Vuoi incorporare e mostrare Google Maps sul tuo sito web basato su Gutenberg WordPress? È utile mostrare la posizione fisica dei tuoi negozi, organizzazioni ed eventi.
Inserisci il blocco Google Map di GutenKit direttamente nella dashboard dell'editor di WordPress per aggiungere Google Map senza problemi di codifica.
In questo documento, ti mostreremo come aggiungere un blocco Google Map GutenKit a un sito Web WordPress.
Come generare la chiave API di Google Map #

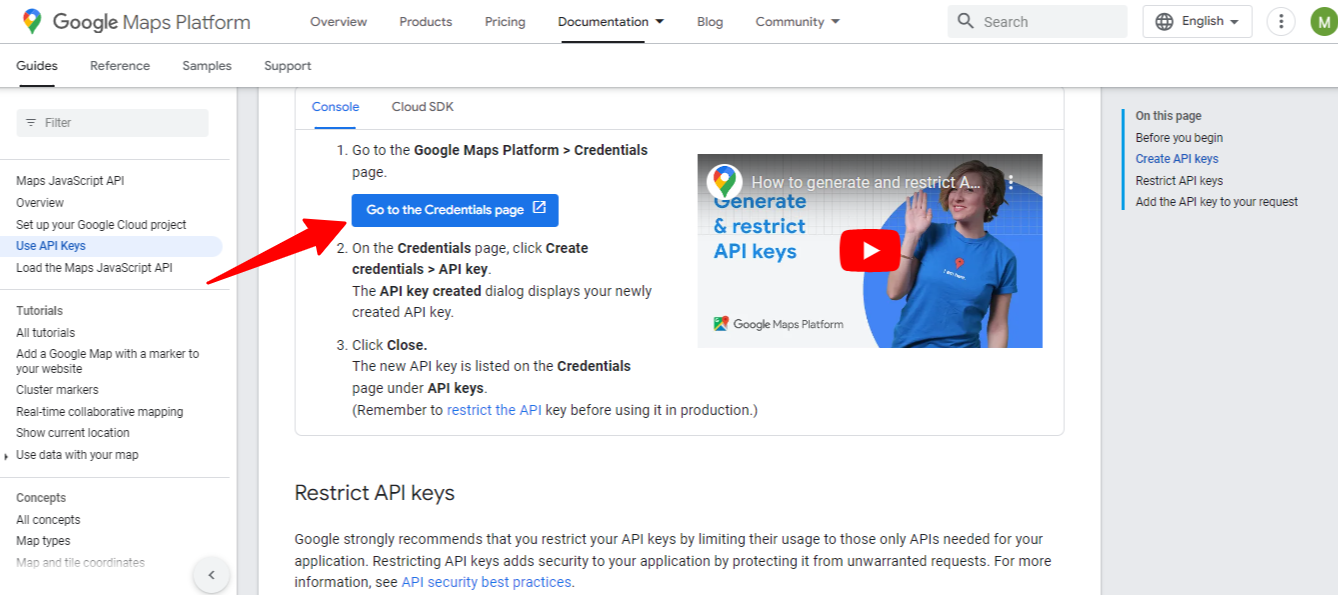
Vai a questa pagina 👉 “Console della piattaforma Google Cloud", scorrere verso il basso e fare clic su"Fare clic su Vai alla pagina Credenziali.”
Ma prima vai al Console della piattaforma Google Cloud e iscriviti per creare un account.

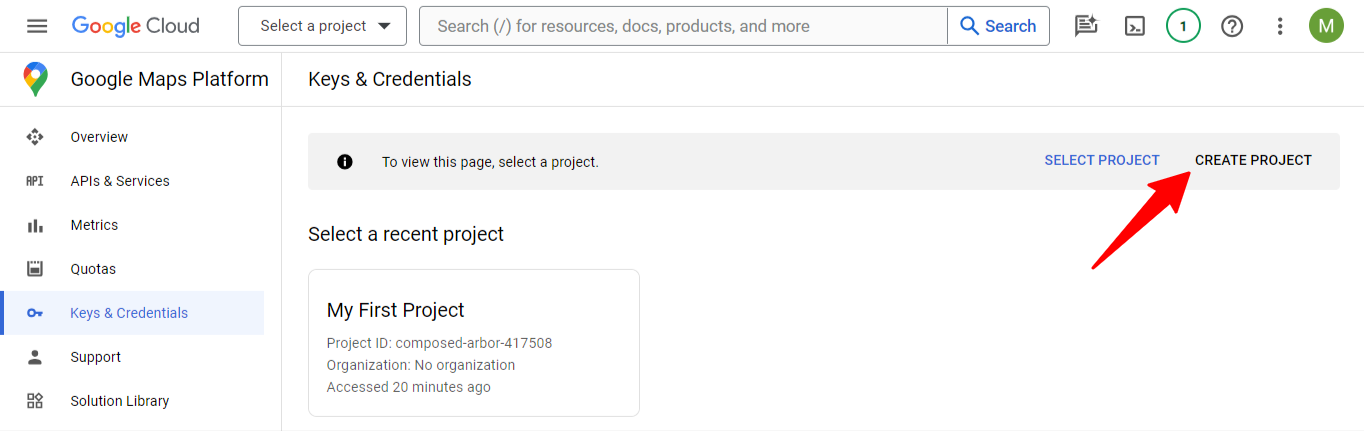
Quando sei sul Pagina Credenziali, colpire il "Crea progetto" opzione.

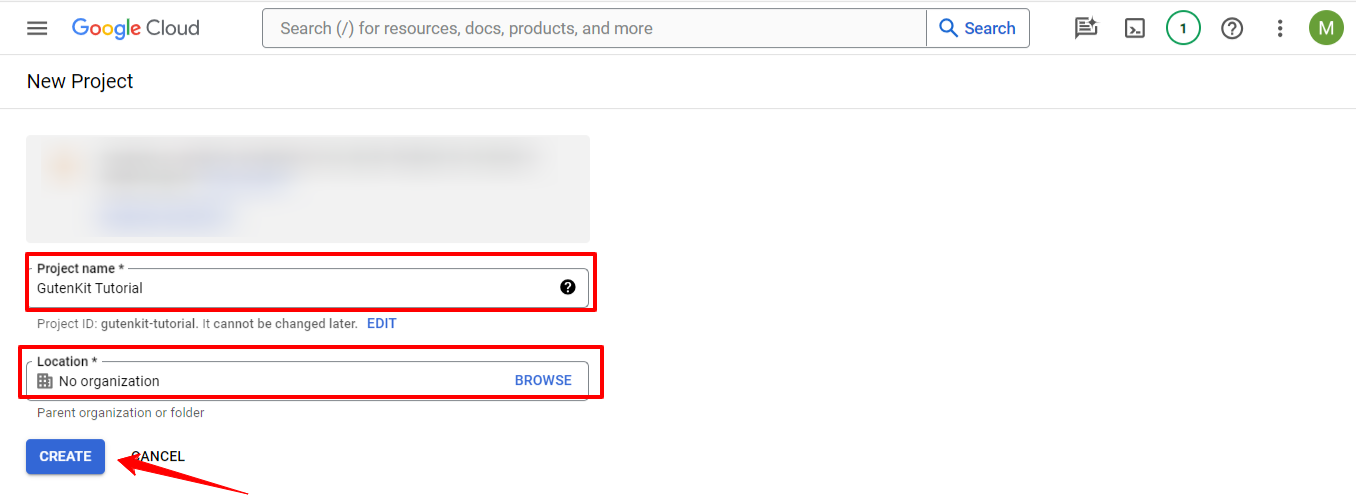
Inserisci il nome del progetto e imposta la posizione. Quindi, fare clic su "Crearepulsante ". Con questa azione hai registrato con successo un nuovo progetto.

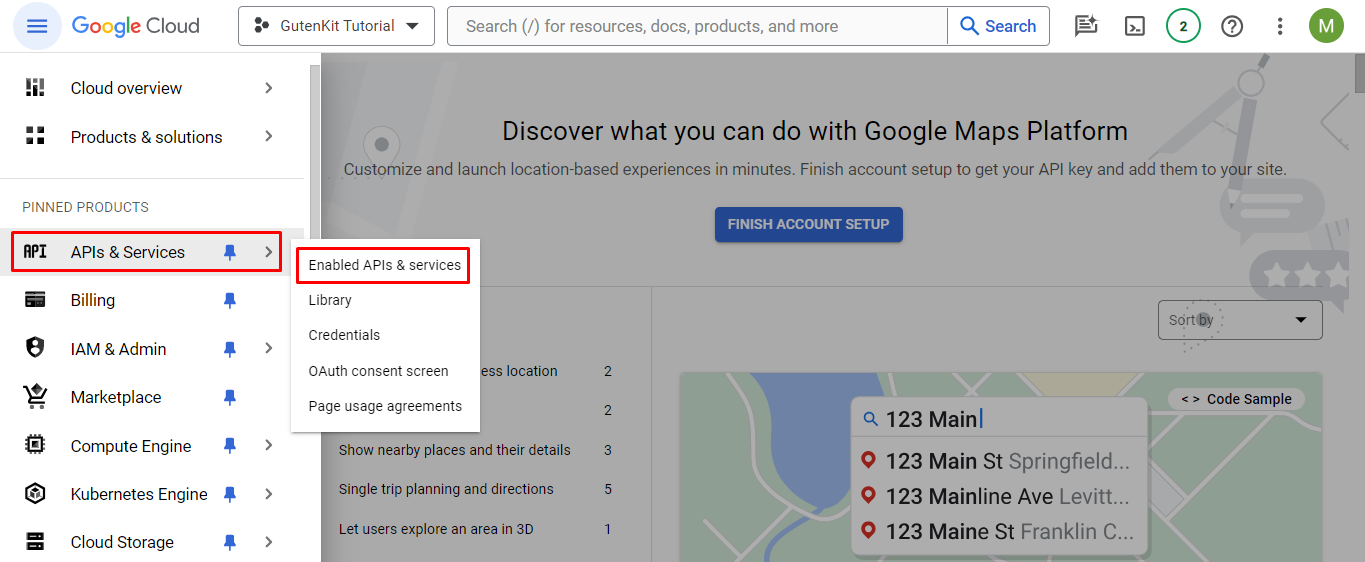
Successivamente, fai clic sul menu dell'hamburger nella parte superiore sinistra dello schermo. Individua il “API e servizi" opzione e fare clic su Opzione API e servizi abilitati sotto di essa.
*Tienilo presente potresti vedere la stessa cosa API e servizi opzione nella barra laterale sinistra sullo schermo. Ma devi trovare il API e servizi attraverso il menu dell'hamburger.

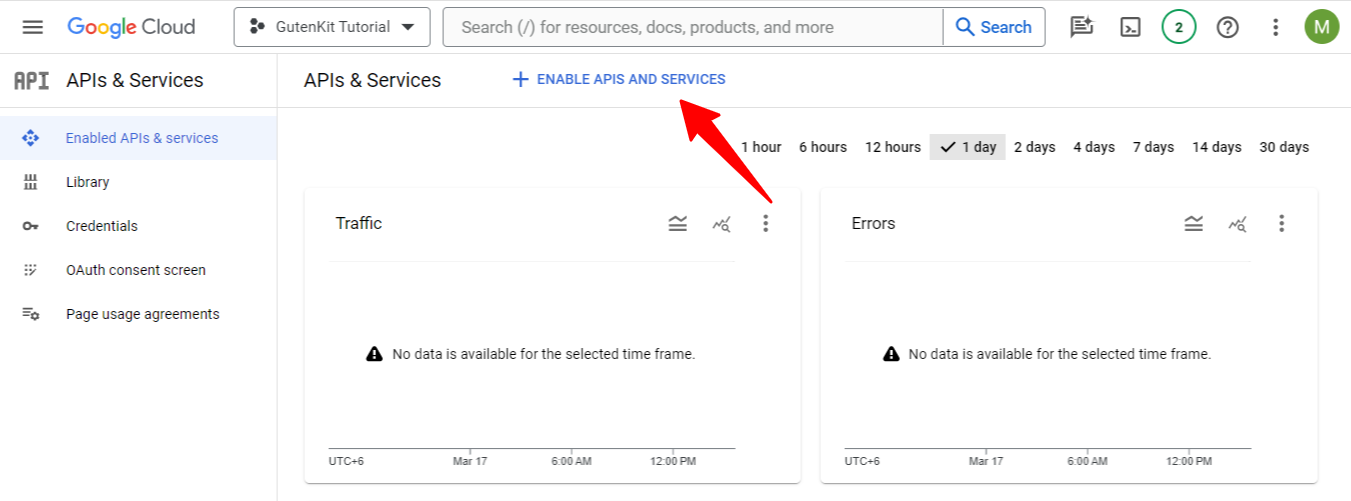
Nella schermata successiva, seleziona “+”. Abilita API E servizi", ti sposterà alla pagina della Libreria API.

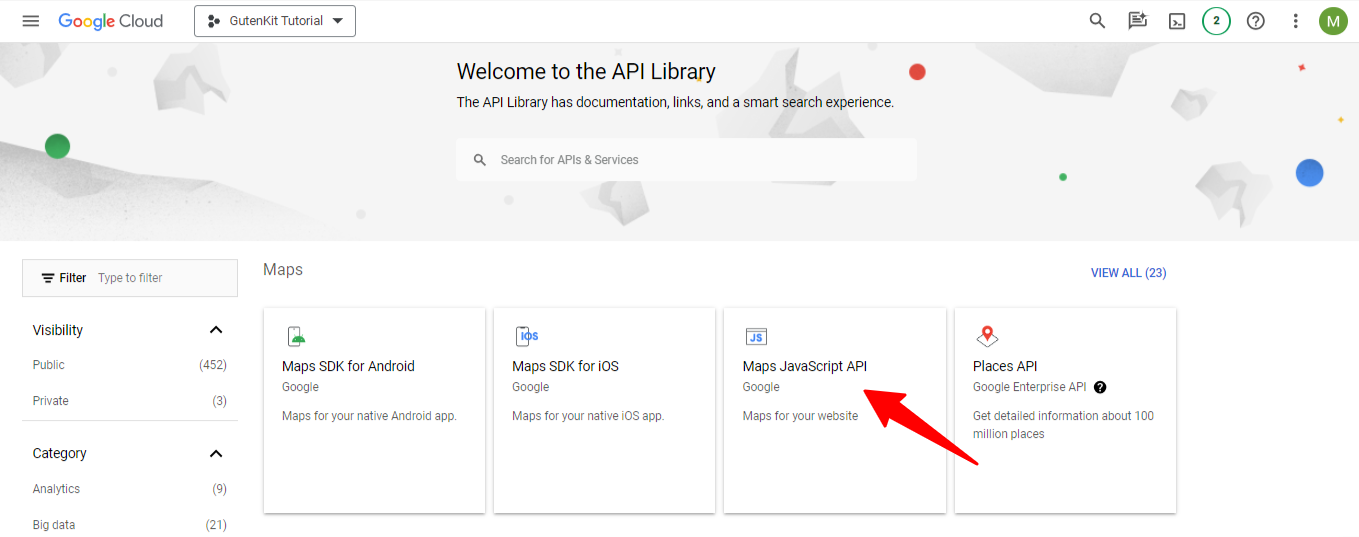
Dalla pagina Libreria API, trova il file API JavaScript di Maps oppure puoi utilizzare la barra di ricerca per trovare questa opzione. Una volta che lo vedi, cliccaci sopra.

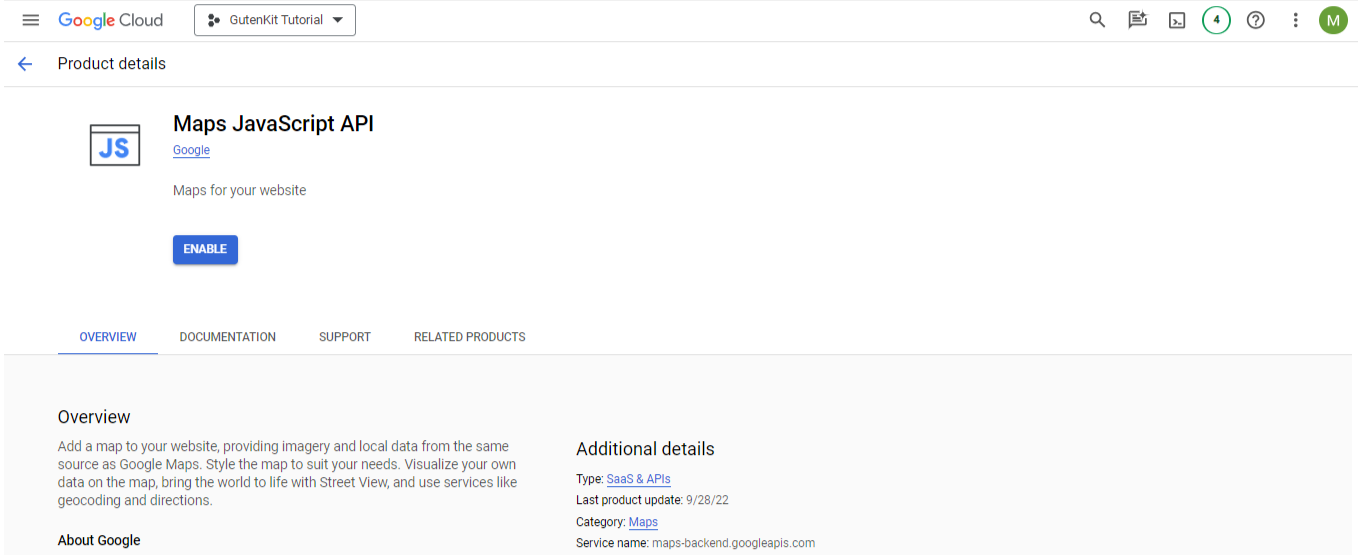
Qui, fai clic su Abilitare pulsante.

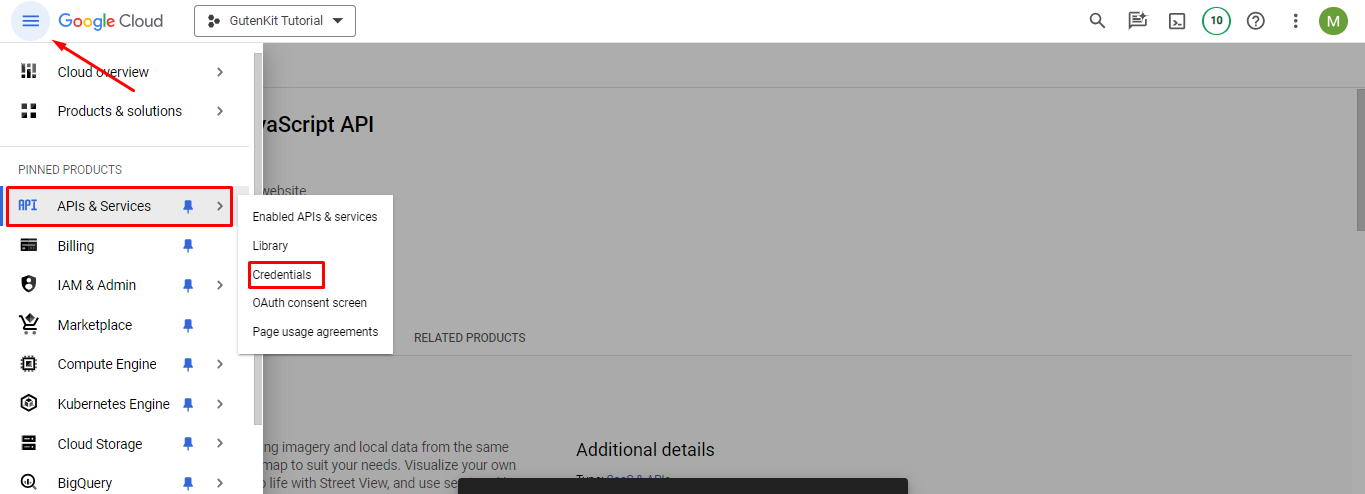
Ora vai a API e servizi > Credenziali dal menu hamburger.

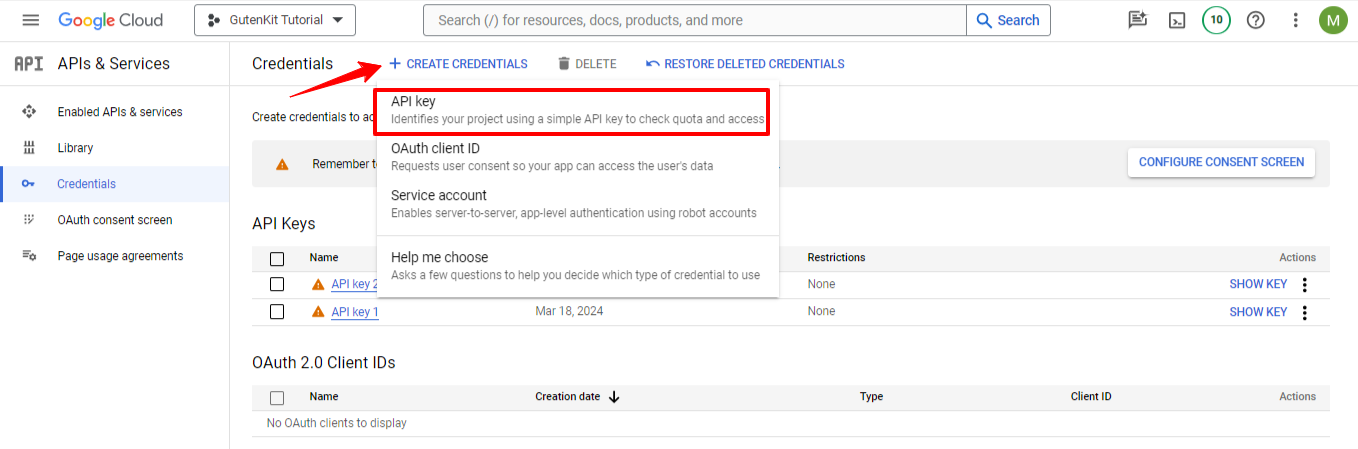
Nella pagina successiva, fare clic su "+ CREA CREDENZIALI”. Quindi, fare clic su "Chiave API”.

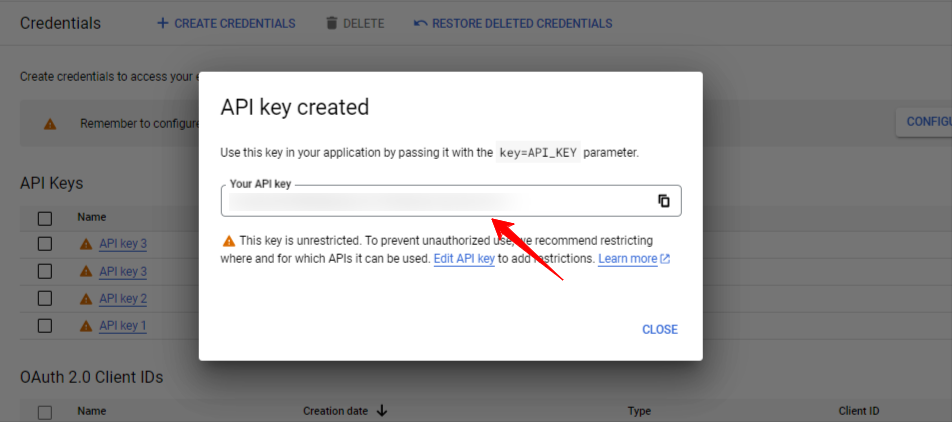
Ci sarà un popup, con la chiave API: copiala e incollala dove ti serve.
Come incorporare la chiave API di Google Map con GutenKit Google Map Block #
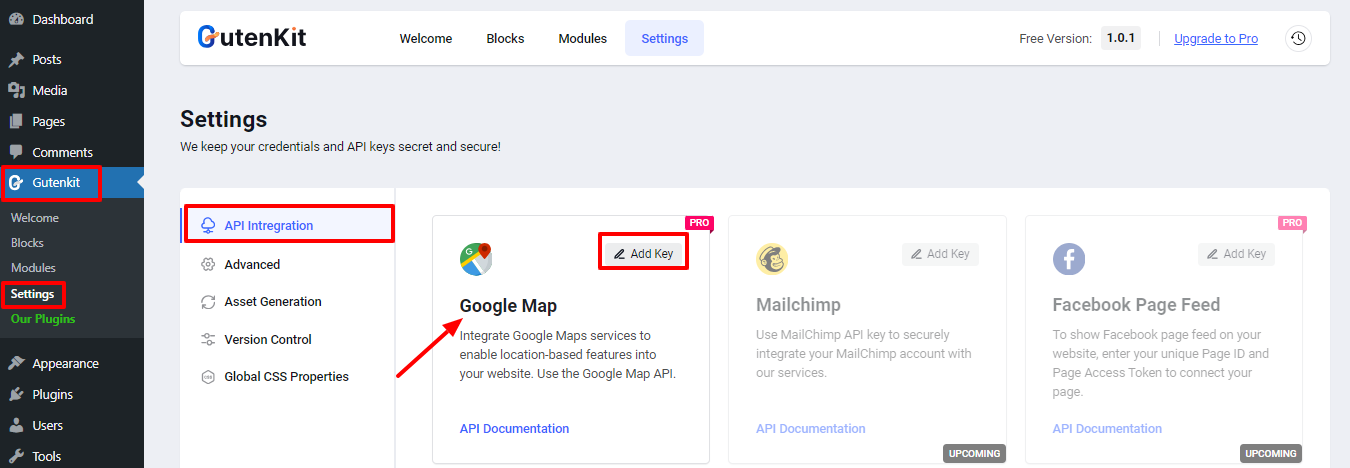
Ora torna alla dashboard di WordPress e vai su GutenKit > Impostazioni > Integrazione API. Qui vedrai il Google Map scheda, fare clic su "Aggiungi chiave" opzione. Apparirà con un popup come l'immagine qui sotto.
Incolla la chiave API nel campo "Chiave API" e premi il Salvare le modifiche pulsante.
Questo è tutto. Hai incorporato con successo la chiave API di Google nel tuo sito Web WordPress basato su Gutenberg.
Ora passeremo alla parte relativa allo stile del blocco Google Map di GutenKit.
Passaggio 1: aggiungi il blocco mappa Google GutenKit #
- Accedi alla schermata dell'editor di blocchi di WordPress.
- Clicca il "+"icona in alto a sinistra e
- Cerca il GutenKit Google Map bloccare.
- Trascina e rilascia il blocco nella dashboard dell'editor.
Passaggio 2: configura le impostazioni di blocco della mappa Google di GutenKit #
Vai a Scheda Contenuto e sotto "Impostazioni", vedrai le seguenti opzioni per mostrare la mappa di Google.
- Di base: seleziona questa opzione per mostrare una semplice casella della mappa di Google.
- Marcatore multiplo:
- Polilinea: Sulla mappa verrà visualizzata una linea con più punti consecutivi per definire più posizioni.
- Poligoni: Utilizza questa opzione per mostrare la tua posizione con i confini per dare un aspetto informativo e accattivante a Google Map.
- Sovrapposizione:
- Con percorsi: Mostra Google Map con diverse modalità di viaggio come Veglia, Guida e Transito.
- Panorama: Fornisci una rappresentazione virtuale dei dintorni della tua posizione. Aggiungerà frecce alla tua mappa Google.
Inoltre, a seconda della selezione degli stili di Google Map, vedrai le seguenti opzioni:
- Titolo: inserisci il nome della tua posizione.
- Latitudine Longitudine: inserisci la tua posizione, latitudine e longitudine. Queste sono le unità che rappresentano le coordinate GPS su Google Maps. Ti consente di impostare la posizione precisa.
- Ottenere Latitudine Longitudine, aprire Google Maps e cerca la tua posizione preferita.
- Porta il cursore del mouse su quel punto di posizione e fai clic con il pulsante destro del mouse su di esso.
- Vedrai le unità di latitudine e longitudine, fai clic per copiarle.
- Aggiungi l'icona del marcatore personalizzato: attiva questo pulsante di attivazione/disattivazione per inserire un'icona marcatore e controllarne anche l'altezza e la larghezza.
Mappa di base:
- Tipo di Indirizzo: (Indirizzo e coordinate) Latitudine e longitudine:
- Tipo di marcatore: Titolo
- Aggiungi icona marcatore personalizzata: (Personalizzazione icona marcatore)
Controlli:
- Livello di zoom: Inserisci un numero per definire il livello di zoom della mappa di Google.
- Controlli di Street View: Abilita l'opzione Street View includendo un'icona Pegman sulla mappa di Google.
- Controllo del tipo di mappa: Scegli un tipo di mappa tra Roadmap e satellite.
- Zoom della rotella di scorrimento: Aumenta o diminuisce lo zoom durante lo scorrimento con un clic, su o giù.
- Controllo dello zoom: attiva il “+" E “-” pulsanti per modificare il livello di zoom della mappa.
- Controllo a schermo intero: consente ai visitatori di vedere la mappa di Google in una visualizzazione a schermo intero.
Tema
- Tipo di tema:
- Scegli Tema Google: seleziona un tema dal menu a discesa: Standard, Argento, Retro, Scuro, Notte, E Melanzana.
- Scegli il tema Snazzy: Temi disponibili tra cui scegliere: Scala di grigi, Ancora più chiaro, Cobalto, Blu ghiaccio, E Natura.
Scheda Stile

Dalla scheda Stile, personalizzerai il contenitore della mappa di Google definendone l'altezza, la larghezza e la posizione.




