Vuoi creare un titolo accattivante con l'editor a blocchi Gutenberg? Il blocco di intestazione predefinito non ti permetterà di fare molto. Tuttavia, puoi usare il blocco di intestazione GutenKit disponibile con funzionalità estese.
Puoi aggiungere un sottotitolo, una descrizione del titolo, un testo ombra, un separatore e un titolo focalizzato. Inoltre, questo blocco ti consente di avere il controllo completo sulla personalizzazione.
Pertanto, finirai per creare un titolo elegante per la tua pagina o post. Vediamo come usare il blocco GutenKit Heading all'interno dell'editor di blocchi.
Come utilizzare il blocco di intestazione GutenKit? #
Per saperne di più sull'utilizzo del blocco Heading GutenKit, seguire i passaggi sottostanti.
Passaggio 1: aggiungere il blocco di intestazione GutenKit #
- È necessario avere il GutenKit plugin installato.
- Quindi aggiungi una pagina o un post e accedi all'editor a blocchi.
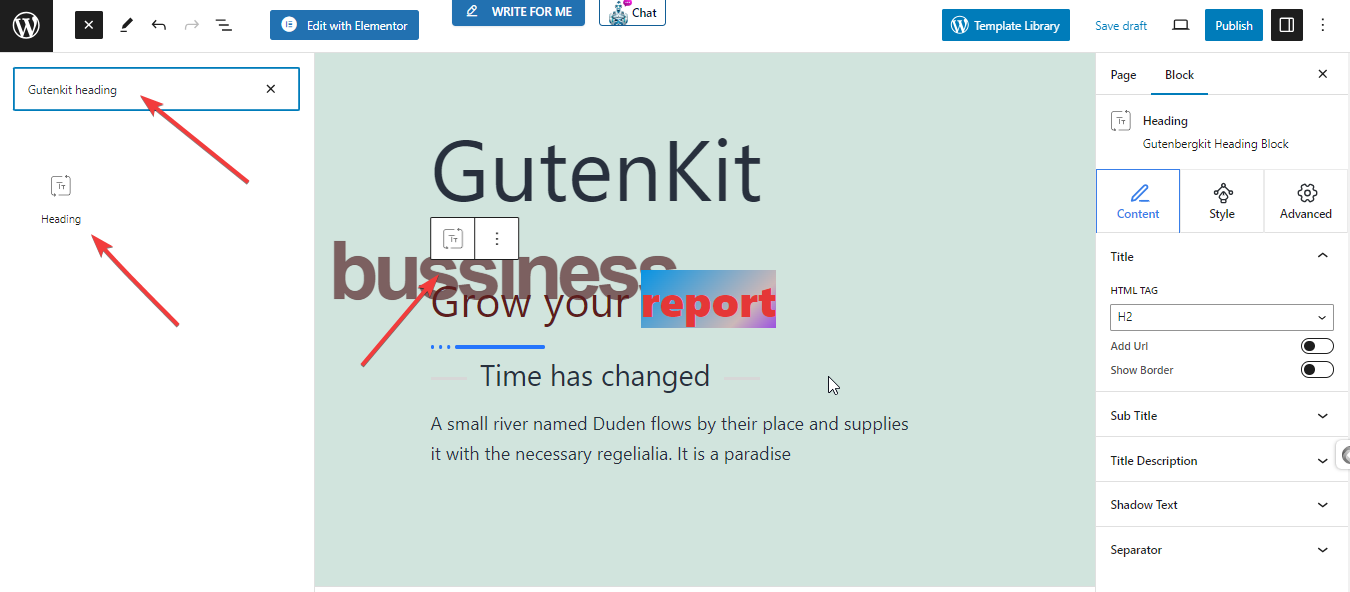
- Cerca il “+" nella parte superiore della schermata dell'editor.
- Cliccandoci sopra si aprirà il menu a blocchi.

- Metti il "Titolo GutenKit" nella barra di ricerca.
- Una volta che lo vedi, cliccalo o trascinalo e rilascialo nella schermata dell'editor.
Una volta che il blocco Heading GutenKit è sullo schermo, cliccaci sopra. Le impostazioni del blocco si apriranno nella barra laterale destra, combinate in Contenuto, Stile, e Avanzate schede. Le Contenuto La scheda aiuterà ad aggiungere titolo, sottotitolo, descrizione, separatore, ecc.
Passaggio 2: Inserisci il titolo e il sottotitolo dell'intestazione #
Nella scheda contenuto:
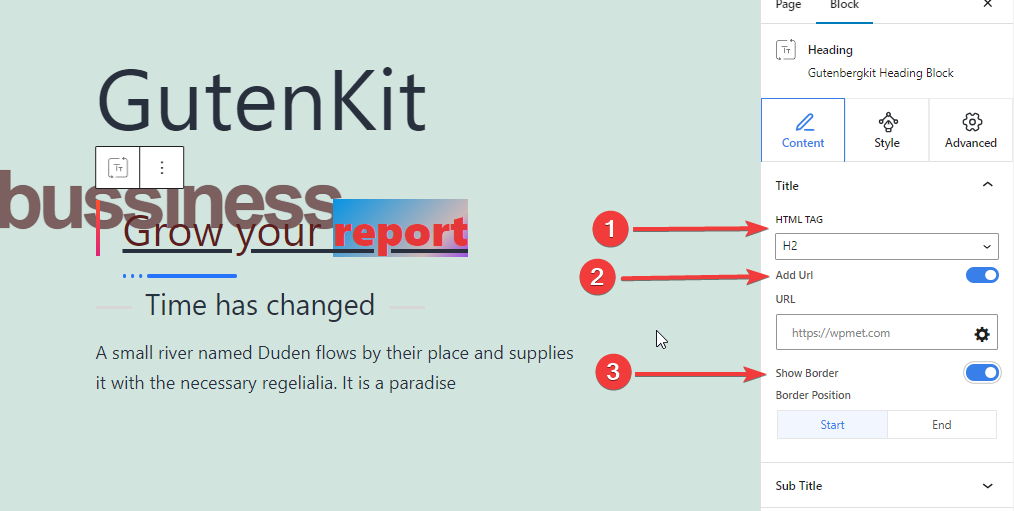
Titolo: Puoi digitare il titolo direttamente nella schermata dell'editor.

- TAG HTML: Definisci il tag HTML dell'intestazione su H1-H6, Div, Span o P.
- URL: Attiva questo pulsante per aggiungere un collegamento all'intestazione.
- Mostra bordo: Abilita questo pulsante per visualizzare il bordo.
- Posizione del bordo: imposta il bordo all'inizio o alla fine del titolo dell'intestazione.
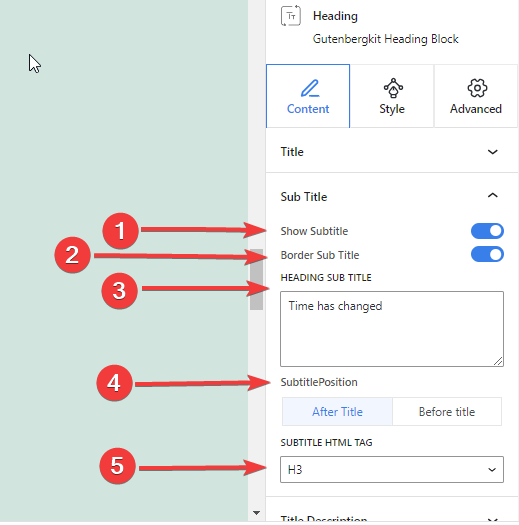
Sottotitolo: Da qui potrai aggiungere il tuo sottotitolo.

- Mostra sottotitolo: Fare clic sul pulsante di attivazione/disattivazione per inserire i sottotitoli.
- Sottotitolo di confine: Attiva questo pulsante per aggiungere un bordo con un sottotitolo.
- Titolo Sottotitolo: Scrivi il sottotitolo in questa casella.
- Posizione dei sottotitoli: Mostra il sottotitolo prima o dopo il titolo dell'intestazione.
- Tag HTML del sottotitolo: Determina il tag del titolo del sottotitolo (H1-H6, Div, Span o P)
Passaggio 3: aggiungere la descrizione del titolo, il testo ombra e il separatore #
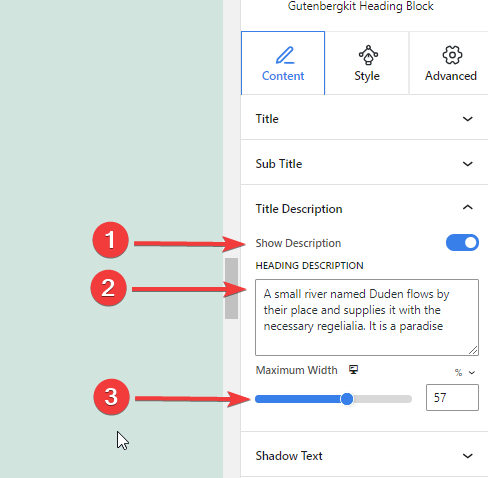
descrizione del titolo: Questa funzione ti consente di controllare l'aggiunta di una descrizione al titolo.

- Mostra descrizione: Fare clic su questo pulsante per inserire la descrizione del titolo.
- Descrizione dell'intestazione: Inserisci qui la descrizione del titolo.
- Larghezza massima: Definisce la larghezza della descrizione del titolo.
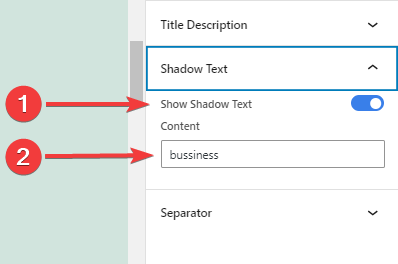
Testo dell'ombra: Applica una bella ombra al testo dei tuoi titoli.

- Mostra testo ombreggiato: Attiva questo pulsante per abilitare la funzionalità del testo ombra.
- Contenuto: Aggiungi il contenuto che vuoi mostrare come testo ombra.
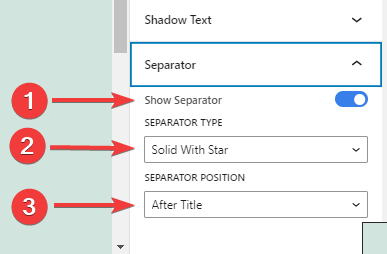
Separatore:

- Mostra separatore: Attiva questo pulsante per aggiungere un separatore.
- Tipo di separatore: Scegli tra quattro diversi tipi di separatori.
- Posizione del separatore: Scegli dove posizionare il separatore.
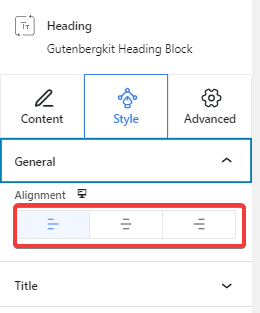
Passaggio 4: allineare il titolo dell'intestazione #
Dal Stile scheda, vieni sotto il Generale impostazioni:

- Allineamento: Allinea lo stile del titolo a Sinistra, al Centro o a Destra.
Passaggio 5: Stile del titolo dell'intestazione #
Le seguenti funzionalità ti aiuteranno a definire lo stile del titolo dell'intestazione:
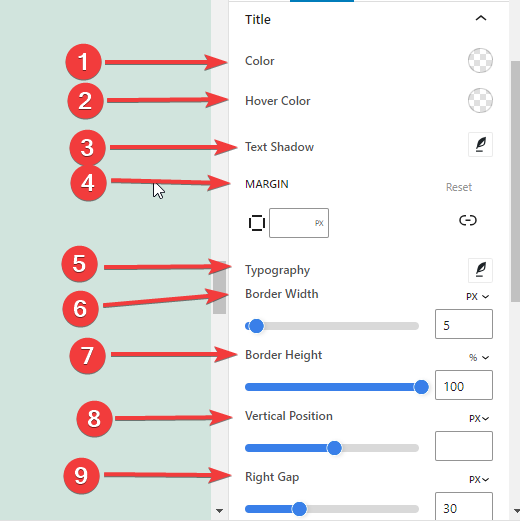
Titolo #

- Colore: Dai un colore al tuo titolo.
- Colore al passaggio del mouse: Imposta il colore dell'intestazione al passaggio del mouse.
- Ombra del testo: Aggiungi effetti ombra al testo dell'intestazione.
- Margine: Regola il margine in base al design del titolo.
- Tipografia: Da qui potrai controllare tutte le impostazioni tipografiche come tipo di carattere, dimensione, spessore, trasformazione, stile, decorazione, altezza della riga, interlinea, spaziatura tra parole, ecc.
- Larghezza del bordo: Imposta la larghezza del bordo dell'intestazione.
- Altezza del bordo: Inserisci l'altezza del bordo dell'intestazione.
- Posizione verticale: Regola la posizione verticale del bordo.
- Spazio destro/sinistro: Definisce lo spazio tra il titolo e il bordo.
*Notare che se mostri il bordo all'inizio, dovrai impostare lo spazio a destra. E, mentre mostri il bordo alla fine, devi definire lo spazio a sinistra.
- Colore del bordo: Seleziona il colore del bordo.
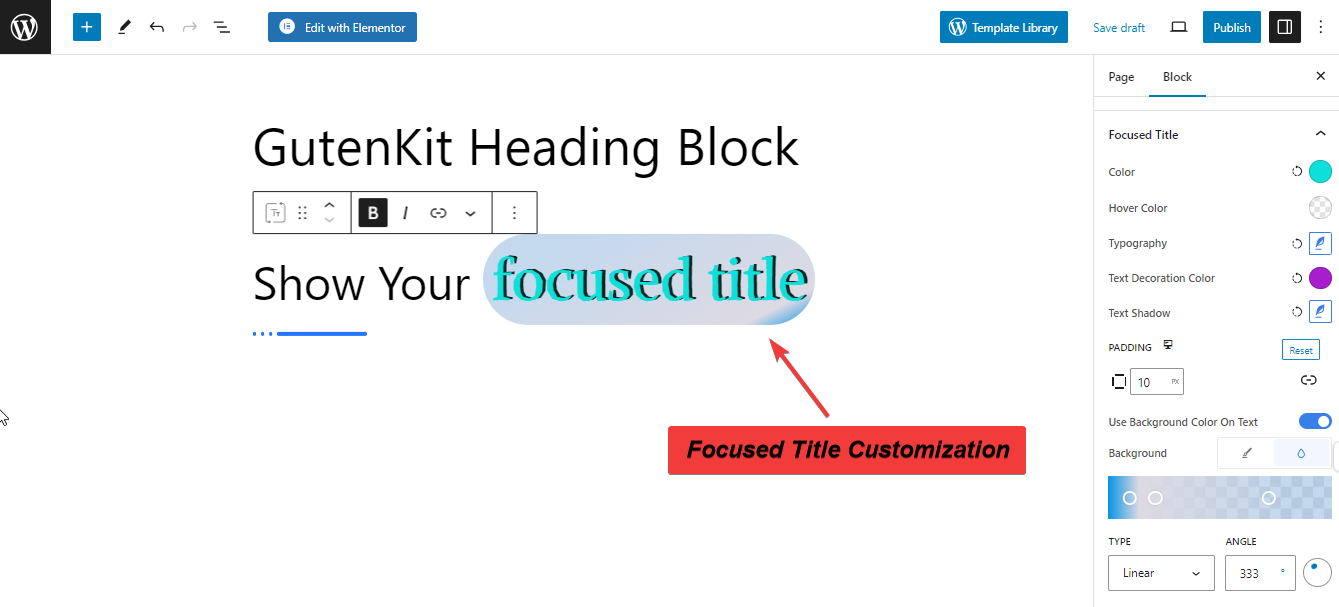
Passaggio 6: creare il titolo di messa a fuoco #
La funzione focus title rende una parte importante del titolo del tuo titolo più interessante e accattivante. Semplicemente metti in grassetto (Ctrl+B) la parte del titolo su cui vuoi che si concentri di più.
Nella scheda stile, otterrai il Titolo focalizzato caratteristica. Vedi le sue impostazioni qui sotto.
Titolo mirato: Vedrai alcune caratteristiche simili (Colore, Colore al passaggio del mouse, Tipografia, Ombra del testo) all'impostazione Titolo. Altre caratteristiche sono:

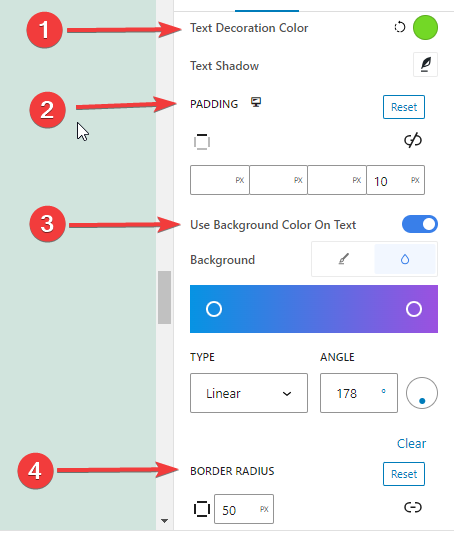
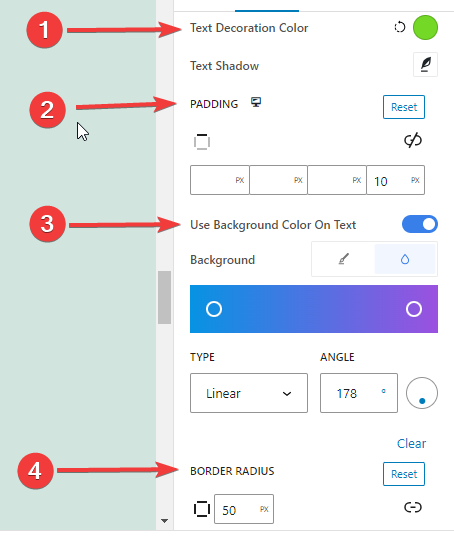
- Colore della decorazione del testo: Specifica il colore della decorazione per il titolo evidenziato.
- Imbottitura: Definisce la spaziatura attorno al titolo evidenziato.
- Usa il colore di sfondo sul testo: Applica un colore allo sfondo del titolo evidenziato.
- Raggio del confine: Imposta la rotondità del bordo del titolo selezionato.
Ecco il nostro titolo mirato:

Passaggio 7: personalizza il sottotitolo e la descrizione del titolo, #
Ora, le seguenti funzionalità sono applicabili a Sottotitolo e Descrizione Titolo. Vediamo come utilizzarle:
- Colore: Da qui potrai scegliere il colore.
- Tipografia: Controlla tutte le personalizzazioni relative alla tipografia, come il tipo di carattere del testo, la trasformazione, lo stile, il colore della decorazione, la spaziatura tra lettere, la spaziatura tra parole e l'altezza della riga.
- Margine: Espande lo spazio attorno al testo.
- Usa il riempimento del testo: assegna uno sfondo colorato o con un'immagine al sottotitolo. (Questa funzionalità è valida solo per i sottotitoli.)
Passaggio 8: personalizza il separatore e il testo ombra #
Ora impareremo a conoscere il Separatore e la personalizzazione del testo.
Separatore: #

- Larghezza: Inserisci in questa casella il valore della larghezza del separatore in pixel.
- Altezza: Definisci l'altezza del separatore. Inserisci un valore in pixel.
- Margine: Imposta lo spazio insieme ad altri elementi nel tuo progetto.
- Colore separatore: Scegli un colore dalla tavolozza dei colori per il separatore.
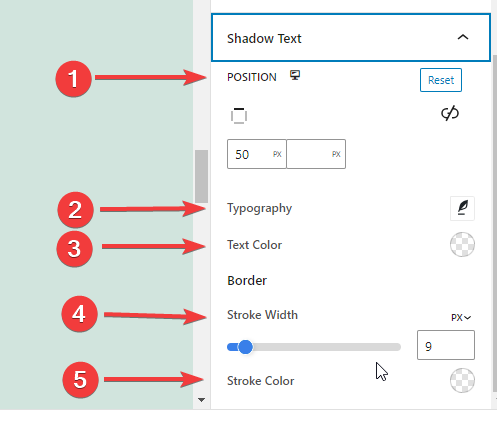
Testo dell'ombra: #

- Posizione: Posiziona il testo in ombra inserendo i valori in alto e a sinistra in pixel.
- Tipografia: Ottieni tutte le impostazioni di stile tipografico per il testo ombreggiato.
- Colore del testo: Aggiungi colore al testo in ombra.
- Larghezza del tratto: Specifica la larghezza della linea che circonda il testo in ombra.
- Colore trattor: Scegli un colore per il tratto.
Passaggio 9: Impostazioni avanzate #
Dalla scheda Impostazioni avanzate è possibile configurare il layout del blocco Intestazione GutenKit, lo sfondo, gli stili dei bordi e controllarne la visibilità.
Disposizione, #

- Margine: Definisce lo spazio attorno al layout del blocco. Aiuta a impostare lo spazio tra un altro blocco.
- Imbottitura: inserisci un valore per impostare lo spazio attorno al blocco all'interno del suo layout.
- Larghezza: Oltre a mantenere la larghezza del layout predefinita.
- Intera larghezza: Selezionando questa opzione, il layout si estenderà per l'intera larghezza dello schermo.
- In linea (automatico): Applicandolo avrà la stessa larghezza dell'elemento blocco.
- Costume: Scegliendo questa opzione verrà visualizzato un cursore per definire lo spazio orizzontale del layout del blocco.
- Indice Z: utilizzare il cursore per specificare l'ordine di sovrapposizione del blocco con altri blocchi.
Posizione: #

Sotto il menu a discesa, vedrai tre opzioni: Predefinito, Assoluto, E Fisso.
- Assoluto: Selezionando questa opzione ti verrà fornita una posizione assoluta del blocco, il che significa che gli elementi si adatteranno al loro contenitore.
- Fisso: l'opzione Posizione fissa consentirà all'elemento di adattarsi all'intera finestra o schermo.
Entrambe le opzioni Assoluto e Fisso hanno impostazioni simili come le seguenti:
- Orientamento orizzontale: scegliere la direzione di posizionamento tra sinistra e destra.
- Compensare: utilizzare il dispositivo di scorrimento o inserire manualmente un valore per regolare il posizionamento orizzontale del blocco.
- Orientamento verticale: Selezionare la direzione di posizionamento tra su o giù.
- Compensare: utilizzare il dispositivo di scorrimento o inserire manualmente un valore per regolare il posizionamento verticale del blocco.
Sfondo: #

- Sfondo: scegli un'opzione di sfondo tra tinta unita, sfumatura o immagine.
Sotto l'opzione Al passaggio del mouse:
- Immagine: Se scegli l'opzione immagine si apriranno le seguenti opzioni:
- Immagine: scegli un'immagine dal catalogo multimediale o carica la tua.
- Dimensioni immaginee: selezionare la dimensione dell'immagine tra Miniatura, Media, Grande o Intera.

- Posizione: Seleziona la posizione delle 10 diverse opzioni.
- Ripetere: selezionare un'opzione per impostare la modalità di ripetizione delle immagini di sfondo.
- Dimensioni dello schermo: consente di selezionare una dimensione di visualizzazione tra quattro diverse opzioni.
- Durata della transizione: utilizza il cursore per regolare la transizione dello sfondo dallo stato normale allo stato al passaggio del mouse.
Confine: #

- Confine: sotto questa opzione di impostazione, otterrai opzioni di impostazione del bordo come larghezza, stile e colore.
- Raggio del confine: imposta la rotondità del bordo inserendo un valore.
- Scatola Ombra: Ottieni tutte le impostazioni come colore, orizzontale/verticale, sfocatura, diffusione e altro per dare effetti di ombra al bordo.
Sotto l'opzione al passaggio del mouse:
- Durata della transizione: puoi aggiungere un valore manualmente o utilizzare il dispositivo di scorrimento per impostare l'ora in cui modificare il design del bordo allo stato al passaggio del mouse.
Visibilità: #

Il modulo visibilità consente di controllare la visualizzazione dei disegni a blocchi in base al tipo di dispositivo. Ci saranno tre opzioni del dispositivo (desktop, tablet, cellulare) con un pulsante di attivazione/disattivazione. Attiva il pulsante di attivazione/disattivazione per nascondere il design a blocchi di quel dispositivo.
Tuttavia, puoi ancora vederlo nella vista dell'editor.
Avanzate: #

- Nome del blocco: assegna un nome per identificare questo blocco in modo univoco durante il collegamento o lo scripting per definire lo stile del blocco.
- Ancoraggio HTML: aggiungi un URL per collegare una pagina del sito web.
- Classi CSS aggiuntive: assegna classi CSS aggiuntive al blocco che ti consentiranno di modellare il blocco come desideri con CSS personalizzato.
NB: puoi aggiungere più classi separatamente con spazi.
Speriamo che questo documento ti abbia aiutato a usare il blocco GutenKit Heading. Ora tocca a te provare questo blocco e creare titoli sbalorditivi per le tue pagine.



