Un tooltip è un breve messaggio informativo su un elemento di un sito web. Un utente può vederlo quando passa il mouse sopra o fa clic sull'elemento del sito web. GutenKit ha portato un Modulo tooltip avanzato per progettare tooltip straordinari.
Impariamo come funziona il modulo.
Modulo tooltip avanzato GutenKit #
È un Modulo professionale. Non dimenticare di prenderlo da Qui.
Fatto? Cominciamo -
- Accedi alla dashboard di WordPress e apri la pagina/post desiderato.
- Trova l'elemento con cui vuoi aggiungere il tooltip.
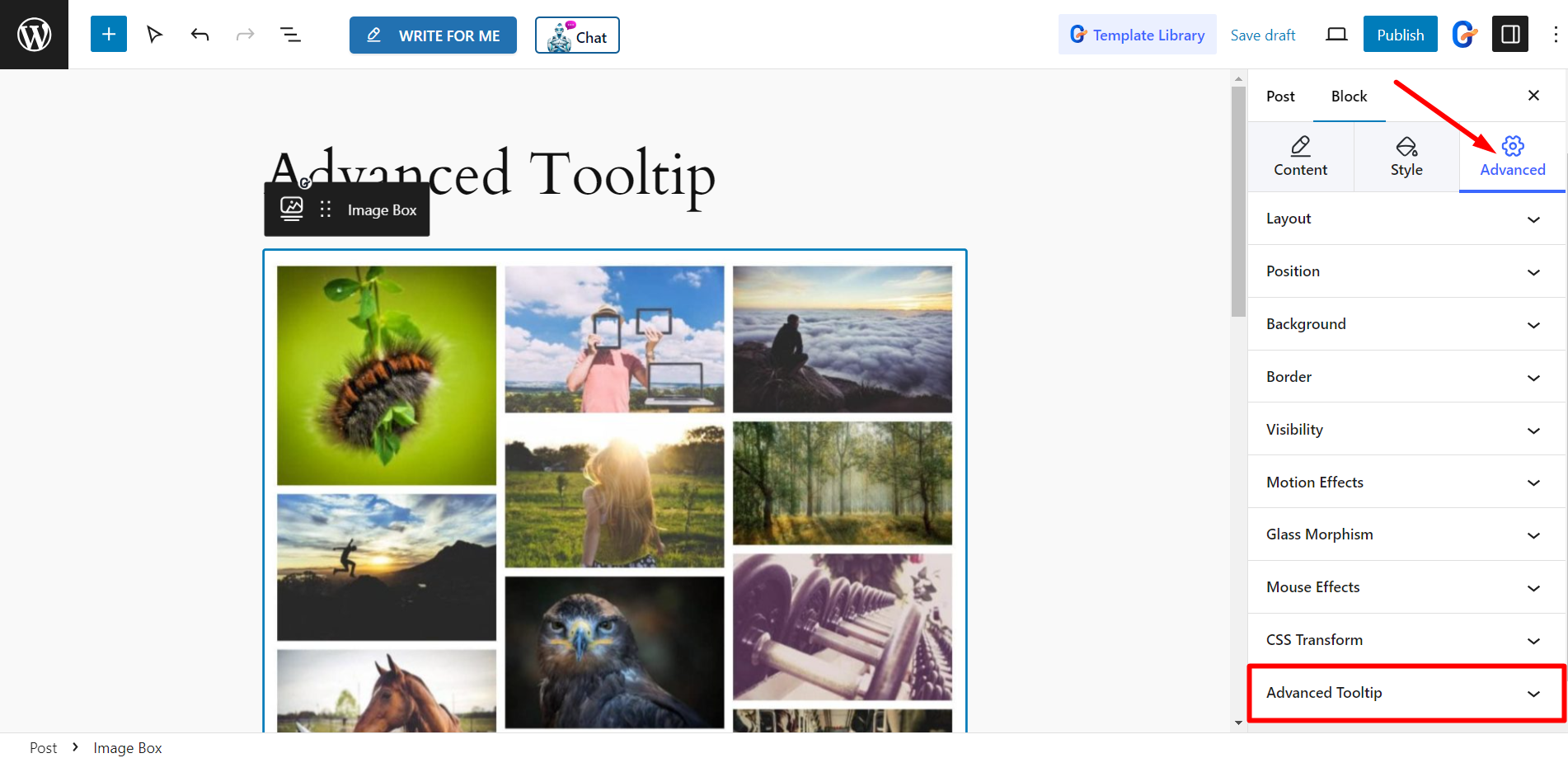
- Vai a Scheda Avanzate e sotto questa scheda vedrai Descrizione comando avanzata modulo.

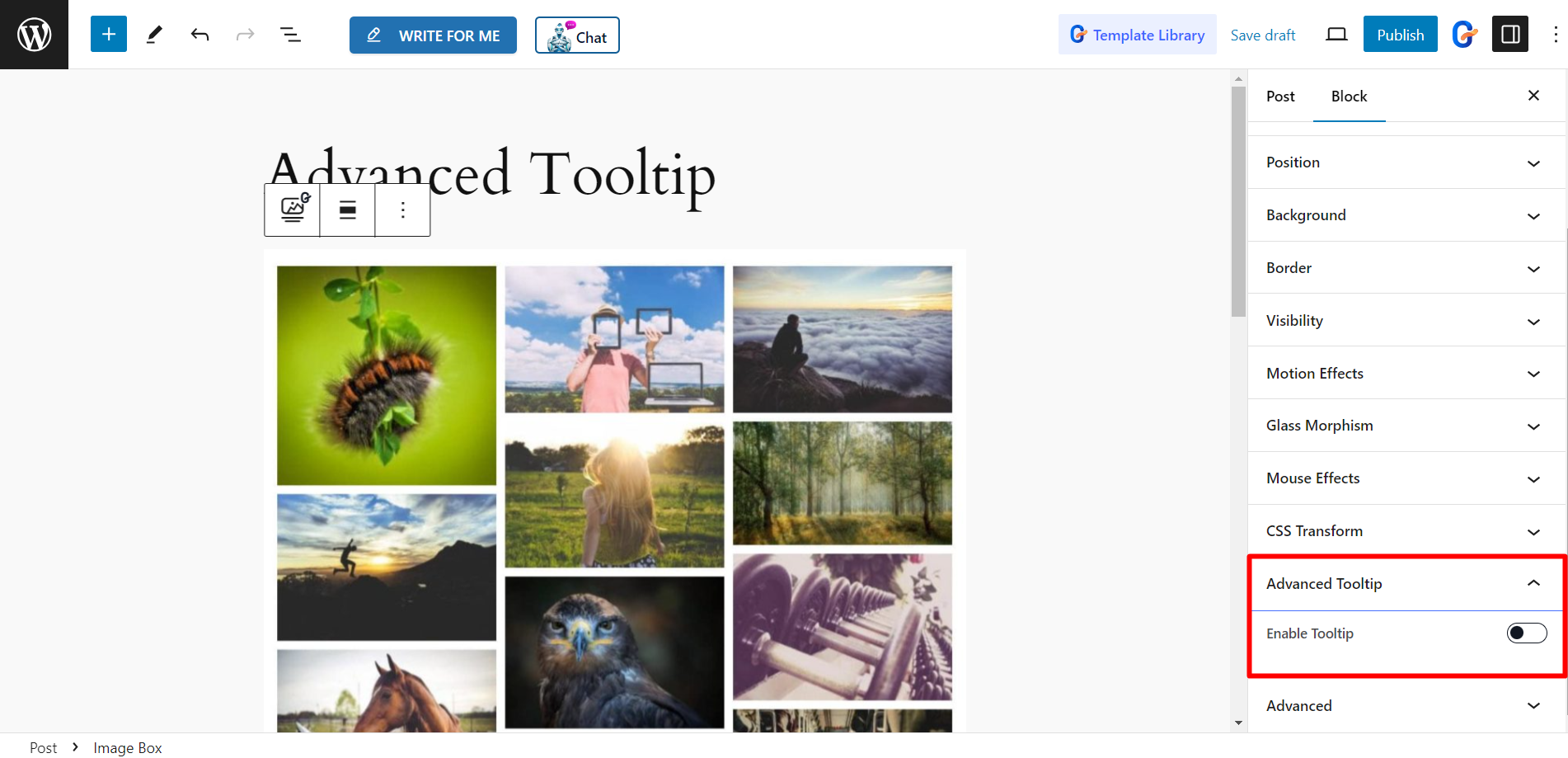
Ora fai clic ed espandi Descrizione comando avanzata, quindi abilita il pulsante Descrizione comando.

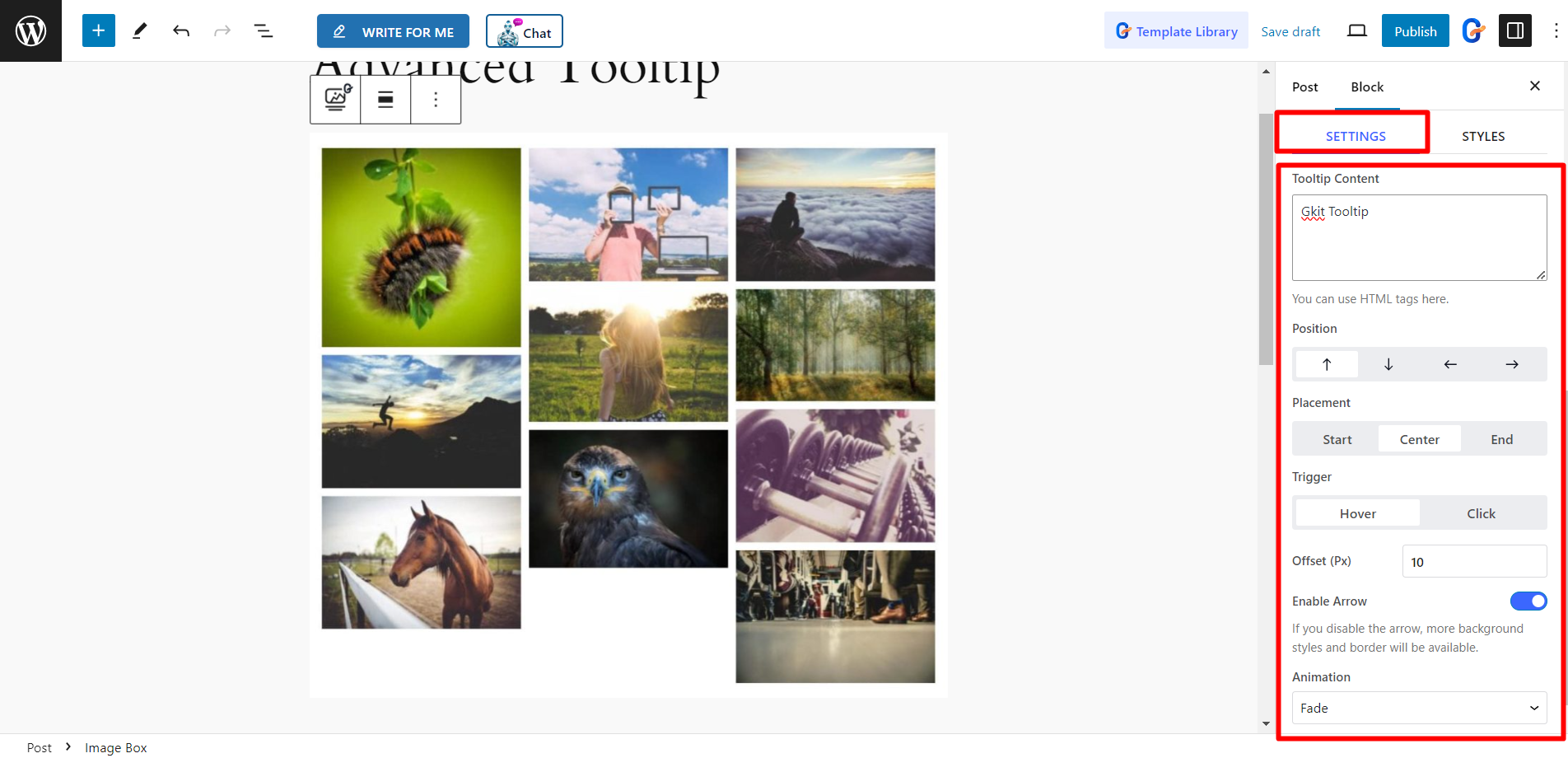
Impostazioni #
Qui otterrai -
- Contenuto della descrizione comando – In questo campo puoi scrivere il contenuto del tooltip secondo i tuoi desideri.
- Posizione – Imposta la posizione della descrizione comando da qui, può essere in alto, in basso, a sinistra o a destra.
- Posizionamento - Puoi mostrare la descrizione comando all'inizio, al centro e alla fine.
- Grilletto - Puoi impostare la descrizione comando al passaggio del mouse o al clic.
- Scostamento (Px) – Definisce la distanza del tooltip dall'immagine, puoi regolare il valore Offset qui.
- Abilita freccia – Puoi mostrare una freccia con il testo della descrizione comando abilitando questa opzione.
- Animazione – Sono disponibili stili di animazione come dissolvenza, scala, prospettiva ecc. per progettare la descrizione comando con effetti di animazione.

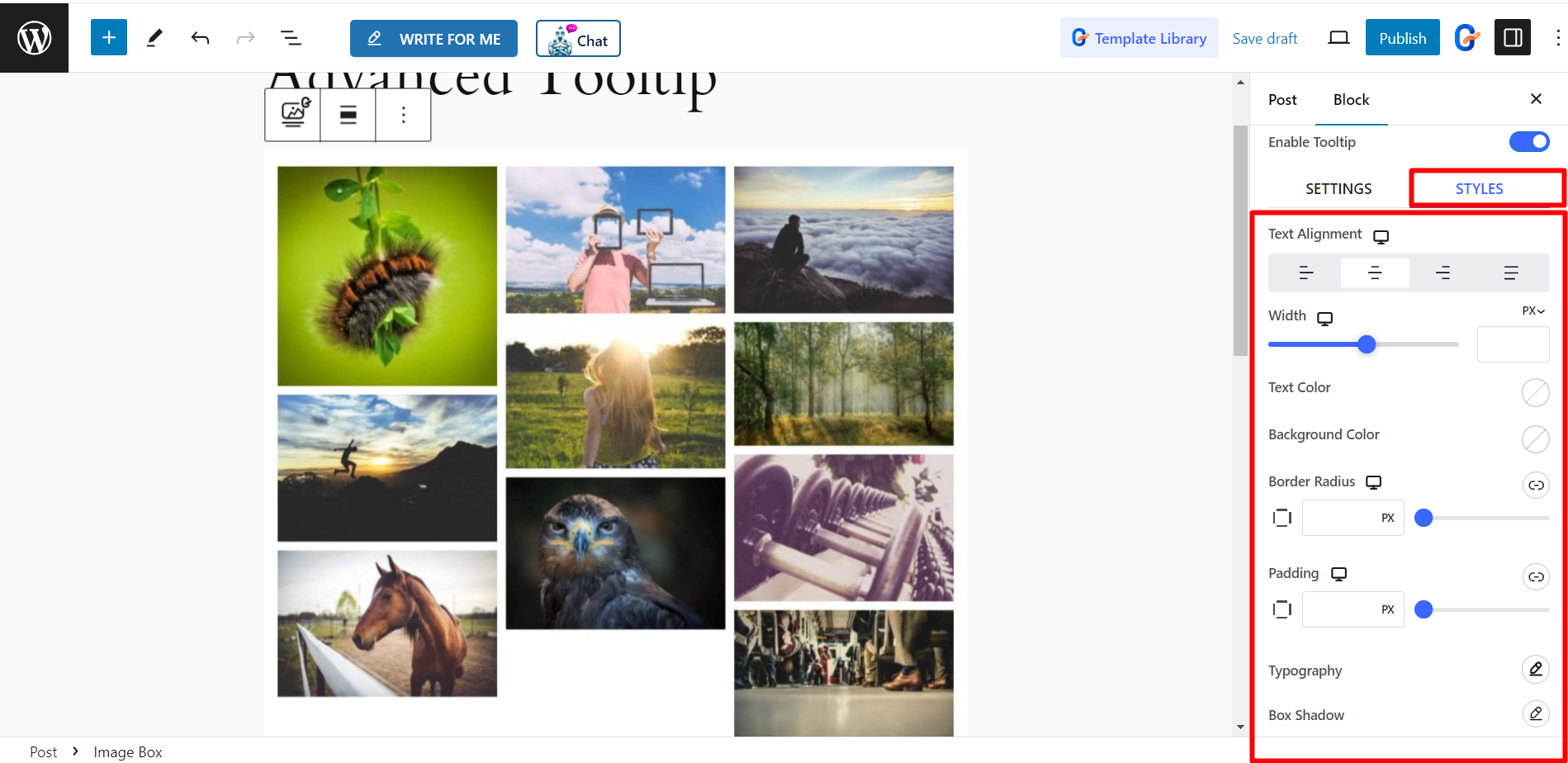
Stili #
- Allineamento del testo – Ti consente di regolare l'allineamento del testo.
- Larghezza - Puoi controllare la larghezza della descrizione comando utilizzando la barra.
- Colore del testo - Cambia il colore del testo da qui come desideri.
- Sfondo - Puoi anche cambiare il colore di sfondo del tooltip in base alla tua scelta.
- Raggio del confine – Ti consente di regolare il raggio del bordo del tooltip.
- Imbottitura – Questa opzione serve per impostare il riempimento.
- Tipografia – Se vuoi cambiare la tipografia del testo, puoi farlo da qui.
- Scatola Ombra – Per modellare la casella delle descrizioni comandi, puoi aggiungervi un'ombra.

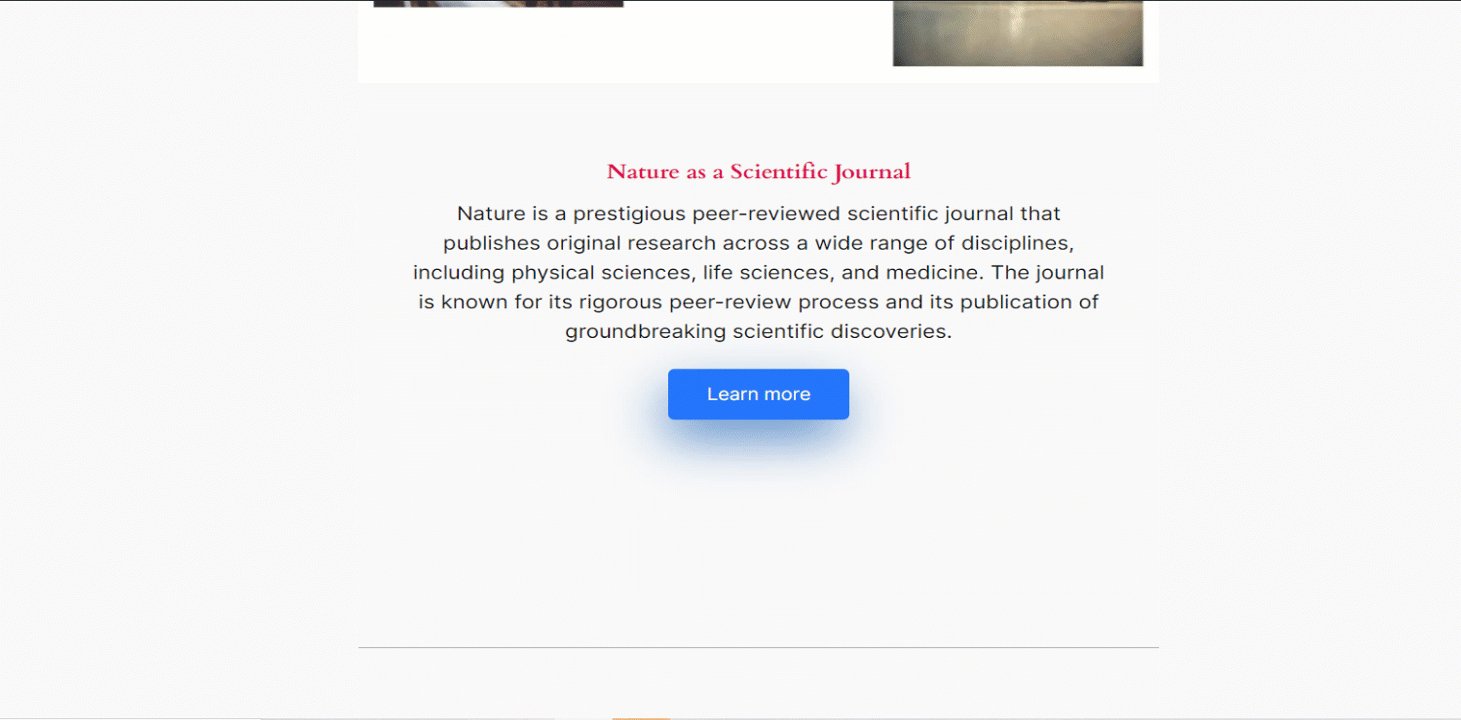
Come appare #
Dopo la personalizzazione, il nostro suggerimento appare così: