Want to trigger your popup while visitors approach to exit? PopupKit offers the easiest way to create a convincing exit-intent popup. You can prevent customers from leaving the cart page and boost your revenue by enabling a discount campaign with an exit-intent popup.
Let’s see how to show an exit-intent popup on your WordPress dashboard with PopupKit.
How to Show on Page Load Popup Campaign #
In this tutorial, we’re discussing two different methods for adding an exit-intent popup campaign with PopupKit WordPress plugin. Both methods require you to have the updated version of PopupKit plugin installed on your WordPress site.
Once you’re done with this, proceed with your preferred way.
Method 1: Create an Exit-Intent Popup with Pre-made Templates #
To set up an Exit-Intent Popup using PopupKit’s ready-to-use templates, follow these simple steps:

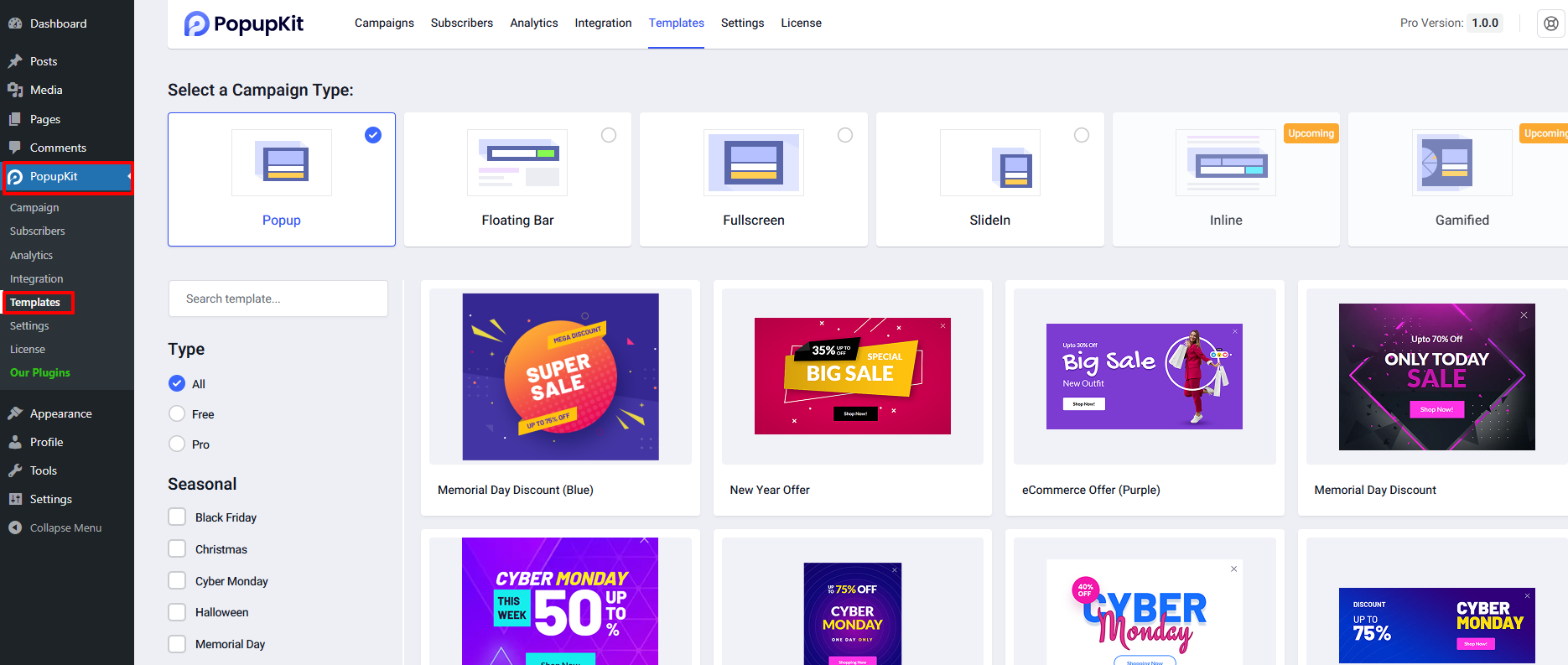
First, log in to your WordPress dashboard and head over to PopupKit > Templates.
Here, you’ll find a wide selection of popup templates designed for different campaign goals. Browse through the categories, pick a template that suits your campaign, and click “Use Template” to load it into the PopupKit editor.
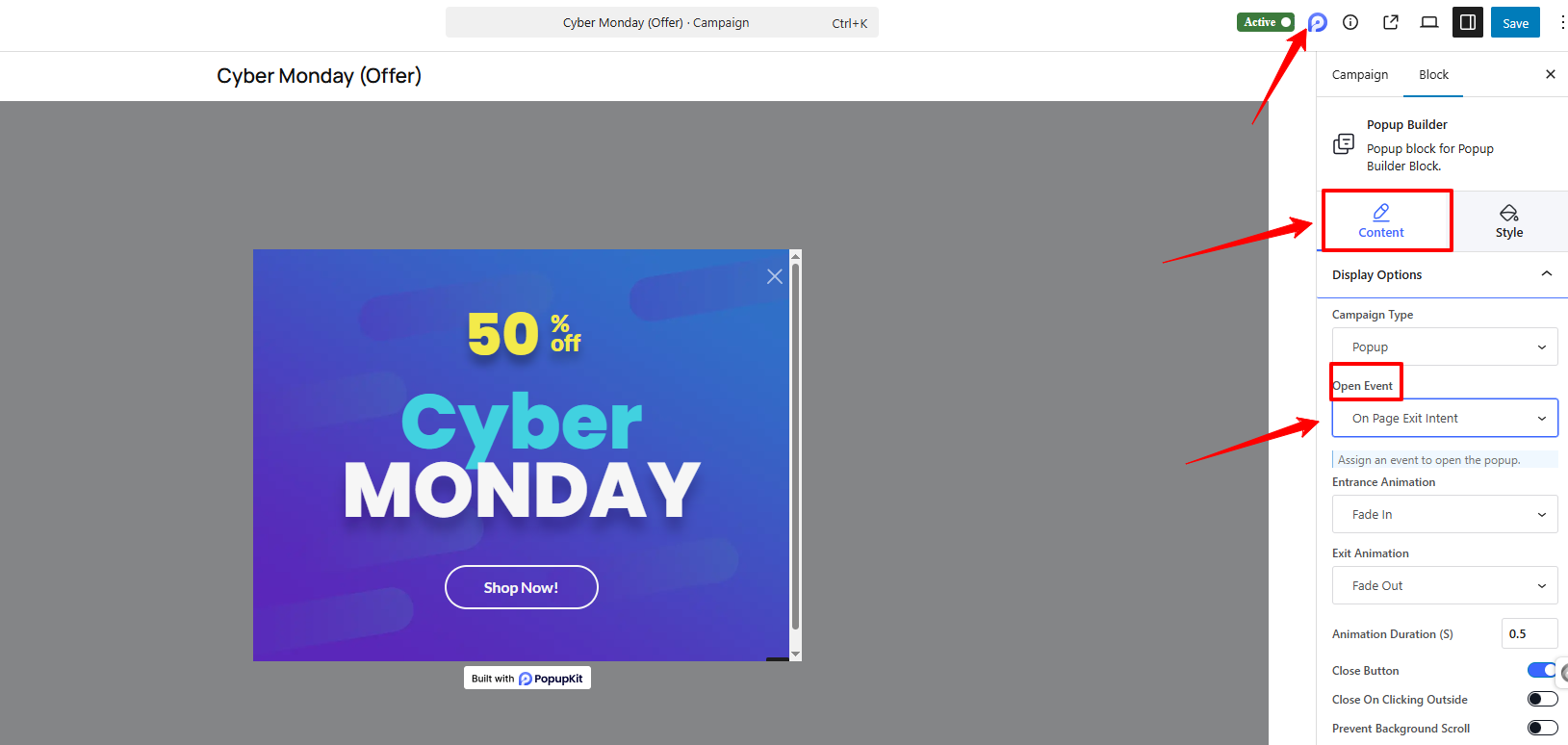
Once the editor opens, locate the PopupKit campaign settings (PopupKit logo) in the top-right corner of the editor interface. Clicking this icon will open the campaign settings sidebar.

Inside the sidebar, navigate to the Scheda Contenuto and look for Display Options.
From the Open Event dropdown, select “On Page Exit-Intent. This ensures your popup appears precisely when a visitor attempts to leave the page, helping you reduce bounce rates and recover potential conversions.
After configuring the trigger, continue customizing your popup as needed, and publish the campaign
Method 2: Build an Exit-Intent Popup from Scratch #

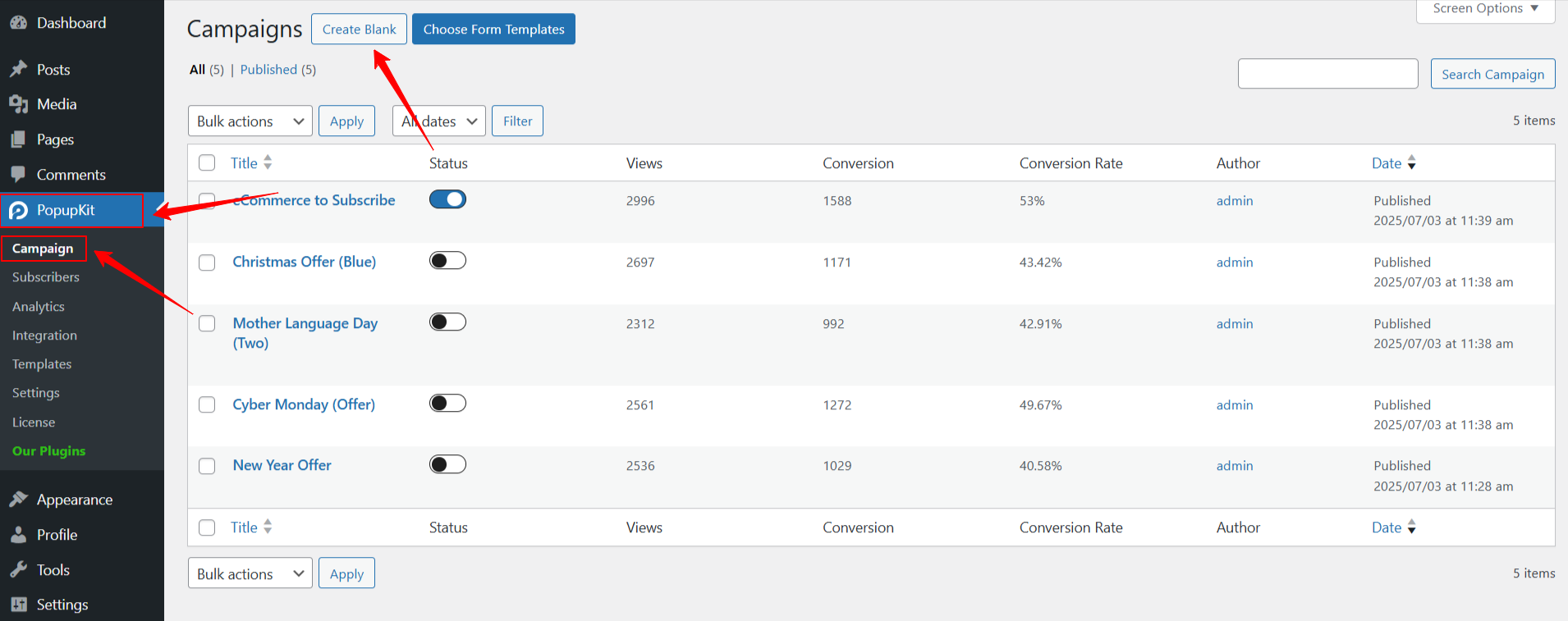
Start from your WordPress dashboard and follow PopupKit > Campaigns. Once you’re on the Campaigns page, you’ll see two options to launch a popup. Click on “Create Blank” to start building your popup from the ground up, perfect for those who want full design control.

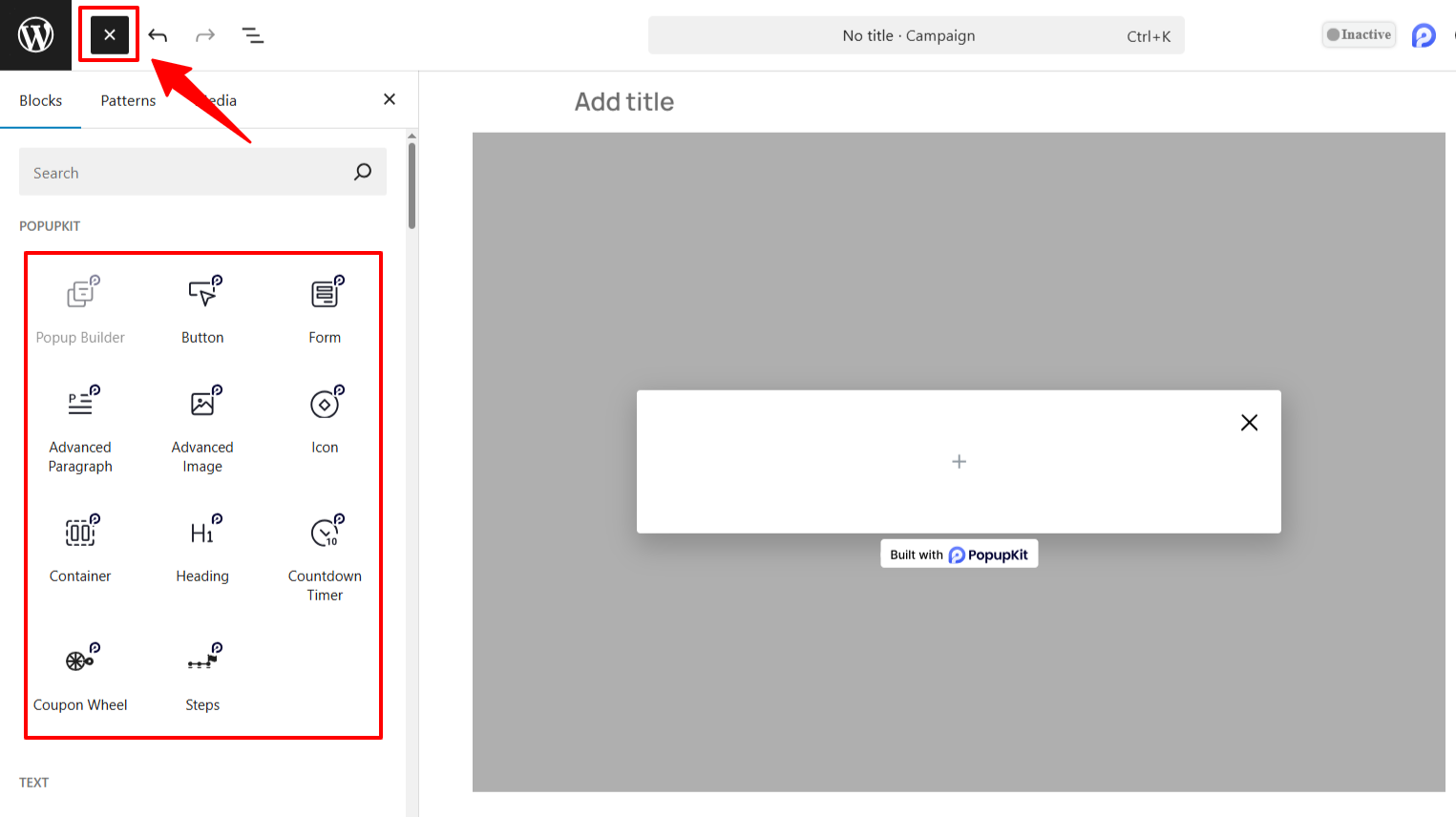
The PopupKit editor will now open. Inside the editor, click on the “+ Block Inserter” to browse the available blocks. You can add any block or content layout to design your popup exactly how you want it to reflect your brand and campaign goal.
After designing your popup, open the campaign settings by clicking the PopupKit campaign settings (PopupKit logo) located in the top-right corner of the editor.
And, do the same, as stated in the first method.
- Inserisci il Scheda Contenuto e navigare verso Display Options.
- Seleziona il “On Page Exit Intent” option from the “open Event” cadere in picchiata.
That’s it! Now, a popup to target the visitors who are intended to leave the page




