Il blocco di testo animato GutenKit prende il testo statico e lo trasforma con animazioni accattivanti, creando un'esperienza utente dinamica e coinvolgente.
Impariamo come funziona il blocco.
GutenKit Testo animato di fantasia #
Vai a GutenKit dalla tua dashboard -> Vai ai blocchi -> Trova testo animato fantasioso -> Accendilo

Cerca nel blocco #
Apri una pagina o un post in cui vuoi aggiungere testi particolari.
Cerca il testo animato fantasioso GutenKit, trascina o clicca sul blocco e aggiungilo all'editoriale.

Il blocco si presenta così. Puoi anche usare un modello di testo animato GutenKit Fancy dalla libreria.

Personalizzazione della parte Contenuto #
Nella parte relativa al contenuto, modificherai la sezione Testo animato elaborato.
Stile di animazione (testo) #
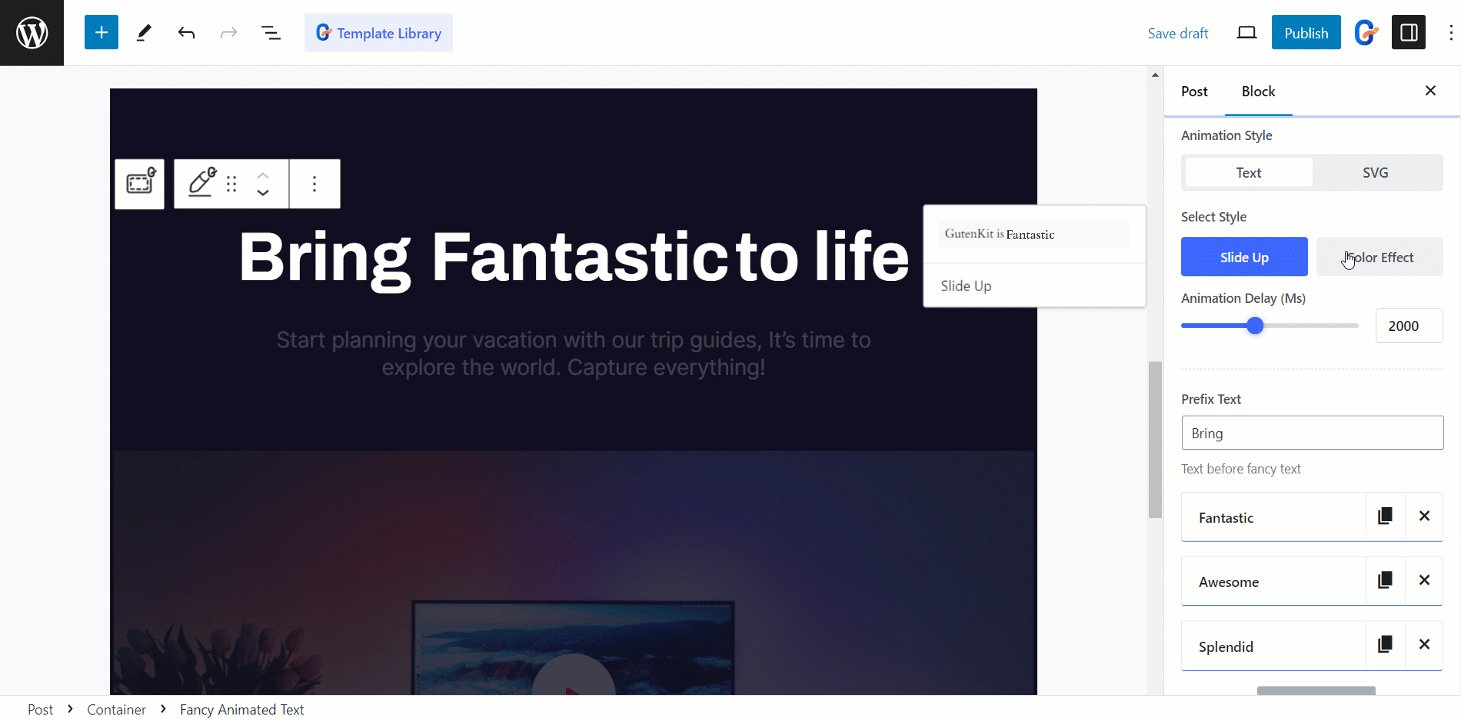
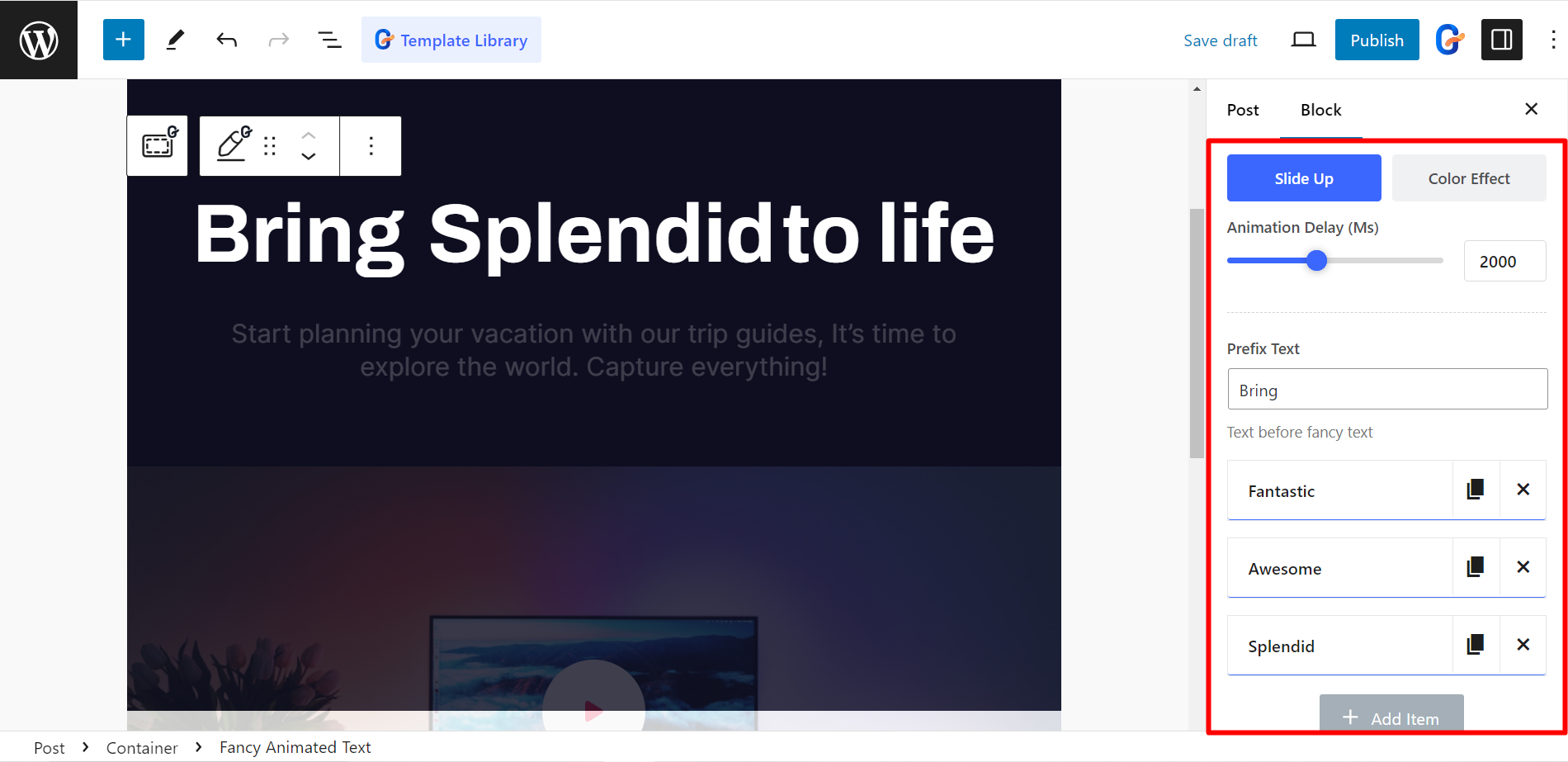
Se scegli Stile del testo, potrai adattarti -
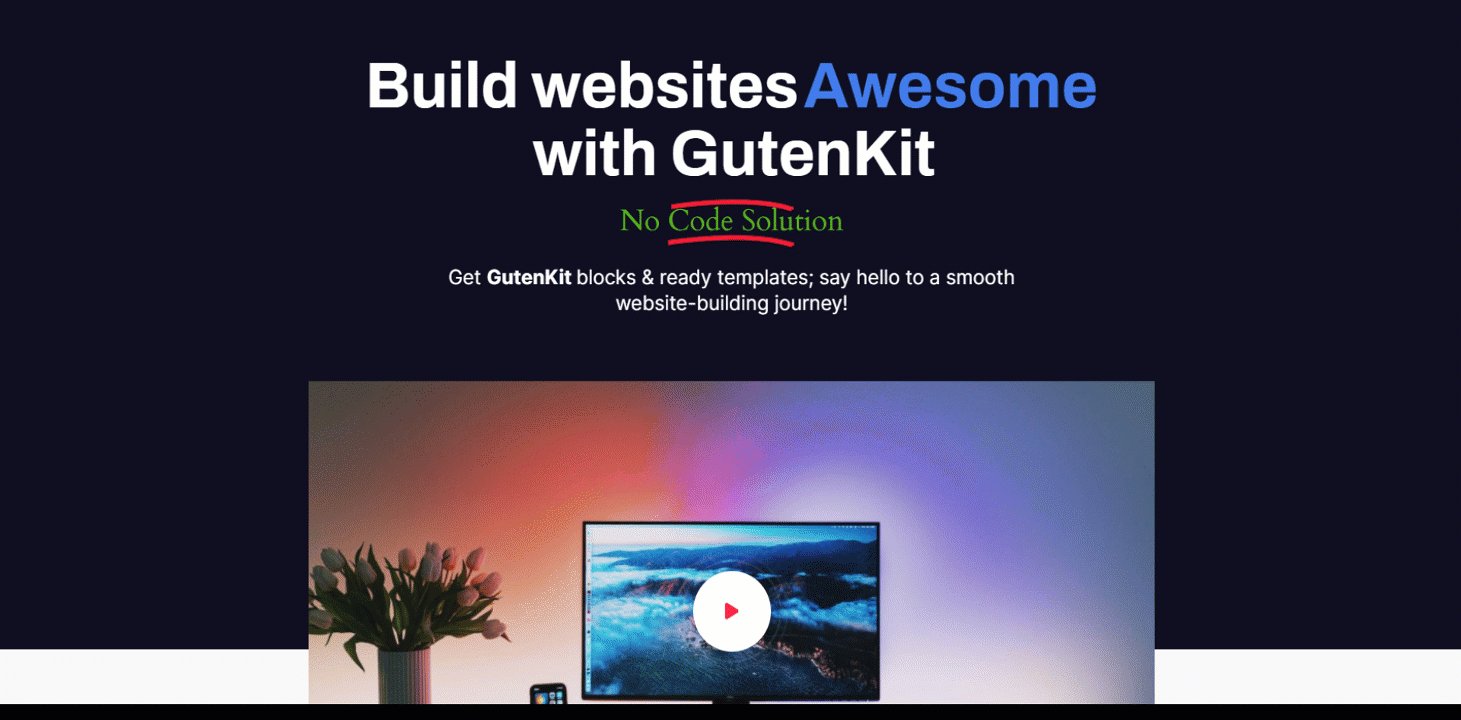
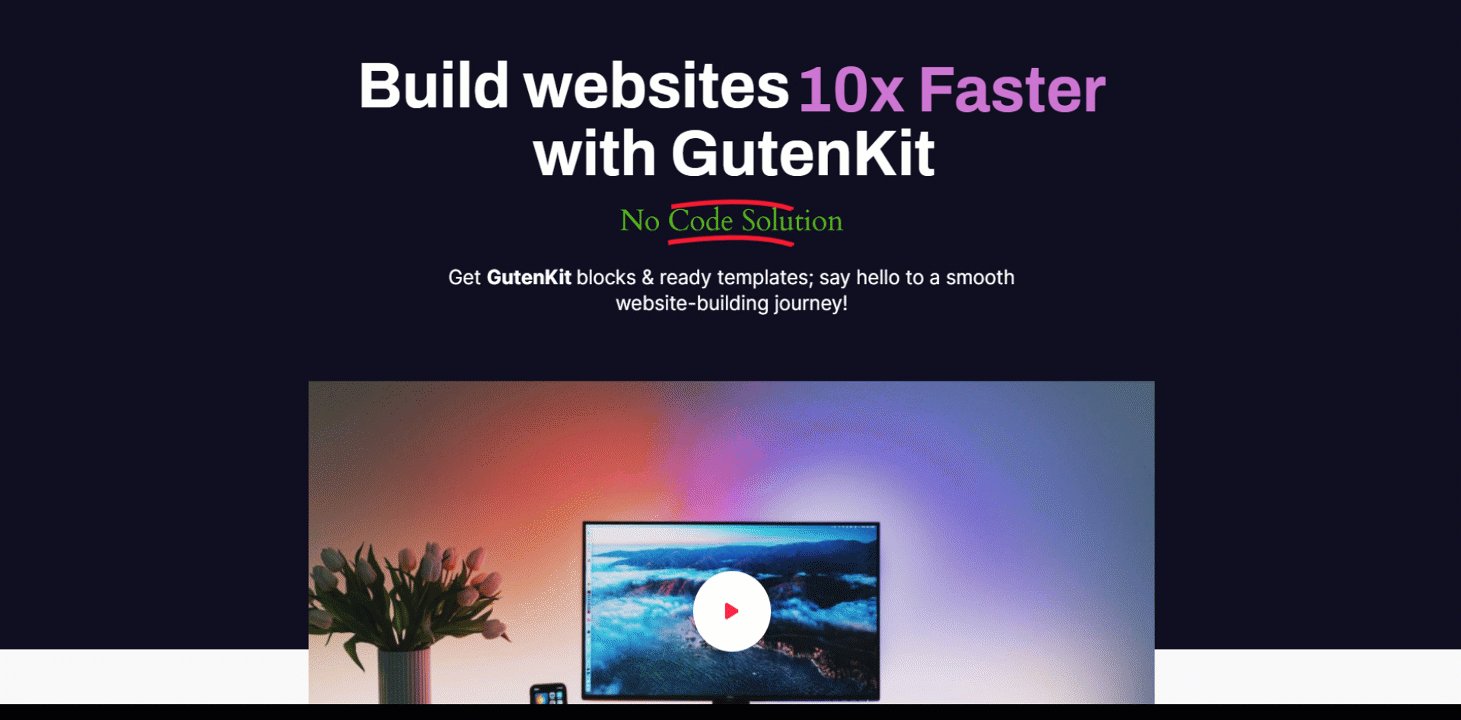
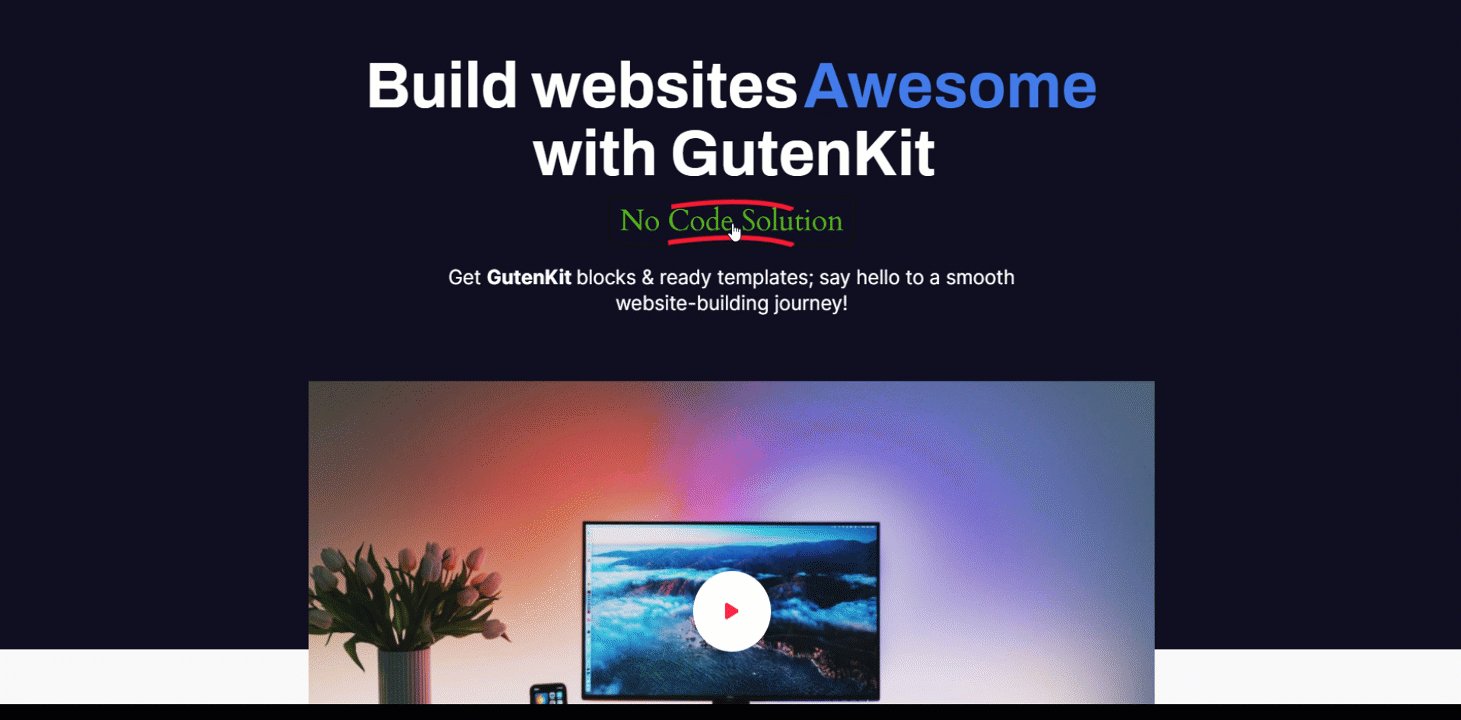
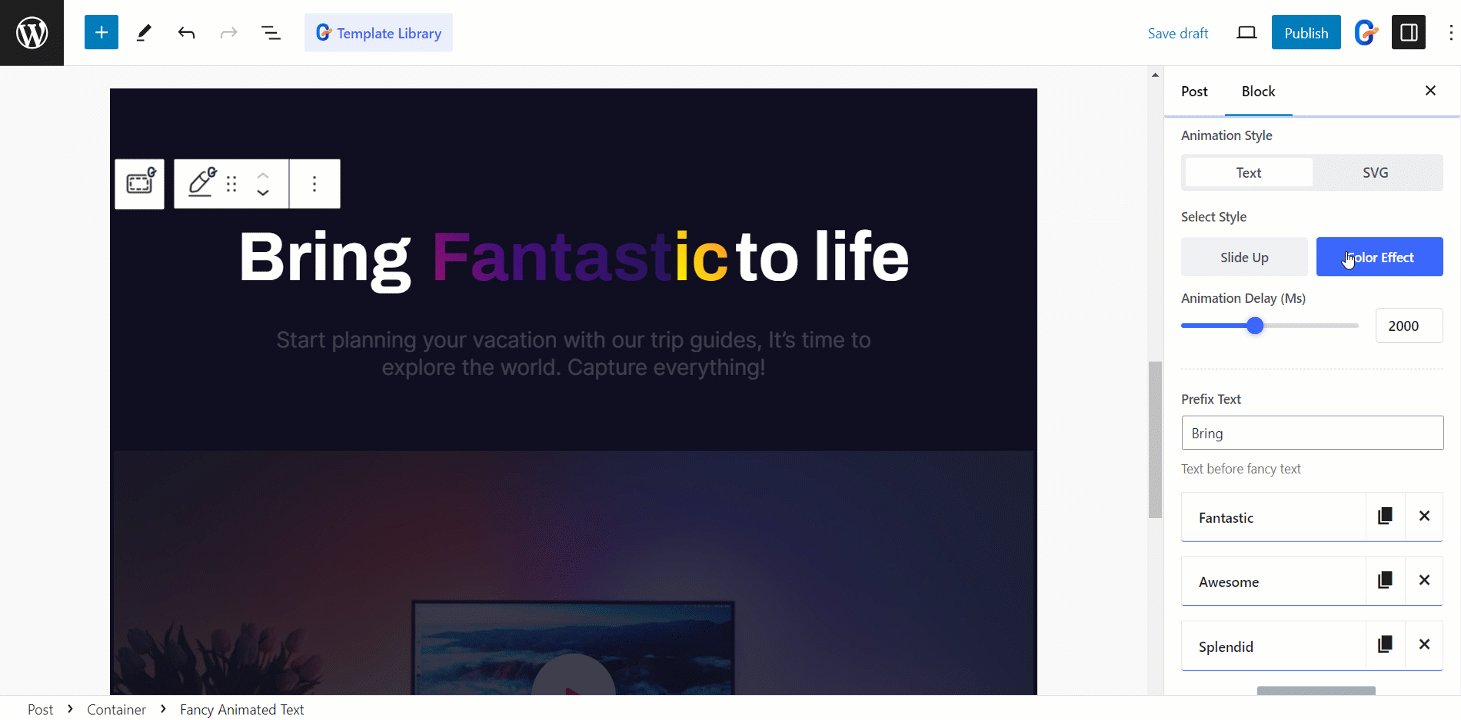
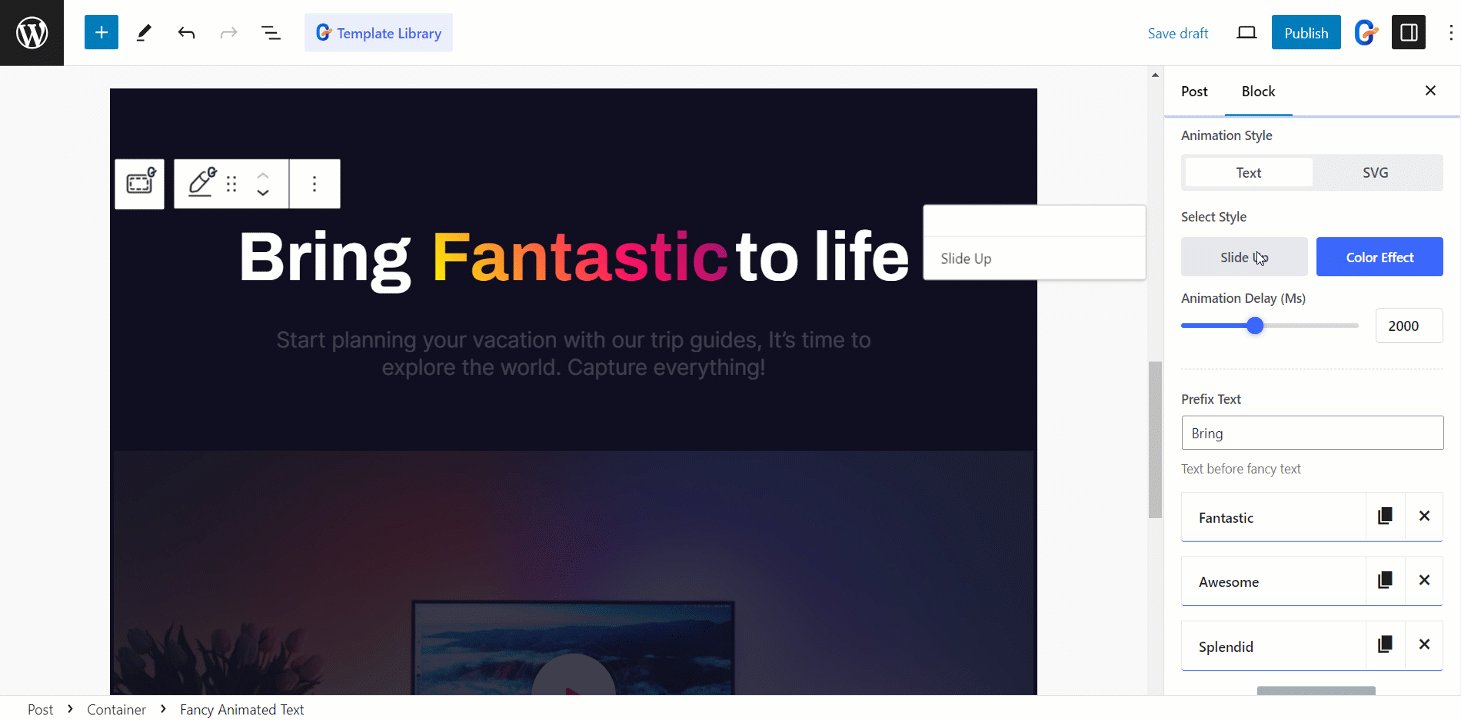
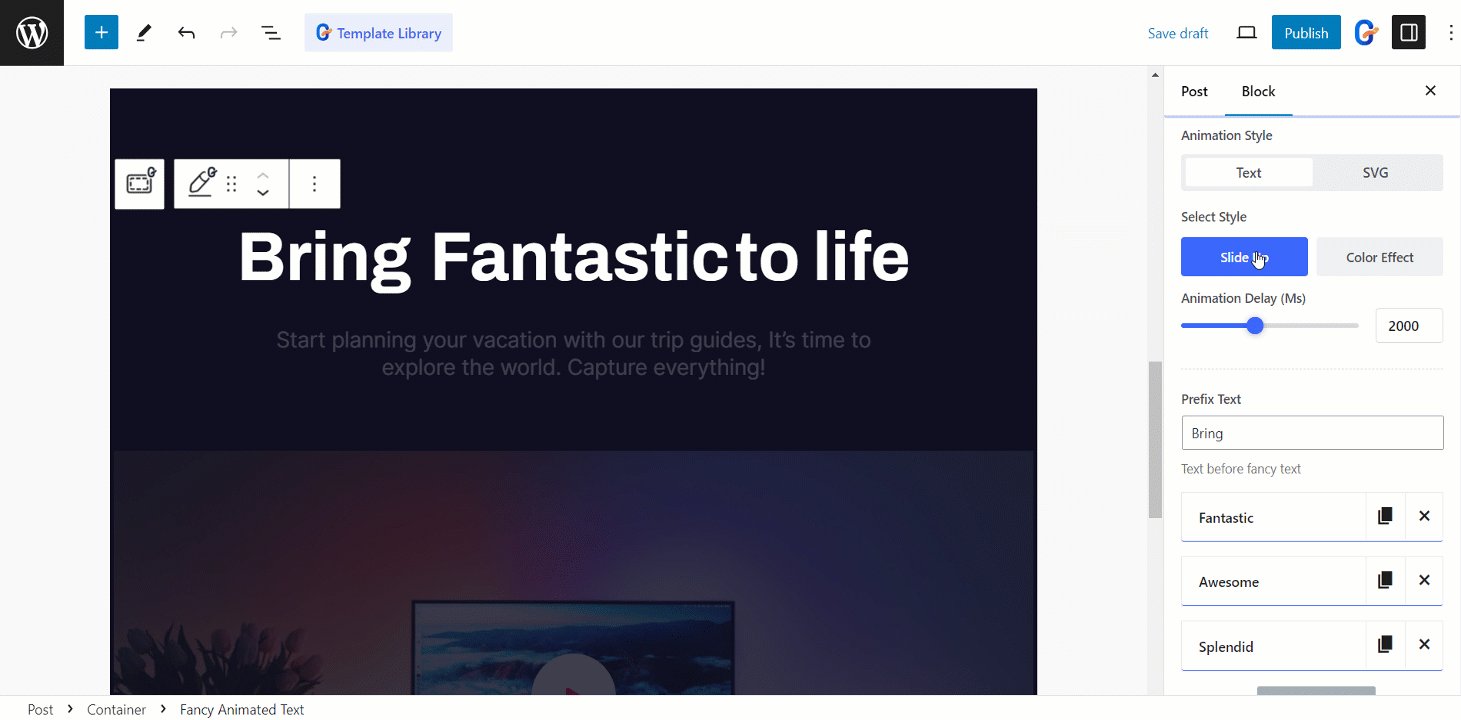
- Seleziona stile: Selezionare Effetto scorrimento verso l'alto o colore, vedi le differenze qui sotto 👇

- Animazione Ritardo (Ms): Questo è il numero di millisecondi da attendere prima che l'animazione inizi. Puoi modificarlo in base alle tue preferenze.
- Testo prefisso: Qui puoi cambiare la parola prefisso. Nell'immagine, la parola è 'Bring'.
- Testo prima del testo elaborato: È possibile aggiungere, modificare e rimuovere il testo prima del testo elaborato.

Stile di animazione (SVG) #
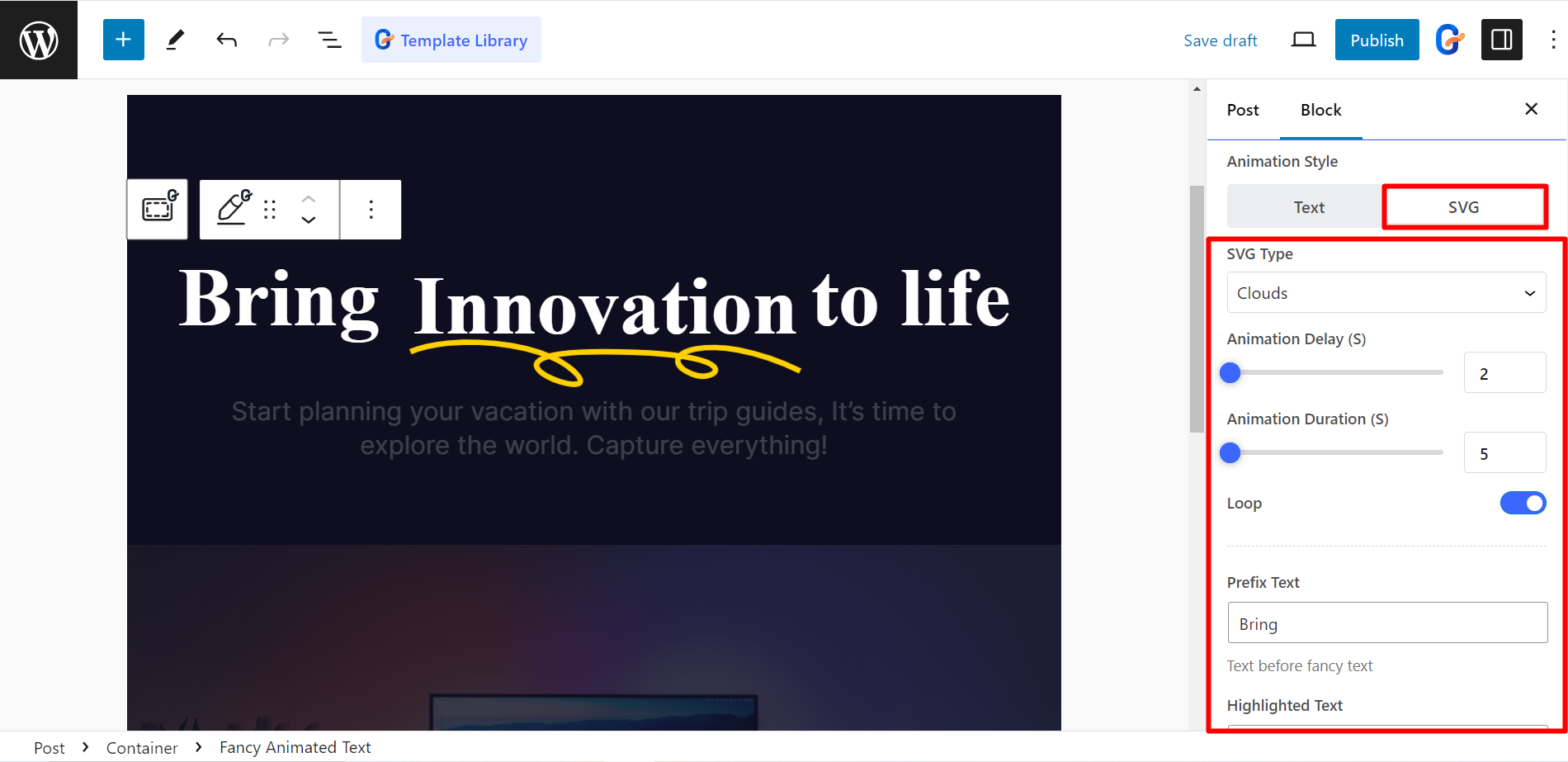
Se scegli Stile SVG, potrai adattarti -
- Tipo SVG: Qui i tipi sono Nuvole, Ricci, Zigzag, Forma X, Onde, ecc.
- Animazione Ritardo (S): Imposta il tempo di attesa prima che inizi l'animazione (in secondi).
- Animazione Durata (S): È possibile controllare il tempo impiegato dall'animazione per completare un ciclo in secondi.
- Ciclo continuo: Scegli se l'animazione si ripete continuamente.
- Testo prefisso: Qui puoi cambiare la parola prefisso. Nell'immagine, la parola è 'Bring'.
- Testo evidenziato: Rendi il testo specifico centrale nell'animazione.

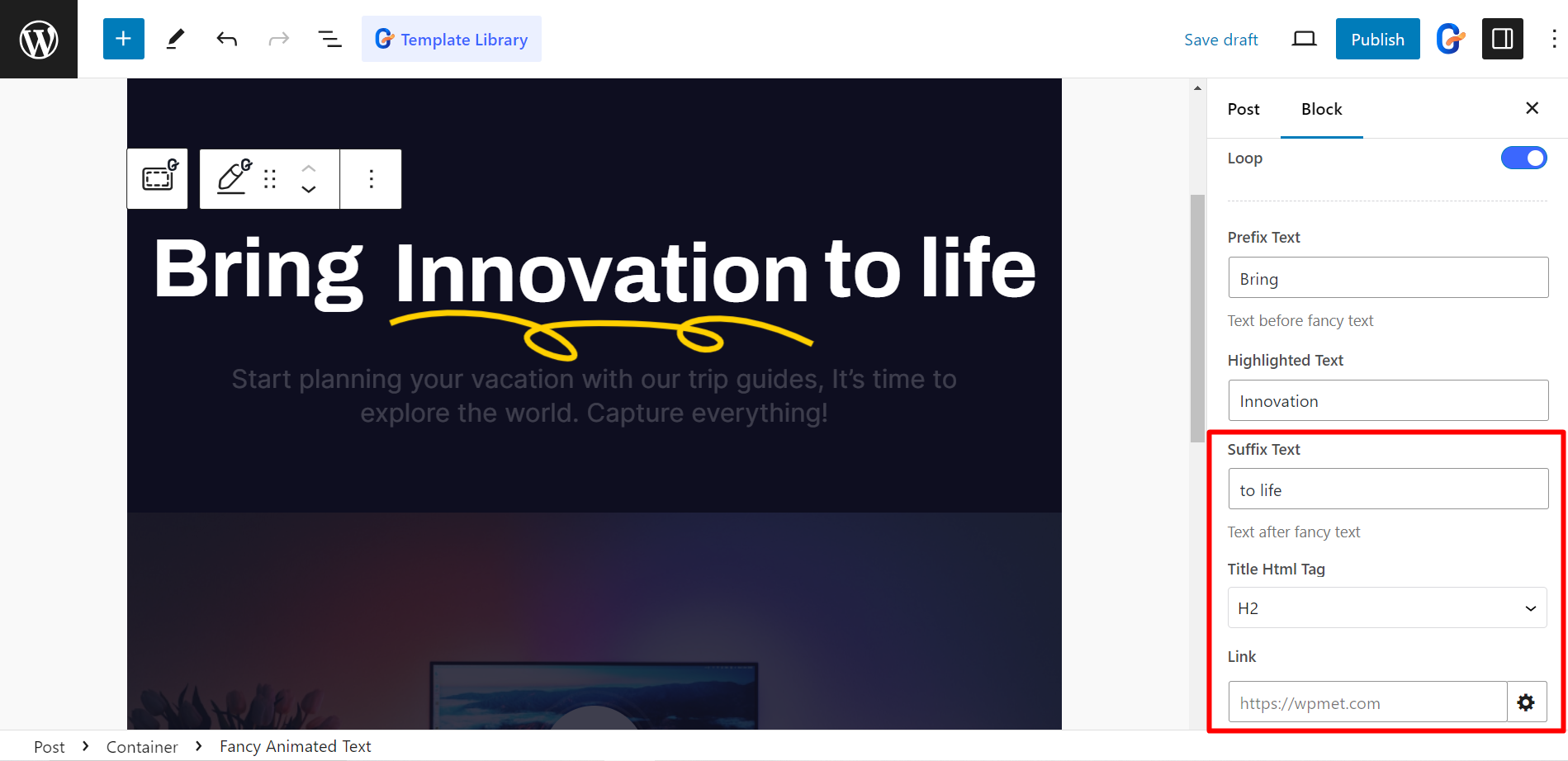
Questa parte è comune per ogni tipo di testo e SVG –
- Testo suffisso: Si tratta dei testi che seguono il contenuto principale del blocco.
- Tag HTML del titolo: Qui puoi scegliere il tag HTML per il titolo principale.
- Collegamento: Se necessario, imposta un URL cliccabile.

Stile di modifica #
- Testo dell'intestazione: Consente di modificare l'allineamento, la tipografia, il colore, il colore del passaggio del mouse e l'ombra del testo.
- Elenchi di testo fantasioso: Qui puoi regolare la tipografia, il colore, il tipo di sfondo, la spaziatura, ecc. per il testo importante.

Risultato finale #
Questo è un esempio personalizzato 👇