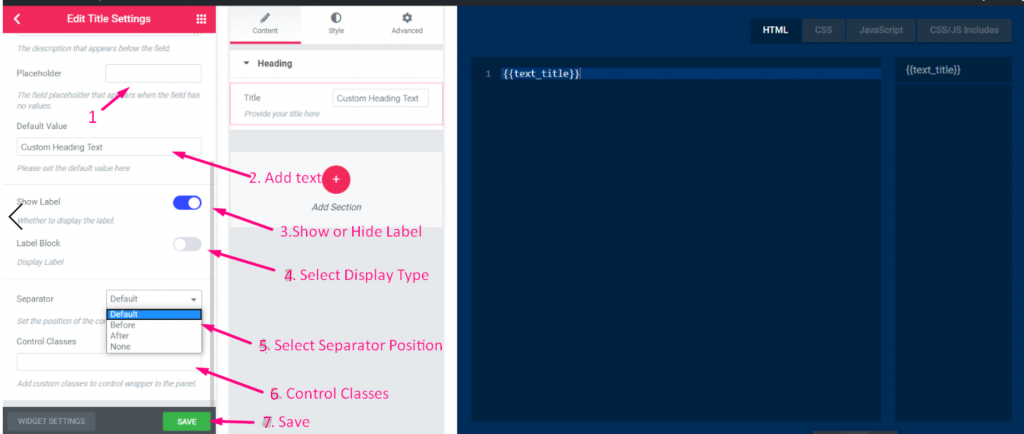
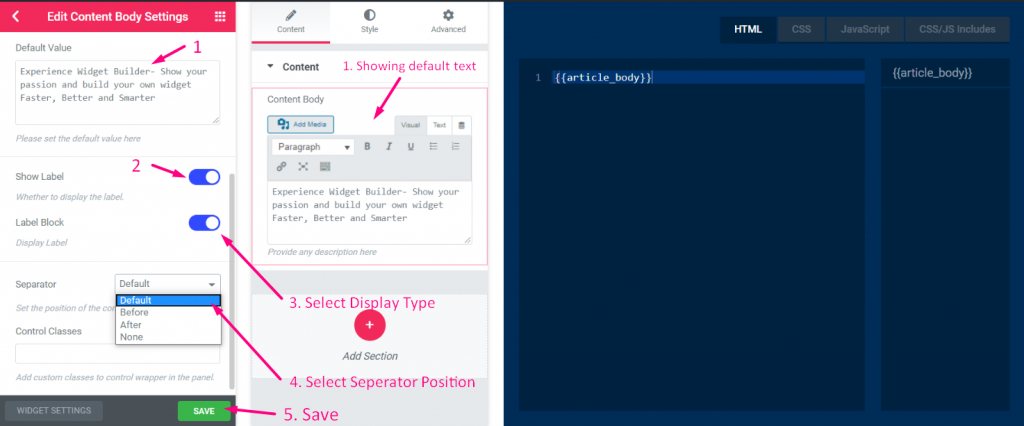
- ユーザーのヘルプテキストとして表示されるプレースホルダーを追加します。
- デフォルトのテキストを追加
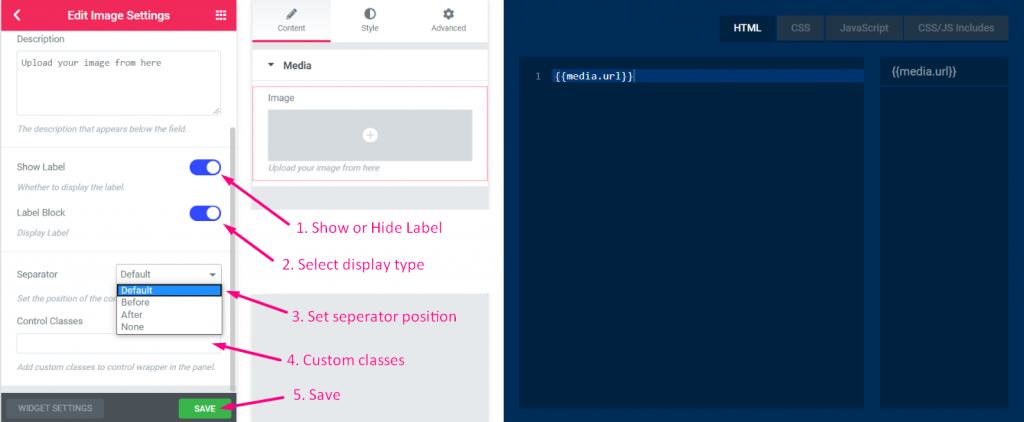
- ラベルを表示または非表示
- 表示タイプを選択 -> ブロックスタイルの表示または非表示
- 区切りの位置を選択 -> デフォルト、前、後、なし
- パネル内のコントロールラッパーにカスタムクラスを追加する
- 保存

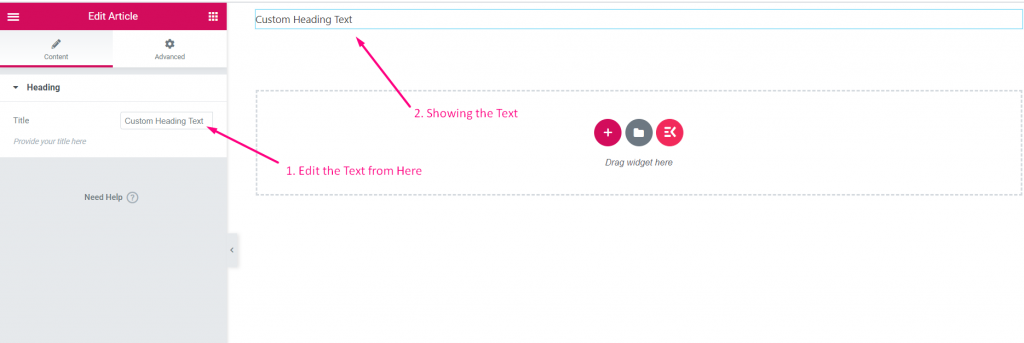
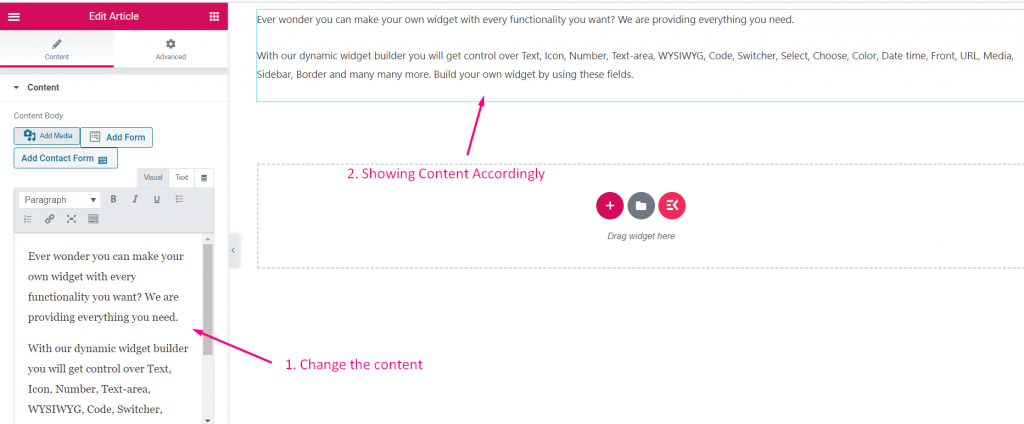
ステップ=>6: Elementorに移動→作成したウィジェットを検索→ウィジェットをドラッグ→ドロップ

- ここからテキストフィールドを追加または編集できます

番号 #
ステップ=>1: ウィジェットを作成する
- ウィジェットのタイトルを追加
- アイコンの変更をクリックして新しいアイコンを追加します -> アイコンの種類を選択 -> アイコンを検索
- ウィジェットカテゴリを選択
- 保存をクリック

ステップ=>2: 数値コントロールを追加する
- セクションを追加をクリックして追加します 番号 ウィジェットを制御する

ステップ=>3
- 番号コントロールを検索
- 引っ張る
- 落とす

ステップ=>4
- タイトルを変更する
- ラベルを変更する
- 名前フィールドを変更する - 名前フィールドをクリックすると、HTML タブに名前が自動的に追加されます。 注記** 名前は一意である必要があり、文字、数字、アンダースコア (_) のみで構成する必要があります。
- 説明を追加–> 提供された説明を表示

ステップ=>5
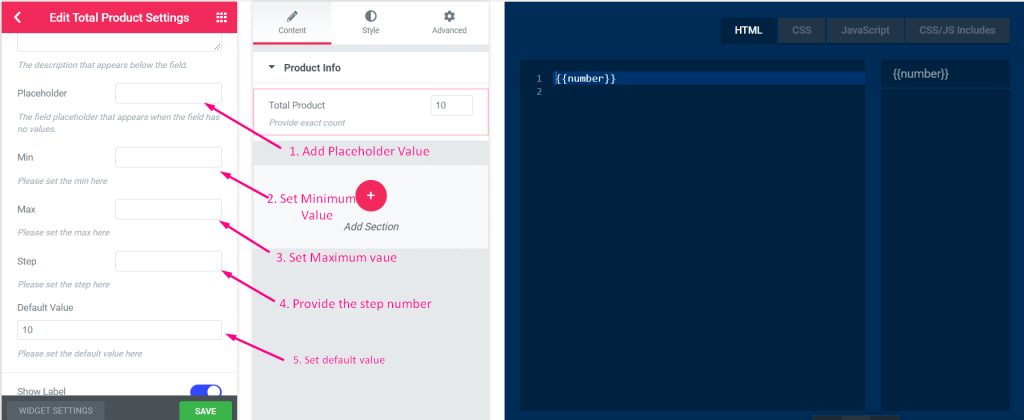
- ユーザーのヘルプテキストとして表示されるプレースホルダーを追加します。
- 最小値を設定する
- 最大値を設定する
- ステップ(増分値の数)を指定します
- デフォルト値を設定する

ステップ=>6
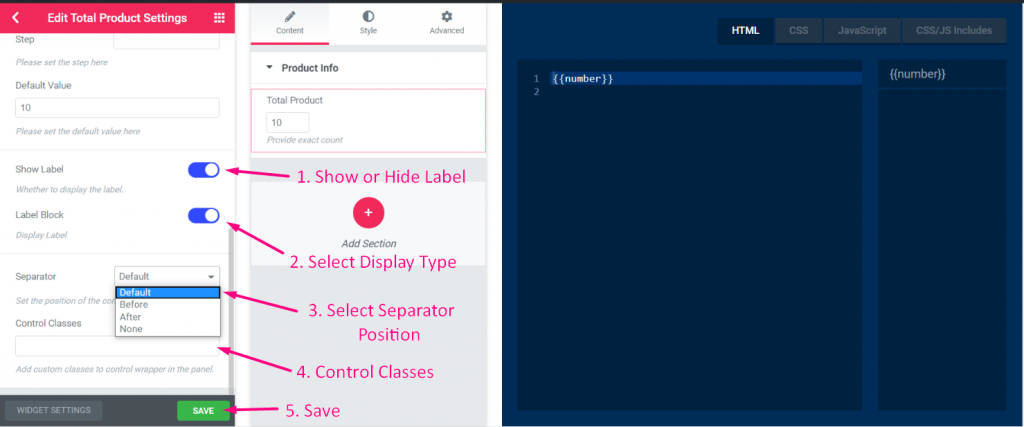
- ラベルを表示または非表示
- 表示タイプを選択 -> ブロックスタイルの表示または非表示
- 区切りの位置を選択 -> デフォルト、前、後、なし
- パネル内のコントロールラッパーにカスタムクラスを追加する
- 保存

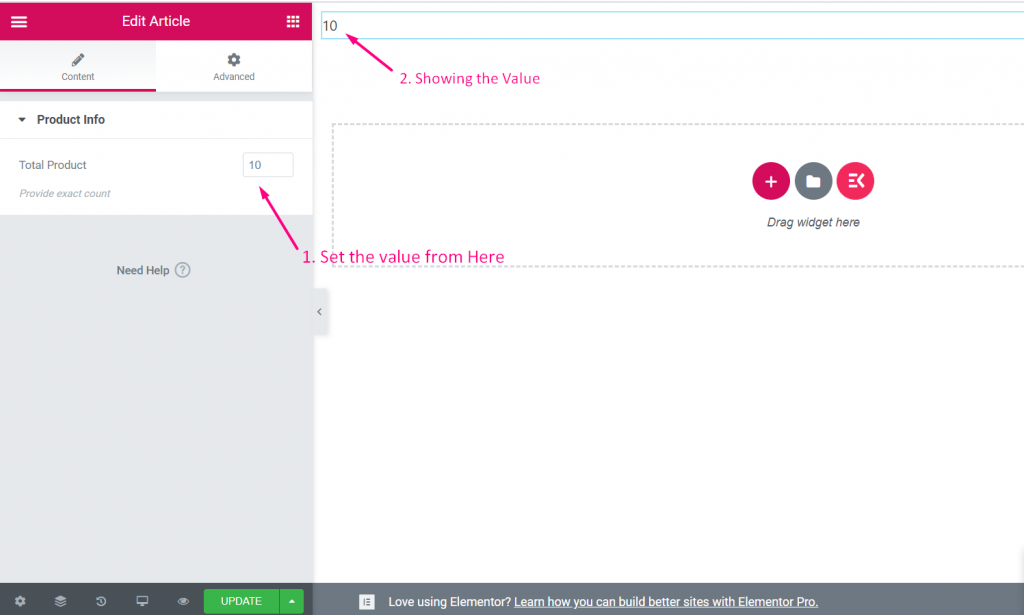
ステップ=>7: Elementorに移動→作成したウィジェットを検索→ウィジェットをドラッグ→ドロップ

- ここから数値フィールドを追加または編集できます

テキストエリア #
ビデオガイドを見る:
ステップ=>1: ウィジェットを作成する
- ウィジェットのタイトルを追加
- アイコンの変更をクリックして新しいアイコンを追加します -> アイコンの種類を選択 -> アイコンを検索
- ウィジェットカテゴリを選択
- 保存をクリック

ステップ=>2: テキストエリアコントロールを追加する
- セクションを追加をクリックして追加します テキストエリア ウィジェットを制御する

ステップ=>3
- テキストエリアコントロールを検索
- 引っ張る
- 落とす

ステップ=>4
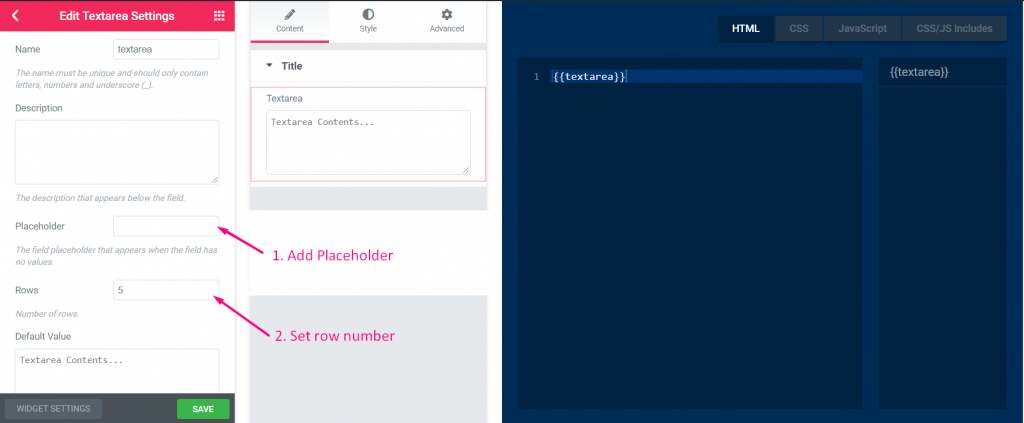
- タイトルを変更する
- ラベルを変更する
- 名前フィールドを変更する - 名前フィールドをクリックすると、HTML タブに名前が自動的に追加されます。 注記** 名前は一意である必要があり、文字、数字、アンダースコア (_) のみで構成する必要があります。
- 説明を追加–> 提供された説明を表示

ステップ=>5
- ユーザーのヘルプテキストとして表示されるプレースホルダーを追加します。
- 行数を追加

ステップ=>6
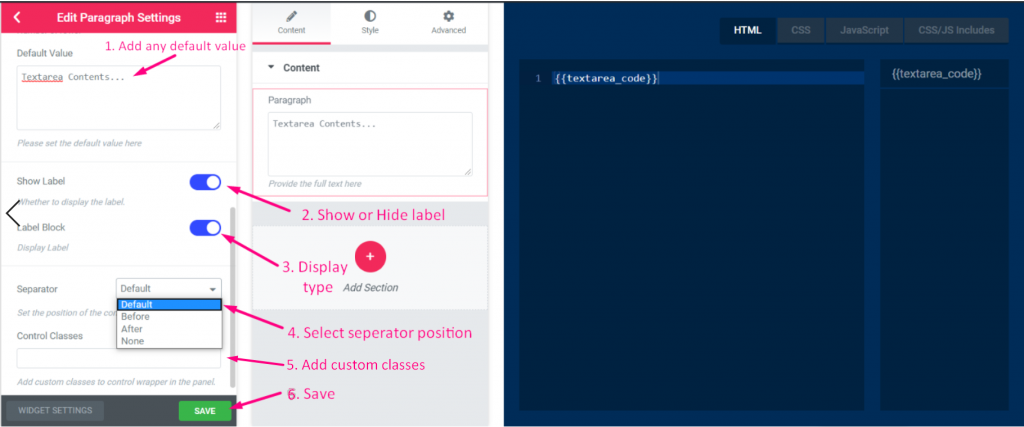
- デフォルト値を追加する
- ラベルを表示または非表示
- 表示タイプを選択 -> ブロックスタイルの表示または非表示
- 区切りの位置を選択 -> デフォルト、前、後、なし
- パネル内のコントロールラッパーにカスタムクラスを追加する
- 保存

ステップ=>7: Elementorに移動して、作成したウィジェットを検索し、ウィジェットをドラッグしてドロップします。

- ここからテキストエリアのコンテンツを追加または編集できます

ウィシウィグ #
ビデオガイドを見る:
ステップ=>1: ウィジェットを作成する
- ウィジェットのタイトルを追加
- アイコンの変更をクリックして新しいアイコンを追加します -> アイコンの種類を選択 -> アイコンを検索
- ウィジェットカテゴリを選択
- 保存をクリック

ステップ=>2: WYSIWYGコントロールを追加する
- セクションを追加をクリックして追加します ウィシウィグ ウィジェットを制御する

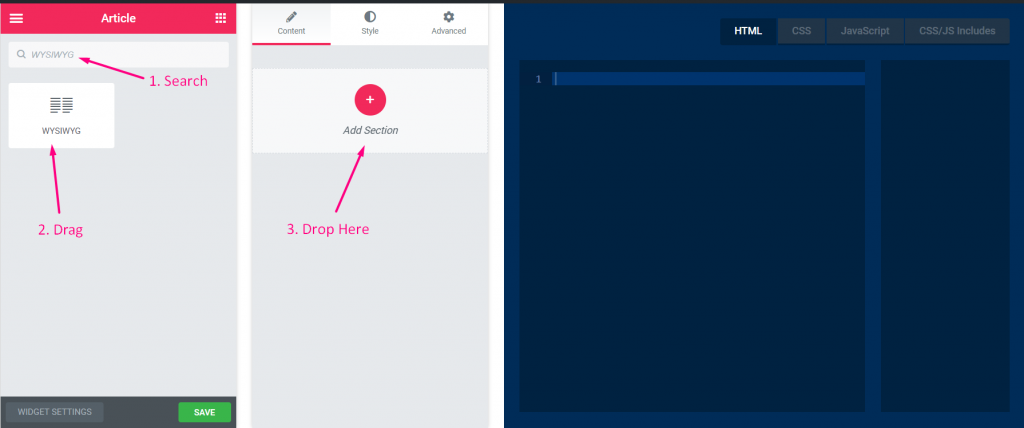
ステップ=>3
- 検索する ウィシウィグ コントロール
- 引っ張る
- 落とす

ステップ=>4
- タイトルを変更する
- ラベルを変更する
- 名前フィールドを変更する - 名前フィールドをクリックすると、HTML タブに名前が自動的に追加されます。 注記** 名前は一意である必要があり、文字、数字、アンダースコア (_) のみで構成する必要があります。
- 説明を追加–> 提供された説明を表示

ステップ=>5
- デフォルトのテキストを追加
- ラベルを表示または非表示
- 表示タイプを選択 -> ブロックスタイルの表示または非表示
- 区切りの位置を選択 -> デフォルト、前、後、なし
- パネル内のコントロールラッパーにカスタムクラスを追加する
- 保存

ステップ=>6: Elementorに移動して、作成したウィジェットを検索し、ウィジェットをドラッグしてドロップします。

- ここからコンテンツを追加または編集できます

コード #
ステップ=>1: ウィジェットを作成する
- ウィジェットのタイトルを追加
- アイコンの変更をクリックして新しいアイコンを追加します -> アイコンの種類を選択 -> アイコンを検索
- ウィジェットカテゴリを選択
- 保存をクリック

ステップ=>2: 追加 コード コントロール
- セクションを追加をクリックして追加します コード ウィジェットを制御する

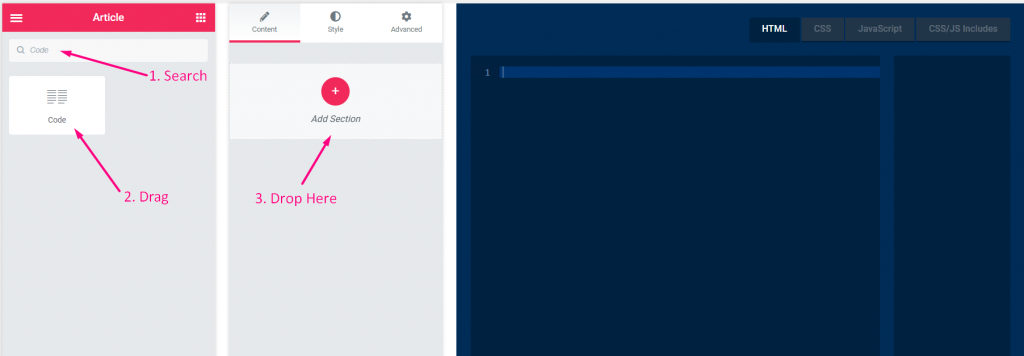
ステップ=>3
- コード制御の検索
- 引っ張る
- 落とす

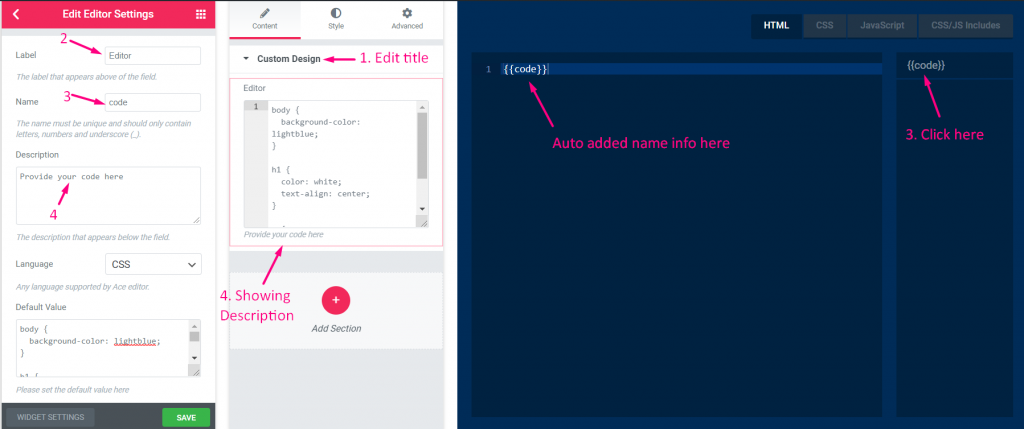
ステップ=>4
- タイトルを変更する
- ラベルを変更する
- 名前フィールドを変更する - 名前フィールドをクリックすると、HTML タブに名前が自動的に追加されます。 注記** 名前は一意である必要があり、文字、数字、アンダースコア (_) のみで構成する必要があります。
- 説明を追加–> 提供された説明を表示

ステップ=>5
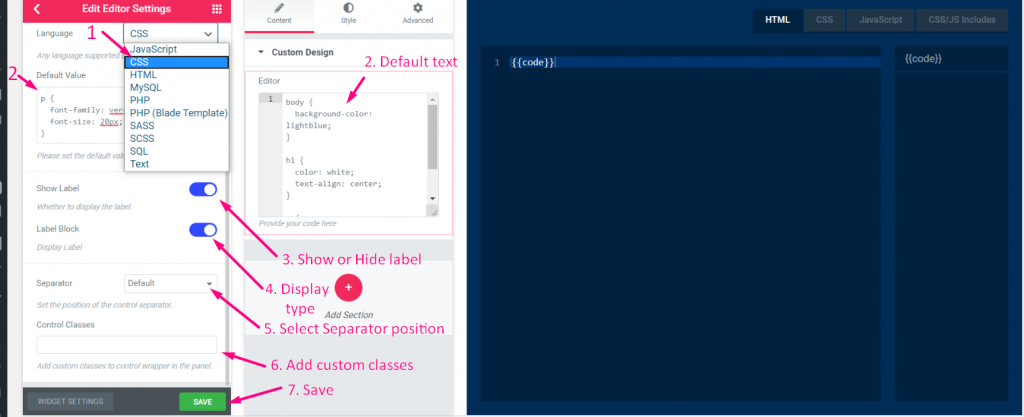
- 言語の種類を選択してください -> JavaScript、CSS、HTML、MYSQL、PHP、PHP(Blade Template)、SAAS、SCSS、SQL、テキスト
- デフォルト値を追加
- ラベルを表示または非表示
- 表示タイプを選択 -> ブロックスタイルの表示または非表示
- 区切りの位置を選択 -> デフォルト、前、後、なし
- パネル内のコントロールラッパーにカスタムクラスを追加する
- 保存

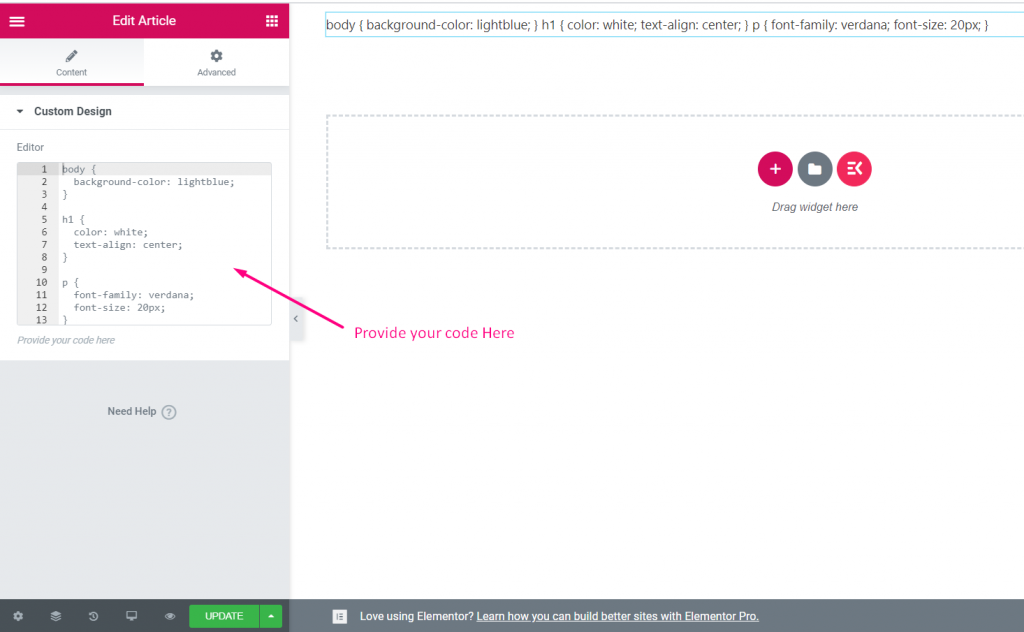
ステップ=>6: Elementorに移動して、作成したウィジェットを検索し、ウィジェットをドラッグしてドロップします。

- ここからコードフィールドを追加または編集できます

スイッチャー #
ビデオガイドを見る:
ステップ=>1: ウィジェットを作成する
- ウィジェットのタイトルを追加
- アイコンの変更をクリックして新しいアイコンを追加します -> アイコンの種類を選択 -> アイコンを検索
- ウィジェットカテゴリを選択
- 保存をクリック

ステップ=>2: スイッチを追加するえーっと コントロール
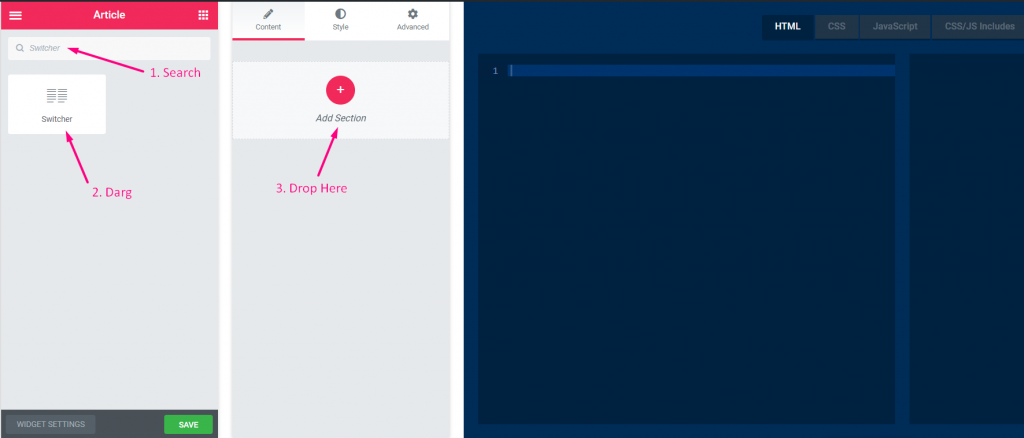
- セクションを追加をクリックして追加します スイッチャー ウィジェットを制御する

ステップ=>3
- 検索する スイッチャー コントロール
- 引っ張る
- 落とす

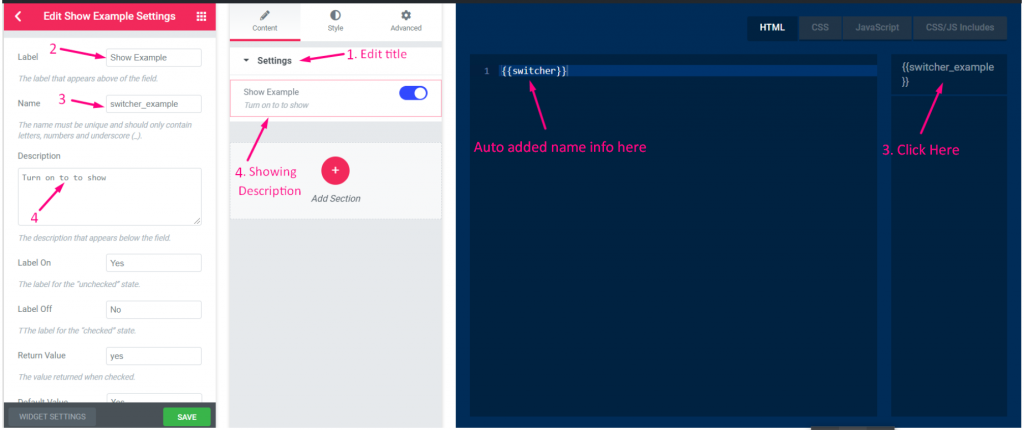
ステップ=>4
- タイトルを変更する
- ラベルを変更する
- 名前フィールドを変更する - 名前フィールドをクリックすると、HTML タブに名前が自動的に追加されます。 注記** 名前は一意である必要があり、文字、数字、アンダースコア (_) のみで構成する必要があります。
- 説明を追加–> 提供された説明を表示

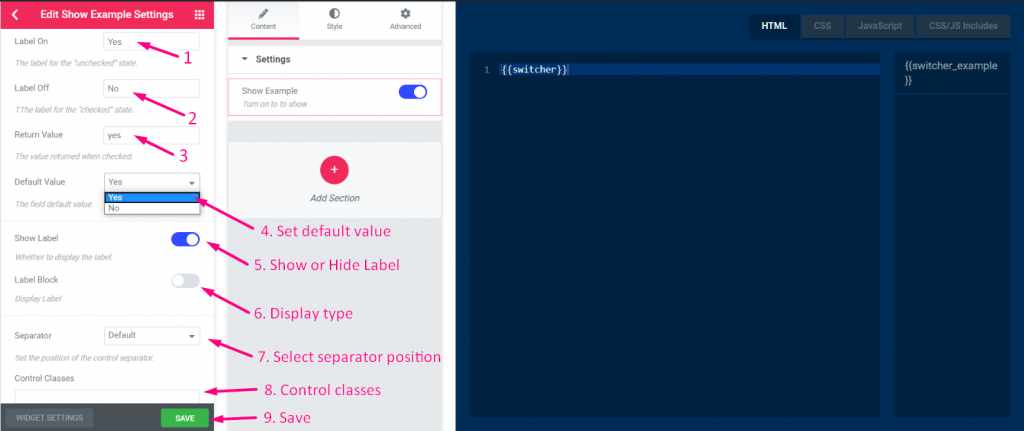
ステップ=>5
- ラベルオン: はい==> スイッチがオンのときの「チェックなし」状態のラベル の上 スイッチャーラベルには はいテキスト.
- ラベルオフ: いいえ==> スイッチがオフのときの「チェック済み」状態のラベル オフ スイッチャーラベルには テキストなし
- 戻り値を追加==>スイッチャーがチェックしたときにYESまたはNOが返される値
- デフォルト値を選択します: はいまたはいいえ
- ラベルを表示または非表示
- 表示タイプを選択 -> ブロックスタイルの表示または非表示
- 区切りの位置を選択 -> デフォルト、前、後、なし
- パネル内のコントロールラッパーにカスタムクラスを追加する
- 保存

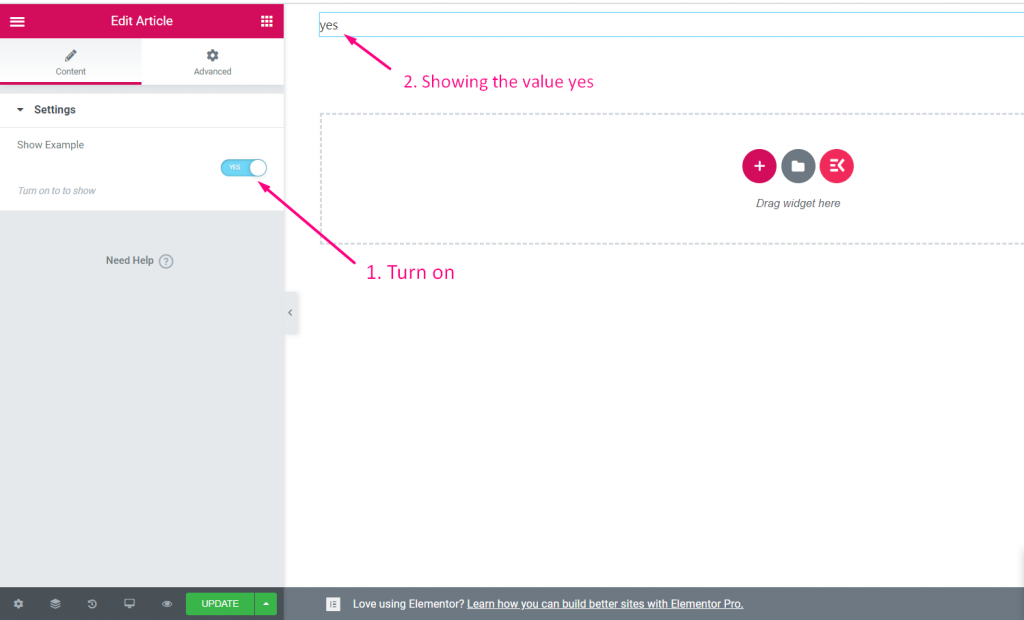
ステップ=>6: Elementorに移動→作成したウィジェットを検索→ウィジェットをドラッグ→ドロップ

- スイッチャーをオンにすると、デフォルト値が表示されます。はい

選択する #
ビデオガイドを見る:
ステップ=>1: ウィジェットを作成する
- ウィジェットのタイトルを追加
- アイコンの変更をクリックして新しいアイコンを追加します -> アイコンの種類を選択 -> アイコンを検索
- ウィジェットカテゴリを選択
- 保存をクリック

ステップ=>2: 追加 選択する コントロール
- セクションを追加をクリックして追加します 選択する ウィジェットを制御する

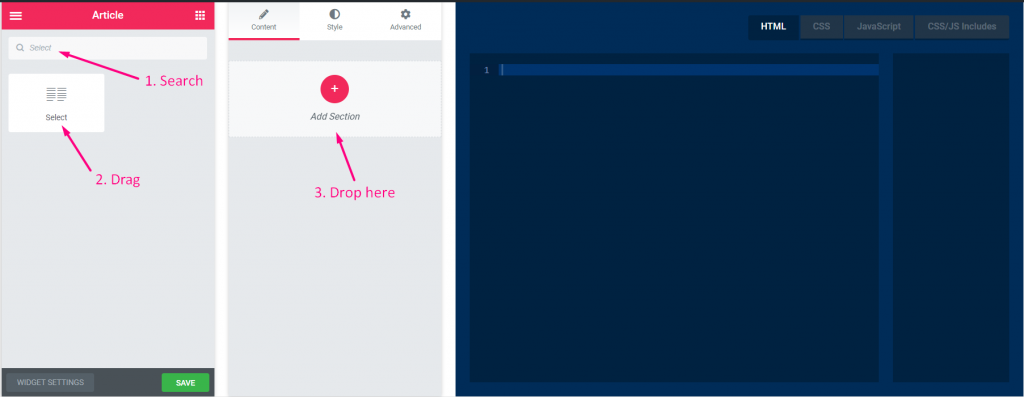
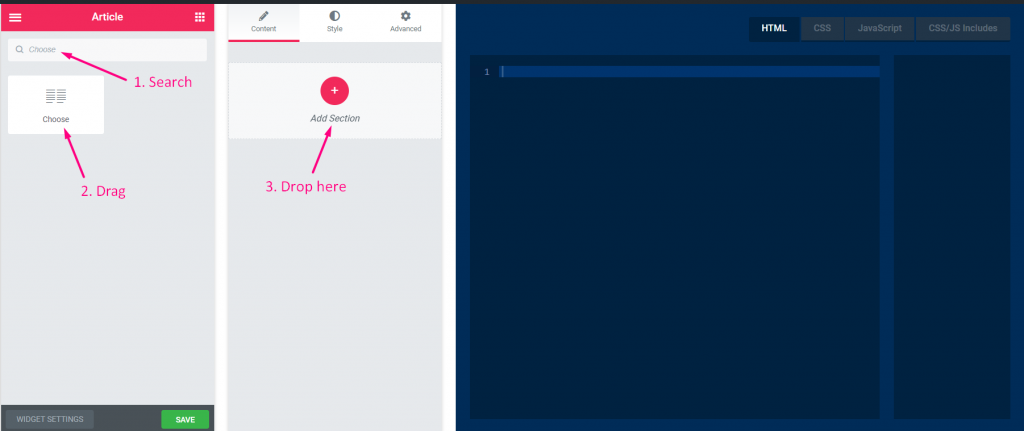
ステップ=>3
- 検索する 選択する コントロール
- 引っ張る
- 落とす

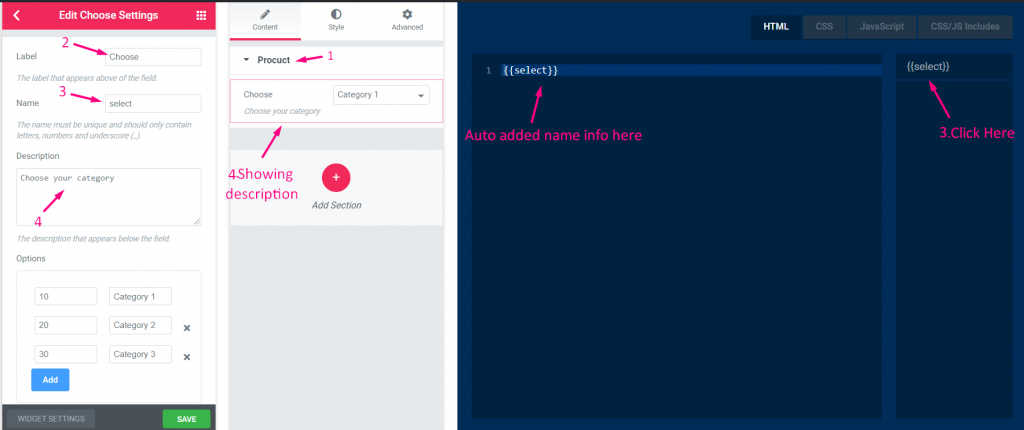
ステップ=>4
- タイトルを変更する
- ラベルを変更する
- 名前フィールドを変更する - 名前フィールドをクリックすると、HTML タブに名前が自動的に追加されます。 注記** 名前は一意である必要があり、文字、数字、アンダースコア (_) のみで構成する必要があります。
- 説明を追加–> 提供された説明を表示

ステップ=>5
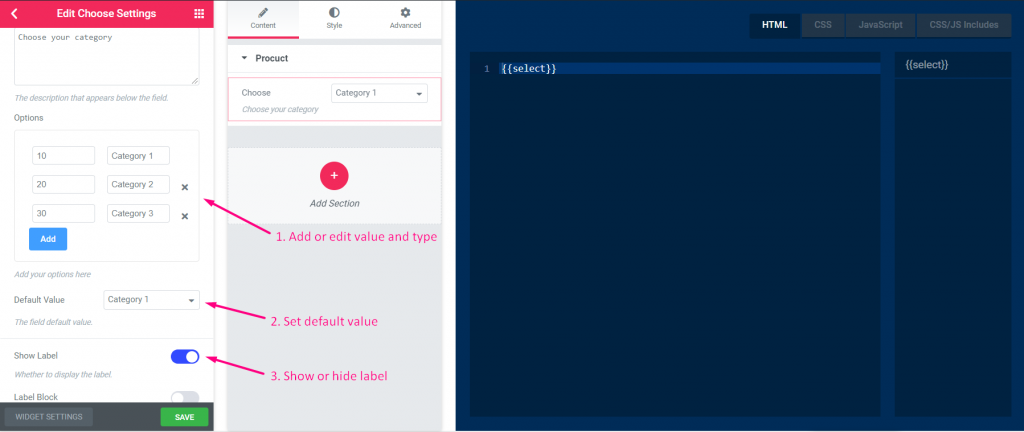
- 値を追加または編集し、その値のオプションを選択します
- デフォルトのテキストを追加
- ラベルを表示または非表示

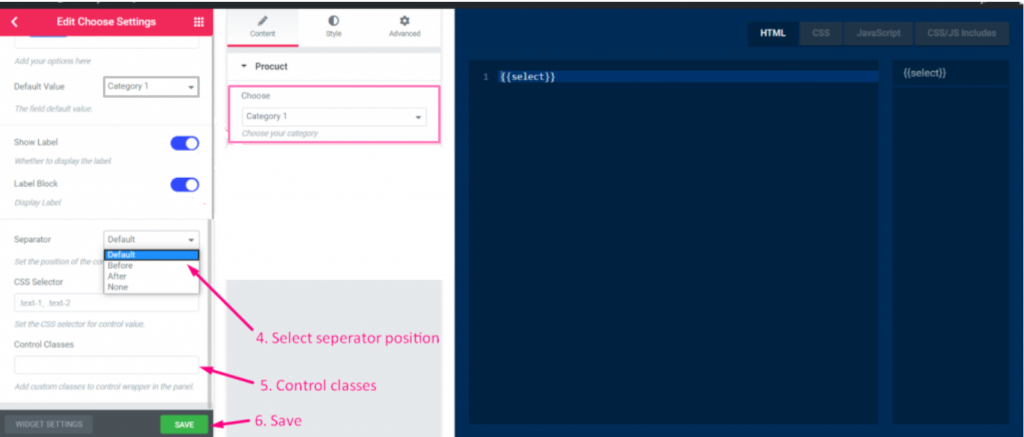
ステップ=>6
- 区切りの位置を選択 -> デフォルト、前、後、なし
- パネル内のコントロールラッパーにカスタムクラスを追加する
- 保存

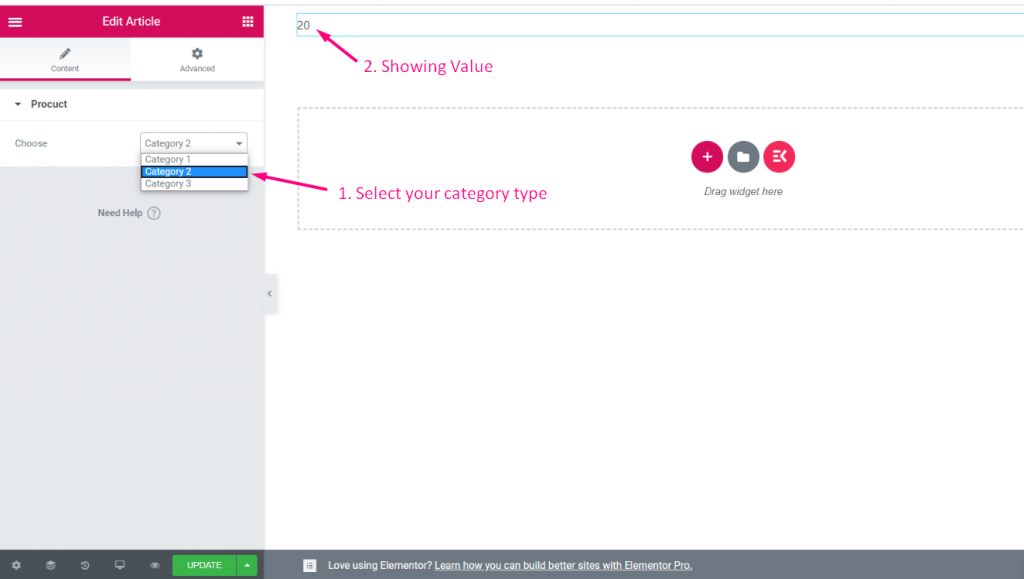
ステップ=>7: Elementorに移動して、作成したウィジェットを検索し、ウィジェットをドラッグしてドロップします。

- カテゴリーを選択すると、それに応じて値が表示されます

選ぶ #
ビデオガイドを見る:
ステップ=>1: ウィジェットを作成する
- ウィジェットのタイトルを追加
- アイコンの変更をクリックして新しいアイコンを追加します -> アイコンの種類を選択 -> アイコンを検索
- ウィジェットカテゴリを選択
- 保存をクリック

ステップ=>2: 追加 選ぶ コントロール
- セクションを追加をクリックして追加します 選ぶ ウィジェットを制御する

ステップ=>3
- 検索する 選ぶ コントロール
- 引っ張る
- 落とす

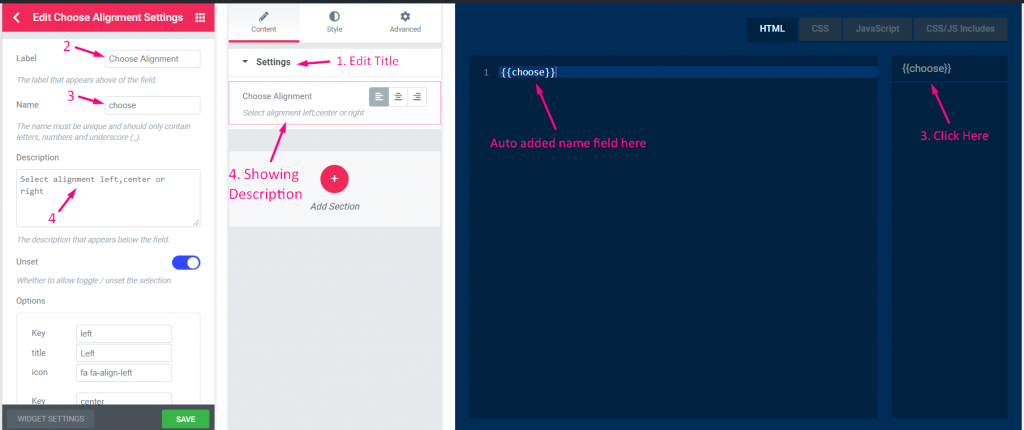
ステップ=>4
- タイトルを変更する
- ラベルを変更する
- 名前フィールドを変更する - 名前フィールドをクリックすると、HTML タブに名前が自動的に追加されます。 注記** 名前は一意である必要があり、文字、数字、アンダースコア (_) のみで構成する必要があります。
- 説明を追加–> 提供された説明を表示

ステップ=>5
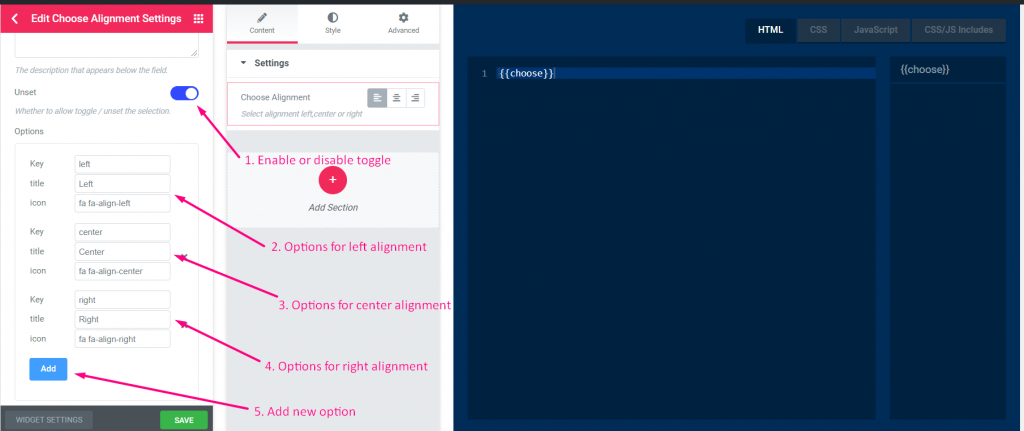
- 選択を解除するための切り替え/無効化を許可するかどうか。
- オプションを提供する 左 配置。例: キー: 左、 タイトル: 左、 アイコン: fa fa左揃え
- オプションを提供する 中心 配置。例: キー: 中心、 タイトル: 中心、アイコン: fa fa-align-center
- オプションを提供する 右 配置。例: キー: 右、 タイトル: 右、アイコン: fa fa-align-right
- クリック 追加 新しいオプションを追加する

ステップ=>6
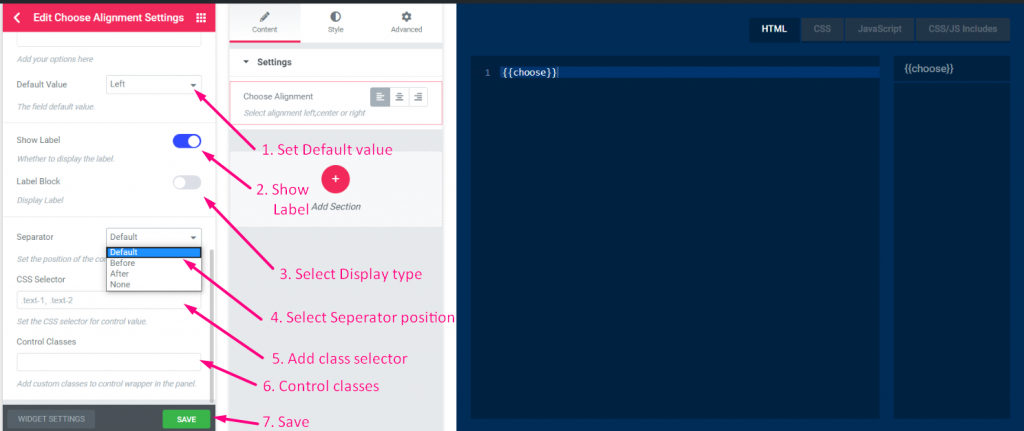
- デフォルト値を設定する
- ラベルを表示または非表示
- 表示タイプを選択 -> ブロックスタイルの表示または非表示
- 区切りの位置を選択 -> デフォルト、前、後、なし
- パネル内のコントロールラッパーにカスタムクラスを追加する
- 保存

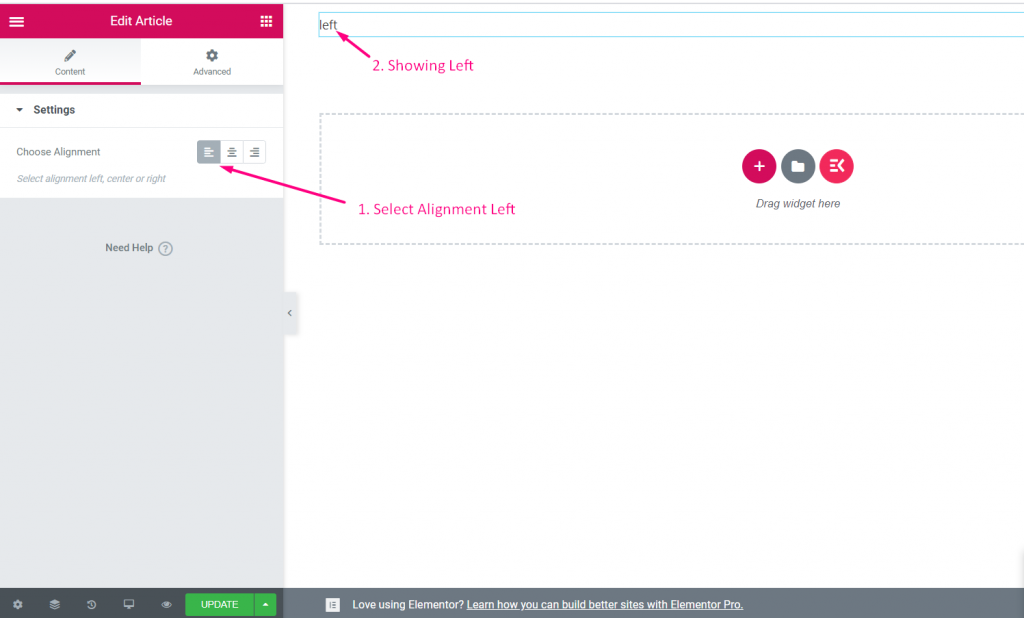
ステップ=>7: Elementorに移動 -> 作成したウィジェットを検索 -> ウィジェットをドラッグ -> ドロップ

- 左、中央、右の配置を選択できるようになりました

色 #
ビデオガイドを見る:
ステップ=>1: ウィジェットを作成する
- ウィジェットのタイトルを追加
- アイコンの変更をクリックして新しいアイコンを追加します -> アイコンの種類を選択 -> アイコンを検索
- ウィジェットカテゴリを選択
- 保存をクリック

ステップ=>2: 追加 色 コントロール
- セクションを追加をクリックして追加します 色 ウィジェットを制御する

ステップ=>3
- カラーコントロールを検索
- 引っ張る
- 落とす

ステップ=>4
- タイトルを変更する
- ラベルを変更する
- 名前フィールドを変更する - 名前フィールドをクリックすると、HTML タブに名前が自動的に追加されます。 注記** 名前は一意である必要があり、文字、数字、アンダースコア (_) のみで構成する必要があります。
- 説明を追加–> 提供された説明を表示

ステップ=>5
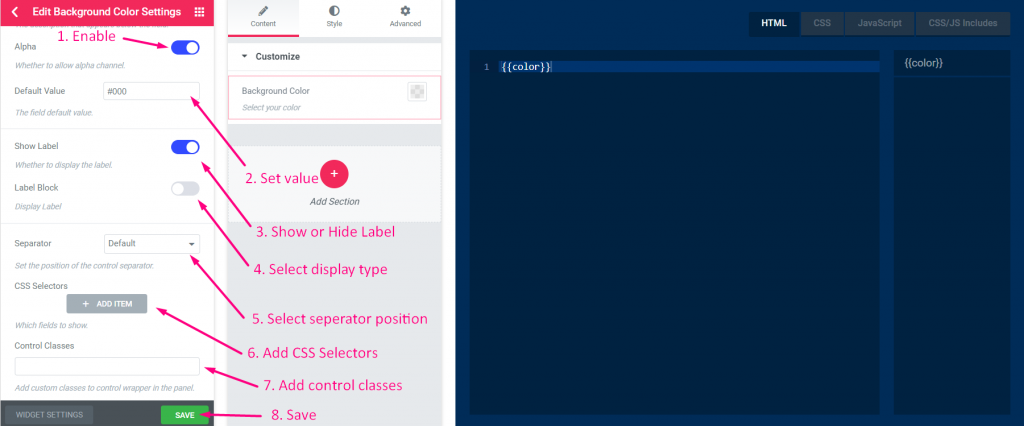
- アルファ値(カラー値)の追加を有効にする
- デフォルト値を追加
- ラベルを表示または非表示
- 表示タイプを選択 -> ブロックスタイルの表示または非表示
- 区切りの位置を選択 -> デフォルト、前、後、なし
- CSSセレクターを追加する(コントロール値のCSSセレクターを設定する)
- カスタムクラスを追加する(パネル内のコントロールラッパー)
- 保存

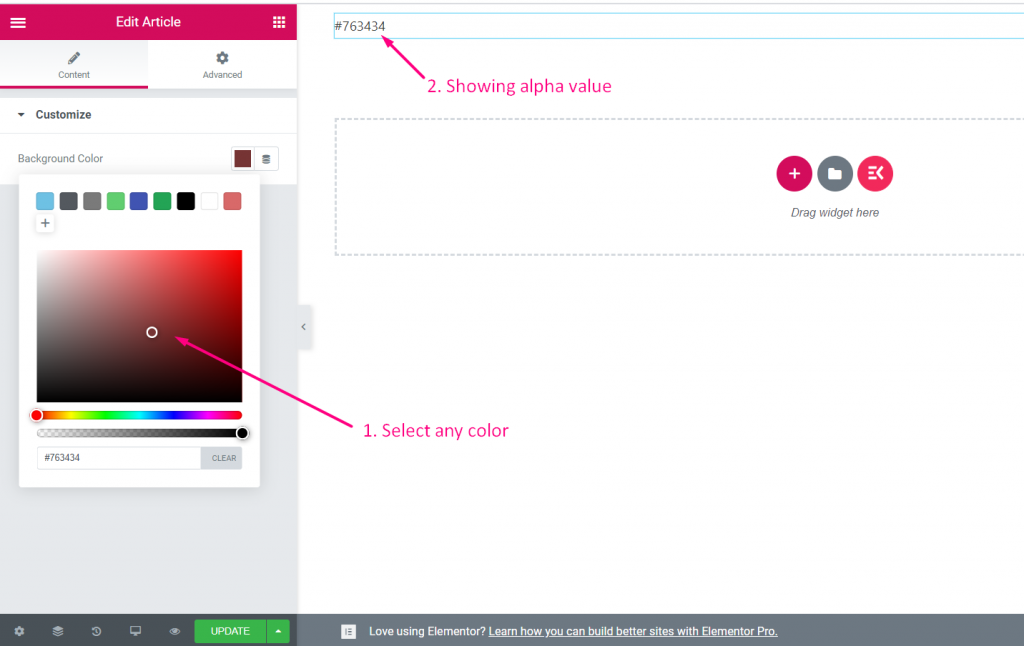
ステップ=>6: Elementorに移動 -> 作成したウィジェットを検索 -> ウィジェットをドラッグ -> ドロップ

- カラーパレットから任意の色を選択します

日付時刻 #
ビデオガイドを見る:
ステップ=>1: ウィジェットを作成する
- ウィジェットのタイトルを追加
- アイコンの変更をクリックして新しいアイコンを追加します -> アイコンの種類を選択 -> アイコンを検索
- ウィジェットカテゴリを選択
- 保存をクリック

ステップ=>2: 追加 日付時刻 コントロール
- セクションを追加をクリックして追加します 日付時刻 ウィジェットを制御する

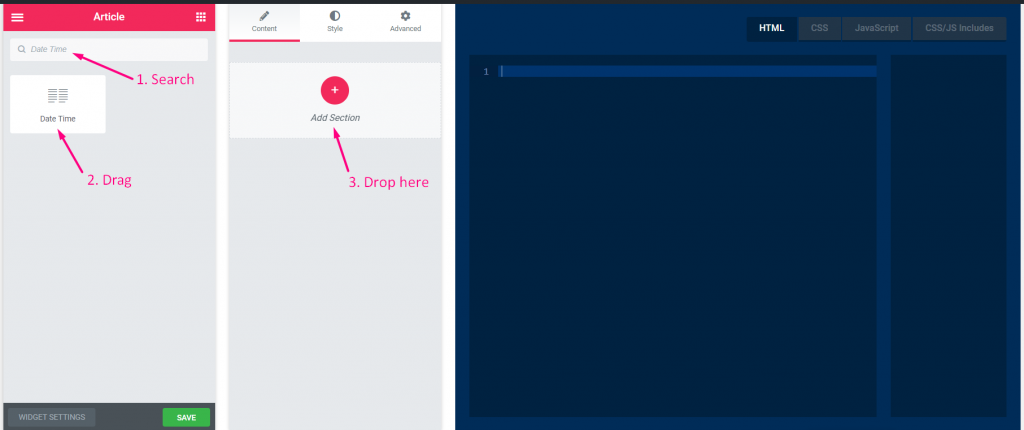
ステップ=>3
- 日付時刻コントロールを検索
- 引っ張る
- 落とす

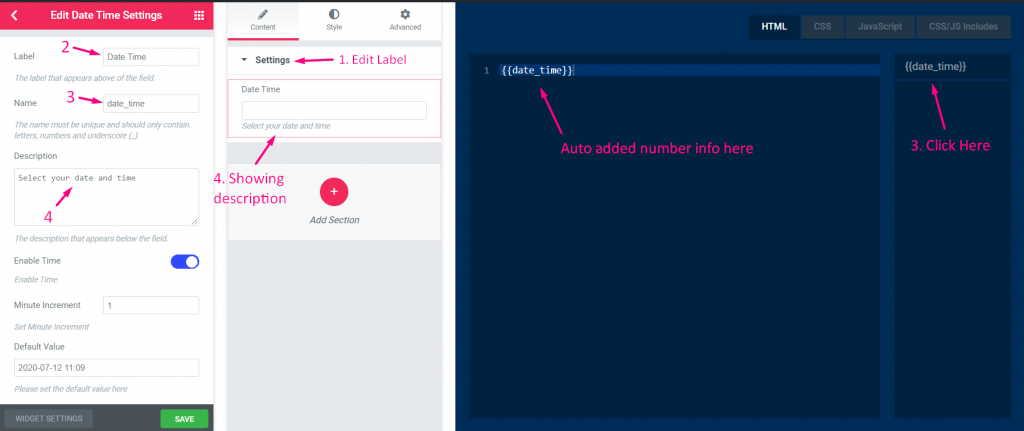
ステップ=>4
- タイトルを変更する
- ラベルを変更する
- 名前フィールドを変更する - 名前フィールドをクリックすると、HTML タブに名前が自動的に追加されます。 注記** 名前は一意である必要があり、文字、数字、アンダースコア (_) のみで構成する必要があります。
- 説明を追加–> 提供された説明を表示

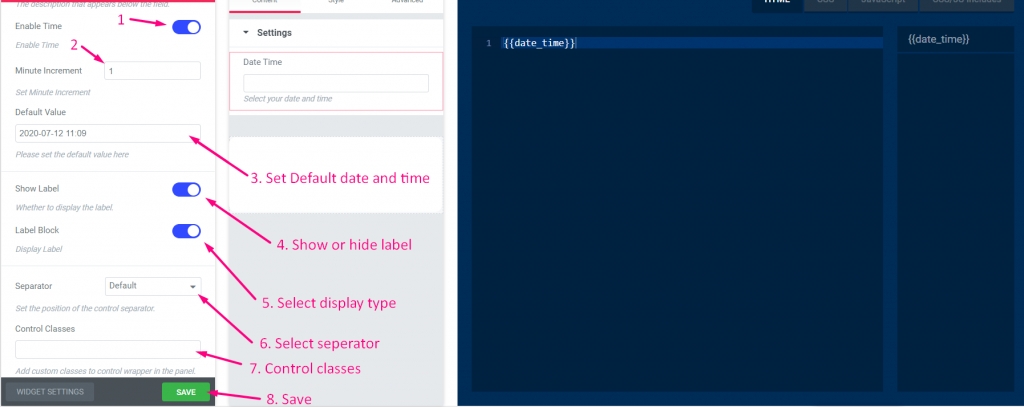
ステップ=>5
- 有効にすると時間が表示され、無効にすると非表示になります
- 分単位の設定
- デフォルトの日付と時刻を追加する
- ラベルを表示または非表示
- 表示タイプを選択 -> ブロックスタイルの表示または非表示
- 区切りの位置を選択 -> デフォルト、前、後、なし
- パネル内のコントロールラッパーにカスタムクラスを追加する
- 保存

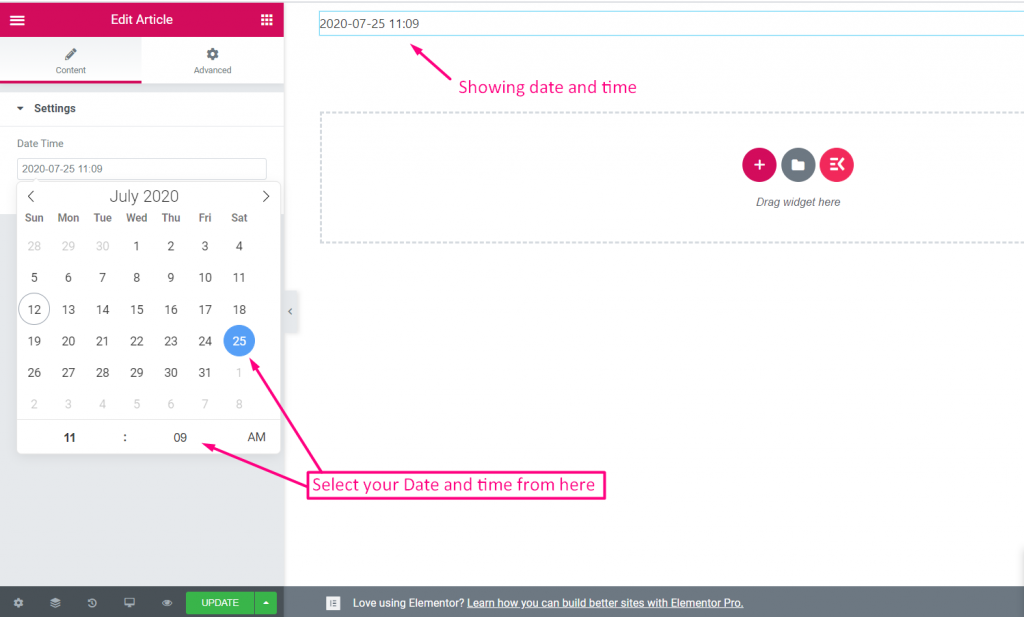
ステップ=>6: Elementorに移動 -> 作成したウィジェットを検索 -> ウィジェットをドラッグ -> ドロップ

- ここから日付と時間を選択できます

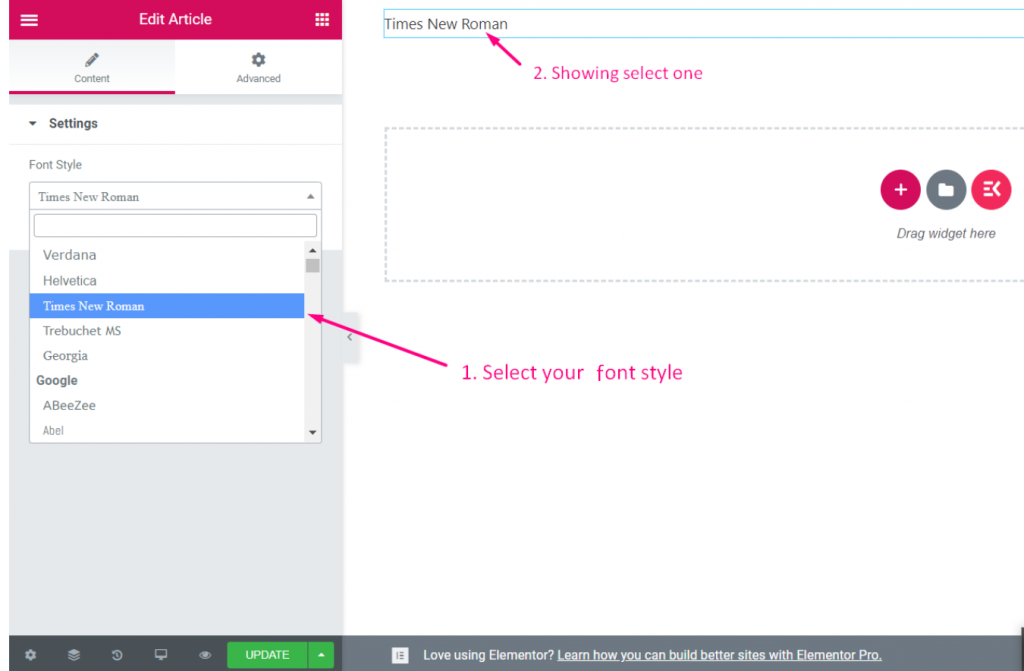
フォント #
ステップ=>1: ウィジェットを作成する
- ウィジェットのタイトルを追加
- アイコンの変更をクリックして新しいアイコンを追加します -> アイコンの種類を選択 -> アイコンを検索
- ウィジェットカテゴリを選択
- 保存をクリック

ステップ=>2: 追加 フォント コントロール
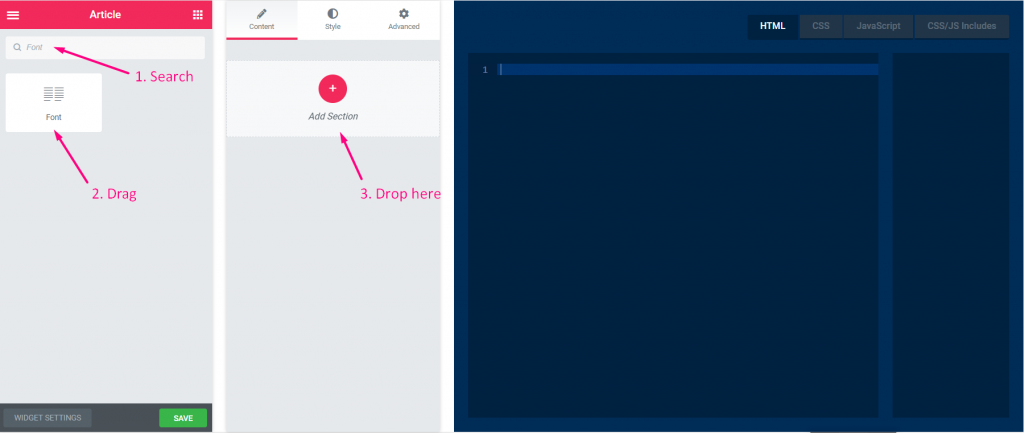
- セクションを追加をクリックして追加します フォント ウィジェットを制御する

ステップ=>3
- 検索する フォント コントロール
- 引っ張る
- 落とす

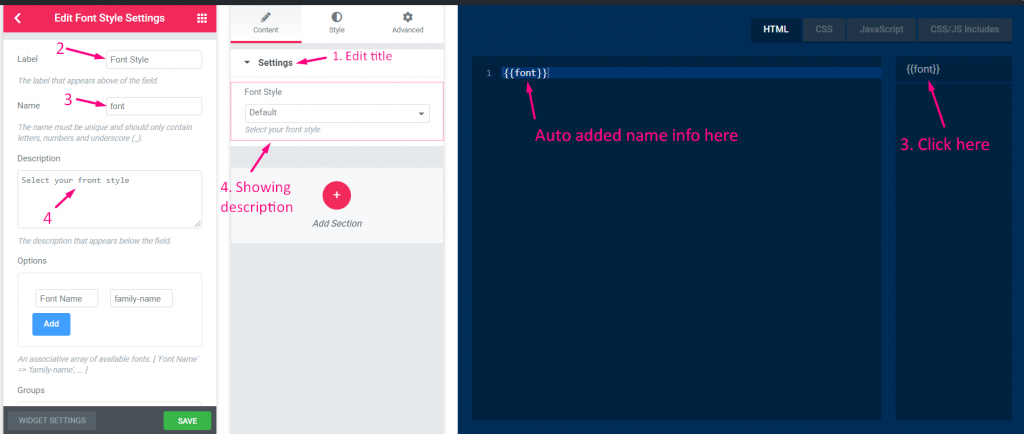
ステップ=>4
- タイトルを変更する
- ラベルを変更する
- 名前フィールドを変更する - 名前フィールドをクリックすると、HTML タブに名前が自動的に追加されます。 注記** 名前は一意である必要があり、文字、数字、アンダースコア (_) のみで構成する必要があります。
- 説明を追加–> 提供された説明を表示

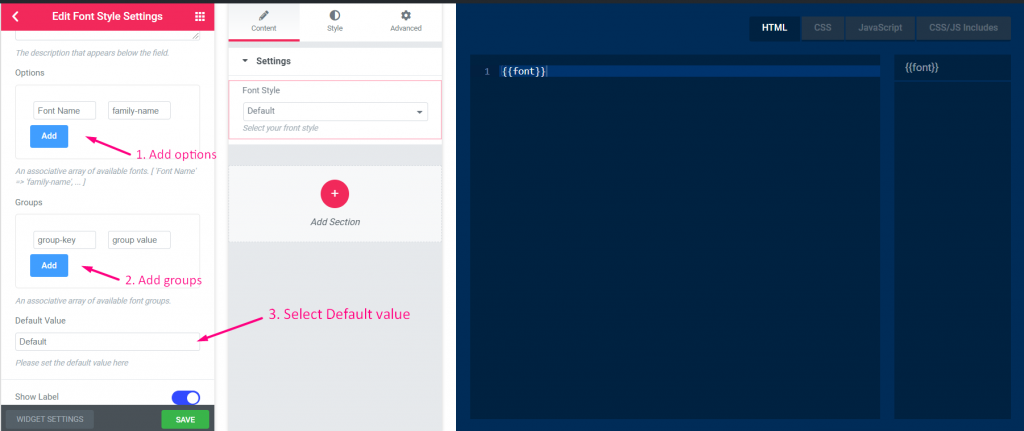
ステップ=>5
- オプションを追加または編集する
- グループを追加または編集する
- デフォルト値を追加

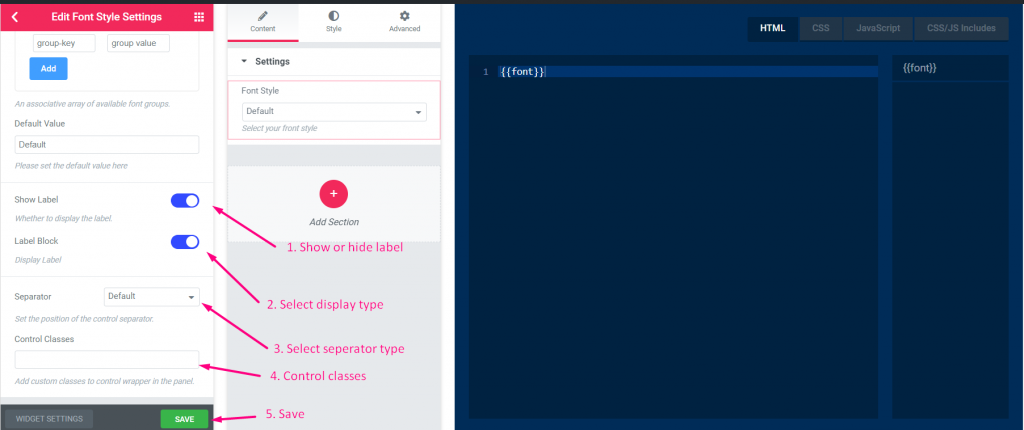
ステップ=>6
- ラベルを表示または非表示
- 表示タイプを選択 -> ブロックスタイルの表示または非表示
- 区切りの位置を選択 -> デフォルト、前、後、なし
- パネル内のコントロールラッパーにカスタムクラスを追加する
- 保存

ステップ=>7: Elementorに移動 -> 作成したウィジェットを検索 -> ウィジェットをドラッグ -> ドロップ

- ここからフォントフィールドを選択できます

URL #
ステップ=>1: ウィジェットを作成する
- ウィジェットのタイトルを追加
- アイコンの変更をクリックして新しいアイコンを追加します -> アイコンの種類を選択 -> アイコンを検索
- ウィジェットカテゴリを選択
- 保存をクリック

ステップ=>2: 追加 URL コントロール
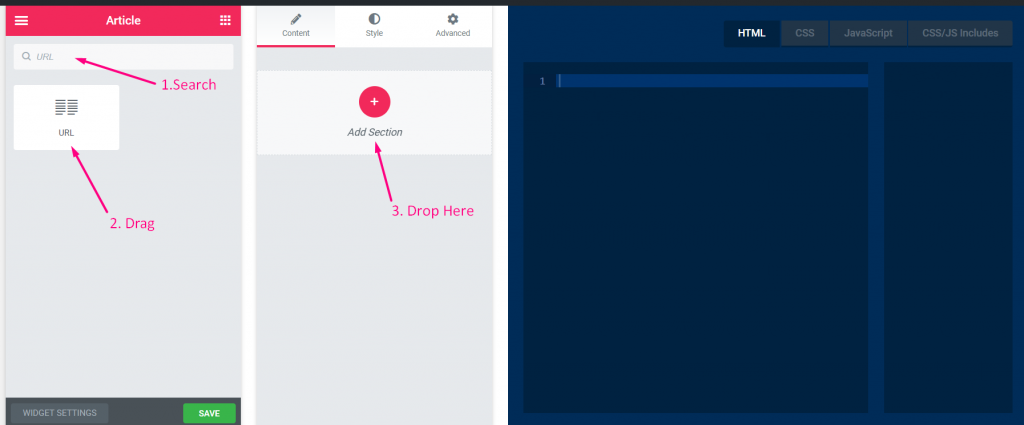
- セクションを追加をクリックして追加します URL ウィジェットを制御する

ステップ=>3
- 検索する URL コントロール
- 引っ張る
- 落とす

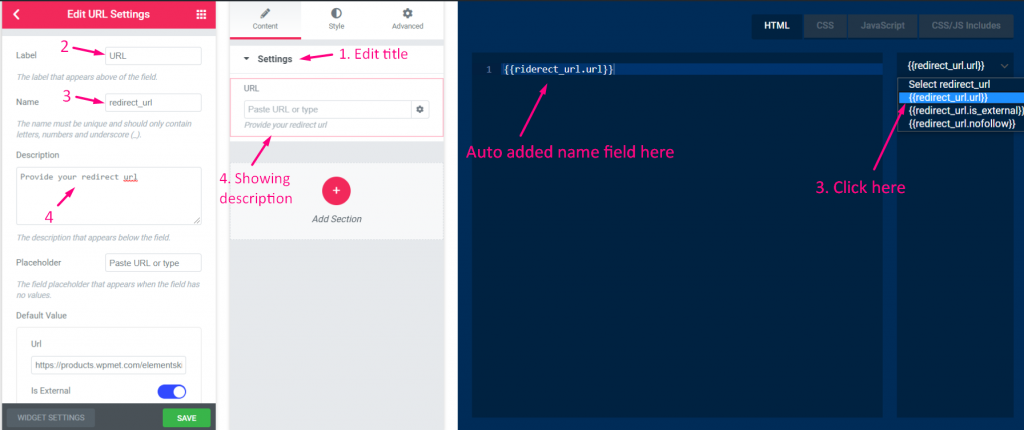
ステップ=>4
- タイトルを変更する
- ラベルを変更する
- 名前フィールドを変更する - 名前フィールドをクリックすると、HTML タブに名前が自動的に追加されます。 注記** 名前は一意である必要があり、文字、数字、アンダースコア (_) のみで構成する必要があります。
- 説明を追加–> 提供された説明を表示

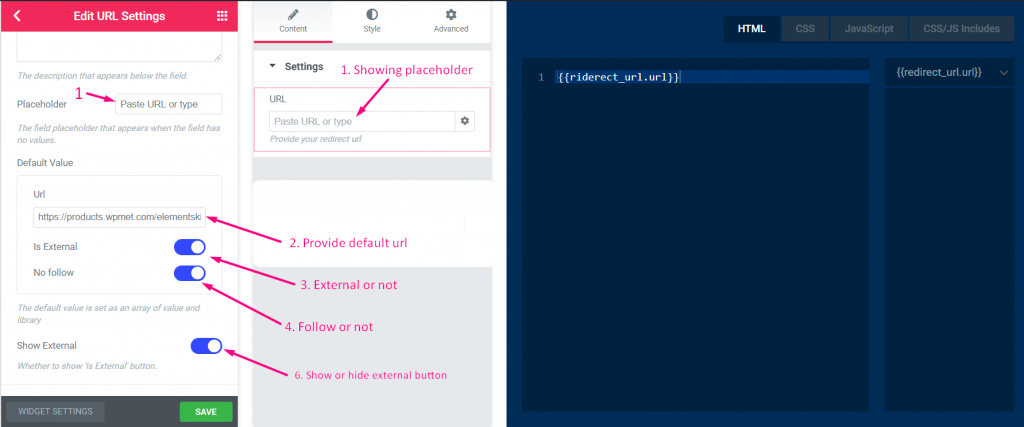
ステップ=>5
- ユーザーのヘルプテキストとして表示されるプレースホルダーを追加します(フィールドに値がない場合、プレースホルダのフィールドが表示されます。)
- デフォルトのURLを追加する
- 外部を有効にするかどうか(リンクを新しいタブで開く)
- フォローを有効にするかどうか
- 外部ボタンを表示または非表示にする

ステップ=>6
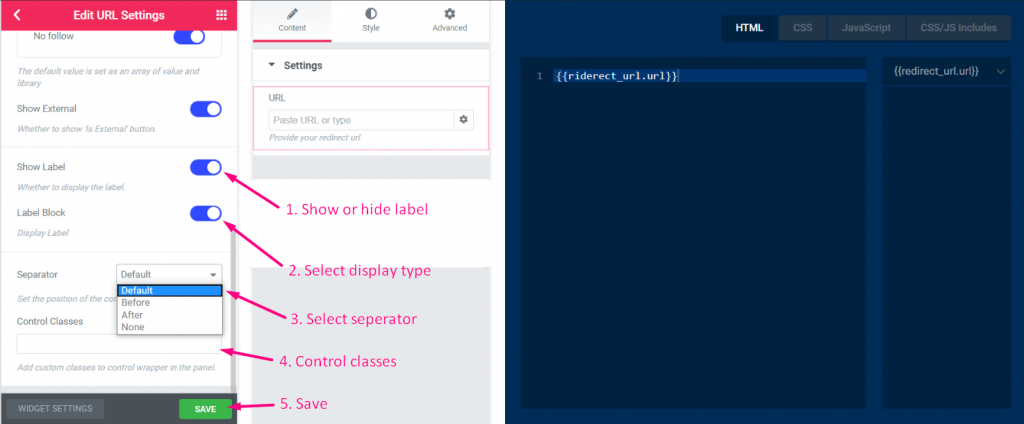
- ラベルを表示または非表示
- 表示タイプを選択 -> ブロックスタイルの表示または非表示
- 区切りの位置を選択 -> デフォルト、前、後、なし
- パネル内のコントロールラッパーにカスタムクラスを追加する
- 保存

ステップ=>7: Elementorに移動 -> 作成したウィジェットを検索 -> ウィジェットをドラッグ -> ドロップ

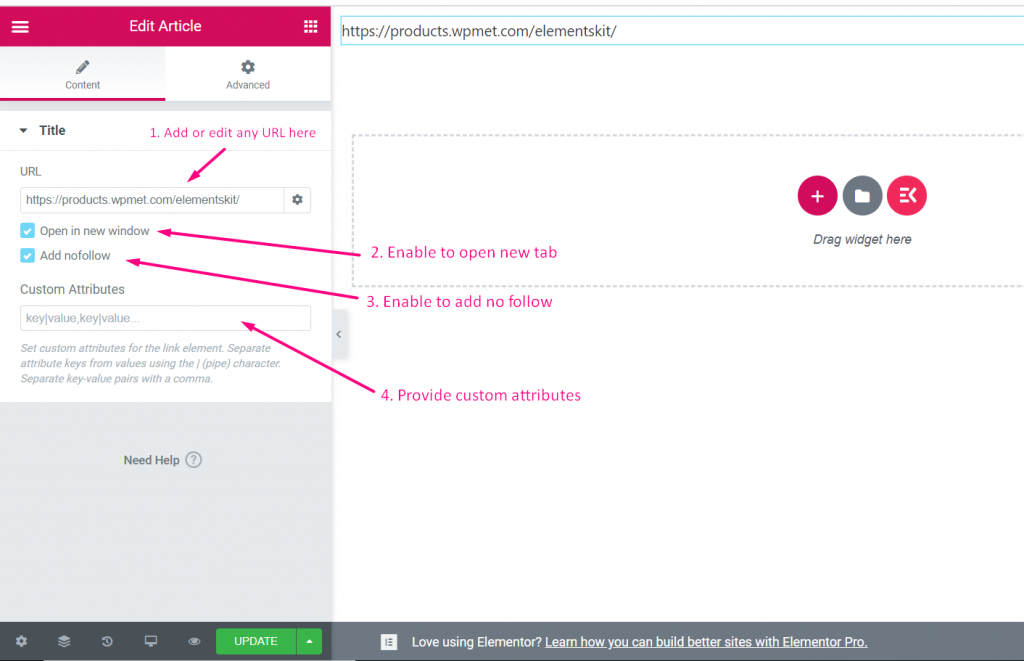
- ここからURLを追加または編集できます
- リンクを新しいタブで開くかどうかをチェックまたはチェックを外す
- チェックを入れるか外すかでno followを追加します
- カスタム属性を提供する

メディア #
ビデオガイドを見る:
ステップ=>1: ウィジェットを作成する
- ウィジェットのタイトルを追加
- アイコンの変更をクリックして新しいアイコンを追加します -> アイコンの種類を選択 -> アイコンを検索
- ウィジェットカテゴリを選択
- 保存をクリック

ステップ=>2: 追加 メディア コントロール
- セクションを追加をクリックして追加します メディア ウィジェットを制御する

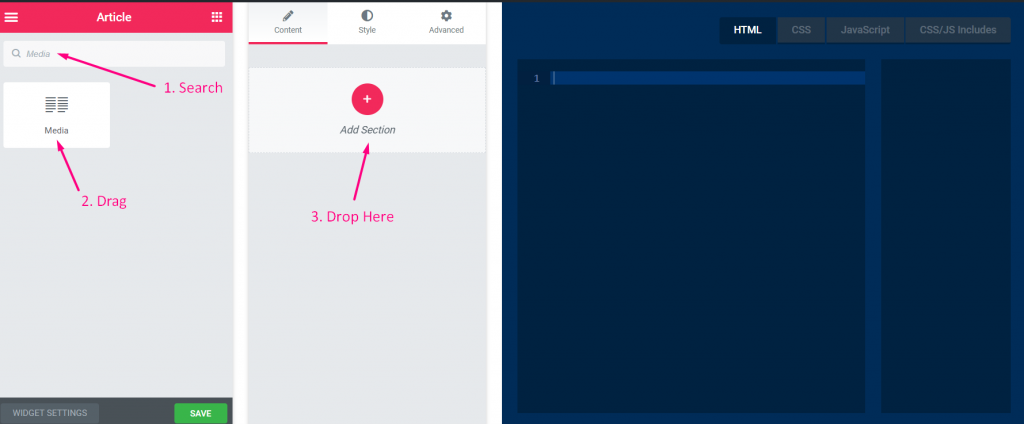
ステップ=>3
- 検索する メディア コントロール
- 引っ張る
- 落とす

ステップ=>4
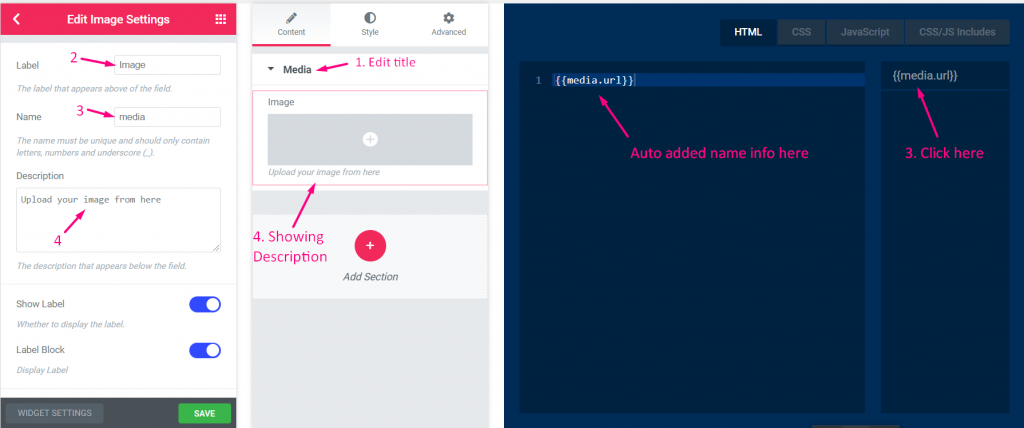
- タイトルを変更する
- ラベルを変更する
- 名前フィールドを変更する - 名前フィールドをクリックすると、HTML タブに名前が自動的に追加されます。 注記** 名前は一意である必要があり、文字、数字、アンダースコア (_) のみで構成する必要があります。
- 説明を追加–> 提供された説明を表示

ステップ=>5
- ラベルを表示または非表示
- 表示タイプを選択 -> ブロックスタイルの表示または非表示
- 区切りの位置を選択 -> デフォルト、前、後、なし
- パネル内のコントロールラッパーにカスタムクラスを追加する
- 保存

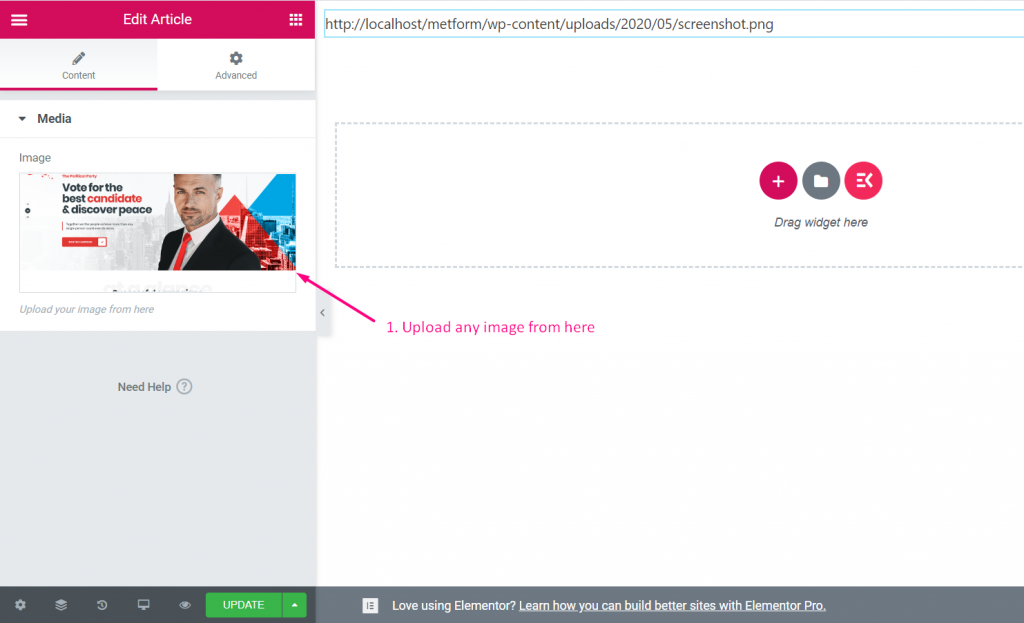
ステップ=>6: Elementorに移動 -> 作成したウィジェットを検索 -> ウィジェットをドラッグ -> ドロップ

- ここから画像をアップロードできます

アイコン #
ビデオガイドを見る:
ステップ=>1: ウィジェットを作成する
- ウィジェットのタイトルを追加
- アイコンの変更をクリックして新しいアイコンを追加します -> アイコンの種類を選択 -> アイコンを検索
- ウィジェットカテゴリを選択
- 保存をクリック

ステップ=>2: 追加 アイコン コントロール
- セクションを追加をクリックして追加します アイコン ウィジェットを制御する

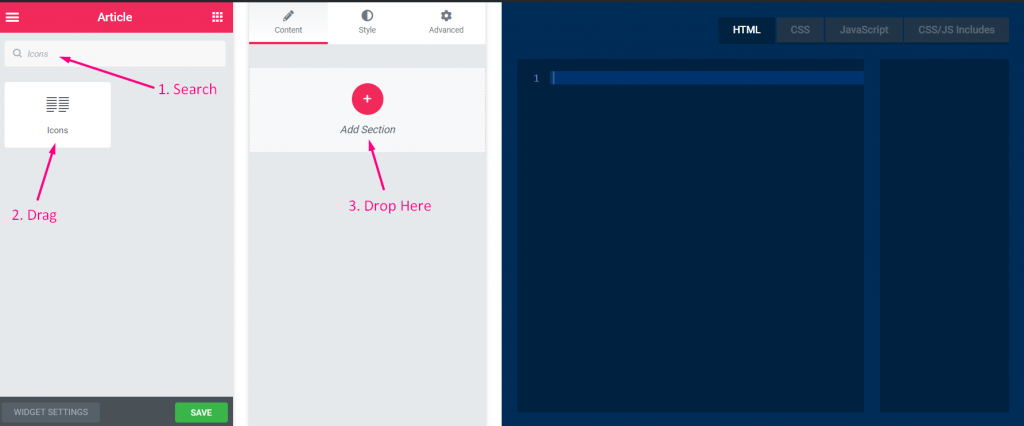
ステップ=>3
- 検索する アイコン コントロール
- 引っ張る
- 落とす

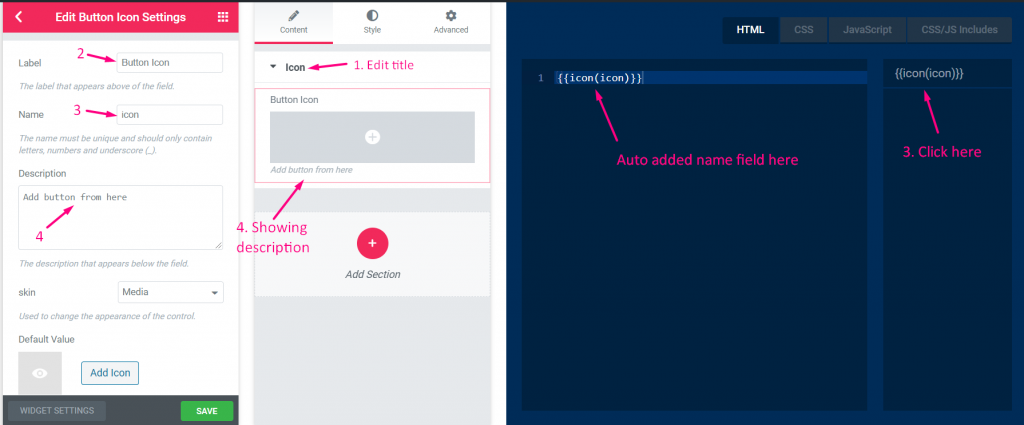
ステップ=>4
- タイトルを変更する
- ラベルを変更する
- 名前フィールドを変更する - 名前フィールドをクリックすると、HTML タブに名前が自動的に追加されます。 注記** 名前は一意である必要があり、文字、数字、アンダースコア (_) のみで構成する必要があります。
- 説明を追加–> 提供された説明を表示

ステップ=>5
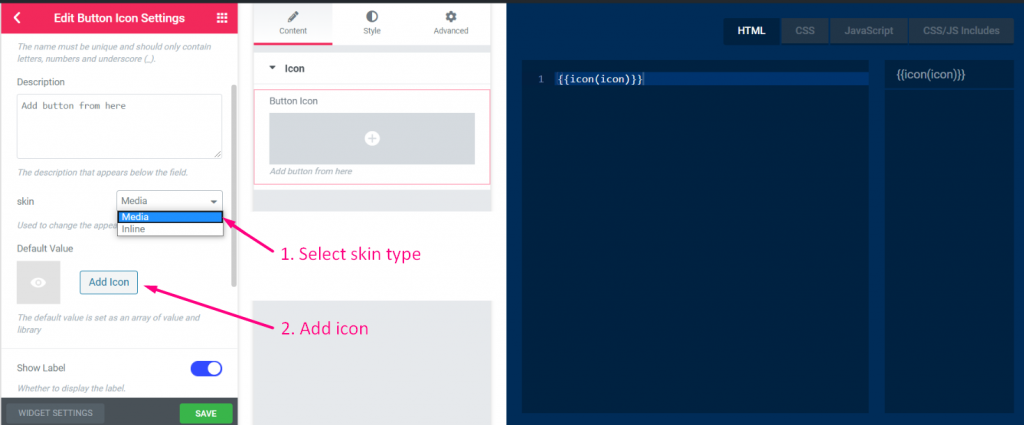
- 肌タイプを選択
- アイコンを追加

ステップ=>6
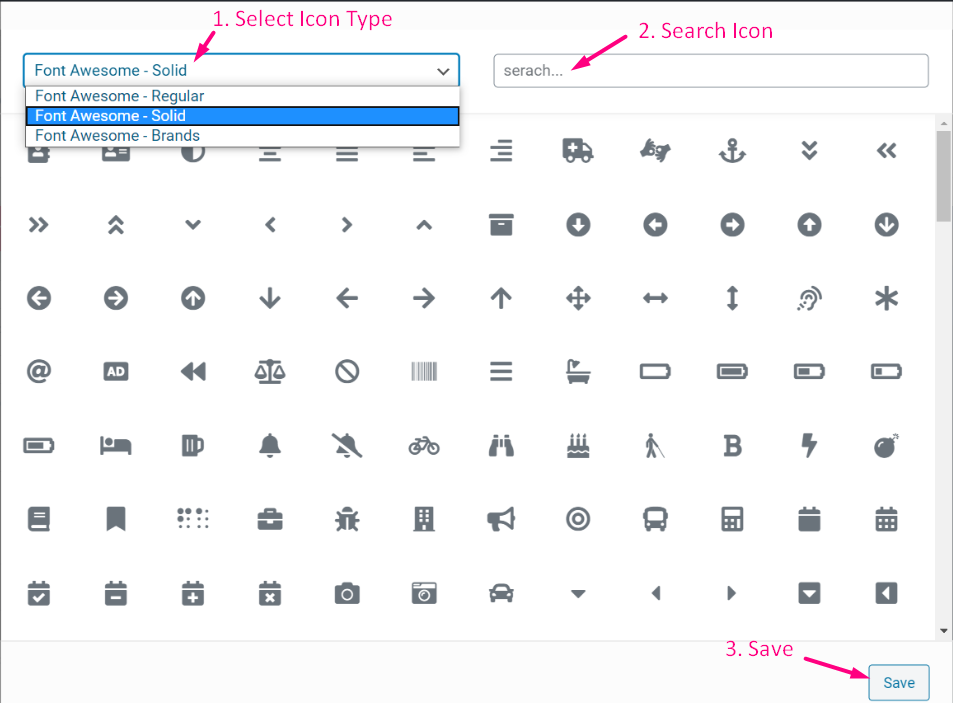
- アイコンの種類を選択してください
- アイコンを検索

ステップ=>7
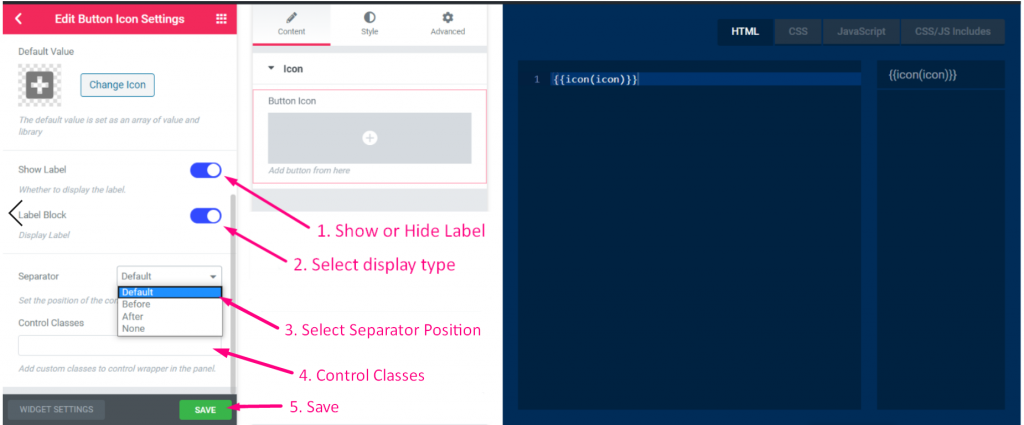
- ラベルを表示または非表示
- 表示タイプを選択 -> ブロックスタイルの表示または非表示
- 区切りの位置を選択 -> デフォルト、前、後、なし
- パネル内のコントロールラッパーにカスタムクラスを追加する
- 保存

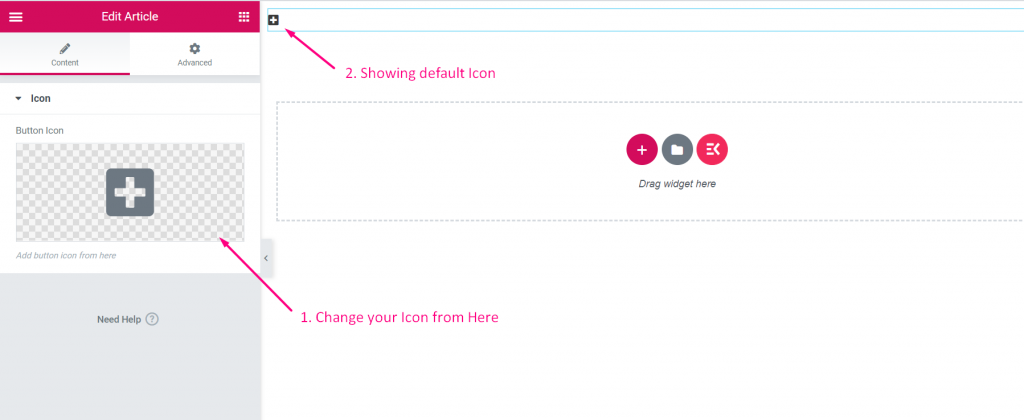
ステップ=>8: Elementorに移動→作成したウィジェットを検索→ウィジェットをドラッグ→ドロップ

- ここからアイコンフィールドを追加または変更できます

- アイコンの種類を選択してください
- アイコンを検索

スライダー #
ステップ=>1: ウィジェットを作成する
- ウィジェットのタイトルを追加
- アイコンの変更をクリックして新しいアイコンを追加します -> アイコンの種類を選択 -> アイコンを検索
- ウィジェットカテゴリを選択
- 保存をクリック

ステップ=>2: 追加 スライダー コントロール
- セクションを追加をクリックして追加します スライダー ウィジェットを制御する

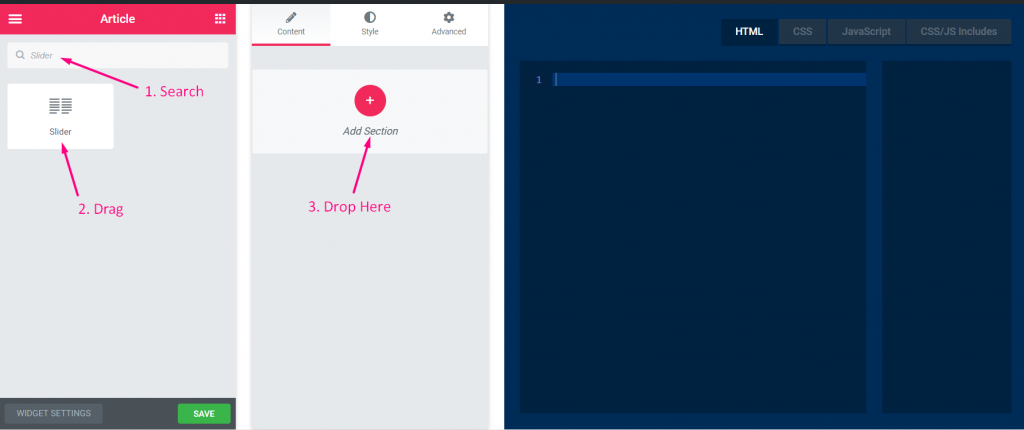
ステップ=>3
- 検索する スライダー コントロール
- 引っ張る
- 落とす

ステップ=>4
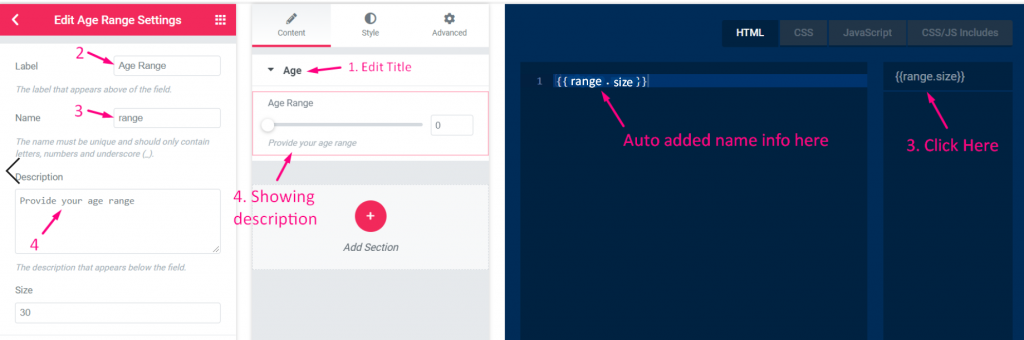
- タイトルを変更する
- ラベルを変更する
- 名前フィールドを変更する - 名前フィールドをクリックすると、HTML タブに名前が自動的に追加されます。 注記** 名前は一意である必要があり、文字、数字、アンダースコア (_) のみで構成する必要があります。
- 説明を追加–> 提供された説明を表示

ステップ=>5
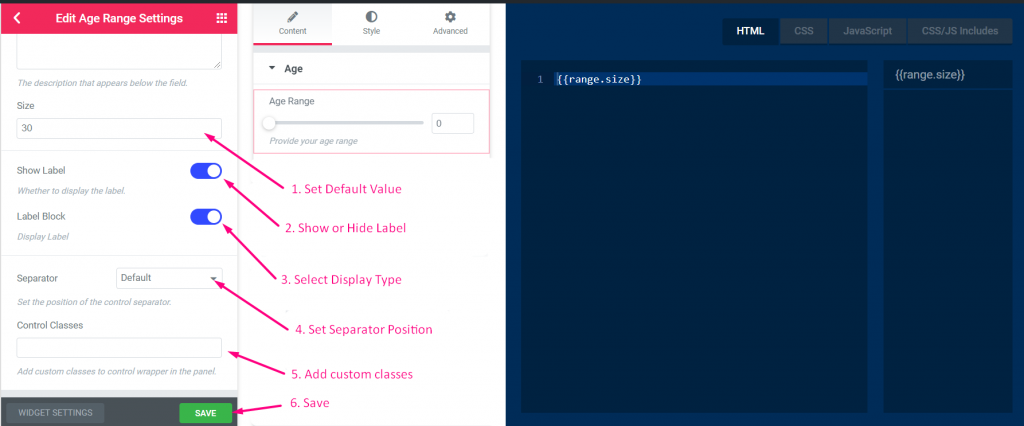
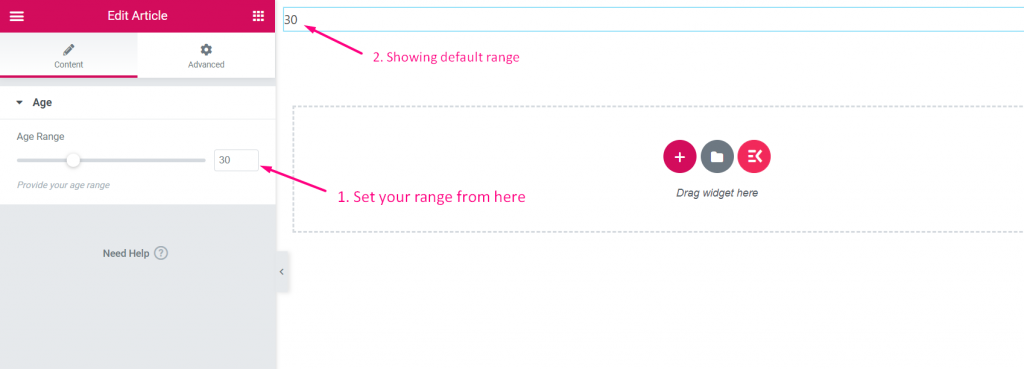
- デフォルト値を設定する
- ラベルを表示または非表示
- 表示タイプを選択 -> ブロックスタイルの表示または非表示
- 区切りの位置を選択 -> デフォルト、前、後、なし
- パネル内のコントロールラッパーにカスタムクラスを追加する
- 保存

ステップ=>6: Elementorに移動 -> 作成したウィジェットを検索 -> ウィジェットをドラッグ -> ドロップ

- ここから年齢範囲を選択できます

国境 #
ステップ=>1: ウィジェットを作成する
- ウィジェットのタイトルを追加
- アイコンの変更をクリックして新しいアイコンを追加します -> アイコンの種類を選択 -> アイコンを検索
- ウィジェットカテゴリを選択
- 保存をクリック

ステップ=>2: 追加 国境 コントロール
- セクションを追加をクリックして追加します 国境 ウィジェットを制御する

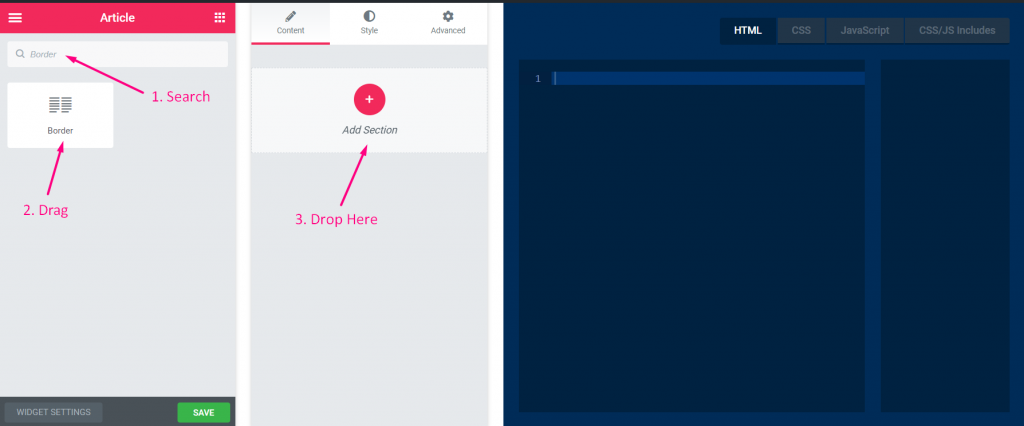
ステップ=>3
- 検索する 国境 コントロール
- 引っ張る
- 落とす

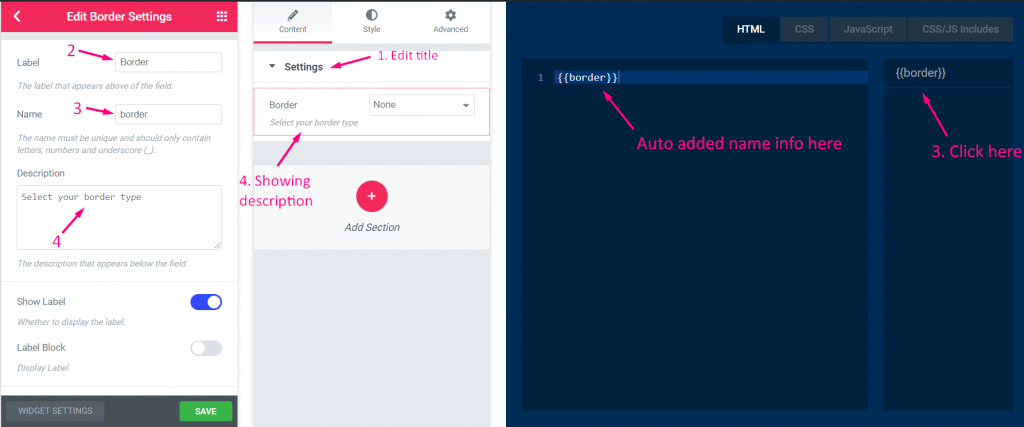
ステップ=>4
- タイトルを変更する
- ラベルを変更する
- 名前フィールドを変更する - 名前フィールドをクリックすると、HTML タブに名前が自動的に追加されます。 注記** 名前は一意である必要があり、文字、数字、アンダースコア (_) のみで構成する必要があります。
- 説明を追加–> 提供された説明を表示

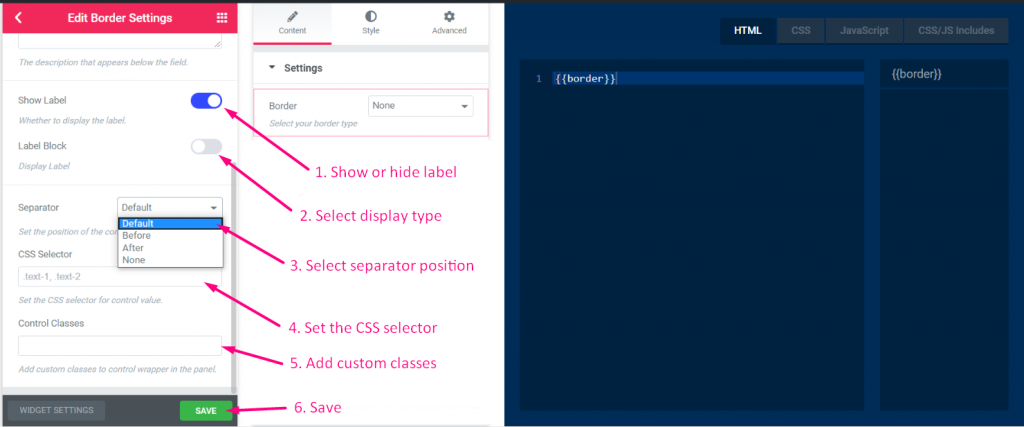
ステップ=>5
- ラベルを表示または非表示
- 表示タイプを選択 -> ブロックスタイルの表示または非表示
- 区切りの位置を選択 -> デフォルト、前、後、なし
- CSSセレクターを追加
- パネル内のコントロールラッパーにカスタムクラスを追加する
- 保存

ステップ=>6: Elementorに移動 -> 作成したウィジェットを検索 -> ウィジェットをドラッグ -> ドロップ

- ここから境界線の種類、幅のサイズ、色を選択できます





