Ruota, sposta, ridimensiona e capovolgi blocchi, modelli, contenitori o sezioni in Gutenberg senza toccare una singola riga di codice CSS.
GutenKit viene fornito con Controlli di trasformazione CSS per Gutenberg che te lo ha permesso trasformare gli stili di blocco con editing in tempo reale.
Prerequisito: #
CSS Transform è un modulo premium da GutenKit. Quindi devi avere entrambi i plugin GutenKit Lite e GutenKit Pro installati sul tuo sito WordPress.
- GutenKit Lite (versione gratuita): Scarica plugin
- GutenKit Pro: Ottieni il plugin
Come trasformare i CSS negli stili dei blocchi Gutenberg #
Puoi eseguire la seguente trasformazione di stile per qualsiasi blocco, sezione o pattern nell'editor di blocchi di WordPress:
- Ruotare
- Compensare
- Scala
- Storto
- Capovolgi orizzontalmente
- Capovolgi verticale
Scopri come trasformare gli stili in Gutenberg utilizzando GutenKit Modulo Trasformazione CSS.
Passaggio 1: attiva il modulo Trasformazione CSS #
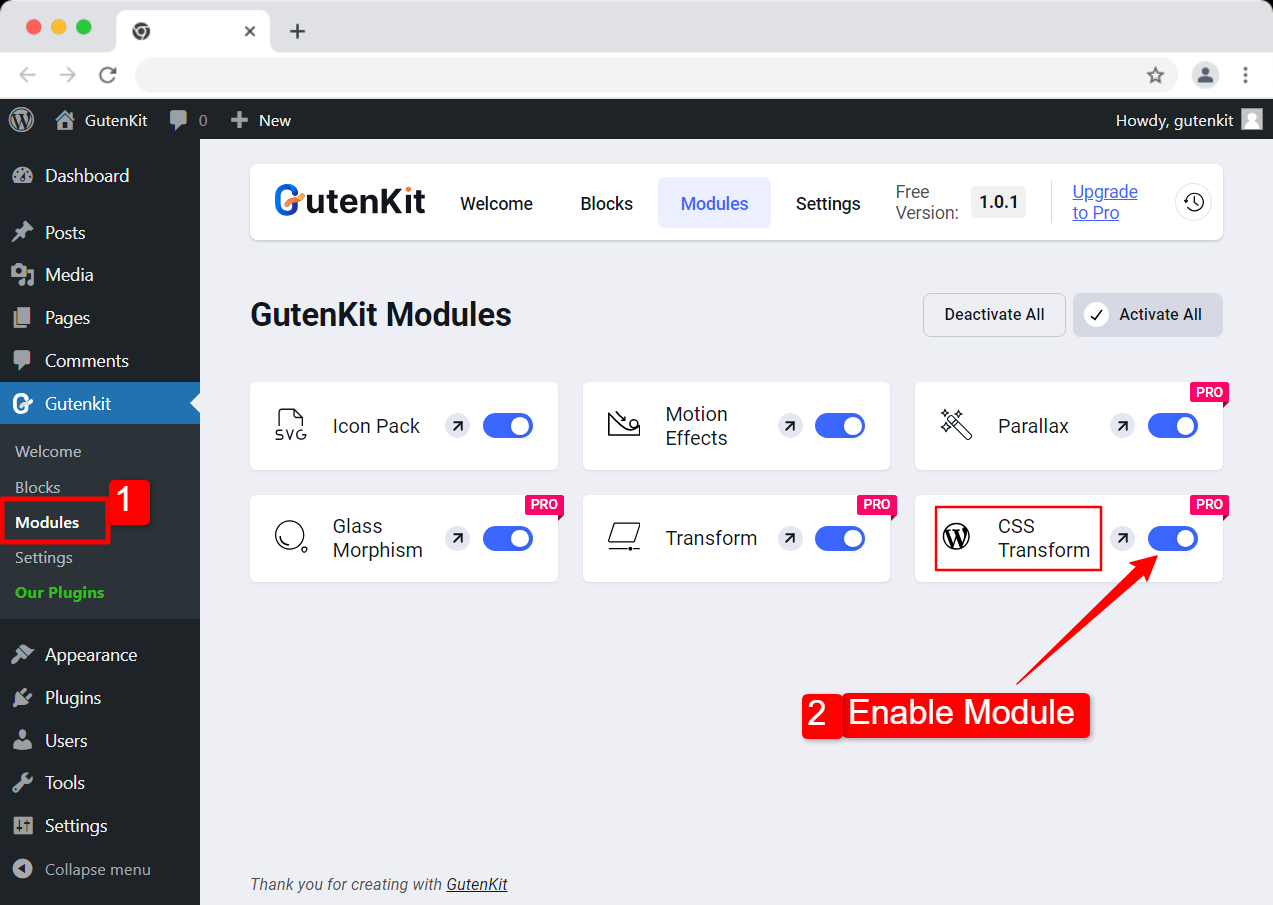
Per abilitare il modulo CSS Transform, accedi innanzitutto al tuo sito WordPress. Dalla dashboard di WordPress:
- Navigare verso GutenKit > Moduli e trova Trasformazione CSS modulo dall'elenco.
- Abilita il blocco attivando il pulsante di attivazione/disattivazione.

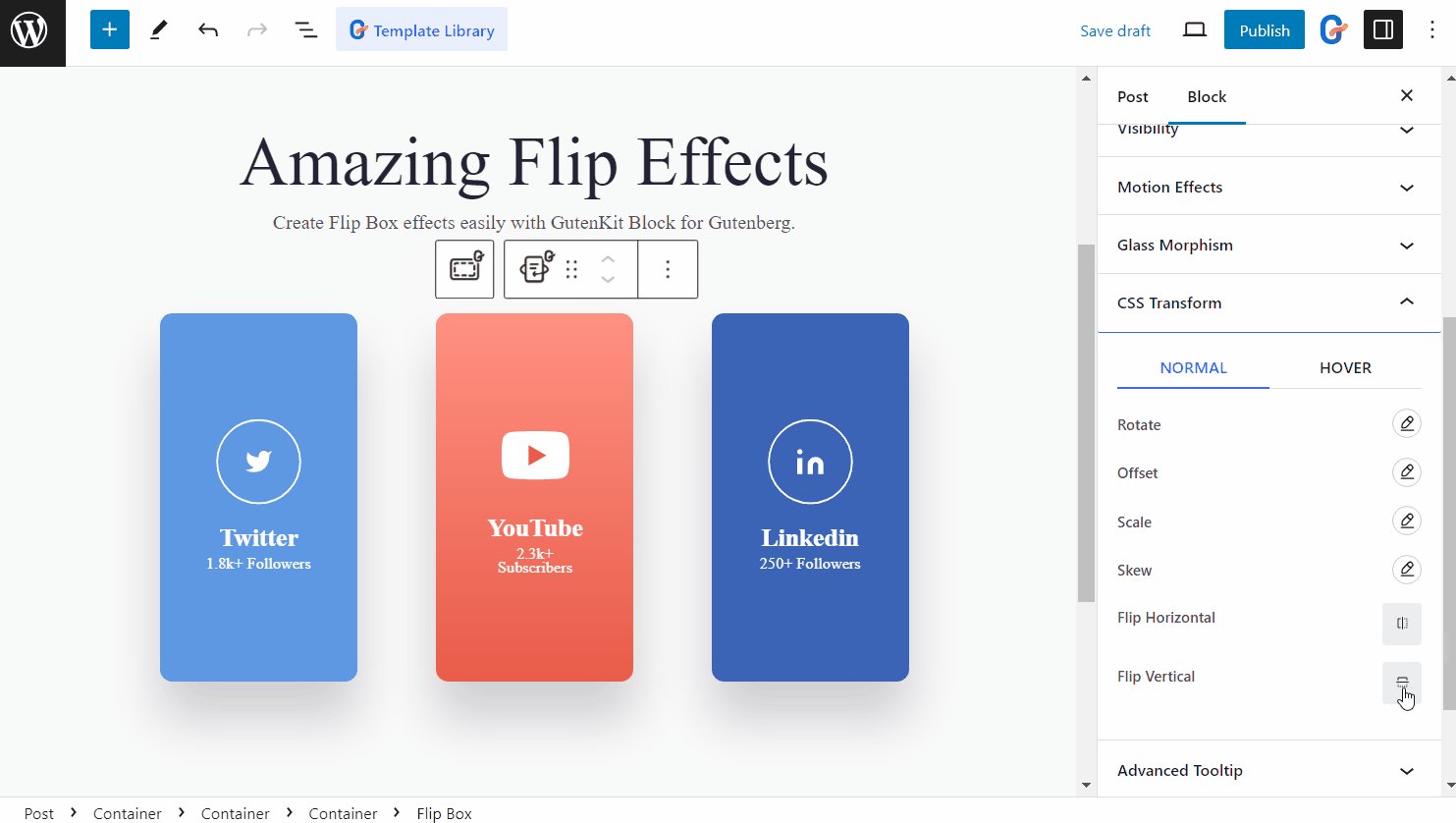
Passaggio 2: utilizza la funzione Trasformazione CSS per trasformare gli stili di blocco #
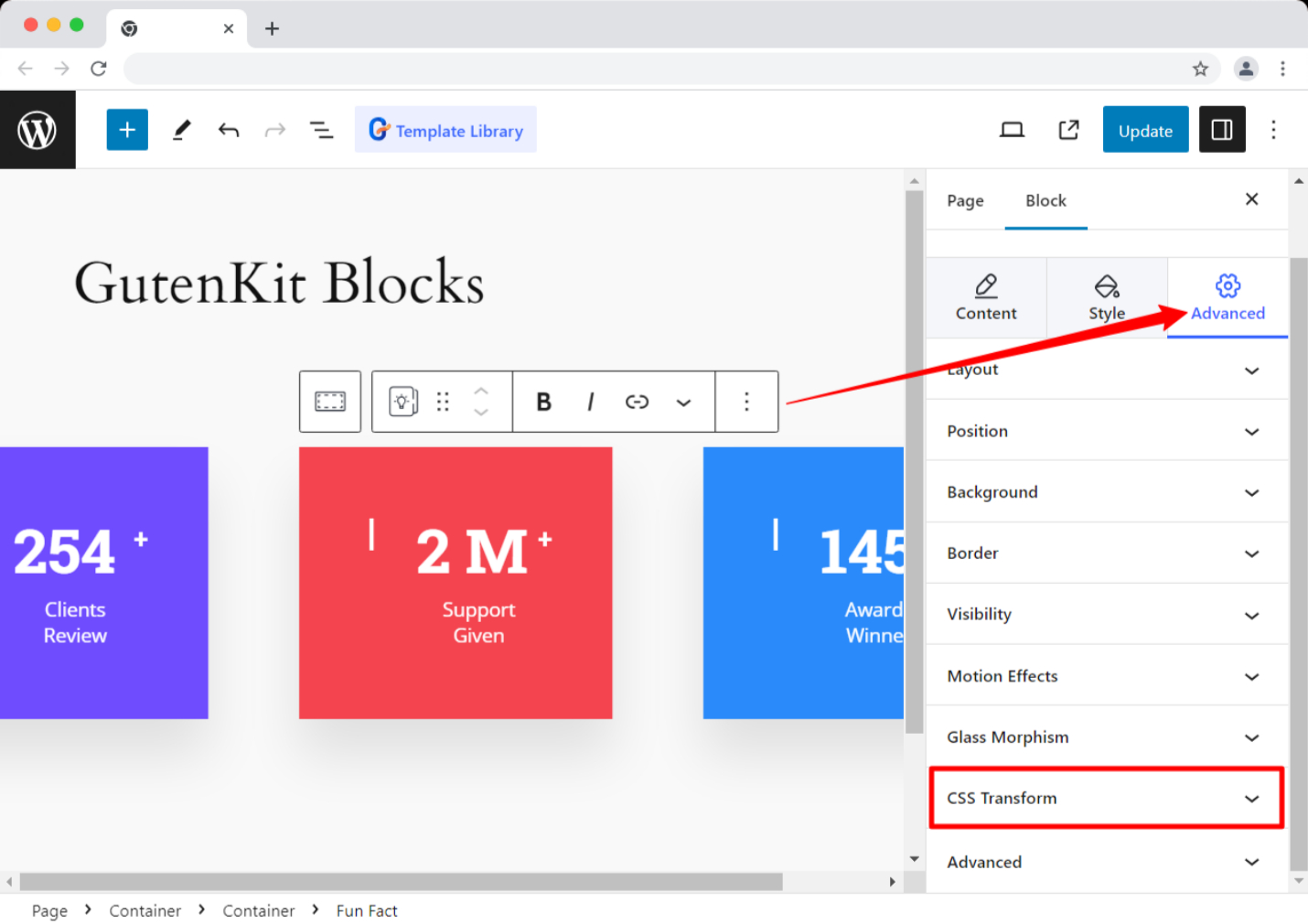
Per trasformare gli stili CSS in Gutenberg, scegli un blocco o un contenitoree passare a Scheda Avanzate.
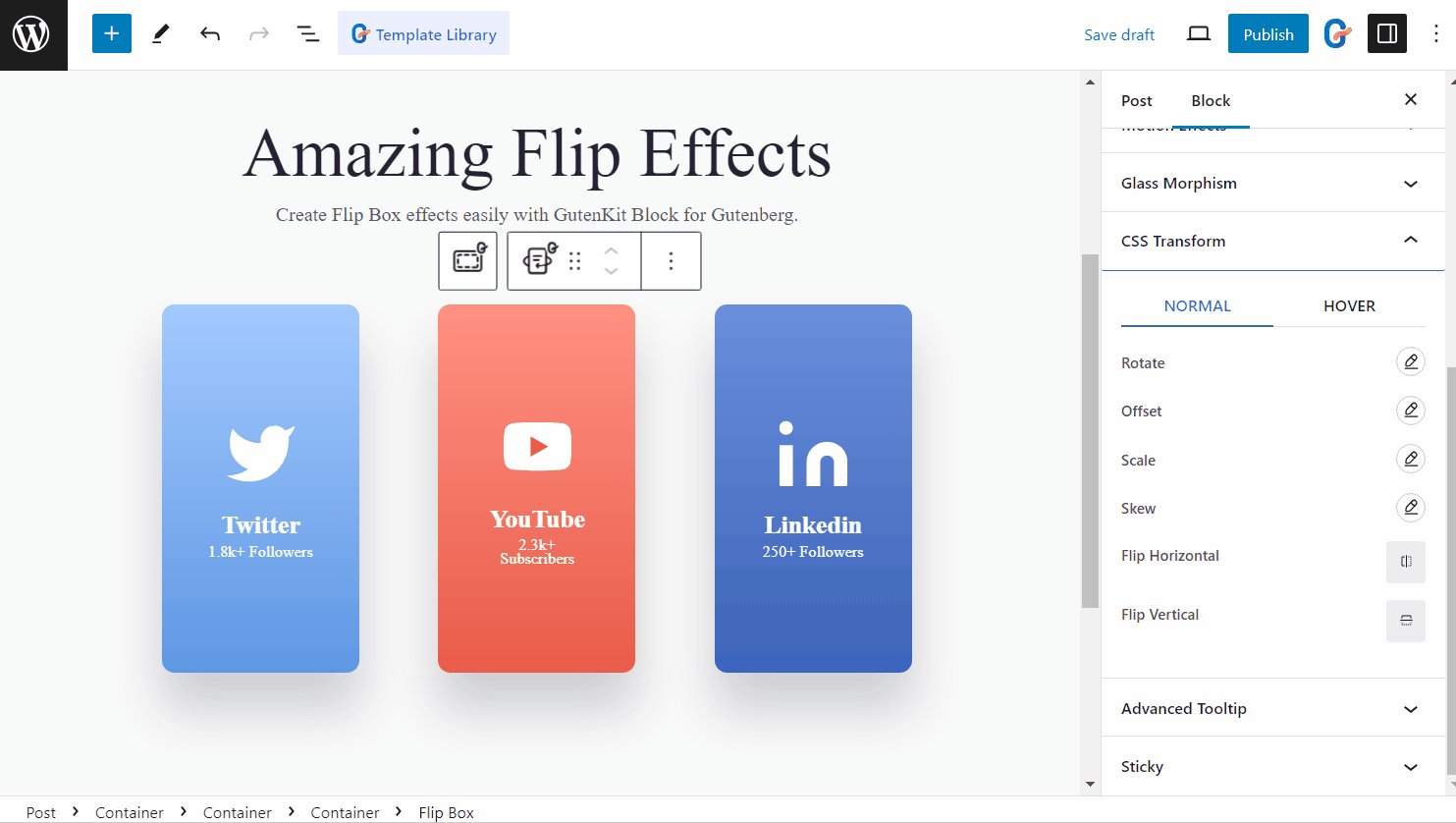
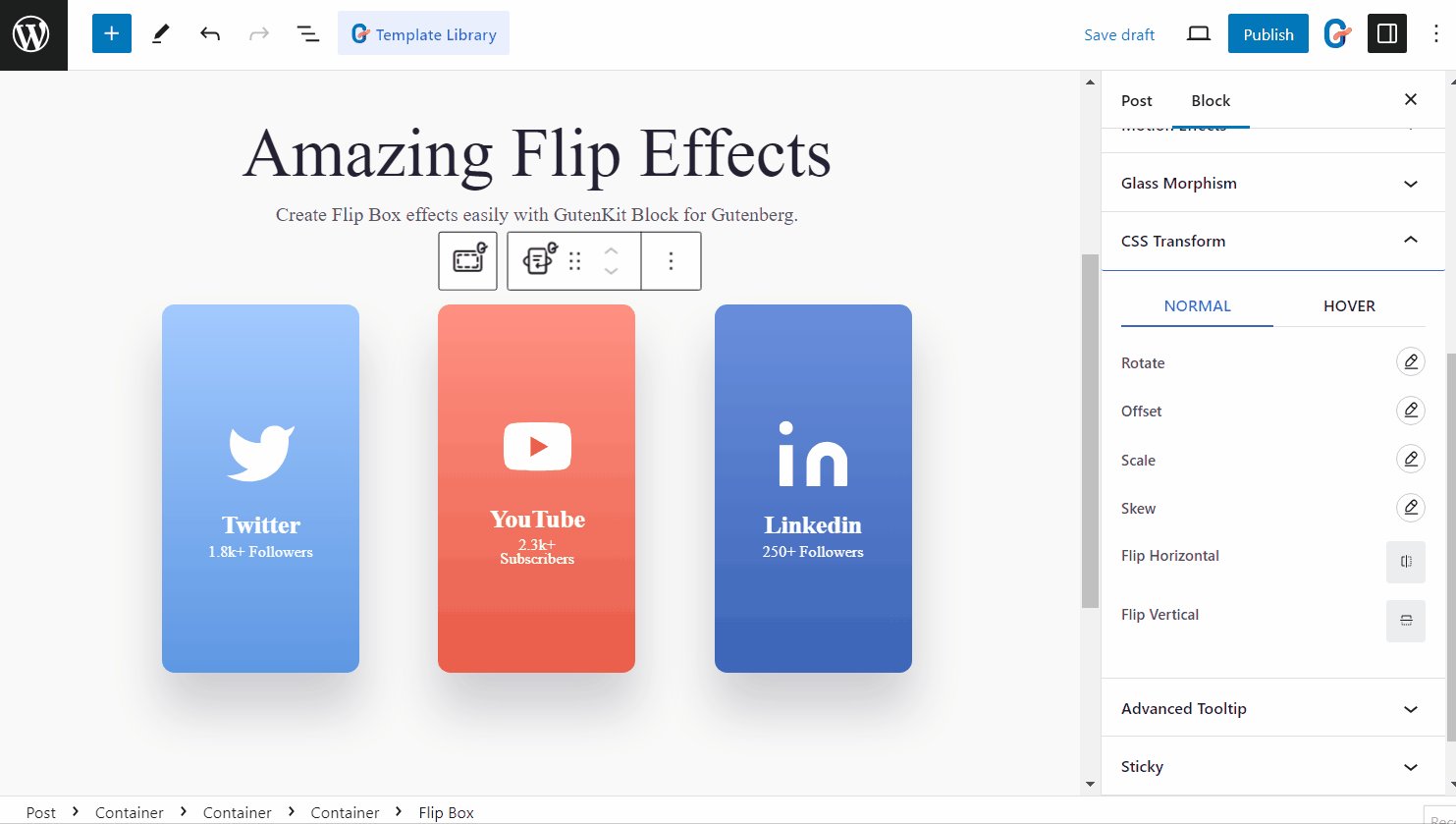
Nella scheda Avanzate troverai il file Trasformazione CSS controlli.

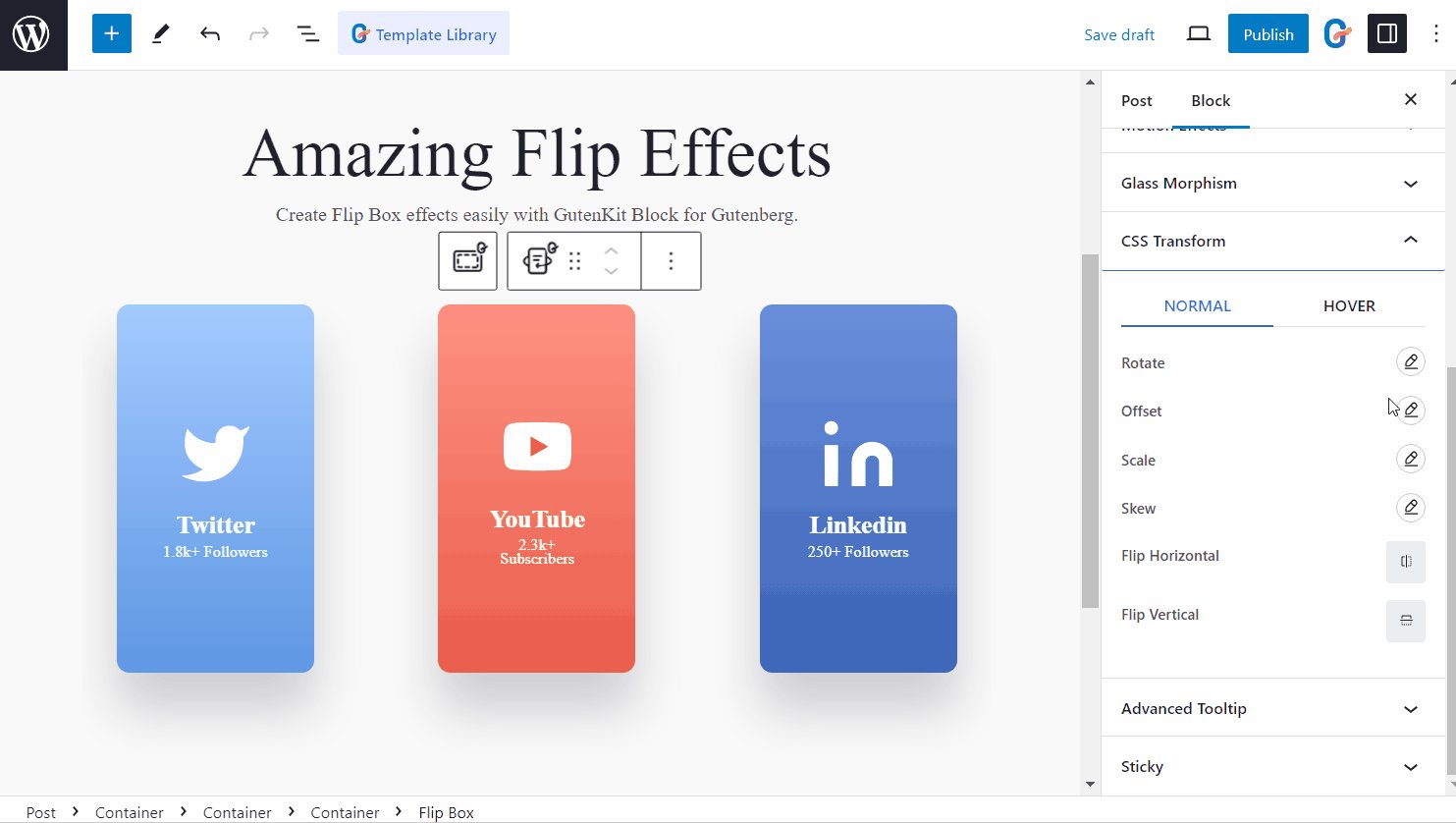
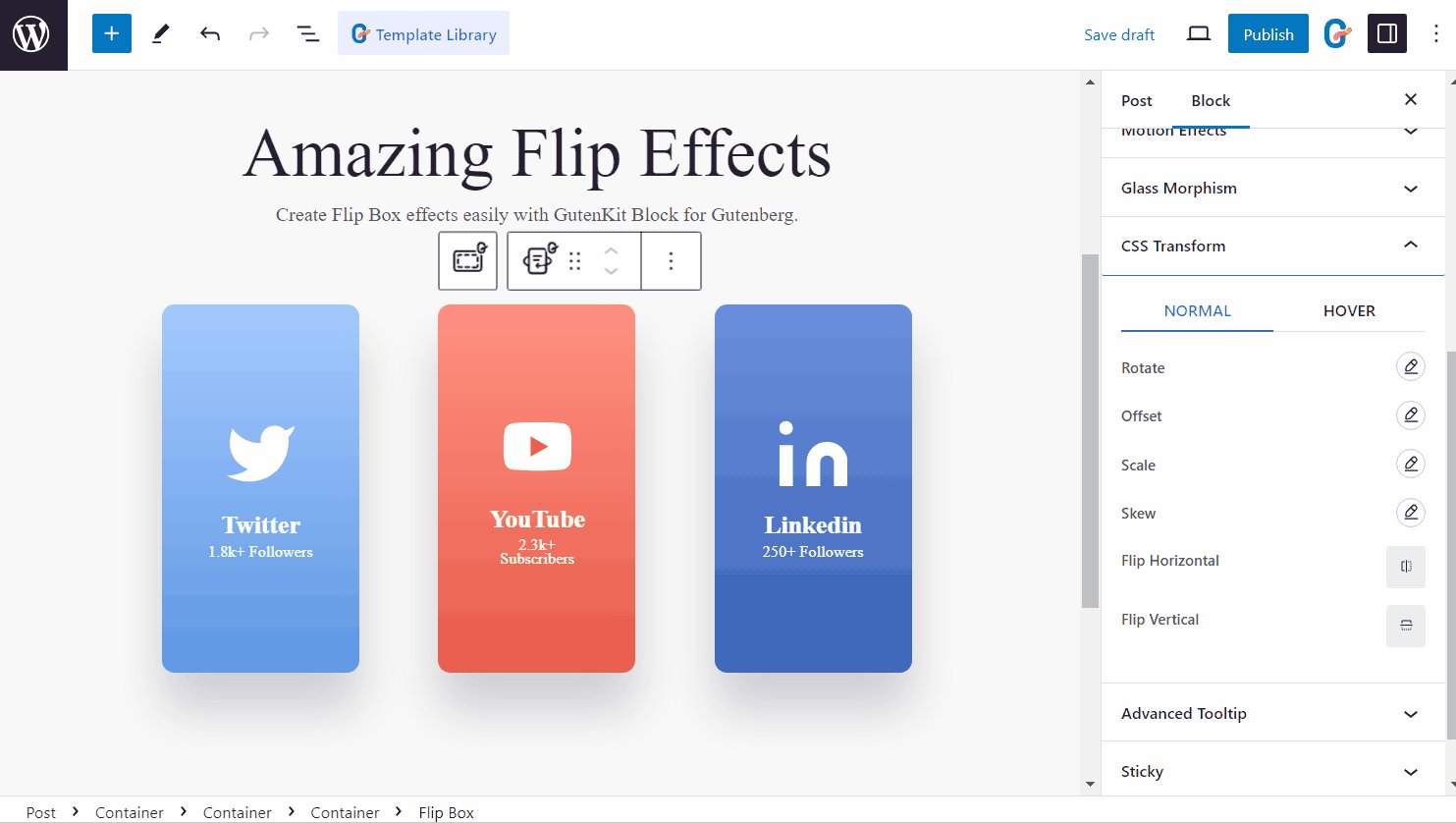
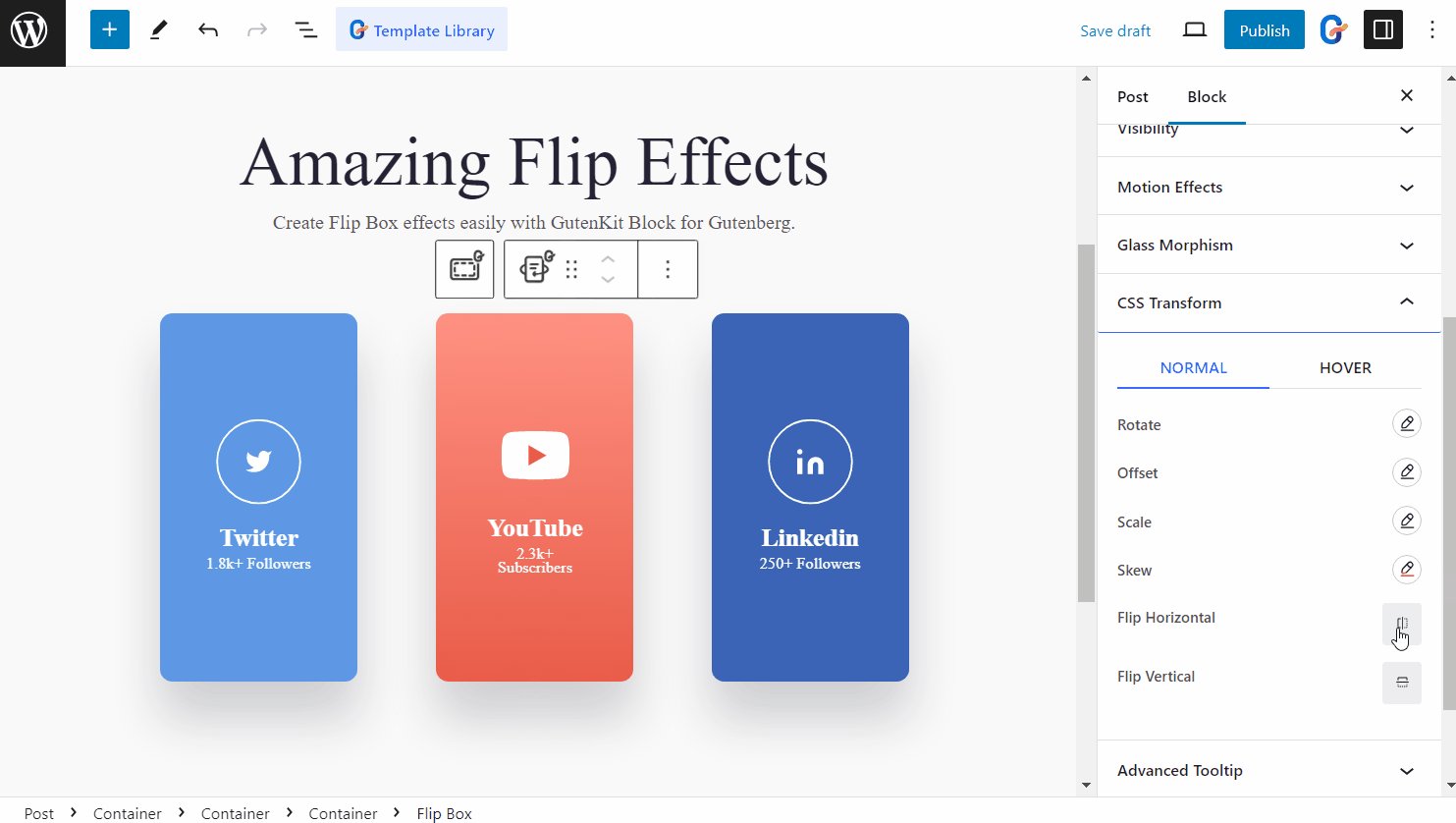
Ora trasforma i seguenti stili 👇 Puoi applicare queste trasformazioni CSS come entrambi stile predefinito E effetti al passaggio del mouse.
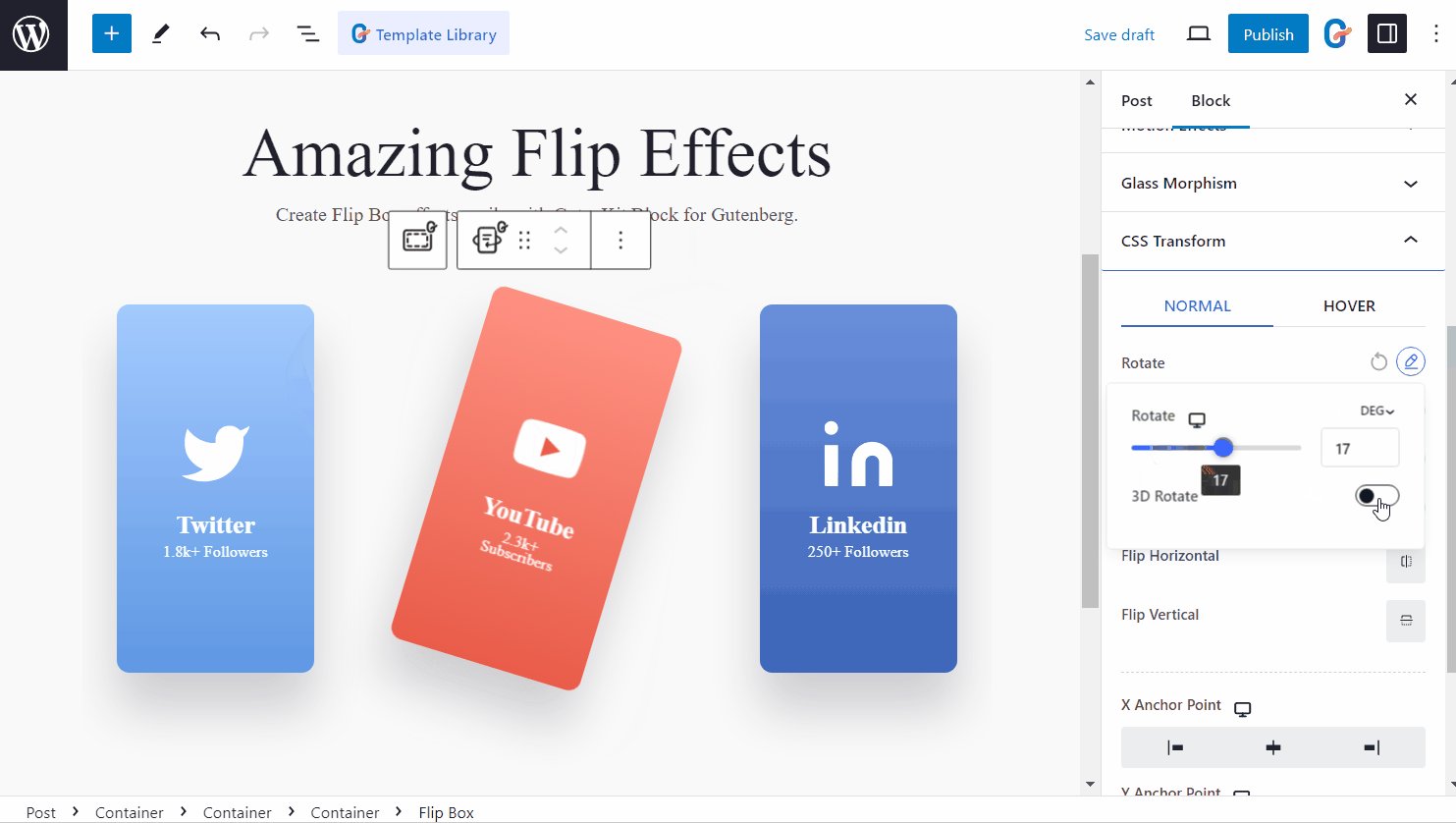
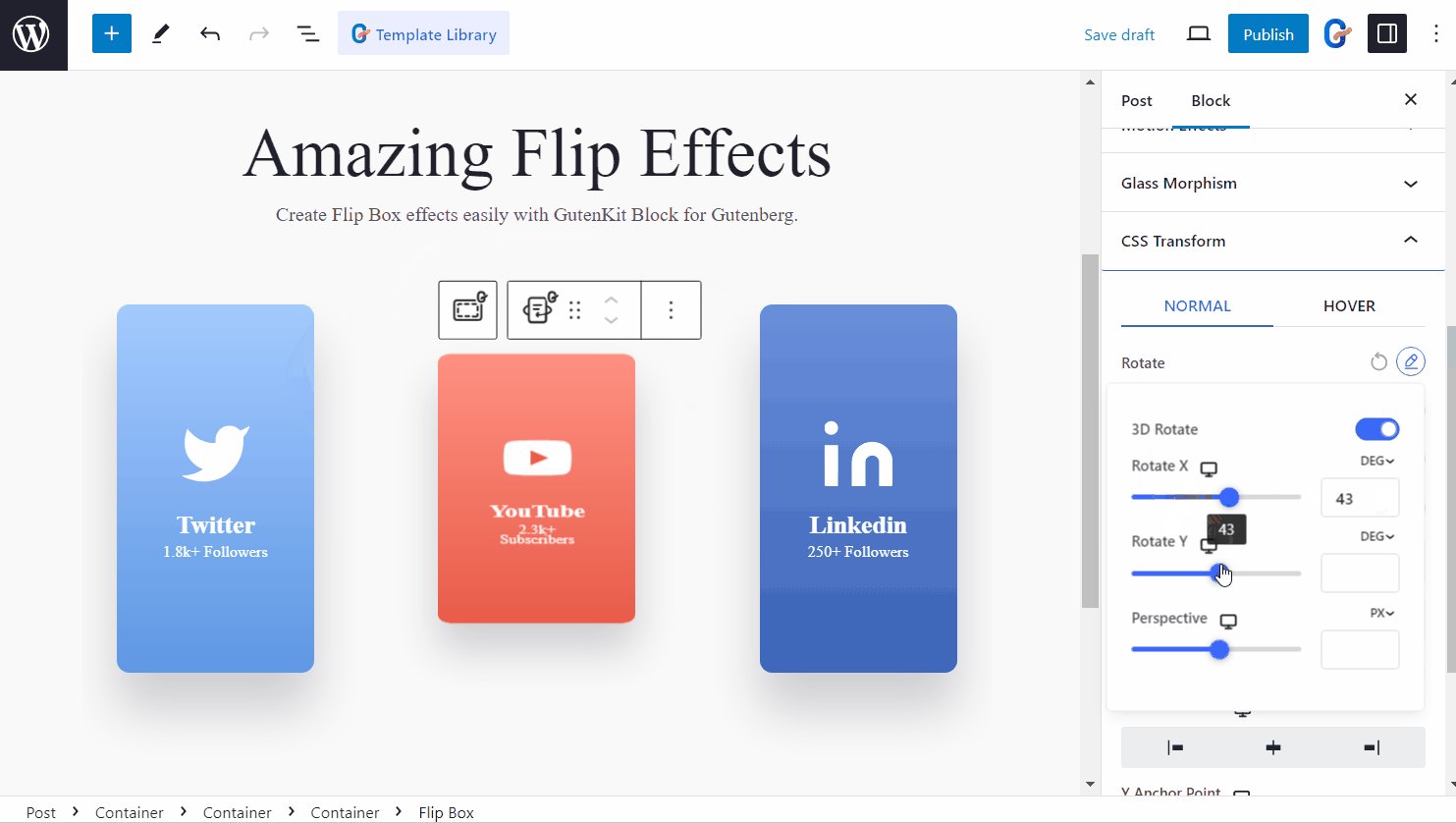
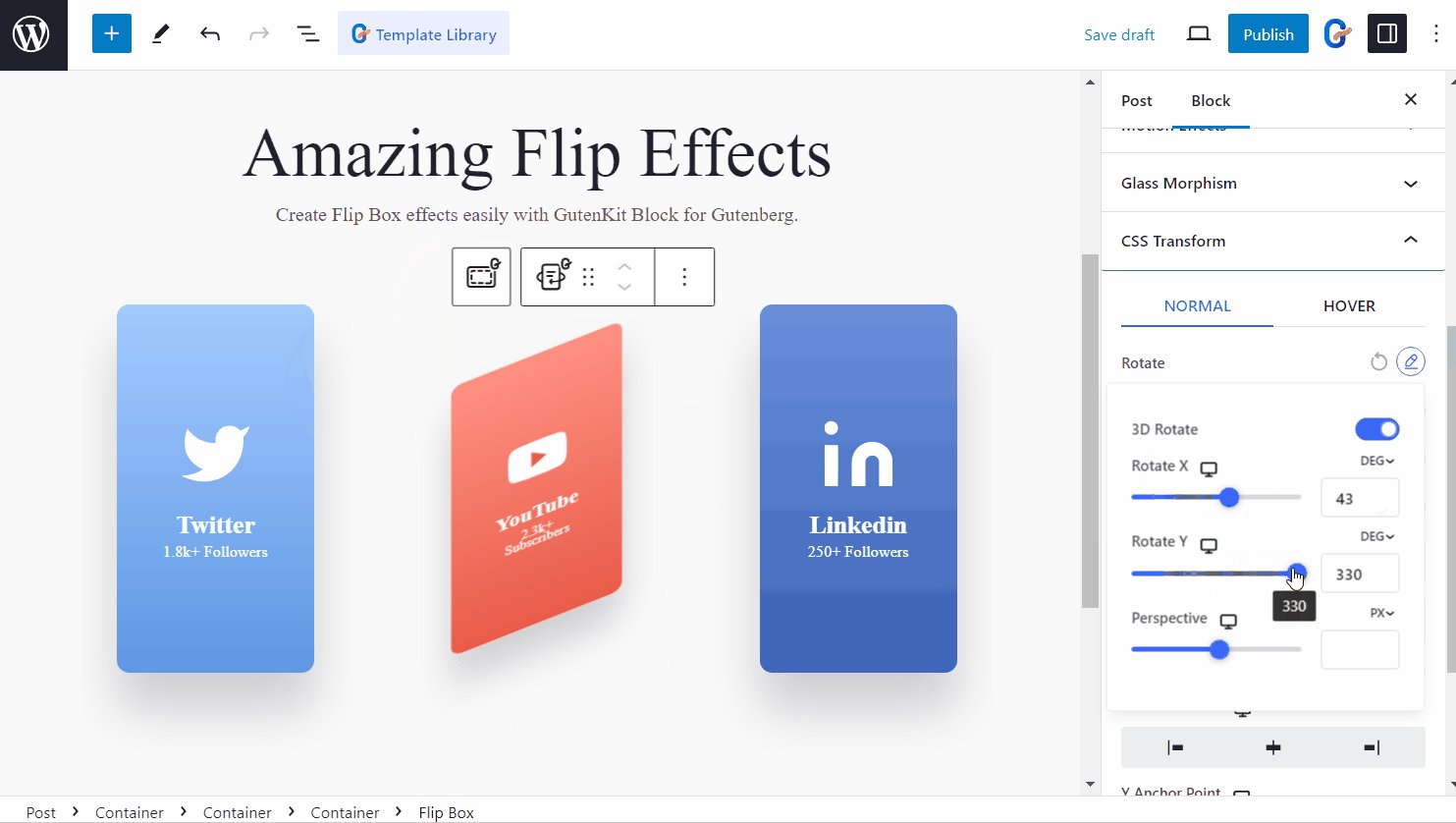
✅Ruota
Puoi ruotare qualsiasi blocco, contenitore o sezione di 360 gradi. Abilitare Ruota 3D per ruotare la sezione individualmente sull'asse verticale e orizzontale.

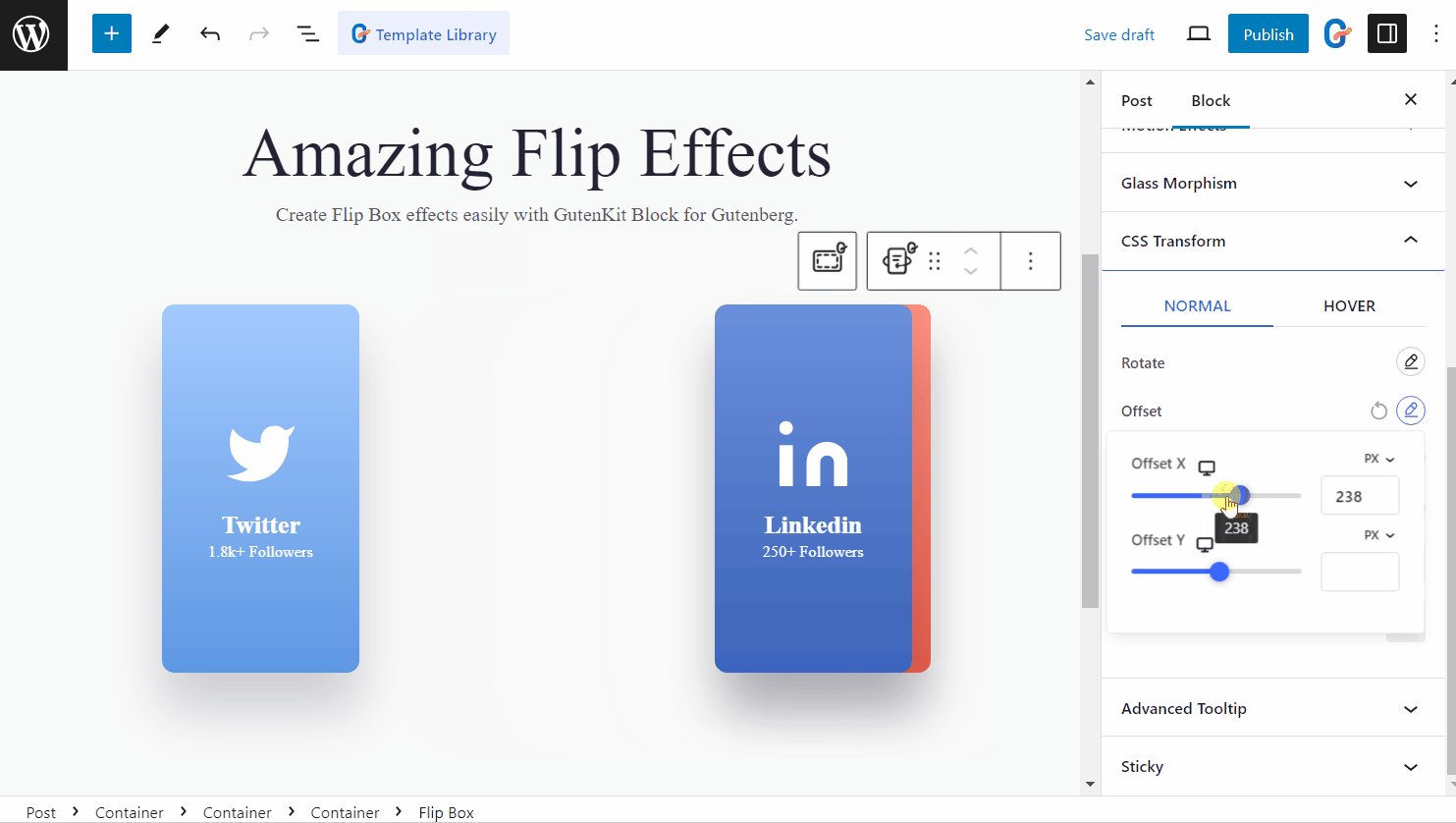
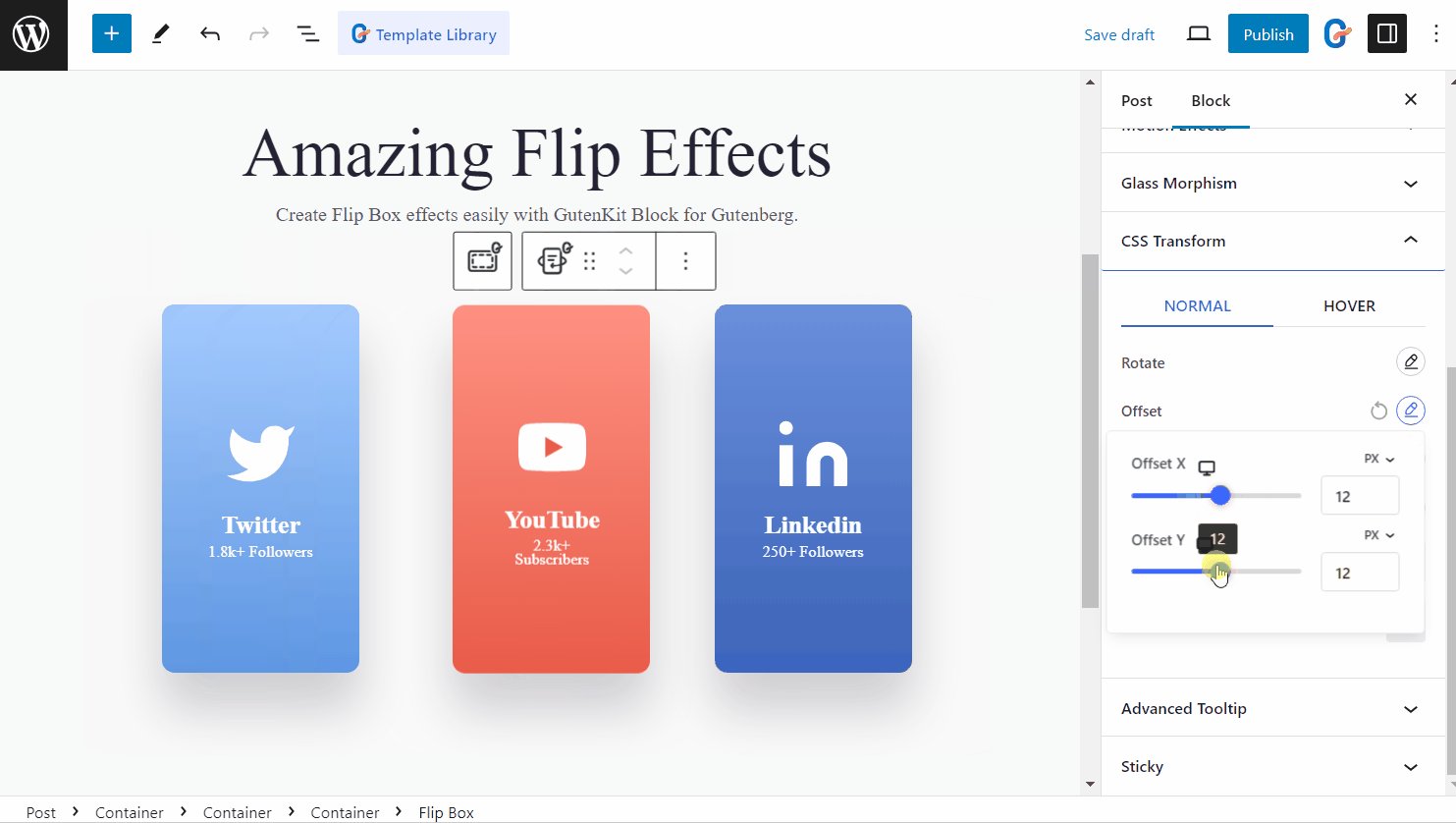
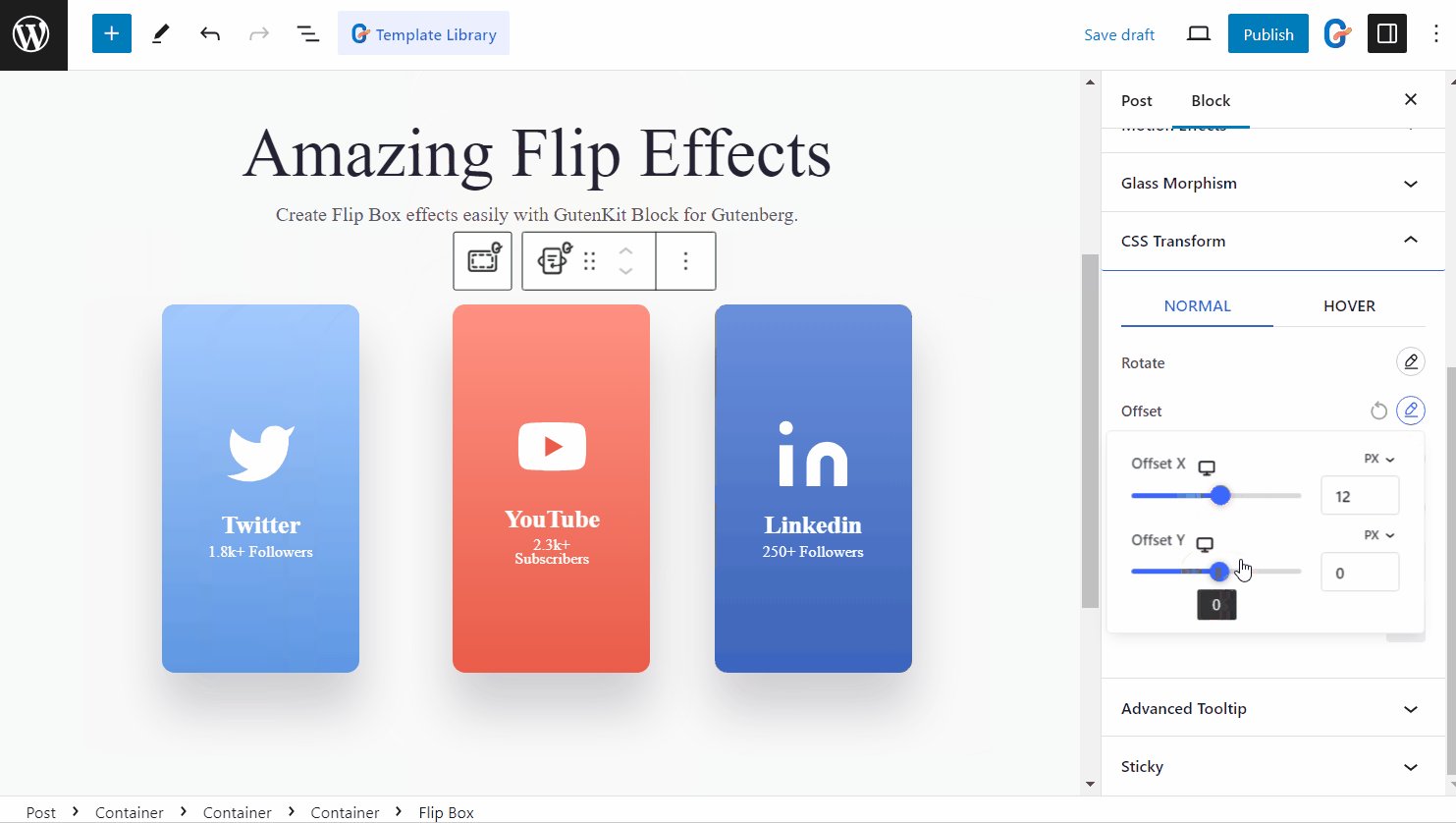
✅Compensazione
Aggiungi facilmente proprietà di offset CSS agli elementi di blocco in Gutenberg.

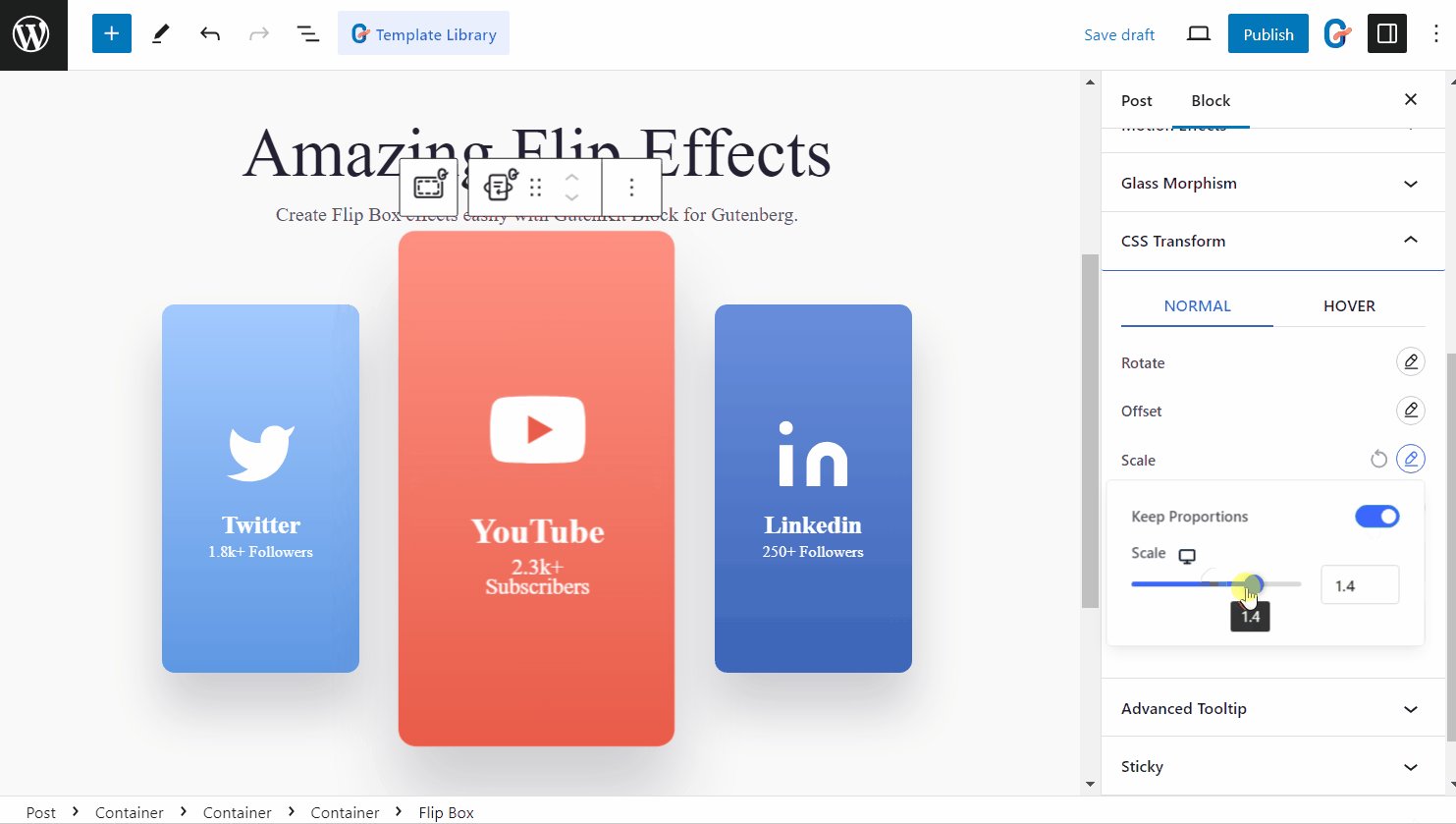
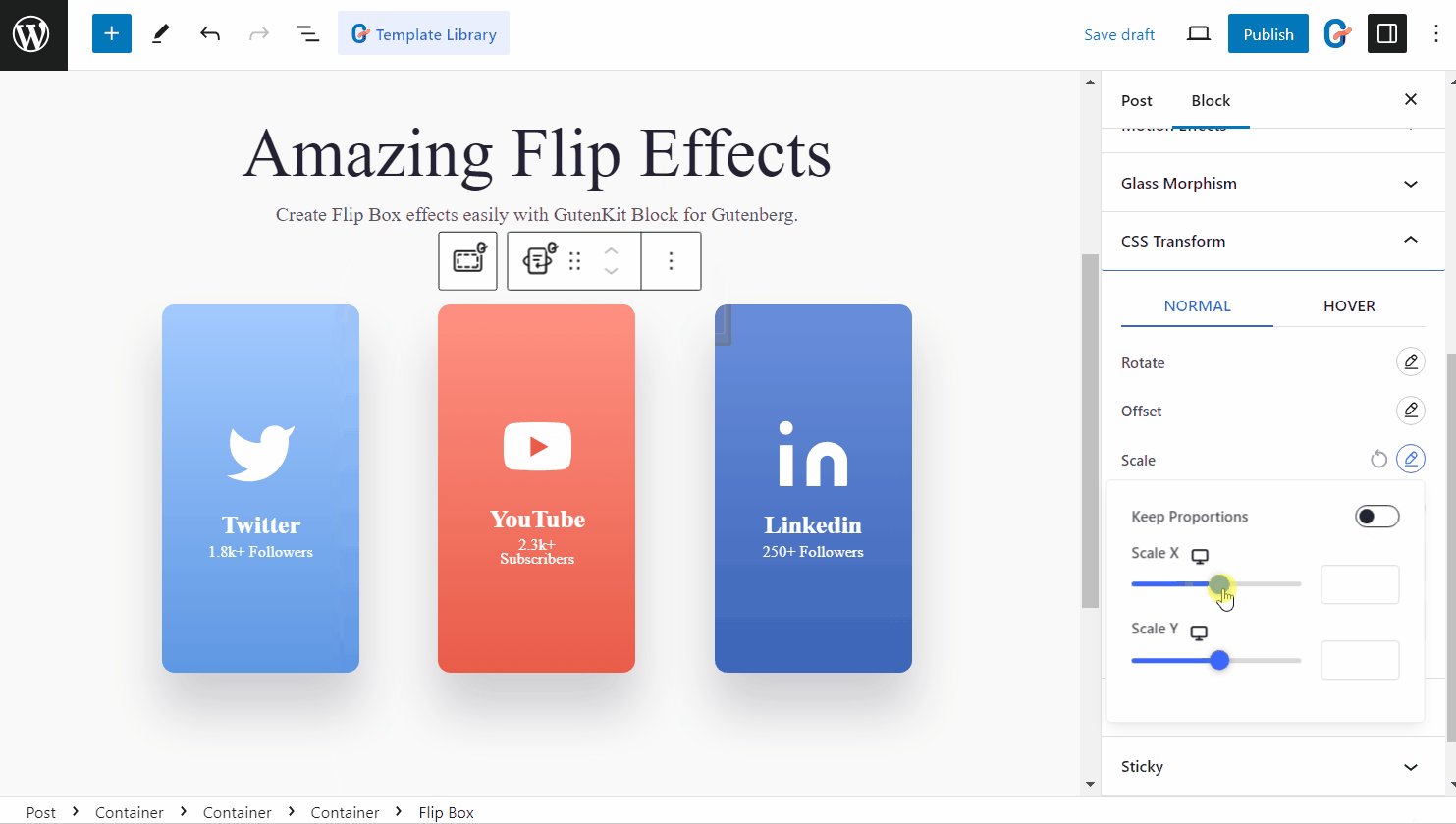
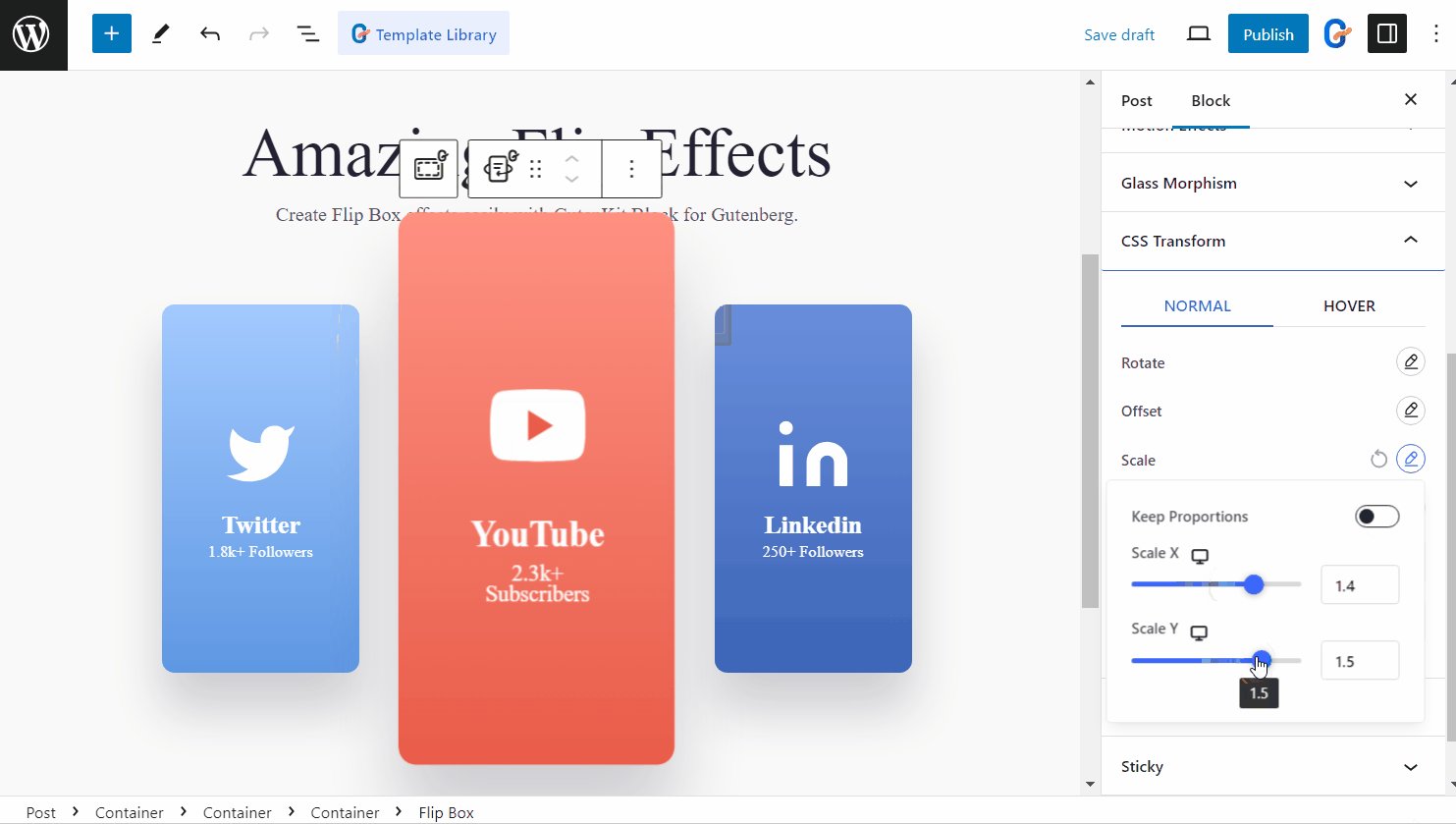
✅ Scala
Aumenta o riduci facilmente qualsiasi elemento del tuo progetto. Puoi modificare individualmente la scala sull'asse X e sull'asse Y, oppure mantenere le stesse proporzioni abilitando l'opzione "Mantieni proprietà" opzione.

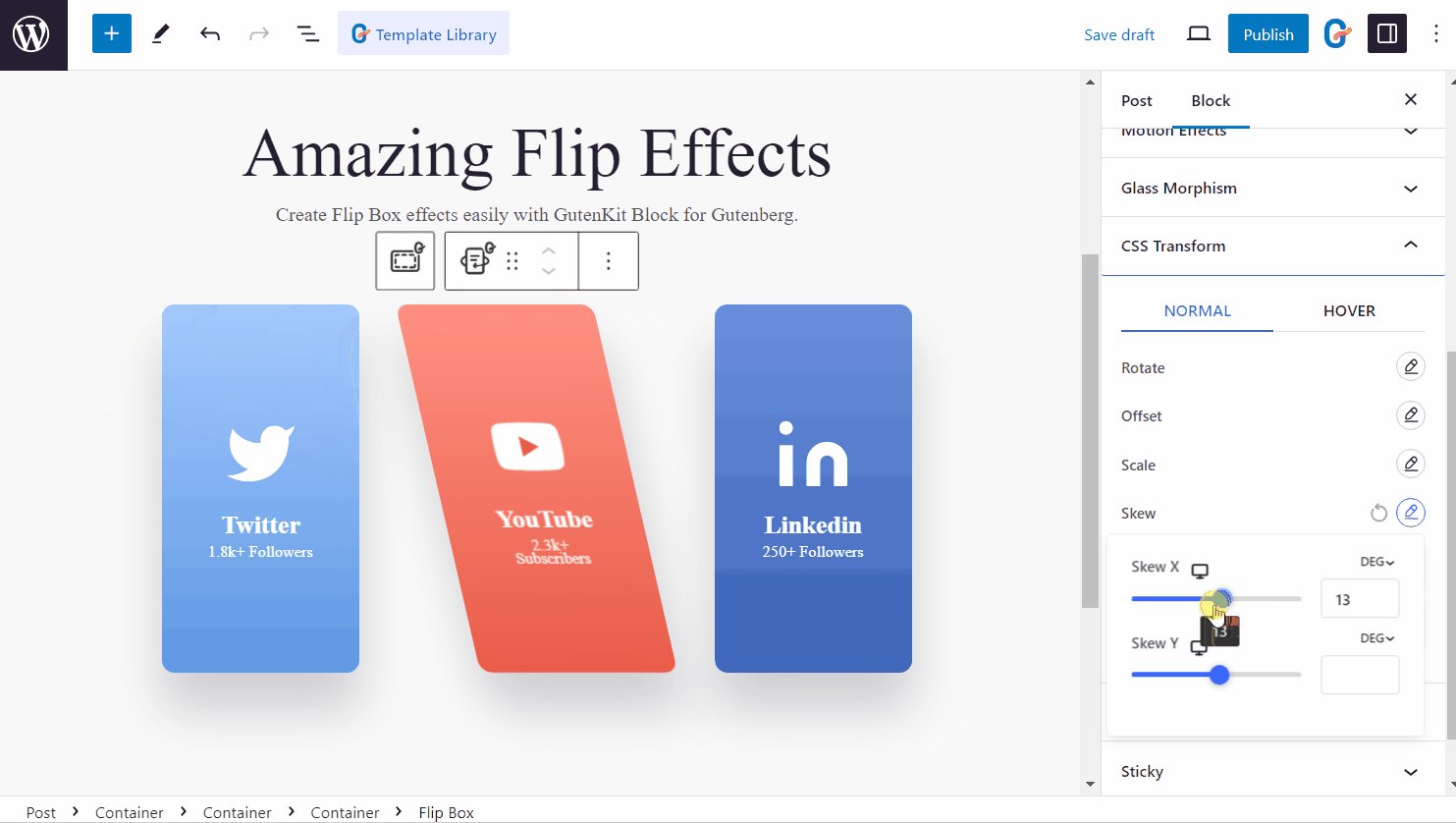
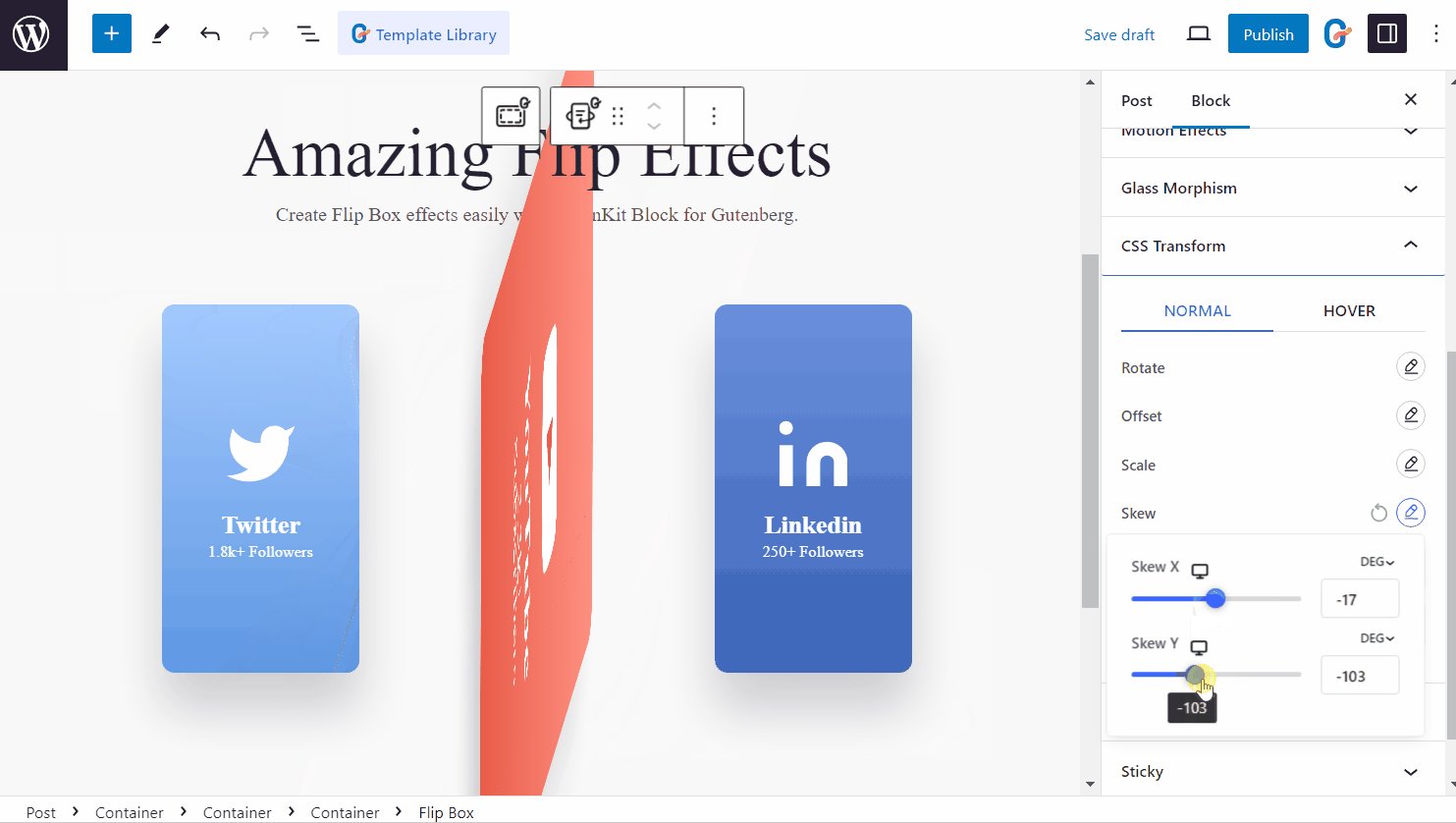
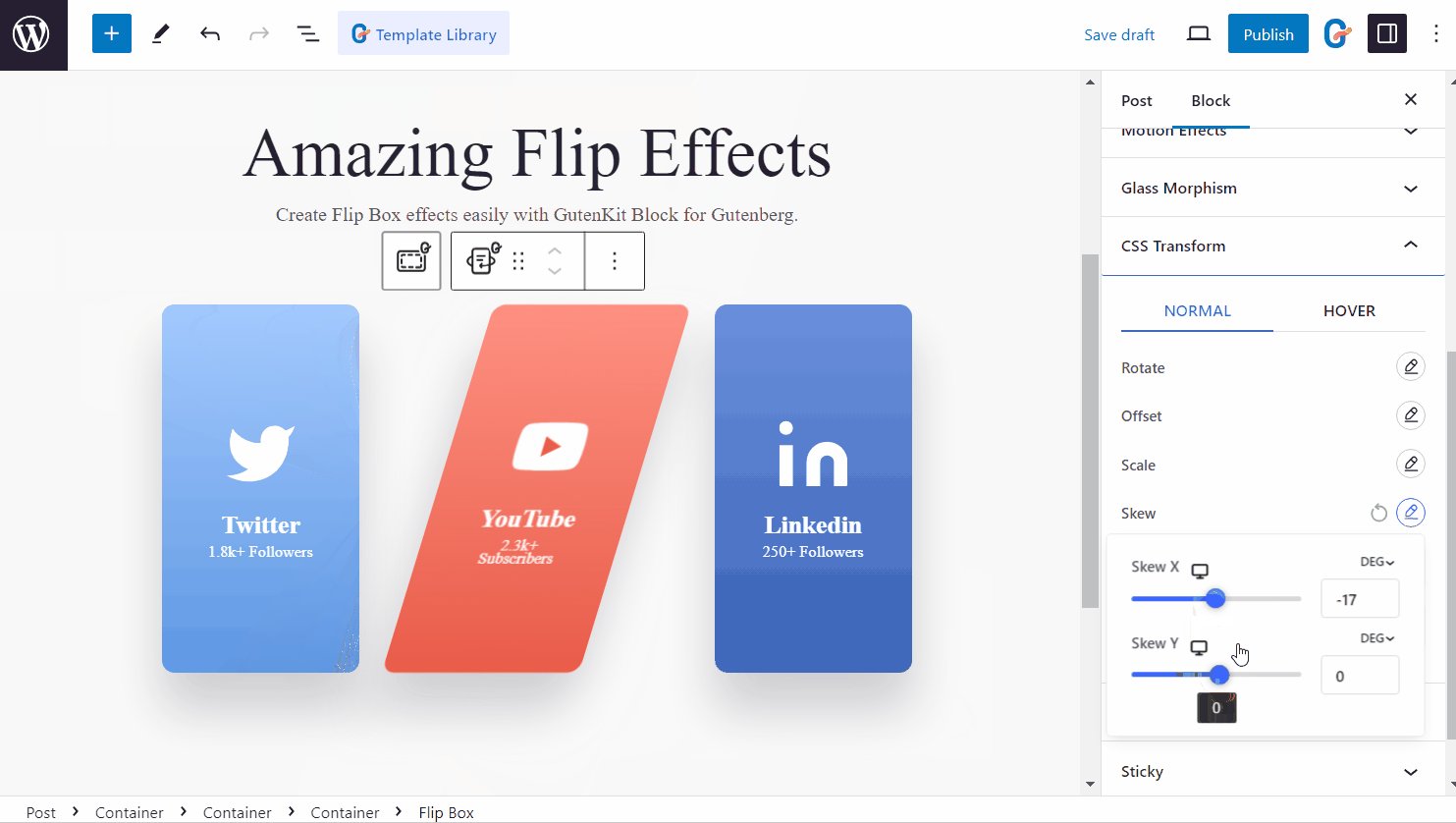
✅ Inclinato
Aggiungi l'effetto inclinazione a qualsiasi sezione, elemento o blocco sugli assi x e y.

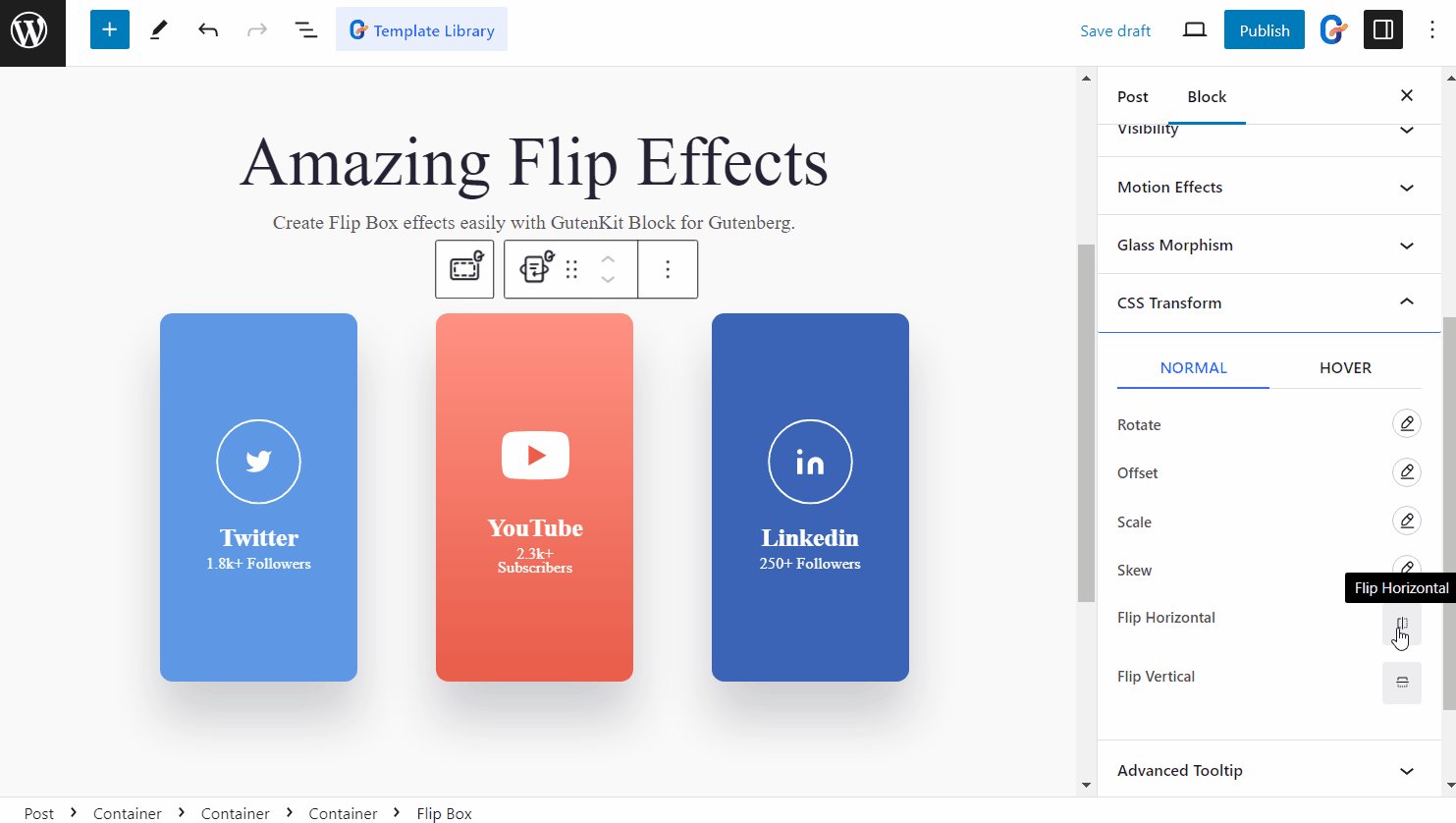
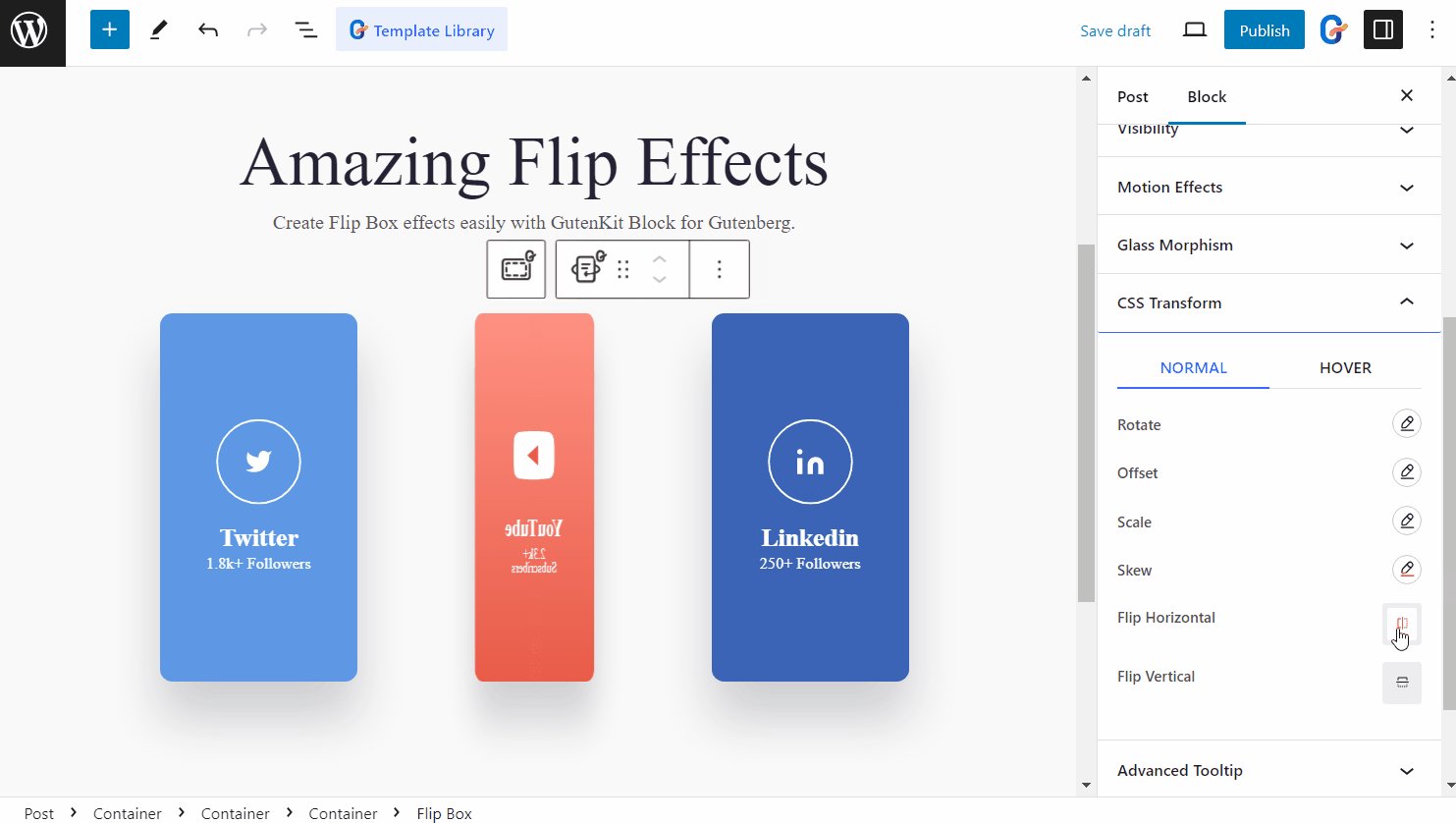
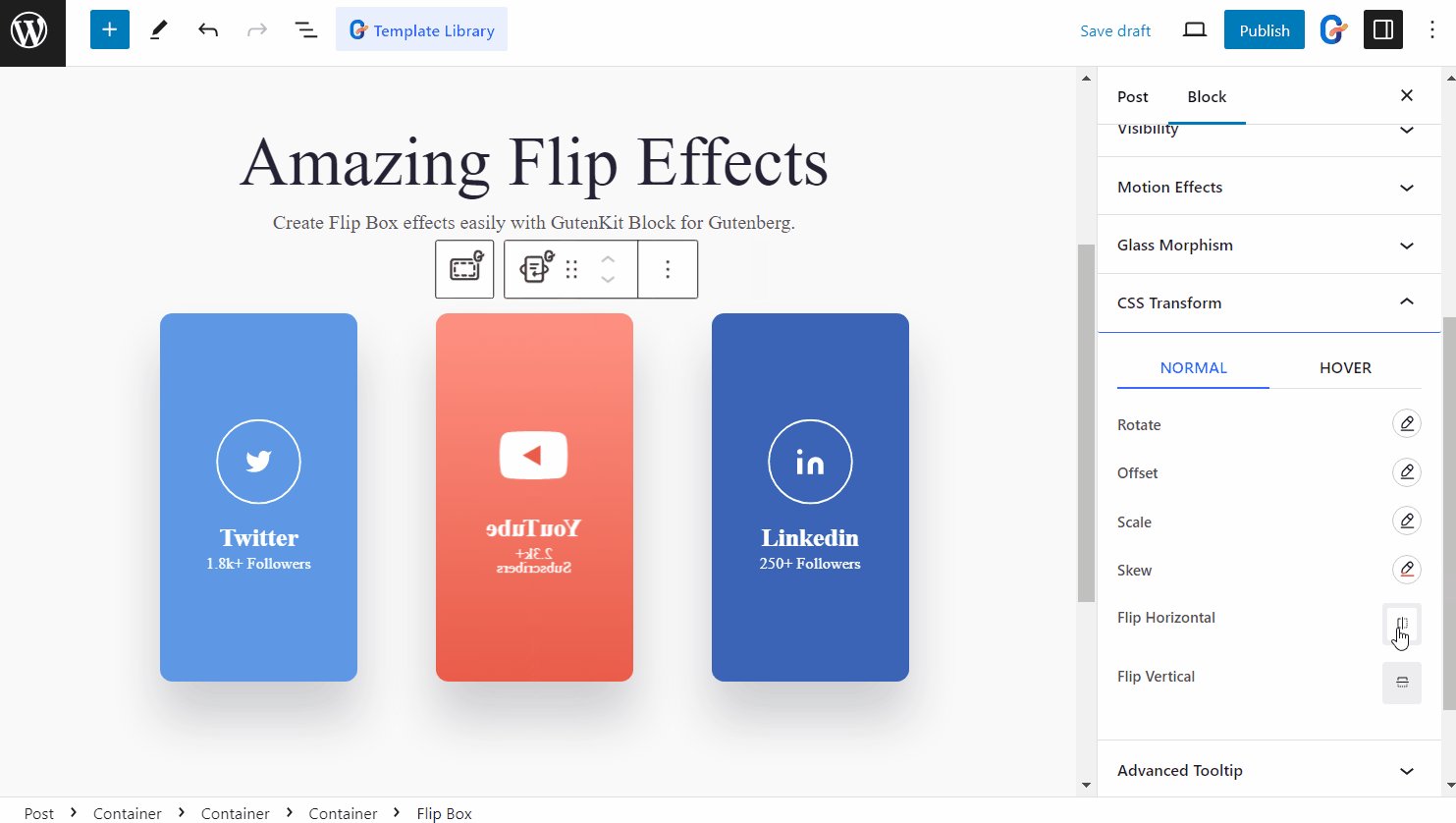
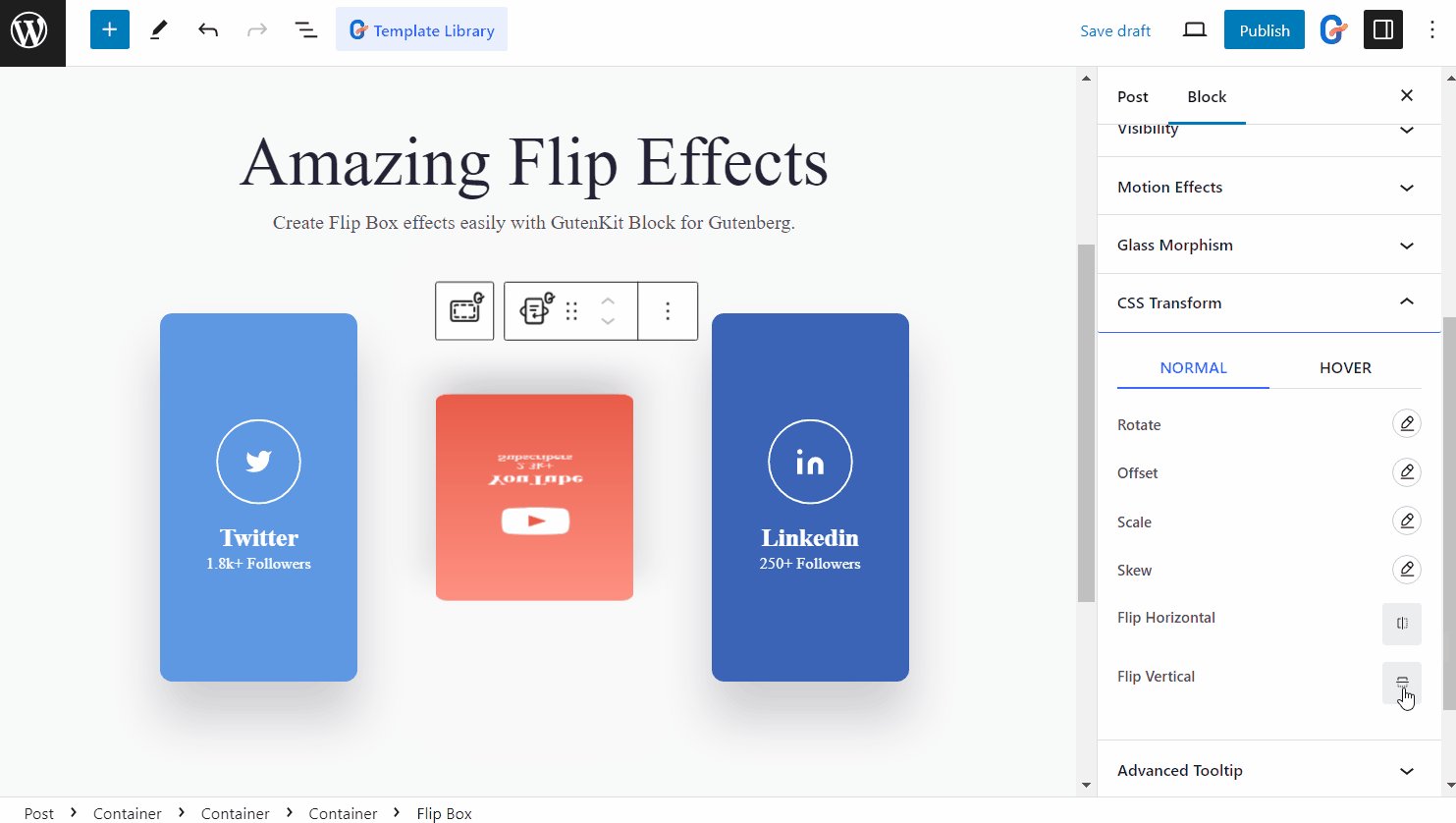
✅ Capovolgi orizzontalmente
Capovolgi gli elementi in direzione orizzontale.

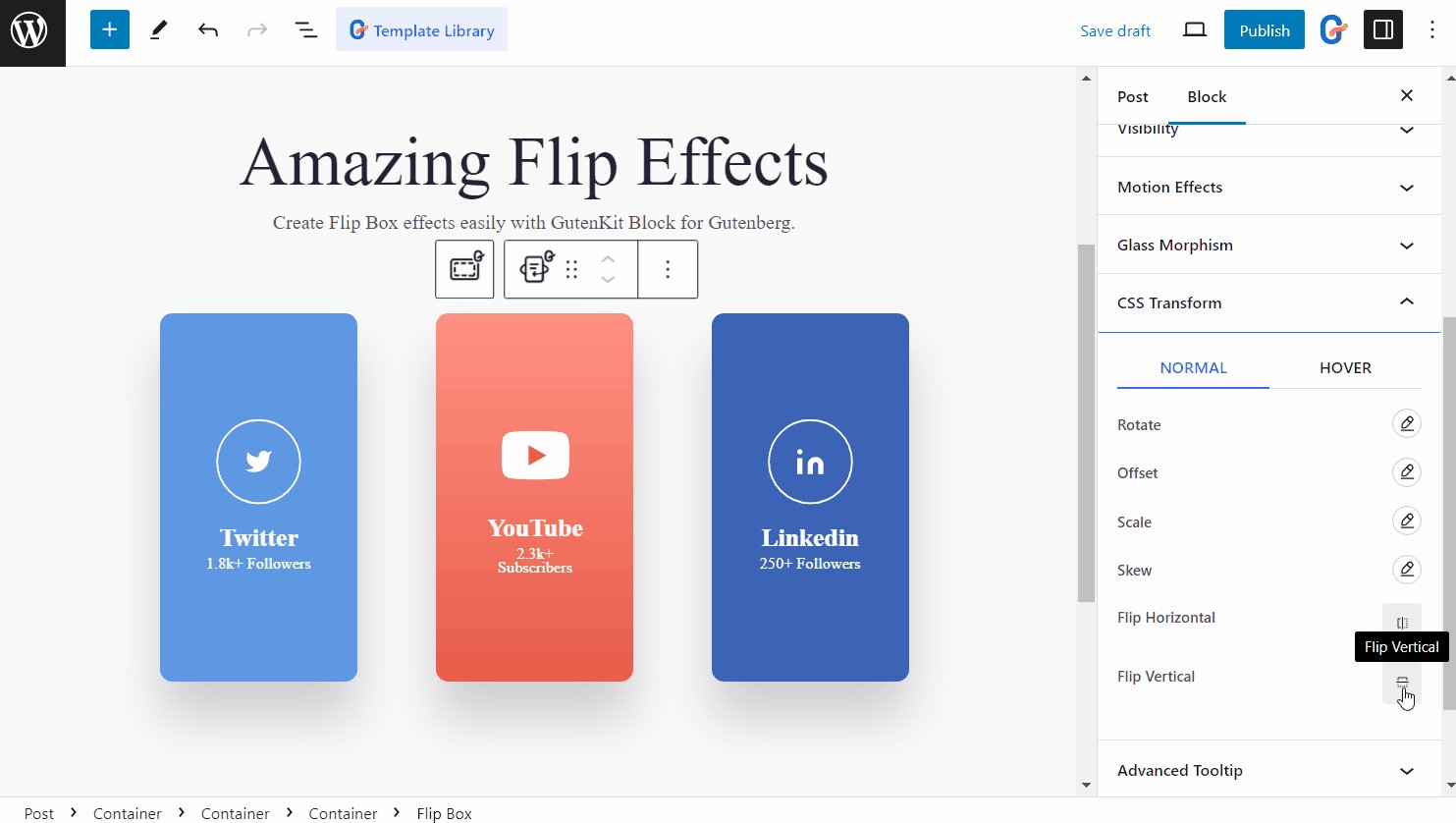
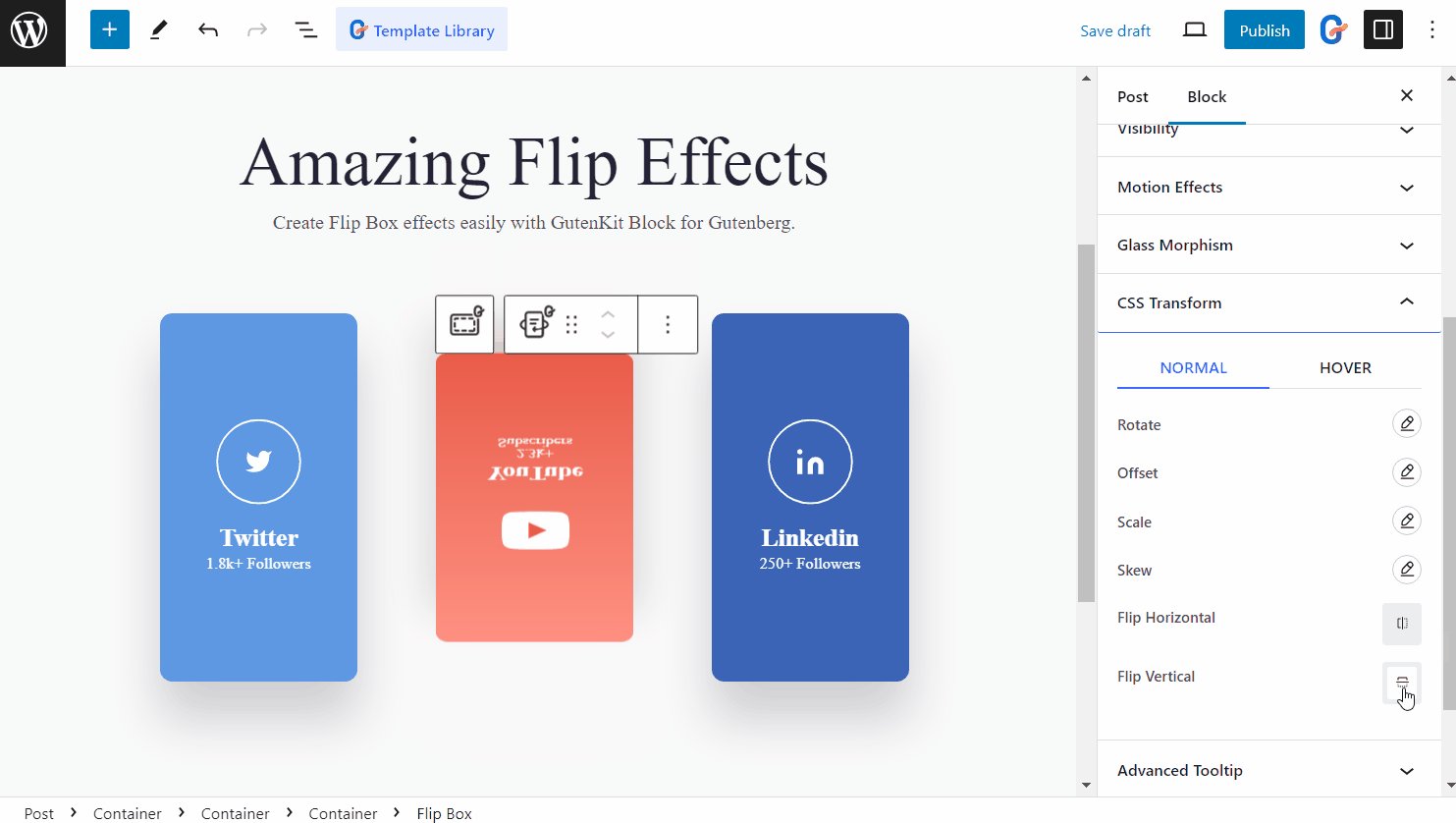
✅ Capovolgi verticale
Capovolgi gli elementi in direzione verticale.

Come i controlli di trasformazione CSS, GutenKit è dotato di tantissime funzionalità più avanzate per l'editor a blocchi che portano le funzionalità del generatore di pagine nel tuo sito web creato con Gutenberg.





