Per visualizzare un elenco di pagine dal tuo sito web, puoi scegliere il blocco GutenKit Page List. Personalizzando l'aspetto del blocco, puoi visualizzare le pagine in vari stili.
Qui parleremo di come usare il blocco Elenco pagine GutenKit. Cominciamo!
Come si può utilizzare il blocco elenco pagine? #
Accesso alla dashboard di WordPress –
- Trovare Pagine/Articoli > Aggiungi nuova pagina/Articolo oppure inizia a modificare una pagina esistente con l'editor a blocchi.
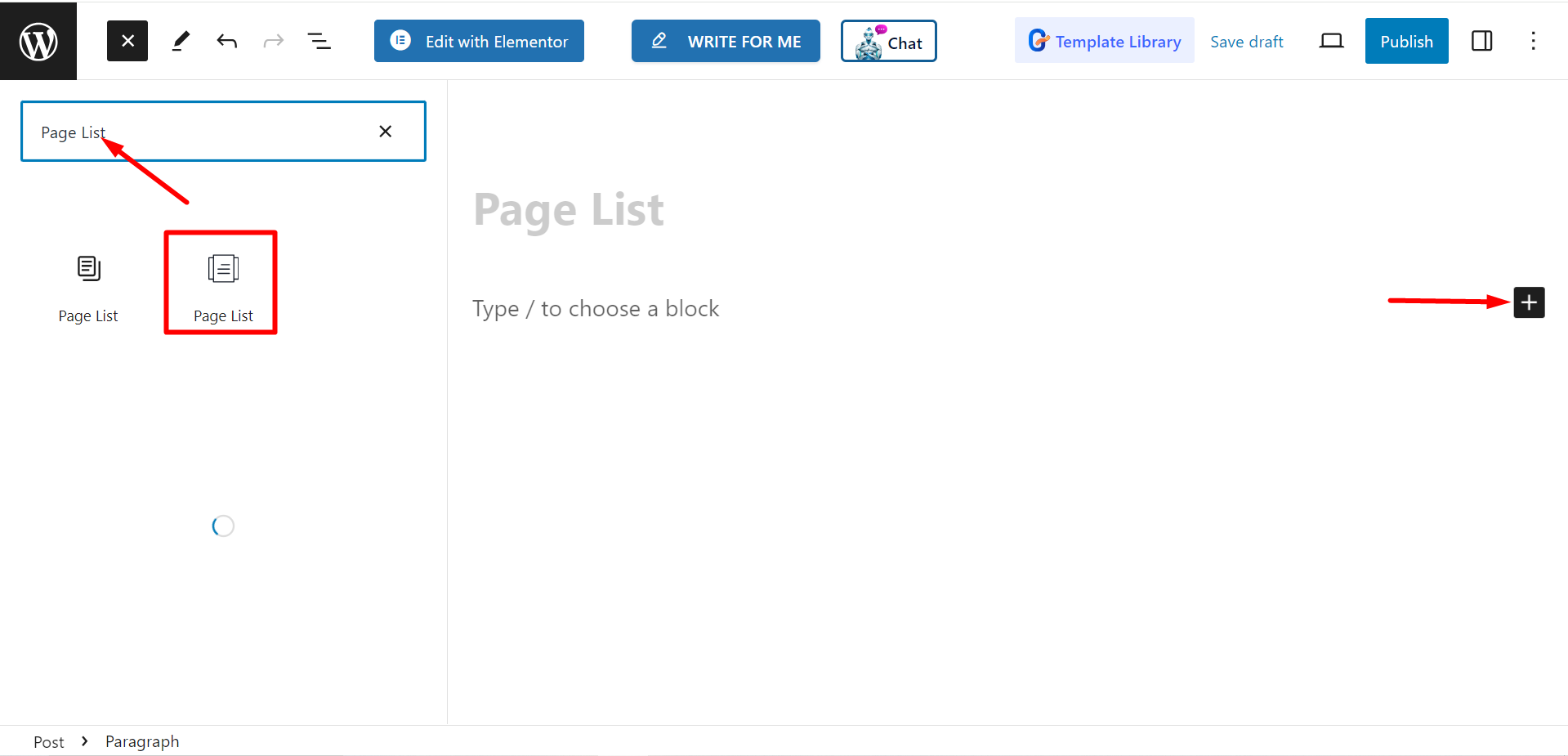
- Cerca il “+" sul lato destro o nella parte superiore della schermata dell'editor. Cliccalo.
- Apparirà un menu a blocchi, cerca "Elenco pagine”.
- Quando lo vedi, fai clic su di esso o trascinalo e rilascialo nella schermata dell'editor dei blocchi.

Modifica della parte del contenuto #
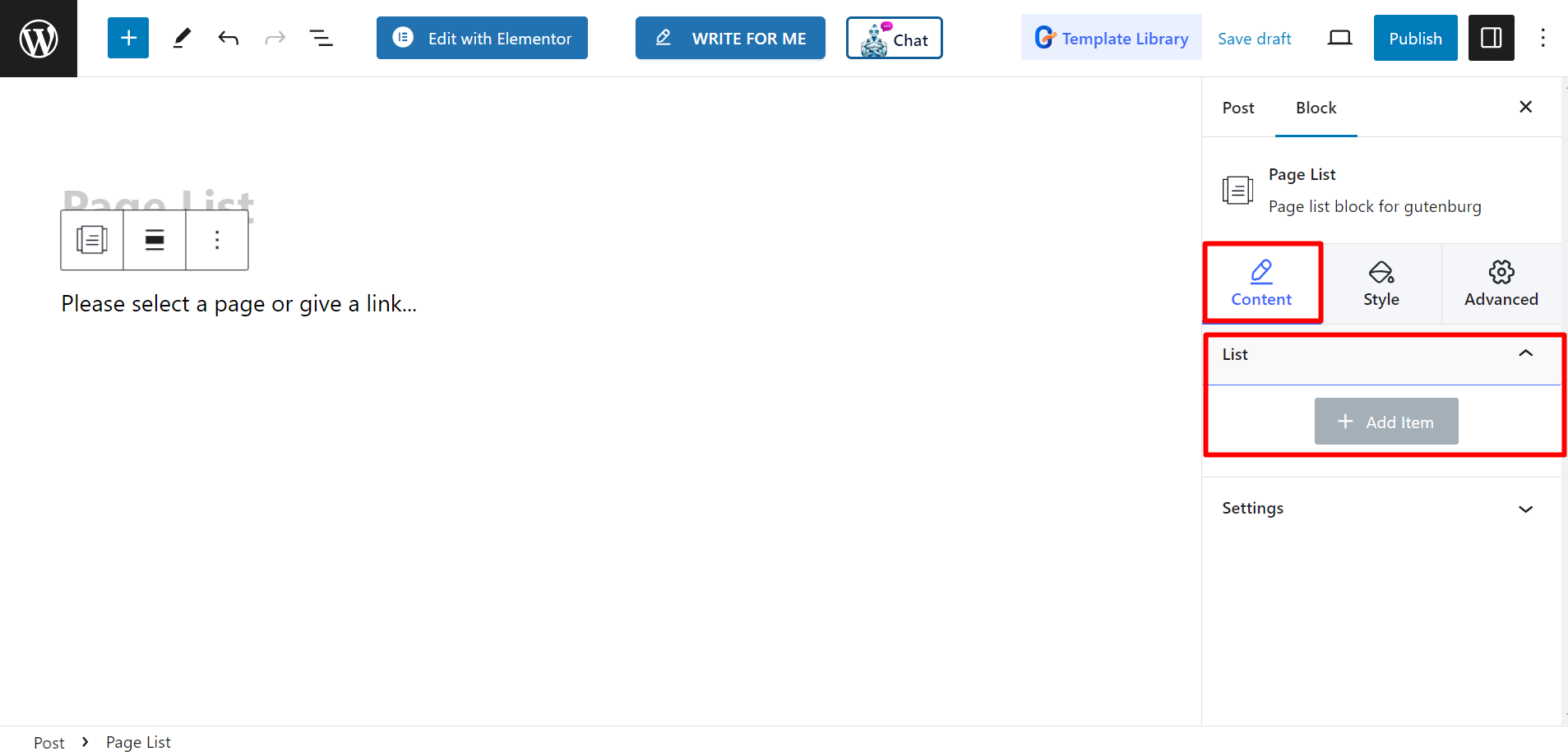
Ci sono due parti, Elenco e impostazioniQuando espandi i campi, troverai opzioni di personalizzazione.
Elenco #
Dall'opzione Elenco puoi aggiungere elementi in base alle tue esigenze e personalizzarli.

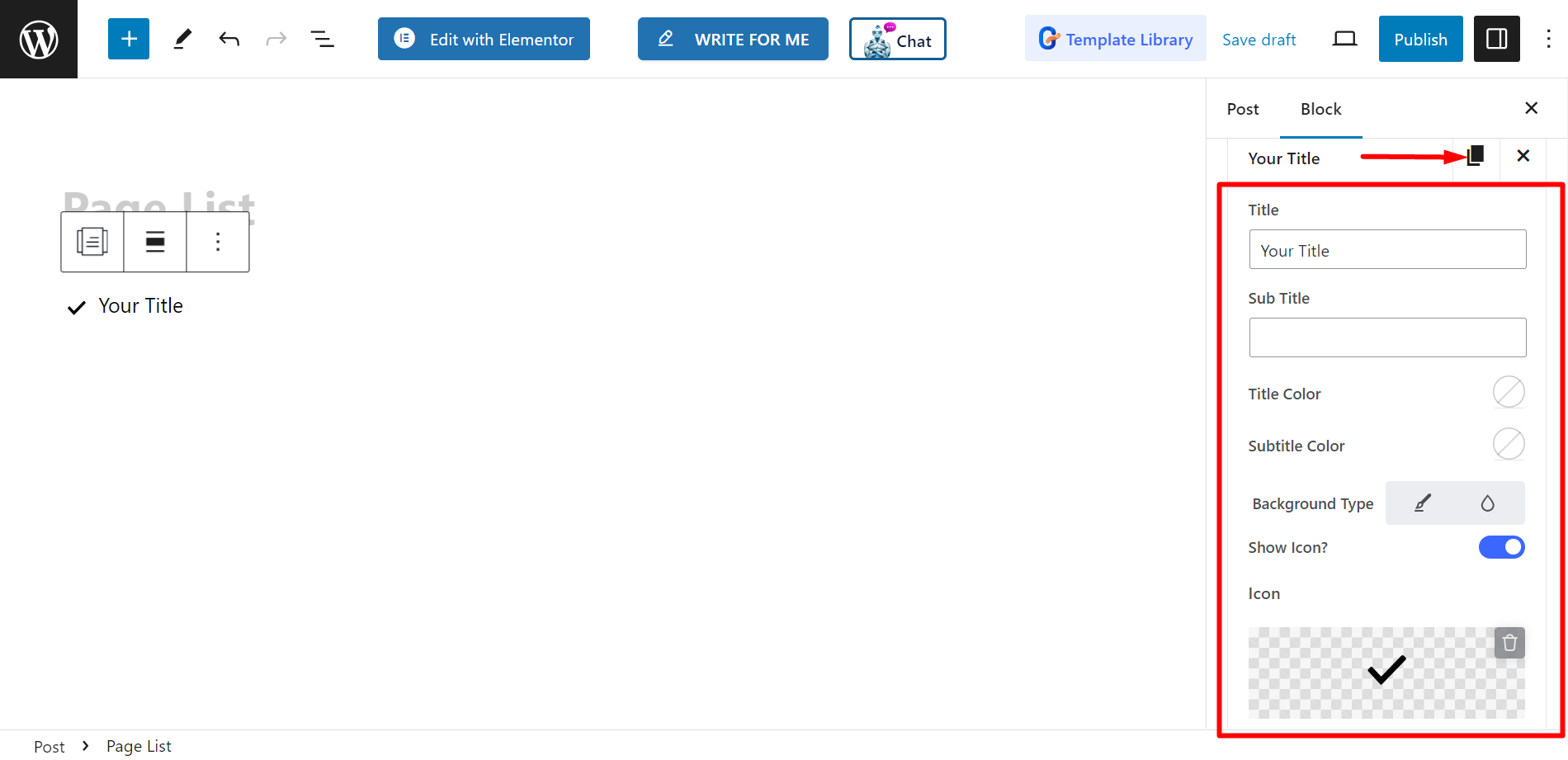
Dopo aver aggiunto un elemento o un nome di pagina, puoi impostare Titolo, Sottotitolo, Colore del titolo, Colore sottotitoli, Tipo di sfondo, Mostra icona, Icona, Colore dell'icona, Seleziona pagina / collegamento personalizzato, E Mostra distintivo.

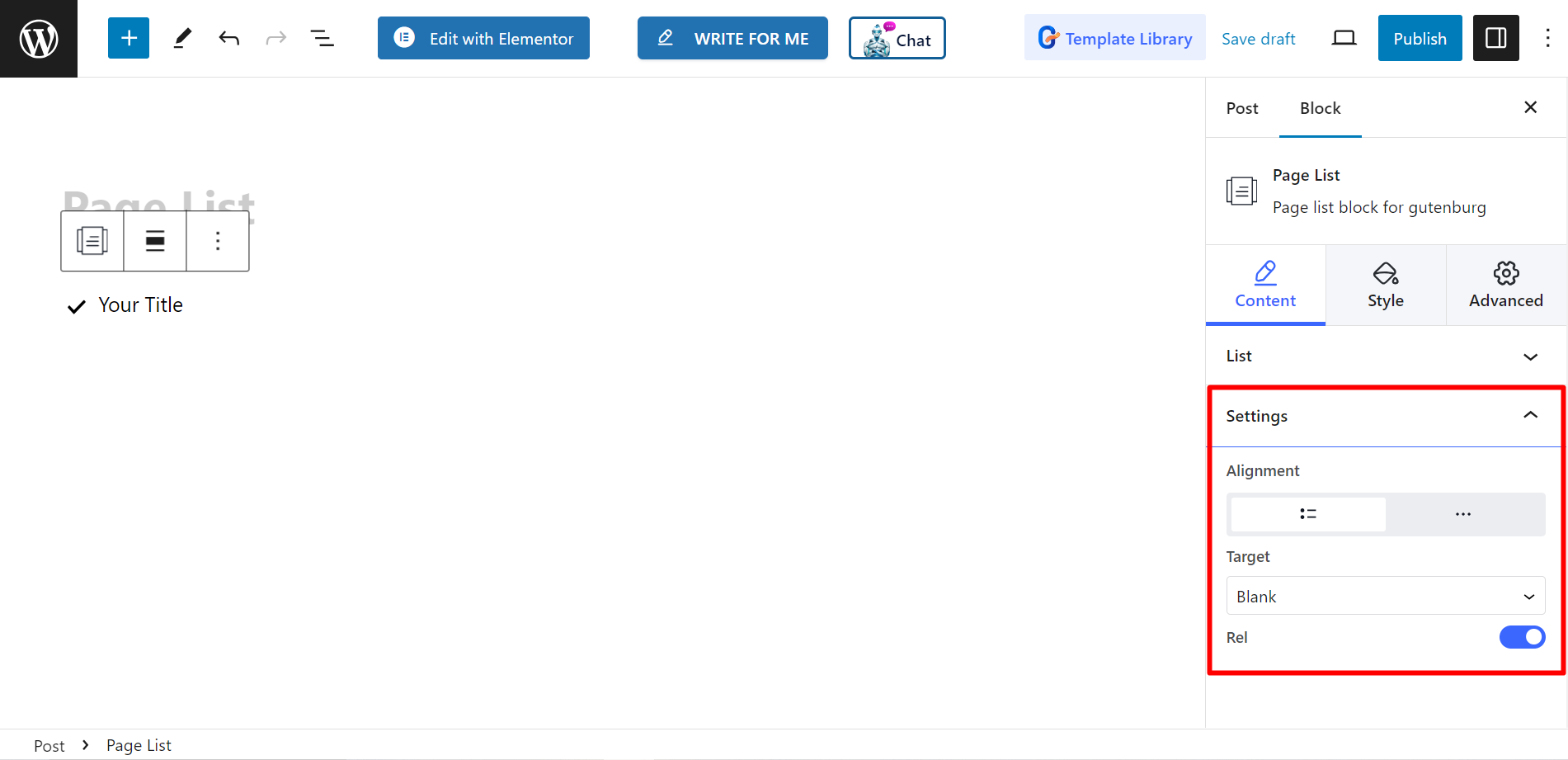
Impostazioni #
- Allineamento – Puoi regolare l'allineamento scegliendo lo stile predefinito o in linea. Tuttavia, se scegli lo stile in linea, puoi anche regolare la griglia delle colonne.
- Bersaglio – È possibile selezionare la destinazione come vuota o autonoma.
- Riguardo – Puoi tenerlo acceso o spento.

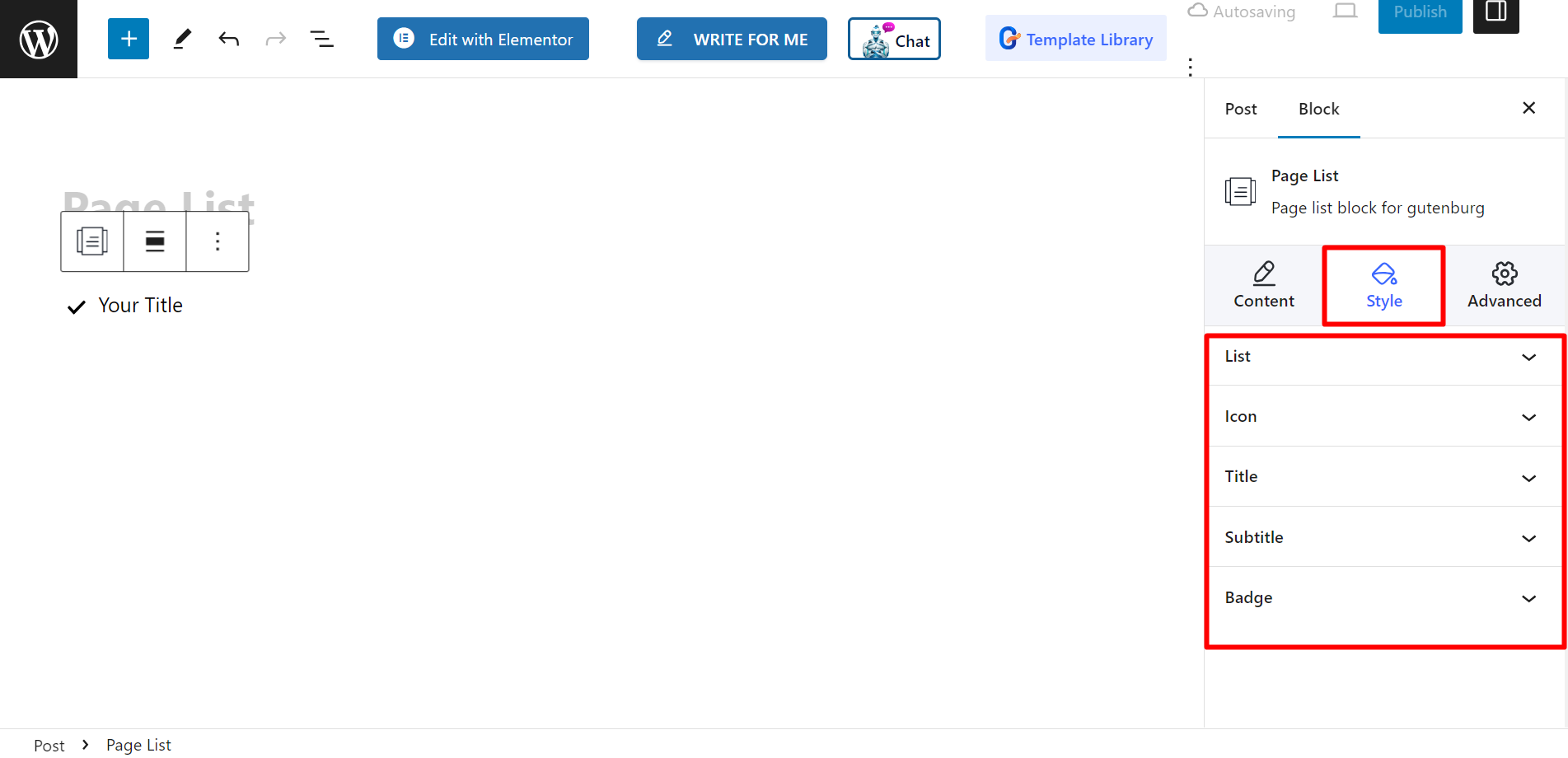
Stile #
- Elenco – Puoi personalizzare lo stile dell'elenco delle pagine con larghezza, spaziatura tra le righe, spaziatura, divisori ecc.
- Icona – Se lo desideri, puoi modificare l'allineamento delle icone, il colore delle icone, la spaziatura e così via.
- Titolo – Per personalizzare il colore del titolo, il margine, la tipografia, ecc. puoi usare questa opzione.
- Sottotitolo – È possibile scegliere di regolare il colore del passaggio del mouse sui sottotitoli, il margine, la tipografia, ecc.
- Distintivo – Infine, con questa opzione puoi decorare il badge cambiando tipografia, colore, margine, ecc.

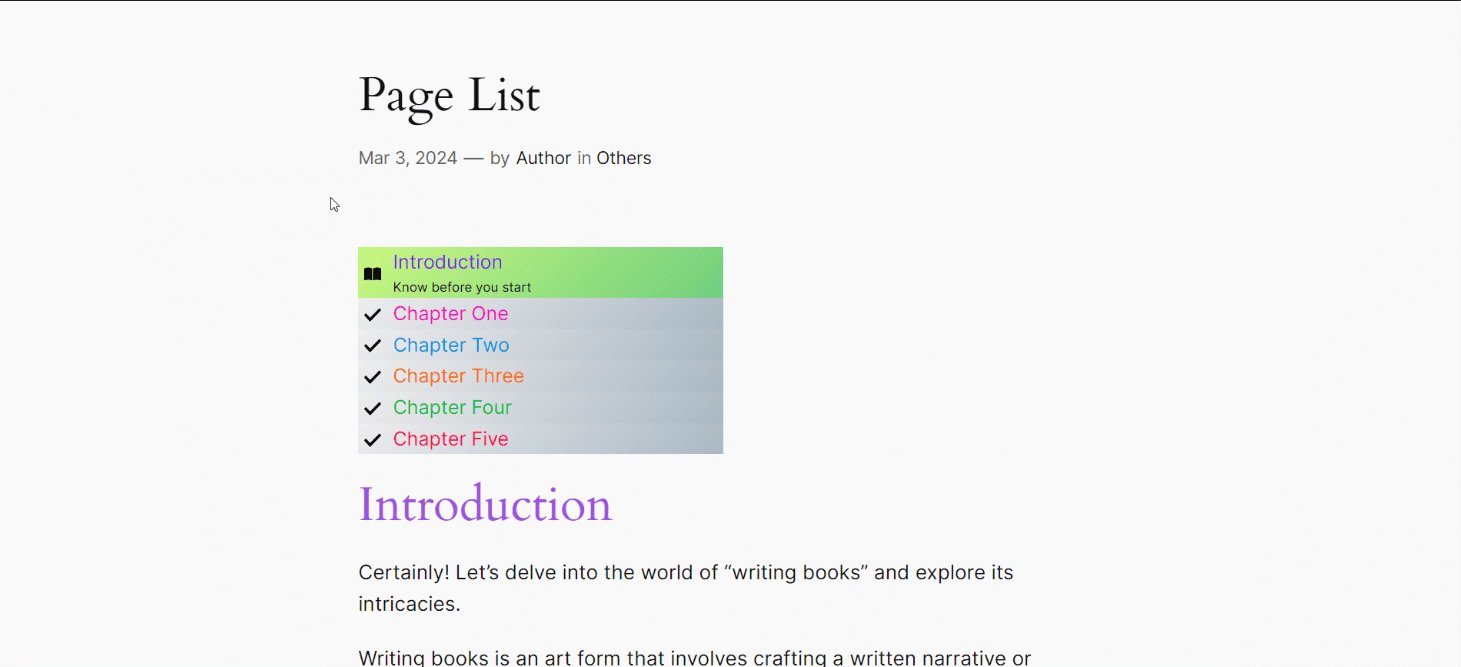
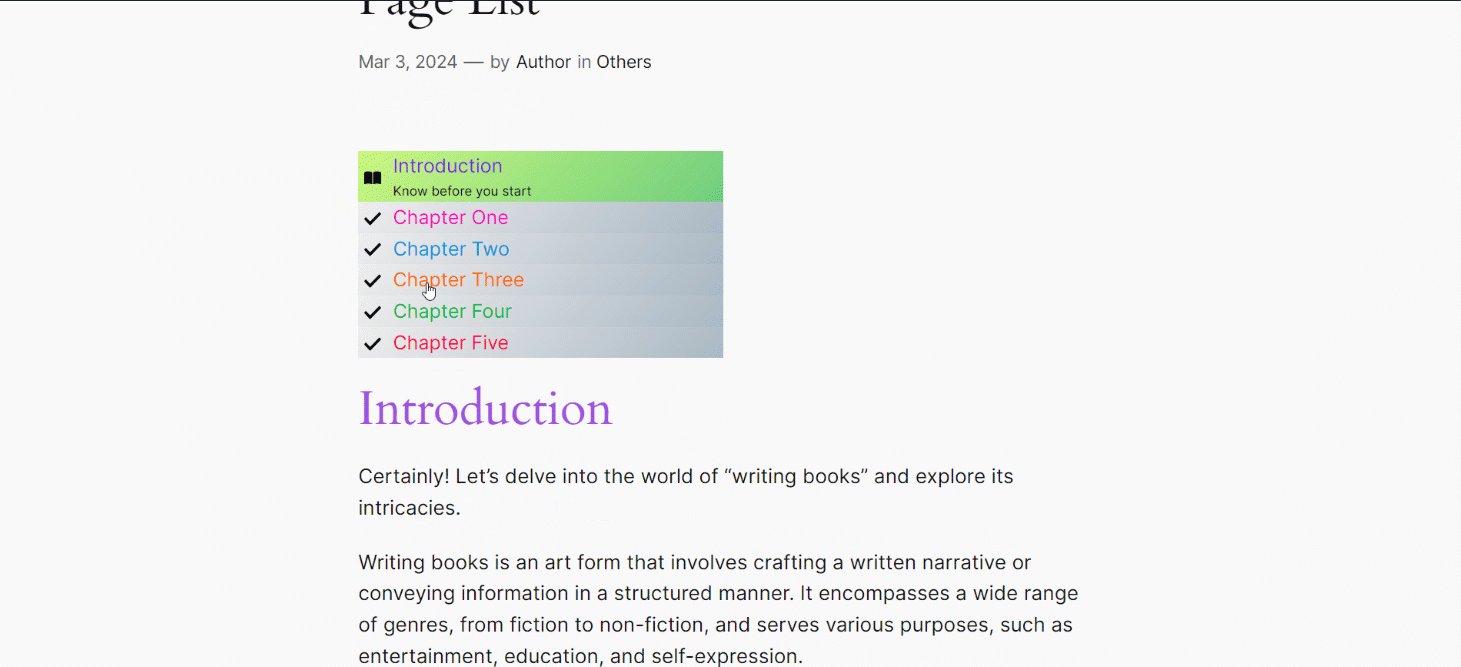
Risultato finale #
Guarda come lo abbiamo personalizzato –

Segui questi passaggi e sarai in grado di creare il tuo elenco di pagine personalizzato.




