Aggiungi facilmente un pulsante sbalorditivo nell'editor a blocchi con il blocco pulsante GutenKit. Puoi facilmente progettare un pulsante interattivo con un'icona, testo, effetti di animazione e tutte le opzioni di personalizzazione necessarie che incoraggiano gli utenti a fare clic.
In questa documentazione ti mostreremo come utilizzare il blocco pulsante GutenKit nell'editor Gutenberg.
Come utilizzare il blocco pulsanti GutenKit #
Vai alla dashboard di WordPress > Aggiungi una pagina o un post > Premi il pulsante "+" icona in parte superiore della schermata dell'editor a blocchi > Ricerca Pulsante GutenKitFai clic o trascinalo e rilascialo nella schermata dell'editor.
Ora vedrai le impostazioni del blocco Pulsante GutenKit nella barra laterale destra della schermata dell'editor dei blocchi.
Passaggio 1: aggiungere il testo del pulsante e l'icona in Gutenberg Builder #
Inizieremo aggiungendo il testo e l'icona. Vediamo come inserirli:
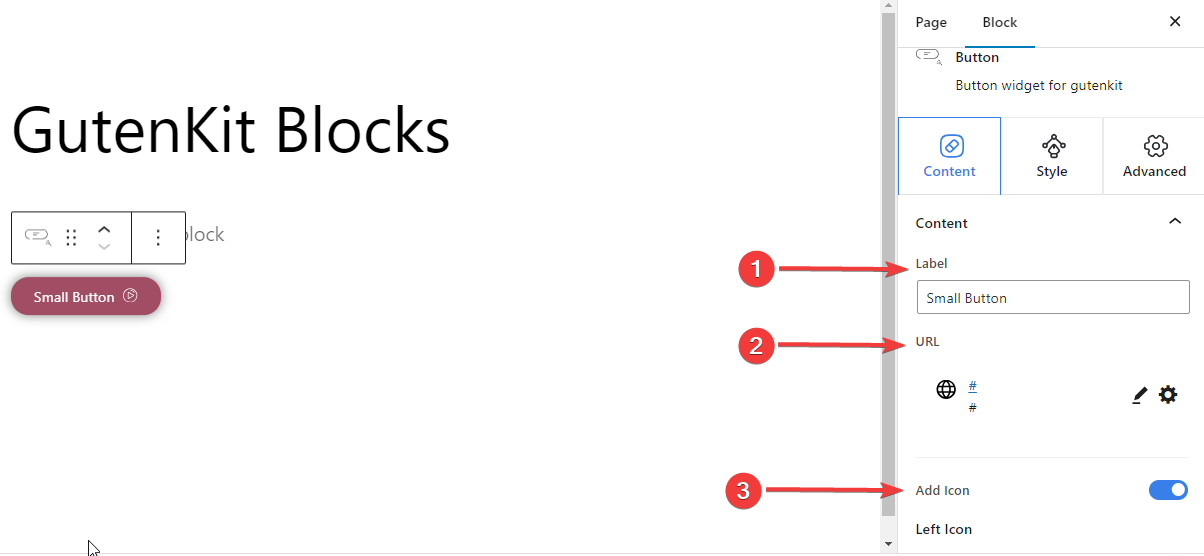
Sotto il Scheda Contenuto,
Contenuto #

- Etichetta: Modifica o aggiungi una nuova etichetta per il pulsante.
- URL: Aggiungi l'URL che verrà visualizzato dopo aver premuto il pulsante.
- Aggiungi icona: Attiva/disattiva questa icona all'interno del pulsante.

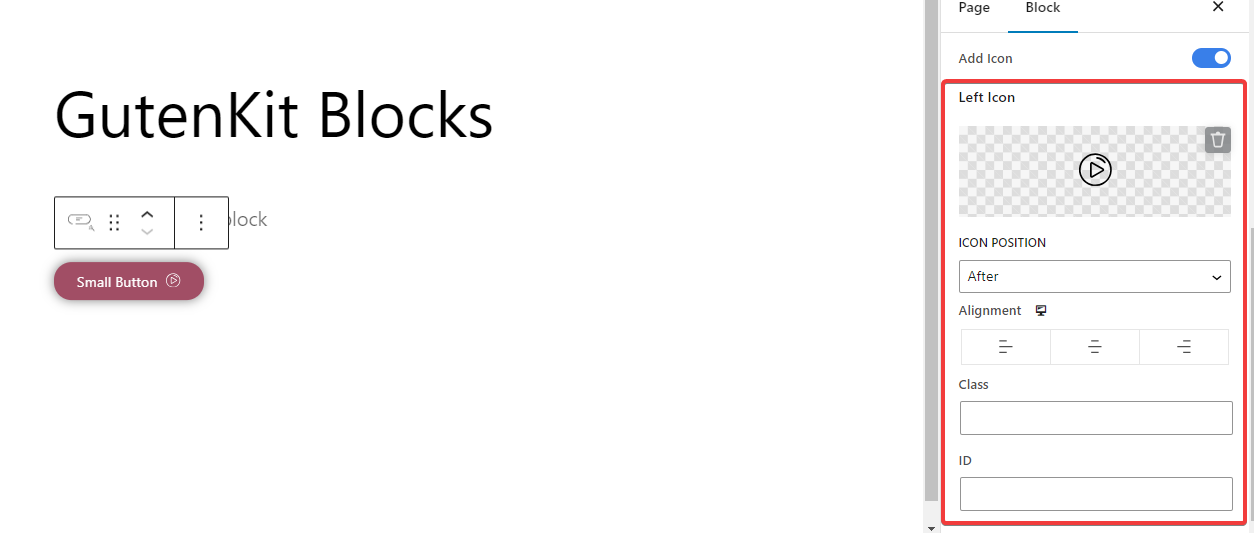
- Icona di sinistra: Seleziona un'icona dalla libreria o caricane una tua.
- Posizione dell'icona: Mostra l'icona prima o dopo il testo del pulsante.
- Allineamento: Allinea il pulsante a sinistra, al centro o a destra.
- Classe: Assegna una classe al pulsante.
- ID: Assegna al pulsante un ID univoco.
Passaggio 2: Definisci lo stile del blocco pulsante in Gutenberg Builder #
Passando alle opzioni di stile per il blocco pulsante. Le seguenti impostazioni ti aiuteranno a personalizzare lo stile del pulsante.
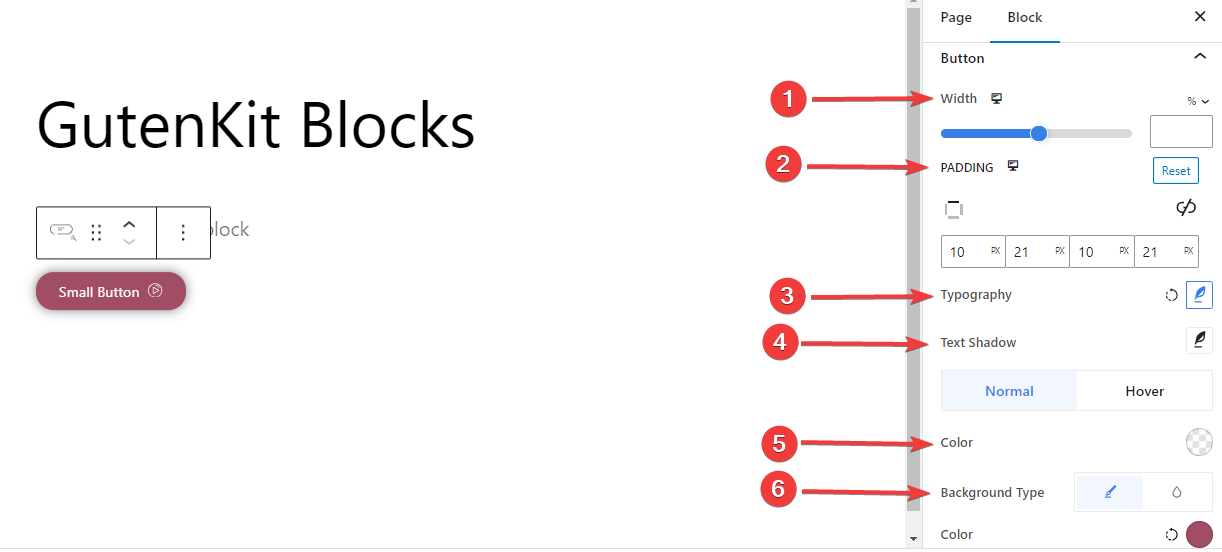
Pulsante: #

- Larghezza: Utilizza la barra o inserisci manualmente il valore per la larghezza del pulsante.
- Imbottitura: Imposta la spaziatura all'interno del pulsante.
- Tipografia: Controlla tutte le opzioni tipografiche per il testo del pulsante.
- Ombra del testo: Fornisce tutte le opzioni per gli effetti visivi dell'ombra del testo del pulsante.
- Colore: Seleziona un colore per il testo del pulsante.
- Tipo di sfondo: Aggiungi uno sfondo di colore classico o uniforme.
Confine #
Puoi aggiungere un bordo sia per le fasi normali che per quelle di hovering. Cliccando su qualsiasi opzione verranno visualizzate le impostazioni seguenti:
- Confine: Dai un colore al bordo e usa il cursore o inserisci manualmente un valore per la dimensione del bordo.
- Raggio del confine: Definisce la rotondità del bordo.
Ombra,
- Scatola Ombra: Aggiungi effetti visivi di ombra alla casella e definiscine il colore, le dimensioni, l'angolazione e la posizione.
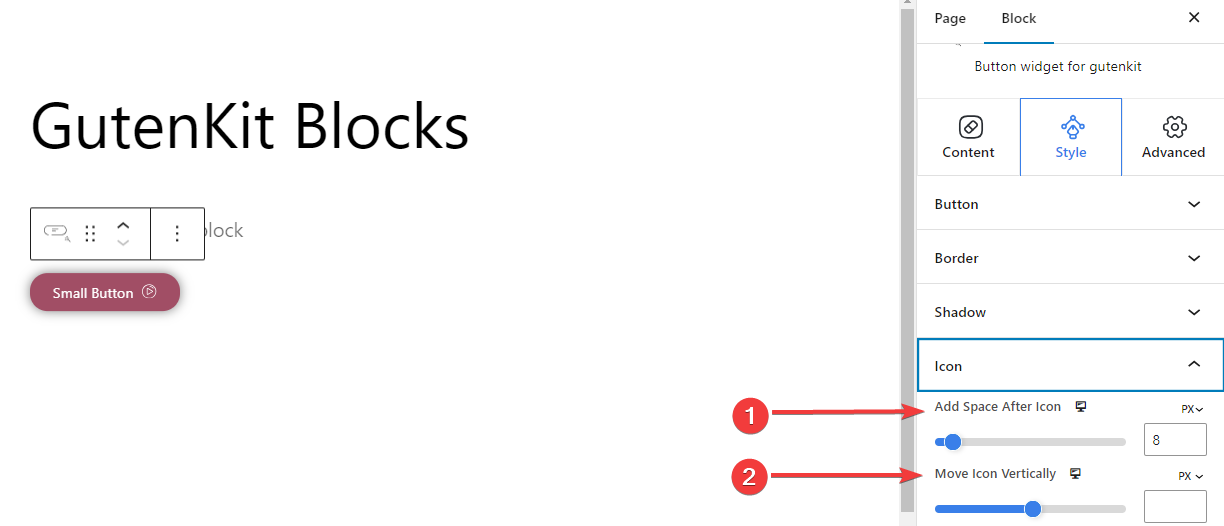
Icona,

- Aggiungi spazio dopo l'icona: Aggiungere uno spazio dopo l'icona per posizionarla orizzontalmente.
- Sposta l'icona verticalmente: Definisce la posizione verticale dell'icona.
Passaggio 3: Impostazioni avanzate #
Utilizzando la scheda Impostazioni avanzate è possibile configurare il layout del blocco Pulsante, lo sfondo, gli stili dei bordi e controllarne la visibilità.
Disposizione: #

- Margine: Definisce lo spazio attorno al layout del blocco. Aiuta a impostare lo spazio tra un altro blocco.
- Imbottitura: inserisci un valore per impostare lo spazio attorno al blocco all'interno del suo layout.
- Larghezza: Oltre a mantenere la larghezza del layout predefinita.
- Intera larghezza: Selezionando questa opzione, il layout si estenderà per l'intera larghezza dello schermo.
- In linea (automatico): Applicandolo avrà la stessa larghezza dell'elemento blocco.
- Costume: Scegliendo questa opzione verrà visualizzato un cursore per definire lo spazio orizzontale del layout del blocco.
- Indice Z: utilizzare il cursore per specificare l'ordine di sovrapposizione del blocco con altri blocchi.
Posizione: #

Sotto il menu a discesa, vedrai tre opzioni: Predefinito, Assoluto, E Fisso.
- Assoluto: Selezionando questa opzione ti verrà fornita una posizione assoluta del blocco, il che significa che gli elementi si adatteranno al loro contenitore.
- Fisso: l'opzione Posizione fissa consentirà all'elemento di adattarsi all'intera finestra o schermo.
Entrambe le opzioni Assoluto e Fisso hanno impostazioni simili come le seguenti:
- Orientamento orizzontale: scegliere la direzione di posizionamento tra sinistra e destra.
- Compensare: utilizzare il dispositivo di scorrimento o inserire manualmente un valore per regolare il posizionamento orizzontale del blocco.
- Orientamento verticale: Selezionare la direzione di posizionamento tra su o giù.
- Compensare: utilizzare il dispositivo di scorrimento o inserire manualmente un valore per regolare il posizionamento verticale del blocco.
Visibilità #

Il modulo visibilità consente di controllare la visualizzazione dei disegni a blocchi in base al tipo di dispositivo. Ci saranno tre opzioni del dispositivo (desktop, tablet, cellulare) con un pulsante di attivazione/disattivazione. Attiva il pulsante di attivazione/disattivazione per nascondere il design a blocchi di quel dispositivo.
Tuttavia, puoi ancora vederlo nella vista dell'editor.
Avanzate: #

- Nome del blocco: assegna un nome per identificare questo blocco in modo univoco durante il collegamento o lo scripting per definire lo stile del blocco.
- Ancoraggio HTML: aggiungi un URL per collegare una pagina del sito web.
- Classi CSS aggiuntive: assegna classi CSS aggiuntive al blocco che ti consentiranno di modellare il blocco come desideri con CSS personalizzato.
NB: puoi aggiungere più classi separatamente con spazi.
Applicando le impostazioni di cui sopra in modo accurato, otterrai un pulsante accattivante sul tuo sito web. Prova ad aggiungere un pulsante al sito web.



