Crea mega menu WordPress multidimensionali in Gutenberg. Crea splendidi layout di menu in sottomenu e menu a discesa con contenitori, caroselli, schede e altro ancora, e fornisci un'esperienza di navigazione più fluida con una navigazione migliore in WordPress Mega Menu.
Prerequisito: #
Per creare un Mega Menu in Gutenberg, devi installare entrambi i plugin GutenKit e GutenKit Pro sul tuo sito WordPress.
- GutenKit (versione gratuita): Scarica plugin
- GutenKit Pro: Ottieni il plugin
Come creare un mega menu WordPress in Gutenberg #
⚠️ Mega Menu è un'estensione premium per il blocco Nav Menu GutenKit. Quindi devi avere Nav Menu abilitato.
Pertanto, crea prima un menu di navigazione nel tuo editor di blocchi di WordPress.
💡 Scopri come creare il menu di navigazione di WordPress utilizzando GutenKit
Passaggio 1: aggiungi il sottomenu #
Una volta creato un menu di navigazione, puoi aggiungere voci di sottomenu e creare Mega Menu. Per aggiungere un Mega menu WordPress in Gutenberg,
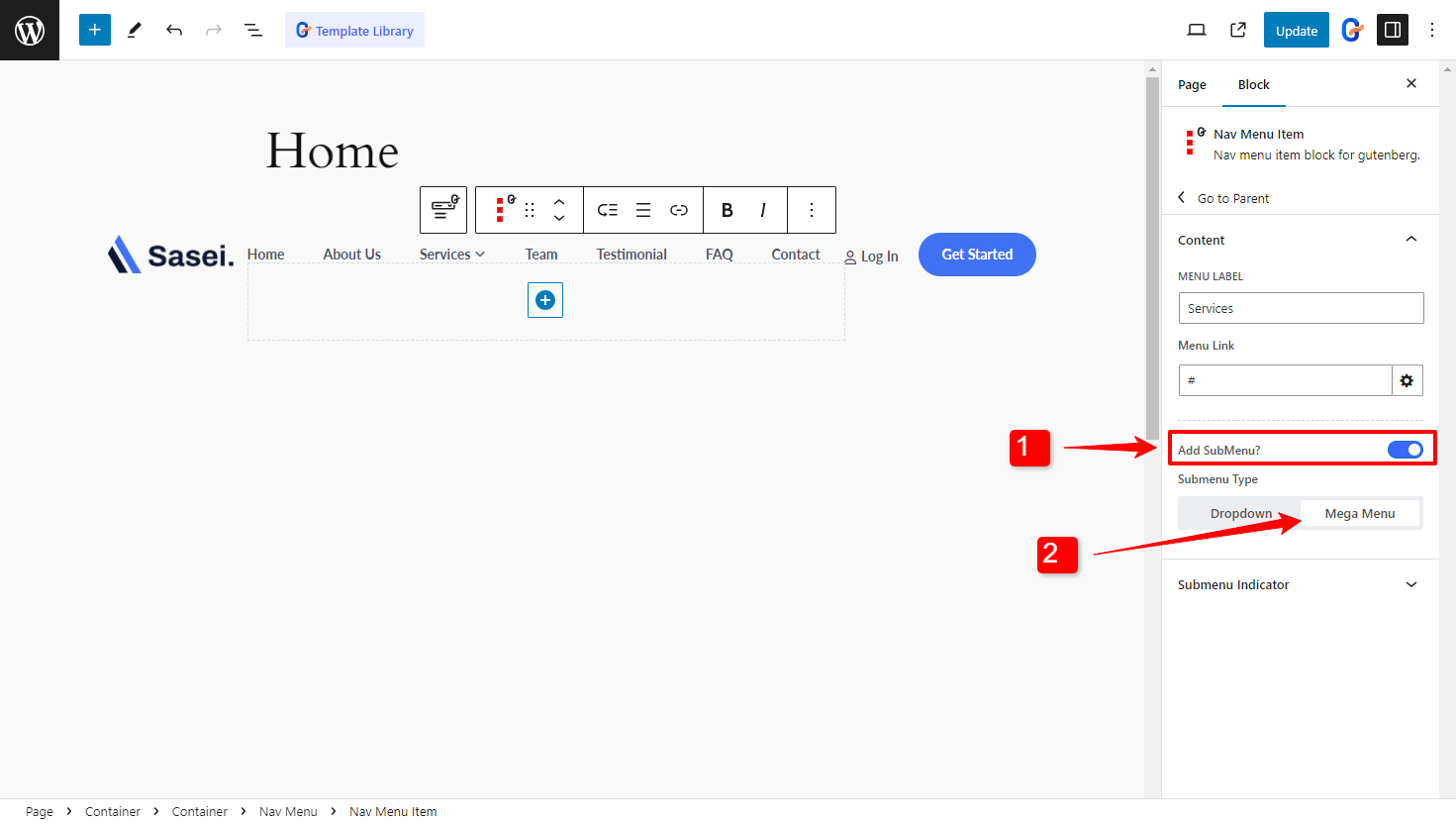
- Abilita il Aggiungi sottomenu opzione per il menu Nav.
- Selezionare il tipo di sottomenu nel Mega Menu

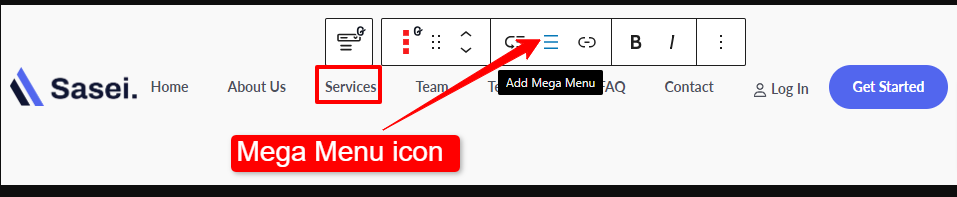
In alternativa, fare clic sul pulsante Aggiungi Mega Menu nella barra degli strumenti del blocco per abilitare il Mega menu come sottomenu.

Passaggio 2: Progetta il mega menu con qualsiasi blocco #
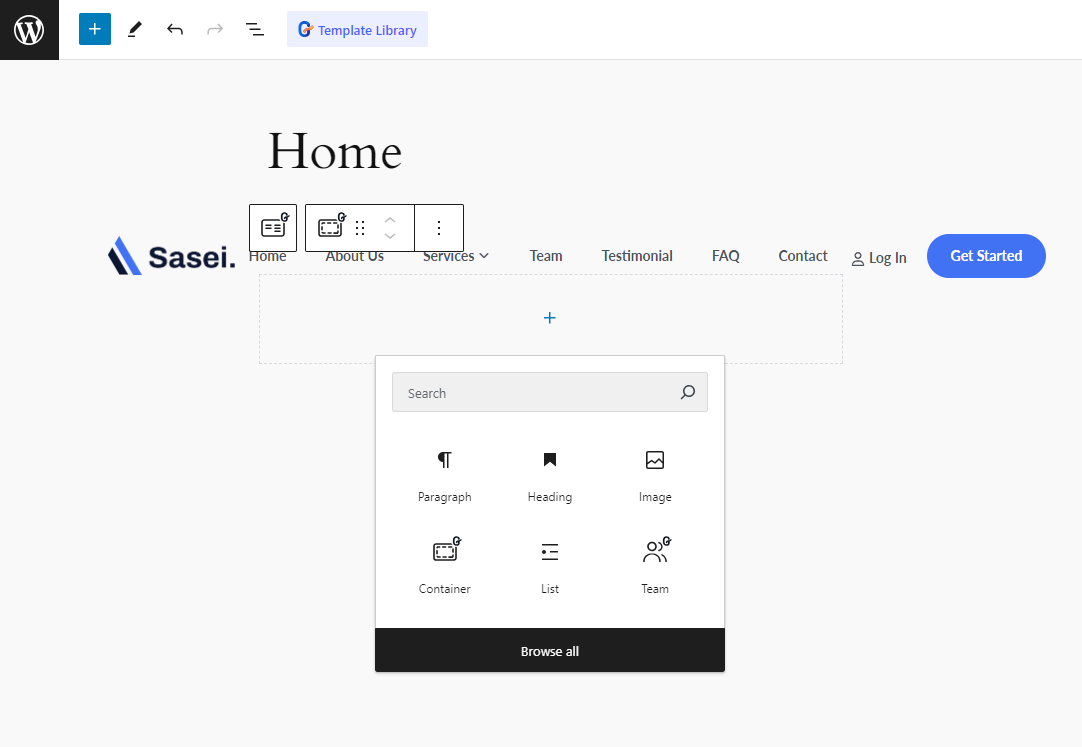
Puoi aggiungere qualsiasi blocco come voce di menu nel mega menu. Con il blocco GutenKit Mega Menu, puoi progettare un menu con immagini, mappe, fisarmoniche, moduli, tabelle dei prezzi o qualsiasi blocco Gutenberg nel sottomenu.

Qui abbiamo aggiunto la scheda Avanzate come voce di menu nel Mega menu.
Passaggio 3: personalizza gli stili del mega menu di WordPress #
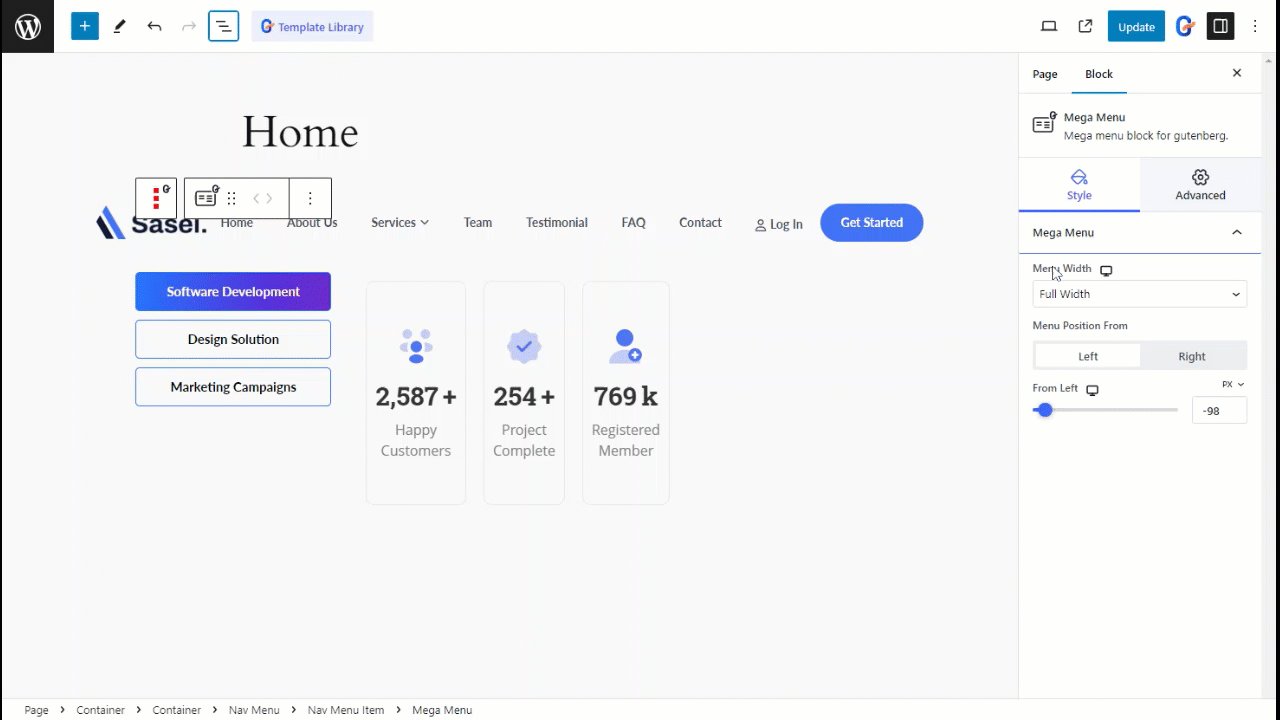
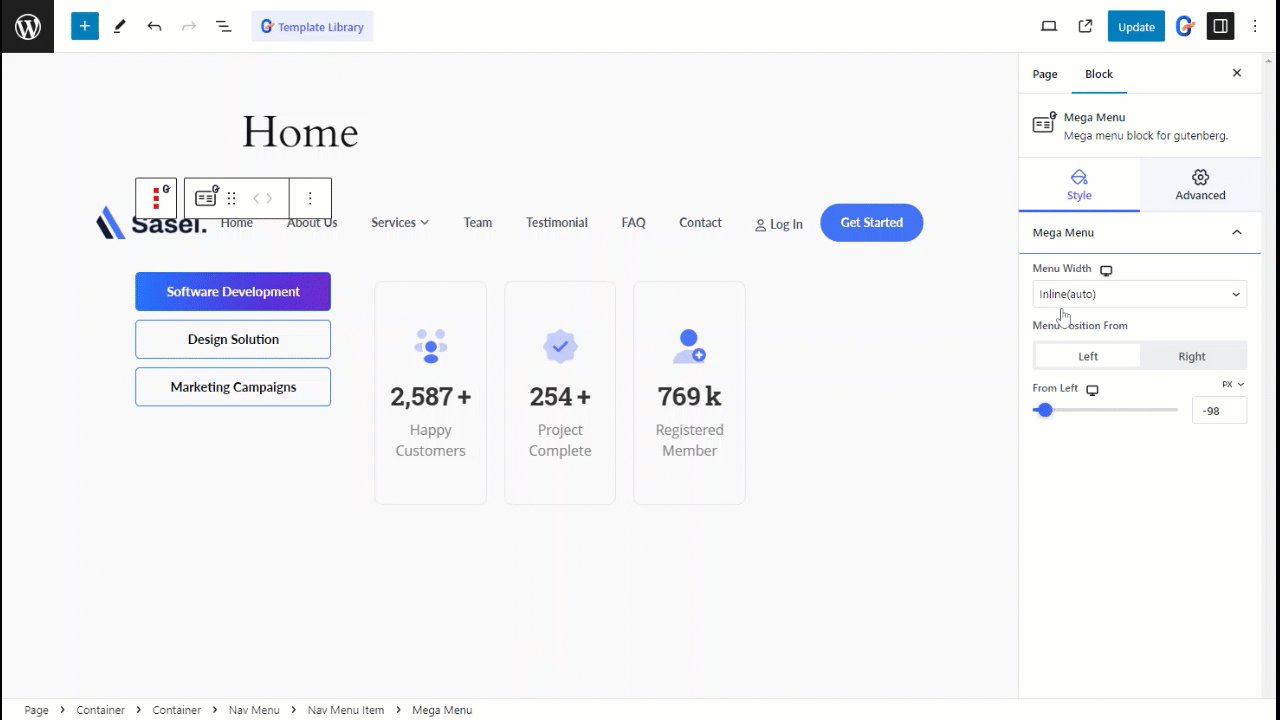
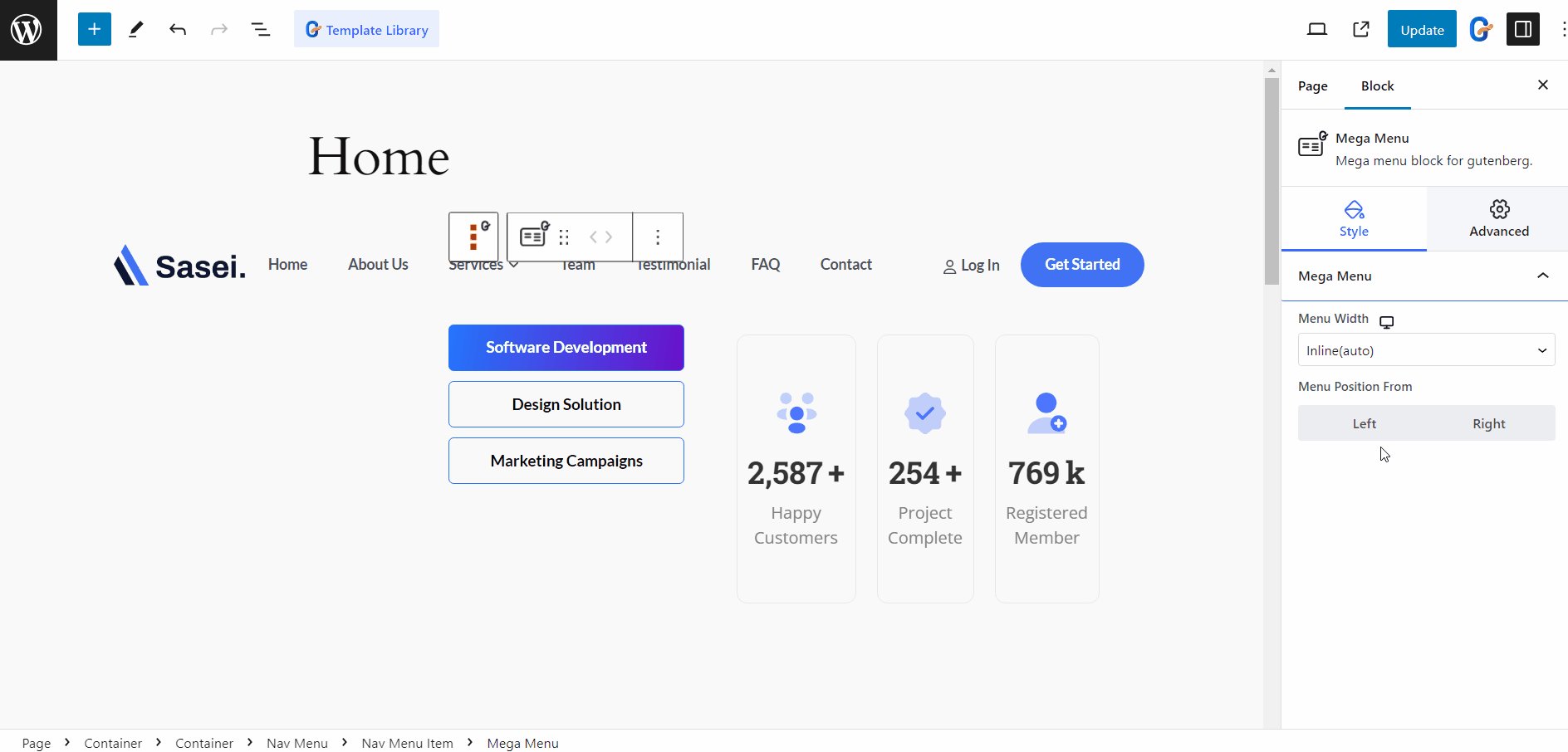
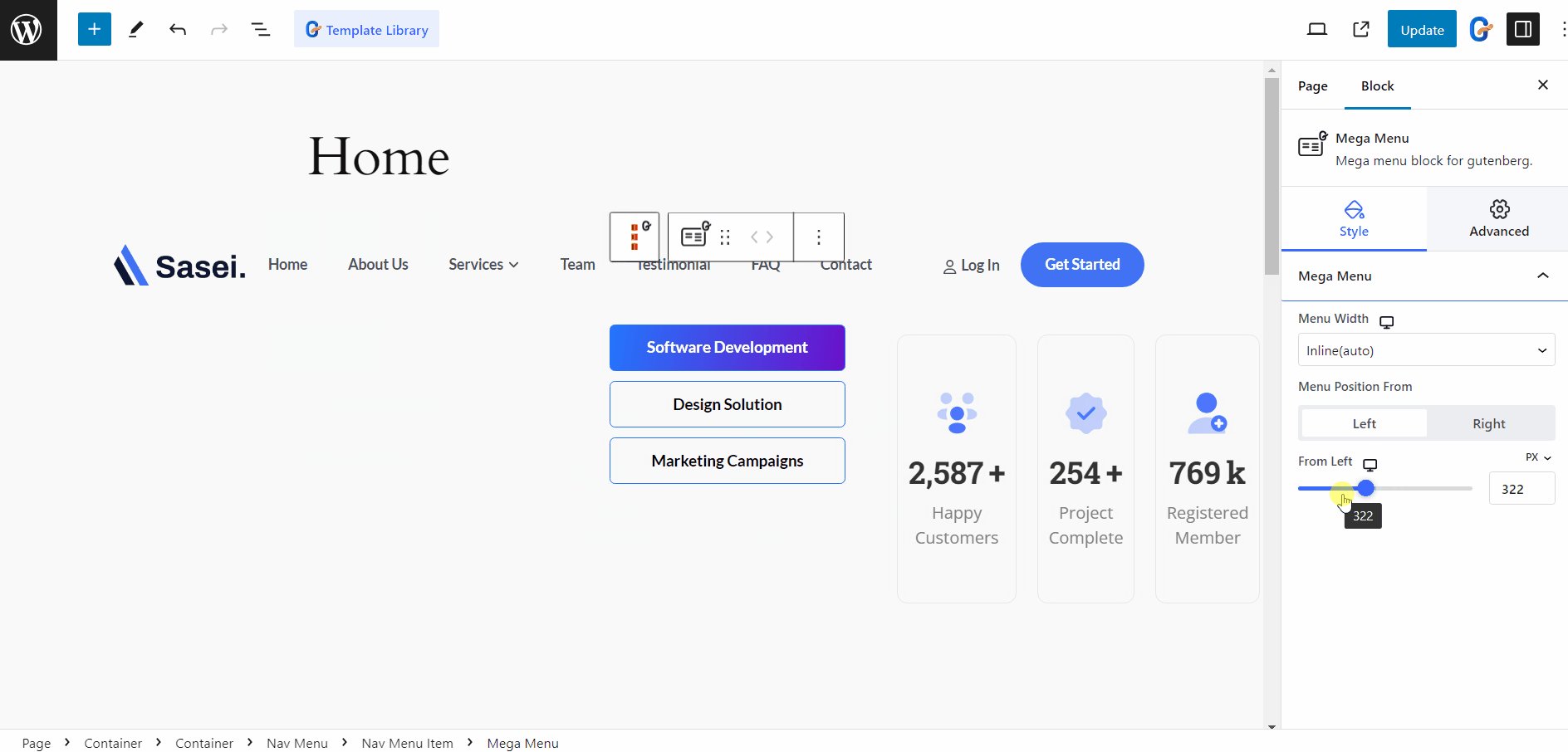
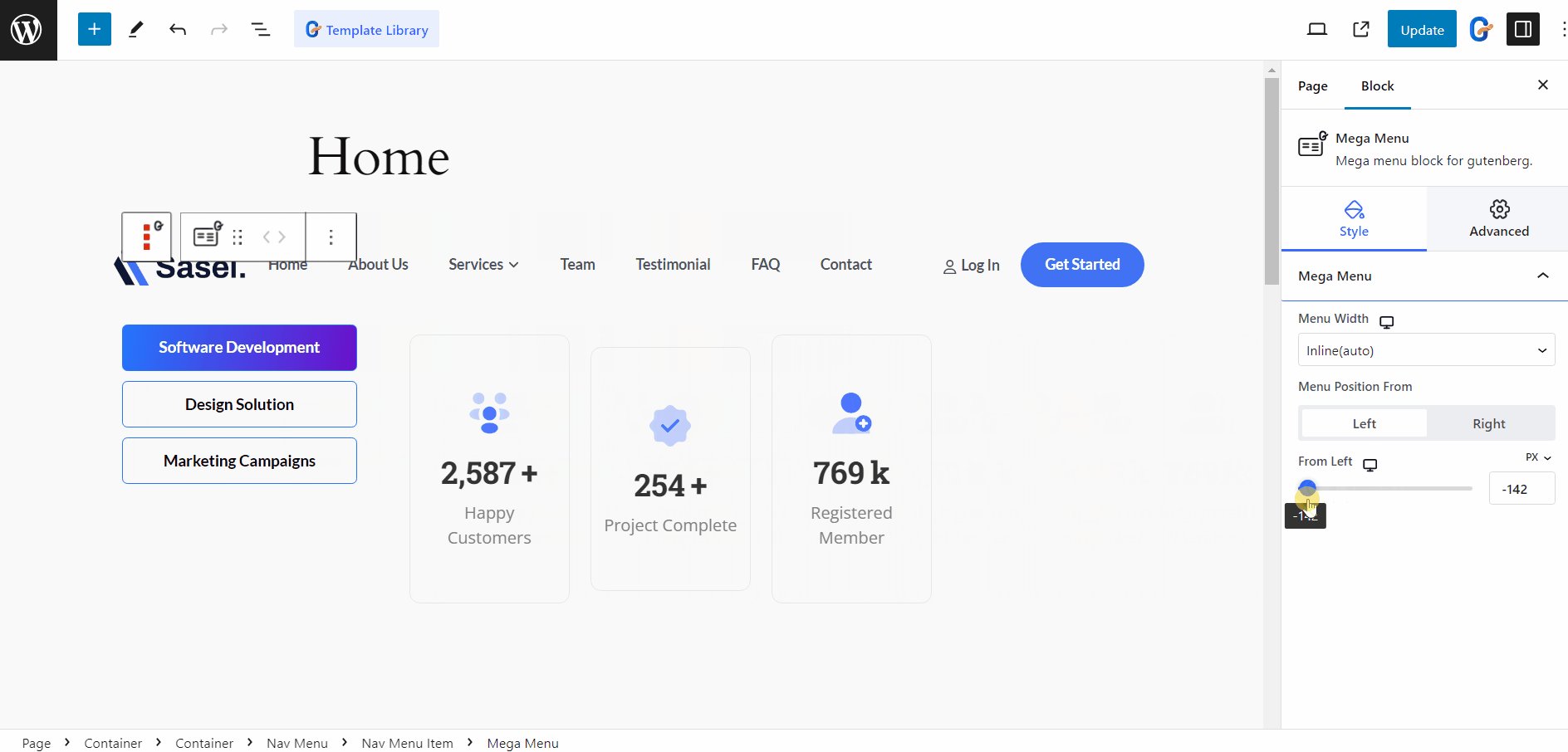
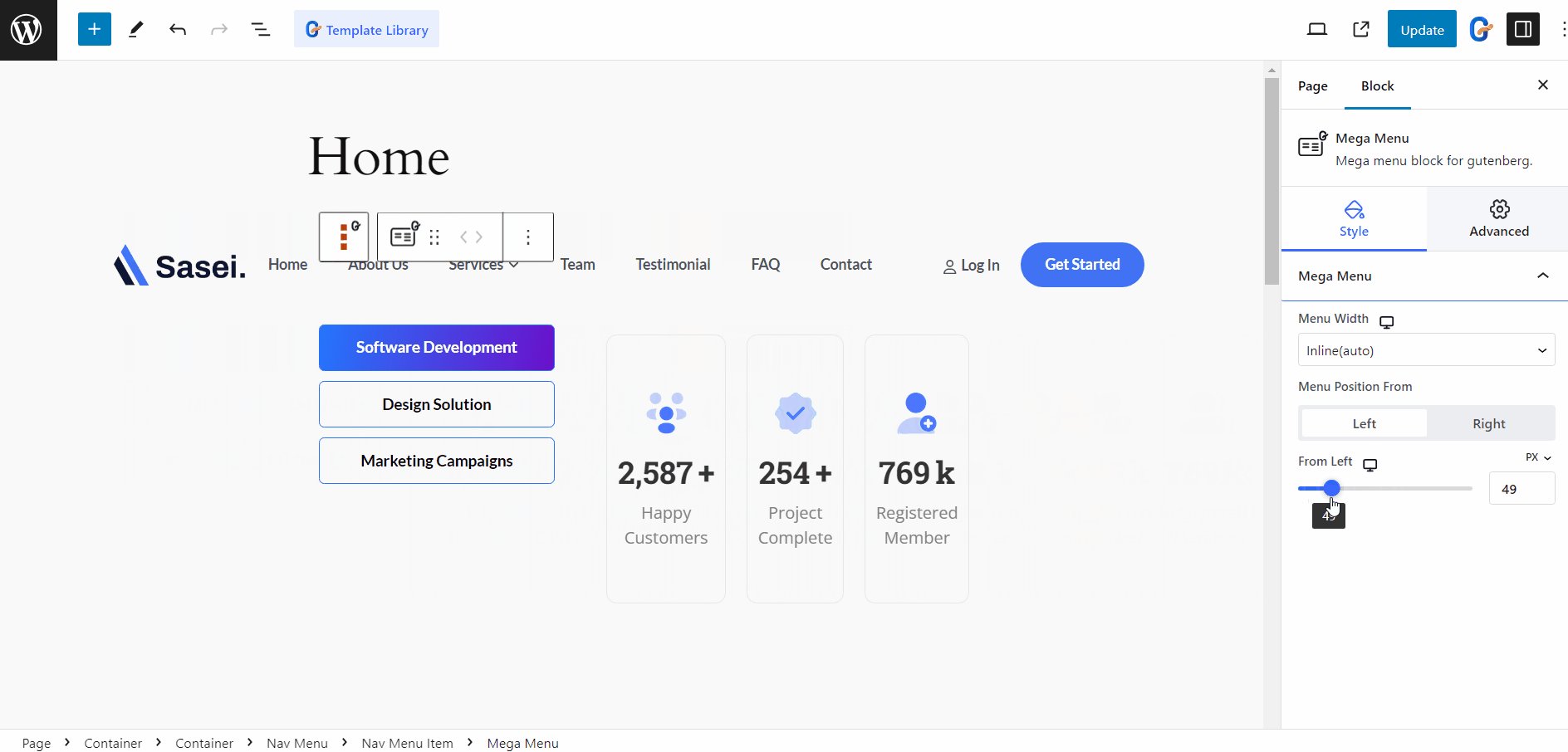
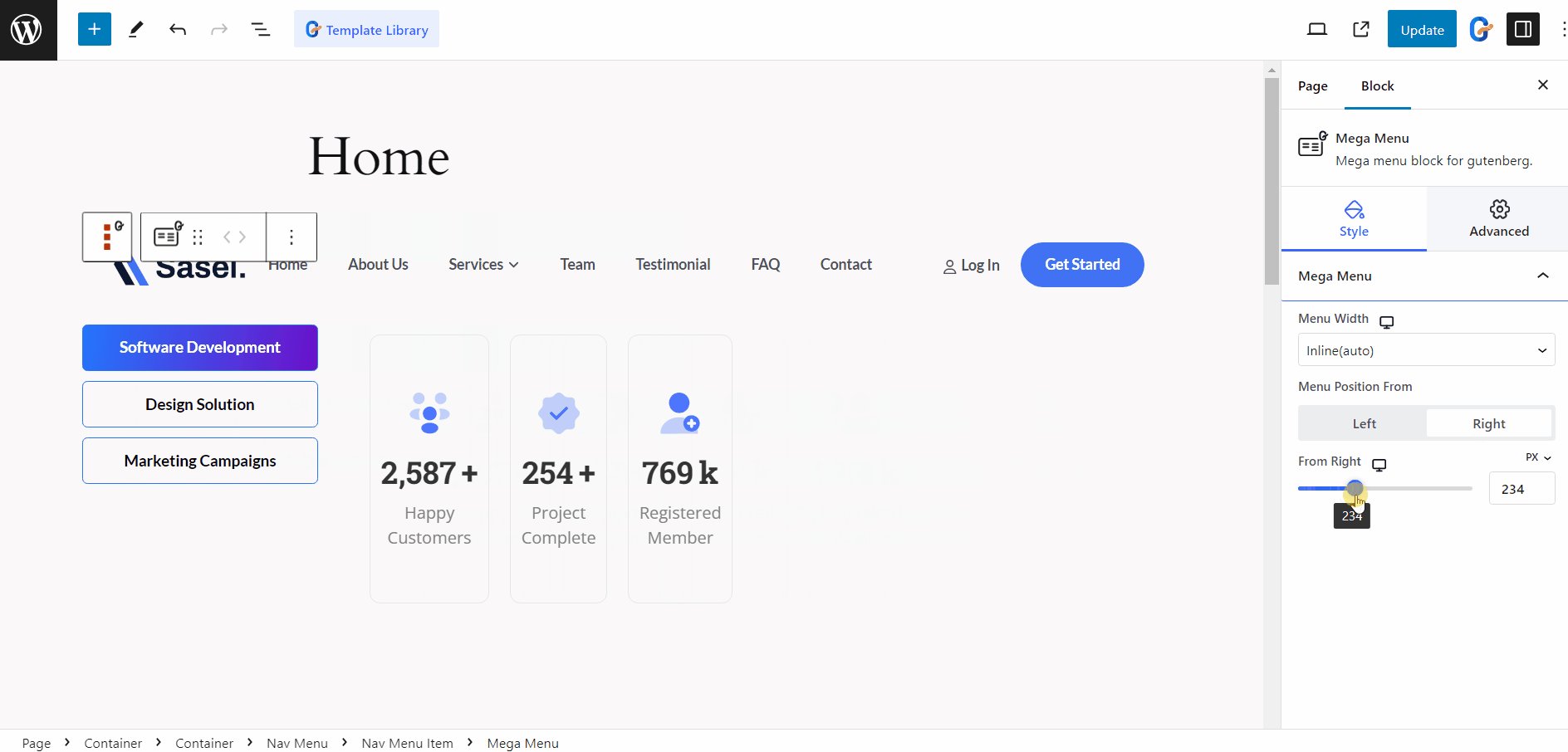
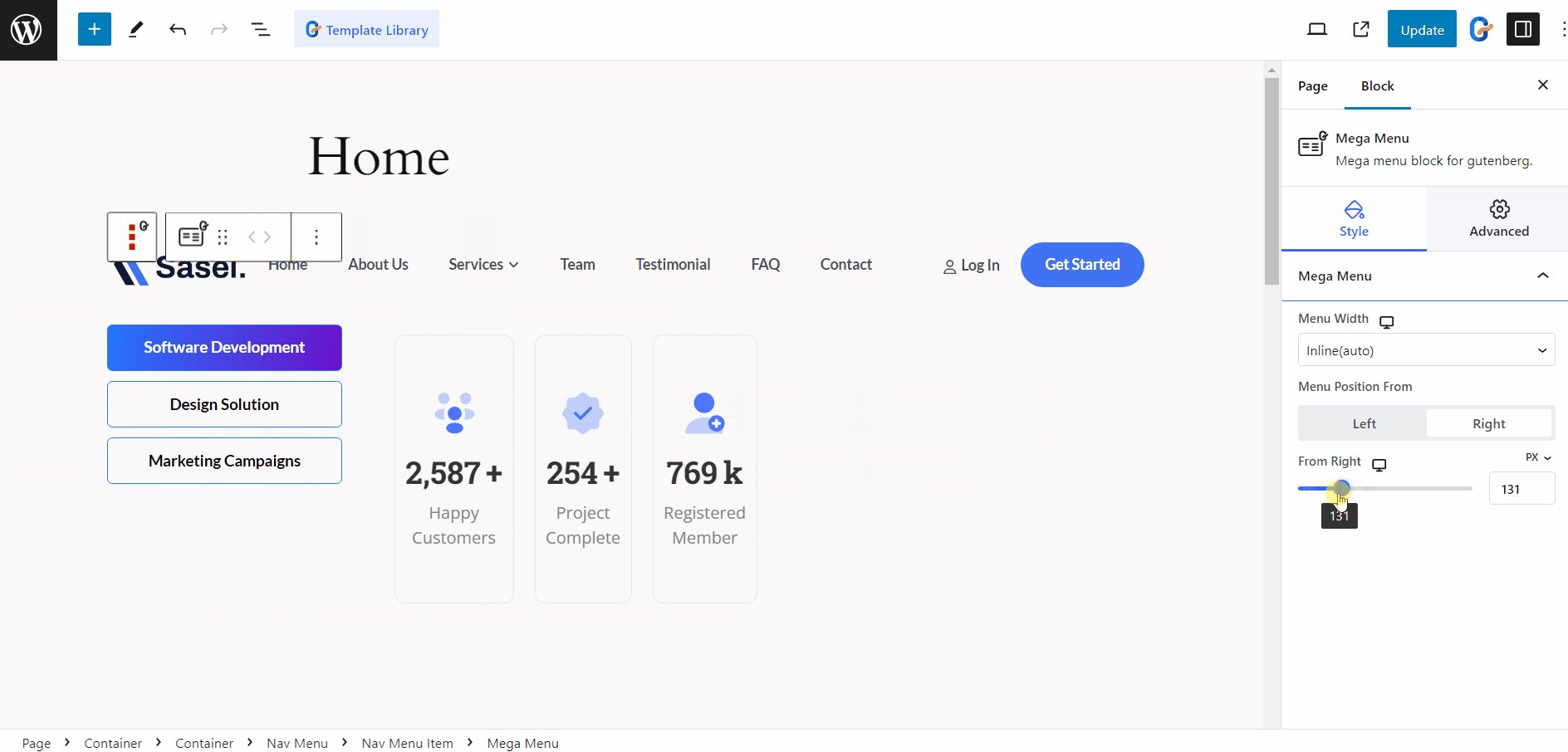
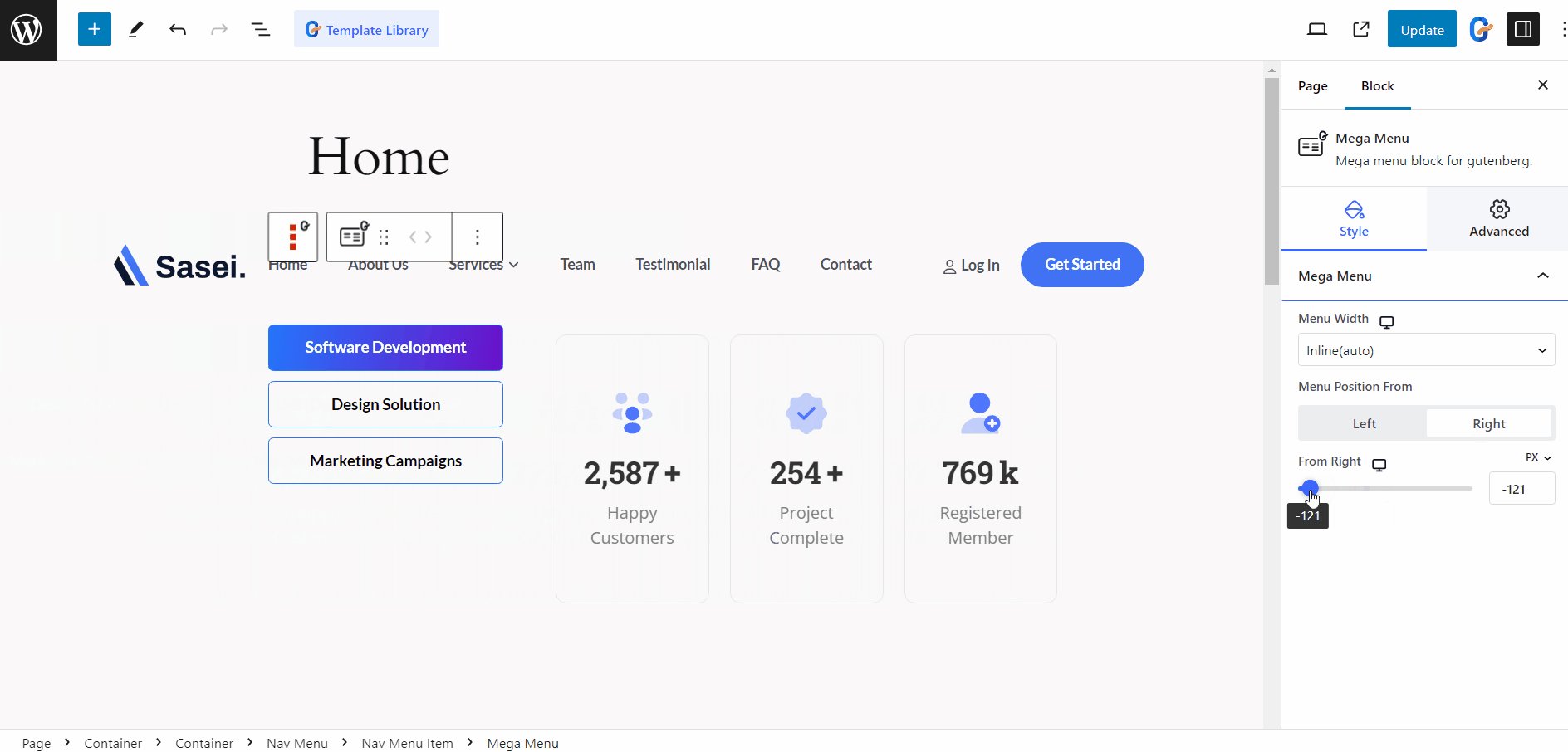
Ora puoi personalizzare l'aspetto del mega menu di WordPress utilizzando GutenKit. È possibile personalizzare la larghezza e la posizione del menu.
Seleziona il Larghezza del menù a quanto segue:
- Intera larghezza
- In linea
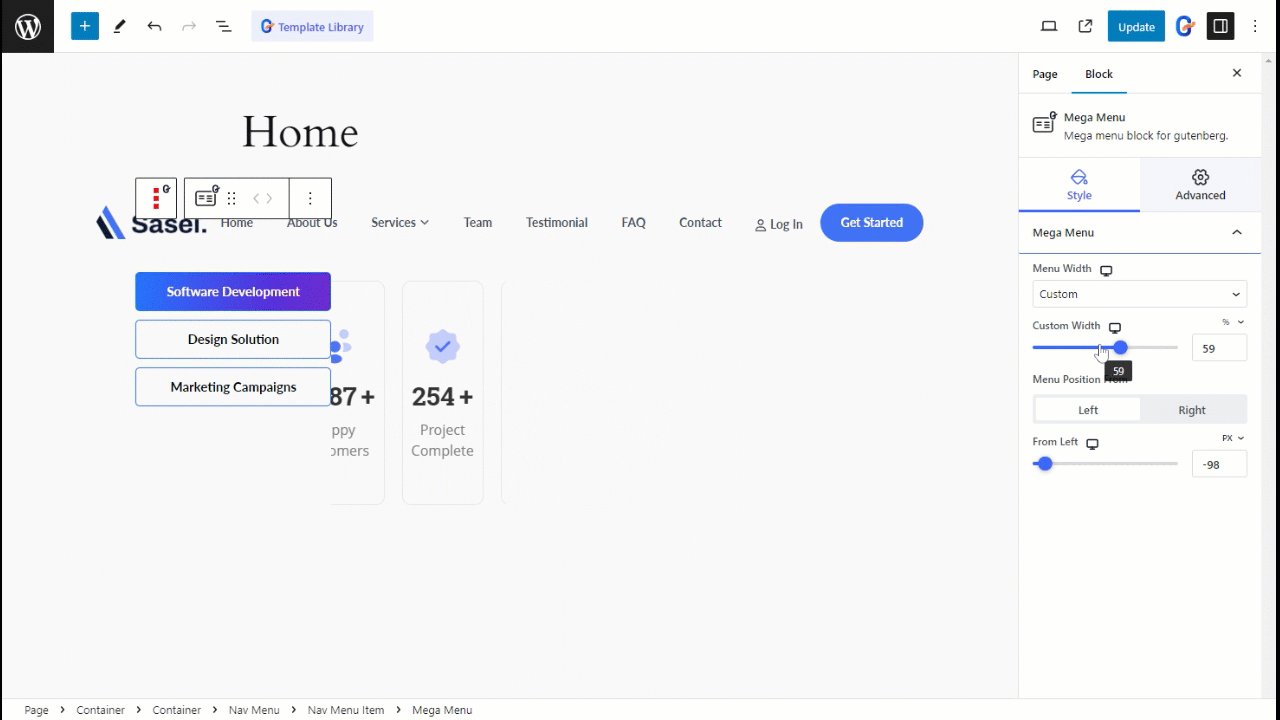
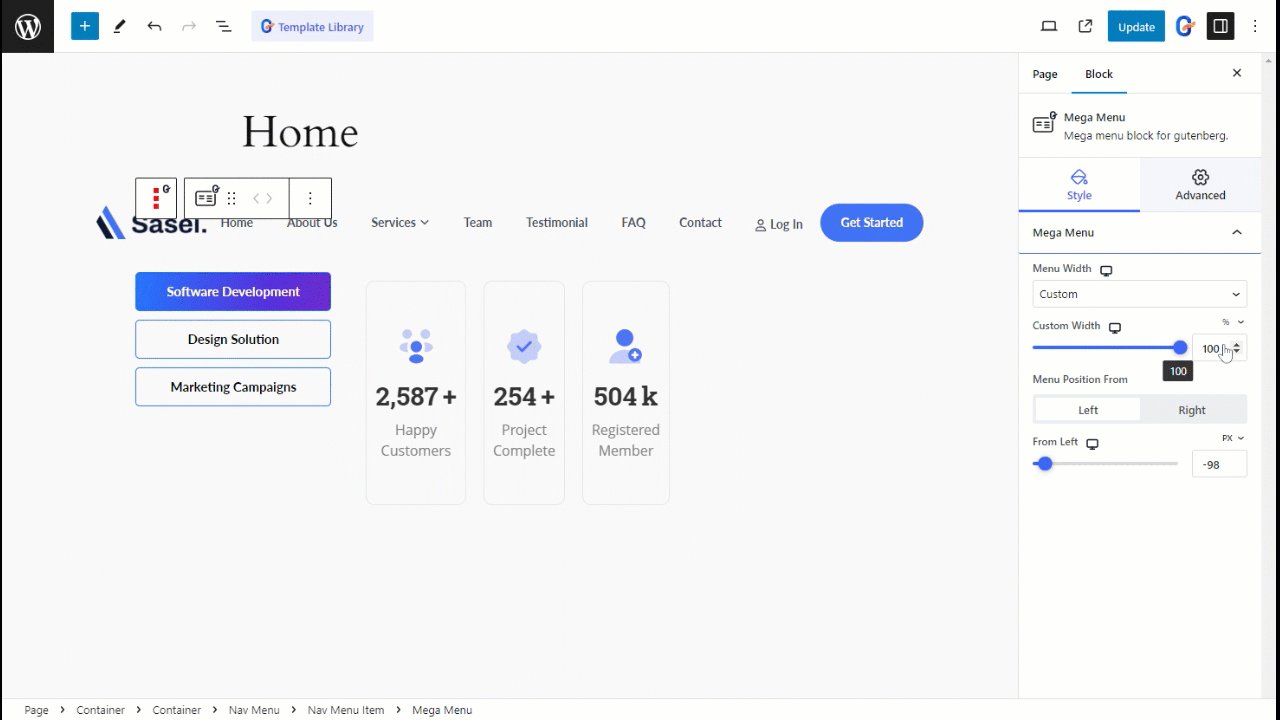
- Costume
Per Larghezza personalizzata, è possibile regolare manualmente la larghezza del menu.

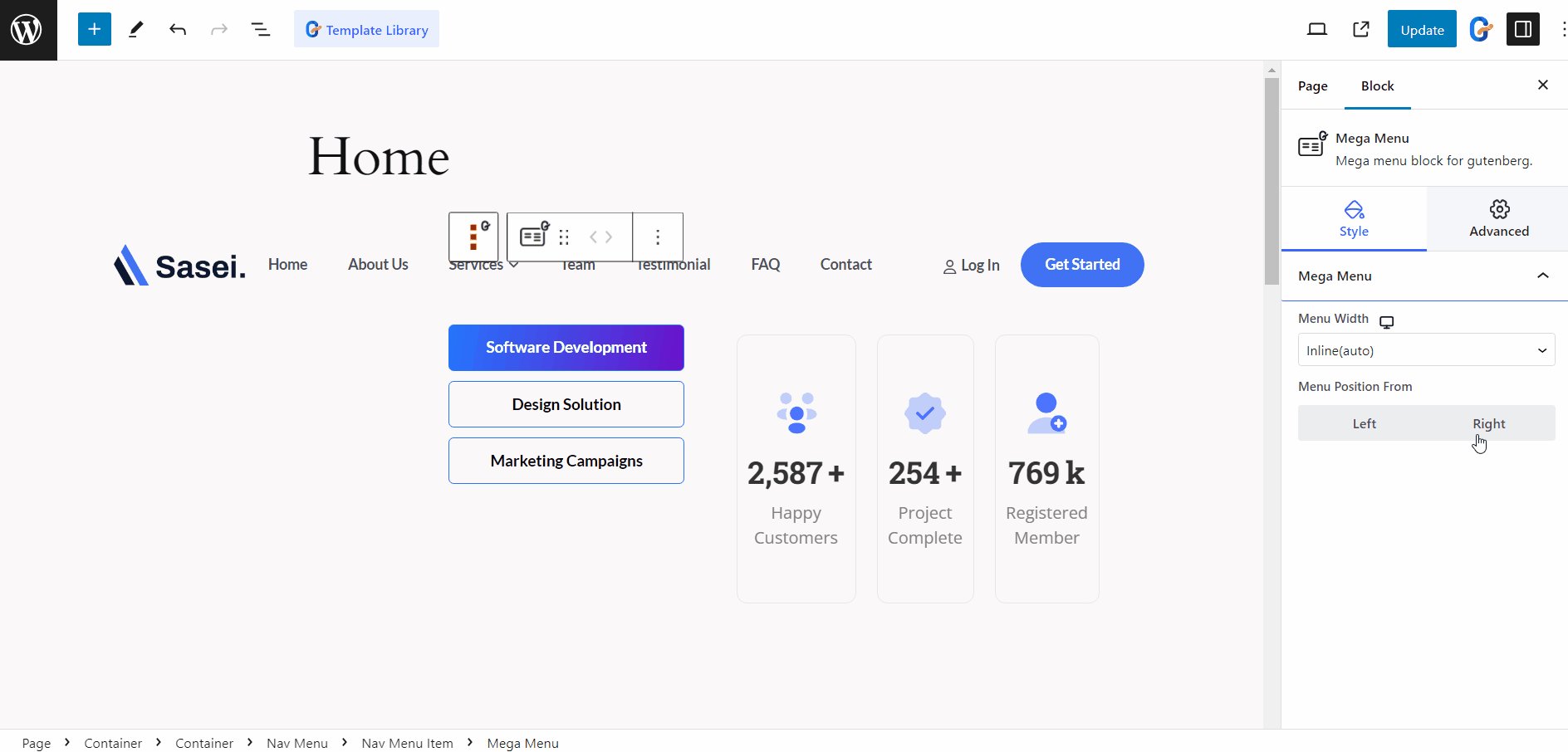
Posizione del menu Da: sinistra o destra
È possibile impostare la posizione del menu da sinistra o da destra.
Posizione da: sinistra

Posizione da: destra

Non hai voglia di leggere? Guarda questo video tutorial! 👇
Come il blocco Mega Menu, GutenKit è dotato di tantissime funzionalità avanzate per l'editor di blocchi che portano le funzionalità del generatore di pagine nel tuo sito web creato con Gutenberg.




