Puoi aggiungere effetti visivi al tuo sito WordPress che creano l'illusione di movimento o cambiamento. Per questo, il modulo GutenKit Motion Effects è un'opzione fantastica per te. È un modulo pratico che offre molteplici scelte di effetti.
Vediamo come funziona il modulo.
Moduli sotto i moduli Effetti movimento #
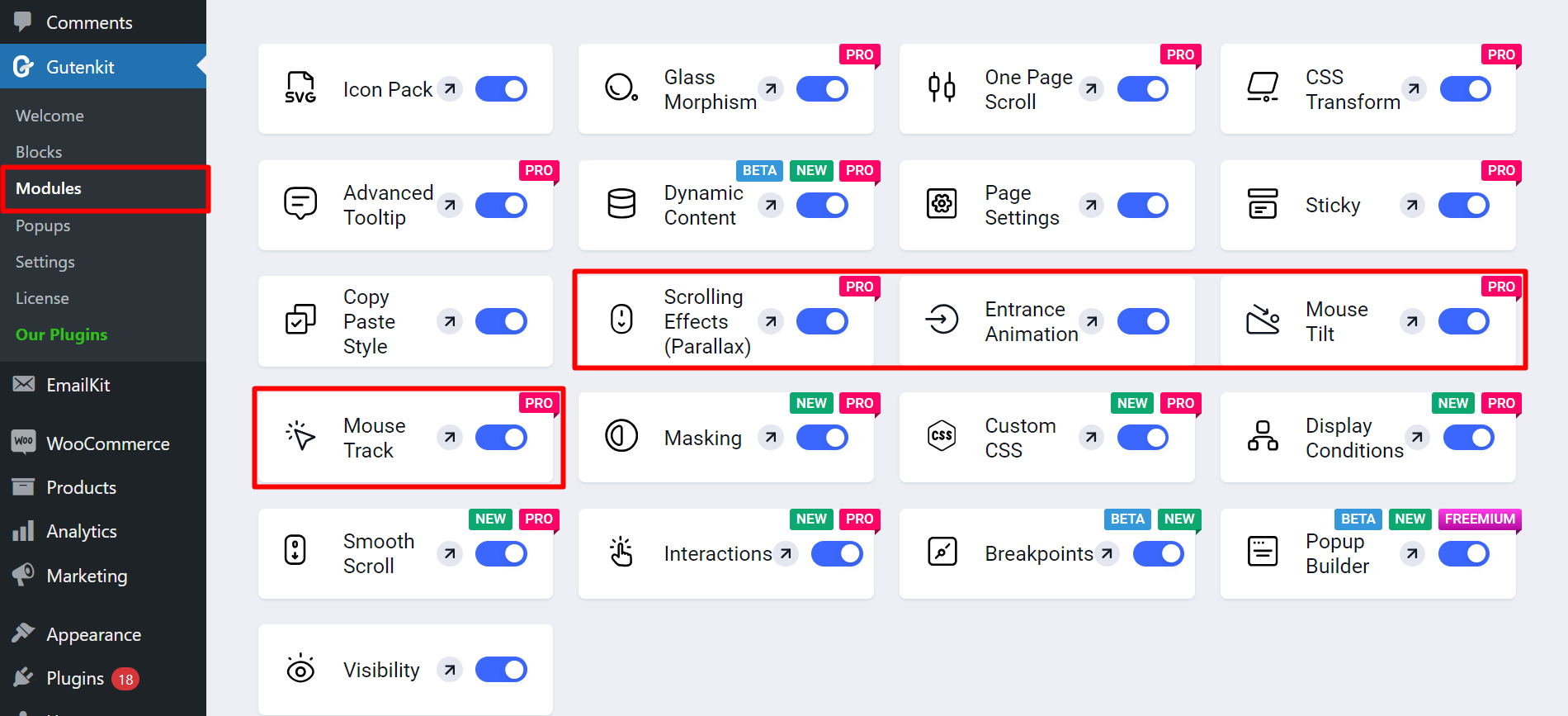
Accedi alla dashboard di WordPress > Trova GutenKit e vai su Moduli > Qui, troverai Effetti di scorrimento, Inclinazione del mouse, Tracciamento del mouse e Animazione di ingresso > accenderli

Come funziona il modulo GutenKit Motion Effects? #
- Trovare Pagine/Articoli > Aggiungi nuova pagina/Articolo oppure inizia a modificare una pagina esistente con l'editor a blocchi.
- Seleziona il blocco GutenKit che desideri.
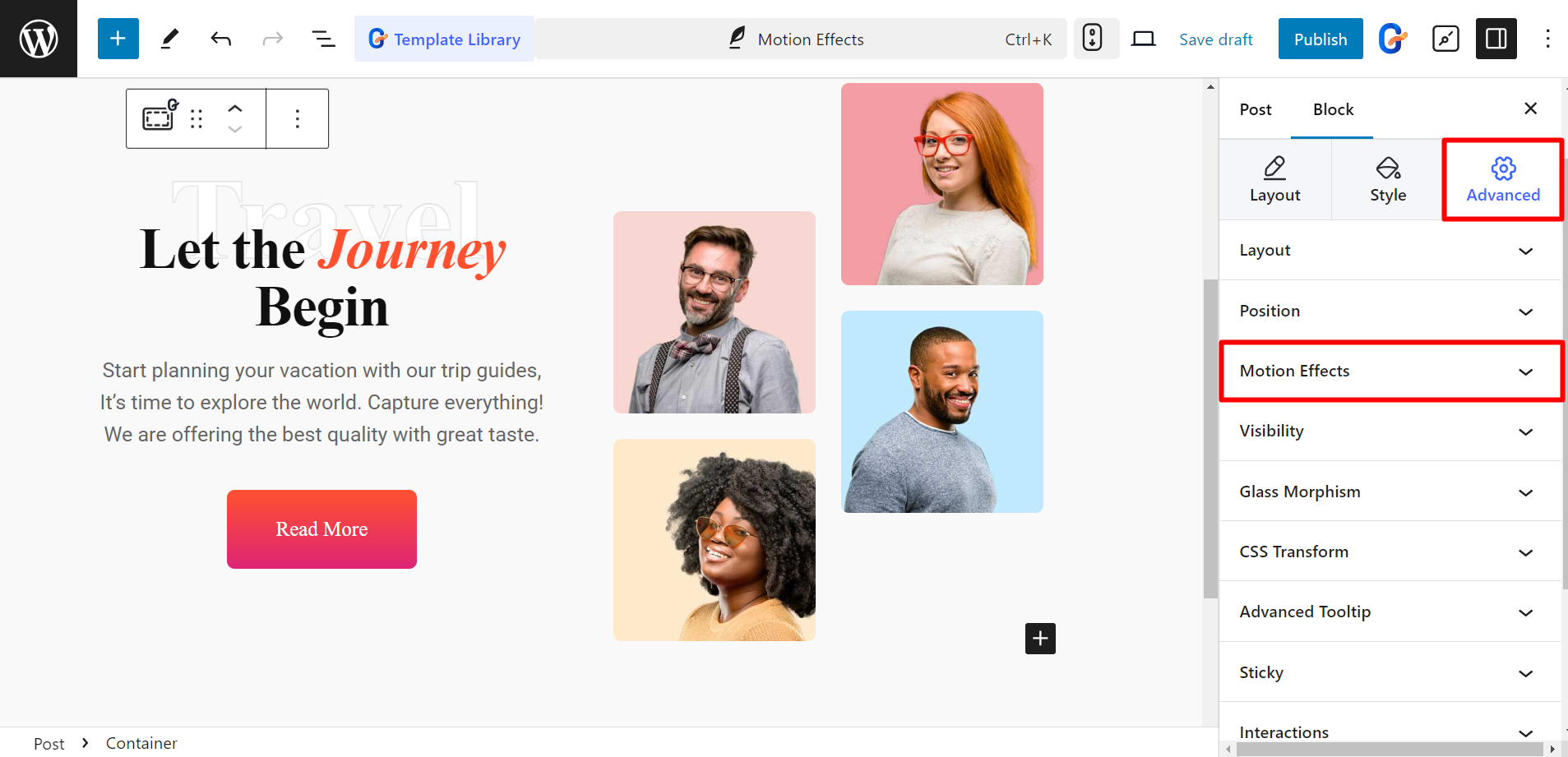
- Vai alla sezione Avanzate.
- Trova effetti di movimento

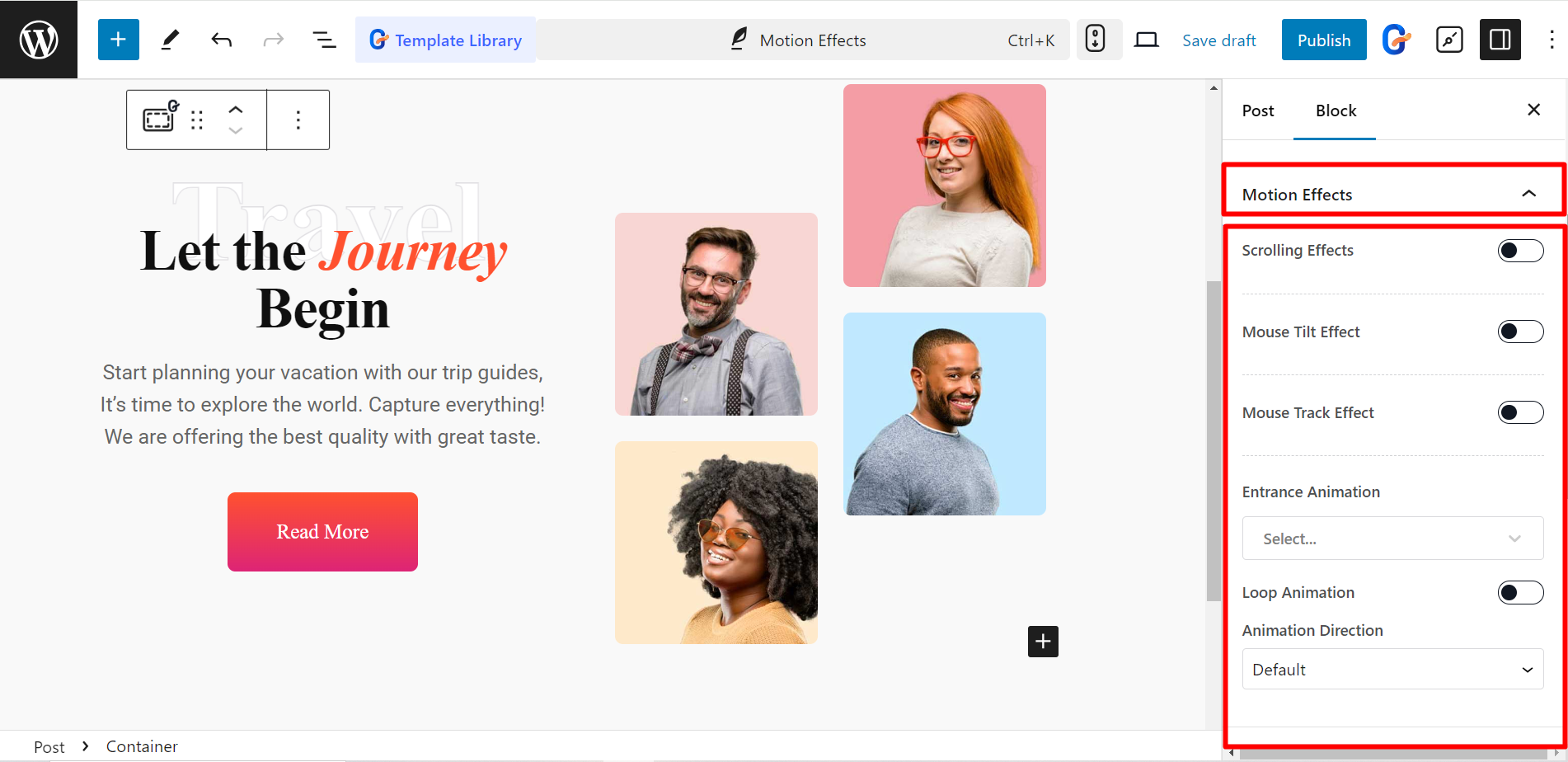
Dopo aver espanso il modulo, vedrai:

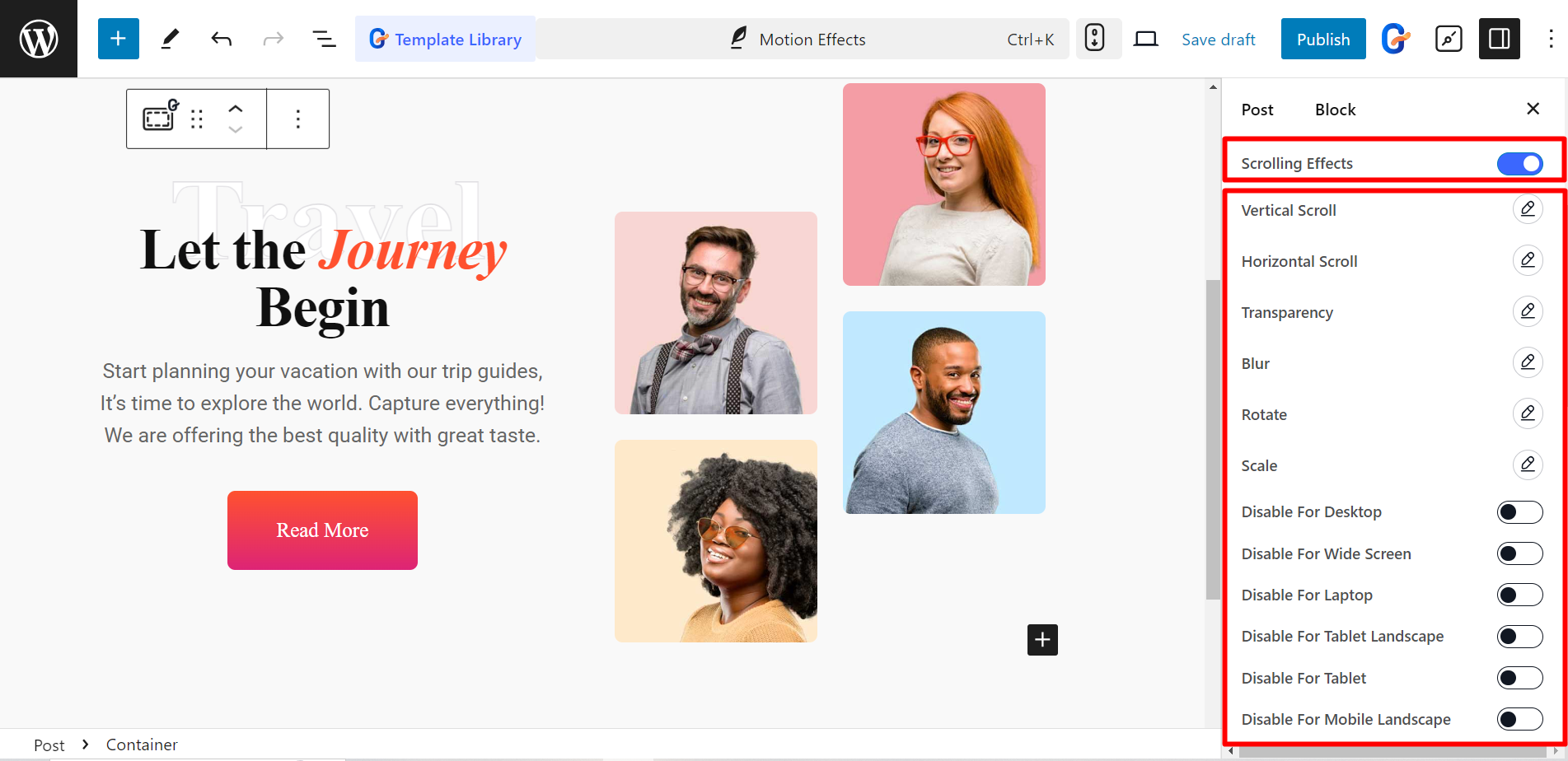
Modifica effetti di scorrimento #
Quando abiliti il pulsante, vedrai queste funzionalità:
- Scorrimento verticale: Il contenuto si sposta su e giù durante lo scorrimento.
- Scorrimento orizzontale: Il contenuto si sposta a sinistra e a destra durante lo scorrimento.
- Trasparenza: Il contenuto appare o scompare mentre scorri.
- Sfocatura: Il contenuto diventa sfocato o diventa più nitido mentre scorri.
- Ruotare: Il contenuto gira o si capovolge durante lo scorrimento.
- Scala: Il contenuto si riduce o aumenta mentre scorri.
Inoltre, puoi disattivare questa opzione per desktop, tablet, dispositivi mobili, ecc.

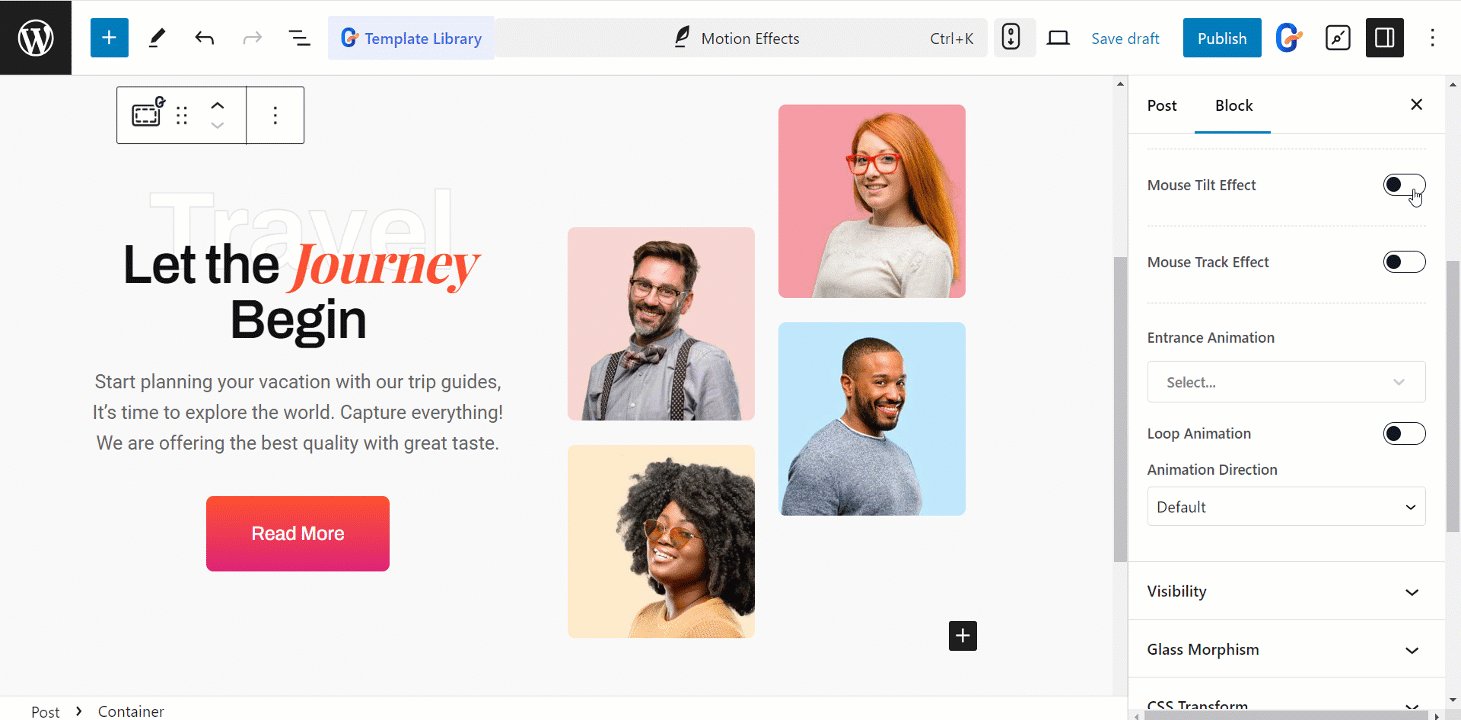
Modifica l'effetto di inclinazione del mouse #
Quando abiliti il pulsante, vedrai queste funzionalità:
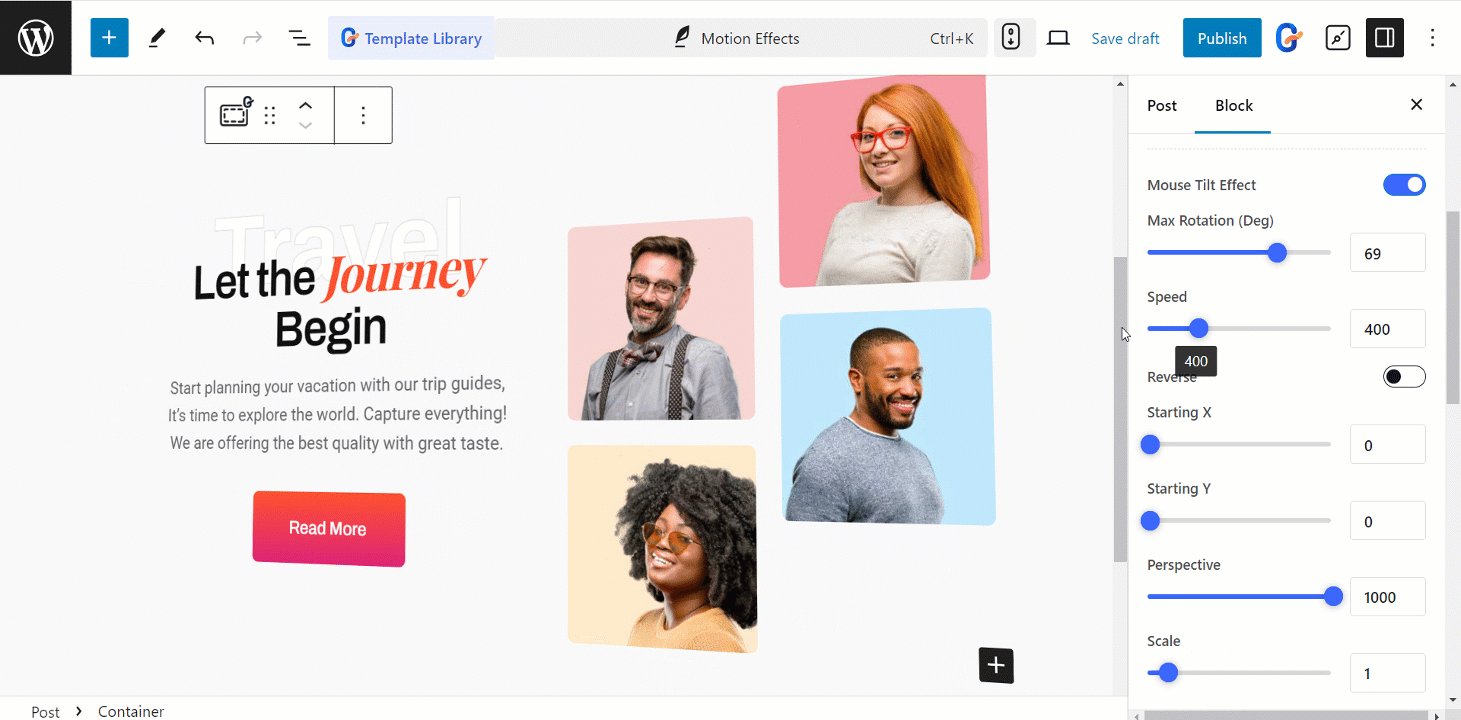
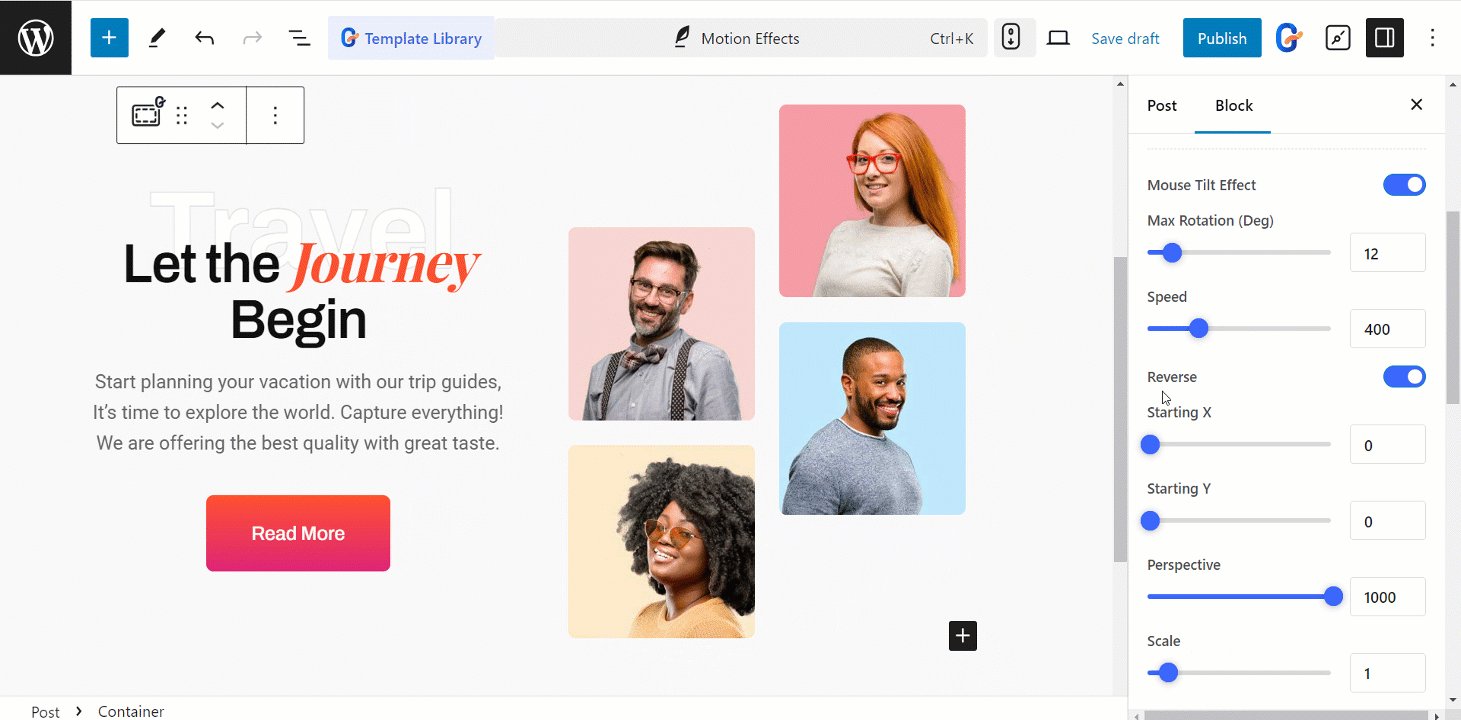
- Rotazione massima (gradi): Imposta l'angolo massimo di inclinazione dell'elemento durante il movimento del mouse (in gradi).
- Velocità: Controlla la velocità con cui l'elemento si inclina in risposta al movimento del mouse.
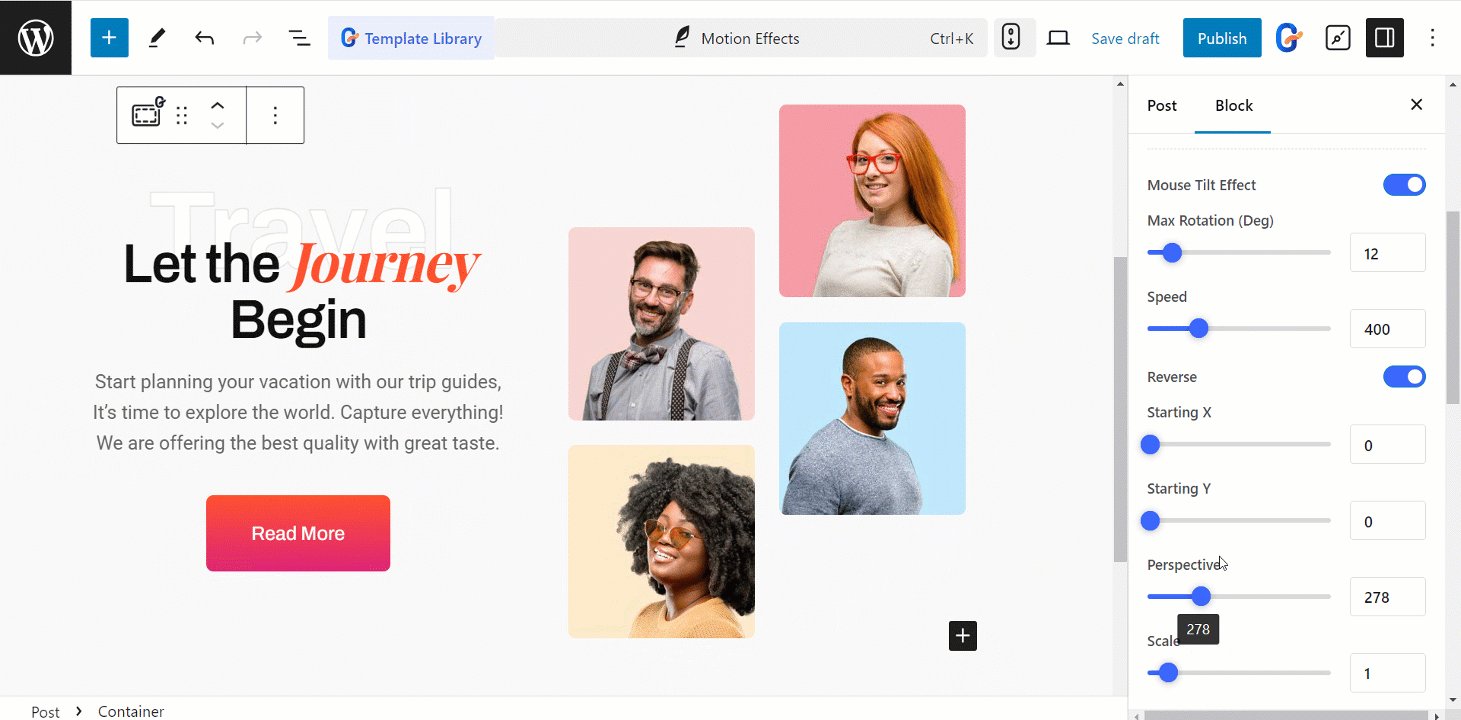
- Inversione: Inverte la direzione dell'inclinazione (si inclina in direzione opposta al movimento del mouse).
- Inizio X/Y: Definisce la posizione di inclinazione iniziale dell'elemento sugli assi orizzontale e verticale.
- Prospettiva: Crea un effetto di profondità 3D per l'animazione di inclinazione.
- Scala: Rende l'elemento leggermente più grande o più piccolo durante l'inclinazione.
- Abilita abbagliamento: Attiva un effetto luminoso che si intensifica con l'inclinazione.
- Abilita giroscopio: Utilizza il giroscopio del dispositivo per un'inclinazione più naturale in base al movimento.

Modifica l'effetto della traccia del mouse #
Quando abiliti il pulsante, vedrai queste funzionalità:
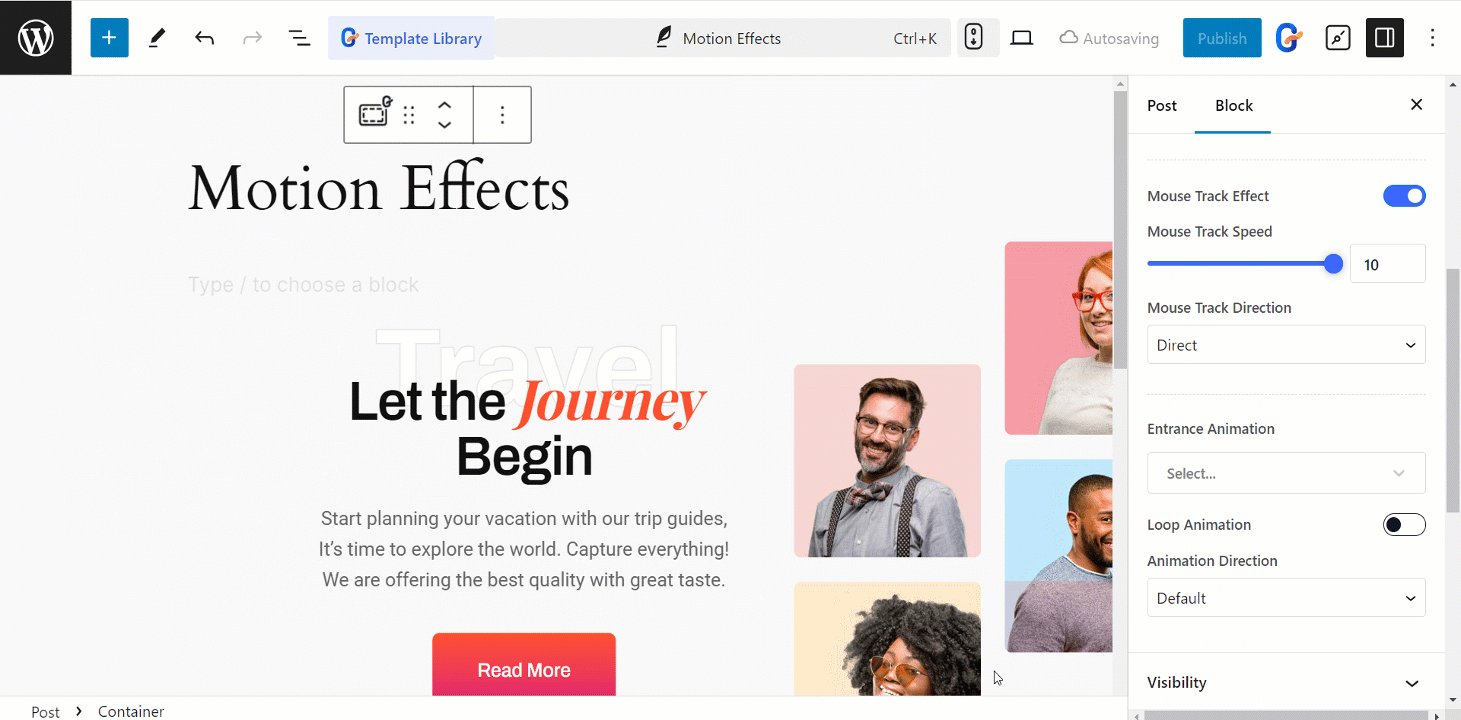
- Velocità della traccia del mouse: Controlla la velocità con cui l'elemento segue il movimento del mouse.
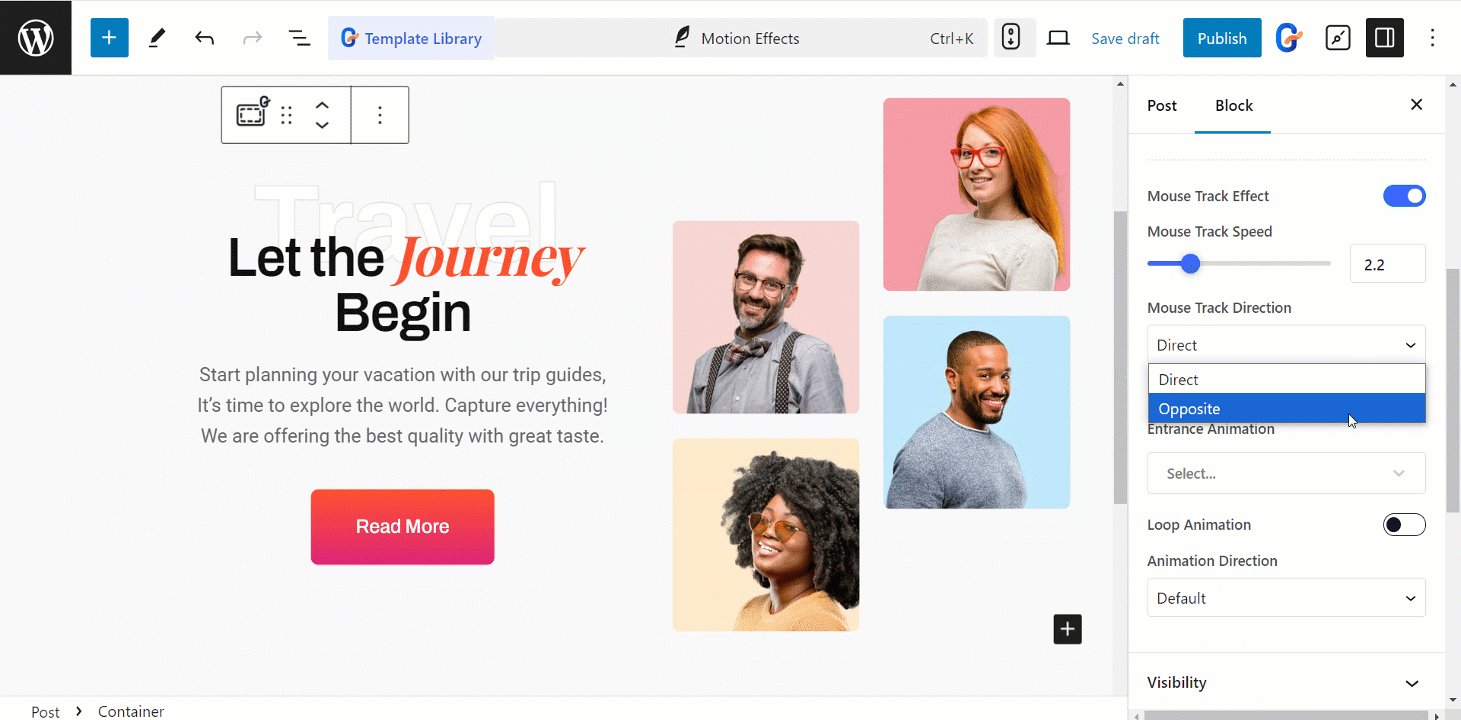
- Direzione della traccia del mouse: Determina se l'elemento si sposta con il mouse (Diretto) o nella direzione opposta (Opposto).

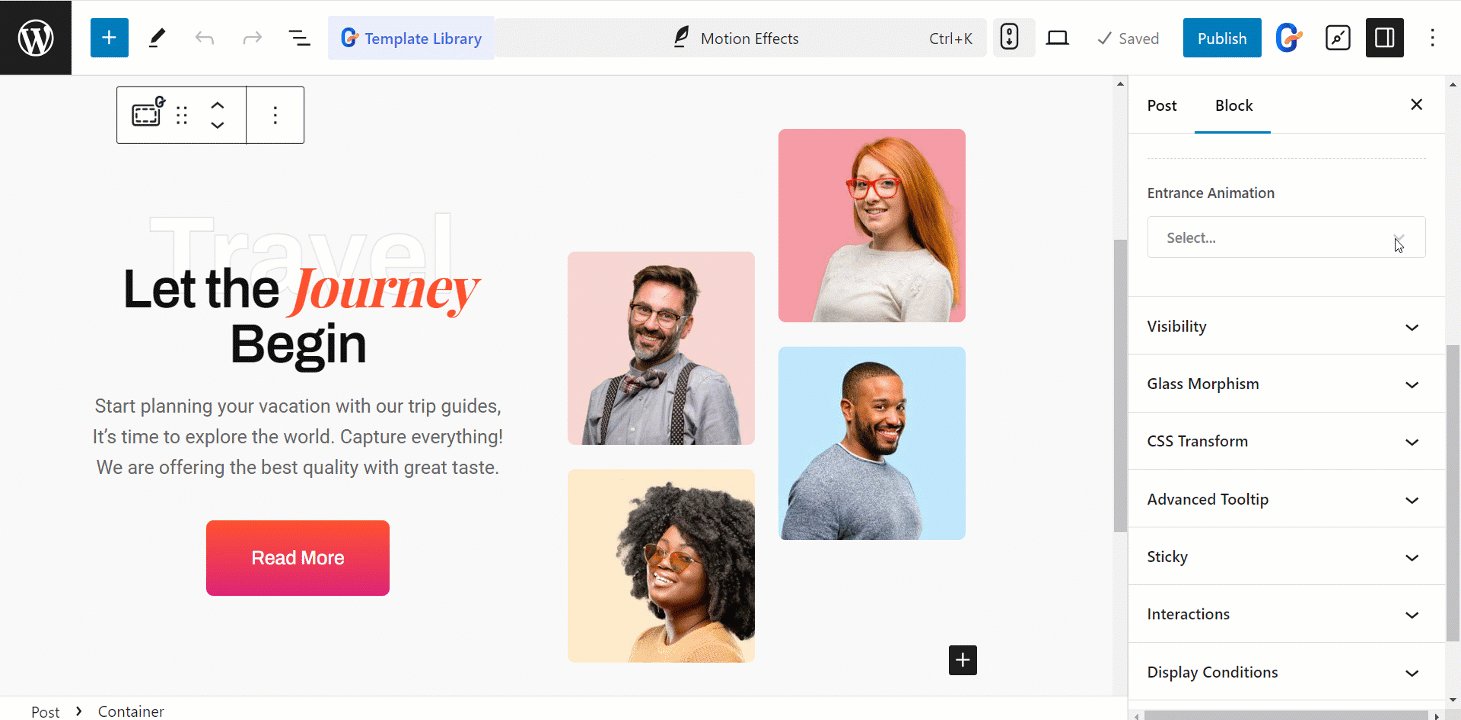
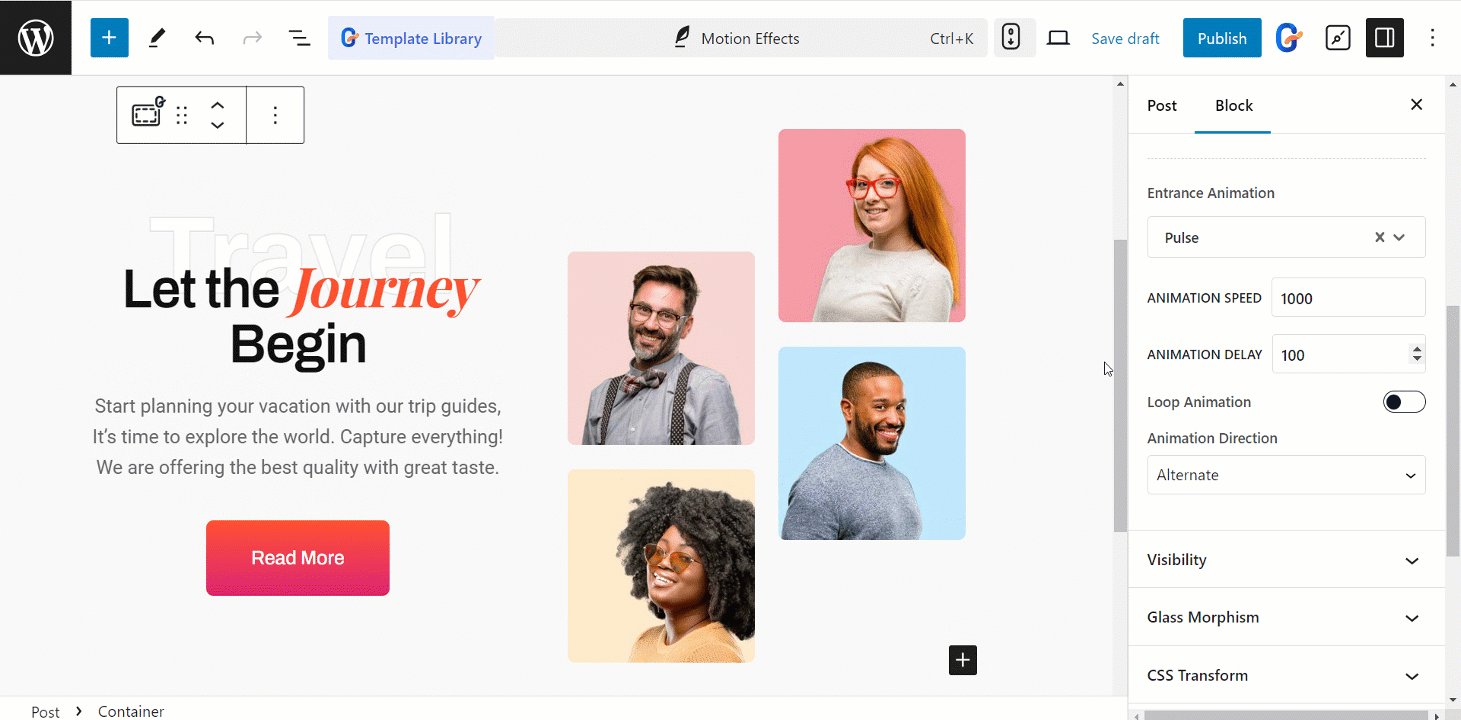
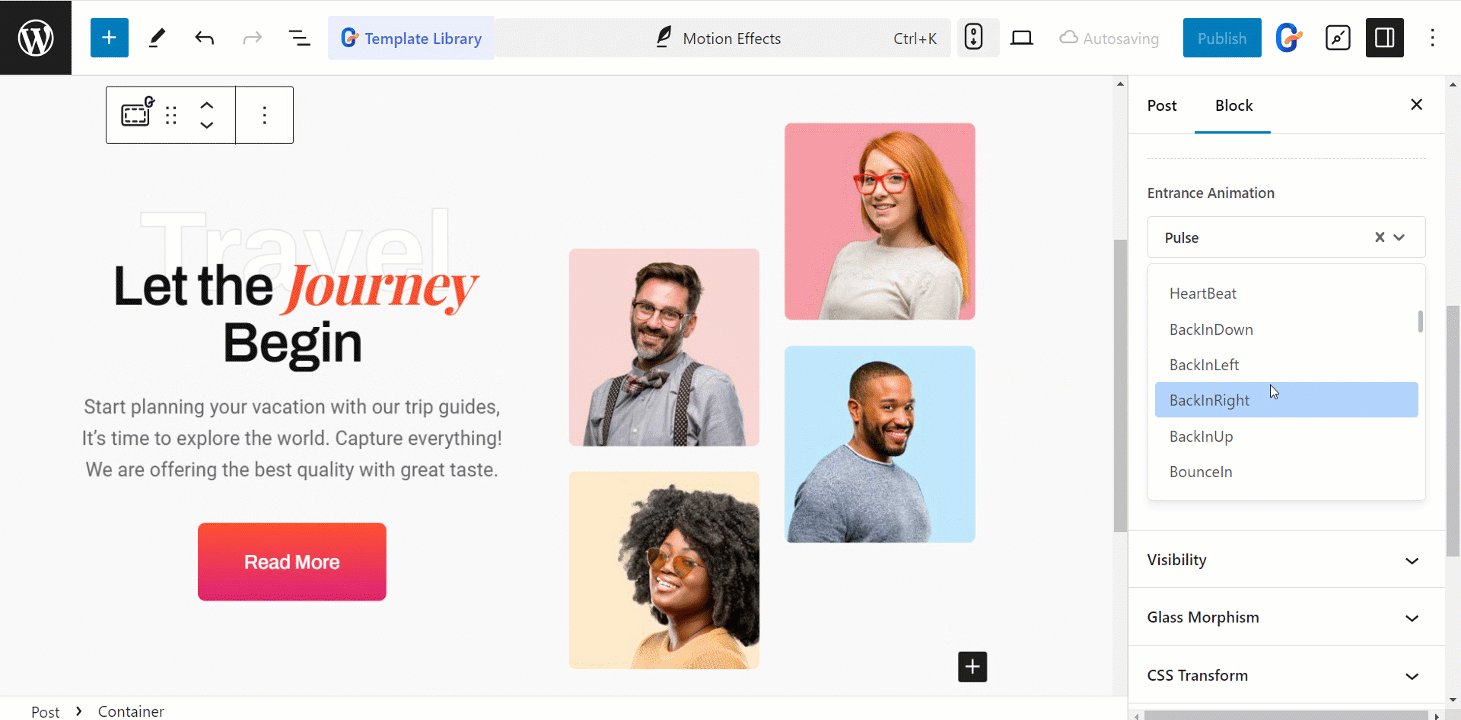
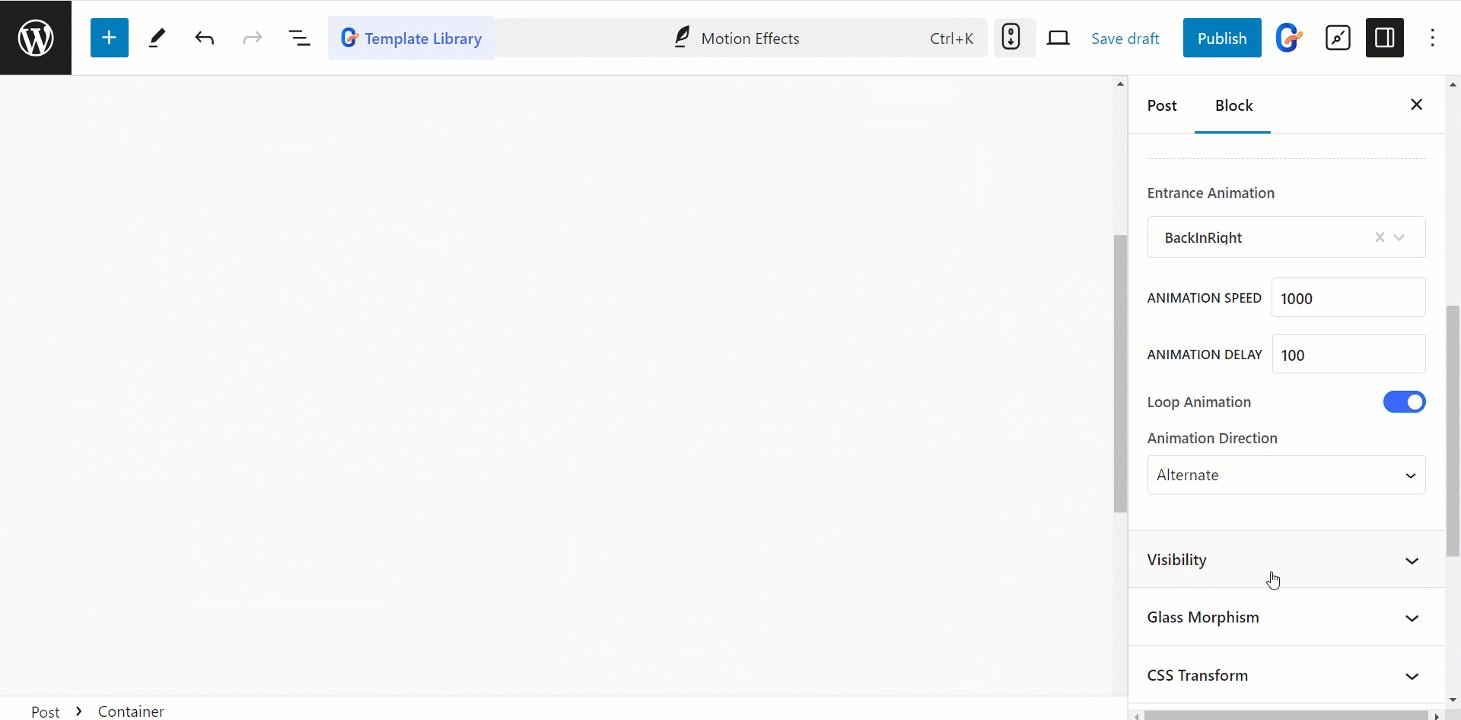
Modifica l'animazione dell'ingresso #
Qui troverete stili di animazione come Bounce, Flash, BackInUp, FadeInLeft, RollIn e così via.