Per creare una sezione di contenuto comprimibile per rivelare maggiori informazioni sull'interazione dell'utente, il blocco GutenKit Unfold può aiutarti. È ottimo per descrizioni di prodotti dettagliate, per aggiungere immagini o per nascondere contenuti lunghi.
Scopri come funziona il blocco.
Blocco di sviluppo GutenKit #
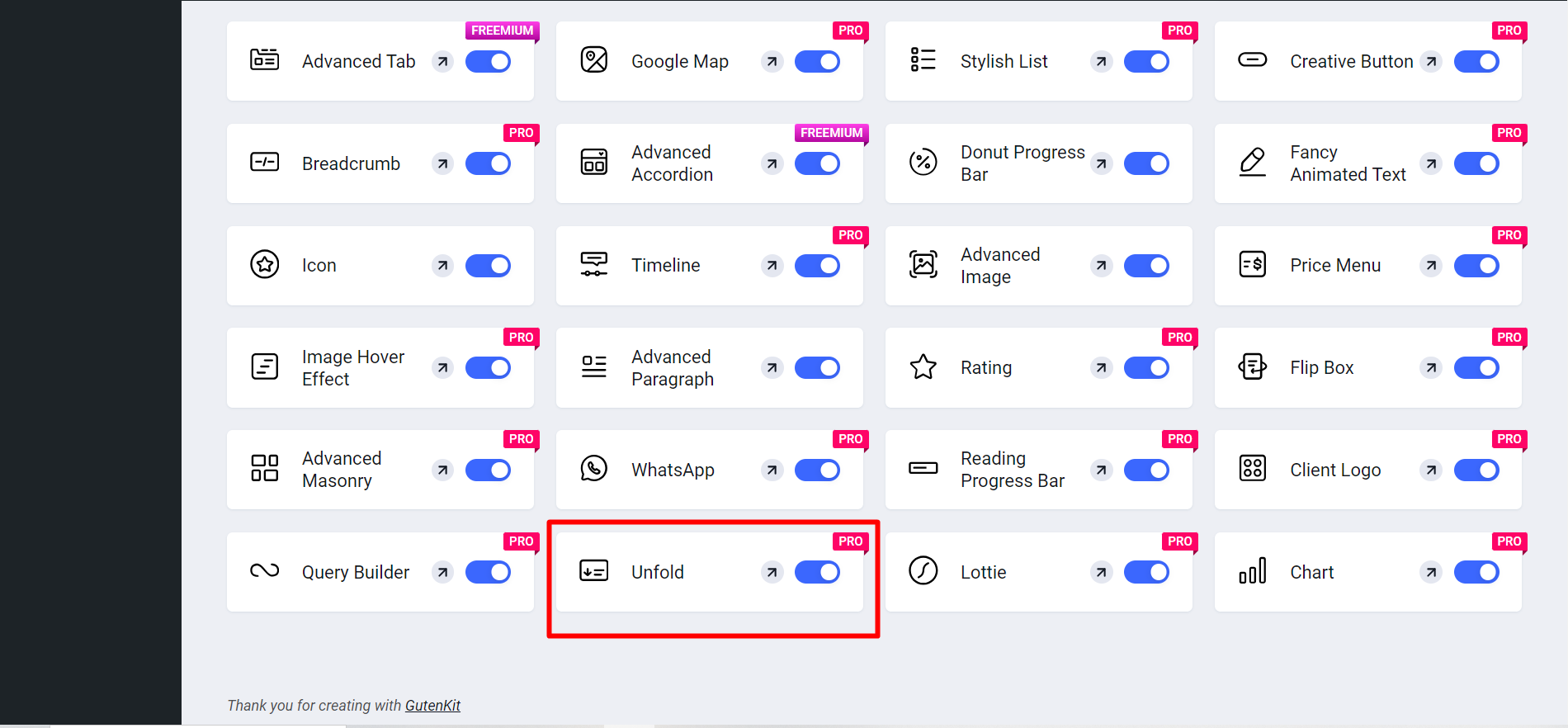
Vai a GutenKit dalla tua dashboard -> Vai ai blocchi -> Trova Svolgi -> Accendilo

Cerca nel blocco #
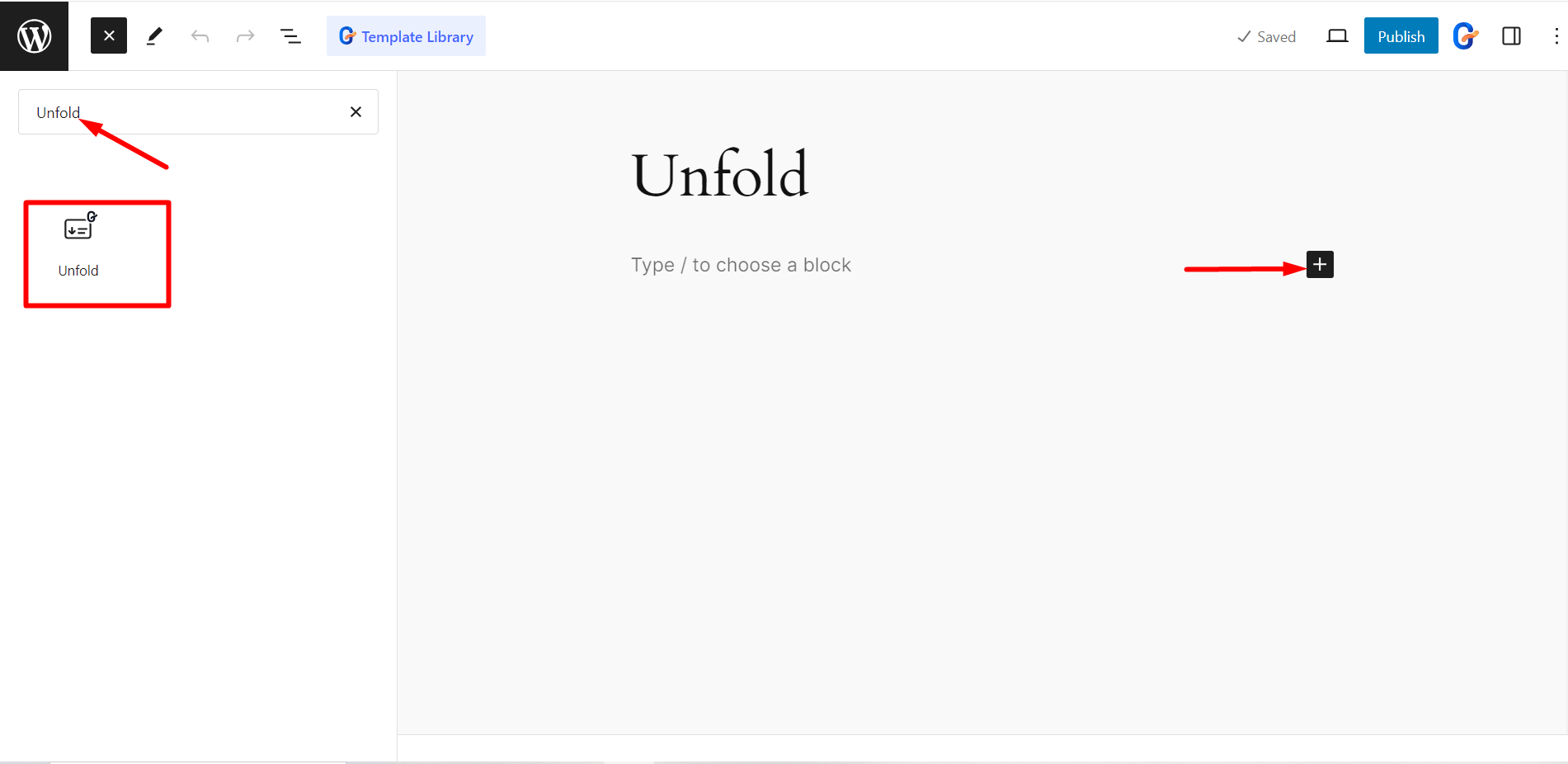
Dalla dashboard di WordPress apri la pagina/post in cui vuoi utilizzare il blocco Unfold.
Quindi cerca e clicca/trascina e rilascia il blocco GutenKit Unfold.

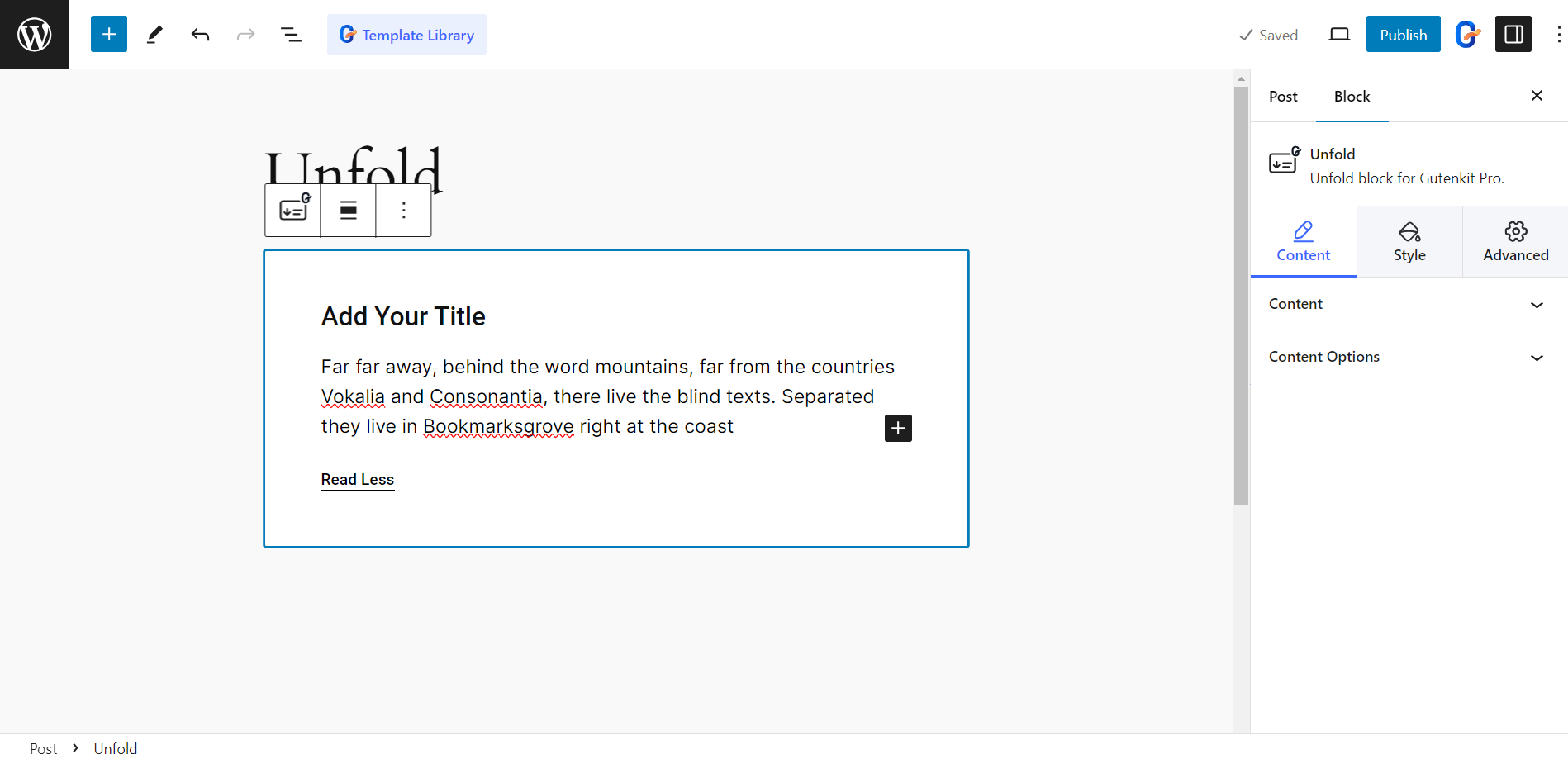
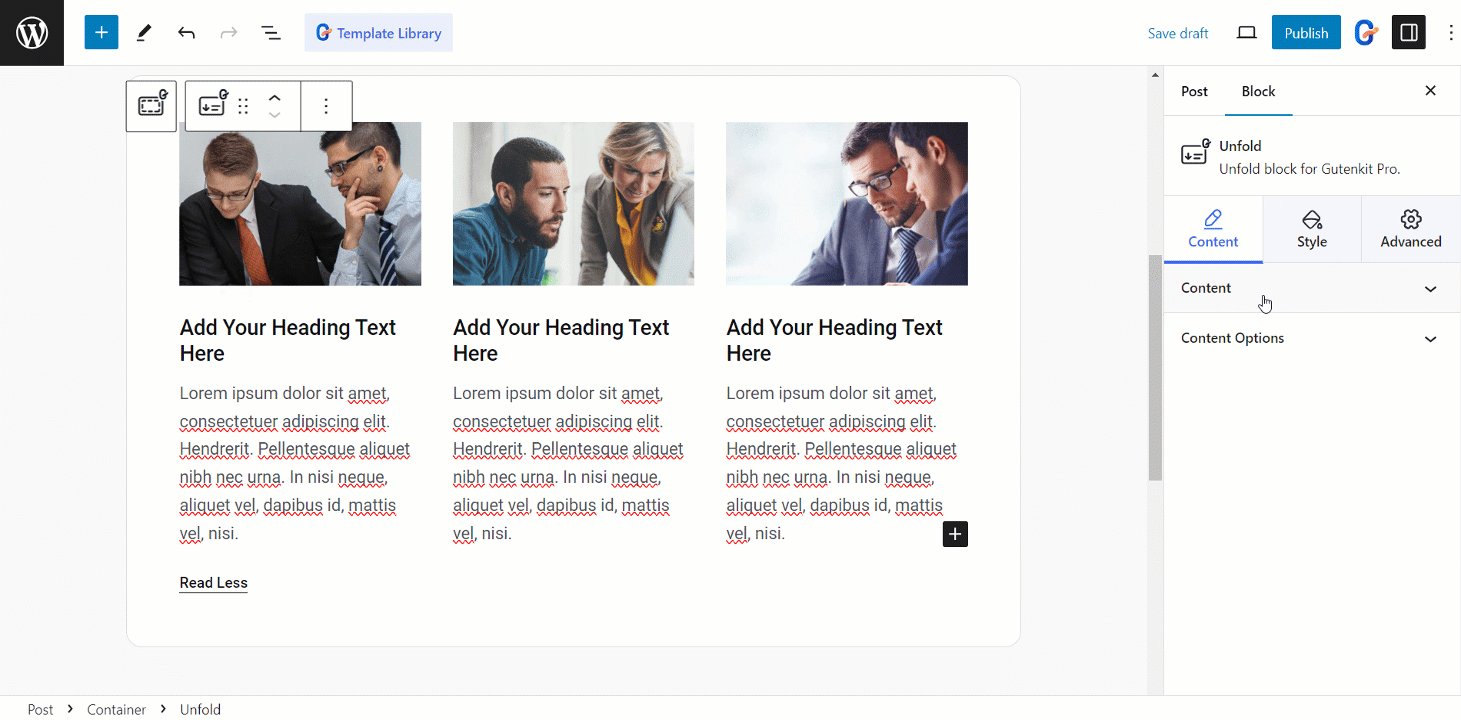
Il blocco si presenta così. Puoi anche usare un modello di dispiegamento GutenKit dalla libreria.

Personalizzazione della parte Contenuto #
Vediamo le opzioni di personalizzazione:
Contenuto #
- Titolo: Scrivi il testo del titolo nella casella per la sezione espansa.
- Espandi testo pulsante: Inserire il testo per il pulsante Espandi.
- Testo del pulsante Comprimi: Aggiungere il testo del pulsante per il pulsante di compressione.
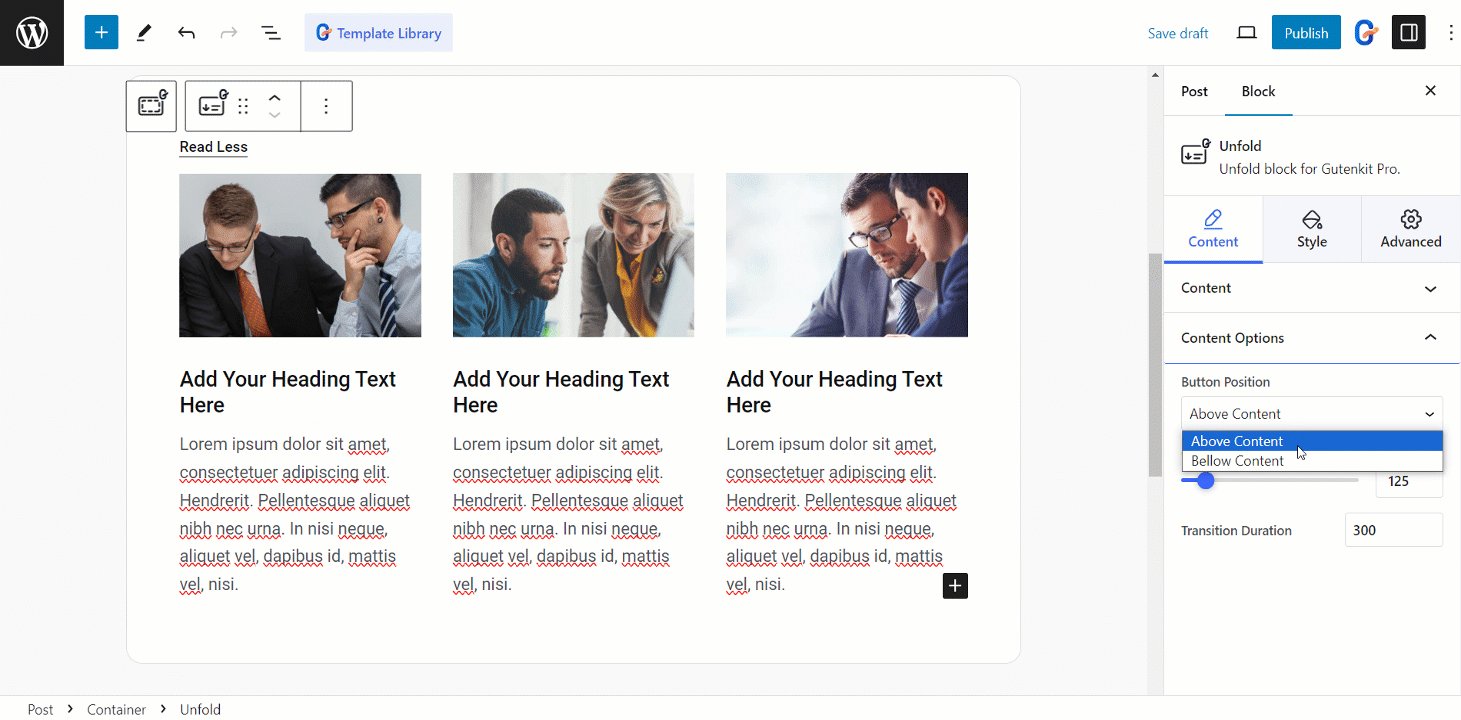
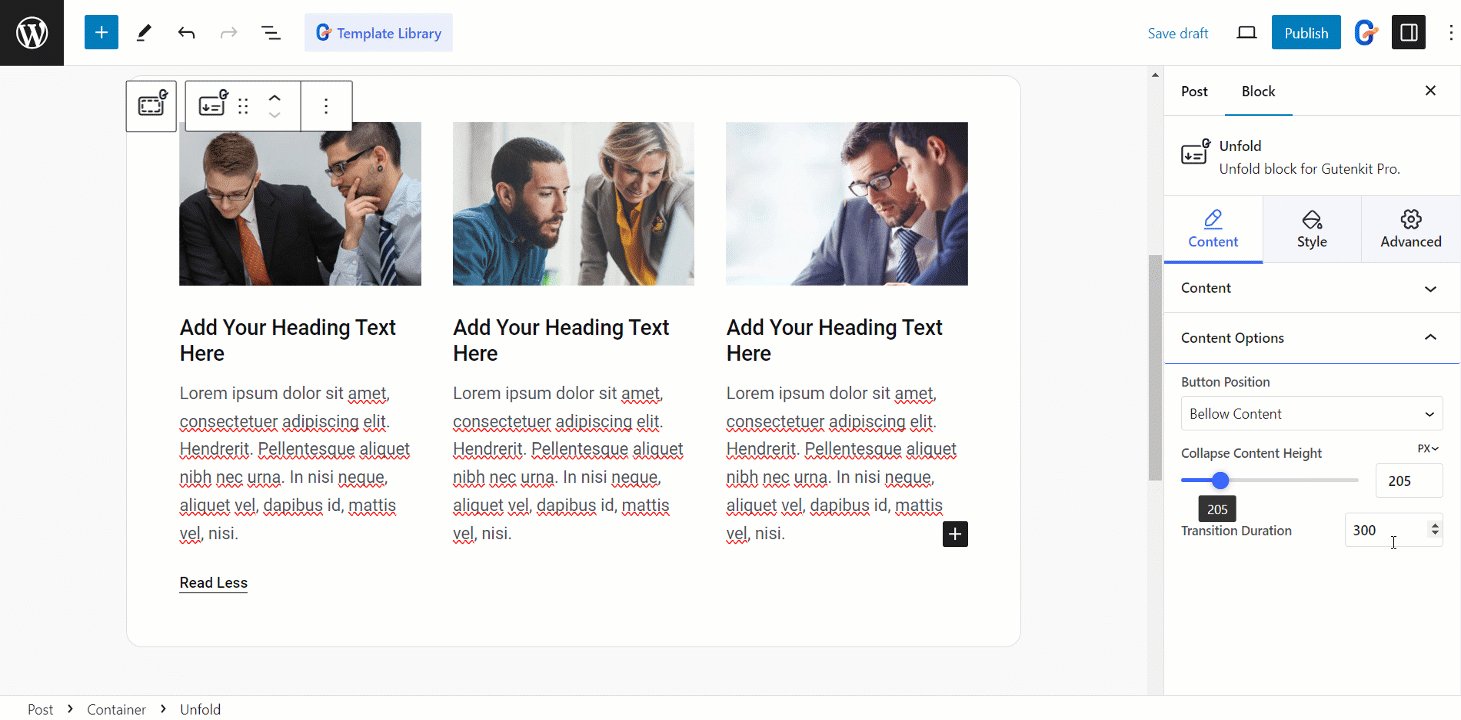
Opzioni contenuto #
- Posizione del pulsante: Mostra il pulsante sotto o sopra il contenuto.
- Comprimi altezza contenuto: Utilizzare il cursore per impostare l'altezza dell'area del contenuto compresso.
- Durata della transizione: Imposta la velocità di svolgimento del contenuto.

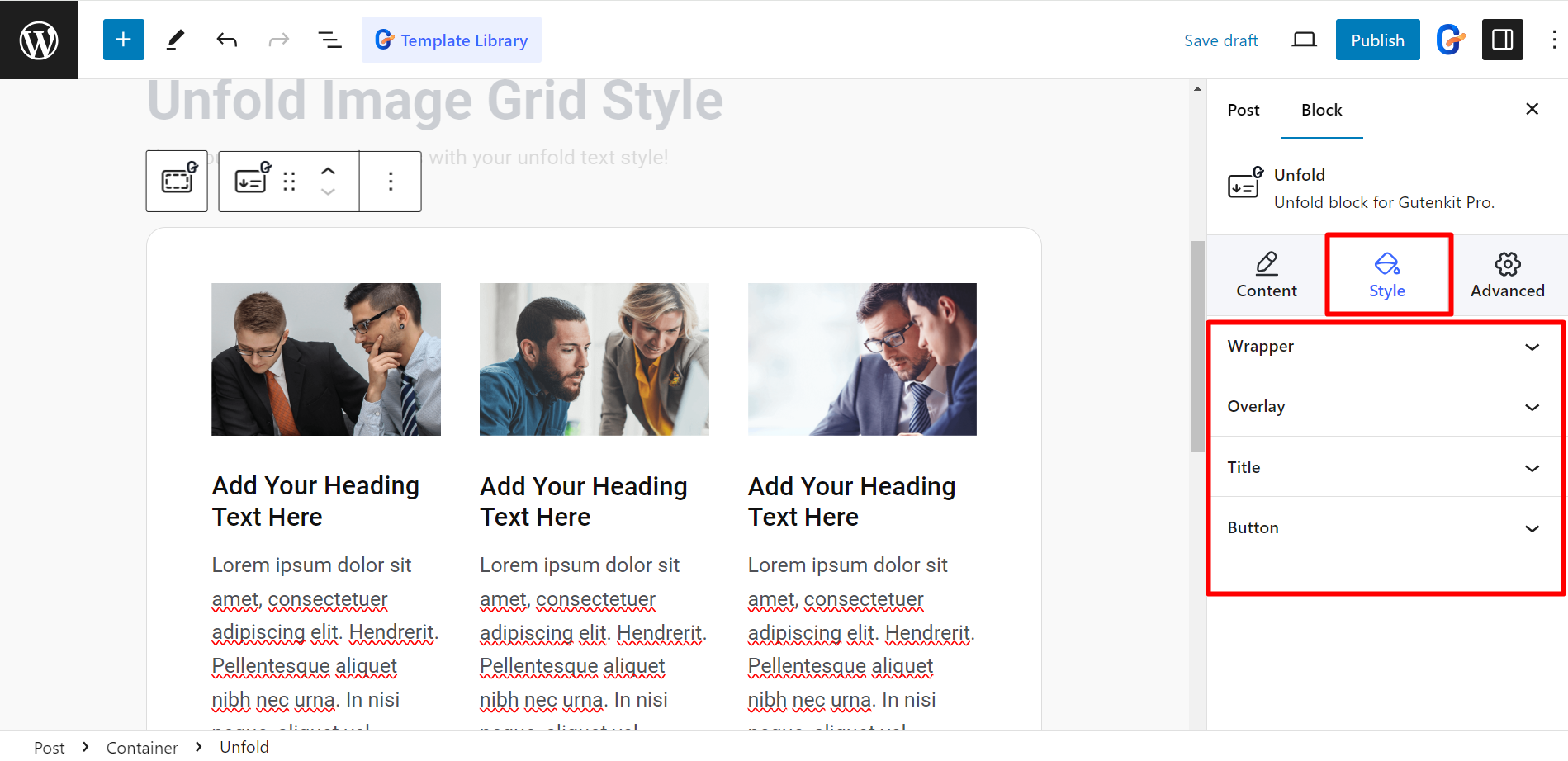
Stile di modifica #
- Involucro: Le opzioni di stile del wrapper sono Allineamento testo, Larghezza, Colore testo, Tipo di sfondo, Bordo, Raggio bordo, Riempimento, Margine, Tipografia e Ombra riquadro.
- Sovrapposizione: Personalizza il colore di sovrapposizione, il colore e l'altezza della sovrapposizione.
- Titolo: Regola margine, allineamento, tipografia e colore del testo del titolo.
- Pulsante: Qui troverai le opzioni per modificare la spaziatura, l'allineamento, la tipografia, l'ombra del testo, il colore del testo, il tipo di sfondo, il bordo, il raggio del bordo e l'ombra del riquadro.

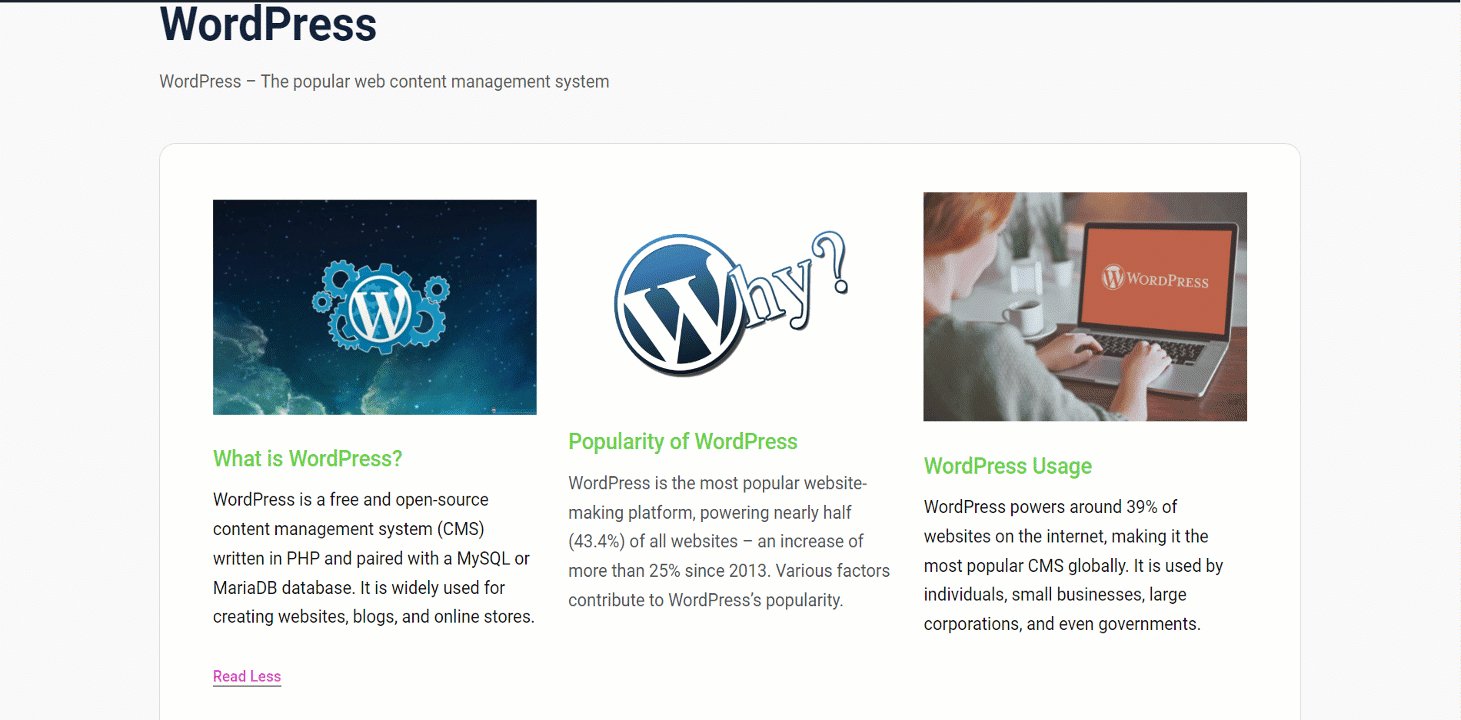
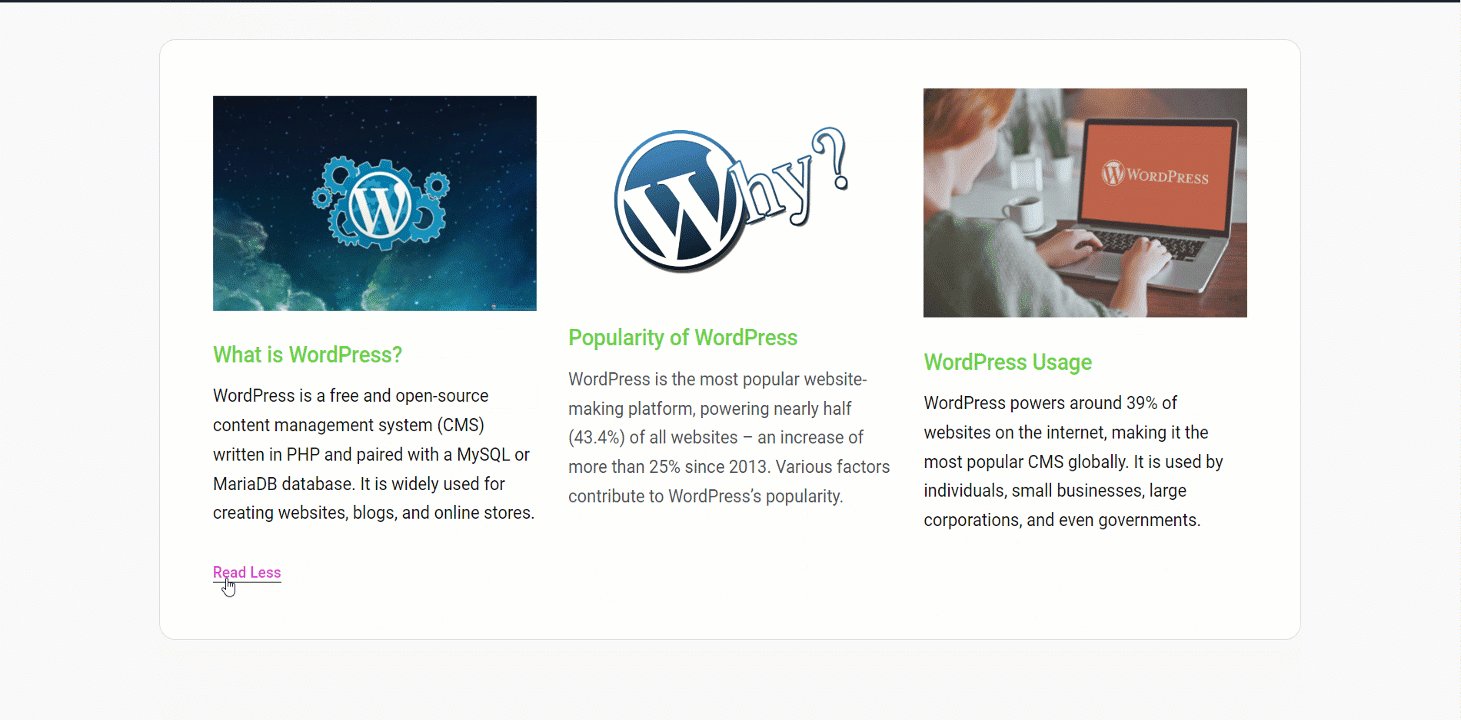
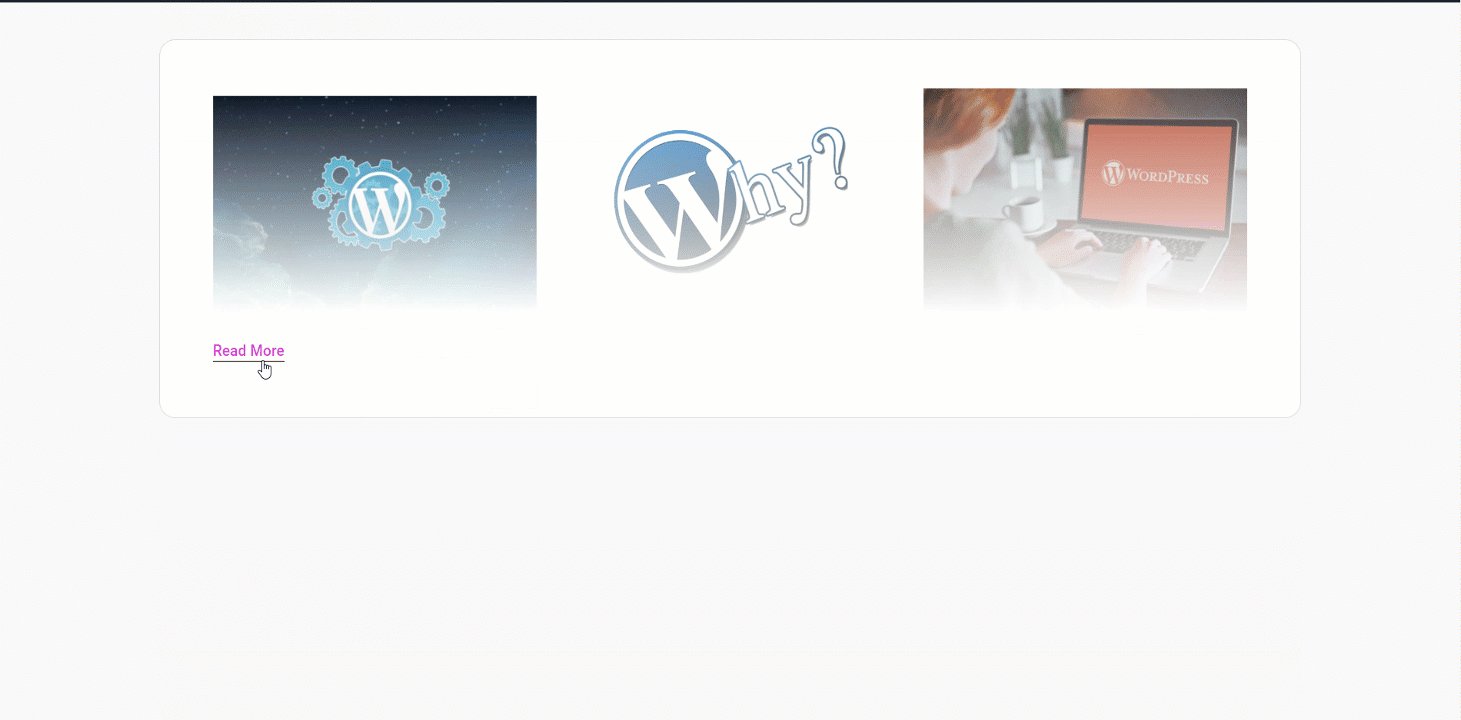
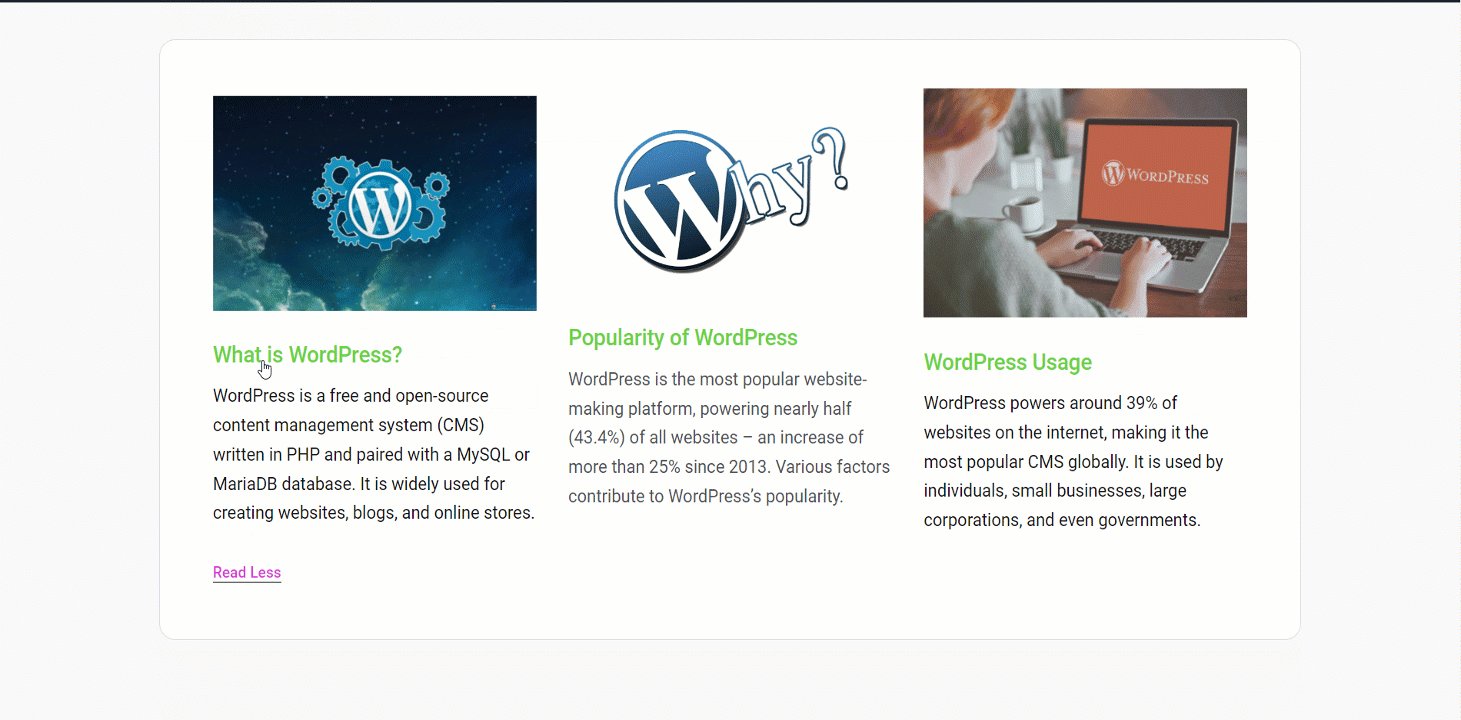
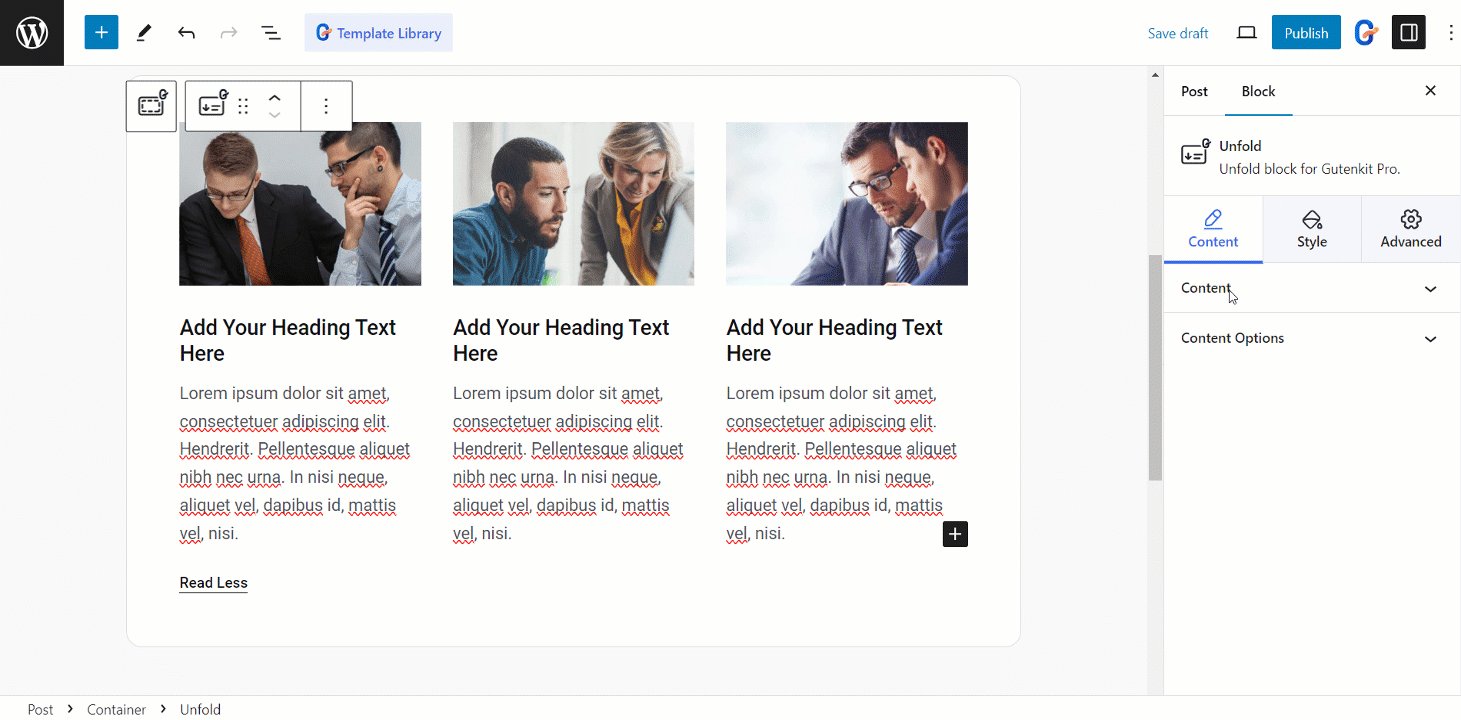
Risultato finale #
Ecco un esempio: