Le condizioni di visualizzazione GutenKit sono un modulo che consente di controllare la visibilità di elementi specifici all'interno della pagina web in base a determinate condizioni.
Vediamo come funziona il modulo.
Condizioni di visualizzazione GutenKit # #
È un Condizioni di visualizzazioneNon dimenticare di prenderlo da Qui.
- Accesso alla dashboard di WordPress
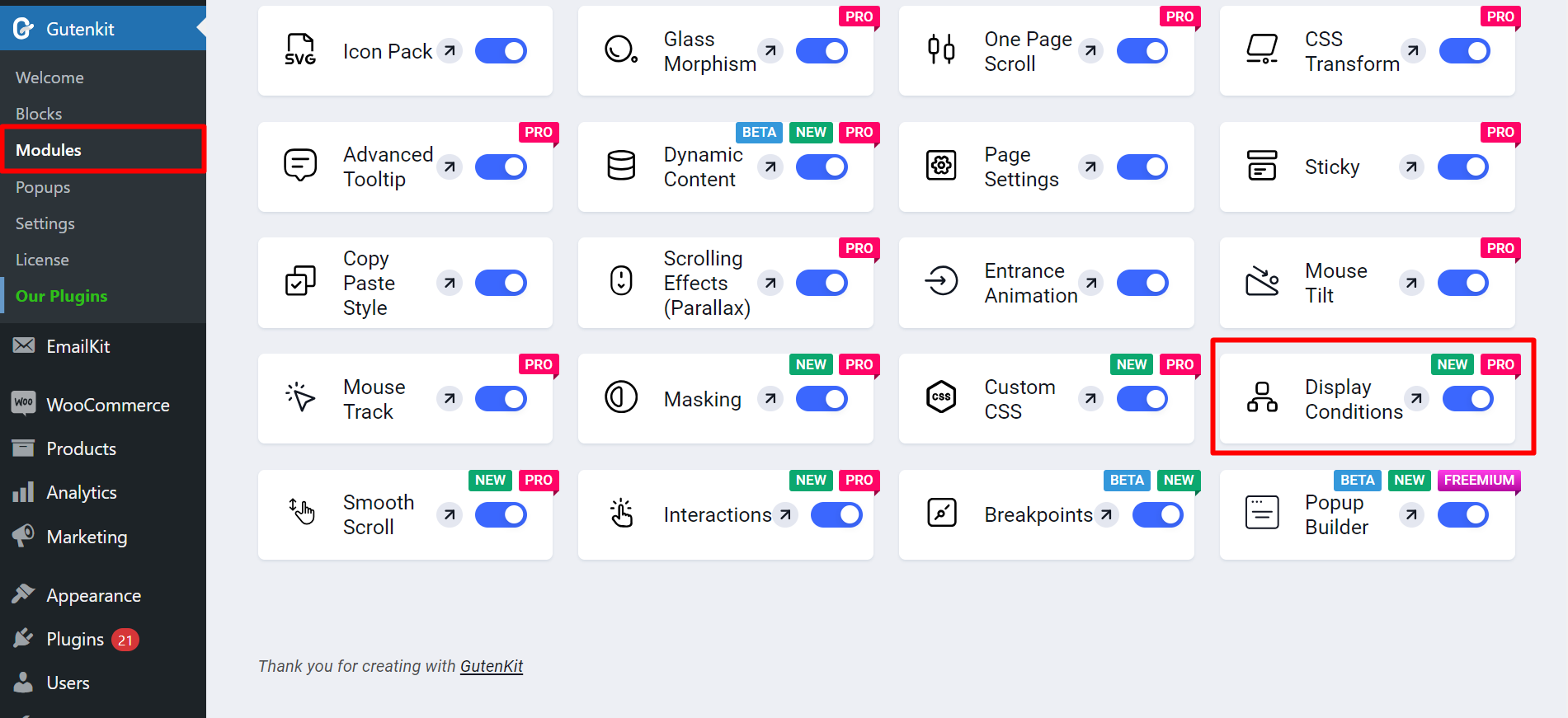
- Trova GutenKit e vai a Moduli
- Trova le Condizioni di visualizzazione e attivale

Trova il modulo delle condizioni di visualizzazione #
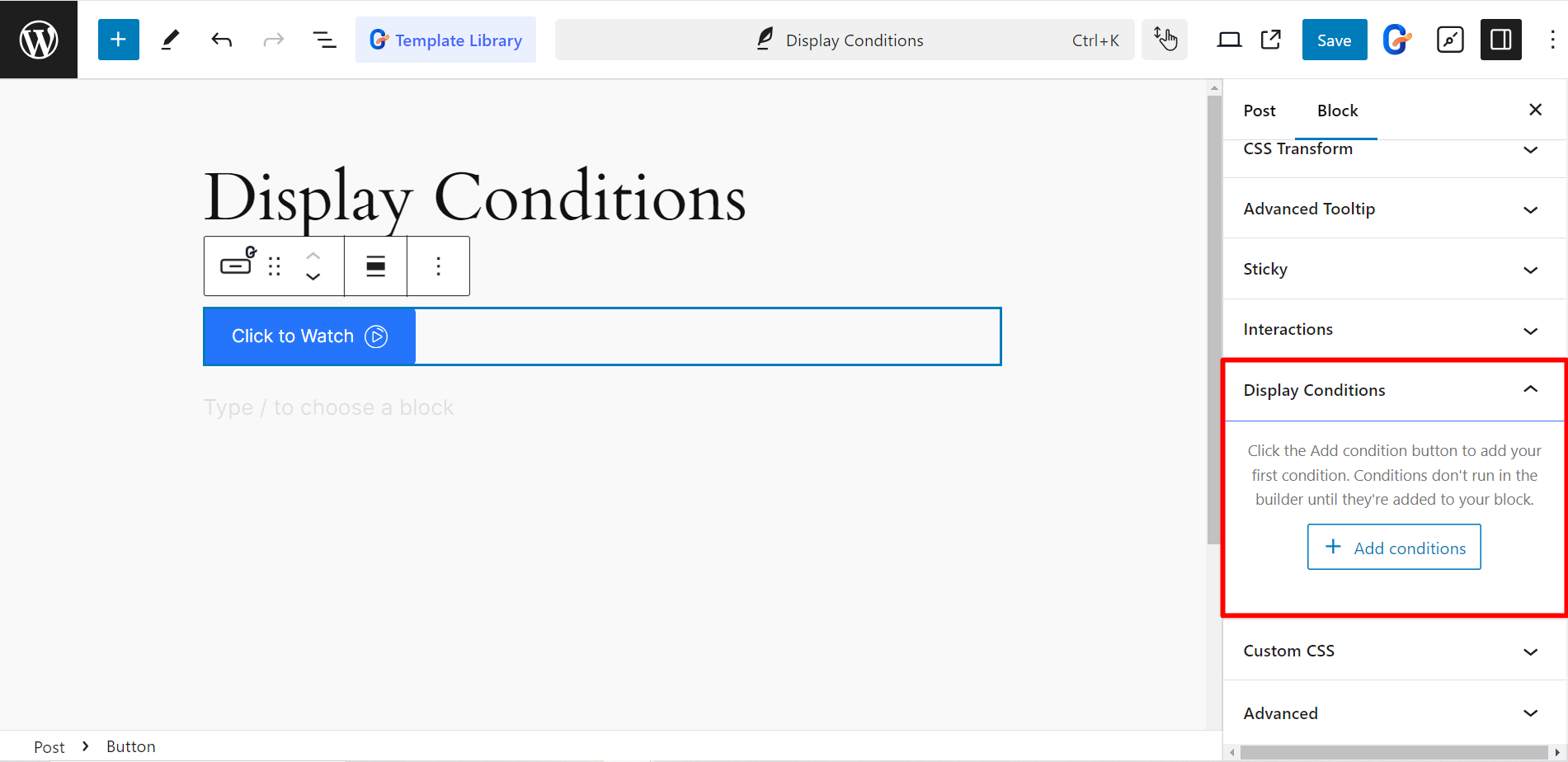
Take any page of your choice and add a GutenKit block.
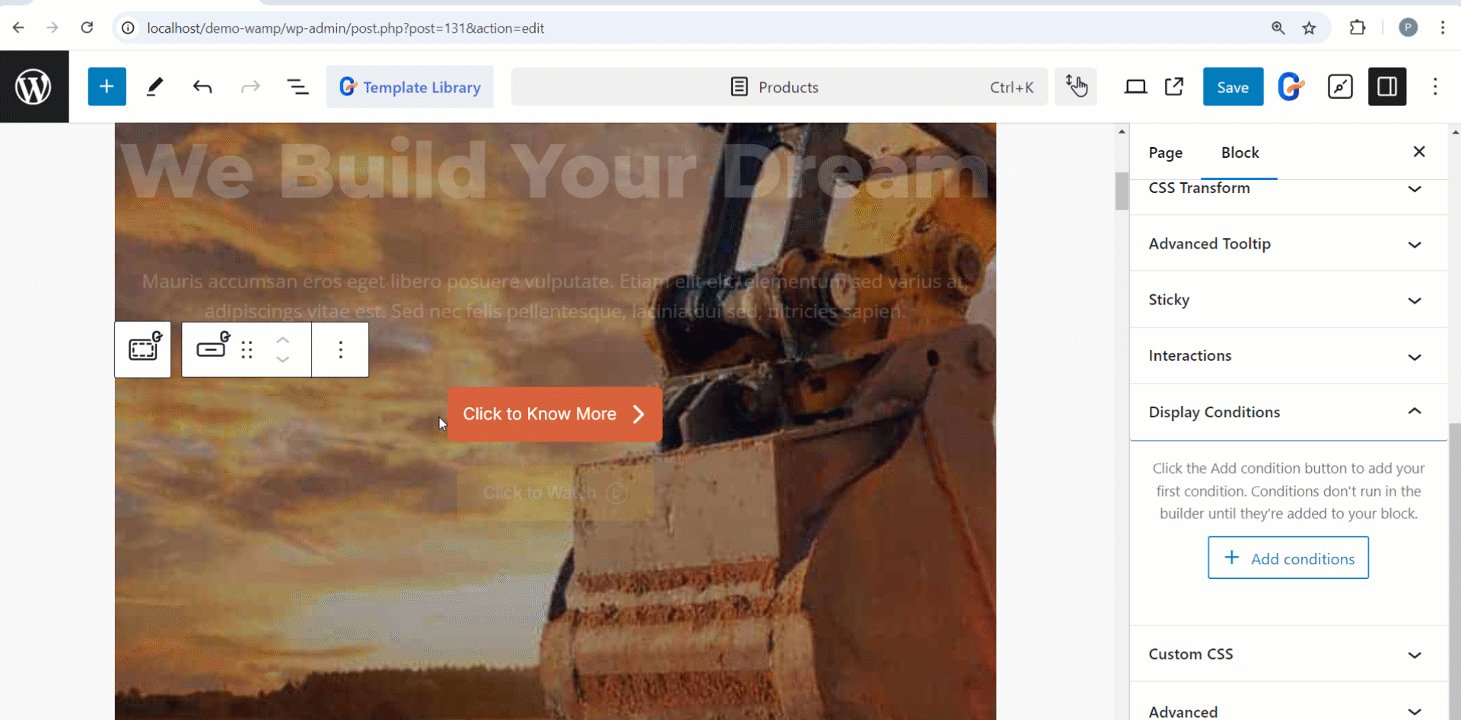
Next, find the Display Conditions module from the Sezione avanzata.

Come funziona il modulo #
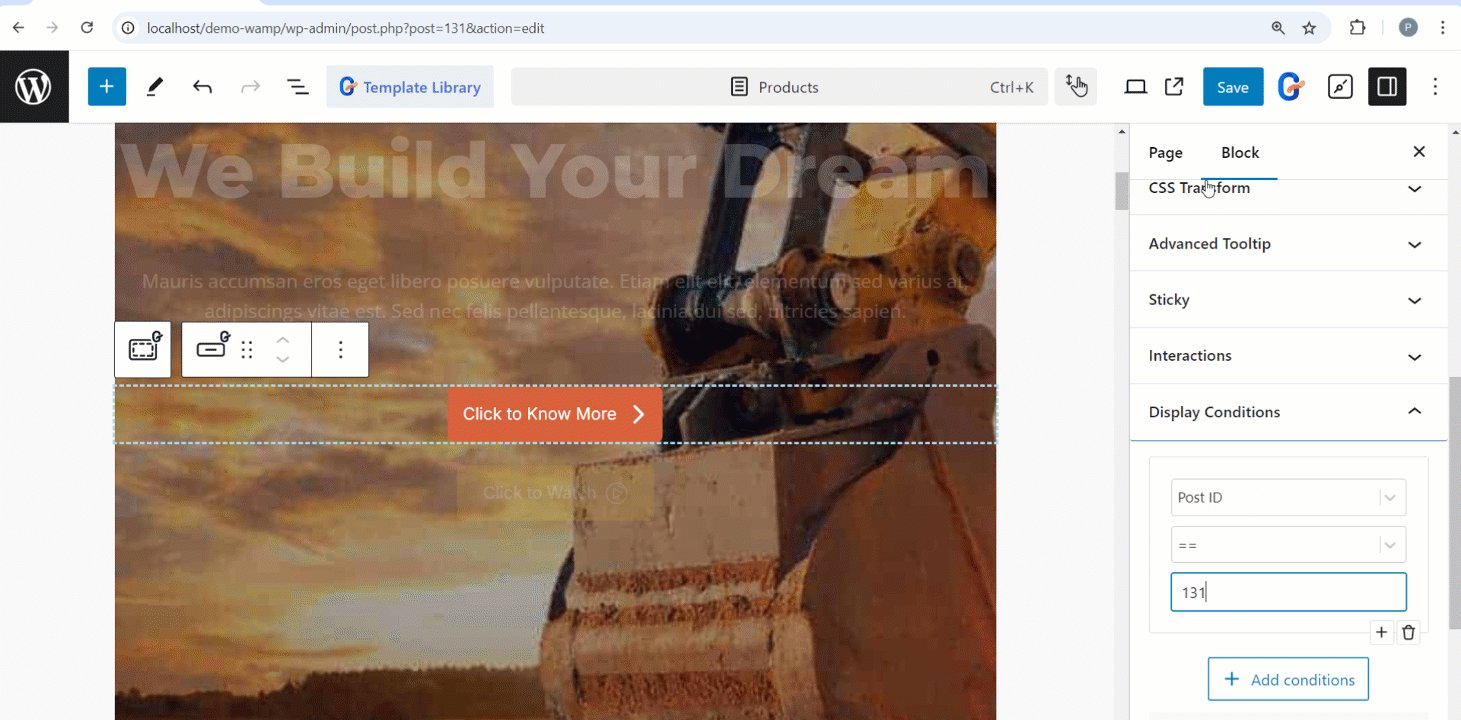
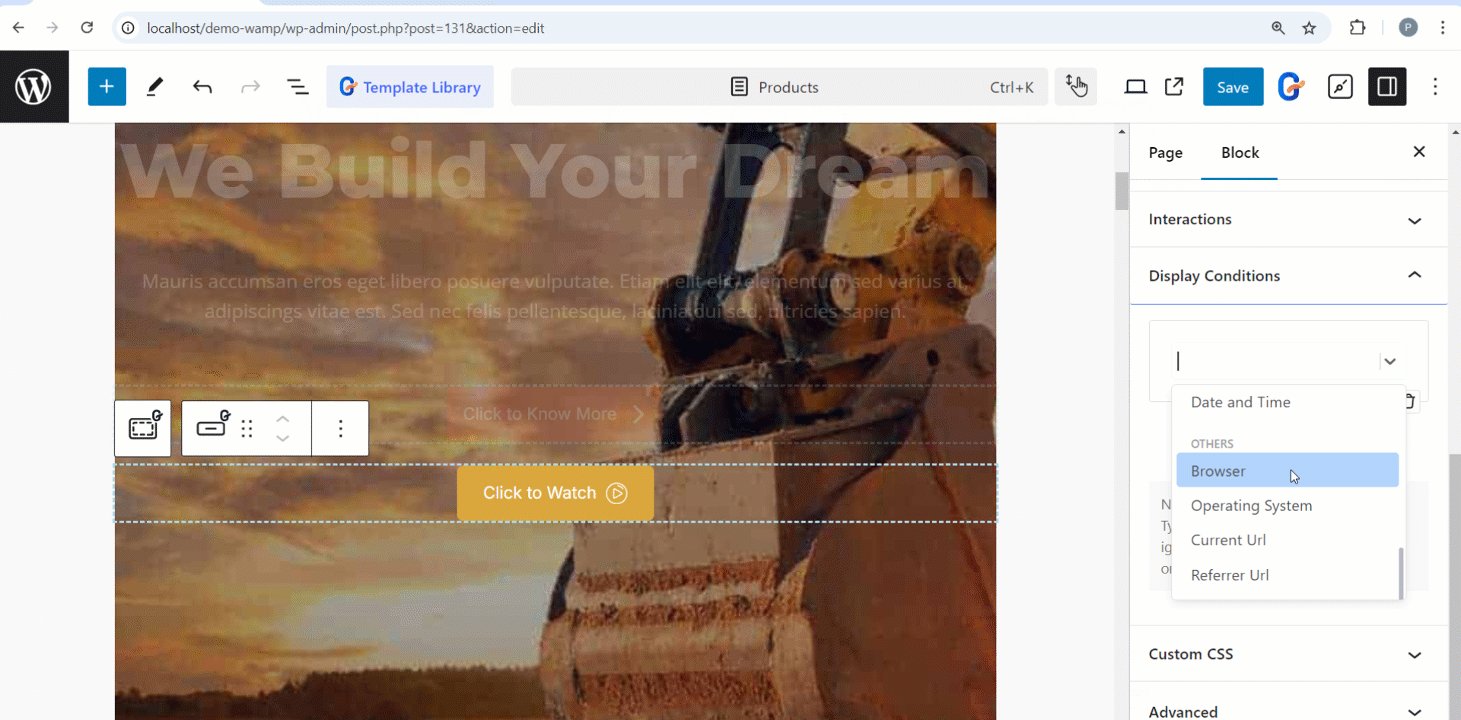
Per impostare le condizioni di visualizzazione, sono disponibili diverse opzioni, come ID post, Stato post, Autore post, Data e ora, Browser, Sistema operativo, URL di riferimento, ecc.
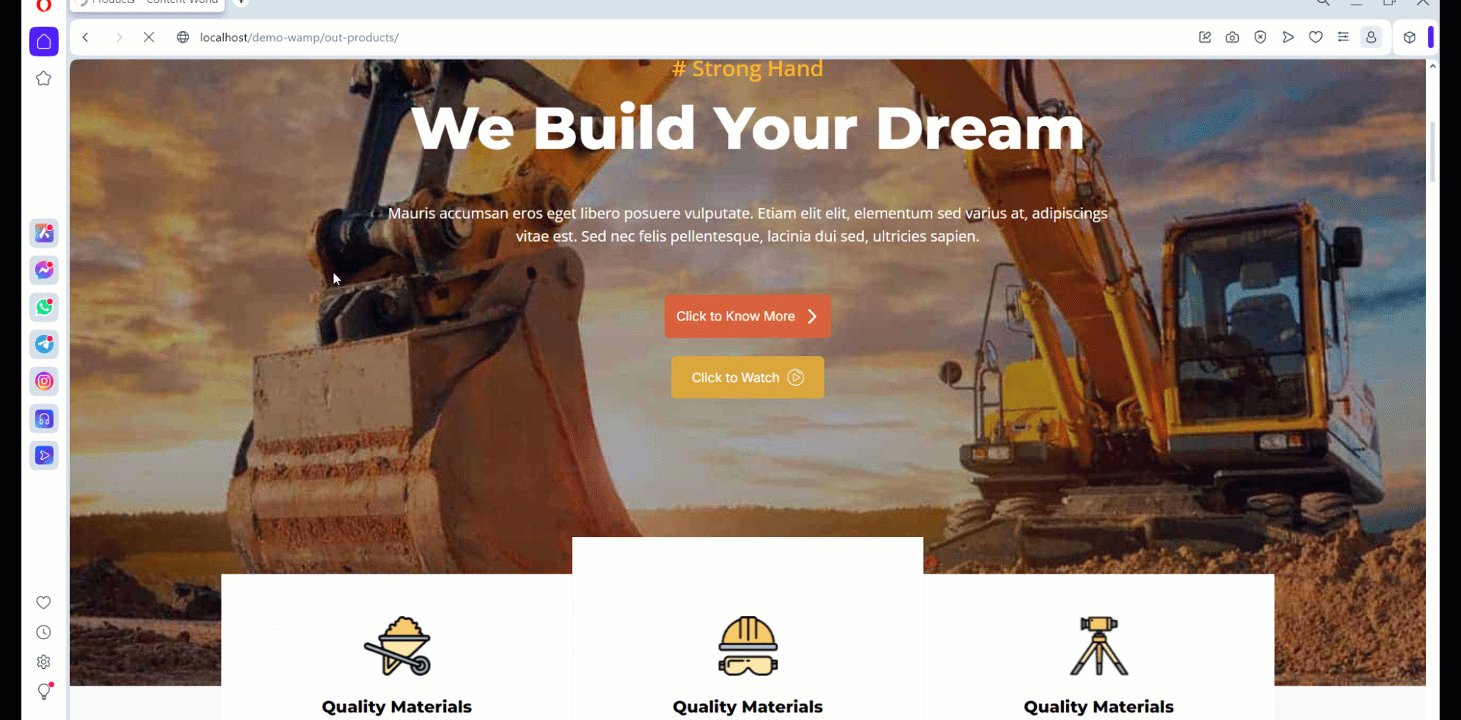
For example, if you choose to set a specific Browser to open a page, then the condition will be – Browser > is > select the browser name (Chrome, Opera, Mozilla, etc.)
Guarda come funziona il modulo 👇