Recentemente, il nostro team Wpmet ha spostato il nostro sito Web (wpmet.com) nell'editor a blocchi Gutenberg. In precedenza, utilizzavamo un generatore di pagine ricco di funzionalità, ma che in una certa misura influiva sulla velocità e sulle prestazioni del nostro sito Web.
Quindi il nostro team ha deciso di passare a un editor che fa parte del core di WordPress. Ma, ricostruire un sito web grande e veterano come wpmet.com è una sfida in sé.
Per dirla nel contesto, abbiamo una notevole quantità di traffico sul sito web, migliaia di account utente, oltre 400 post di blog e più pagine di prodotti con design complessi.
Pertanto, eravamo preoccupati per potenziali problemi come design non corretto, perdita di dati o calo del traffico sul sito durante la ricostruzione del sito Web a Gutenberg. Ognuno di questi potrebbe comportare gravi conseguenze per il nostro sito web.
Sebbene il processo di ricostruzione si sia svolto senza problemi o errori di rilievo, abbiamo sentito il bisogno di molte funzionalità avanzate di creazione di pagine in Gutenberg. Quindi il nostro team ha sviluppato il Plug-in per l'editor di blocchi Gutenkit, con tutte le funzionalità di creazione di pagine necessarie per creare un sito Web così complesso.
Alla fine, i risultati sono davvero impressionanti!!
Quindi ho pensato di condividere la nostra esperienza e i risultati della ricostruzione del nostro sito Web in Gutenberg utilizzando GutenKit!
Perché siamo passati a Gutenberg?
Passare a Gutenberg per il nostro sito WordPress ha davvero dato i suoi frutti. Ci ha aiutato a migliorare le prestazioni, rimanere compatibili con le funzionalità più recenti e semplificare la gestione del sito web.
Ecco i motivi principali di questa transizione:
Parte del core di WordPress
Gutenberg è ora una parte fondamentale del core di WordPress, rendendolo l'editor predefinito per tutte le installazioni di WordPress a partire dalla versione 5.0. Questo l'editor a blocchi è il presente e il futuro di WordPress. Quindi, se c'è una cosa su cui puoi contare su questo editor a blocchi, è la stabilità.
Poiché Gutenberg fa parte dello sviluppo principale di WordPress, puoi aspettarti che l'editor a blocchi sia stabile quanto una versione di WordPress. Non ci sono problemi di integrazione o compatibilità. Garantisce una maggiore compatibilità con un'ampia gamma di temi e plugin, purché seguano il file Standard di codifica WordPress.
Passando a Gutenberg, rimaniamo aggiornati sugli sviluppi continui di WordPress, garantendo che il nostro sito ottenga le funzionalità, i miglioramenti e i miglioramenti della sicurezza più recenti.
Prestazione
Uno dei motivi principali per passare a Gutenberg sono i significativi miglioramenti delle prestazioni. L'editor è progettato per creare un'esperienza di modifica più semplificata e veloce.
Con la sua architettura basata su blocchi, Gutenberg migliora i tempi di caricamento delle pagine e la velocità complessiva del sito, contribuendo a una migliore esperienza utente e a un posizionamento potenzialmente più elevato nei motori di ricerca.
Facilità d'uso
L'interfaccia pulita e basata su blocchi di Gutenberg semplifica il processo di creazione del contenuto. A differenza di alcuni page builder, Gutenberg adotta un approccio più diretto. Gli utenti possono facilmente aggiungere, organizzare e stilizzare diversi elementi di contenuto senza avere molta conoscenza della codifica.
Questa facilità d'uso ha aiutato sia il nostro team di sviluppo che quello di marketing, riducendo la curva di apprendimento e aumentando la produttività. Il team di sviluppo ha potuto facilmente implementare progetti complessi sul nostro sito Web, mentre gli autori hanno trovato facile scrivere e pubblicare contenuti accattivanti in modo più efficiente.
Tenendo presente il futuro
L’adozione di Gutenberg è in linea con la nostra visione per il futuro. Mentre WordPress continua ad evolversi, Gutenberg è destinato a ricevere continui aggiornamenti e nuove funzionalità, garantendo che il nostro sito rimanga all'avanguardia.
Secondo un recente tweet del cofondatore di WordPress, Matt Mullenweg, Gutenberg è il futuro di WordPress.
Pertanto, adottando ora questo editor moderno, rendiamo il nostro sito Web a prova di futuro, rendendo più semplice l'integrazione dei prossimi progressi e mantenendo la rilevanza a lungo termine.
Sfide che abbiamo dovuto affrontare nella ricostruzione del sito web a Gutenberg
Sebbene Gutenberg offra un’esperienza di modifica dei siti Web più rapida in WordPress, presenta una serie unica di sfide. Abbiamo riscontrato diversi ostacoli durante il passaggio del nostro sito Web all'editor a blocchi. Ecco le principali sfide che abbiamo dovuto affrontare:
Limitazioni nella personalizzazione
Uno dei problemi più significativi che abbiamo dovuto affrontare sono state le limitazioni nella personalizzazione. Gutenberg, sebbene flessibile e facile da usare, ha dei limiti quando si tratta di personalizzare alcuni elementi del sito web.
Sebbene Gutenberg offra una varietà di blocchi, personalizzarli oltre le impostazioni di base spesso richiede CSS o JavaScript aggiuntivi. Ciò, di conseguenza, contrasta con la semplicità che Gutenberg mira a fornire.
Inoltre, è stato difficile ottenere uno stile coerente in tutto il sito web. Le opzioni di stile specifiche per i blocchi di Gutenberg sono limitate, il che rende difficile applicare un design uniforme senza ricorrere a una codifica personalizzata.
Implementazione di progetti complessi
L'implementazione di progetti complessi è stato forse l'aspetto più impegnativo della nostra ricostruzione. Gutenberg, sebbene adatto a layout semplici, ha faticato a gestire requisiti di progettazione più complessi.
- Blocchi nidificati e problemi di layout: La creazione di blocchi nidificati a più livelli spesso portava a problemi di layout. La rappresentazione visiva dell'editore a volte differiva dal design reale, causando incoerenze.
- Interattività avanzata: L'incorporazione di interattività avanzata, come animazioni ed effetti di movimento, era limitata all'interno del framework Gutenberg predefinito. Spesso dovevamo fare affidamento su JavaScript personalizzato, complicando il processo di sviluppo.
- Reattività: Garantire che i progetti complessi fossero reattivi su vari dispositivi ha aggiunto un ulteriore livello di complessità. Gli strumenti integrati di Gutenberg per la progettazione reattiva a volte erano piuttosto impegnativi.
Mancanza di funzionalità avanzate per la creazione del sito
La necessità di funzionalità avanzate per la costruzione del sito a Gutenberg ha rappresentato un'altra sfida significativa.
Mentre Gutenberg gestisce bene i post e le pagine standard, gestendo tipi di post personalizzati E tassonomie ha richiesto più lavoro. Ciò ha limitato la nostra capacità di creare un sito altamente strutturato e organizzato con contenuto dinamico.
Inoltre, abbiamo identificato la necessità di funzionalità di creazione di pagine come contenuto permanente, copia-incolla, scorrimento di una pagina e così via.
Modelli pronti inadeguati
Un'altra sfida è stata la mancanza di modelli pronti adeguati. Sebbene Gutenberg includa alcuni modelli predefiniti, non sempre erano adatti a esigenze specifiche.
Abbiamo quindi dovuto impiegare un team dedicato di designer e sviluppatori front-end per creare da zero ciascuna delle pagine del nostro sito web. Ciò ha richiesto una notevole quantità di tempo e risorse da parte della nostra forza lavoro.
Quindi abbiamo pensato che i modelli e i modelli già pronti fossero un settore in cui c'era molto da aggiungere all'editor esistente.
Ricostruire il nostro sito web a Gutenberg è stata un'esperienza di apprendimento piena di sfide. Quindi abbiamo deciso di creare una soluzione che non solo semplificherà la nostra transizione ma anche le migliaia di utenti WordPress che stanno pianificando una migrazione a Gutenberg.
Quindi abbiamo creato GutenKit: i blocchi di creazione di pagine definitivi per Gutenberg!
Durante il trasferimento del sito Web su Gutenberg, abbiamo dovuto creare una serie di blocchi personalizzati e scrivere codici personalizzati per implementare il design. Quindi abbiamo pensato di creare un plug-in per l'editor di blocchi che includa tutto il necessario per creare un intero sito Web in Gutenberg.
Così, È stato creato il plug-in dell'editor di blocchi GutenKit. Lo abbiamo etichettato come il blocco definitivo per la creazione di pagine per Gutenberg.
GutenKit è:
- Plugin leggero e aiuta il sito web a caricarsi più velocemente.
- Viene fornito con tonnellate di funzionalità del generatore di pagine.
- Tutti i blocchi e i modelli lo sono compatibile con l'editor completo del sito (FSE).
- Ne ha 5Oltre 00 modelli e modelli già pronti e sto ancora contando.
GutenKit offre tutte le funzionalità del generatore di pagine direttamente a Gutenberg. Offrendo una gamma di funzionalità, da modelli predefiniti a contenitori e mega menu, fornisce tutto il necessario per creare un sito Web altamente flessibile e funzionale.
Prima di tutto, abbiamo elencato tutte le funzionalità di cui avremmo avuto bisogno per costruire il nostro sito web in Gutenberg. Quindi il nostro team di plugin ha sviluppato tutte queste funzionalità e le ha aggiunte a GutenKit.
In questo modo, sapevamo sempre cosa è necessario per costruire un sito web dal design complesso. Quindi abbiamo aggiunto le funzionalità essenziali invece di riempire il plugin con codici e funzioni non necessari.
Caratteristiche di GutenKit:
- Generatore di cicli di query
- Effetto parallasse 3D
- Contenuto appiccicoso
- Contenitore flessibile
- Costruttore di menu mega
- Animazione Lotti
- Scorrimento di una pagina
- Google Map
- Contenuto dinamico
- Animazioni in movimento
- Copia e incolla stili
- Trasformazione CSS
…E la lista continua.
Utilizzando queste funzionalità, siamo stati in grado di ricostruire il nostro sito web esattamente come era stato progettato in precedenza. E alla fine abbiamo ottenuto risultati incredibilmente sorprendenti.
Risultati dopo aver ricostruito il nostro sito Web con GutenKit
Quando abbiamo deciso di ricostruire il nostro sito web, i nostri obiettivi principali erano migliorare le prestazioni e garantire la continuità del design. Dopo aver completato la migrazione, abbiamo osservato notevoli cambiamenti positivi in queste aree chiave.
Vediamo i risultati e come GutenKit ci ha aiutato a raggiungerli.
Le prestazioni del nostro sito web sono migliorate in modo significativo
Dopo la transizione a GutenKit, il nostro sito Web ha mostrato miglioramenti significativi delle prestazioni.
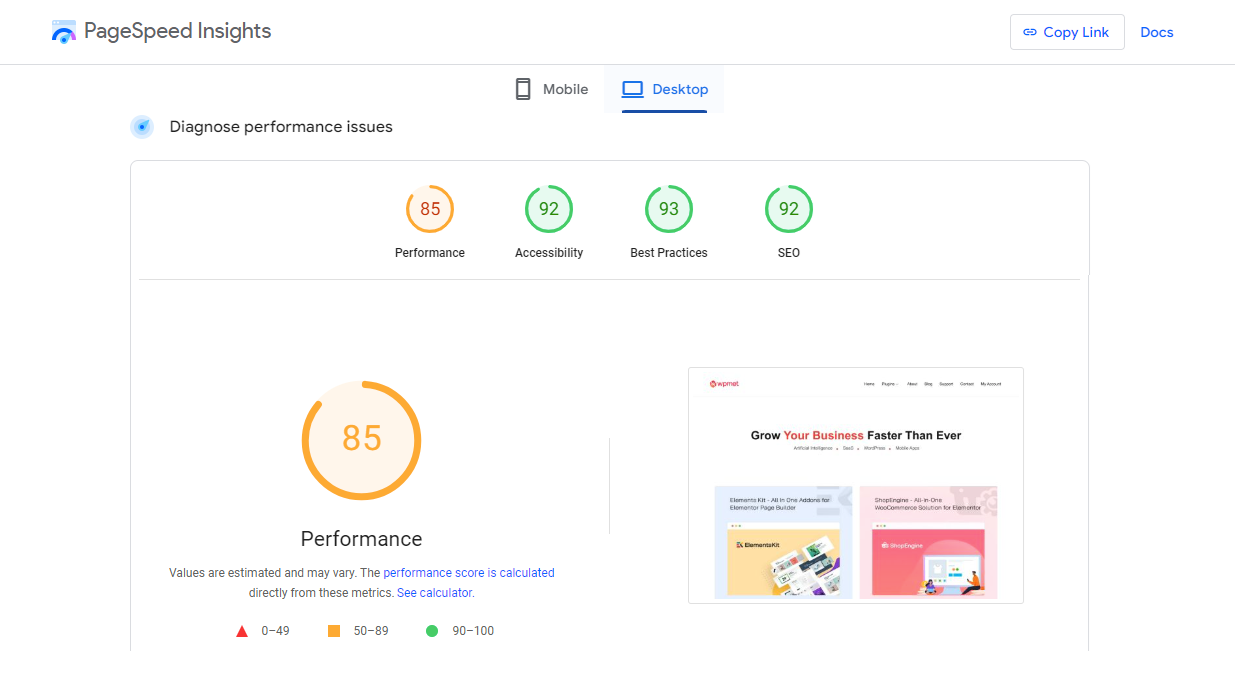
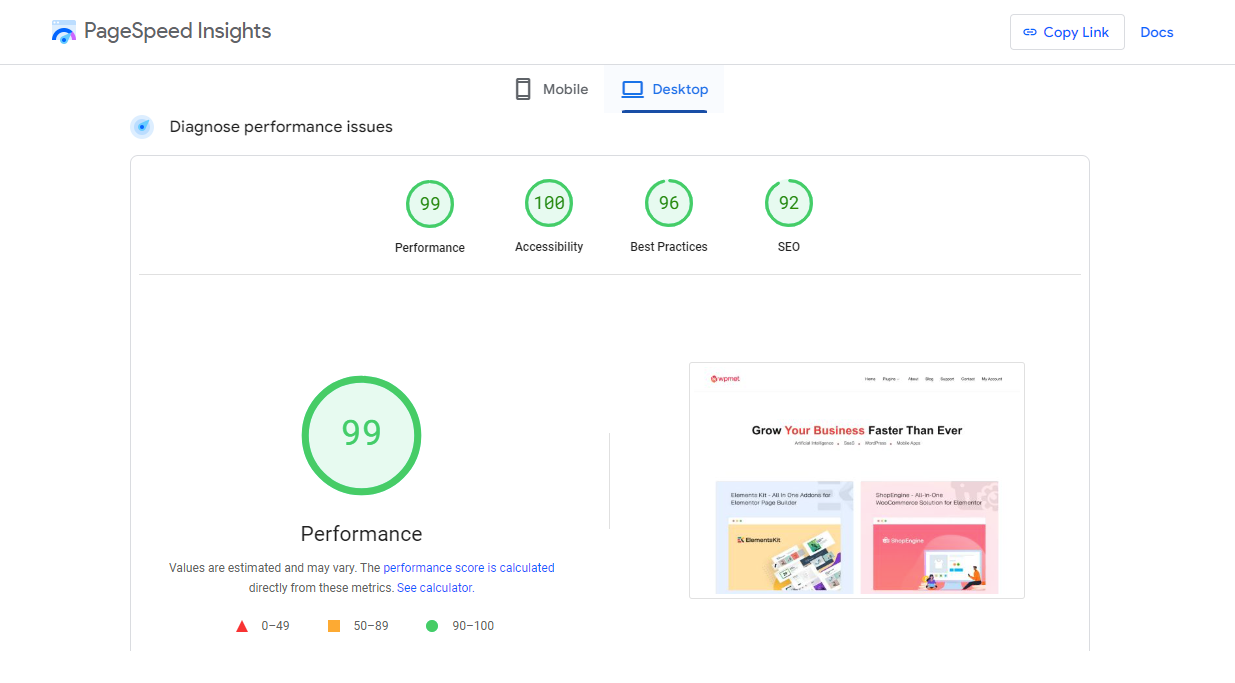
Il codice pulito e la gestione ottimizzata delle risorse in GutenKit hanno contribuito a ridurre il tempo di caricamento della pagina. Abbiamo testato le prestazioni del nostro sito web sullo strumento PageSpeed Insights (noto anche come Lighthouse) di Google.
In precedenza, il punteggio complessivo delle prestazioni era 85 su Lighthouse. Dopo la migrazione, il numero è salito a 99. Inoltre, anche l'accessibilità e le migliori pratiche sono migliorate.
Prima di passare a Gutenberg:

Dopo il passaggio a Gutenberg:

Per suddividere i risultati, ecco il confronto prima-dopo dei punteggi del nostro sito web.
| Prima | Dopo | |
|---|---|---|
| Prestazione | 85 | 99 |
| Accessibilità | 92 | 100 |
| Migliori pratiche | 93 | 96 |
| SEO | 92 | 92 |
Oltre all’editor Gutenberg predefinito, anche GutenKit ci ha aiutato in questo. Poiché GutenKit è un plug-in con tutte le funzionalità, con meno plug-in, la stabilità del nostro sito è migliorata, con conseguente riduzione dei tempi di inattività e dei requisiti di manutenzione.
Coerenza nel design
Una delle sfide principali durante la ricostruzione è stata quella di mantenere la continuità del design in tutto il nostro sito web. Dato che i page builder che utilizzavamo avevano molti elementi di design, la nostra preoccupazione era se fosse possibile replicare quei design in Gutenberg.
È qui che GutenKit ci ha aiutato in larga misura a ricostruire il nostro sito web esattamente con lo stesso design che avevamo in precedenza.
Notevoli miglioramenti del design:
- Elementi di progettazione: Abbiamo mantenuto la coerenza nei caratteri, nei colori e nel layout in tutto il sito, rafforzando l'identità del nostro marchio.
- Estetica moderna: Include tutte le animazioni moderne e gli effetti di movimento come effetti di parallasse, effetti di scorrimento, glassmorfismo, trasformazioni CSS, animazione di ingresso e così via.
- Esperienza utente: Navigazione e accessibilità migliorate, rendendo più facile per gli utenti trovare informazioni e interagire con i nostri contenuti.
- Progettazione reattiva: Il sito Web è reattivo a diversi dispositivi, garantendo un'esperienza senza interruzioni sia da desktop, tablet o smartphone.
La transizione ha mantenuto l'identità del nostro marchio e gli elementi di design a blocchi hanno fornito un modo più semplice per creare pagine web.
Impatto sulla SEO
La ricostruzione del nostro sito Web con GutenKit ha avuto un impatto positivo sul nostro punteggio SEO e sul traffico del sito. I tempi di caricamento più rapidi e i miglioramenti del design hanno contribuito a essere riconosciuti dai motori di ricerca portando a punteggi vitali del web più elevati.
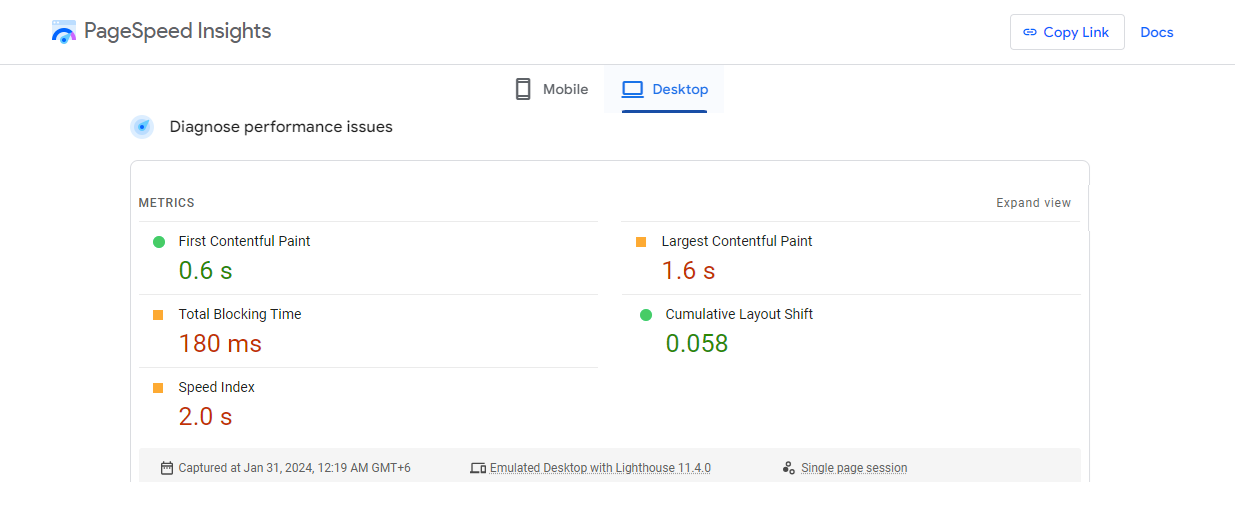
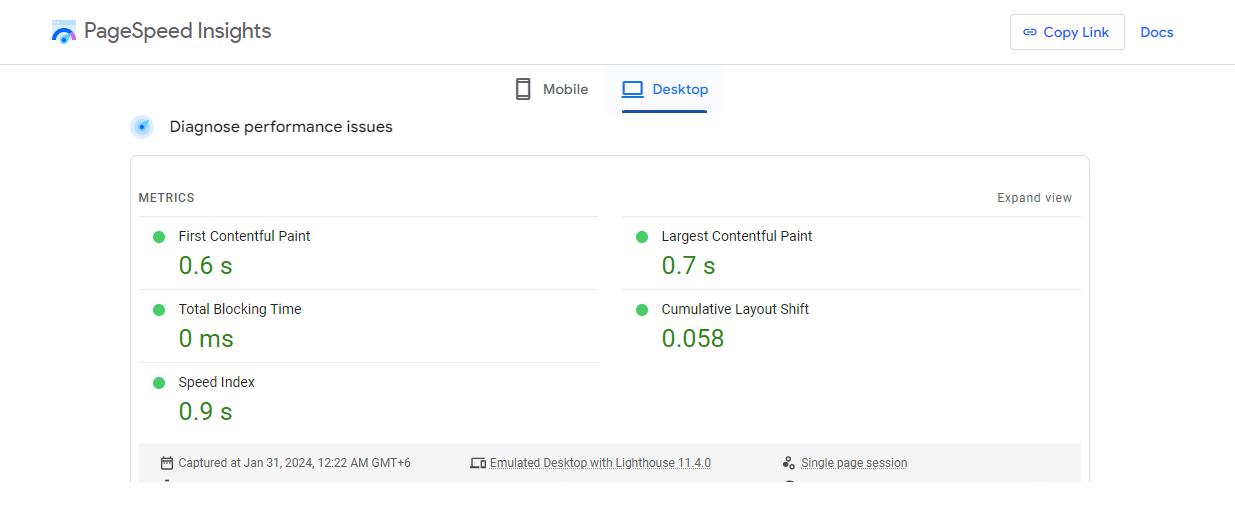
Punteggi Core Web Vital:
Prima

Dopo:

Con questi miglioramenti dei punteggi vitali del Web di base dovuti alle prestazioni e ai miglioramenti del design, abbiamo contribuito a classificare più in alto le nostre pagine chiave. Ciò ha portato a un traffico e a un coinvolgimento più elevati.
Nel complesso, il passaggio a GutenKit ha notevolmente migliorato le prestazioni SEO del nostro sito Web, portando a un posizionamento più elevato, un maggiore coinvolgimento e una presenza online più forte.
Conclusione
Con GutenKit, non solo abbiamo replicato il nostro design originale, ma abbiamo anche ottenuto notevoli miglioramenti in termini di prestazioni, accessibilità e punteggi SEO. La migrazione ha trasformato il nostro sito Web, rendendolo più veloce, più efficiente e a prova di futuro, in linea con la nostra visione di offrire la migliore esperienza utente possibile.
Ho condiviso la storia in modo che la nostra esperienza possa aiutare e ispirare gli altri nella loro transizione a Gutenberg.
Se trovi utile questo case study, lascia un commento per farci conoscere la tua esperienza e il tuo punto di vista nella creazione di siti WordPress con Gutenberg.


Lascia un commento