Vuoi mostrare un pulsante doppio con due link, etichette, icone e testo separatore diversi sul tuo sito web WordPress? Il blocco GutenKit Dual Button ti aiuta ad aggiungere e personalizzare facilmente il pulsante doppio direttamente nel tuo editor Gutenberg (blocco) senza alcun codice breve.
Consulta questa documentazione per imparare a creare un pulsante doppio nell'editor Gutenberg. Assicurati di aver installato il plugin GutenKit prima di immergerti nel tutorial.
Come aggiungere un contatore di fatti divertenti nell'editor a blocchi di WordPress? #
Cominciamo aggiungendo il blocco GutenKit Dual Button.
Passaggio 1: aggiungere il blocco pulsante doppio GutenKit #
Accedi alla dashboard di WordPress, quindi
- Aggiungi una pagina o un post e vai all'editor a blocchi.
- Clicca il "+" nella parte superiore della schermata dell'editor.
- Verrà visualizzata una libreria di blocchi.
- Utilizza la barra di ricerca per trovare "Doppio pulsante” bloccare.
- Quando appare, cliccaci sopra o trascinalo e rilascialo nella schermata dell'editor.
Passaggio 2: aggiungere testo del pulsante, icona, collegamento #
Apri le impostazioni del pulsante doppio e vai al pulsante doppio. Quindi,
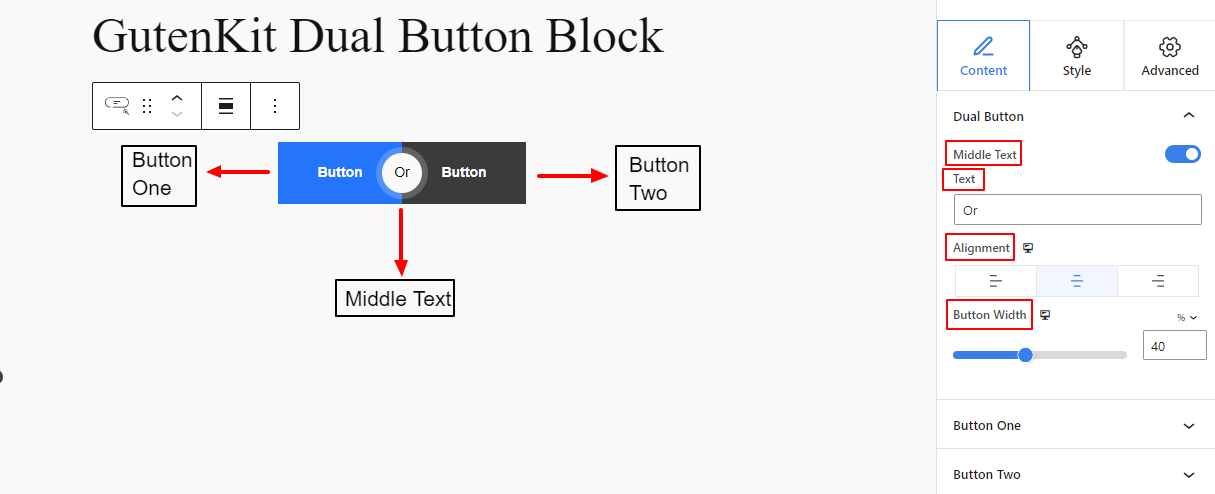
Sotto il pulsante doppio: #

- Testo centrale: Questo pulsante è abilitato per impostazione predefinita. Disattivarlo per nascondere il testo centrale.
- Testo: Inserisci il testo centrale in questa casella.
- Allineamento: Definisce l'intera posizione del doppio pulsante. (Sinistra, Centro, Destra)
- Larghezza del pulsante: Utilizzare questo cursore per determinare lo spessore di entrambi i lati del pulsante.
Successivamente, vedrai le impostazioni Button One e Button Two. Entrambe le opzioni hanno le stesse caratteristiche:
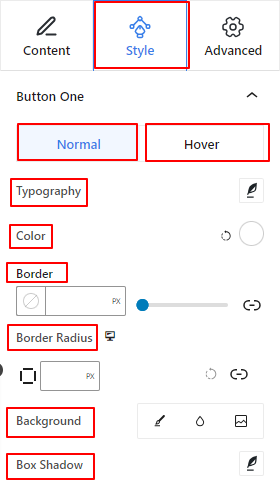
Sotto il pulsante uno e due: #

Tipografia: Controlla tutte le personalizzazioni tipografiche dei pulsanti, come tipo di carattere, dimensione, spessore, stile, spaziatura tra righe e lettere e altro ancora.Colore: Utilizza questo selettore colore per impostare il colore del testo del pulsante.Confine: Da qui puoi impostare lo stile, lo spessore e il colore del bordo. Raggio del bordo: immetti un valore nella casella per determinare la rotondità del bordo del pulsante.Sfondo: Seleziona un tipo di sfondo per il pulsante tra classico, sfumato e immagine.Scatola Ombra: Facendo clic si apriranno le impostazioni per aggiungere effetti ombra attorno al bordo.

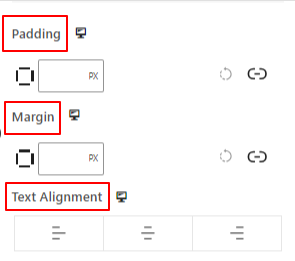
- Imbottitura: Inserisci un valore per aggiungere spazio interno attorno al pulsante.
- Margine:
- Allineamento del testo: Posiziona il testo del pulsante a sinistra, al centro o a destra.
Di seguito sono riportate le opzioni di personalizzazione per il testo centrale.
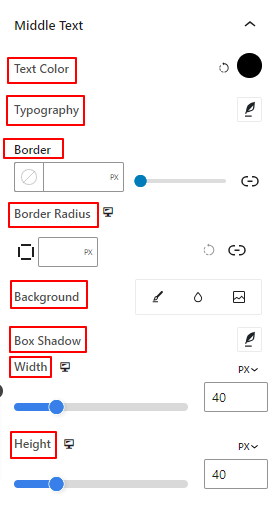
Testo centrale: #

- Tipografia: Ottieni tutte le impostazioni tipografiche come
- Colore: Utilizza questo selettore colore per aggiungere colore al testo centrale.
- Confine: Ottieni tutte le impostazioni del bordo, come stili, spessore e colore.
- Raggio del confine: Definisci un valore per impostare la rotondità del bordo.
- Sfondo: Aggiungi un colore di sfondo al testo centrale.
- Scatola Ombra: Quest'area di impostazione consente di applicare effetti ombra al testo centrale.
- Larghezza: Definisce la dimensione orizzontale dell'area di testo centrale.
- Altezza: Come l'impostazione precedente, questa funzione consente di misurare la dimensione verticale del testo centrale.
Passaggio 4: Impostazioni avanzate #
Dalla scheda Impostazioni avanzate è possibile configurare il layout del blocco, lo sfondo, gli stili dei bordi e controllarne la visibilità.
Disposizione, #

- Margine: Definisce lo spazio attorno al layout del blocco. Aiuta a impostare lo spazio tra un altro blocco.
- Imbottitura: inserisci un valore per impostare lo spazio attorno al blocco all'interno del suo layout.
- Larghezza: Oltre a mantenere la larghezza del layout predefinita.
- Intera larghezza: Selezionando questa opzione, il layout si estenderà per l'intera larghezza dello schermo.
- In linea (automatico): Applicandolo avrà la stessa larghezza dell'elemento blocco.
- Costume: Scegliendo questa opzione verrà visualizzato un cursore per definire lo spazio orizzontale del layout del blocco.
- Indice Z: utilizzare il cursore per specificare l'ordine di sovrapposizione del blocco con altri blocchi.
Posizione: #

Sotto il menu a discesa, vedrai tre opzioni: Predefinito, Assoluto, E Fisso.
- Assoluto: Selezionando questa opzione ti verrà fornita una posizione assoluta del blocco, il che significa che gli elementi si adatteranno al loro contenitore.
- Fisso: l'opzione Posizione fissa consentirà all'elemento di adattarsi all'intera finestra o schermo.
Entrambe le opzioni Assoluto e Fisso hanno impostazioni simili come le seguenti:
- Orientamento orizzontale: scegliere la direzione di posizionamento tra sinistra e destra.
- Compensare: utilizzare il dispositivo di scorrimento o inserire manualmente un valore per regolare il posizionamento orizzontale del blocco.
- Orientamento verticale: Selezionare la direzione di posizionamento tra su o giù.
- Compensare: utilizzare il dispositivo di scorrimento o inserire manualmente un valore per regolare il posizionamento verticale del blocco.
Sfondo: #

- Sfondo: scegli un'opzione di sfondo tra tinta unita, sfumatura o immagine.
Sotto l'opzione Al passaggio del mouse:
- Immagine: Se scegli l'opzione immagine si apriranno le seguenti opzioni:
- Immagine: scegli un'immagine dal catalogo multimediale o carica la tua.
Dimensioni immaginee: selezionare la dimensione dell'immagine tra Miniatura, Media, Grande o Intera.

- Posizione: Seleziona la posizione delle 10 diverse opzioni.
- Ripetere: selezionare un'opzione per impostare la modalità di ripetizione delle immagini di sfondo.
- Dimensioni dello schermo: consente di selezionare una dimensione di visualizzazione tra quattro diverse opzioni.
- Durata della transizione: utilizza il cursore per regolare la transizione dello sfondo dallo stato normale allo stato al passaggio del mouse.
Confine: #

- Confine: sotto questa opzione di impostazione, otterrai opzioni di impostazione del bordo come larghezza, stile e colore.
- Raggio del confine: imposta la rotondità del bordo inserendo un valore.
- Scatola Ombra: Ottieni tutte le impostazioni come colore, orizzontale/verticale, sfocatura, diffusione e altro per dare effetti di ombra al bordo.
Sotto l'opzione al passaggio del mouse:
- Durata della transizione: puoi aggiungere un valore manualmente o utilizzare il dispositivo di scorrimento per impostare l'ora in cui modificare il design del bordo allo stato al passaggio del mouse.
Visibilità
#

Il modulo di visibilità consente di controllare la visualizzazione dei design dei blocchi a seconda del tipo di dispositivo. Ci saranno tre opzioni di dispositivo (Desktop, Tablet, Mobile) con un pulsante di attivazione/disattivazione. Attiva il pulsante di attivazione/disattivazione per nascondere il design del blocco di quel dispositivo. Tuttavia, puoi comunque vederlo nella vista dell'editor. Ora che hai imparato tutte le impostazioni del blocco GutenKit Dual Button, prova ad aggiungere un blocco accattivante e funzionale al tuo editor di blocchi Gutenberg.



