In un mondo sempre più connesso, avere una sede fisica non significa solo mettere un indirizzo sul tuo sito web. Significa creare un ponte senza soluzione di continuità tra la tua presenza online e il mondo reale. Che tu gestisca un'attività locale, organizzi eventi o semplicemente voglia rendere più facile per le persone trovarti, incorporare Google Maps sul tuo sito web è un passaggio essenziale.
Con Gutenberg Block Editor, aggiungere Google Maps su WordPress era una sfida. Tuttavia, in questa guida, mostreremo il modo più semplice per aggiungere Google Maps con Gutenberg Block Editor su WordPress.
Perché aggiungere Google Maps al tuo sito web?
Integrare Google Maps nel tuo sito WordPress può migliorare notevolmente l'esperienza utente. Le mappe sul sito web forniscono informazioni sulla posizione interattive e in tempo reale. Che tu gestisca un sito web aziendale, un blog di viaggio o una pagina di eventi, avere una mappa incorporata può offrire un valore immenso ai tuoi visitatori.
Ecco perché integrare Google Maps è una mossa intelligente:
- Migliora l'esperienza utente fornendo informazioni basate sulla posizione e una navigazione semplice.
- Migliorare l'accessibilità e rendere più facile per i visitatori trovare le sedi fisiche.
- Creare credibilità e fiducia tra i clienti.
- Migliora la SEO locale inserendo la posizione della tua attività nel sito web.
Come aggiungere WordPress Google Maps con l'editor a blocchi Gutenberg
Quando si tratta dell'editor a blocchi Gutenberg, aggiungere Google Maps su WordPress era una sfida e richiedeva una codifica complessa. Tuttavia, con GutenKit hai il modo più semplice per incorporare Google Maps nell'editor a blocchi di WordPress.
Aggiungere Google Maps al tuo sito WordPress usando l'editor a blocchi GutenKit è semplice. Tutto ciò di cui hai bisogno è ottenere una chiave API di Google Map per il sito web e usare un blocco mappa WordPress per mostrare Google Maps con l'editor a blocchi Gutenberg. Entriamo ora nei dettagli:
Plugin richiesto:
- GutenKit Gratuito: Scarica plugin
- GutenKit Pro: Ottieni il plugin
Nota: Il blocco di Google Maps è una funzionalità premium di GutenKit. Quindi devi avere sia la versione gratuita che quella Pro del plugin GutenKit.
Passaggio 1: genera una chiave API di Google Map per il tuo sito web
Per incorporare Google Maps nel tuo sito web, devi generare una Google Map API.
➡️ 1.1 Crea un nuovo progetto
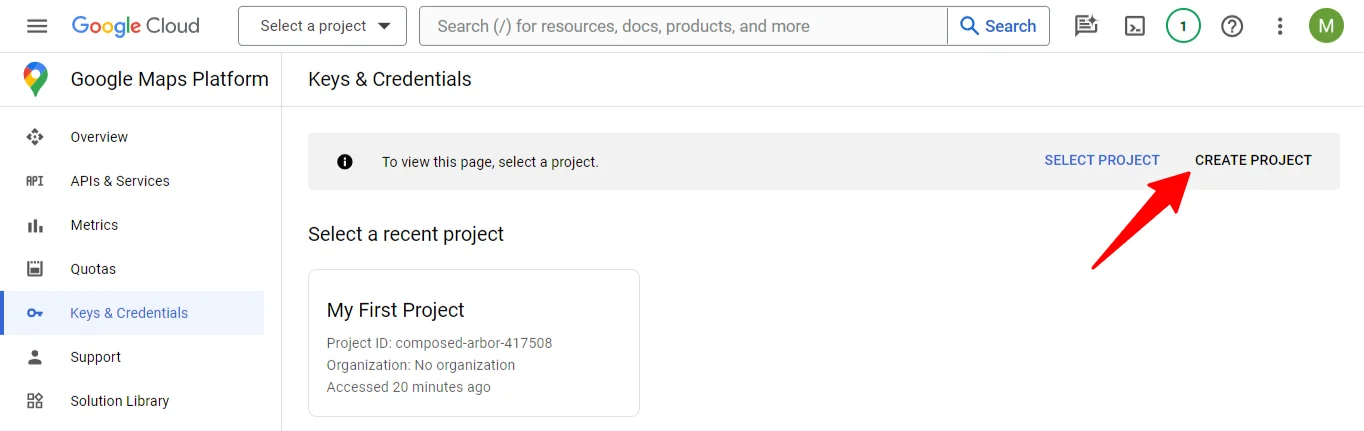
- Vai a Pagina Chiavi e Credenziali della piattaforma Google Maps della tua Google Cloud Console.
- Clicca sul Crea progetto per aprire un nuovo progetto.

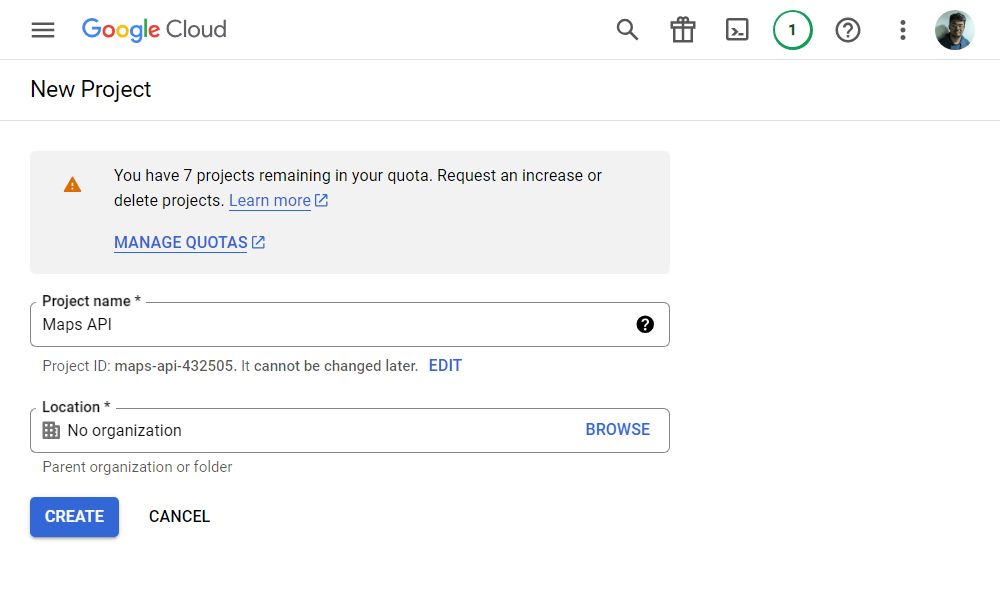
- Per il nuovo progetto inserisci il Nome del progetto e archiviare Posizione dell'organizzazione o cartella madre.
- Quindi fare clic su Creare Pulsante.

➡️ 1.2 Abilitare i servizi API per Google Maps
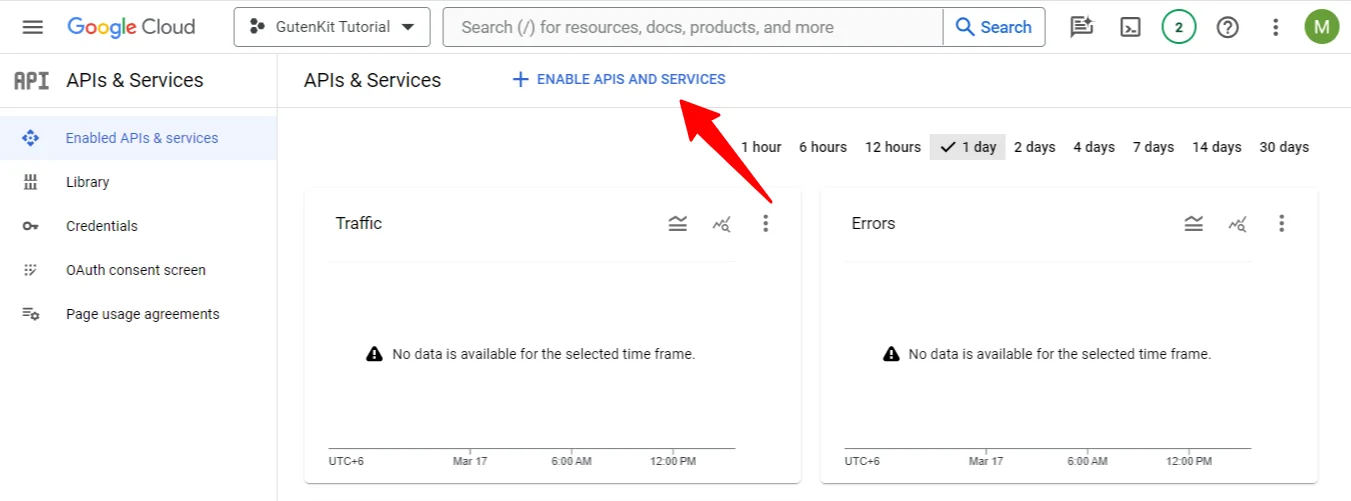
Dopo aver creato il progetto, vai a API e servizi > Abilita API e serviziNella schermata successiva, fare clic su “+ Abilita API e servizi" per andare alla pagina della Libreria API.

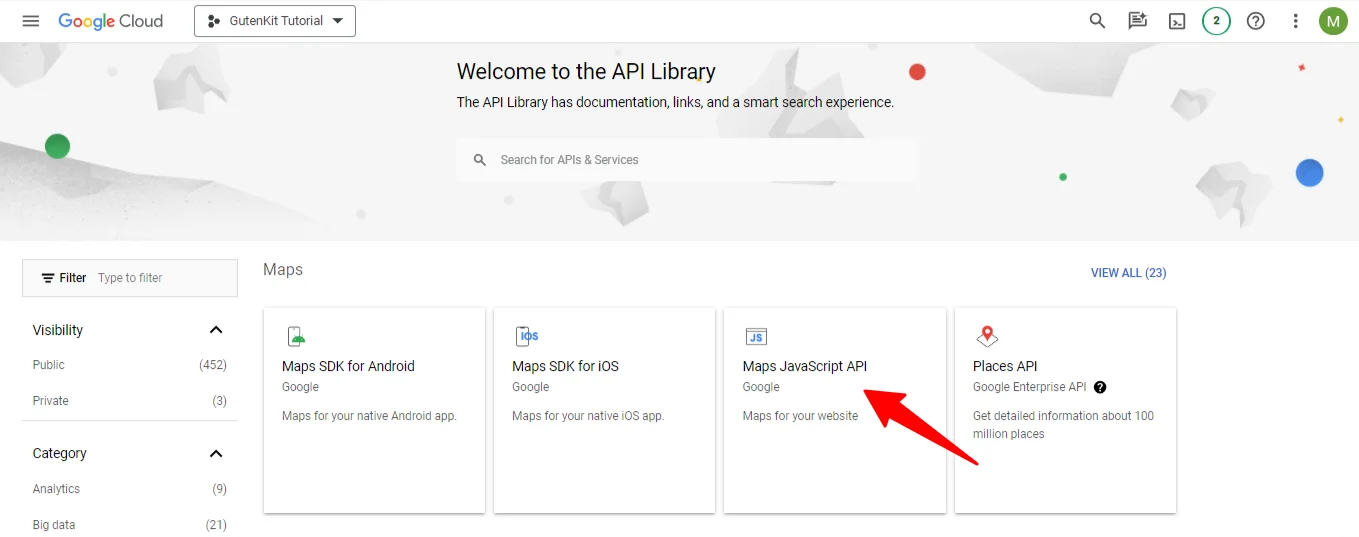
Nella pagina Libreria API, individua API JavaScript di Maps, oppure usa la barra di ricerca per trovarlo. Una volta trovato, cliccaci sopra e Abilita l'API.

➡️ 1.3 Generare una chiave API
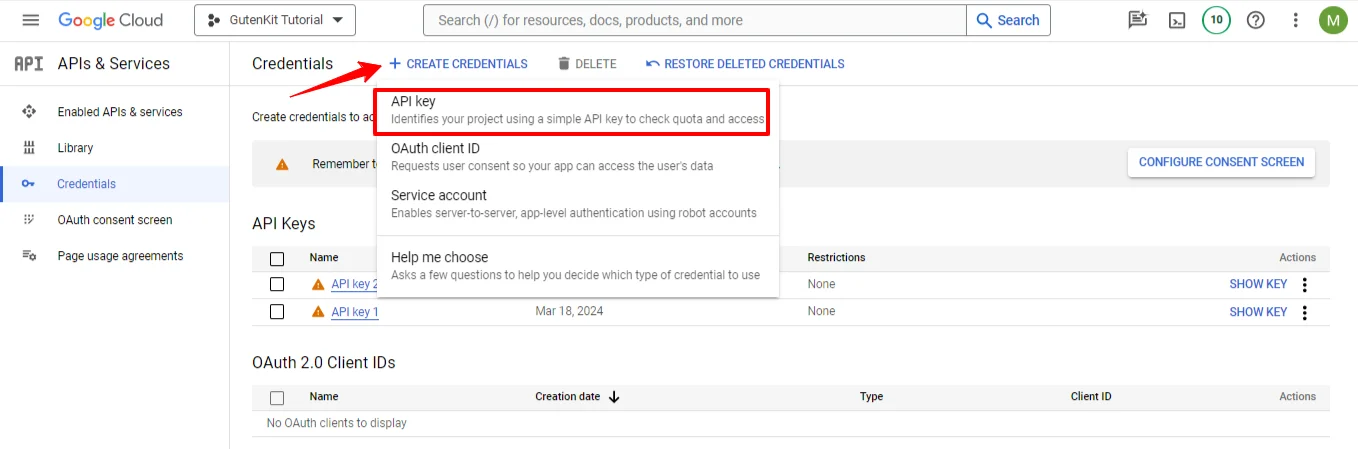
Dopodiché, vai di nuovo alla dashboard e vai a API e servizi > CredenzialiNelle sezioni Credenziali,
- Clicca sul + Crea credenziali
- Selezionare Chiave API
Un popup mostrerà la tua chiave API. Salva e Copia la chiave API per dopo.

Passaggio 2: aggiungi Google Maps al tuo sito WordPress
In questo passaggio, devi incorporare la chiave API di Google Maps nel tuo sito web e abilitare il blocco di Google Maps.
➡️ 2.1 Abilitare i blocchi di Google Maps di WordPress da GutenKit
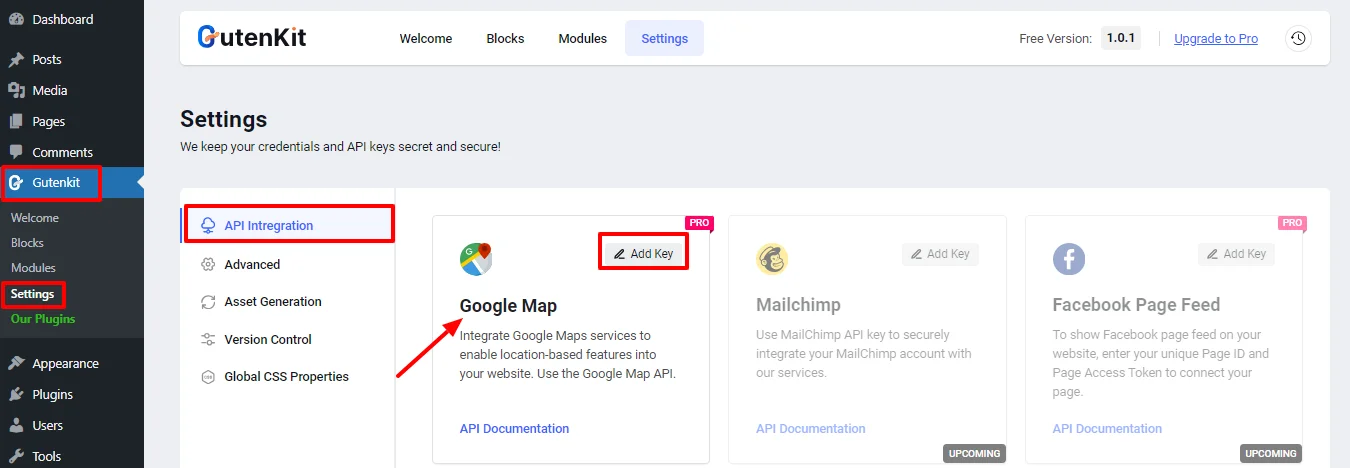
Dopo aver ottenuto una chiave API di Google Map per il tuo sito web, accedi alla tua dashboard di WordPress e vai a GutenKit > Impostazioni > Integrazione API, e inserisci la tua chiave API di Google Maps. Quindi fai clic su Salvare le modifiche pulsante.

➡️ 2.2 Abilita i blocchi di Google Maps di WordPress da GutenKit
Una volta inserita la chiave API, potrai aggiungere blocchi di Google Maps in WordPress. Segui i passaggi sottostanti per mostrare Google Maps con l'editor di blocchi Gutenberg.
Per attivare Google Maps per Gutenberg:
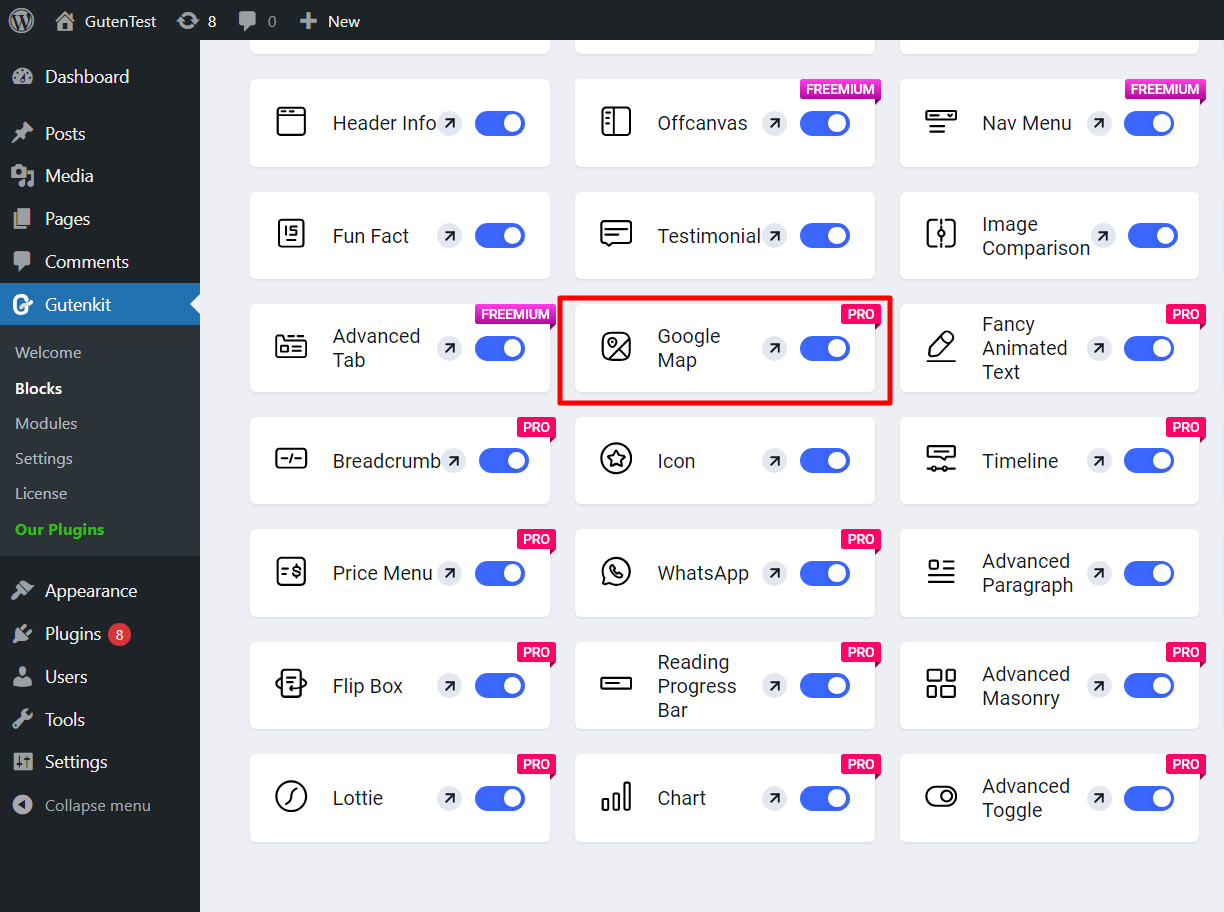
- Navigare verso GutenKit > Blocchi
- Trovare Google Maps bloccare.
- Attiva il pulsante di attivazione.

Ecco fatto. Ora puoi usare il blocco Google Maps di WordPress nell'editor Gutenberg.
Passaggio 3: utilizza il blocco mappe di WordPress per incorporare la mappa di Google nel tuo sito web
Ora puoi aggiungere il blocco Google Maps alla tua pagina web e personalizzarne l'aspetto senza sforzo. Migliora l'interattività del tuo sito e fornisci dettagli precisi sulla posizione con facilità.
Apri una qualsiasi pagina web del tuo sito web in modalità Editor. Dopodiché,
- Nella barra laterale dei blocchi, cerca Google Maps.
- Seleziona il blocco e aggiungilo al tuo sito web.
Passaggio 4: personalizza l'aspetto di Google Maps di WordPress nell'editor a blocchi di Gutenberg
Dopo aver aggiunto il blocco Google Maps di WordPress, puoi personalizzarlo e decidere come apparirà sulla tua pagina web.
Nella scheda Contenuto hai le seguenti opzioni:
Impostazioni:
- Tipo di mappa: Base, Più marcatori, Polilinea, Poligoni, Sovrapposizione, Con percorsi, Panorama.
- Tipo di indirizzo: Puoi inserire il tuo indirizzo tramite testo oppure utilizzare le coordinate della mappa (latitudine e longitudine).
Marcatore:
- Titolo: Inserisci un titolo che verrà mostrato nella vista Mappe del tuo sito web.
- Aggiungi icona marcatore personalizzata: È possibile visualizzare un'icona marcatore personalizzata con altezza e larghezza marcatore personalizzate.
- Controlli: Imposta il livello di zoom e abilita i controlli di Street View, il controllo del tipo di mappa, lo zoom con la rotellina di scorrimento, il controllo dello zoom e il controllo a schermo intero.
Tema:
Puoi usare l'impostazione predefinita Temi di Googlee Snazzy Theme per mostrare le mappe sul tuo sito web.
Sotto il Stile scheda, puoi personalizzare la larghezza, l'altezza e l'allineamento del contenitore della mappa per Google Maps nell'editor a blocchi di Gutenberg.
Domande frequenti
➡️ Come posso incorporare Google Maps in WordPress Gutenberg?
➡️ Come faccio ad aggiungere un blocco mappa in WordPress?
Da asporto
Incorporare Google Maps nel tuo sito web WordPress non è mai stato così facile con l'editor a blocchi Gutenberg, soprattutto quando si utilizza il plugin GutenKit. Semplificando il processo di incorporamento di mappe interattive, GutenKit non solo migliora l'esperienza utente, ma aumenta anche la SEO locale e la credibilità del tuo sito.
Che tu stia gestendo un'attività, organizzando eventi o semplicemente desideri rendere la tua sede più accessibile, questa integrazione colma il divario tra la tua presenza digitale e quella fisica. Con pochi semplici passaggi, ora puoi personalizzare e visualizzare Google Maps senza problemi, aggiungendo un immenso valore al tuo sito WordPress.


Lascia un commento