Le valutazioni a stelle sono fondamentalmente una prova sociale che offre ai tuoi visitatori una rapida occhiata alla qualità dei tuoi prodotti e servizi.
GutenKit viene fornito con un blocco di valutazione a stelle di WordPress che ti consente di mostrare le recensioni dei clienti e dei clienti con un sistema di valutazione basato su stelle sul tuo sito web.
Scopri come mostrare le valutazioni a stelle sul sito Web WordPress utilizzando il blocco Valutazione GutenKit.
Prerequisito: #
Per utilizzare il blocco di valutazione a stelle di WordPress in Gutenberg, devi avere entrambi i plugin GutenKit Lite e GutenKit Pro installati sul tuo sito WordPress.
- GutenKit Lite (versione gratuita): Scarica plugin
- GutenKit Pro: Ottieni il plugin
Come mostrare la valutazione in stelle in WordPress #
Utilizzando il blocco di valutazione a stelle di GutenKit WordPress, puoi configurare le valutazioni con una scala di valutazione, un valore di valutazione, un'icona e una posizione; personalizza anche gli stili delle icone di valutazione, comprese le dimensioni, la spaziatura e i colori delle icone.
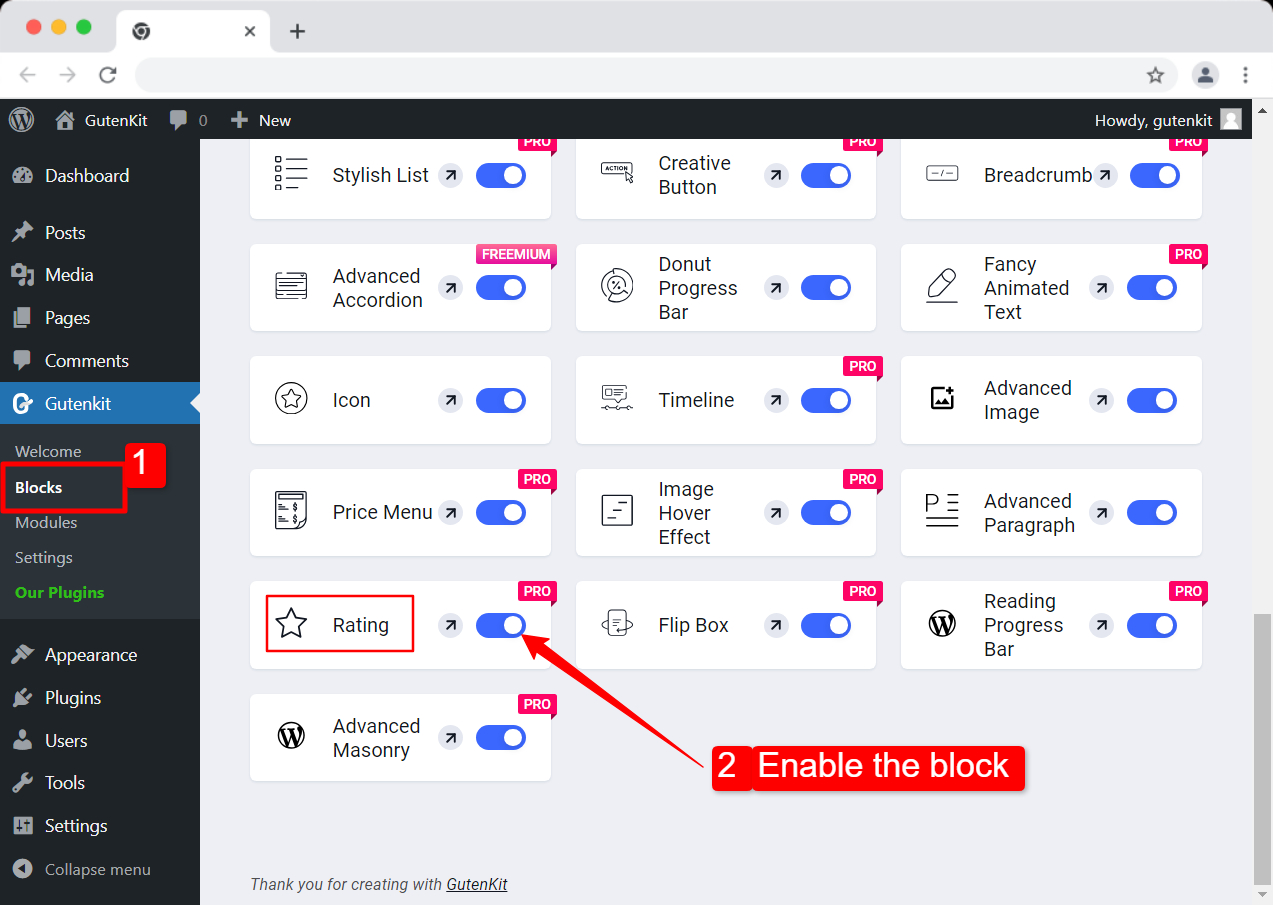
Passaggio 1: attiva il blocco della valutazione #
Per abilitare il blocco della valutazione a stelle, accedi prima al tuo sito WordPress. Dalla dashboard di WordPress:
- Navigare verso GutenKit > Blocchi e trova Valutazione blocchi dall'elenco.
- Abilita il blocco attivando il pulsante di attivazione/disattivazione.

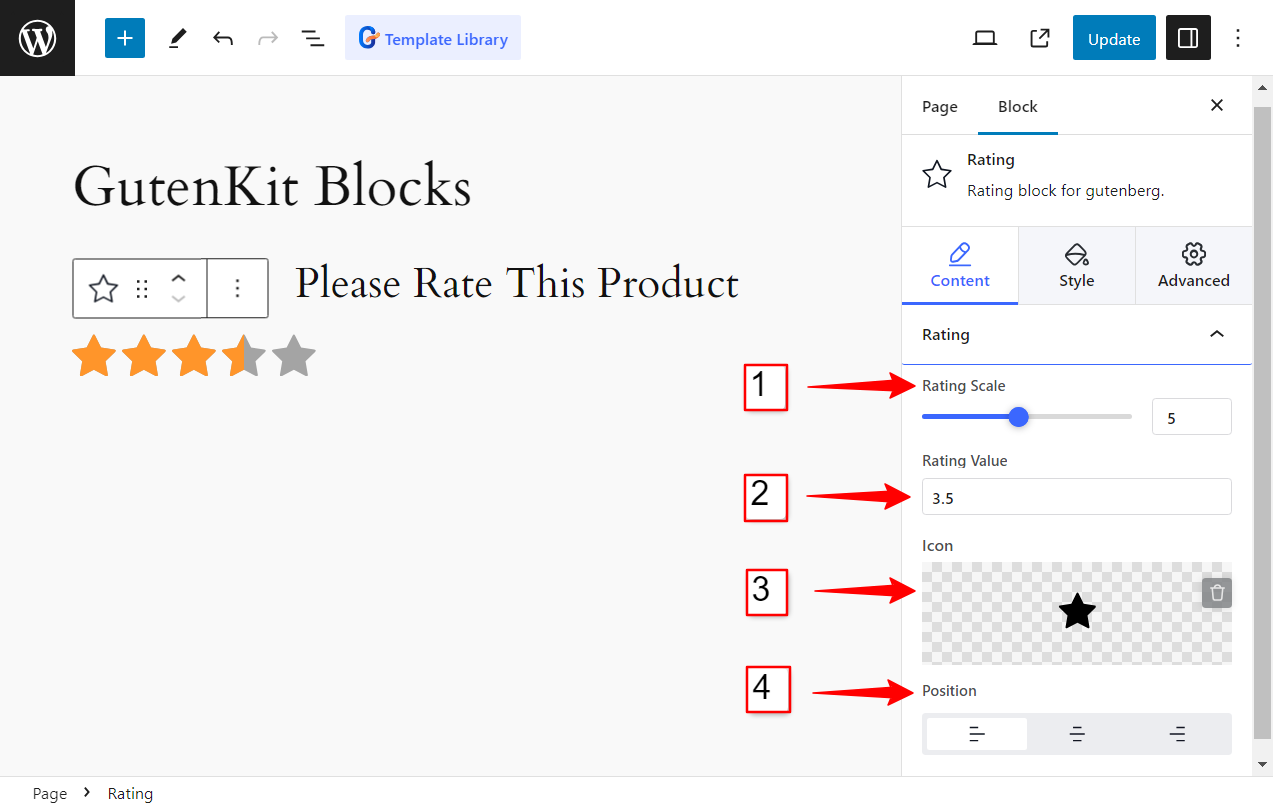
Passaggio 2: configura la valutazione a stelle in WordPress #
- Scala di valutazione: Impostare il scala per la valutazione in stelle. Ad esempio, se imposti la scala di valutazione su 5, la valutazione sul sito Web verrà visualizzata su una scala da 1 a 5 stelle.
- Valore di valutazione: Questo è il valutazione di un prodotto, servizio o esperienza. Esempio: se imposti il valore della valutazione in stelle su 3,5, su una scala di 5 stelle, significa che è valutato 3,5 su 5 stelle.
- Icona: Scegli un icona per mostrare la valutazione in stelle sul tuo sito WordPress. Puoi scegliere qualsiasi icona da vasta libreria di icone di GutenKit che viene fornito con oltre 900 icone di caratteri SVG in linea.
- Posizione: È possibile impostare il posizione orizzontale (allineamento) del blocco di valutazione in stelle di WordPress sulla tua pagina web. Imposta la posizione su Destra, Sinistra o Centro.

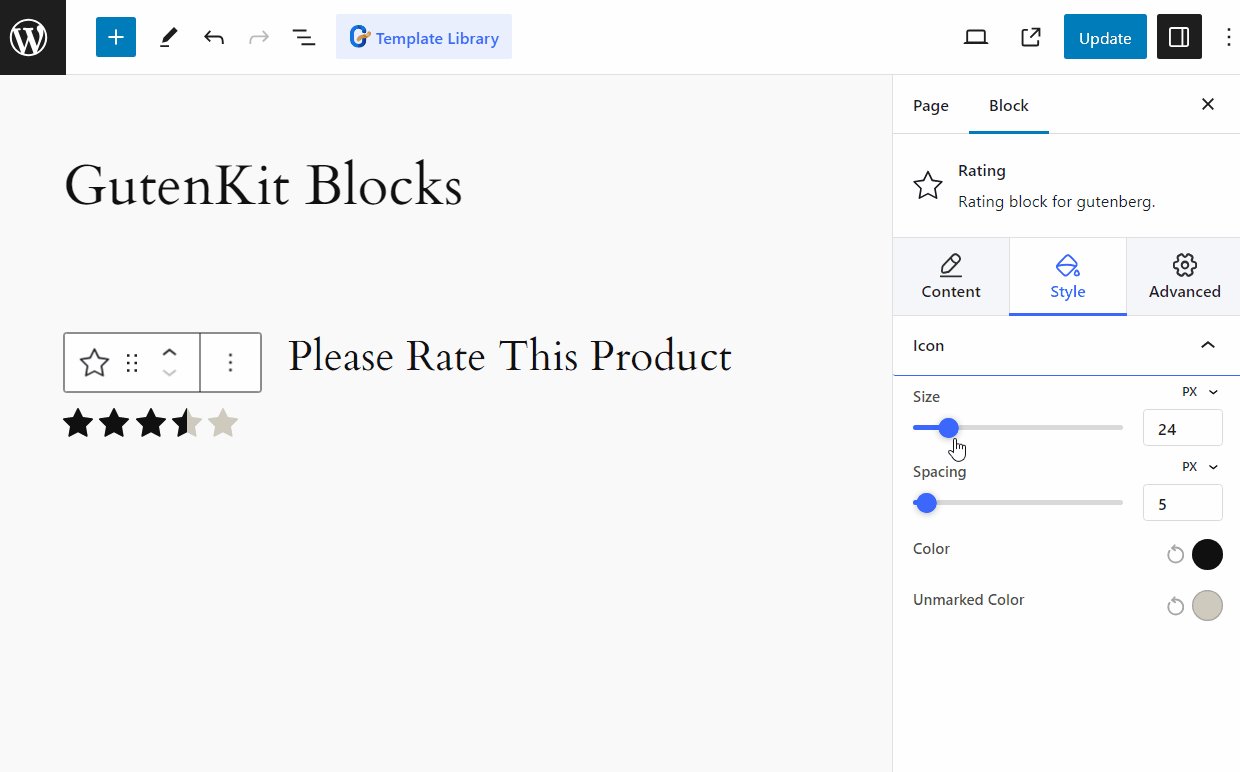
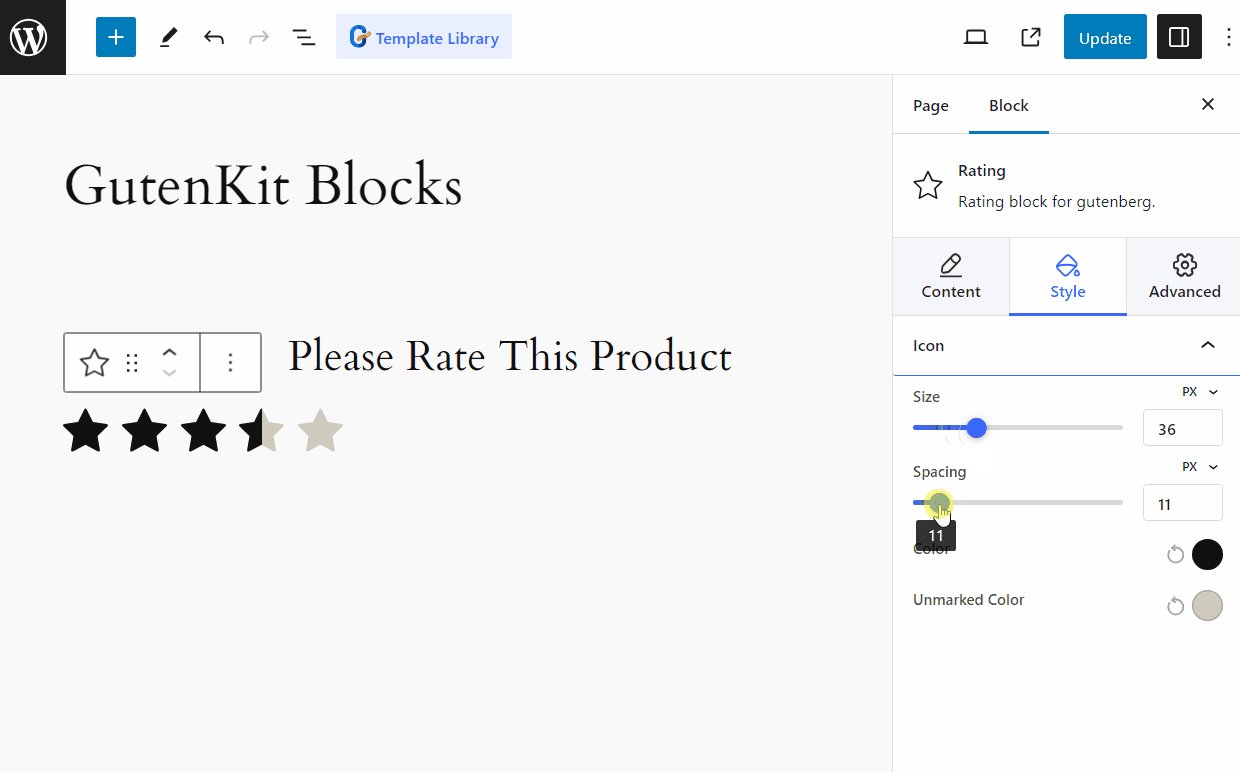
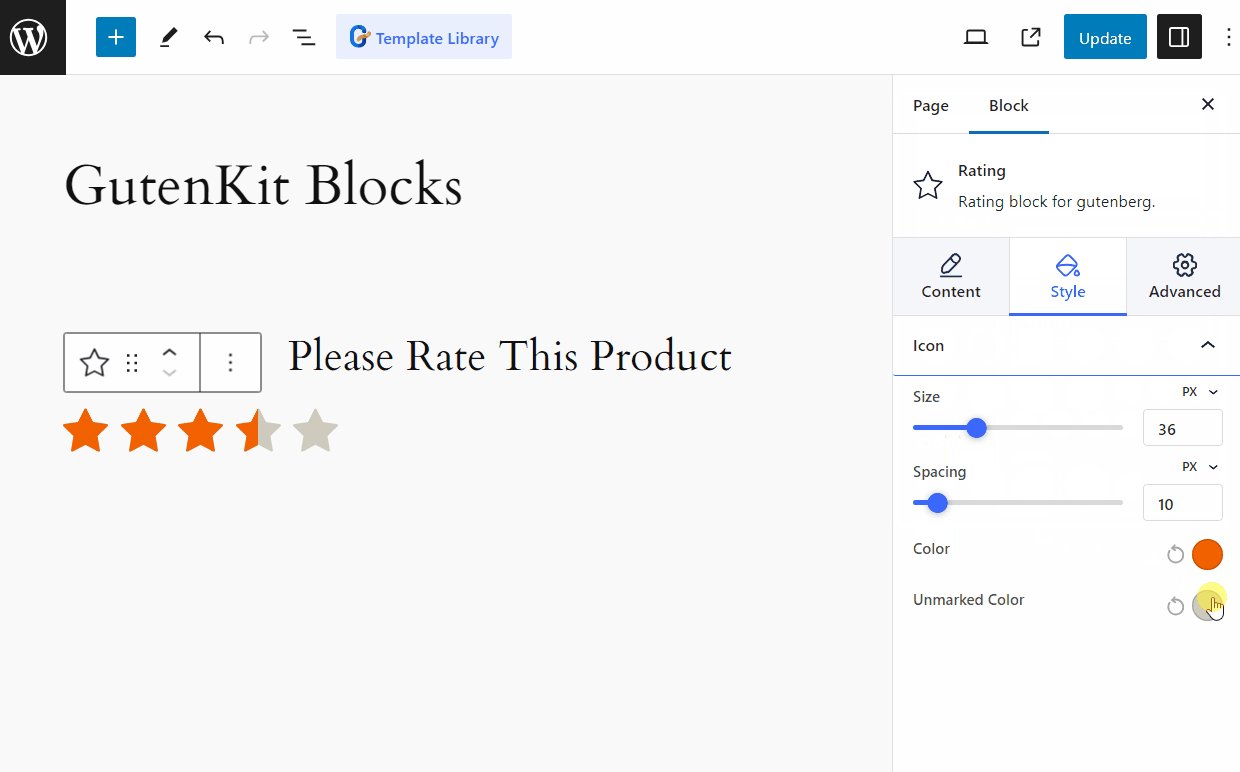
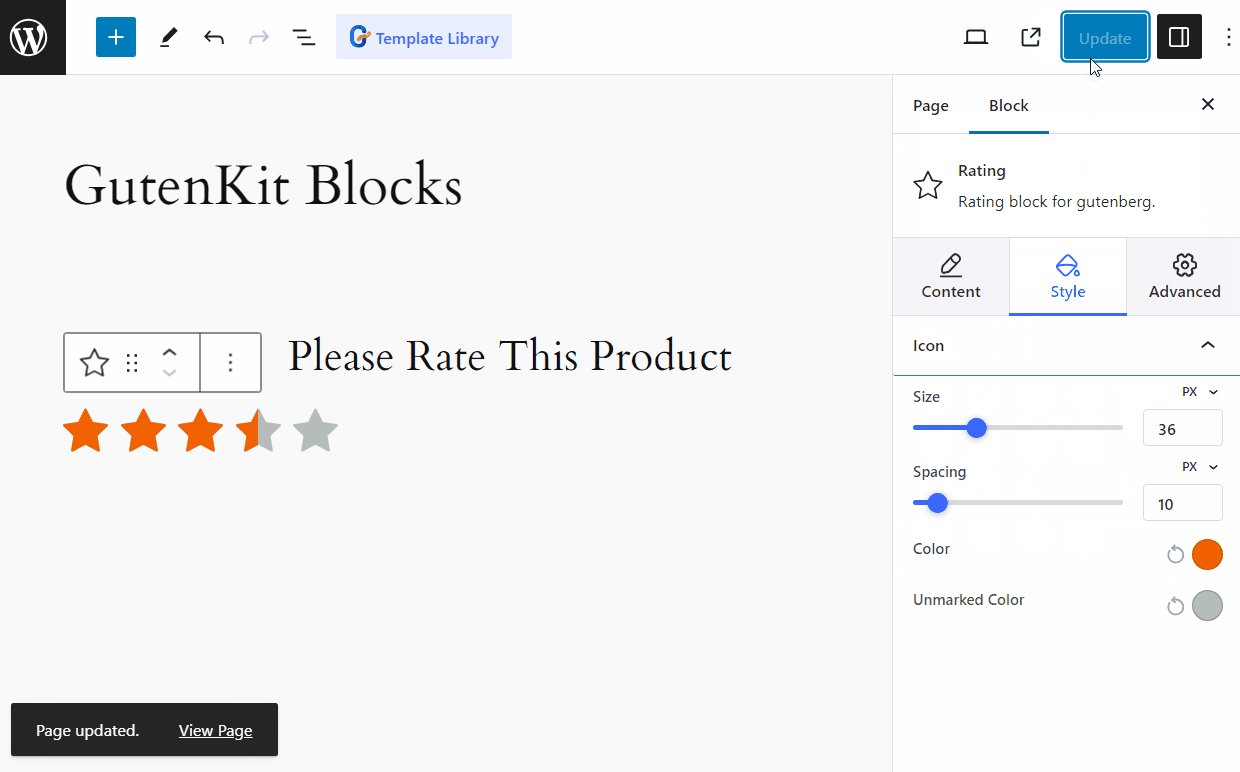
Passaggio 3: personalizza l'icona di valutazione a stelle di WordPress #
- Misurare: Impostare il dimensione dell'icona della stella per adattarlo al tuo web design.
- Spaziatura: Aggiusta il spaziatura tra le icone delle stelle.
- Colore: Impostare il colore del rating attivo. Ad esempio: se imposti il valore di valutazione su 3,5 stelle, la stella da tre e mezzo verrà impostata su questo colore.
- Colore non contrassegnato: Colore per il icone stellari rimanenti dopo la valutazione. Ad esempio, se valuti 3,5 stelle su 5, la restante stella e mezza verrà impostata su un colore non contrassegnato.

Come la compatibilità globale della tavolozza dei colori, GutenKit include tantissime funzionalità più avanzate per l'editor a blocchi che portano le funzionalità del generatore di pagine nel tuo sito web creato con Gutenberg.




