Gli elenchi sono un ottimo modo per mostrare i tipi di servizi, le caratteristiche del prodotto, i risultati chiave e altre informazioni importanti in una struttura di elenchi. Con il blocco Elenco elegante di GutenKit, puoi personalizzare un elenco elegante con funzionalità estese che si adattano perfettamente a tutti i dispositivi.
Questa documentazione ti fornirà una guida passo passo su come creare e personalizzare un bellissimo elenco elegante sul tuo sito web Gutenberg.
Come utilizzare il blocco elenco elegante GutenKit? #
Segui i passaggi descritti di seguito per aggiungere rapidamente un blocco elenco elegante sul sito Web Gutenberg utilizzando il blocco elenco elegante GutenKit. Tieni presente che questo è un blocco Gutenberg premium, quindi devi aver installato sia la versione gratuita che quella pro di Gutenberg.
Passaggio 1: aggiungi il blocco elenco elegante GutenKit #
Dalla dashboard di WordPress, inizia a modificare una pagina o un post con l'editor a blocchi. Cerca il “+"nella schermata dell'editor e fai clic su di essa per visualizzare il menu del blocco. Cerca il Elenco elegante di GutenKit blocco quindi trascinalo e rilascialo nella dashboard dell'editor.
Passaggio 2: configura gli elementi dell'elenco #
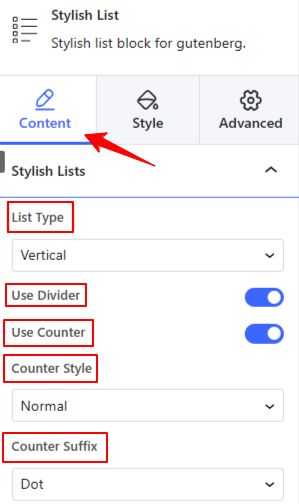
Per prima cosa, devi aggiungere e impostare la voce dell'elenco. Sotto il Scheda Contenuto,
Elenco elegante:

- Tipo di elenco: scegli un tipo di elenco tra verticale o orizzontale per visualizzare l'elenco in alto o in basso.
- Usa divisore: attiva questo pulsante di attivazione/disattivazione per aggiungere un divisore tra gli elenchi.
- Usa contatore: attivare questo pulsante per aprire le seguenti opzioni:
- Stile contatore: Scegli tra 7 diversi elenchi di contatori dal menu a discesa.
- Suffisso contatore: aggiungi un punto, una parentesi o due punti dopo il contatore dell'elenco e puoi anche scegliere di non mostrarne nessuno.

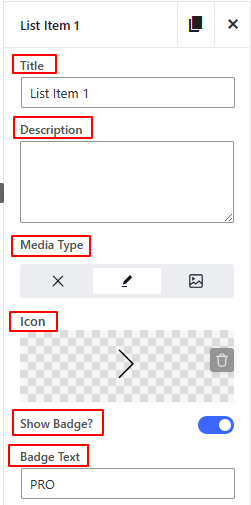
- Impostazioni elenco: Questo blocco si carica automaticamente con 3 elenchi, fai clic sul pulsante con la croce per rimuoverlo o premi il pulsante Copia per aggiungerne uno nuovo. Inoltre, puoi personalizzare separatamente gli elementi dell'elenco facendo clic su uno qualsiasi di essi.
- Descrizione del titolo: inserisci il contenuto testuale per titolo e descrizione.
- Tipo di supporto: mostra l'icona o l'immagine con gli elementi dell'elenco, puoi anche sceglierne nessuno.
- Mostra distintivo: attiva questo pulsante di attivazione/disattivazione per aprire le impostazioni per digitare il testo del badge e personalizzarlo.

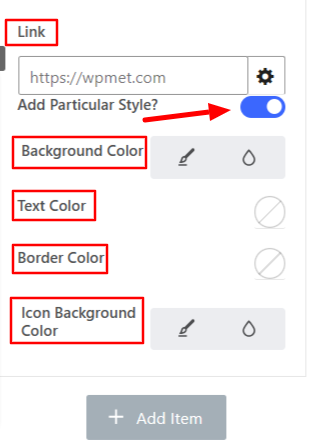
Aggiungi uno stile particolare: L'attivazione di questo pulsante di attivazione/disattivazione ti consentirà di controllare alcune funzionalità particolari di un elemento dell'elenco. Ad esempio: colore del testo o del bordo.
Passaggio 3: imposta lo stile di animazione #
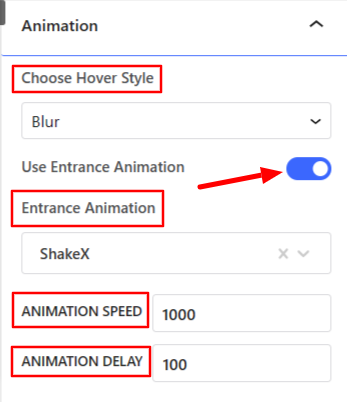
Animazione: con questa opzione controllerai tutti gli effetti di animazione per il blocco elenco elegante.

- Scegli lo stile al passaggio del mouse: abbellisci l'effetto al passaggio del mouse selezionando le opzioni di sfocatura o cursore.
- Usa l'animazione dell'ingresso: attiva questa opzione per visualizzare le seguenti opzioni:
- Animazione d'ingresso: seleziona un effetto di animazione quando l'elemento dell'elenco viene visualizzato ai visitatori per la prima volta.
- Velocità e ritardo dell'animazione: imposta la velocità e il ritardo dell'animazione.
Passaggio 4: voce dell'elenco di stili #
Ora veniamo al Scheda Stile qui regolerai la posizione e la personalizzazione della voce dell'elenco.

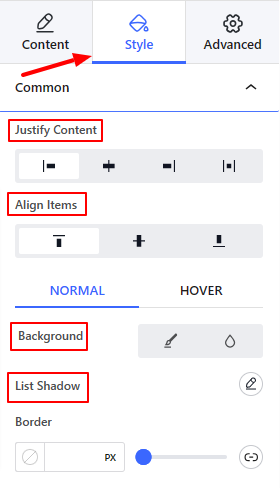
Comune:
- Giustificare il contenuto: imposta l'allineamento orizzontale degli elementi dell'elenco.
- Allinea elementi: definisce l'allineamento verticale degli elementi dell'elenco.
- Sfondo: seleziona un tipo di sfondo per gli elementi dell'elenco.
- Elenco ombra: Aggiungi effetti ombra per gli elementi dell'elenco.

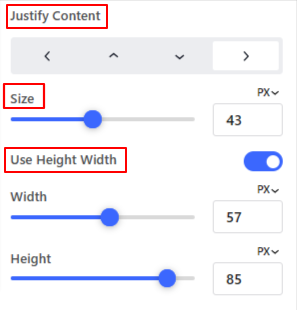
Immagine dell'icona:
- Giustificare il contenuto: imposta la posizione dell'icona attorno all'elemento dell'elenco.
- Misurare: utilizzare questo dispositivo di scorrimento per definire la dimensione dell'icona.
- Utilizza Altezza Larghezza: abilita questa opzione per aggiungere altezza/larghezza attorno all'icona.

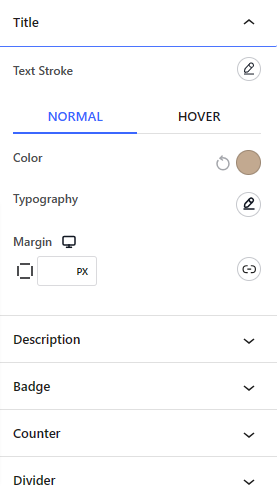
Titolo
- Tratto del testo: decora il testo con un contorno attorno al testo.
Dal Scheda Stile, personalizzerai anche il testo della descrizione, il badge, il contatore e il divisore.
A questo punto, vai alla pagina live per vedere se l'elenco degli stili viene visualizzato correttamente. Questo è tutto!
Ci auguriamo che questo articolo ti abbia aiutato a imparare come aggiungere e definire uno straordinario elenco di funzionalità dalla dashboard dell'editor di blocchi Gutenberg sul tuo sito Web WordPress.




