In qualsiasi sito web, i menu di navigazione svolgono un ruolo centrale nel guidare gli utenti verso pagine e sezioni importanti. Con WordPress, puoi creare facilmente menu, ma personalizzarli in modo che corrispondano al tuo marchio e migliorino l'esperienza utente richiede alcuni passaggi aggiuntivi. In questa guida, esamineremo le opzioni di stile per i menu di WordPress, concentrandoci sulla personalizzazione sia nel Block Editor (Gutenberg) che in Elementor. Che tu stia puntando a un aspetto elegante e moderno o a un design più avanzato e dinamico, questa guida ti aiuterà a ottenere lo stile di menu che desideri.
Un menu con uno stile efficace non fa solo bella figura: migliora anche la navigazione, crea una migliore esperienza utente e contribuisce all'estetica generale del marchio del tuo sito web. Un menu ben progettato può aumentare il coinvolgimento dei visitatori rendendo il tuo sito più facile da navigare e più accattivante visivamente, il che a sua volta migliora il tempo sulla pagina e riduce i tassi di rimbalzo.
Immergiamoci in diversi modi per dare stile al tuo menu WordPress. Inizieremo con le opzioni di base nel WordPress Block Editor (Gutenberg) prima di passare allo stile avanzato con GutenKit ed Elementor.
In Gutenberg, puoi personalizzare lo stile di base con il blocco Navigation predefinito. Tuttavia, con plugin di editor di blocchi come GutenKit, puoi avere più opzioni di stile per progettare un menu di navigazione avanzato.
Il Gutenberg Navigation Block fornisce una base per la creazione di menu semplici con opzioni di stile di base. Ecco come puoi usare le sue impostazioni di layout e stile:
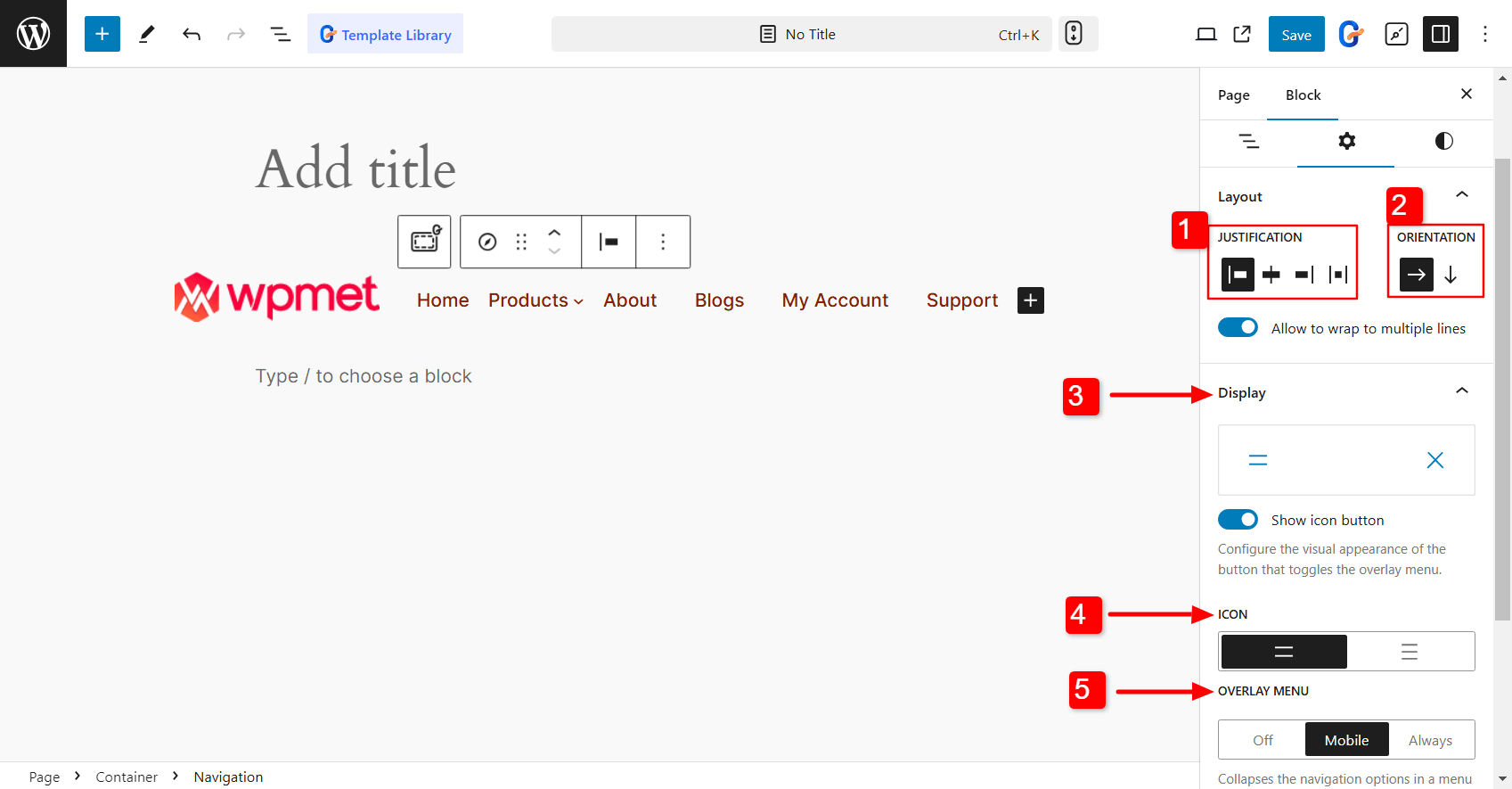
Impostazioni di layout
Nella scheda Impostazioni puoi modificare il layout del menu scegliendo l'orientamento, le giustificazioni, i pulsanti delle icone del menu e le impostazioni del sottomenu.

- Giustificazione: Allinea le voci del menu a sinistra, a destra o al centro.
- Orientamento: Decidi se impostare l'orientamento del menu in orizzontale o in verticale.
- Display: Puoi configurare l'aspetto del pulsante di attivazione/disattivazione per il menu in sovrimpressione. Puoi mostra icona pulsante oppure visualizzare testo normale per il pulsante.
- Icona: Scegli l'icona dell'hamburger per il pulsante del menu sovrapposto tra le due opzioni proposte.
- Menu sovrapposto: Decidi quando trasformare il menu in un menu overlay. Puoi tenerlo completamente disattivato, solo per dispositivi mobili, e mantenere sempre visibile il menu overlay.
- Sottomenu: Per i sottomenu, puoi scegliere come aprirli, con un clic o passando il mouse. Basta attivare l'opzione "Apri al clic" per impostarla come preferisci.
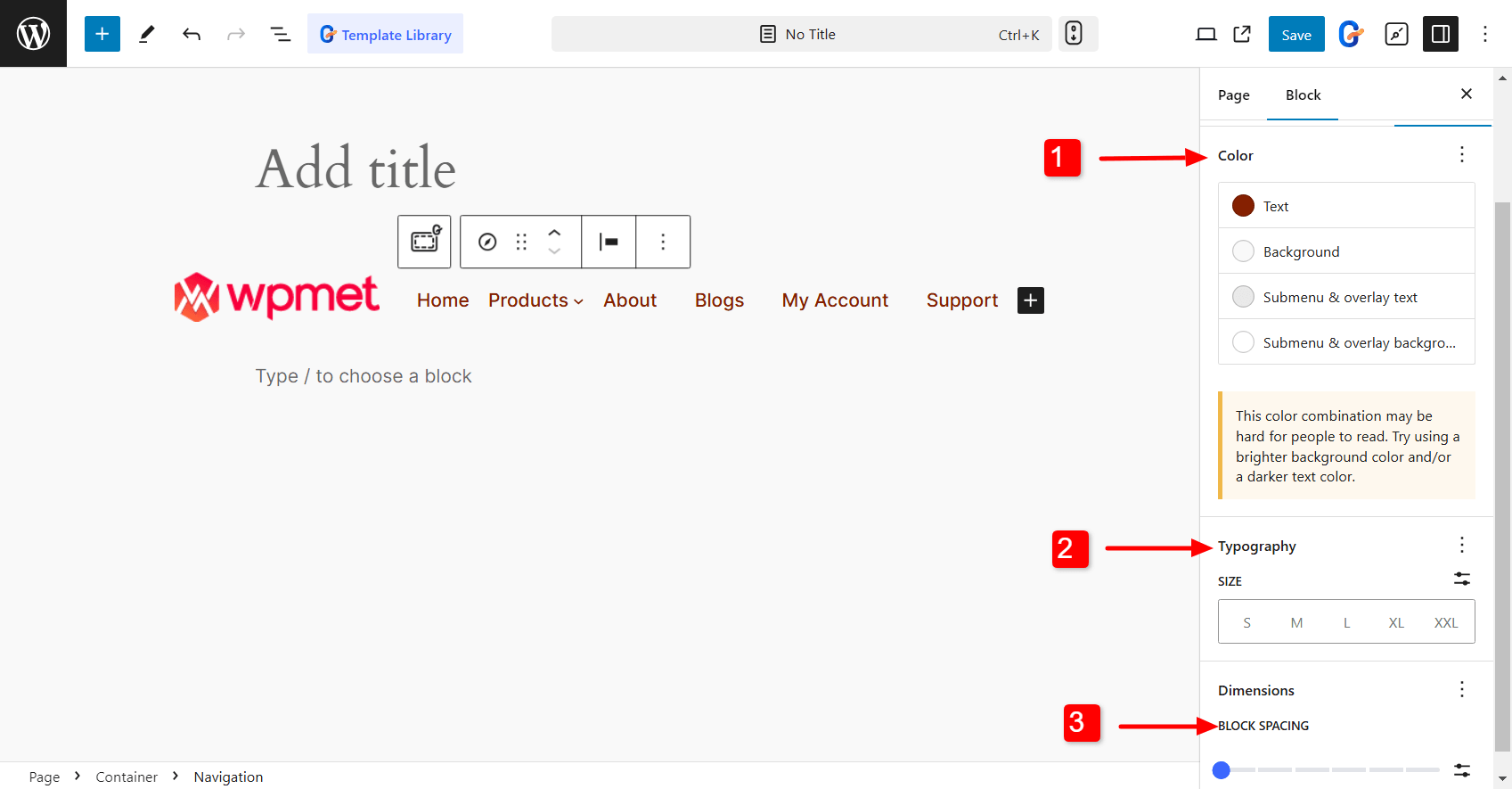
Personalizzazione dello stile
Le opzioni di personalizzazione di base come colore, tipografia e spaziatura ti aiutano ad allineare l'aspetto del tuo menu al design del tuo sito. Puoi modificare la dimensione del carattere, il colore del testo, il colore dello sfondo e altri elementi per adattarli al tuo marchio.

- Colore: È possibile scegliere il colore del testo, il colore dello sfondo, il colore del testo del sottomenu e della sovrapposizione, nonché il colore dello sfondo del sottomenu e della sovrapposizione.
- Tipografia: È possibile modificare la dimensione del carattere, il carattere del testo, l'altezza della riga, la spaziatura tra le lettere e così via.
- Spaziatura dei blocchi: Regola la spaziatura tra le voci del menu.
Per coloro che desiderano più di semplici opzioni di stile di menu di base, c'è un modo semplice per salire di livello. Utilizzare un plugin di editor a blocchi per una personalizzazione avanzata.
Quando si tratta di flessibilità e controllo, GutenKit è un'ottima scelta. GutenKit è un blocco di creazione di pagine per Gutenberg che ha più di 65 blocchi, incluso Nav Menu. Con più di 500 design già pronti e più di 18 moduli, ti dà la libertà creativa di costruire e dare stile al tuo sito esattamente come vuoi.

Ecco come utilizzare il blocco GutenKit Nav Menu per definire lo stile del menu di WordPress in Gutenberg.
- Installa il plugin dell'editor a blocchi GutenKit sulla dashboard di WordPress.
- Abilita il blocco del menu Nav. Vai a GutenKit > Blocchi, e trova il Menù di navigazione nell'elenco. Una volta che ce l'hai, semplicemente attivalo SU e il gioco è fatto.
Ora puoi creare il menu di navigazione nell'editor Gutenberg. Puoi usare i modelli predefiniti di GutenKit per creare rapidamente menu di navigazione dall'aspetto professionale. Oppure puoi creare menu da zero.
Dopodiché potrai personalizzare il menu di navigazione e le voci del menu come preferisci.
Immergiamoci nella personalizzazione del menu di navigazione GutenKit in WordPress! Per prima cosa, vai alla scheda Stili nell'editor a blocchi.
Qui troverai opzioni per personalizzare ogni parte del tuo menu, dal Menu Wrapper e Menu Items all'icona Hamburger e al Mobile Menu Logo. È tutto predisposto per una facile personalizzazione, così puoi rendere la navigazione davvero tua!
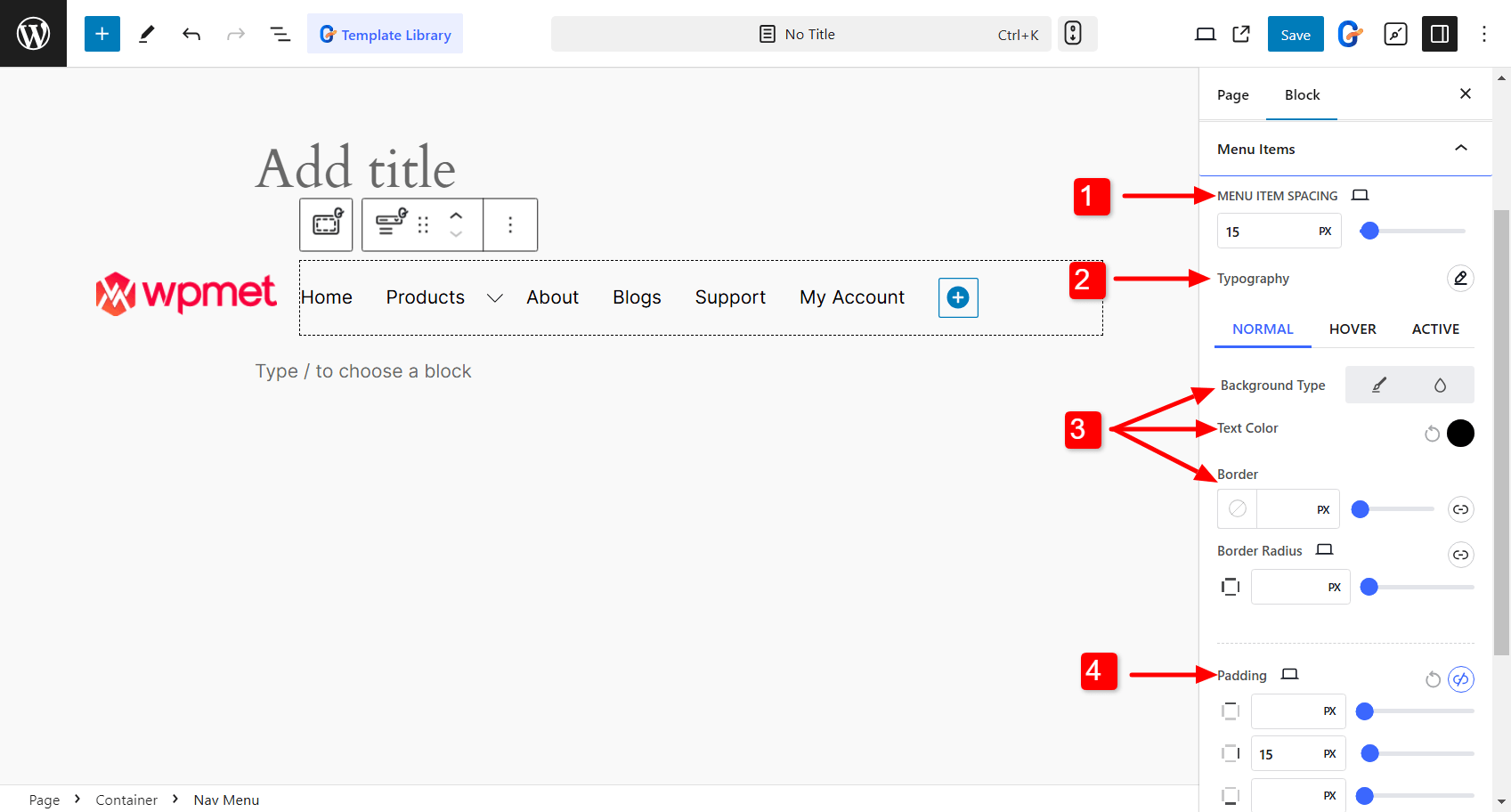
👉 Voci del menu:
- Spaziatura delle voci di menu: Regola la spaziatura tra le voci del menu.
- Tipografia: Scegli il tipo di carattere, lo spessore del testo, la dimensione, l'altezza della riga, la spaziatura tra le lettere e così via.
- Sfondo, testo, E colori del bordo: Con il blocco Nav Menu puoi scegliere colori individuali per lo stato normale, di passaggio del mouse e di attivazione delle voci di menu.
- Riempimento e margine: È possibile regolare la spaziatura e i margini delle voci di menu.

👉 Menu Wrapper (barra dei menu):
- Sfondo del menu: È possibile impostare il colore di sfondo e il tipo (classico o sfumato) della barra dei menu di navigazione.
- Barra laterale: Per il menu verticale, puoi selezionare il colore di sfondo della barra laterale. Imposta anche l'allineamento per il contenuto del menu della barra laterale.
- Imbottitura E Raggio del confine: È possibile regolare la spaziatura e il raggio del bordo della barra dei menu di navigazione.
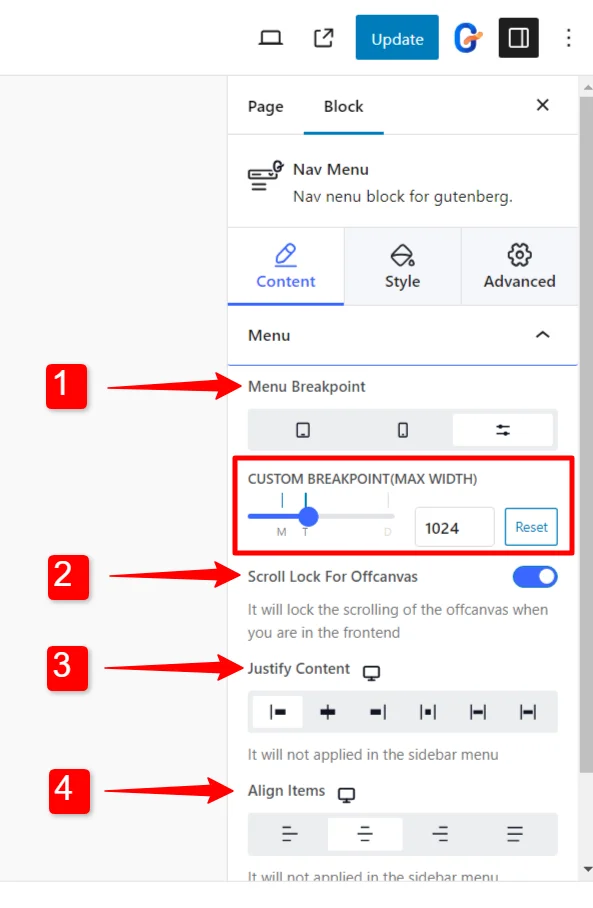
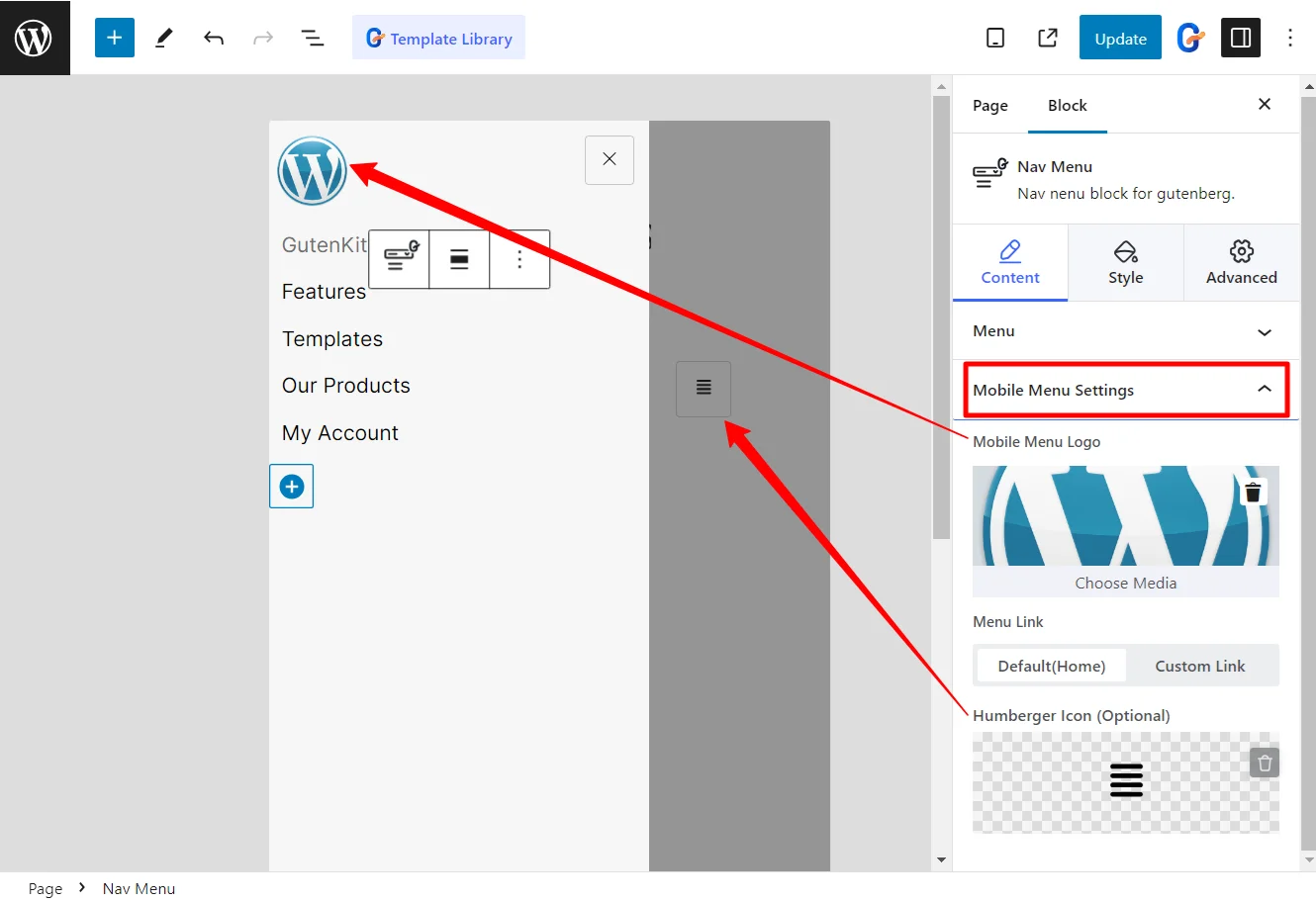
Ora guarda come puoi personalizzare il menu di navigazione per i dispositivi mobili. Con GutenKit, hai delle ottime opzioni per adattare l'aspetto del menu in modo che si adatti perfettamente agli schermi più piccoli. Ecco cosa devi fare:
- Punto di interruzione del menu: Puoi impostare un punto di interruzione del menu specifico per tablet e dispositivi mobili, oppure aggiungere un punto di interruzione personalizzato se hai bisogno di una configurazione specifica.
- Blocco scorrimento per fuori tela: Se stai utilizzando un menu offcanvas, c'è un'opzione per applicare un blocco scorrimento. Questo impedisce al contenuto principale di scorrere quando il menu è aperto, creando un'esperienza più fluida.
- Giustificare il contenuto: Puoi scegliere di giustificare il contenuto del tuo menu, ad esempio posizionandolo all'inizio, al centro o alla fine della barra dei menu.
- Allinea elementi: Puoi facilmente impostare l'allineamento del contenuto del tuo menu a destra, a sinistra o al centro.

Con l'editor di blocchi GutenKit, puoi personalizzare facilmente l'aspetto del tuo menu mobile. Ecco le impostazioni disponibili per il blocco Nav Menu.
- Logo del menu mobile
- Collegamento al menù
- Icona dell'hamburger

Se utilizzi Elementor, avrai accesso a un set diverso di opzioni di personalizzazione del menu con il componente aggiuntivo ElementsKit Elementor.
Ecco una ripartizione di come puoi configura e personalizza il tuo menu con ElementsKit.
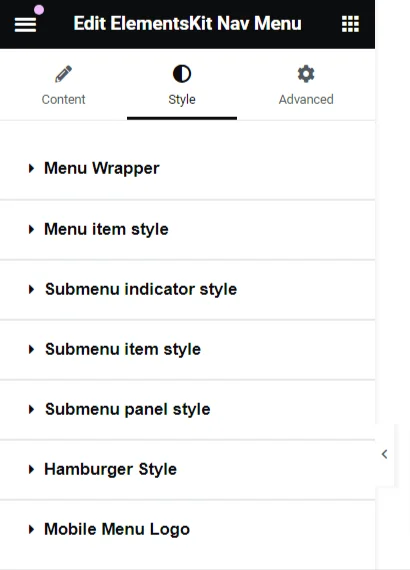
Stili di menu
- Personalizzazione del wrapper del menu: regola elementi chiave come altezza, stile dello sfondo, spaziatura, larghezza, raggio del bordo e persino la spaziatura delle icone, ottenendo il pieno controllo sul layout del tuo menu.
- Stile delle voci del menu: Personalizza l'aspetto delle voci del tuo menu, con la possibilità di modificare lo sfondo, il colore del testo, la spaziatura dei bordi, i margini e molto altro ancora.
- Personalizzazione delle voci del sottomenu: Personalizzali proprio come le voci del menu principale, con una varietà di opzioni di stile tra cui scegliere.
- Sottomenu Design del pannello: Espandendo questa sezione si sblocca una serie di funzionalità di personalizzazione che ti consentono di progettare il pannello del sottomenu esattamente come lo desideri.
- Stile dell'icona dell'hamburger: Regola colori, dimensioni e posizioni e aggiungi anche alcune funzionalità extra per far risaltare la tua icona.
- Personalizzazione del logo del menu mobile: Modifica l'aspetto del logo in base al tuo stile con le opzioni disponibili.

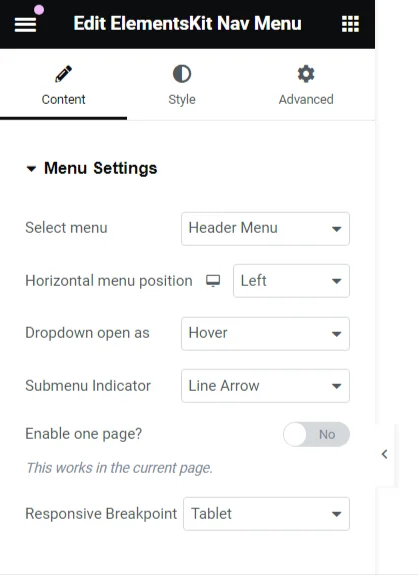
Impostazioni del menu
- Selezione del menu: Facendo clic su "Seleziona menu", verranno visualizzate tutte le opzioni di menu attualmente disponibili per il tuo sito.
- Allineamento orizzontale del menu: Scegli come vuoi che sia allineato il tuo menu. Che sia a sinistra, al centro, a destra o completamente giustificato, dipende tutto da te.
- Comportamento a discesa: For your dropdown menus, you can decide how they open—either on hover or with a click.
- Indicatore del sottomenu: Personalizza l'icona dell'indicatore del sottomenu. Questa icona appare accanto alle voci del menu principale e aiuta a guidare i visitatori verso i sottomenu. Se stai utilizzando la versione pro di ElementsKit, vedrai l'icona "Dropdown Indicator" invece dell'opzione "Submenu Indicator".

Utilizzando questi controlli puoi facilmente personalizzare il menu di navigazione di WordPress in Elementor.
Conclusione
Dare uno stile al tuo menu WordPress può sembrare un compito da poco, ma può avere un grande impatto sull'esperienza utente, sulla navigazione e sull'estetica del tuo sito. Che tu utilizzi Block Editor con GutenKit o Elementor, questi suggerimenti e tecniche possono aiutarti a creare un menu che abbia un bell'aspetto e funzioni in modo impeccabile su tutti i dispositivi.


Lascia un commento