Il blocco della sezione Team GutenKit mostra l'intero team/gruppo/organizzazione in modo conciso e decorativo ovunque sul tuo sito web (utilizzato principalmente sulla pagina about/team e sulla homepage). Puoi anche aggiungere un popup per fornire maggiori informazioni su un membro specifico. Questo blocco Gutenberg è dotato di opzioni di stile versatili.
Impariamo come creare una sezione team sul tuo sito web Gutenberg.
Come creare una sezione Team sul sito web Gutenberg. #
Passaggio 1: aggiungere il blocco team GutenKit #
Accedi alla dashboard di WordPress,
- Vai a Pagine > Aggiungi nuova pagina oppure inizia a modificare una pagina esistente con l'editor a blocchi.
- Cerca il “+" nella parte superiore della schermata dell'editor. Cliccaci sopra.
- Apparirà un menu a blocchi, cerca "Squadra GutenKit”.
- Quando lo vedi, fai clic su di esso o trascinalo e rilascialo nella schermata dell'editor dei blocchi.
Passaggio 2: aggiungere le informazioni sui membri del team #
Contenuto dei membri del team: #

- Seleziona Stile: Sono disponibili oltre 11 stili di layout per i membri del team tra cui scegliere.
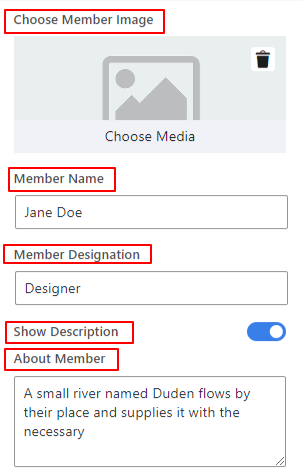
- Scegli l'immagine del membro: Fare clic sull'icona "+" per caricare l'immagine del membro del team dalla libreria multimediale o dal dispositivo.
- Dimensione dell'immagine: Seleziona una dimensione dell'immagine dal menu a discesa di questo campo.
- Nome del membro: Digita il nome del membro del tuo team.
- Designazione del membro: Inserisci la designazione del membro del tuo team.
- Mostra descrizione: Abilita questo pulsante per visualizzare una descrizione del membro del tuo team.
- Informazioni sul membro: Scrivi una breve descrizione del membro del tuo team.
Passaggio 3: Inserisci i profili dei social media #
Le seguenti impostazioni ti consentono di incorporare i profili dei social media dei membri del tuo team nel sito web Gutenberg.
Profili social: #

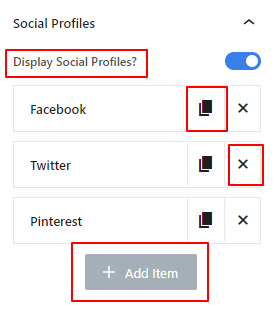
- Visualizza i profili social: Inserisci il profilo social del membro del team. Disattiva il pulsante di attivazione/disattivazione per non mostrare alcun profilo social. Questo blocco carica automaticamente tre elementi del profilo social.
Puoi aggiungere altri elementi cliccando su “:+ Aggiungi articolo” oppure premi il pulsante “X” per eliminarne uno. Inoltre, puoi anche copiare un elemento già personalizzato con l'icona “Clona elementopulsante ".
Successivamente, fai clic su qualsiasi elemento per aprire le impostazioni:

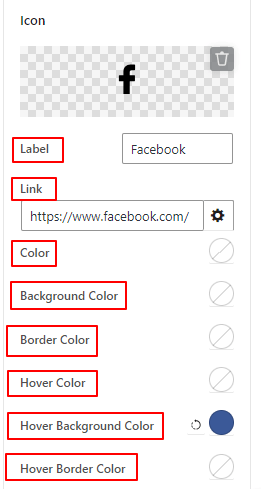
- Etichetta: Inserisci il nome del canale social.
- Collegamento: Incorpora il link del tuo profilo social.
- Apri in una nuova scheda: Seleziona questa casella per aprire il tuo sito di social media in una nuova scheda del browser.
- Colore: Scegli un colore per l'icona del social media.
- Colore di sfondo: Seleziona un colore di sfondo per l'icona del social media.
- Passa il mouse su Colore & Colore di sfondo del passaggio del mouse: Utilizza queste due impostazioni per aggiungere colore all'icona e allo sfondo del social media.
Passaggio 4: aggiungere un popup #
Da qui puoi abilitare un popup che apparirà con maggiori dettagli sul membro del team.
Apparire: #

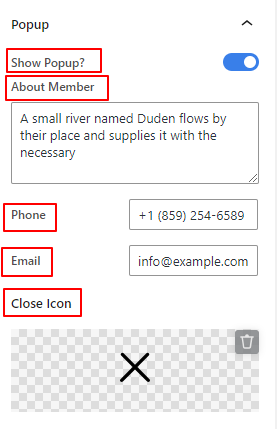
- Mostra popup: Abilita questo pulsante per visualizzare informazioni aggiuntive sul membro del tuo team in un popup quando gli utenti cliccano sull'immagine del membro del team.
- Informazioni sul membro: Scrivi una breve biografia del membro del team.
- Telefono: Aggiungi il numero di telefono di un membro del team.
- E-mail: Inserisci l'email del membro del team.
- Chiudi icona: Aggiungi un'icona dalla libreria o caricane una tua per chiudere il popup.
Passaggio 5: Definisci lo stile del contenuto del testo #
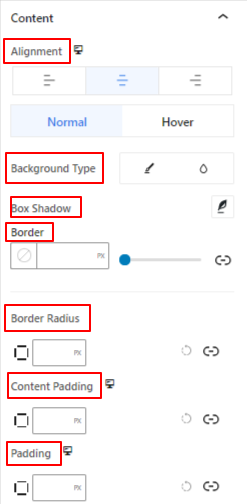
Contenuto: #

- Allineamento: Posiziona il profilo della squadra a sinistra, al centro o a destra.
- Tipo di sfondo: Seleziona tra un colore pieno o un tipo di sfondo sfumato
- Scatola Ombra: Adora la sezione dedicata ai membri del team applicando effetti ombra.
- Confine & Raggio del confine: Queste impostazioni ti danno il controllo sul colore, la larghezza, lo stile, la rotondità, ecc. del bordo.
- Imbottitura dei contenuti: Aggiungere spazi attorno all'area del contenuto.
- Imbottitura: Aggiungi spazi attorno al profilo del team.
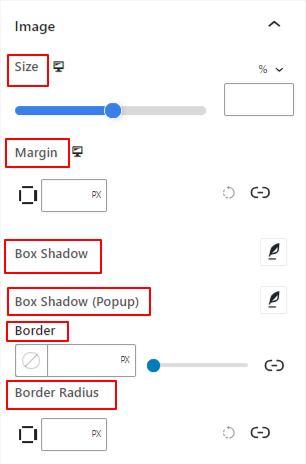
Immagine: #

- Misurare: Utilizza il cursore o specifica un valore personalizzato per regolare le dimensioni dell'immagine.
- Margine: Controlla gli spazi attorno all'immagine del membro del tuo team.
- Scatola Ombra: Aggiungi effetti ombra attorno all'immagine.
- Ombra della casella (pop-up): Applica un effetto di animazione con ombra al popup del membro del team.
- Confine: Utilizzare questa area di impostazione per definire la larghezza, il colore e lo stile del bordo.
- Raggio del confine: regola la rotondità del bordo.
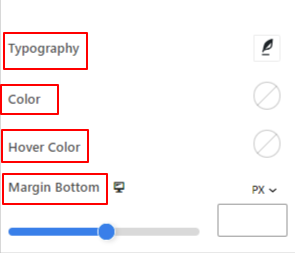
Vedrai le stesse opzioni di impostazione per Nome, Designazione, E Descrizione.

- Tipografia: Ottieni tutti i controlli relativi alla tipografia, come famiglia di caratteri, dimensione, peso, trasformazione, stile, decorazione, spaziatura tra lettere, spaziatura tra parole e molto altro ancora.
- Colore: Aggiungi il colore del testo che preferisci.
- Passa il mouse su Colore: Scegli un colore per il testo.
- Margine inferiore: Regola lo spazio tra i tipi di contenuto sottostanti. Ad esempio, definisci lo spazio tra designazione e descrizione.
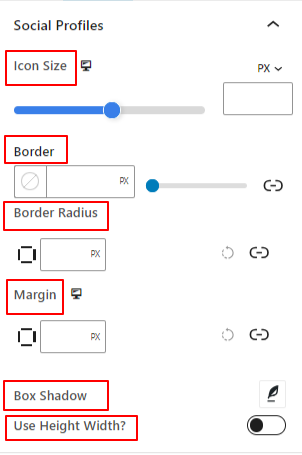
Profili social: #

- Dimensione dell'icona: Utilizza questo cursore per regolare la dimensione delle icone dei social media.
- Raggio del confine: Imposta il raggio del bordo delle icone social.
- Margine: Definisci lo spazio tra le icone dei social media.
- Utilizza Altezza Larghezza: Abilita questo pulsante per controllare altezza e larghezza dell'icona del social media.
Finestra popup: #
In questa area di impostazione, otterrai tutte le funzionalità per dare stile al popup. Qui, sceglierai un tipo di sfondo. E personalizzerai Nome, Designazione, Descrizione, Telefono ed E-mail.
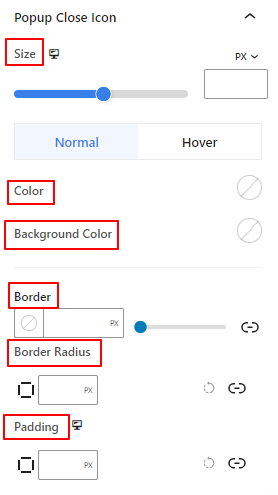
Icona di chiusura popup: #

Utilizzare questa area di impostazione per regolare le dimensioni dell'icona di chiusura, il suo colore, il colore dello sfondo, la spaziatura e tutte le impostazioni del bordo.
Passaggio 6: Impostazioni avanzate #
Dalla scheda Impostazioni avanzate è possibile configurare il layout del blocco Sezione team, lo sfondo, gli stili dei bordi e controllarne la visibilità.
Disposizione, #

- Margine: Definisce lo spazio attorno al layout del blocco. Aiuta a impostare lo spazio tra un altro blocco.
- Imbottitura: inserisci un valore per impostare lo spazio attorno al blocco all'interno del suo layout.
- Larghezza: Oltre a mantenere la larghezza del layout predefinita.
- Intera larghezza: Selezionando questa opzione, il layout si estenderà per l'intera larghezza dello schermo.
- In linea (automatico): Applicandolo avrà la stessa larghezza dell'elemento blocco.
- Costume: Scegliendo questa opzione verrà visualizzato un cursore per definire lo spazio orizzontale del layout del blocco.
- Indice Z: utilizzare il cursore per specificare l'ordine di sovrapposizione del blocco con altri blocchi.
Posizione: #

Sotto il menu a discesa, vedrai tre opzioni: Predefinito, Assoluto, E Fisso.
- Assoluto: Selezionando questa opzione ti verrà fornita una posizione assoluta del blocco, il che significa che gli elementi si adatteranno al loro contenitore.
- Fisso: l'opzione Posizione fissa consentirà all'elemento di adattarsi all'intera finestra o schermo.
Entrambe le opzioni Assoluto e Fisso hanno impostazioni simili come le seguenti:
- Orientamento orizzontale: scegliere la direzione di posizionamento tra sinistra e destra.
- Compensare: utilizzare il dispositivo di scorrimento o inserire manualmente un valore per regolare il posizionamento orizzontale del blocco.
- Orientamento verticale: Selezionare la direzione di posizionamento tra su o giù.
- Compensare: utilizzare il dispositivo di scorrimento o inserire manualmente un valore per regolare il posizionamento verticale del blocco.
Sfondo: #

- Sfondo: scegli un'opzione di sfondo tra tinta unita, sfumatura o immagine.
Sotto l'opzione Al passaggio del mouse:
- Immagine: Se scegli l'opzione immagine si apriranno le seguenti opzioni:
- Immagine: scegli un'immagine dal catalogo multimediale o carica la tua.
- Dimensioni immaginee: selezionare la dimensione dell'immagine tra Miniatura, Media, Grande o Intera.

- Posizione: Seleziona la posizione delle 10 diverse opzioni.
- Allegato: Specifica la relazione fissa o scorrevole dell'immagine di sfondo con il resto della schermata del browser.
- Ripetere: selezionare un'opzione per impostare la modalità di ripetizione delle immagini di sfondo.
- Dimensioni dello schermo: consente di selezionare una dimensione di visualizzazione tra quattro diverse opzioni.
- Durata della transizione: utilizza il cursore per regolare la transizione dello sfondo dallo stato normale allo stato al passaggio del mouse.
Confine: #

- Confine: sotto questa opzione di impostazione, otterrai opzioni di impostazione del bordo come larghezza, stile e colore.
- Raggio del confine: imposta la rotondità del bordo inserendo un valore.
- Scatola Ombra: Ottieni tutte le impostazioni come colore, orizzontale/verticale, sfocatura, diffusione e altro per dare effetti di ombra al bordo.
Sotto l'opzione al passaggio del mouse:
- Durata della transizione: puoi aggiungere un valore manualmente o utilizzare il dispositivo di scorrimento per impostare l'ora in cui modificare il design del bordo allo stato al passaggio del mouse.
Visibilità: #

Il modulo visibilità consente di controllare la visualizzazione dei disegni a blocchi in base al tipo di dispositivo. Ci saranno tre opzioni del dispositivo (desktop, tablet, cellulare) con un pulsante di attivazione/disattivazione. Attiva il pulsante di attivazione/disattivazione per nascondere il design a blocchi di quel dispositivo.
Tuttavia, puoi ancora vederlo nella vista dell'editor.
Avanzate: #

- Nome del blocco: assegna un nome per identificare questo blocco in modo univoco durante il collegamento o lo scripting per definire lo stile del blocco.
- Ancoraggio HTML: aggiungi un URL per collegare una pagina del sito web.
- Classi CSS aggiuntive: assegna classi CSS aggiuntive al blocco che ti consentiranno di modellare il blocco come desideri con CSS personalizzato.
NB: puoi aggiungere più classi separatamente con spazi.
Ecco fatto! Le impostazioni di cui sopra semplificano la configurazione di una fantastica sezione team sul tuo sito web WordPress utilizzando l'editor a blocchi Gutenberg.




