Il modulo Interazioni in GutenKit consente di creare impressioni dinamiche e interattive definendo trigger e azioni. Consente di rispondere alle interazioni degli utenti e alle modifiche della viewport, migliorando l'esperienza utente complessiva.
Impariamo come funziona il modulo.
Modulo Interazioni GutenKit # #
È un Modulo professionaleNon dimenticare di prenderlo da Qui.
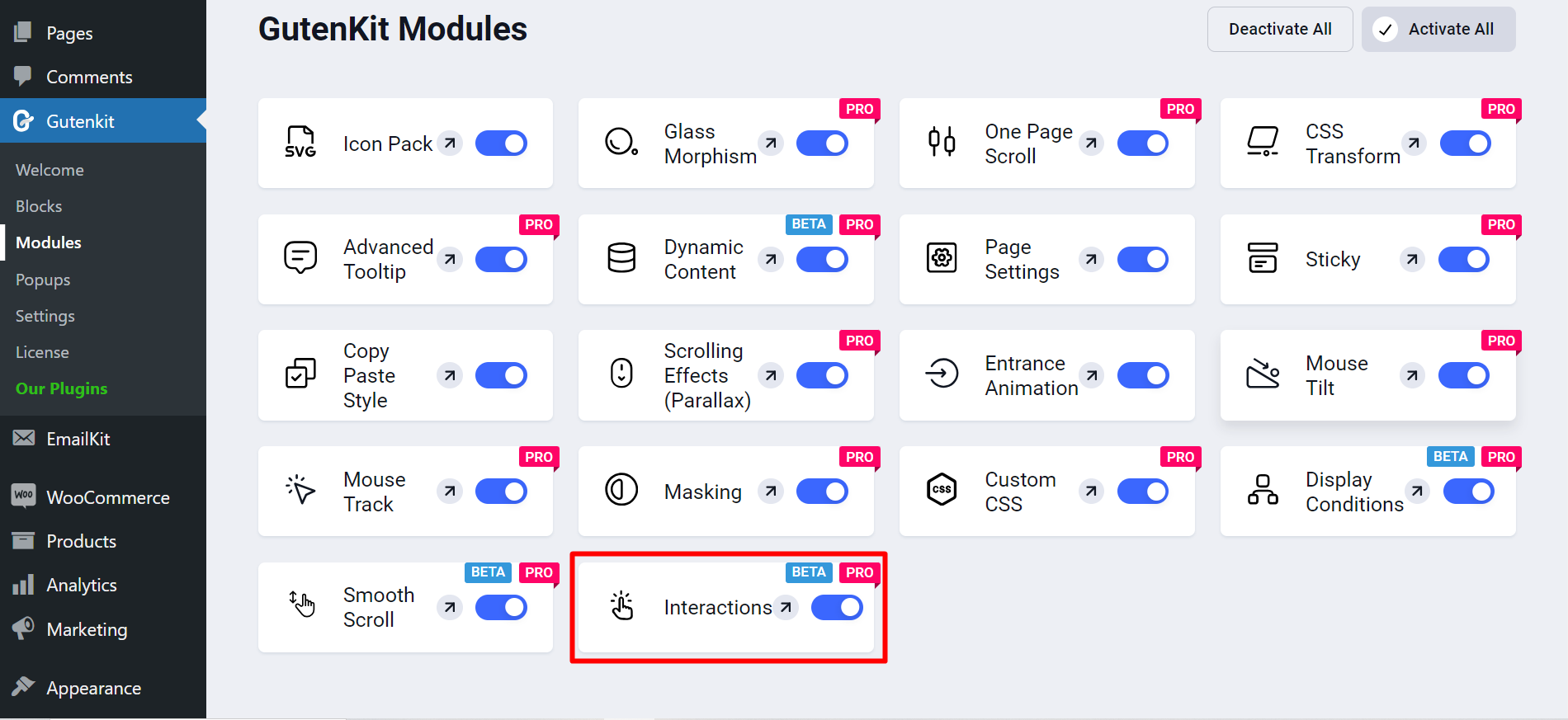
- Accedi alla dashboard di WordPress
- Trova GutenKit e vai a Moduli
- Trova il modulo Interazioni e attivalo

Aggiungi il modulo alla pagina/post #
Ora apri la pagina/post desiderato.
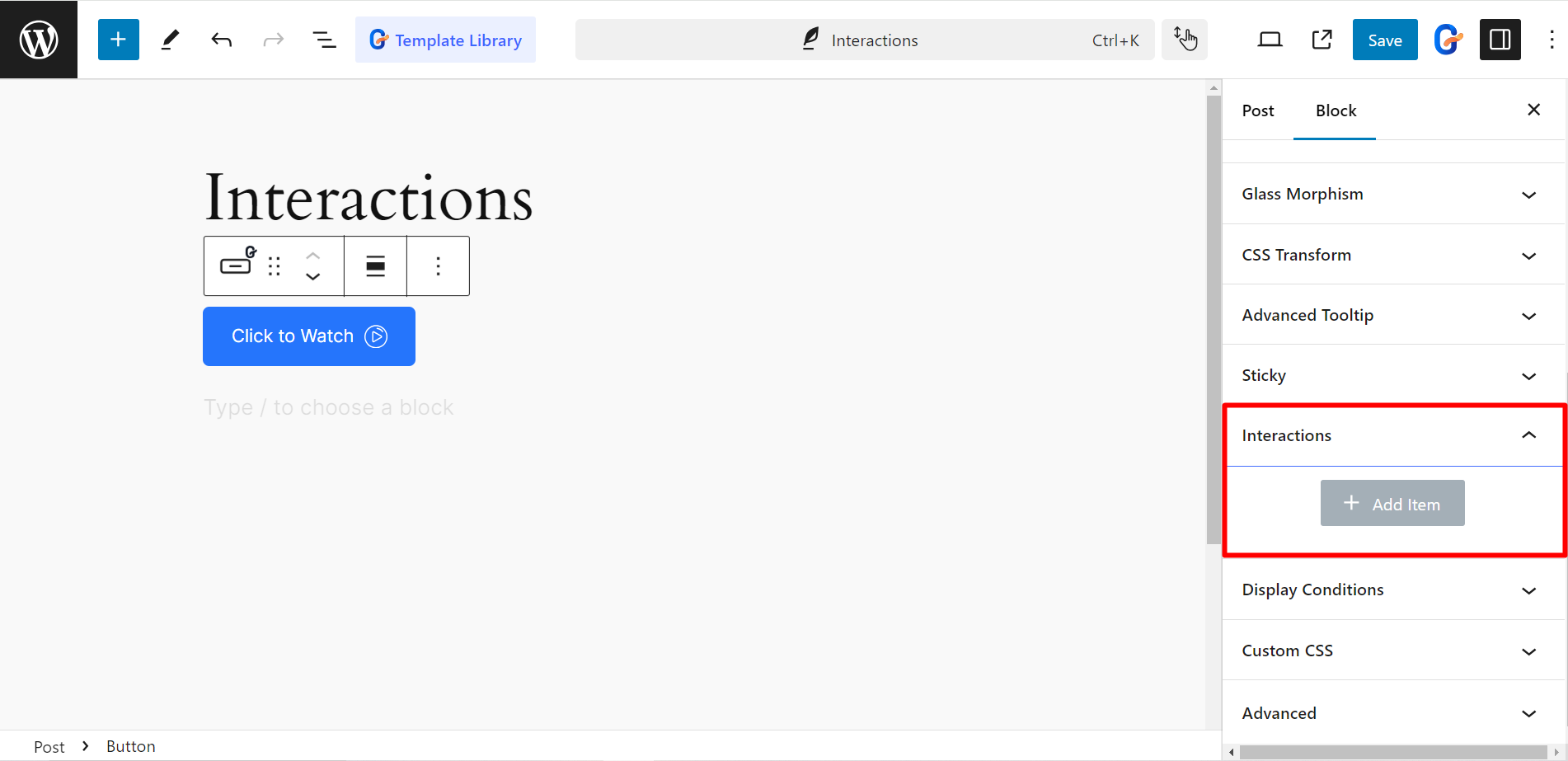
- Aggiungi il blocco a cui vuoi applicare l'interazione.
- Vai a Scheda Avanzate e sotto questa scheda vedrai Interazioni modulo.

Opzioni di personalizzazione #
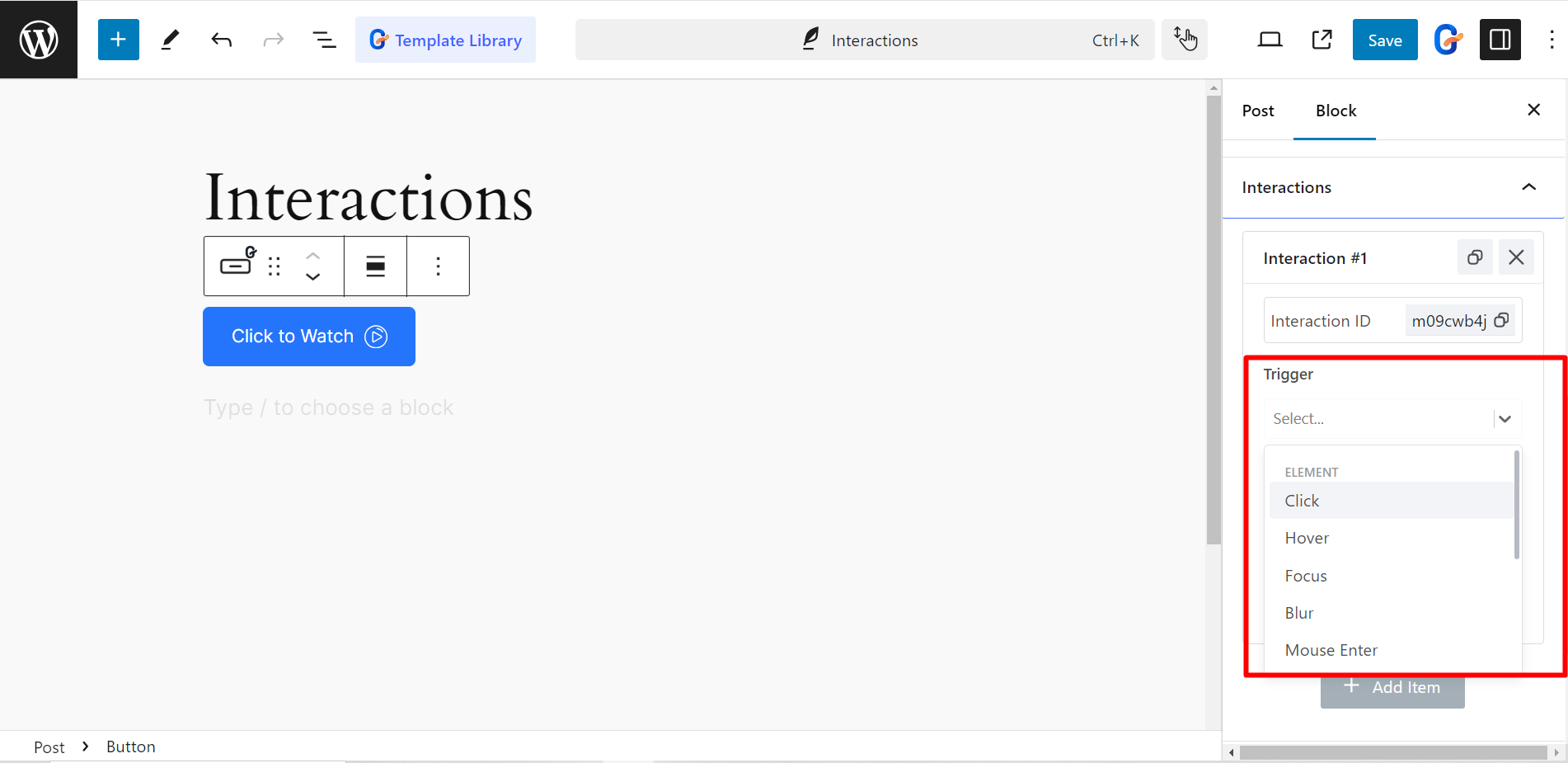
Dopo aver espanso il modulo, otterrai queste opzioni di personalizzazione:
- Grilletto: Ti consente di definire eventi specifici che avvieranno azioni all'interno dei tuoi blocchi GutenKit. Dipende da elementi tra cui Click, Blur, Hover, Mouse enter and Leave, Enter and Leave viewpoint, ecc. Inoltre, puoi scegliere opzioni come Scroll, Content charged, Mouse and Leave window per il browser/finestra.
- Azioni: Questa funzionalità specifica cosa accade quando un trigger viene attivato. Ad esempio, Mostra elemento, Attiva/disattiva attributo, Scorri a, Scala, Traduci, Ruota, Opacità, ecc.
- Selettore: Determina quali elementi sono interessati dal trigger e dall'azione. Qui, otterrai due opzioni, Self e CSS selector.

Utilizzo del modulo di interazioni GutenKit #
Qui abbiamo testato il modulo con un pulsante, vedere l'esempio.