Spesso i visitatori arrivano su un sito web e vogliono trovare esattamente il tipo di informazioni che stanno cercando. Per questo, il tuo sito web dovrebbe offrire tali opzioni. Ad esempio, gli utenti potrebbero voler ordinare i post in base ad alcuni parametri.
In questi casi potrebbe essere utile un ciclo di query personalizzato.
La cosa positiva è che ora è possibile creare e integrare un ciclo di query all'interno dell'interfaccia di Gutenberg.
Ti chiedi come?
In questo post del blog vi spiegheremo tutto nei dettagli.
Cos'è un ciclo di query?
Ciclo di query per WordPress è una funzionalità che consente agli utenti di vedere un tipo particolare di elenco in base alla loro priorità. Ad esempio, potrebbe essere un elenco di pagine, post, post personalizzati, immagini, ecc. Gli utenti possono impostare le regole per mostrare l'elenco.
A seconda delle esigenze degli utenti, queste query potrebbero essere basate su autori, tag, categorie, tipi di post e altro ancora.
Qualunque sia la regola, i post delle pagine devono apparire in base a un singolo comando.
Perché hai bisogno di una query personalizzata in WordPress?
Inutile dire che devi offrire la migliore esperienza ai tuoi visitatori. Il Query Loop è uno degli strumenti chiave che coinvolge il pubblico aiutandolo a trovare le informazioni giuste.
Quando aiuti il tuo pubblico, questo tende a rimanere più a lungo sul tuo sito web e a visitare più pagine.
Non solo! Se il pubblico interagisce di più con le tue pagine web, c'è un'alta probabilità che il tuo sito abbia prestazioni migliori in termini di SEO.
Come integrare query personalizzate nel sito WordPress?
Hai solo bisogno del plugin GutenKit Blocks per WordPress per integrare il miglior ciclo di query UX friendly. Qui ho condiviso l'intero processo nel modo più semplice.
Passaggio 1: installare il plugin Query loop block
Inizia installando il plugin Query block. Per farlo, vai alla dashboard del tuo sito WordPress e passa il mouse su plugin. Seleziona add new e avrai l'opzione di cercare plugin.
Tipo Gutenkit e premi il pulsante Cerca.
Apparirà il plugin Gutenkit. Installa il plugin e attivalo.
Una volta attivato il plugin, scegli un piano per il plugin e l'iniziale il prezzo parte da $39Scegli il piano più adatto a te.
In alternativa, puoi scegliere direttamente un piano da Gutenkit
Passaggio 2: abilitare il generatore di query:
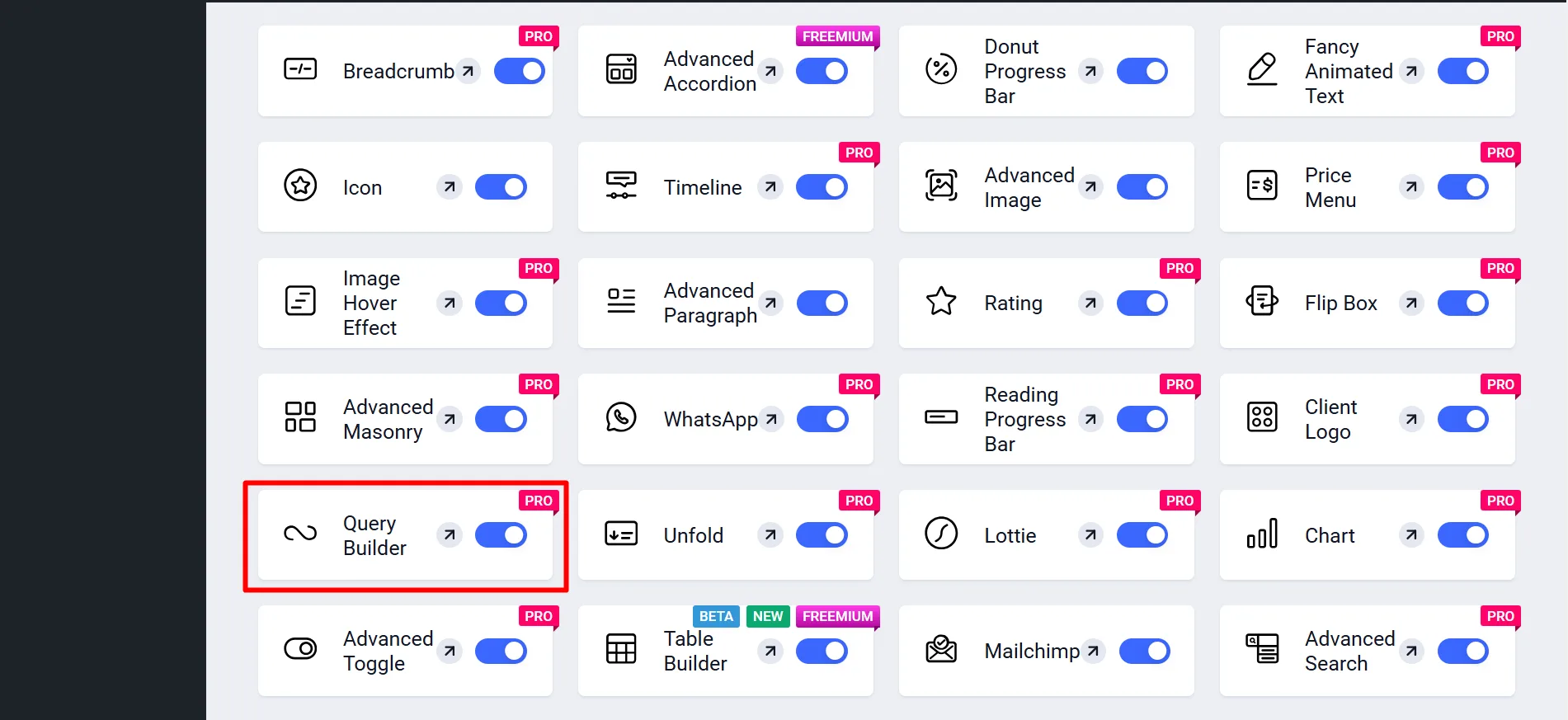
Dalla dashboard di WordPress, vai a GutenKit → Blocchi → Individua Query Builder → Attivalo.

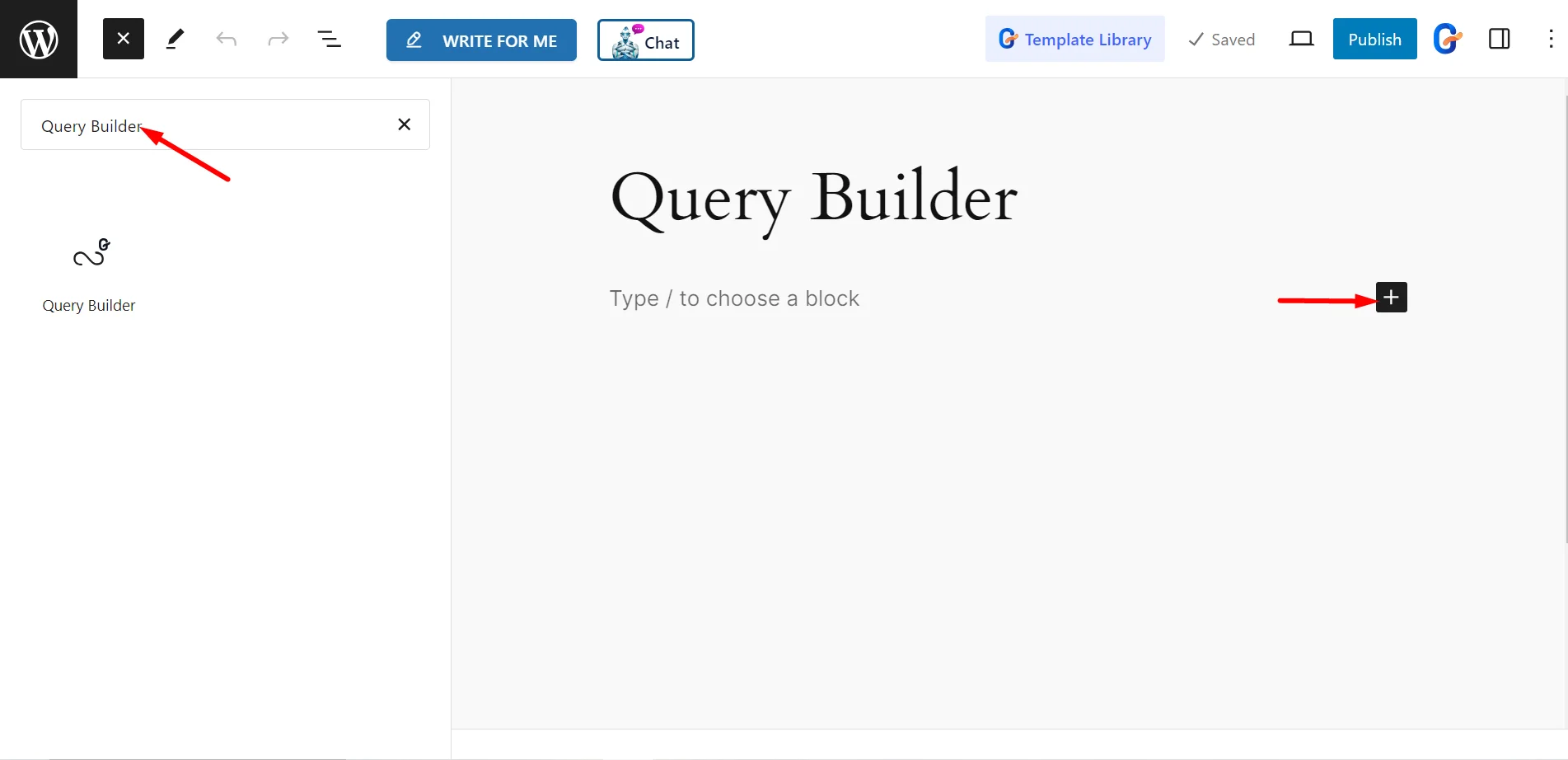
Apri la pagina o il post in cui vuoi usare Query Builder. Cerca il blocco GutenKit Query Builder e clicca o trascinalo nella tua area contenuti.

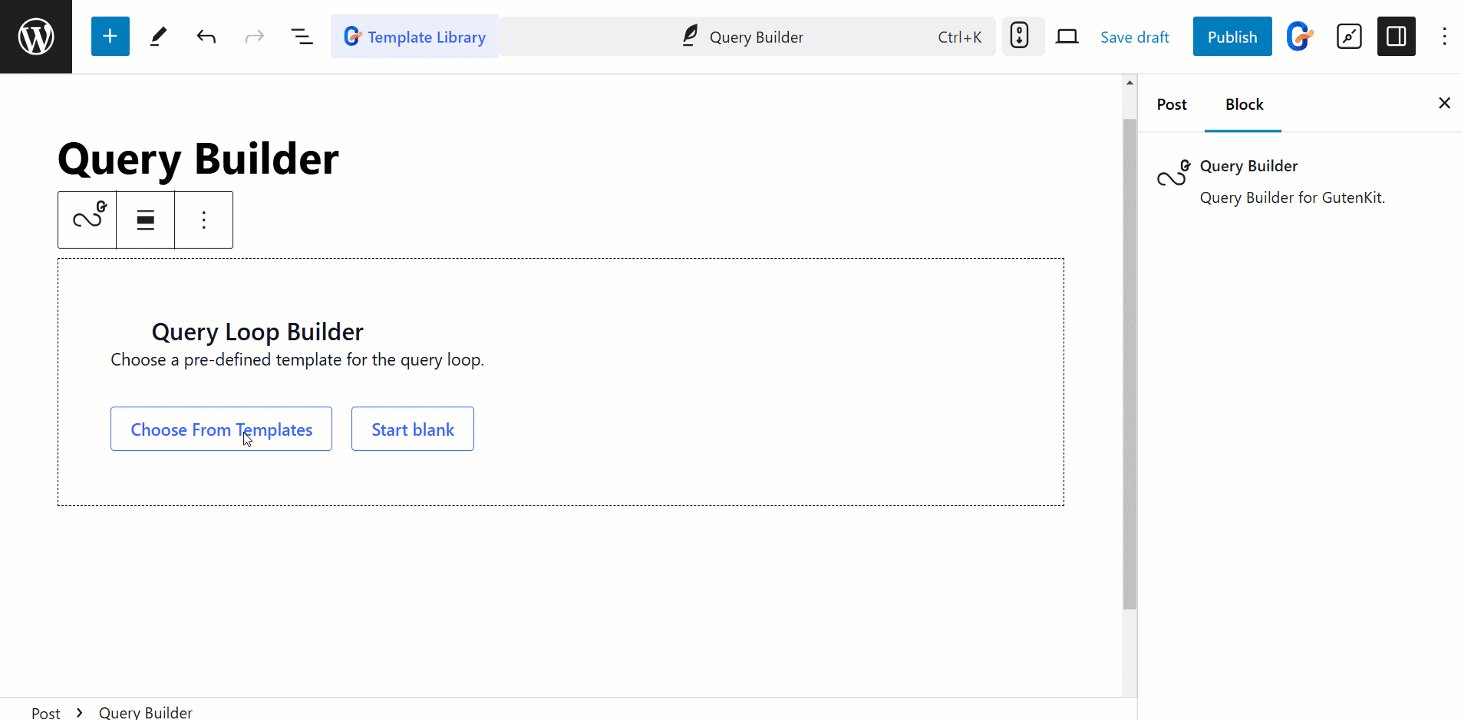
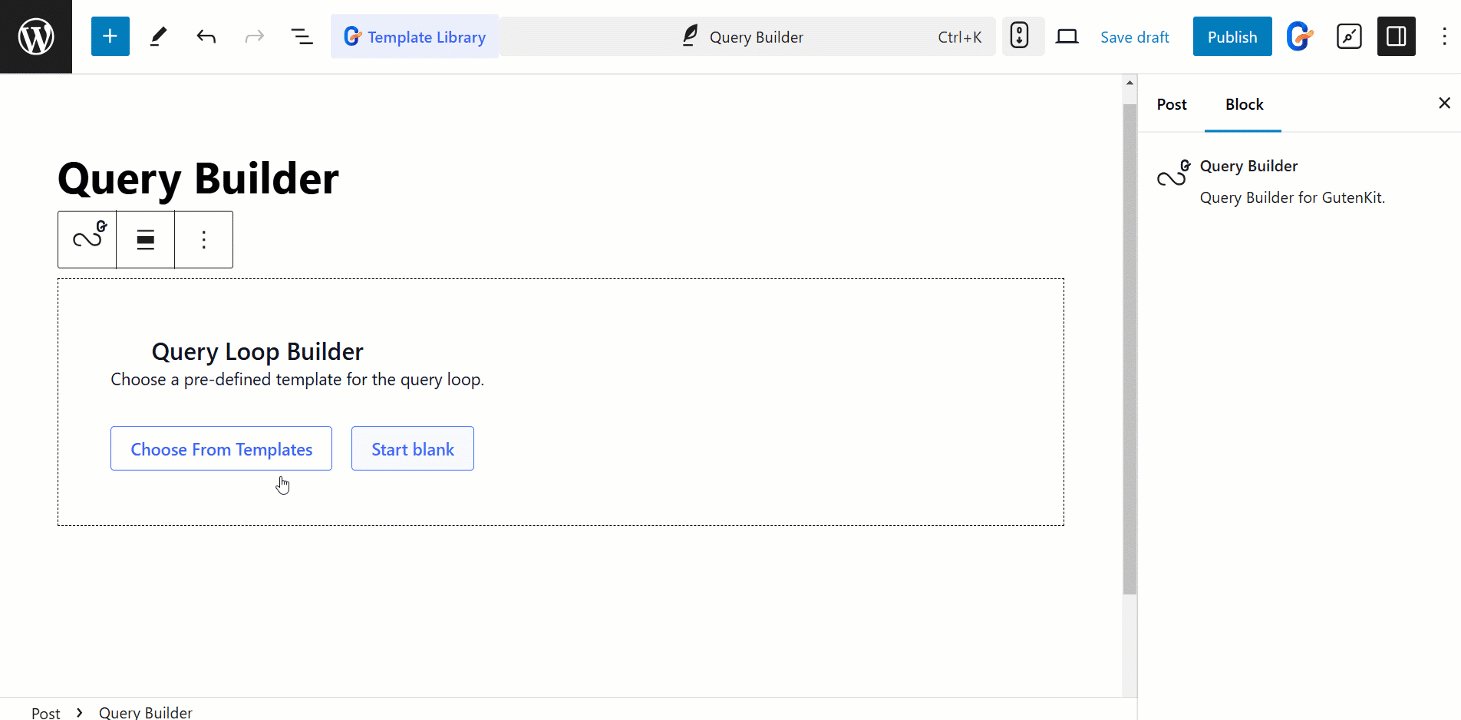
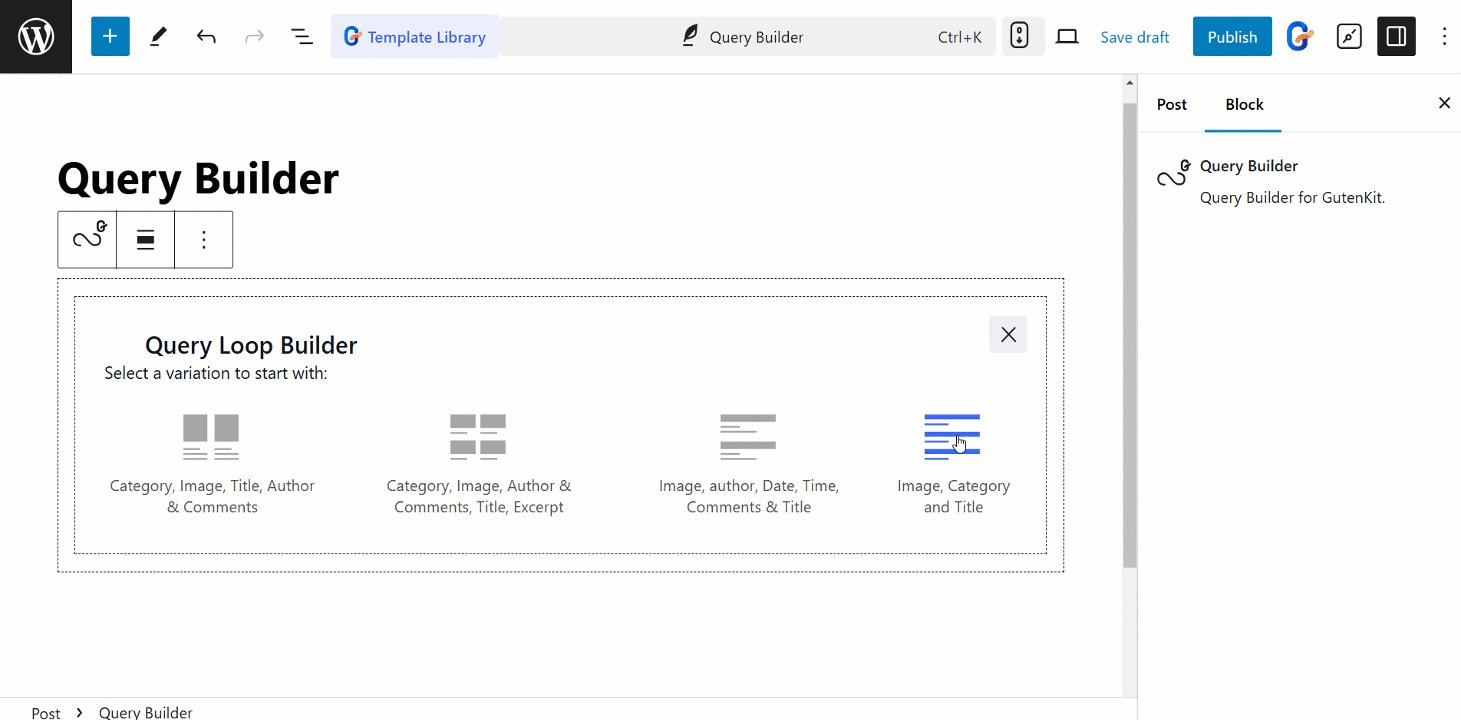
Passaggio 3: scegli un modello
Seleziona un modello predefinito o vuoto per il tuo ciclo di query tra le varianti disponibili. Dopo aver scelto il modello, espandi la scheda Query per configurare.

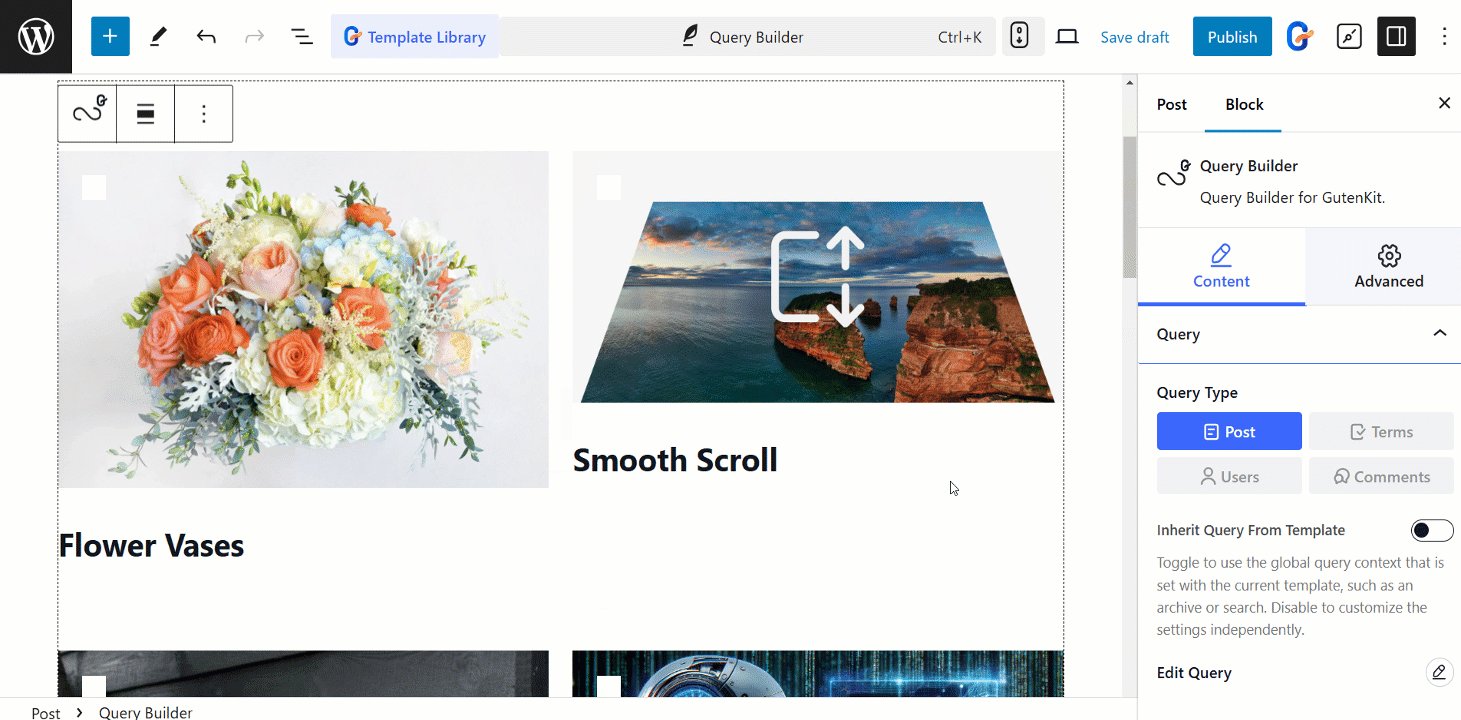
Nella selezione del tipo di query, imposta il tipo di post. Ad esempio, scegli i post per mostrarli in un ciclo di query.

Passaggio 4: abilitare il ciclo di query
Ora vuoi mostrare il ciclo di query in tutto il sito web, giusto? Per usare il contesto di query globale o disabilitarlo per personalizzare in modo indipendente.
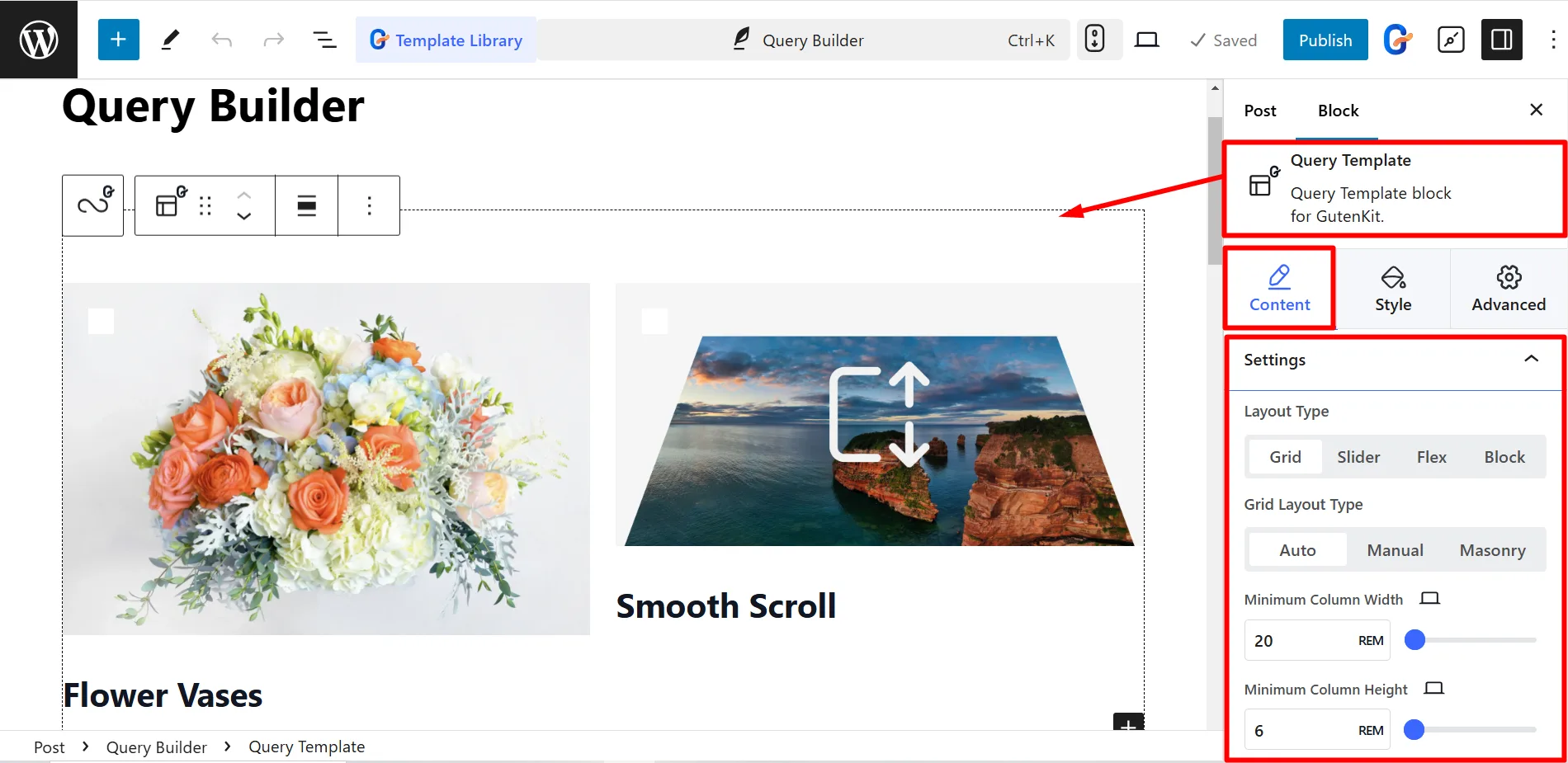
Personalizzazione del modello di ciclo di query
Se scegli un template pronto, creare e integrare il Query loop potrebbe non essere sufficiente. Per ottenere di più da questo, personalizza il template nello stile seguente.
Nella sezione Contenuto, puoi personalizzare diverse opzioni di layout. Puoi scegliere un tipo di layout come Grid, Slider, Flex o Block. Per i layout Grid, seleziona tra Auto, Manual o Masonry e regola la larghezza e l'altezza minime delle colonne.

È anche possibile modificare gli spazi tra righe e colonne per controllare la spaziatura.
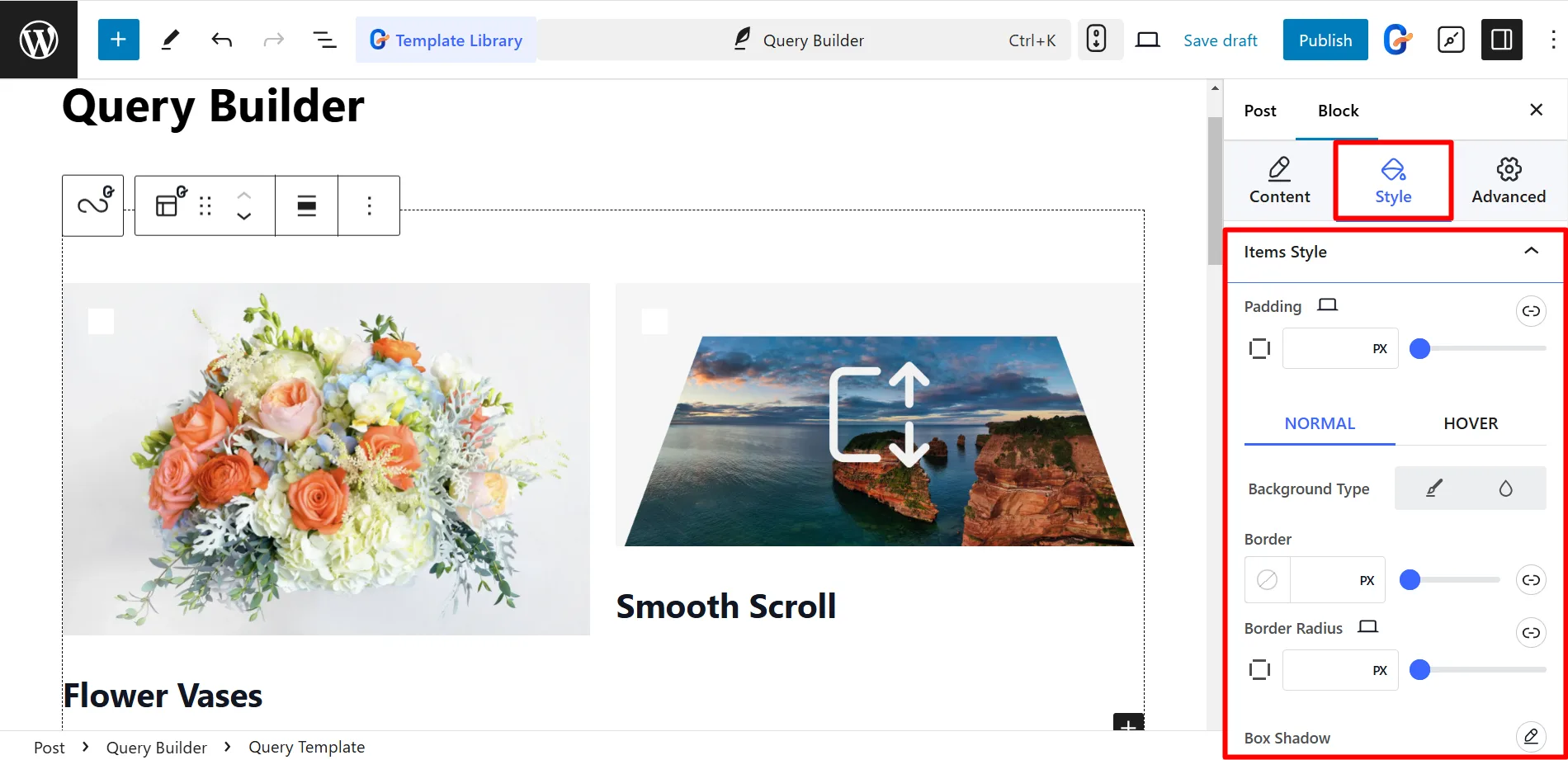
La sezione Stile ti consente di mettere a punto l'aspetto del tuo ciclo di query. Regola il padding, il tipo di sfondo, il bordo, il raggio del bordo e l'ombra del box per adattarli al tuo design preferito.

Un modello Query Loop consente inoltre di modificare immagini, estratti, titoli e date e persino di aggiungere contenuti extra.
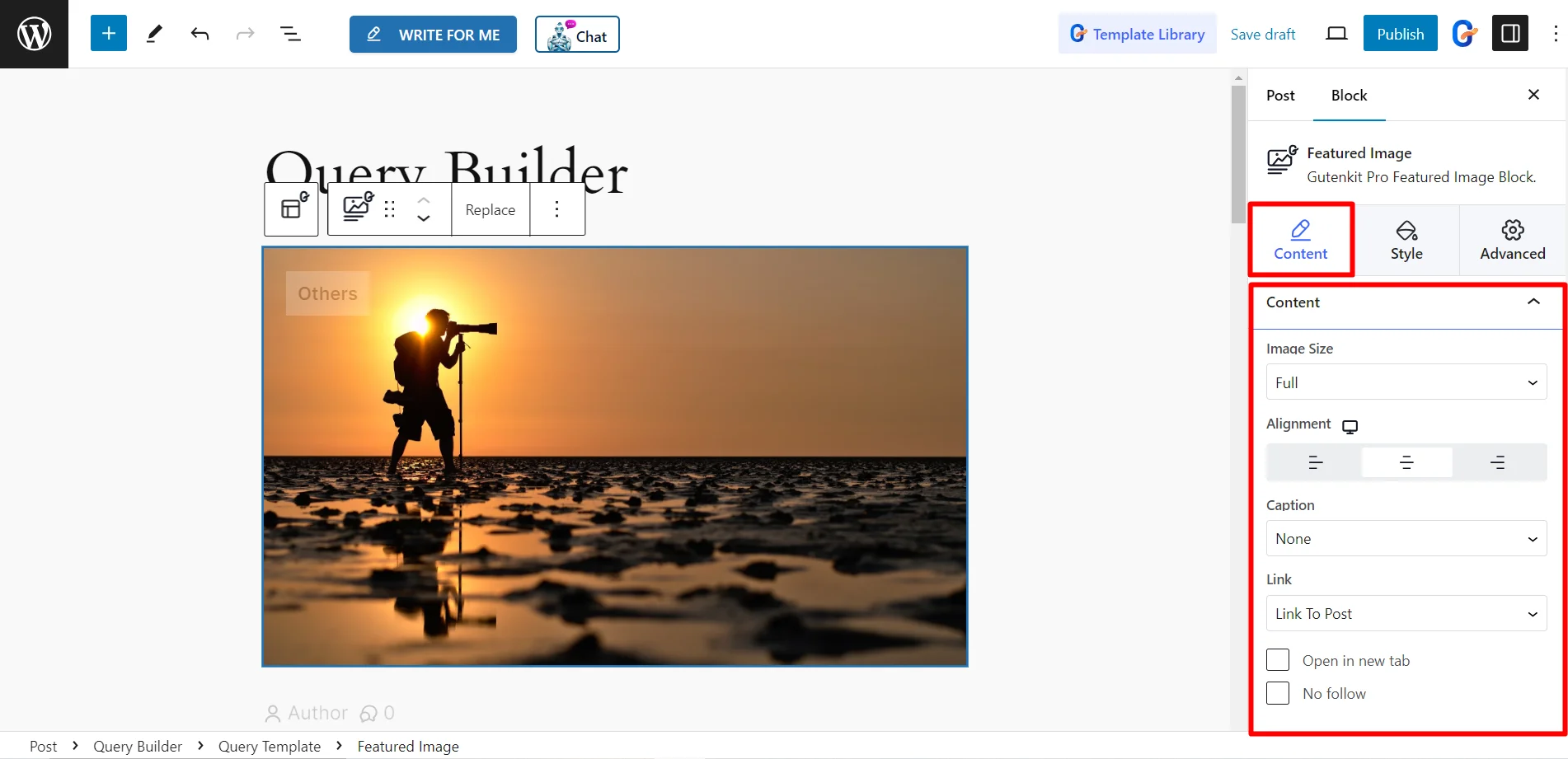
Per l'immagine in evidenza, puoi impostarne le dimensioni, l'allineamento e la didascalia. Le opzioni di collegamento includono il collegamento al post, l'aggiunta di un URL personalizzato o il collegamento al file multimediale con un'opzione lightbox.

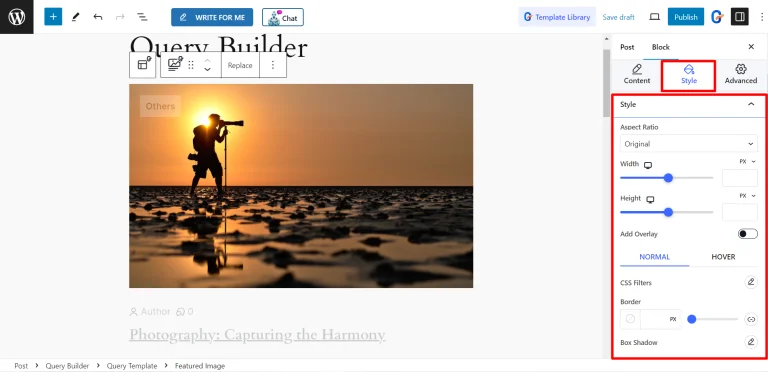
Le regolazioni dello stile includono proporzioni, larghezza, altezza, sovrapposizione, filtri CSS, bordo, ombra del riquadro e raggio del bordo.

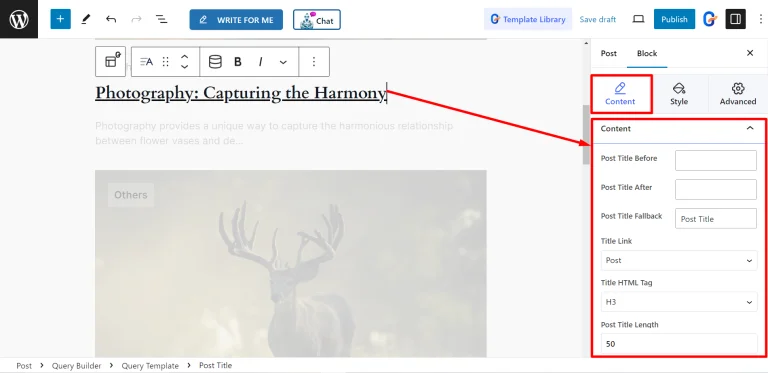
Il titolo del post ha opzioni per aggiungere testo personalizzato prima o dopo, impostare un titolo di fallback e controllare il suo tag HTML e la lunghezza massima. Puoi definire lo stile del colore del titolo, lo sfondo, la tipografia e persino applicare modalità di fusione per effetti creativi.

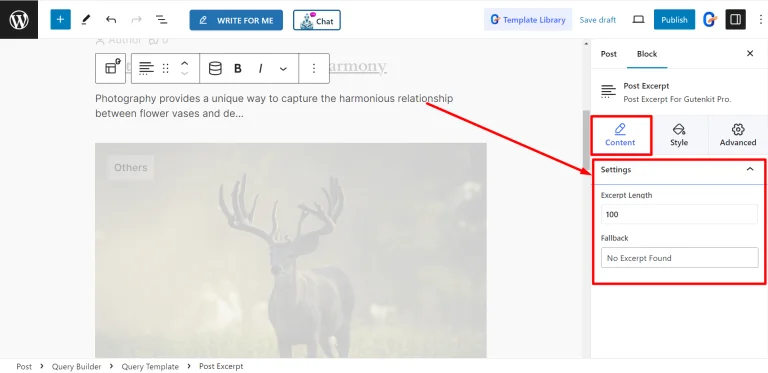
Se vuoi, puoi modificare la lunghezza dell'estratto del post e impostare un'opzione di fallback. In questa opzione, le impostazioni di stile consentono modifiche all'allineamento, al colore e alla tipografia dell'estratto.

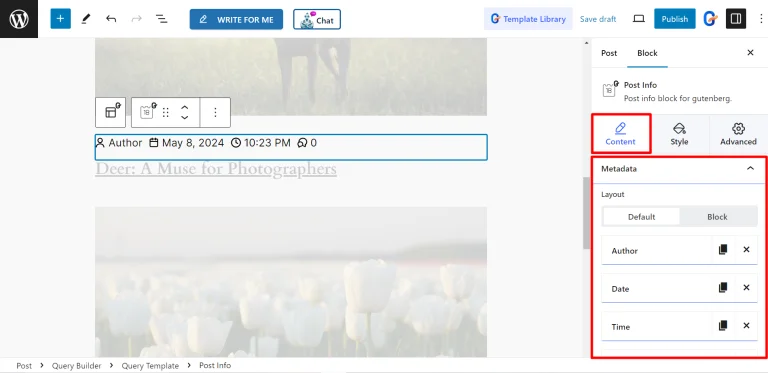
Per le informazioni sui post, puoi aggiornare i metadati come autore, data, ora, commenti, termini e campi personalizzati. Ogni elemento dei metadati offre opzioni di personalizzazione specifiche, tra cui l'aggiunta di icone, testo prima e link. Termini come categorie e tag possono essere personalizzati per visualizzare più valori.

Le impostazioni di paginazione consentono di scegliere tra tipi basati su numeri o precedente/successivo. La paginazione numerica include opzioni per troncare i controlli per una navigazione più pulita, mentre il tipo precedente/successivo consente di formattare testo e icone per una migliore usabilità.
Filtraggio delle query
Ora diciamo che vuoi rendere facile per i tuoi lettori filtrare le query. Per questo, disattiva template inherit. Otterrai l'opzione "Edit". Sceglila e otterrai una varietà di opzioni di filtraggio per le query.
Ad esempio, puoi impostare filtri con Post, Query tassonomia, Query meta, Autore, Commenti, Stato, Ordine, Paginazione e altro ancora.
La parte migliore è che tutti questi hanno più opzioni di personalizzazione per ottenere la perfezione nel filtraggio.
Guarda il video seguente per saperne di più.
Domande frequenti
Vuoi saperne di più sul Query loop avanzato in WordPress? Dai un'occhiata alle seguenti domande e risposte.
Cos'è il Query Loop in WordPress?
Il Query Loop di WordPress è una funzionalità che visualizza dinamicamente elenchi di contenuti, come post, pagine o post personalizzati, in base a regole specifiche come categorie, tag o autori.
Come si usa il blocco Query Loop?
Installa un plugin come GutenKit, aggiungi il blocco Query Loop in Gutenberg e imposta le regole per visualizzare il contenuto. Regola parametri come tipo di post, categorie o tag per l'elenco desiderato.
Quali sono i vantaggi dell'utilizzo del Query Loop in WordPress?
Query Loop aiuta gli utenti a trovare facilmente le informazioni rilevanti, migliora il coinvolgimento del pubblico, aumenta il tempo trascorso sul tuo sito e potenzia la SEO semplificando la scoperta dei contenuti.
Posso personalizzare il layout di un Query Loop?
Sì, puoi personalizzare completamente il layout di Query Loop utilizzando le impostazioni di Gutenberg o plugin come GutenKit per assicurarti che corrisponda al design del tuo sito web e alle esigenze degli utenti.
Quali tipi di contenuto possono essere visualizzati utilizzando Query Loop?
Puoi visualizzare post, pagine, post personalizzati, file multimediali e altri tipi di contenuti WordPress in base a categorie, tag, autori o parametri personalizzati.
Avvolgendo
Quindi, se tieni davvero al tuo pubblico e lo rendi soddisfatto con una buona UX, integra il Query loop. Non ci vorrà più di un'ora per completare l'intero processo. Inoltre, puoi farlo senza alcuna conoscenza di programmazione.



Lascia un commento