ウェブサイトにタブ セクションを追加することは、スクロール時間を短縮して訪問者のエクスペリエンスを向上させる、人気のウェブ デザインの手法です。時間の経過とともに、ウェブ デザイナーはスタイリッシュなアニメーションやカスタマイズ機能を導入し、タブ セクションをさらに魅力的でインタラクティブなものにしてきました。
WordPress にはこれに役立つプラグインが多数ありますが、高度な機能と柔軟性を備えた適切なプラグインを見つけるのは大変なことです。この記事では、人気の WordPress タブ プラグインをまとめて紹介します。さあ、始めましょう!
WordPressのタブプラグインとは
簡単に言えば、WordPress タブ プラグインを使用すると、多くのコンテンツを小さな領域に収め、訪問者が簡単にナビゲートできるように小さなチャンクに分割できます。
このデザインアプローチにより、製品の詳細、製品またはサービスの価格、レストランのメニューカード、チームメンバー、レビューなどの重要な情報を 1 つのコンパクトなスペースにきれいに表示できます。
訪問者はページを上下にスクロールする必要なく、ワンクリックで特定の情報に即座にアクセスできます。
これは WordPress タブ プラグインの使用例です。Web サイトの所有者は、チーム メンバーを特定のグループに簡単に編成できます。また、このように分離されたタブにより、訪問者にとって便利なエクスペリエンスが保証されます。
WordPress タブプラグインを使用する理由
小さな領域に大量のコンテンツを収めるためだけに基本的な WordPress タブ プラグインの使用を検討している場合、それはツールの最も効果的な使用法ではない可能性があります。さらに、この目的のための Web デザインの実践は数多くあります。
WordPress タブ プラグインがもたらすメリットは、コンテンツの統合以外にもいくつかあります。1 つの大きな利点は、インタラクティブなコンテンツの整理です。
コンテンツは、理解しやすい形式でフォーマットできます。訪問者は、Web コンテンツの小さな断片を自発的にざっと読み、必要なものに簡単に移動できます。つまり、Web 所有者は、メッセージを視聴者に簡単に伝えることができます。
もう 1 つの重要なポイントは、WordPress タブ プラグインが小型デバイス向けのコンテンツの設計に役立つことです。この利点により、デザイナーは大量のコンテンツを効率的に提示でき、モバイル ユーザーやタブレット ユーザーのユーザー エクスペリエンスが向上します。
さらに、タブ プラグインには、さまざまなカスタマイズとスタイル設定のオプションが用意されています。これらの機能により、コンテンツをブランドの声やアイデンティティにシームレスに合わせてカスタマイズできます。全体として、サイト訪問者のエンゲージメントを高めるのに役立ちます。
トップ WordPress タブ プラグインのリスト
WordPress ウェブサイトに確実に使用できる最高の WordPress タブ プラグインを見ていきましょう。
GutenKit 高度なタブブロック

GutenKitは、モダンで強力なブロックの組み合わせを提供します。 高度なタブブロック ウェブサイトに任意のタブ デザインを作成できます。タブ付きコンテンツに任意の Gutenberg ブロックを使用できます。
したがって、テキスト ボックス、画像ボックス、アイコン ボックス、ビデオ ポップアップ、ソーシャル フィード、ブログ投稿、フォームなど、任意のタブ スタイルを選択できます。また、垂直タブと水平タブの作成に限定されず、タブ ナビゲーションを任意の方向に配置できます。
GutenKit アドバンス タブ ブロックは、さまざまなトグル スイッチャーを表示するのに役立ちます。視覚的に魅力的な外観を実現するための広範なカスタマイズ機能をサポートします。
主な特長
🔶 追加 アイコンと字幕 タブナビゲーションへ。
🔶 異なる「キャレットアクティブなタブ項目の「 」スタイル。
🔶 タブ付きコンテンツを表示する ホバリング または クリック アクション。
🔶 レスポンシブデザインを簡単に作成 6つの定義済みブレークポイント モバイルのように。
🔶 GutenKit は、Gutenberg 用の完全なページ ビルダー ソリューションとして利用できます。
🔶 あらかじめ作成されたテンプレートを使用して、旅を楽にします。
🔶 レイアウトの位置と配置を簡単に調整できます。
短所
⛔ フルページビルダーを購入する必要があります。
⛔ Gutenberg 以外のユーザーにとっては学習曲線がある可能性があります。
💸 価格設定
GutenKitの価格は $39 1年当たり。
ElementsKit アドバンスタブウィジェット

ElementsKit は、ネイティブの Elementor タブ ウィジェットの機能を拡張するように特別に設計されています。たとえば、Elementor ではタブ付きコンテンツを表示するには CSS コードを使用する必要がありますが、ElementsKit の高度なタブ ウィジェットでは、コード不要のソリューションでプロセスが簡素化されます。
ドラッグアンドドロップすると ElementsKit 高度なタブウィジェット エディターエリアで「コンテンツの編集” オプションを選択します。これにより、ポップアップ画面が起動し、Elementor または ElementsKit ウィジェットを追加してタブのデザインを作成およびカスタマイズできるようになります。
そして、スタイリングの部分に関しても、ElementKit は他の Elementor アドオンよりも優れています。たとえば、完全なアイコン ライブラリにアクセスできます。
主な特長
🔶 モバイル デバイスとタブレット デバイスに個別のブレークポイントを設定します。
🔶 水平タブと垂直タブの両方を作成できます。
🔶 タブナビゲーションメニューを4方向に設定します。
🔶 タブの配置と位置を簡単に設定できます。
🔶 タイトル、アイコン、コンテンツのさまざまなカスタマイズ。
🔶 選択 キャレット スタイルを変更し、ホバーとクリックの切り替えを調整します。
短所
⛔ Elementor アドオン全体を購入する必要があります。
⛔ このアドオンは Elementor ユーザー専用です。
💸 価格設定
ElmentsKit を入手するには、1 年間で $39 を支払う必要があります。
WooCommerce 製品タブ

それでは、製品ページにタブを表示するのに最適なタブ プラグインである WooCommerce Products Tabs をご紹介します。この e コマース専用ツールは、重要な製品の詳細を整理してプレビューし、顧客を満足させて収益を増加させます。
リアルタイム エディターを使用すると、タブ付きコンテンツを簡単に作成して、ソーシャル プルーフ、アップセル製品、注文の詳細、ブランドの評判、FAQ、顧客サポートなどの製品関連情報をスマートに提示できます。
WooCommerce Product Tabs プラグインを使用するもう 1 つの重要な理由は、すべての製品タブを一元管理できることです。すべての製品または特定のカテゴリのタブを指定できます。
主な特長
🔶 WooCommerce 製品ページタブを無制限に追加します。
🔶 テキスト、HTML、画像、ビデオなど、さまざまなコンテンツ タイプをサポートします。
🔶 すべての製品または特定のカテゴリにタブをグローバルに割り当てます。
🔶 ユーザーフレンドリーな WYSIWYG エディターで作業します。
🔶 優先順位に応じて製品タブを並べ替えます。
短所
⛔ 高度な機能には HTML とショートコードが必要です。
⛔ WooCommerce ユーザーのみに適用されます。
⛔ スタンドアロン ソリューションとしては高価な選択肢です。
💸 価格設定
開始価格 $59 単一のウェブサイトに対して年間。
WP タブ – レスポンシブ タブとカスタム製品タブ

WP Tabs は、WordPress および WooCommerce ユーザーがレスポンシブな整理されたタブや製品タブを作成できるように構築された、もう 1 つの人気のプラグインです。ドラッグ アンド ドロップ インターフェイスをサポートし、無制限のタブ グループをスマートかつ迅速に表示します。
WP Tabs のハイライトは、膨大なカスタマイズ機能です。たとえば、ショートコードで生成されたコンテンツのスタイルを設定するために、このタブ プラグインは 30 を超えるカスタマイズ オプションを提供します。さらに、タブを 10 通りの柔軟な方法で配置して表示できます。この数は他の競合製品よりも多いです。
ただし、プレミアム バージョンは主に WordPress ウェブサイトのタブ機能を提供するものであるため、一部の顧客にとってはプレミアム バージョンを選択するのは高すぎると感じるかもしれません。
主な特長
🔶 16 個のタブアニメーションと 670 個以上のフォント アイコン。
🔶 タブをコンパクトかつ均等配置したビューで表示します。
🔶 30 以上のビジュアルカスタマイズ オプション。
🔶 ネストされたタブと複数レベルのタブをサポートします。
🔶 ワンクリックプリセットと WordPress マルチサイト対応。
短所
⛔ ページや投稿に追加する際にショートコードを処理する必要があります。
⛔ WYSIWYG エディターはサポートされていません。
💸 価格設定
このタブプラグインは $29 シングルユーザー パックの場合は年間。
Tabby レスポンシブタブ

スキルに関係なく簡単にカスタマイズできる WordPress タブ プラグインを探している場合は、Tabby Responsive Tab が最適な選択肢かもしれません。これは、WordPress タブを編集およびカスタマイズするためのシンプルで軽量なタブ ソリューションです。
それ以外にも、Tabby Responsive Tabs にはいくつかの優れた機能があります。たとえば、ユーザーはキーボードを使ってタブのコンテンツにアクセスしたり、制御したりできます。また、1 ページに複数のタブを表示することもできます。ただし、このプラグインは垂直タブをサポートしていません。
Tabby Responsive Tabs プラグインには、追加機能を提供するためのアドオンもいくつか付属しています。
主な特長
🔶 短いビューポート内でタブを水平に表示します。
🔶 タブとアコーディオンは jQuery で構築されています。
🔶 タブとコンテンツはキーボードで移動できます。
🔶 ARIA 属性によりスクリーン リーダーのアクセシビリティが向上しました。
🔶 複数のアドオン機能をサポートします。
短所
⛔ 他のものと比べて、いくつかの高度な機能が欠けています。
⛔ WYSIWYG エディターはサポートされていません。
価格設定
💸 Tabby Responsive Tabsプラグインは絶対に 無料 使用します。
ジェットタブ

JetTabs は、Elementor ページ ビルダー専用のプラグインで、プレミアム バージョンのみで提供されます。タブ ウィジェットを使用すると、すっきりとしたユーザー フレンドリーなデザインを維持しながら、コンパクトで整理されたスペースに大量のコンテンツを表示できます。
タブをデザインする際には、何の障害もありません。いくつかのクリック操作で、あらかじめ用意されたテンプレートを挿入し、ブランドに合わせて変更するだけです。テキスト、画像、アイコンなど、あらゆる種類のコンテンツを自由に追加できます。
JetTabs を選択する注目すべき理由の 1 つは、動的コンテンツのサポートです。この機能により、タブ ウィジェットはカスタム フィールドからデータを取得してタブ ラベルを使用できるようになります。
主な特長
🔶 さまざまなデザイン オプションを利用できます。
🔶 さまざまな種類のコンテンツを挿入します。
🔶 水平タブと垂直タブの両方を作成できるようにします。
🔶 タブ フィールドに動的なコンテンツを設定します。
短所
⛔ 機能するには Elementor ページ ビルダーが必要です。
⛔ JetTabs には無料版はありません。
⛔ 初心者は、より手頃なオプションとして、完全な Elementor アドオンを選択する必要があります。
💸 価格設定
JetTabsプラグインは最低でも $29 これには、イメージアコーディオン、スイッチャー、クラシックアコーディオンの 3 つのウィジェットが含まれます。
究極のブロック

Ultimate Blocks は、リストにあるもう 1 つの Gutenberg プラグインです。以前の GutenKit オプションと比較すると、Ultimate Blocks はブロックと機能の数が少なくなっています。ただし、このブロック ビルダー プラグインには、タブ付きコンテンツ ブロックが付属しています。
特定のデバイス向けのレスポンシブ タブを簡単に作成できます。さらに、Ultimate Tab ブロックを使用すると、ブロックを使用してタブ コンテンツを表示できます。
また、タブ ラベルにインタラクティブな CTA を配置することで、コンバージョンを簡単に増やすことができます。
主な特長
🔶 アンカーを使用してタブナビゲーションをスムーズにします。
🔶 タブのタイトルに補足テキストとサブ見出しテキストを追加します。
🔶 水平および垂直のタブレイアウトを表示します。
🔶 アイコンと色を使用してタブのタイトルをスタイル設定します。
短所
⛔ 高度なタブ機能はプロ版でのみ利用可能です。
⛔ 高度なスタイル設定にはカスタム CSS が必要です。
⛔ 新しいブロックビルダープラグインに切り替える必要があります。
💸 価格設定
年間購読の場合は、 $49 Ultimate Blocks プラグインを入手します。
タブレスポンシブ

基本的なタブ コンテンツ要件を持つユーザーには、Tab Responsive プラグインのようなプラグインが適しています。このプラグインの発行者は、初心者を念頭に置いて、シンプルなレスポンシブ機能を備えたプラグインを作成しました。無料版も提供されています。
Tabs Responsive はドラッグ アンド ドロップ ダッシュボードを提供し、タブ付きコンテンツを簡単に作成できます。コンテンツを魅力的にするために、さまざまなカスタマイズ オプション、ホバー効果、フォント、アニメーションなどが用意されています。このプラグインは、多目的に使用できる既製のテンプレートを提供しており、価格帯に見合った価値があります。
主な特徴:
🔶 魅力的なタブを開くためのホバー効果を追加します。
🔶 提供する 500+ Google フォント。
🔶 30 種類のアニメーション スタイルを使用してインタラクティブなタブ セクションを作成します。
🔶 Font awesome アイコン リストを利用できます。
🔶 ショートコードを使用して、ページ上の任意の場所にタブ セクションを表示します。
短所:
⛔ 他のものと比べて低い評価が多いです。
⛔ 数人のユーザーからバグの問題が報告されています。
⛔ 無料版では機能が制限されています。
💸 価格設定
Tabs Responsiveのプレミアムパックの費用 $9 のために 6 ヶ月。
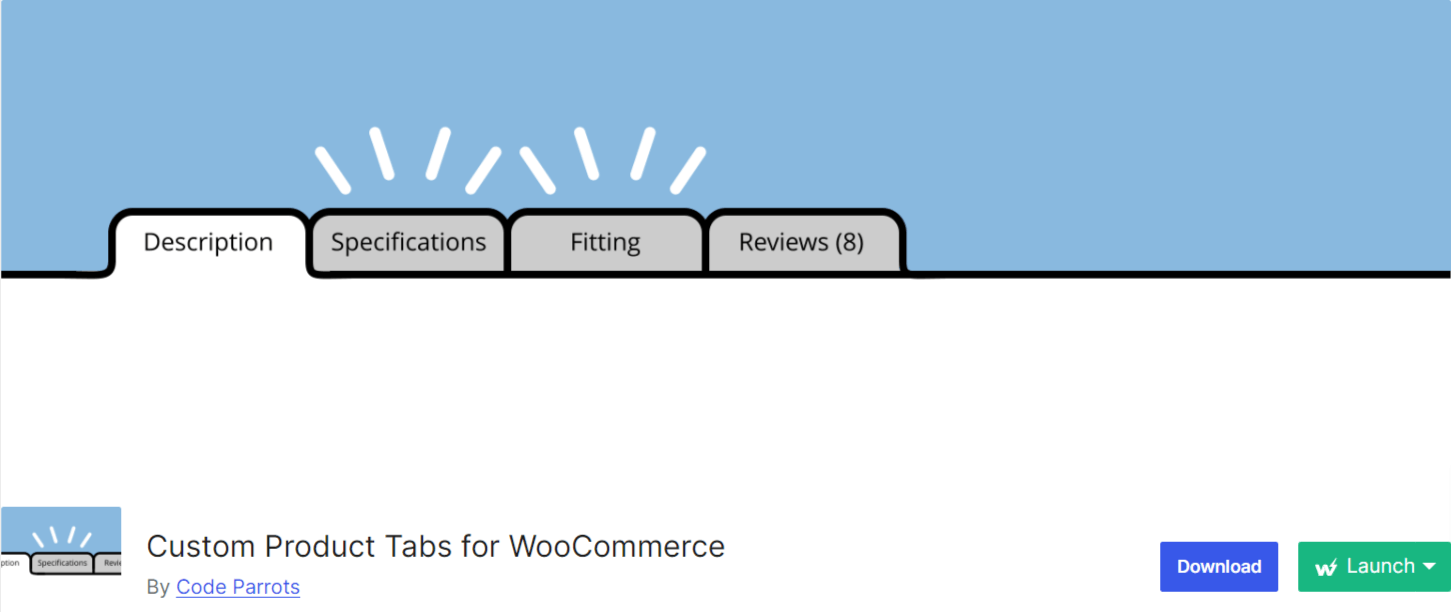
WooCommerce のカスタム製品タブ

WooCommerce のカスタム製品タブは、e コマース Web サイト用の別のタブ プラグインです。これにより、ストア所有者は個々の製品ページに情報タブを表示できます。製品画面は個別にカスタマイズできます。
プラグインのインストール数は、ユーザー間の信頼性も示しています。WooCommerce のカスタム製品タブの最も柔軟な機能の 1 つは、タブを保存して複数の製品に使用できることです。そのため、時間と労力を節約できます。
主な特徴:
🔶 デフォルトの「説明」タブの右側にタブを表示します。
🔶 タブを追加、削除、並べ替えます。
🔶 タブのデザインを保存して後で使用します。
🔶 WPML と互換性があります。
短所:
⛔ 長期間更新を受信していません。
⛔ 利用できるカスタマー サポートが不足しています。
⛔ 既存のバグは未解決のままです。
⛔ バックエンド チームは現在活動していません。
💸 価格設定
WooCommercee プラグインのカスタム製品タブのプロバージョンは、カスタム製品タブでは使用できません。
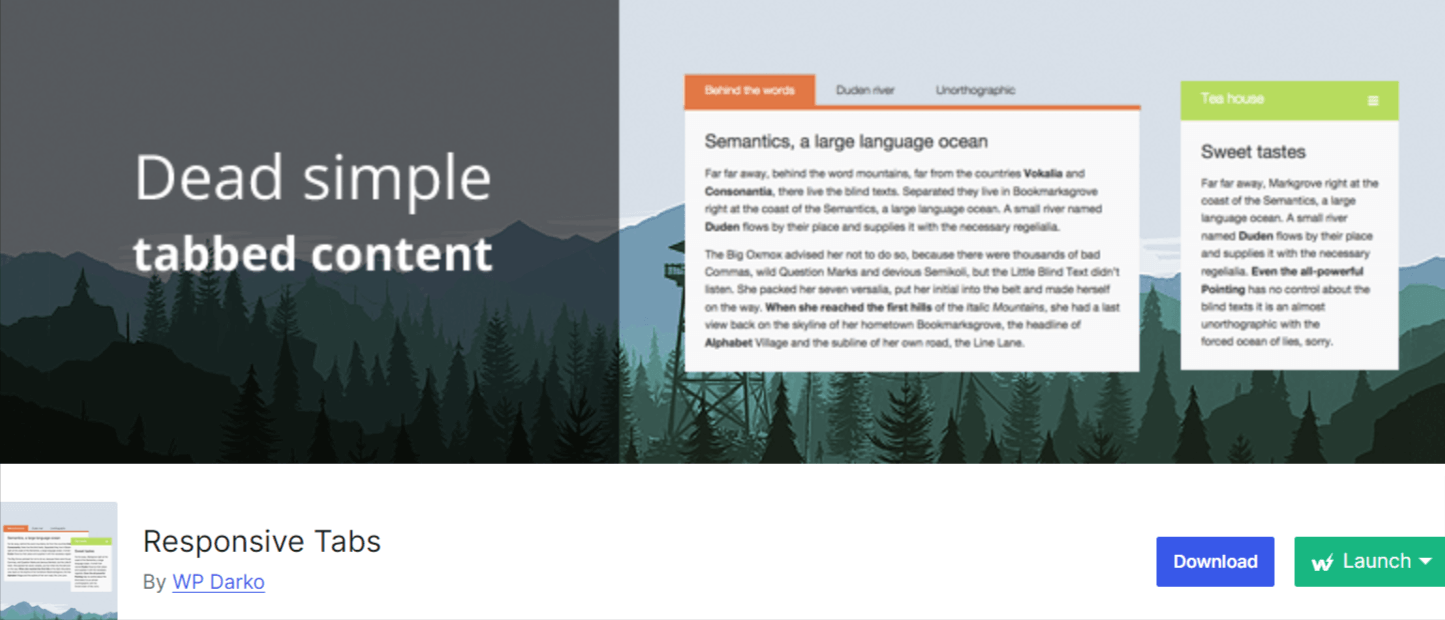
レスポンシブタブ

Responsive Tab プラグインは、コンパクトな領域にタブコンテンツを表示するための簡単なオプションです。ブレークポイントを定義して、特定の画面サイズに合わせてコンテンツを自動的にタブセクションにすることができます。
このプラグインの際立った特徴は、タブ ラベル内のスペースを自動的に調整し、1 行にきちんと収まるようにするコンパクト モードです。さらに、価格やサービス ページへのリンクを挿入して、コンバージョン率を高めることもできます。
主な特徴:
🔶 小型デバイス用にカスタムブレークポイントを設定します。
🔶 タブセクションの境界線と背景のスタイルを設定します。
🔶 タブ ラベルに素晴らしいフォント アイコンと矢印を追加します。
🔶 外部ページとタブでリンクされています。
🔶 コンパクト モードでコンテンツのサイズを簡単に変更できます。
短所:
⛔ カスタマイズ機能は非常に限られています。
⛔ 他のものに比べて少し高価です。
⛔ ドラッグアンドドロップビルダーはサポートされていません。
⛔ サポート サービスはプロの顧客のみに優先されます。
💸 価格設定
レスポンシブタブプラグインの価格はわずか $19 1年当たり。
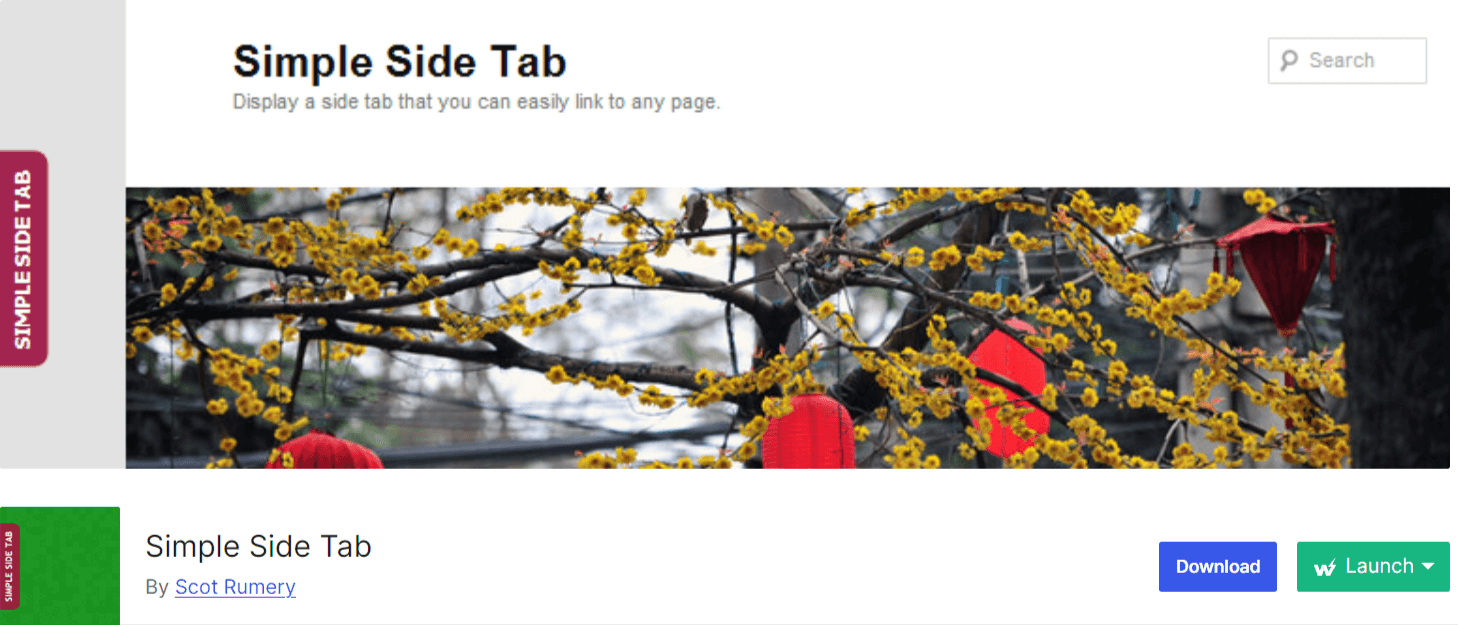
シンプルなサイドタブ

Simple Side Tab は、タブ付きコンテンツ機能の基本的なニーズを満たす軽量で無料のプラグインです。これは、当社のベスト アドバンス タブ プラグイン リストには入りません。しかし、この WordPress タブ プラグインをこのリストに含める理由は、訪問者が Web ページをスクロールするときに常にタブ セクションを表示できるようにするためです。
したがって、シンプル サイド タブを使用すると、すべてのタブ コンテンツが訪問者の画面に完全に表示されるようになり、訪問者がより効果的にアクションを取るよう促されます。また、タブ セクションを Web ページの左側または右側に配置するなどの他のコントロールも実行できます。
主な特徴:
🔶 7 つの標準スクリーン フォントが利用可能です。
🔶 タブ コンテンツに外部または内部ページ リンクを挿入します。
🔶 タブの垂直位置と水平位置を変更します。
🔶 お好みの色をお選びください。
短所:
⛔ タブのカスタマイズの機能が制限されています。
⛔ 特定のタブ コンテンツ デザインのみに限定されます。
💸 価格設定
Simple Side Tab にはプロ版はありません。
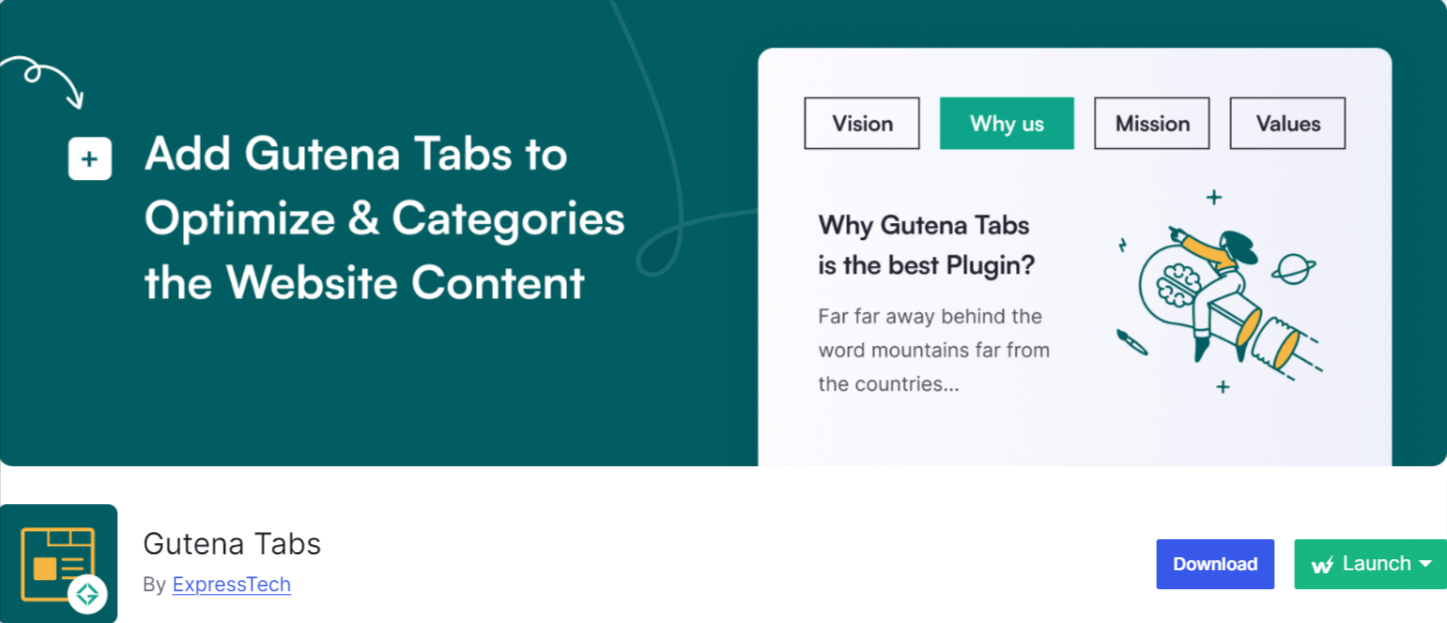
グーテナタブ

GutenaTabs は、タブ セクションのデザインを完全に制御できるようにすることで、ユーザーに権限を与える柔軟なソリューションです。タブ コンテンツのスタイルを設定するためのカスタマイズ ツールが多数あります。また、他の Gutenberg ブロックを挿入して、タブ領域の内部を充実させることもできます。
さらに、GutenaTabs は、タブ付きコンテンツをあらゆるデバイス画面に合わせるための専用のレスポンシブ設定を提供します。GutenaTabs を使用してタブ セクションを設計しても、jQuery がないため、WordPress Web サイトの速度が低下することはありません。
主な特徴:
🔶 タブラベルにアイコンを追加します。
🔶 統合された設定パネルからすべてのタブを管理します。
🔶 高速なウェブサイトパフォーマンスを確保するために、jQuery を使用せずに構築されています。
🔶 モバイルとデスクトップ向けのレスポンシブ デザイン設定。
🔶 色、境界線、半径、タイポグラフィ、パディング、余白などのカスタマイズ機能を利用できます。
短所
⛔ 他のプラグインよりもスタイリング機能が制限されています。
⛔ あらかじめ作成されたデザインやテンプレートは提供しないでください。
💸 価格設定
GutenaTabsは、 無料 バージョン。
WP レスポンシブタブ 水平、垂直、アコーディオンタブ

WP Responsive Tabs を使用すると、製品の詳細を追加するための柔軟なオプションを選択できます。これにより、WooCommerce Web サイトに水平タブと垂直タブを作成できます。ただし、高度なカスタマイズ機能やアニメーションを期待する必要はありません。
高度なカスタマイズ機能やアニメーションはそれほど多くありませんが、WP Responsive Tabs はタブセクションを構築するための柔軟なエクスペリエンスを提供します。タブの順序を簡単に設定し、公開前に変更をプレビューできます。
主な特徴:
🔶 必要な数のタブセクションを表示します。
🔶 小型デバイス向けのレスポンシブサポートが含まれています。
🔶 タブの順序を管理します。
🔶 カラーピッカーと Font Amazing アイコンを使用して、タブのコンテンツとフィールドをスタイル設定します。
🔶 リダイレクト内の外部リンクをサポートします。
短所
⛔ ドラッグアンドドロップエディターはサポートされていません。
⛔ カスタマイズ機能は最小限です。
⛔ 特定のコンテンツ タイプに限定されます。
💸 価格設定
WP Responsive Tabsの水平垂直およびアコーディオンタブプラグインの価格は $15.
WordPress タブデザインの例
これは、会社のチーム向けの水平タブのデザイン例です。

WordPress タブプラグインを検討する際に注意すべき点
このセクションでは、最適な WordPress タブ プラグインを選択する際に考慮すべき重要な要素について説明します。選択するプラグインは、ニーズを効果的に満たすために、次の機能を備えている必要があります。
✅ 柔軟なインターフェースは あらゆるレベルの WordPress ユーザーが考慮しなければならないことの 1 つです。タブのコンテンツをデザインするには、ドラッグ アンド ドロップと直感的なダッシュボードを備えたものを選択してください。
✅ 多彩なカスタマイズ機能 タブのコンテンツに、ブランドのトーンや雰囲気に合ったインターフェースがあることを確認します。
✅ 最新のタブ機能 キャレット、ホバー効果、配置など 直感的なタブセクションを実装するのに役立ちます。
✅ 専用のレスポンシブ設定 カスタム ブレークポイントを設定すると、タブ付きコンテンツ領域を任意の画面サイズに適合させることができます。
✅ 統合と互換性 他のプラグインと連携することで、選択したタブ プラグインが、Web サイトで既にアクティブなサードパーティ ツールや他のプラグインとシームレスに動作するようになります。
✅ ビルダープラグインの一部 つまり、タブセクションのみを追加するには、別のプラグインを使用する必要はありません。たとえば、GutenKit のようなページビルダープラグインには、Advanced Tab Block があります。
✅ ウェブサイトの速度に妥協しないタブ プラグインは、最適なパフォーマンスとより速い読み込み時間を確保するために、軽量で不要な肥大化のないものにする必要があります。
✅ 無料 vs プロ は、考慮すべきもう 1 つの重要な問題です。プラグインの機能を確認し、無料のプラグインではニーズを満たせない場合は、プロ オプションを選択してください。
これらの要件により、プラグインがデザイン目標、サイトのパフォーマンス、コンテンツのニーズに適合することが保証されます。
👉 Also, show lottie animation with the best lottie animation plugins.
まとめ!
これで、WordPress に最適なタブ プラグイン 8 選のコレクションは終了です。これで、WordPress タブ プラグインと、適切なプラグインを選択する方法について理解が深まりました。
一部のプラグインはタブのデザインのみに焦点を当てていますが、個別のプラグインを必要としないように、完全なビルダー プラグインを選択することをお勧めします。
たとえば、Elementor ユーザーの場合、Advanced Tab ウィジェットを提供する ElementsKit は最適な選択肢です。
Gutenberg ユーザーにとって、GutenKit は、強化された機能のための高度なタブ ブロックなどの高度な機能を備えた堅実なオプションです。
よくある質問
WooCommerce タブプラグインとは何ですか?
プラグインなしでWordPressでタブを作成できますか?



コメントを残す