GutenKit Il modulo Breakpoints determina l'aspetto del tuo sito web su diversi dispositivi. Aiuta a impostare le dimensioni dello schermo in modo che il layout cambi per adattarsi a schermi più piccoli o più grandi.
Modulo punti di interruzione GutenKit #
È un Modulo professionaleNon dimenticare di prenderlo da Qui.
- Accesso alla dashboard di WordPress
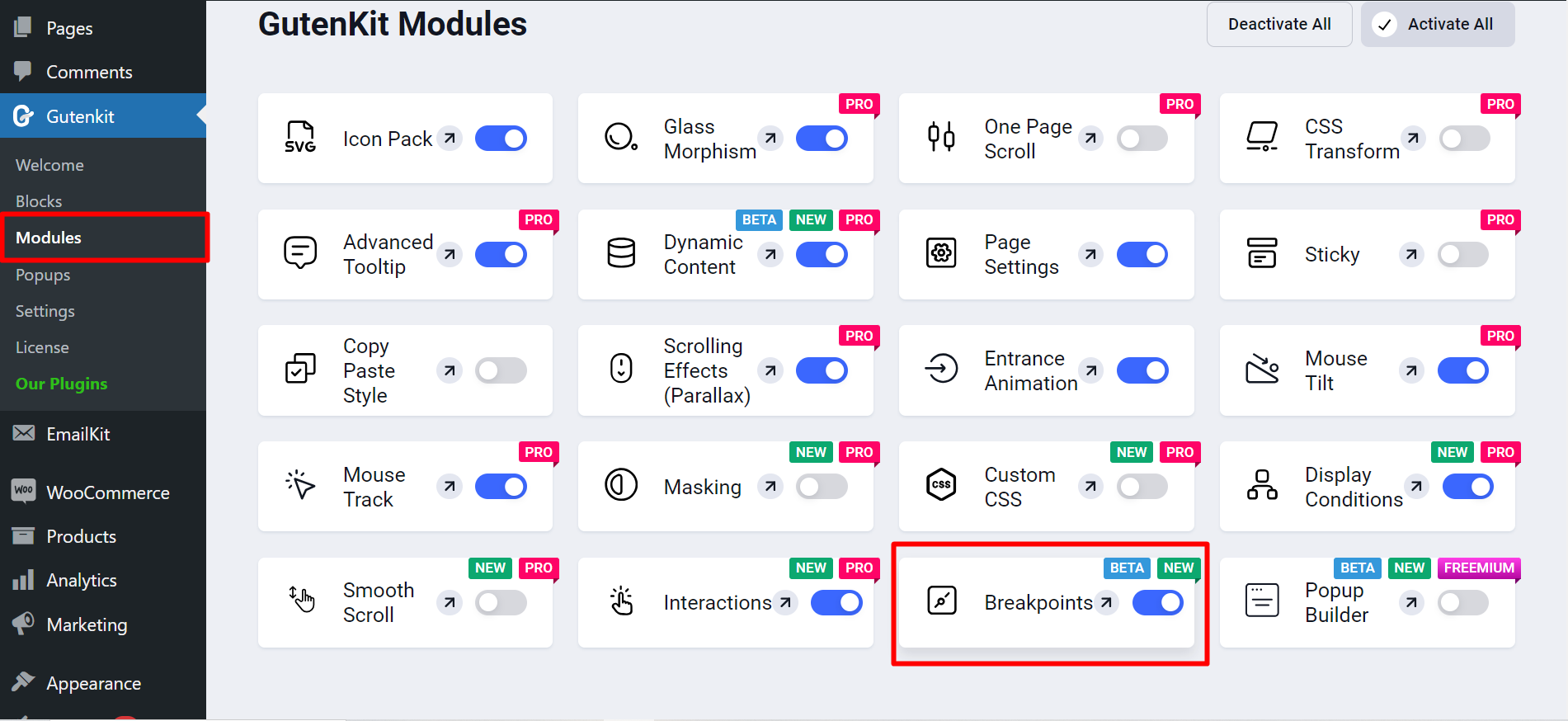
- Trova GutenKit e vai a Moduli
- Trova i punti di interruzione e attivali

Controlli dei punti di interruzione #
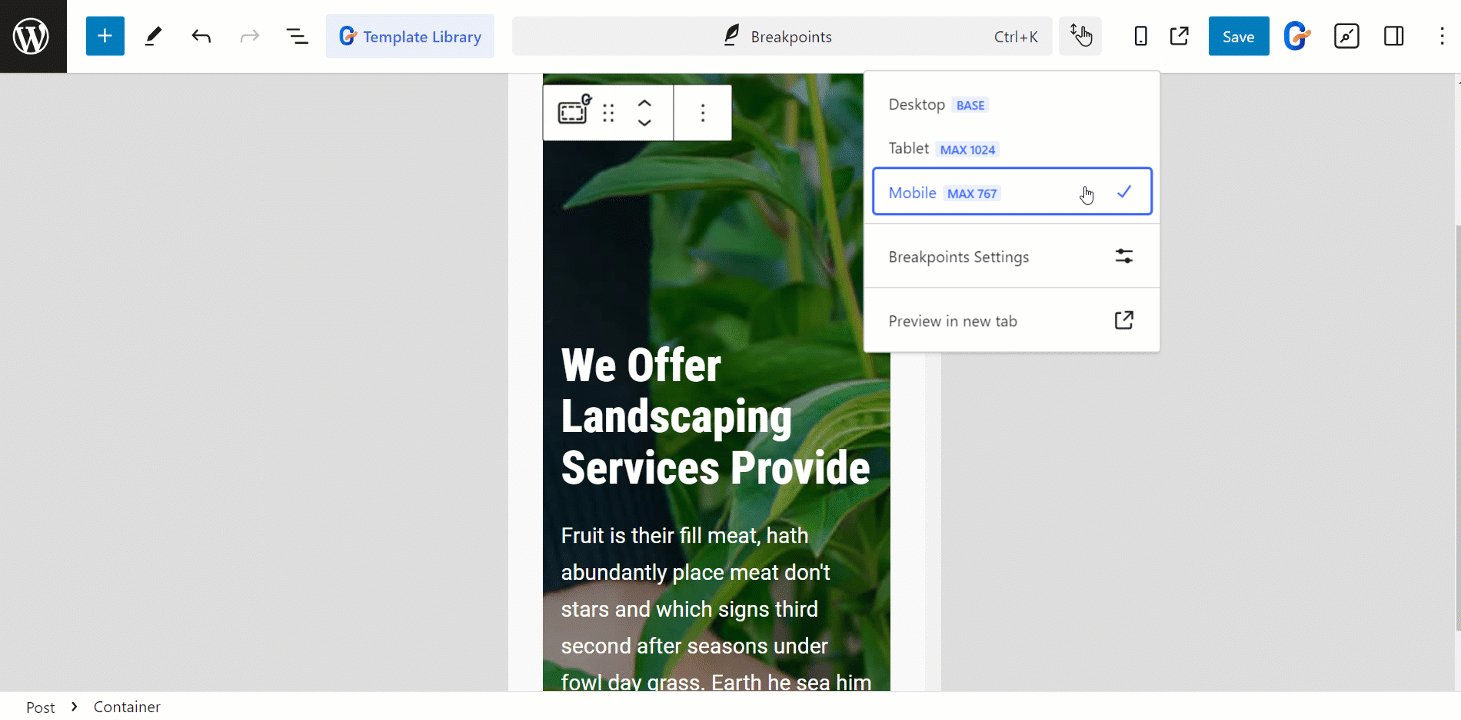
Qui puoi regolare i punti di interruzione di Desktop (Base), Tablet (MAX 1024) e Mobile (MAX 767).
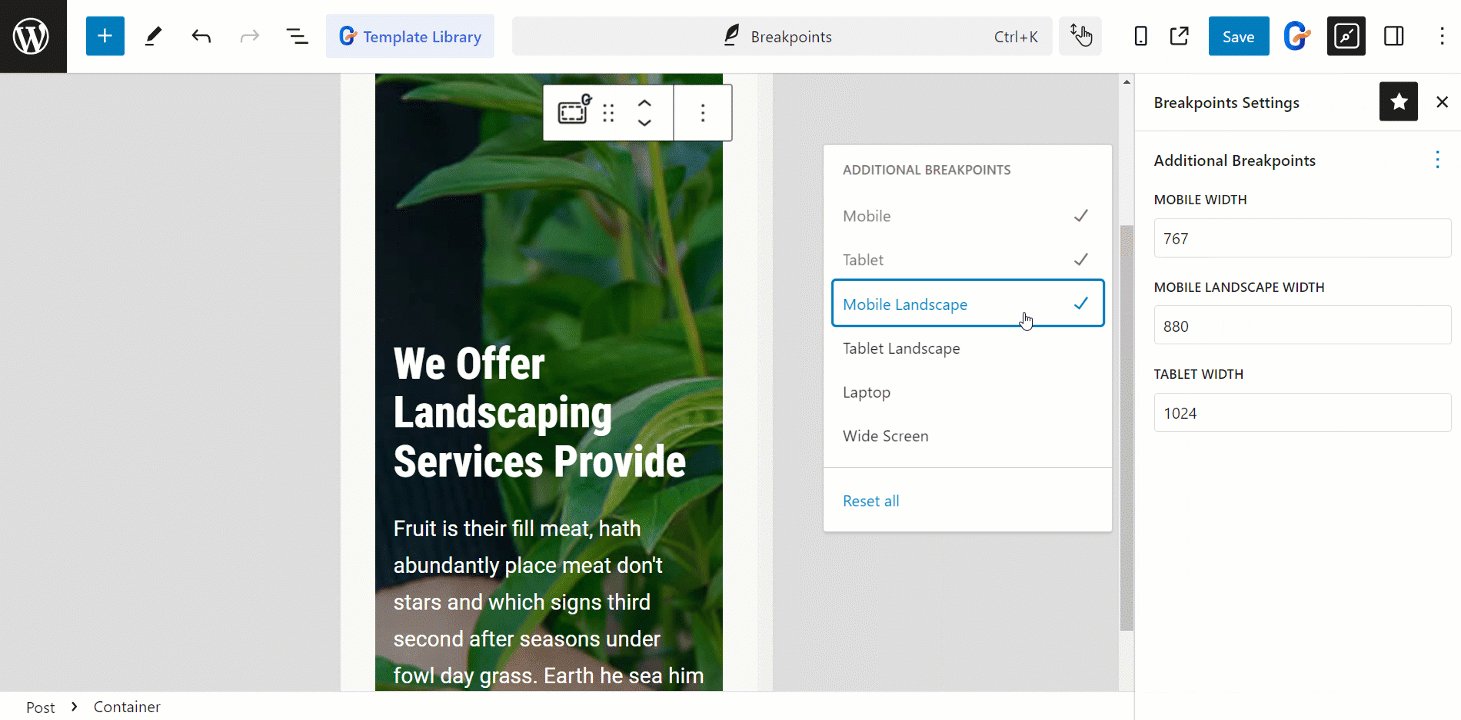
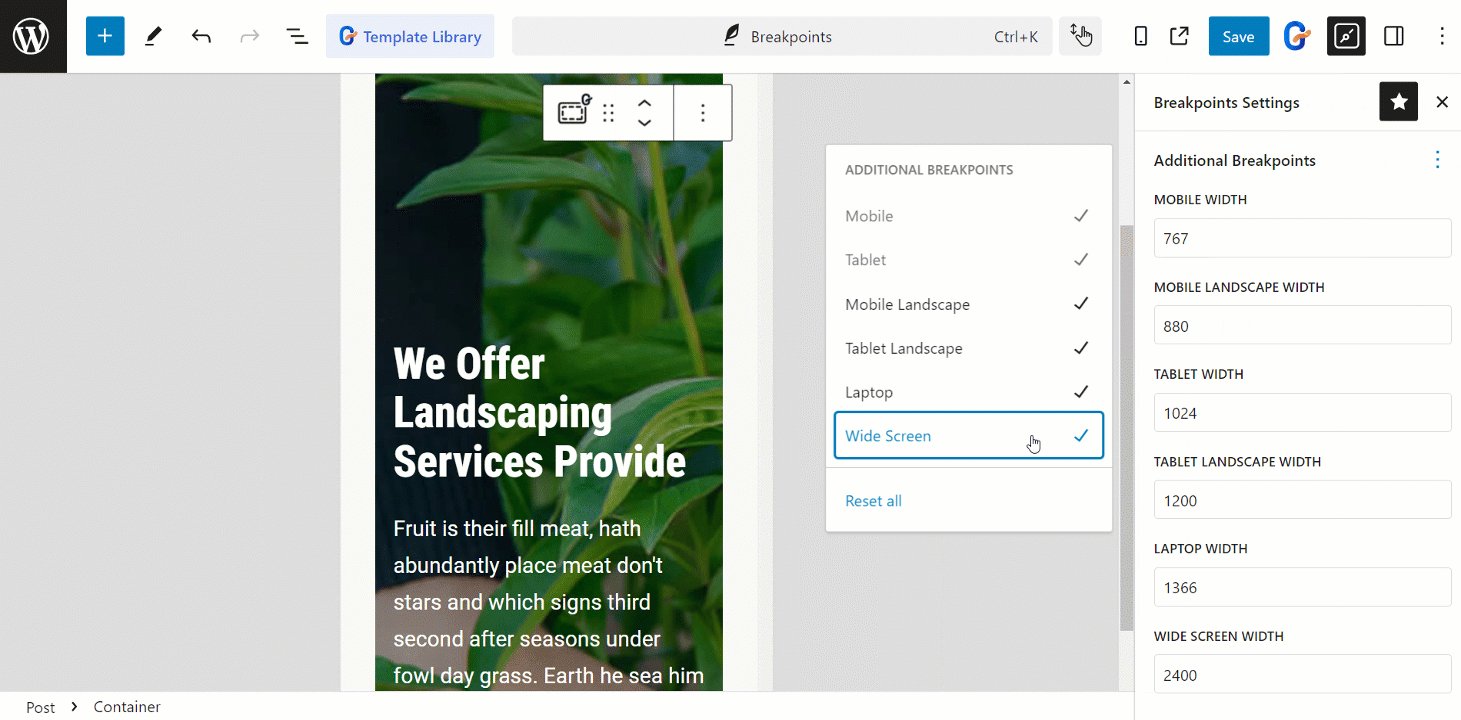
Nella parte delle impostazioni, insieme a Mobile E TavolettaCon le opzioni di regolazione della larghezza otterrai altre funzionalità per –
- Paesaggio mobile: Per regolare la larghezza orizzontale del dispositivo mobile.
- Paesaggio della tavoletta: Qui puoi regolare la larghezza orizzontale del tablet.
- Computer portatile: Per impostare la larghezza del laptop, utilizzare questa opzione.
- Schermo largo: Consente di regolare la larghezza dello schermo.