Il blocco Scheda avanzata GutenKit in WordPress ti consente di aggiungere campi personalizzati ai tuoi post e alle tue pagine. Questi campi possono essere utilizzati per memorizzare informazioni aggiuntive sui tuoi contenuti, come informazioni sull'autore, post correlati o metadati personalizzati.
Controlla la documentazione e impara a utilizzare il blocco GutenKit Advanced Tab.
Come puoi utilizzare il blocco Schede Avanzate? #
Accesso alla dashboard di WordPress –
- Trovare Pagine/Articoli > Aggiungi nuova pagina/Articolo oppure inizia a modificare una pagina esistente con l'editor a blocchi.
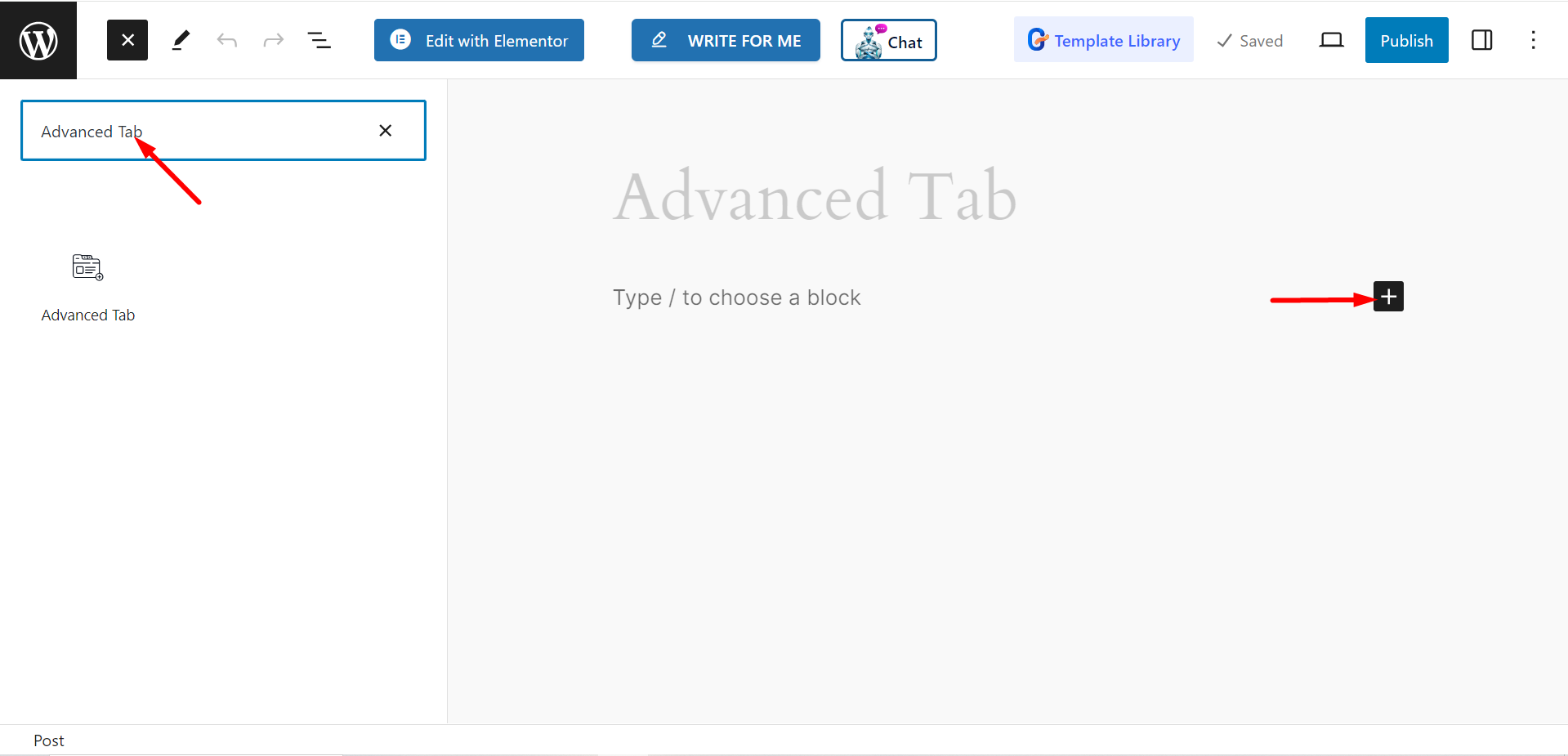
- Cerca il “+" sul lato destro o nella parte superiore della schermata dell'editor. Cliccalo.
- Apparirà un menu a blocchi, cerca "Scheda Avanzate”.
- Quando lo vedi, fai clic su di esso o trascinalo e rilascialo nella schermata dell'editor dei blocchi.

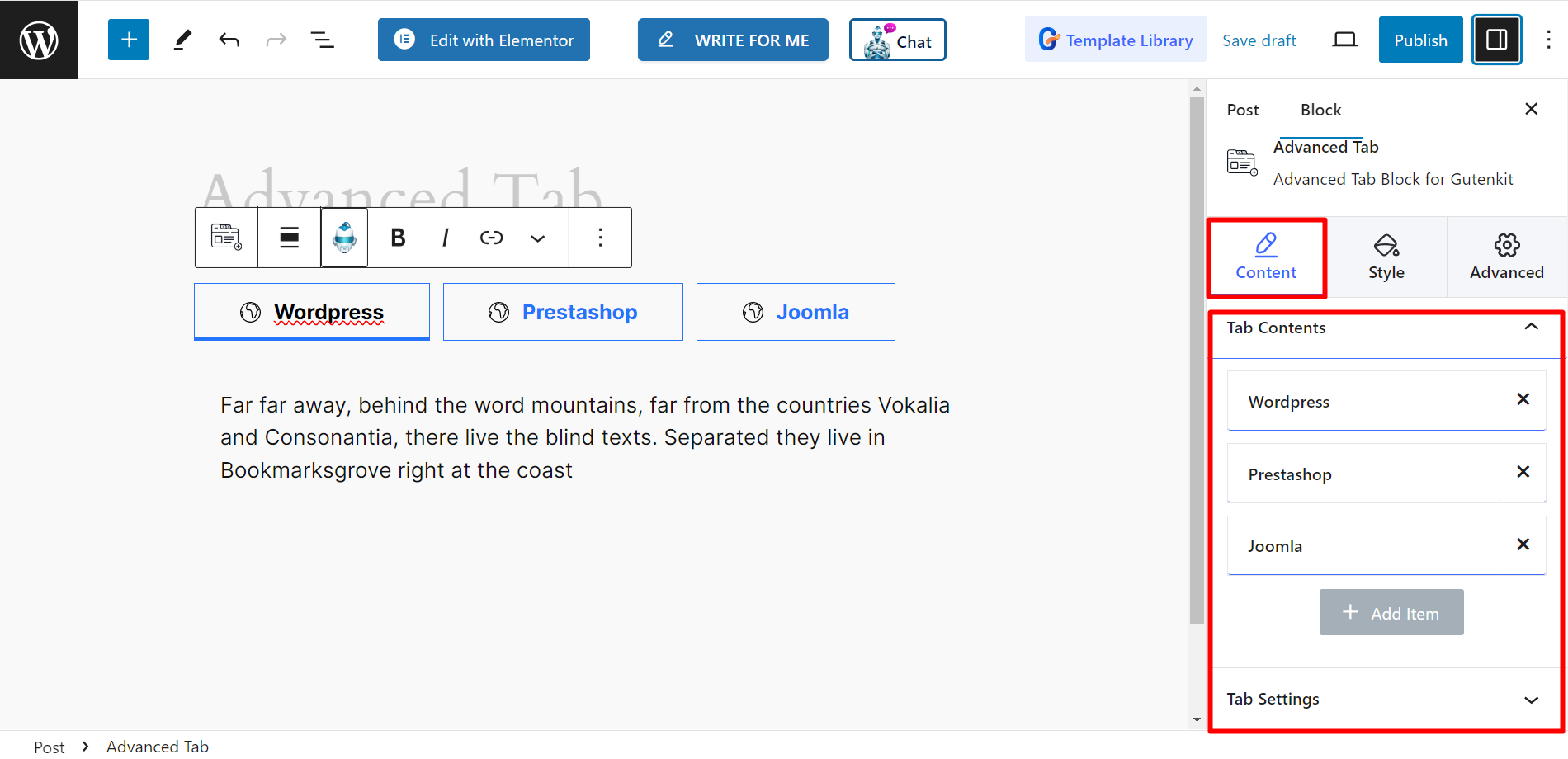
Modifica della parte del contenuto #
Contenuto della scheda – Qui aggiungi le schede in base alle tue esigenze. Quando espanderai una scheda, puoi personalizzare il nome dell'elemento e impostare l'icona.

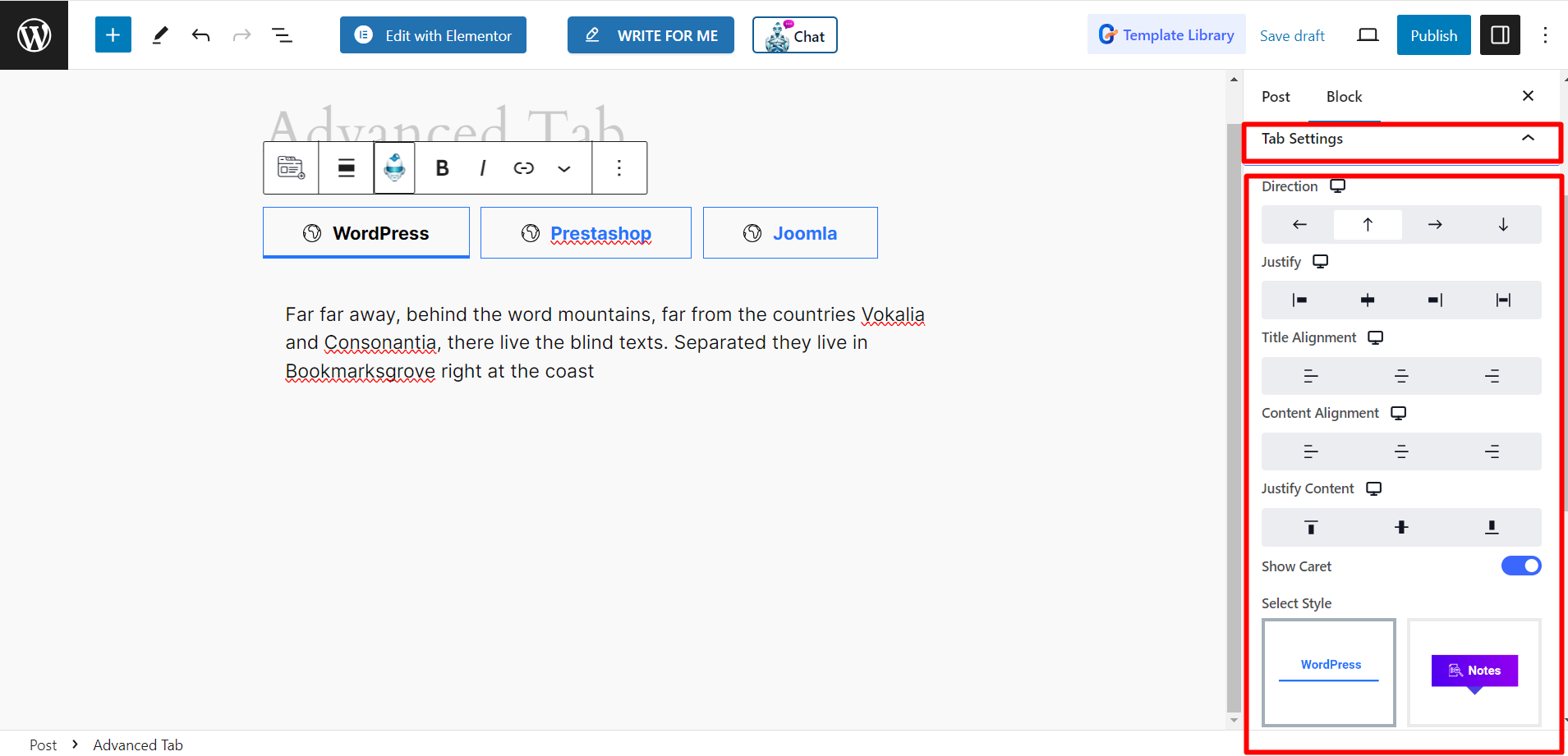
Impostazioni della scheda – L'opzione delle impostazioni ti consentirà di regolare la direzione, la giustificazione, l'allineamento del titolo, l'allineamento del contenuto, la giustificazione del contenuto delle schede, scegliere gli stili del cursore, abilitare l'hash dell'URL e impostare l'evento del mouse al clic o al passaggio del mouse.
Leggi la spiegazione seguente per comprendere lo stile Caret e le funzionalità Abilita hash URL.
➡️ Stile accento circonflesso: Si riferisce ad un marchio o disegno, attaccato con una linea. Qui rappresenta lo stato attuale della tua scheda.

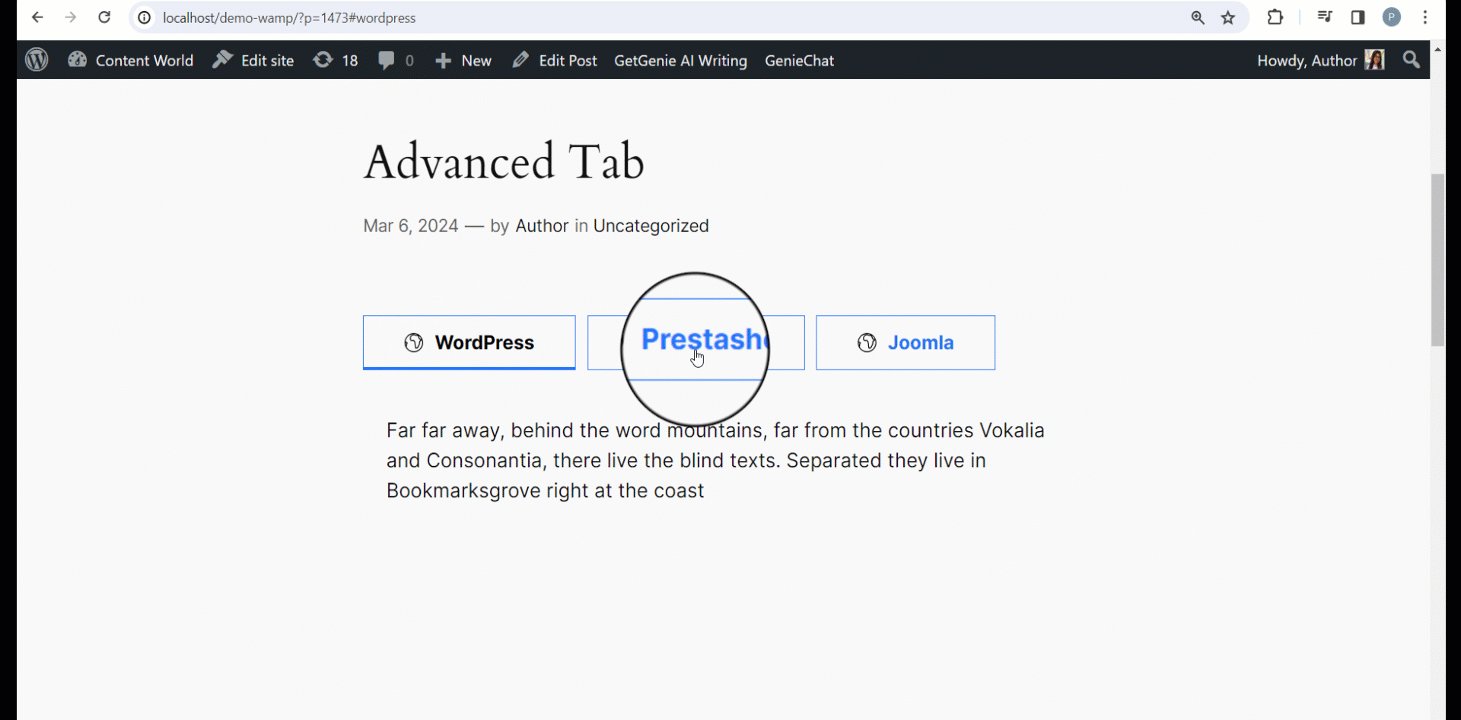
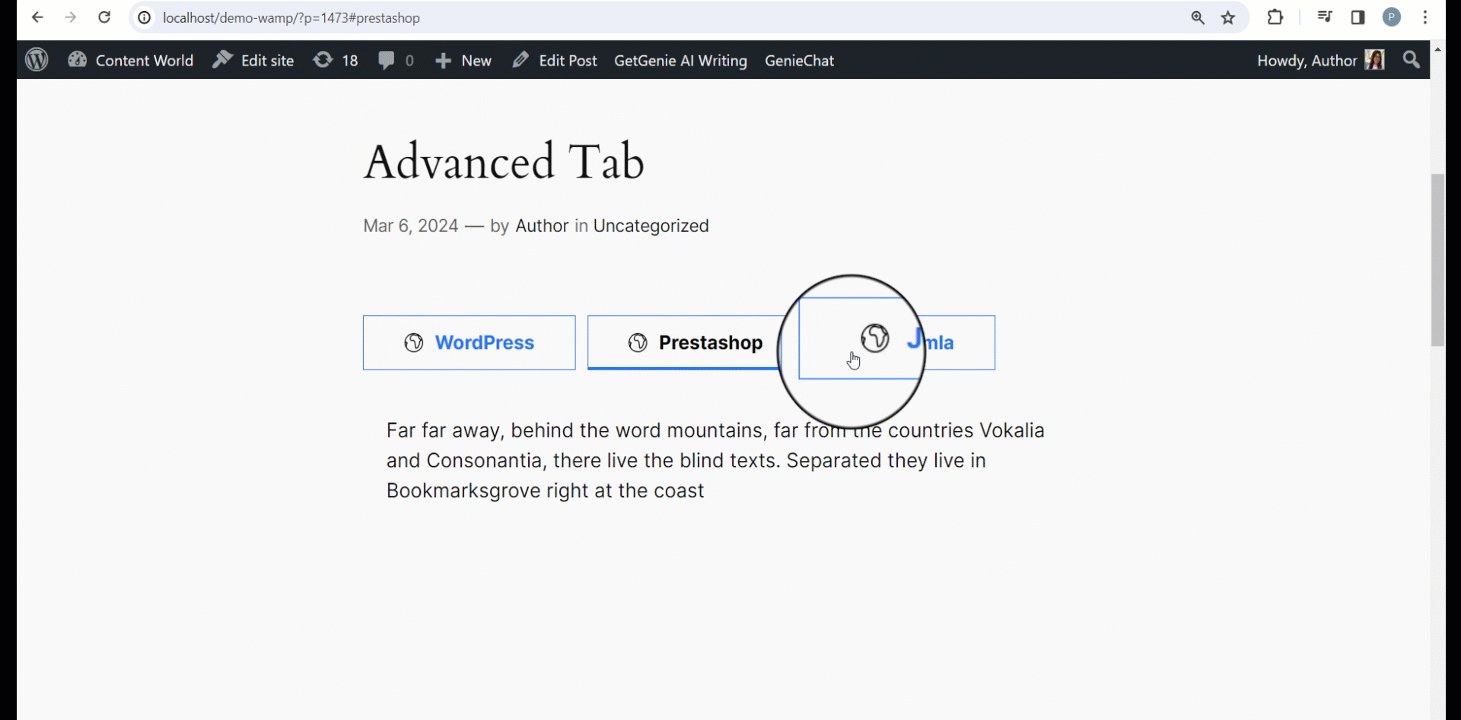
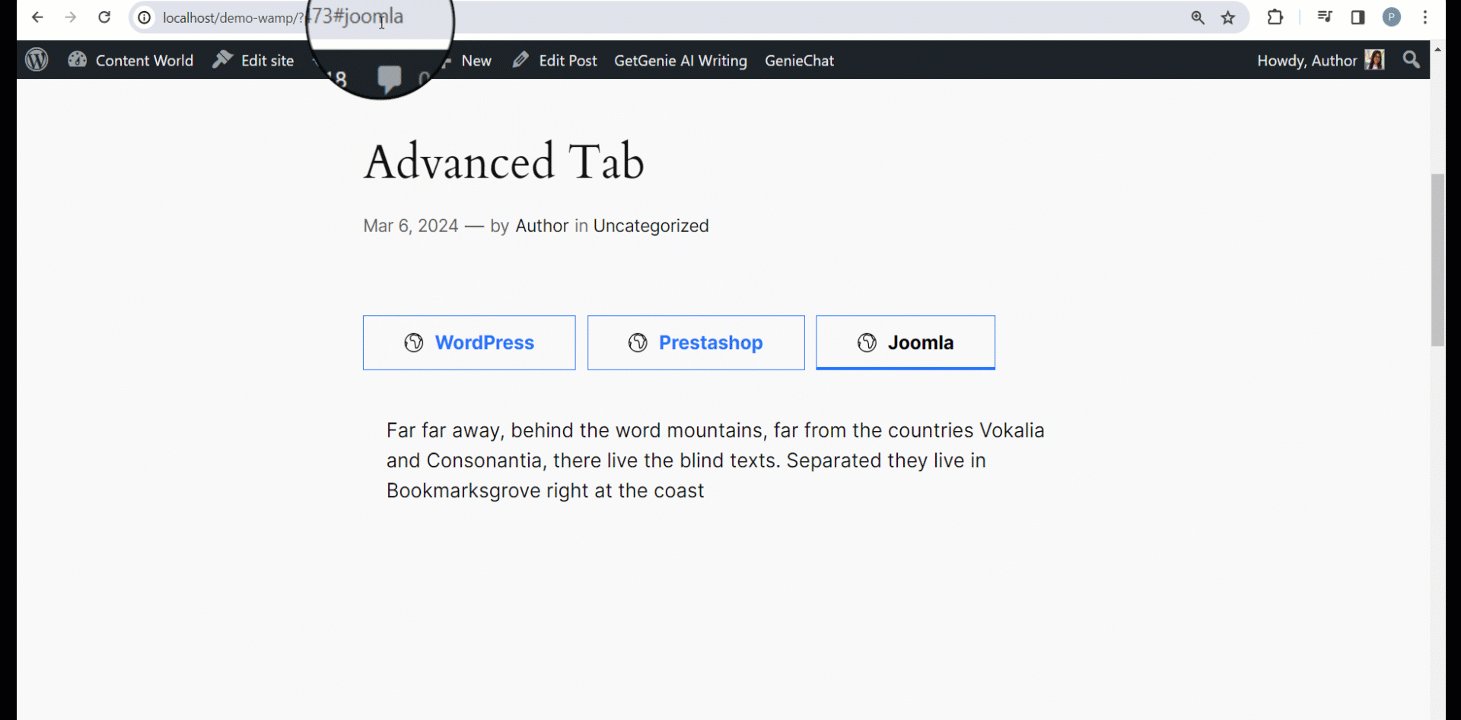
➡️ Abilita l'hash dell'URL: Quando abiliti questa opzione, la funzione ti consentirà di ottenere collegamenti singoli e diversi di ciascuna scheda con un Hash (#). Puoi controllarlo dal front-end.

Stile #
Qui puoi modificare lo sfondo, il bordo, il riempimento, l'ombra del riquadro, la tipografia, il colore, regolare la larghezza e l'altezza dove necessario e altre cose rilevanti per –
- Wrapper di navigazione: Contiene tutto l'individuo Elementi di navigazione (schede).
- Elementi di navigazione: Da qui puoi modellare tutti i singoli articoli.
- Corpo: contiene la parte del contenuto e consente di progettarla.
- Attenzione: puoi definire lo stile del cursore con questa funzione.

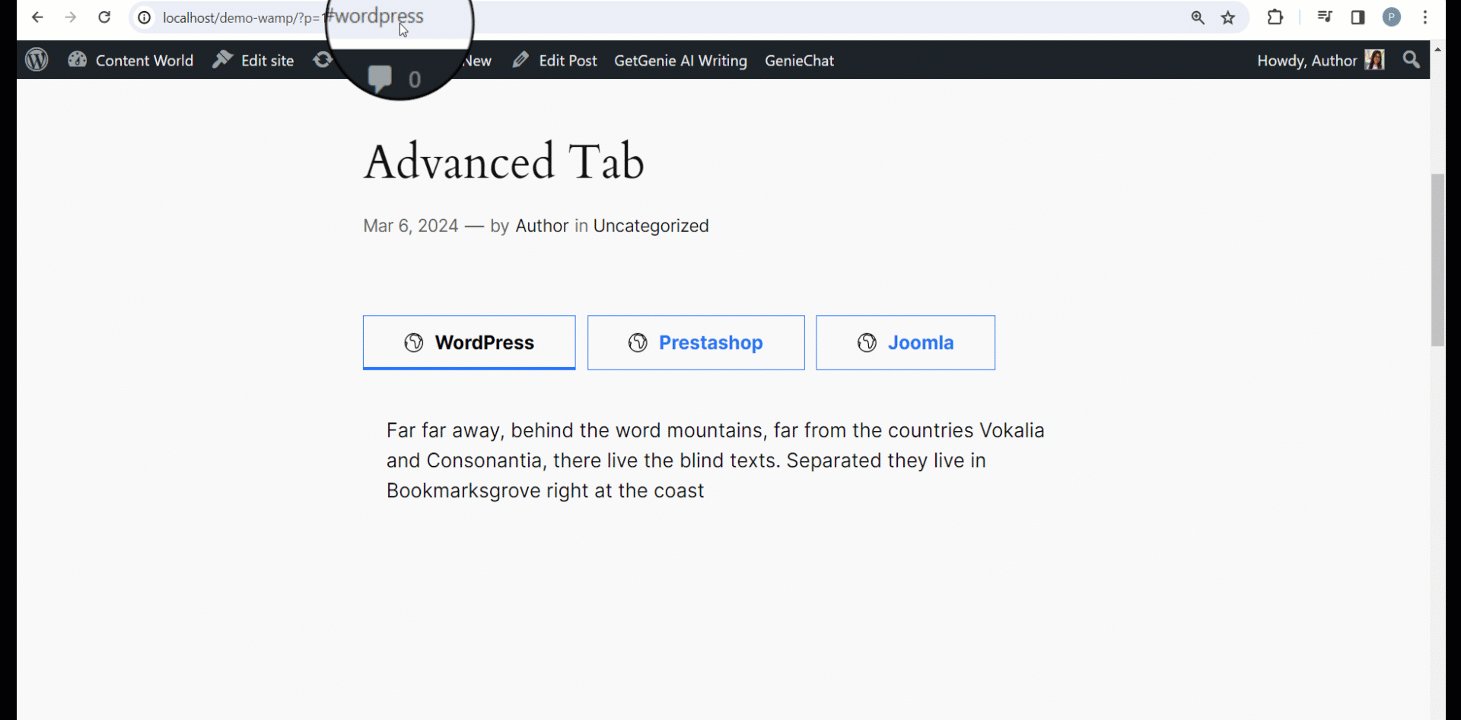
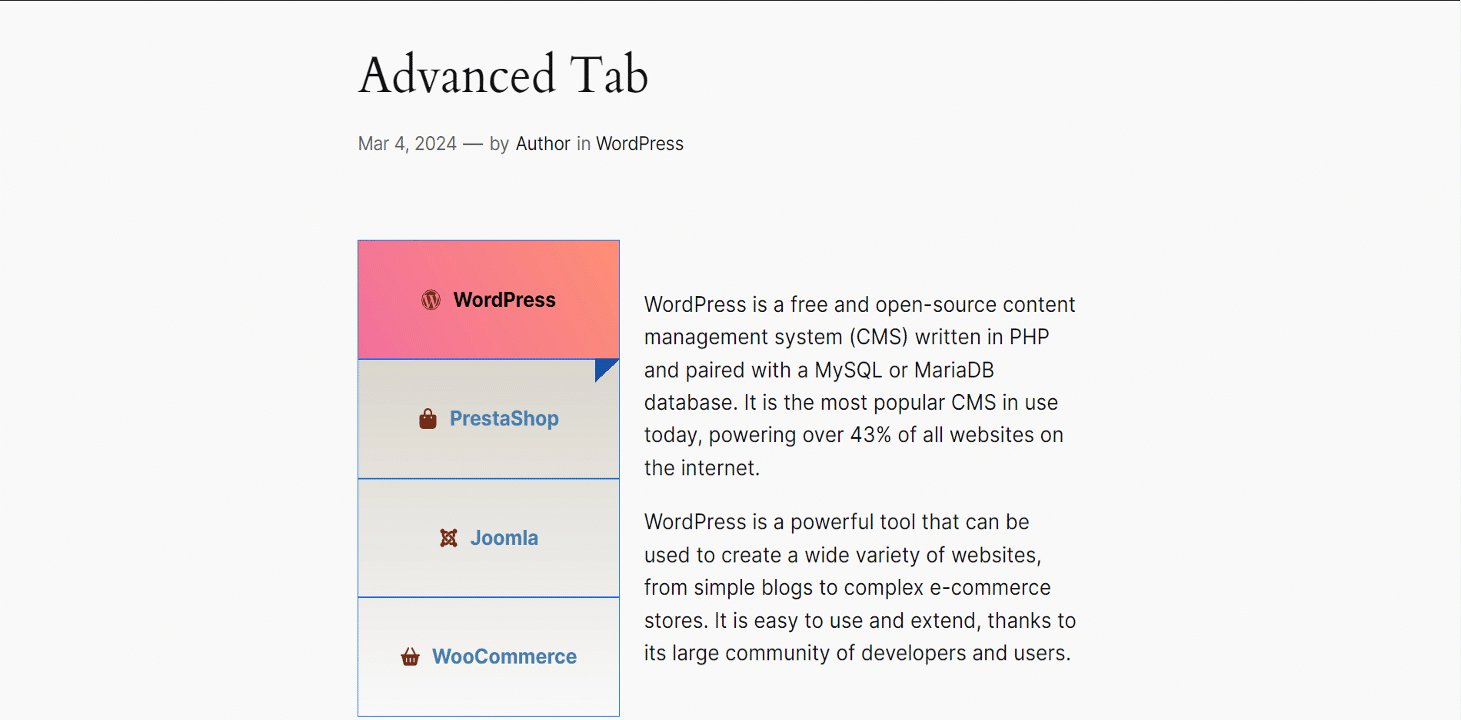
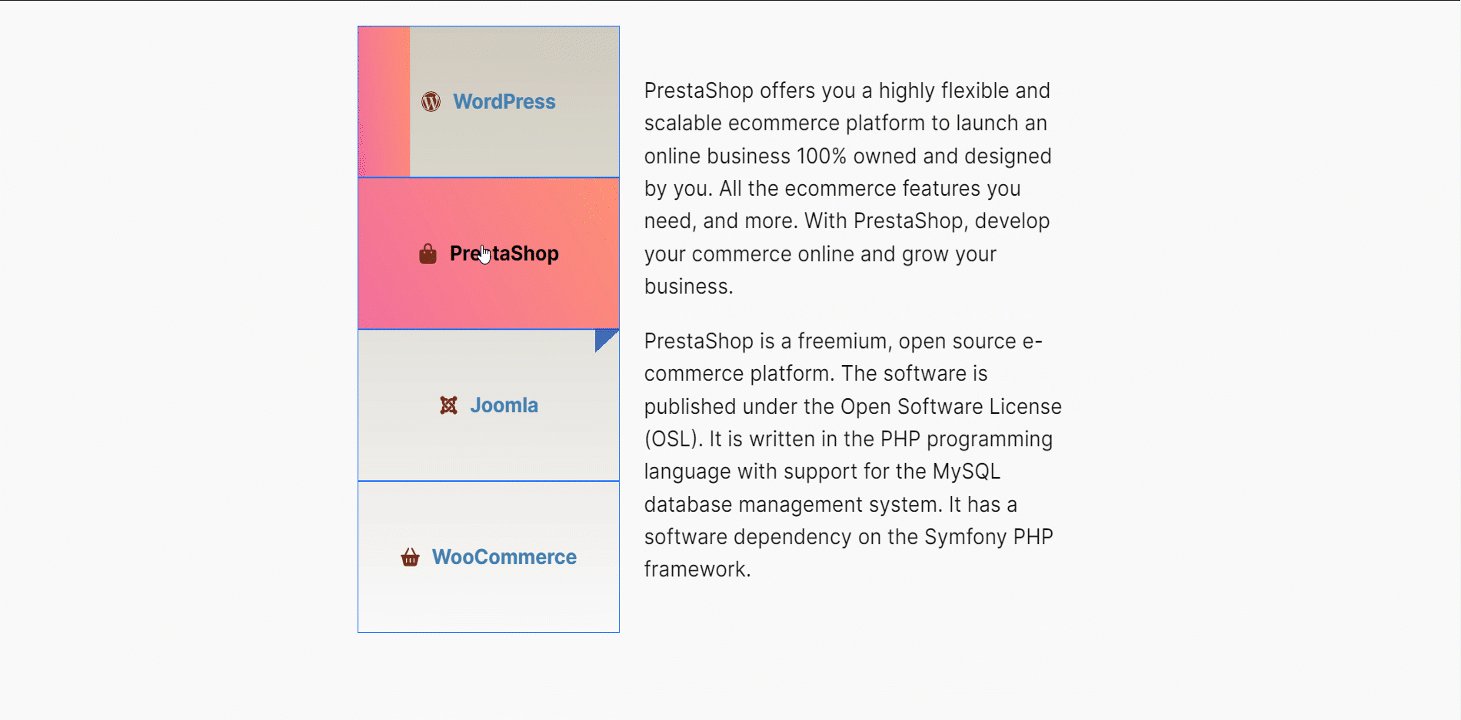
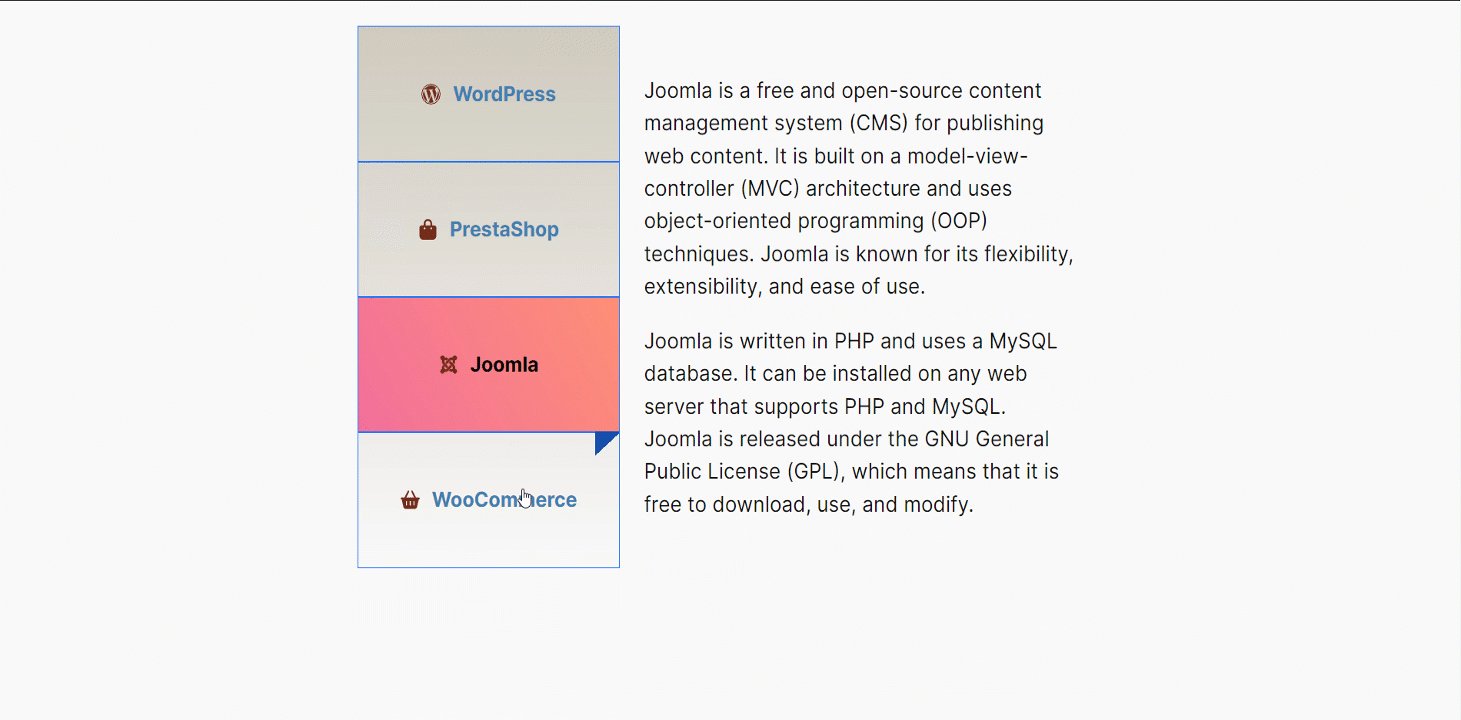
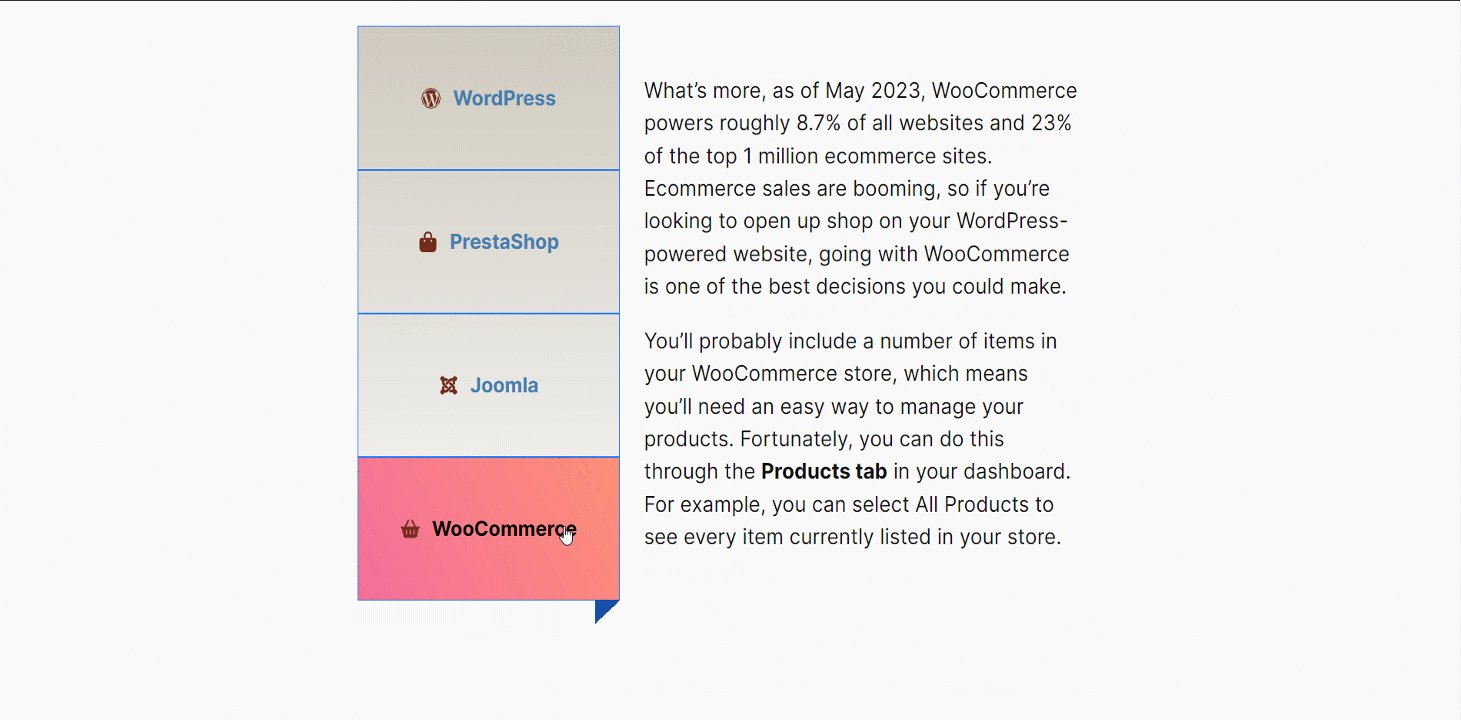
Risultato finale #
Abbiamo preparato un esempio per te –

Hai completato il tutorial. Ora è il momento di provare!



