Per progettare le tue pagine WordPress puoi utilizzare questo fantastico Funzionalità Impostazioni pagina GutenKit. Aiuta ad aggiungere elementi di stile necessari alle pagine a livello globale.
Come utilizzare le impostazioni della pagina GutenKit #
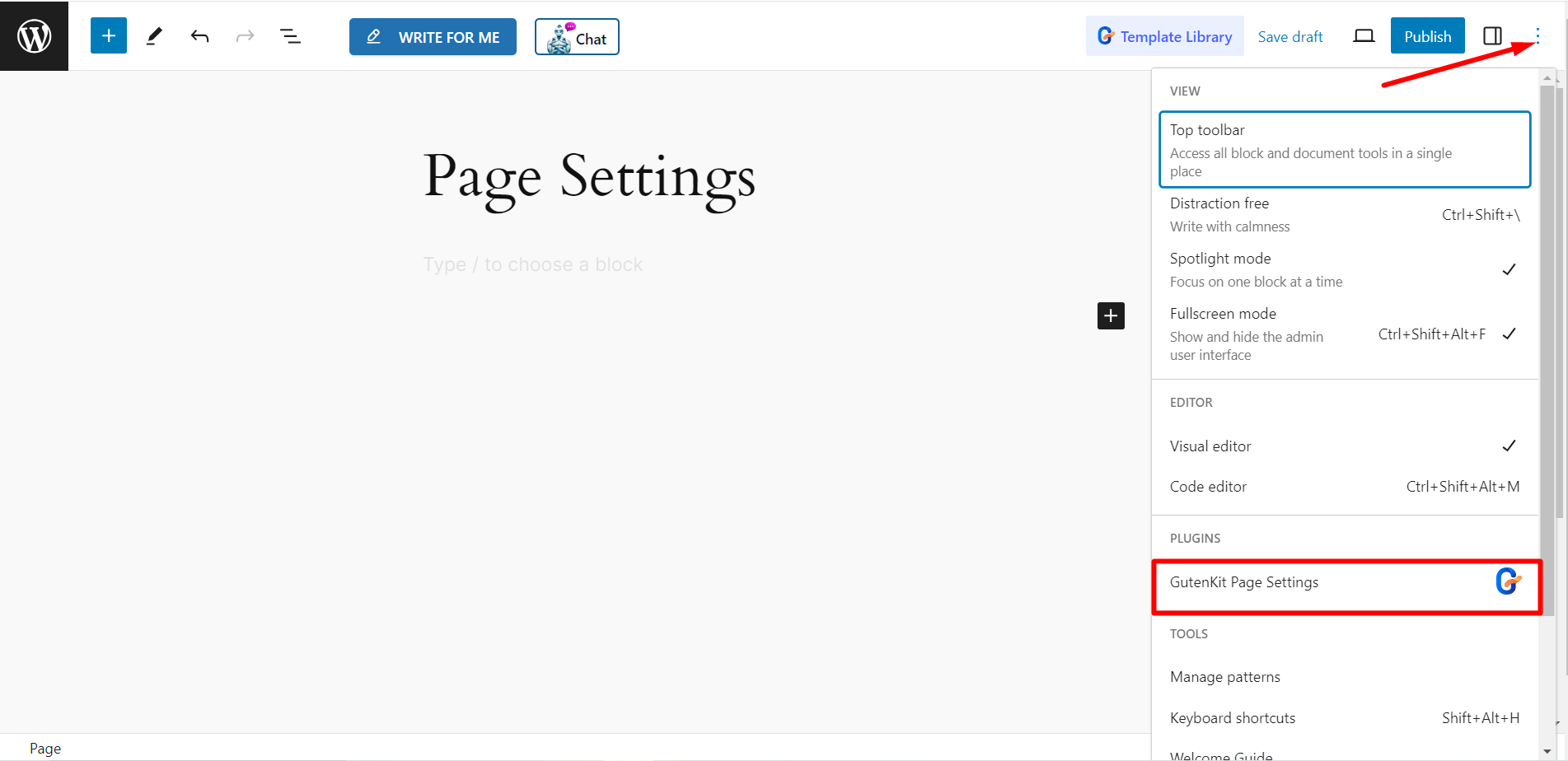
Da qualsiasi pagina della dashboard di WordPress, vai al file Opzioni e trova Impostazioni della pagina GutenKit dall'elenco. Basta fare clic sulla funzione e la vedrai nella parte superiore della pagina.

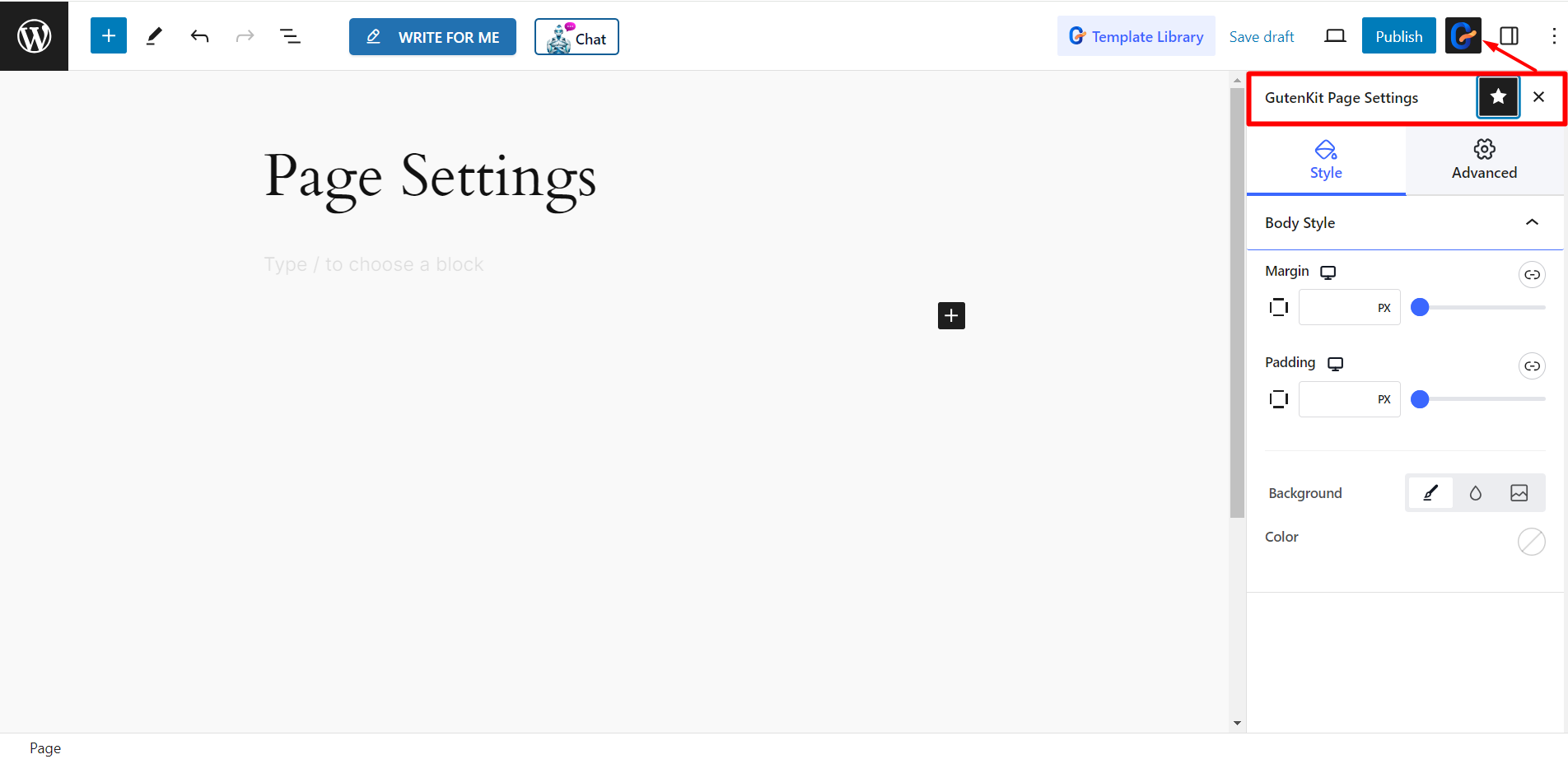
Puoi appuntare la funzione cliccando sull'icona della stella e vedere il Icona GutenKit nella barra in alto.

Cosa sotto le Impostazioni della pagina GutenKit #
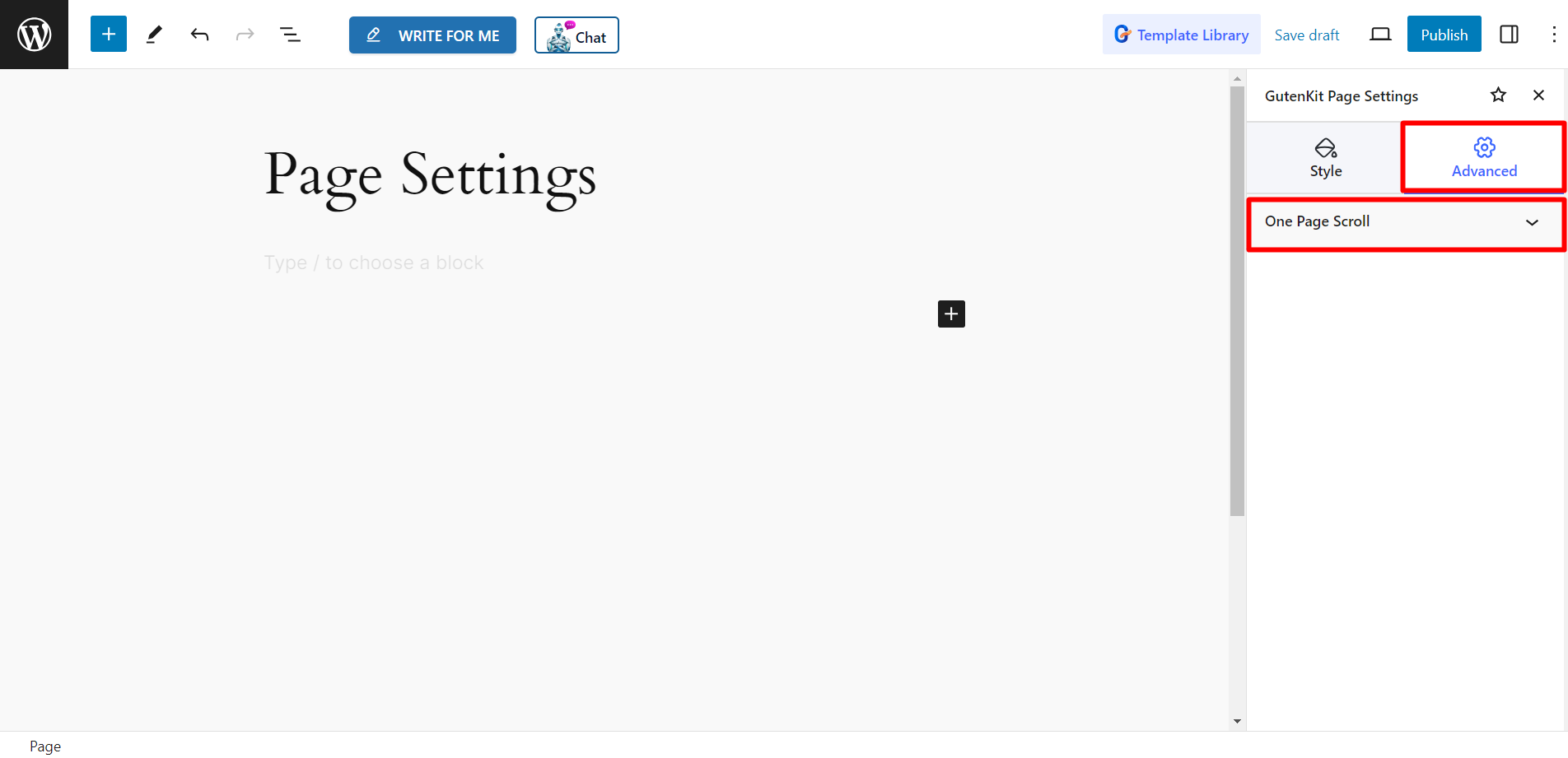
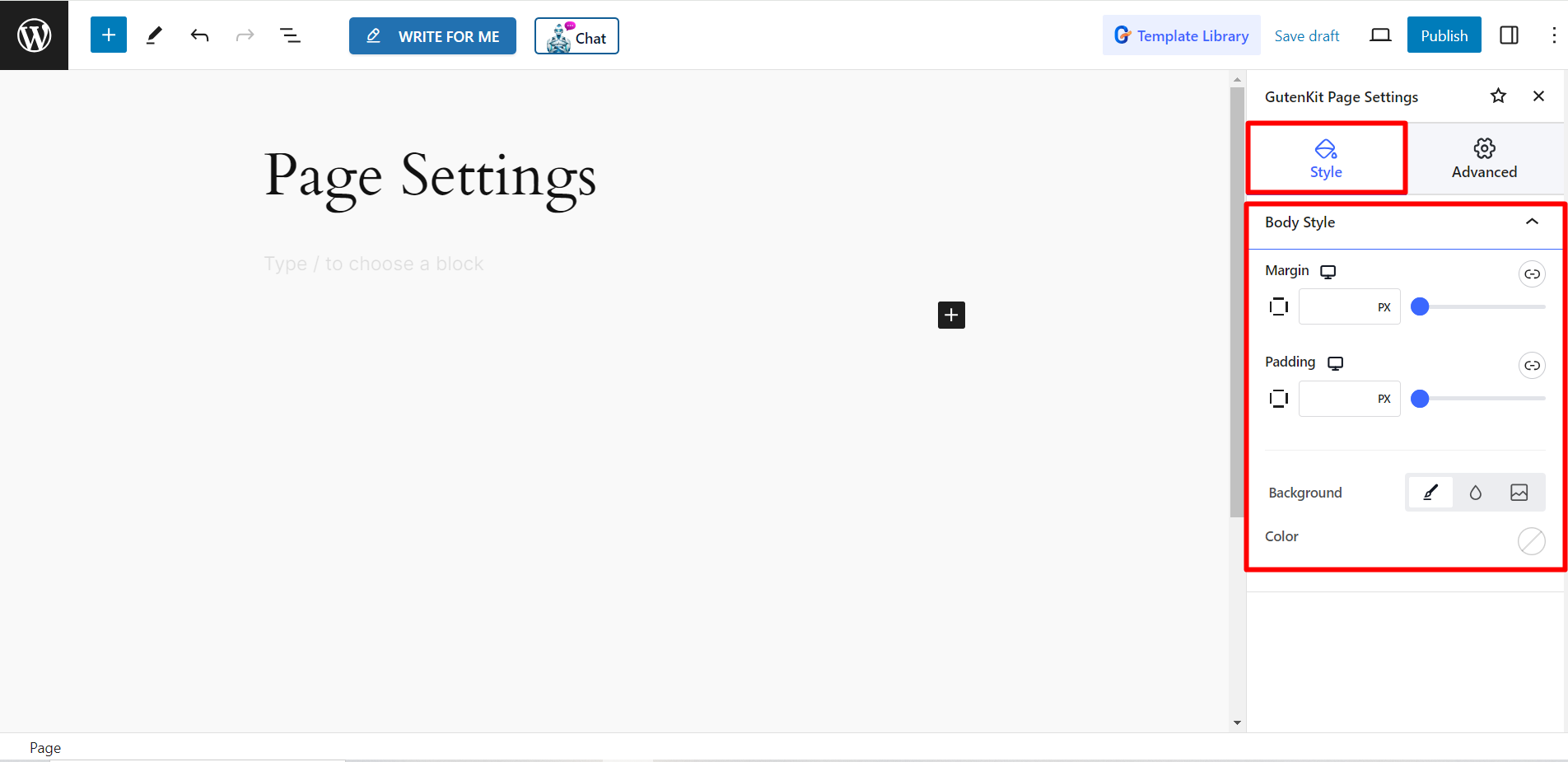
Sotto le Impostazioni della pagina GutenKit, avrai due schede: Stile e Avanzate
- Stile - Devi espandere il campo denominato Stile del corpo. Ecco, otterrai Margine, Imbottitura, Sfondo e colore modifica delle opzioni per la tua pagina.

- Avanzate - Qui otterrai il modulo Scorrimento di una pagina e garantirai uno scorrimento rapido e fluido della tua pagina.
Per saperne di più sul modulo One Page Scroll, leggi la documentazione.